Cómo agregar un botón de inicio a su menú de WordPress
Publicado: 2022-09-17Si desea agregar un botón de inicio a su menú de WordPress , es un proceso simple. Primero deberá acceder a su Panel de WordPress. Una vez que esté en su Tablero, deberá hacer clic en la pestaña "Apariencia". Después de hacer clic en la pestaña "Apariencia", deberá hacer clic en la pestaña "Menús". Una vez que esté en la pestaña "Menús", verá un cuadro en el lado izquierdo que dice "Agregar elementos". Deberá hacer clic en este cuadro. A continuación, aparecerá un menú desplegable. En este menú desplegable, deberá hacer clic en la pestaña "Páginas". Después de hacer clic en la pestaña "Páginas", aparecerá una lista de todas las páginas de su sitio web. Deberá encontrar la página titulada "Inicio" y hacer clic en la casilla de verificación junto a ella. Una vez que haya marcado la casilla junto a "Inicio", deberá hacer clic en el botón "Agregar al menú". ¡Su botón "Inicio" ahora se agregará a su menú de WordPress!
¿Cómo agrego un botón a mi menú en WordPress?
 Crédito: www.designerblogs.com
Crédito: www.designerblogs.comPuede cambiar el menú en Apariencia > Menús o personalizar el menú en el panel de administración de WordPress. Elija el menú que desea editar de la lista si tiene más de un menú. Debe incluir el botón con el elemento del menú. Si desea guardar su configuración, simplemente haga clic en Guardar menú o continúe con la siguiente tarea.
Siguiendo estos pasos, puede agregar un botón de WordPress a su menú de encabezado. Agregar un botón en el menú de navegación del encabezado hará que su experiencia de navegación sea más notable. En las publicaciones y páginas de WordPress, el bloque Botones le permite agregar botones. Puede convertir fácilmente cualquier enlace en su menú de navegación de WordPress en un botón siguiendo estos sencillos pasos. En Apariencia, ve al final de la página. Al personalizar, puede iniciar el personalizador de temas de WordPress. Como resultado, ahora puede ver una vista previa en vivo de su sitio web en la columna de la derecha, así como una lista de configuraciones de temas en la columna de la izquierda.
Al hacer clic en la pestaña CSS adicional, puede agregar más CSS. Puede agregar un código CSS personalizado haciendo clic en este enlace. Este truco se puede usar para resaltar cualquier enlace en el menú de navegación de WordPress que se haya seleccionado, no solo los botones en el menú del encabezado. Hay varias opciones para cambiar el color de fondo, vincular texto y agregar bordes. Para guardar sus cambios, haga clic en el botón Publicar.
Cómo agregar un botón a su complemento
Este artículo lo guiará a través de cómo agregar un botón a su complemento usando index.html: [url]br[/url] Cree un archivo index.html en la carpeta de su complemento, que debe incluir el siguiente HTML: Incluya el código del complemento también. Esta es una versión abreviada del original. Tipo de Javascript: WordPress.org/plugins/[plugin name]/[version]/[path]/index.js relevent-script relevent-style-script El siguiente elemento *button* debe colocarse en el contenido de su index.html archivo: *br. Al hacer clic en el botón type =button, puede tomar la decisión correcta. Finalmente, inserte el siguiente CSS en el encabezado de su archivo index.html: *br Los atributos de estilo son los siguientes. Botón *****br'>Botón *****br'>Botón *****br'>Botón *****br'>Botón *****br'>Botón Este es el ancho de la pagina Esta altura debe ser de 30 píxeles de alto. El margen superior se puede encontrar aquí. Para obtener más información, visite nuestro sitio web: ahora puede crear un botón que abrirá la página de configuración del complemento insertando el elemento button> en el código del complemento.
¿Cómo creo un menú de página de inicio en WordPress?
 Crédito: philipgledhill.co.uk
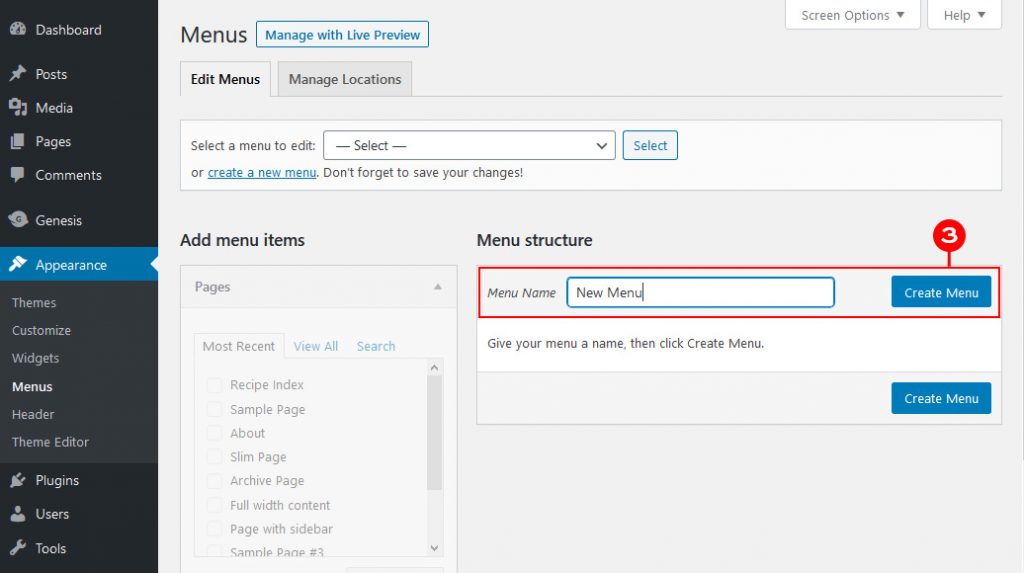
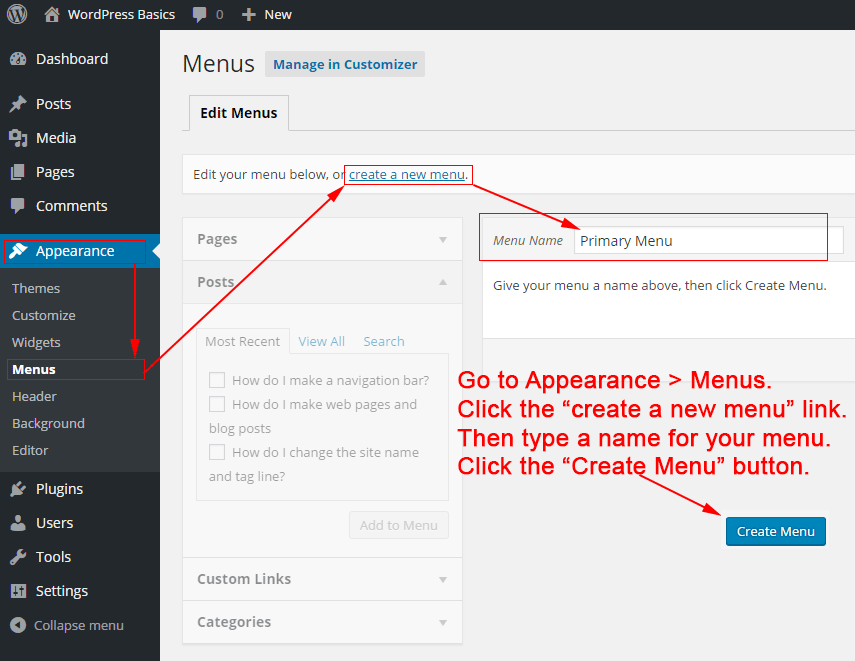
Crédito: philipgledhill.co.ukSe puede acceder a la pantalla Apariencia > Personalizar a través de la pestaña Menús en WordPress. Si aún no tiene un menú, puede crear uno seleccionando Crear nuevo menú. Tendrás la opción de nombrar tu menú y colocarlo donde quieras que aparezca.
Es sencillo crear y administrar menús personalizados, y cualquiera puede hacerlo. Así es como te mostraré todos los pasos que debes seguir en Twenty Fifteen, el tema por defecto de WordPress. También se pueden agregar submenús a los menús estándar . Cuando arrastra un elemento del menú, aparecerá a la derecha del otro. Los menús múltiples no son compatibles con todos los temas de WordPress. Antes de comenzar a usar el tema, asegúrese de comprender su configuración. Además de los menús predeterminados, algunos temas le permiten crear pies de página y encabezados.

Aquí no hay reglas escritas en piedra; en cambio, puedes experimentar. Es incluso más fácil crear un menú social que crear uno normal. Se requiere una URL (la dirección web única del enlace) y un Texto del enlace (el nombre del enlace en el menú) para cada enlace. Puede usar la pestaña Enlaces personalizados para vincular a sus perfiles de redes sociales. Guarde siempre la página antes de previsualizarla o abandonarla; para hacerlo, haga clic en Guardar menú en la página de vista previa o en la salida.
Botón de menú de WordPress Css
 Crédito: readyship.co
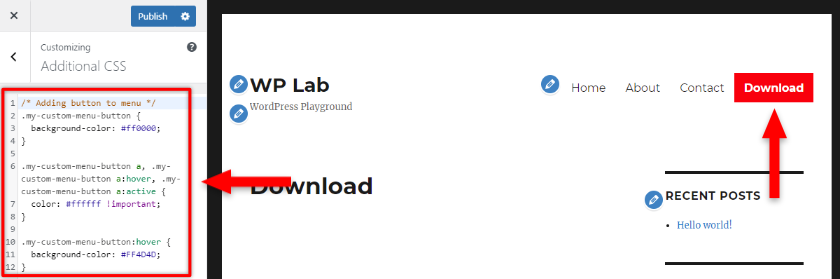
Crédito: readyship.coPuedes acceder a la sección Apariencia. En su tablero de WordPress, puede agregar un menú al menú de navegación haciendo clic en el enlace del menú. Luego debe hacer clic en el botón Opciones de pantalla en la parte superior. Mostrará una ventana emergente con una variedad de opciones. Cuando ingrese 'Clases de CSS', debe marcar la casilla junto a ellas.
Los elementos del menú suelen ser todo lo que se requiere, y consisten en enlaces de texto simples. Hay temas de WordPress que le permiten agregar un botón a su menú de WordPress. Al convertir un enlace de texto sin formato en un botón, puede atraer más atención a su menú. Al hacer clic en más, es más probable que conviertas. Al hacer clic en la flecha junto al cuadro Clases de CSS, puede habilitarlo en el panel de control de WordPress. Se debe agregar un nombre con guión, descriptivo o único a la clase CSS. Hay otras formas de agregar CSS personalizado a WordPress, pero este es el método más simple y rápido.
En el color de fondo, hay un código de color rojo, #ff0000, que es el código hexadecimal. Lo hice blanco porque un fondo negro no se vería bien en un fondo rojo. Al pasar el mouse, el color del fondo del botón cambia después de que se haya completado la sección final del código. Veremos cómo hacer otros tipos de botones con CSS. Los elementos del menú se pueden colapsar en una hamburguesa o un menú de hamburguesas en dispositivos móviles. En otras palabras, si no se ve bien y se necesita mucho código CSS para diseñarlo, no podrá agregar un botón. Solo necesita agregar un radio de borde si desea que su botón de contorno aparezca redondeado, como se muestra en el ejemplo a continuación.
Me enseñé a programar y ahora soy desarrollador web
Cuando hace clic en el elemento del menú expandido, primero debe encontrar la clase CSS que desea usar. Puede hacerlo haciendo clic en el campo de texto Nombre de la clase o escribiendo un término de búsqueda en la barra de búsqueda en la parte superior del panel. Una vez que haya encontrado el nombre de la clase, cópielo y péguelo en el campo Clase CSS en la parte inferior de la pantalla. Puede cambiar el elemento del menú presionando el botón Aplicar.
Cómo agregar un botón en la barra de navegación en Html
Agregar un botón a una barra de navegación en HTML es una simple cuestión de agregar el código apropiado al código HTML de la página. El código de un botón suele ser: Reemplace "Texto" con el texto deseado para el botón. Este código se puede agregar al código HTML de la página en cualquier ubicación, pero generalmente se agrega al código de la barra de navegación.
Crear una barra de navegación en HTML
El siguiente paso es definir el encabezado de la barra de navegación y agregar la etiqueta [h4[/h4] delante de él.
Los siguientes pasos requerirán que especifique la lista desordenada (sin numerar) insertando la etiqueta *ul delante de la etiqueta *h4.
El quinto paso es definir los elementos de la lista usando las etiquetas li>.
Finalmente, debemos agregar la etiqueta a> en la esquina superior derecha de las etiquetas li>, seguida del atributo rel=link.
