Cara Menambahkan Tombol Beranda ke Menu WordPress Anda
Diterbitkan: 2022-09-17Jika Anda ingin menambahkan tombol beranda ke menu WordPress Anda, ini adalah proses yang sederhana. Pertama-tama Anda harus mengakses Dasbor WordPress Anda. Setelah Anda berada di Dasbor, Anda harus mengeklik tab "Tampilan". Setelah Anda mengklik tab "Tampilan", Anda kemudian harus mengklik tab "Menus". Setelah Anda berada di tab “Menus”, Anda akan melihat kotak di sisi kiri yang bertuliskan “Add Items.” Anda harus mengklik kotak ini. Menu tarik-turun kemudian akan muncul. Di menu tarik-turun ini, Anda harus mengklik tab "Halaman". Setelah Anda mengklik tab "Halaman", daftar semua halaman di situs web Anda akan muncul. Anda perlu menemukan halaman berjudul "Beranda" dan klik kotak centang di sebelahnya. Setelah Anda mencentang kotak di sebelah "Beranda", Anda harus mengklik tombol "Tambahkan ke Menu". Tombol "Beranda" Anda sekarang akan ditambahkan ke menu WordPress Anda!
Bagaimana Saya Menambahkan Tombol Ke Menu Saya Di WordPress?
 Kredit: www.designerblogs.com
Kredit: www.designerblogs.comAnda dapat mengubah menu di Appearance > Menus atau menyesuaikan menu di panel admin WordPress. Pilih menu yang ingin Anda edit dari daftar jika Anda memiliki lebih dari satu menu. Anda harus menyertakan tombol dengan item menu. Jika Anda ingin menyimpan pengaturan Anda, cukup klik Simpan Menu atau lanjutkan ke tugas berikutnya.
Dengan mengikuti langkah-langkah ini, Anda dapat menambahkan tombol WordPress ke menu header Anda. Menambahkan tombol di menu navigasi header akan membuat pengalaman navigasi Anda lebih terlihat. Pada posting dan halaman WordPress, blok Buttons memungkinkan Anda untuk menambahkan tombol. Anda dapat dengan mudah mengonversi tautan apa pun di menu navigasi WordPress menjadi tombol dengan mengikuti langkah-langkah sederhana ini. Di Penampilan, pergi ke bagian bawah halaman. Dengan menyesuaikan, Anda dapat meluncurkan penyesuai tema WordPress. Hasilnya, Anda sekarang dapat melihat pratinjau langsung situs web Anda di kolom sebelah kanan, serta daftar pengaturan tema di kolom kiri.
Dengan mengklik tab CSS tambahan, Anda dapat menambahkan lebih banyak CSS. Anda dapat menambahkan kode CSS khusus ke ini dengan mengklik tautan ini. Trik ini bisa digunakan untuk menyorot link apa saja di menu navigasi WordPress yang sudah dipilih, bukan hanya tombol di menu header. Ada beberapa opsi untuk mengubah warna latar belakang, menautkan teks, dan menambahkan batas. Untuk menyimpan perubahan Anda, klik tombol Publikasikan.
Cara Menambahkan Tombol Ke Plugin Anda
Artikel ini akan memandu Anda melalui cara menambahkan tombol ke plugin Anda menggunakan index.html: [url]br[/url] Buat file index.html di folder plugin Anda, yang harus menyertakan HTML berikut: Harap sertakan kode plugin demikian juga. Ini adalah versi singkat dari aslinya. Jenis Javascript: WordPress.org/plugins/[nama plugin]/[versi]/[path]/index.js relevent-script relevent-style-script Elemen *button* berikut harus ditempatkan di konten index.html Anda berkas: *br. Dengan mengklik tombol type =button, Anda dapat membuat keputusan yang tepat. Terakhir, masukkan CSS berikut ke kepala file index.html Anda: *br Atribut gaya adalah sebagai berikut. Tombol *****br'>Tombol *****br'>Tombol *****br'>Tombol *****br'>Tombol *****br'>Tombol Ini lebarnya halaman. Tinggi ini harus setinggi 30 piksel. Margin-top dapat ditemukan di sini. Untuk informasi lebih lanjut, silakan kunjungi situs web kami: Sekarang Anda dapat membuat tombol yang akan membuka halaman pengaturan plugin dengan memasukkan elemen tombol> ke dalam kode plugin.
Bagaimana Cara Membuat Menu Beranda Di WordPress?
 Kredit: philiggledhill.co.uk
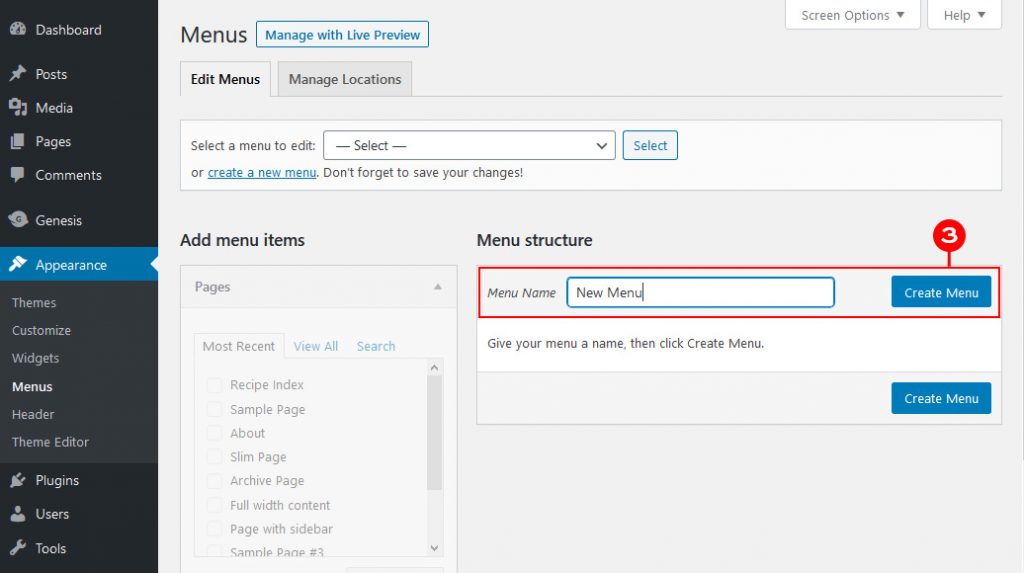
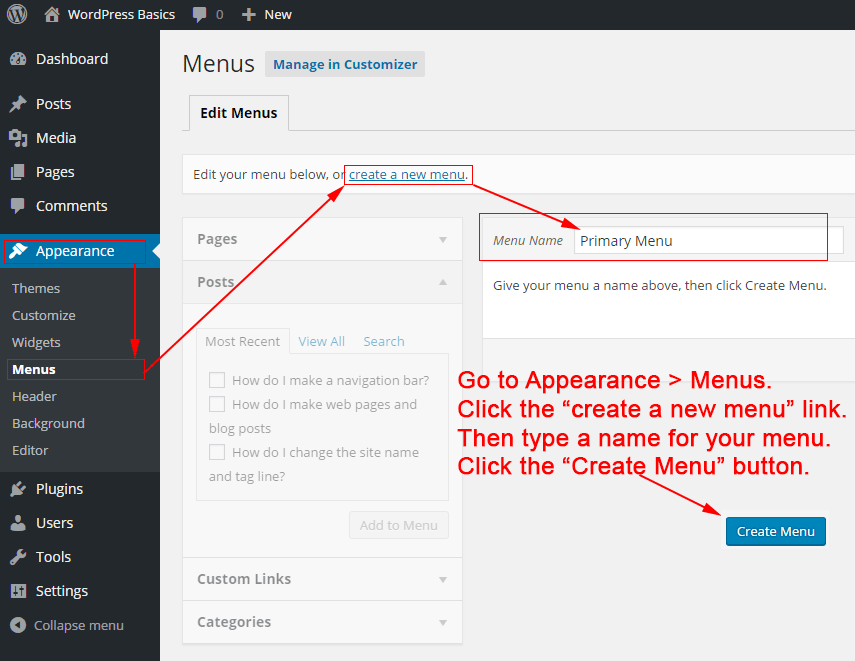
Kredit: philiggledhill.co.ukLayar Appearance > Customize dapat diakses melalui tab Menus di WordPress. Jika Anda belum memiliki menu, Anda dapat membuatnya dengan memilih Create New Menu. Anda akan diberikan pilihan untuk menamai menu Anda dan menempatkannya di tempat yang Anda inginkan.
Sangat mudah untuk membuat dan mengelola menu khusus, dan siapa pun dapat melakukannya. Ini adalah bagaimana saya akan menunjukkan kepada Anda semua langkah yang perlu Anda ambil di Twenty Fifteen, tema default WordPress. Sub-menu dapat ditambahkan ke menu standar juga. Saat Anda menyeret item menu, item itu akan muncul di sebelah kanan item lainnya. Beberapa menu tidak didukung di setiap tema WordPress. Sebelum Anda mulai menggunakan tema, pastikan Anda memahami pengaturannya. Selain menu default, beberapa tema memungkinkan Anda membuat footer dan judul di atas.

Tidak ada aturan baku di sini; sebagai gantinya, Anda dapat bereksperimen. Bahkan lebih mudah untuk membuat menu sosial daripada membuat menu biasa. URL (alamat web unik dari tautan) dan Teks Tautan (nama tautan dalam menu) diperlukan untuk setiap tautan. Anda dapat menggunakan tab Tautan Khusus untuk menautkan ke profil media sosial Anda. Selalu simpan halaman sebelum melihat pratinjau atau meninggalkannya; untuk melakukannya, klik Simpan Menu di halaman pratinjau atau keluar.
Tombol Menu WordPress Css
 Kredit: readyship.co
Kredit: readyship.coAnda dapat mengakses bagian Penampilan. Di dasbor WordPress Anda, Anda dapat menambahkan menu ke menu navigasi dengan mengklik tautan pada menu. Anda kemudian harus mengklik tombol Opsi Layar di bagian atas. Ini akan menampilkan fly-by-window dengan berbagai pilihan. Saat Anda memasukkan 'Kelas CSS', Anda harus mencentang kotak di sebelahnya.
Item menu biasanya semua yang diperlukan, terdiri dari link teks sederhana. Ada tema WordPress yang memungkinkan Anda menambahkan tombol ke menu WordPress Anda. Dengan mengonversi tautan teks biasa menjadi tombol, Anda dapat menarik lebih banyak perhatian ke menu Anda. Dengan mengeklik lebih banyak, kemungkinan besar Anda akan berkonversi. Dengan mengklik panah di sebelah kotak Kelas CSS, Anda dapat mengaktifkannya di dasbor WordPress. Nama yang ditulis dengan tanda penghubung, deskriptif, atau unik harus ditambahkan ke kelas CSS. Ada cara lain untuk menambahkan CSS khusus ke WordPress, tetapi ini adalah metode paling sederhana dan tercepat.
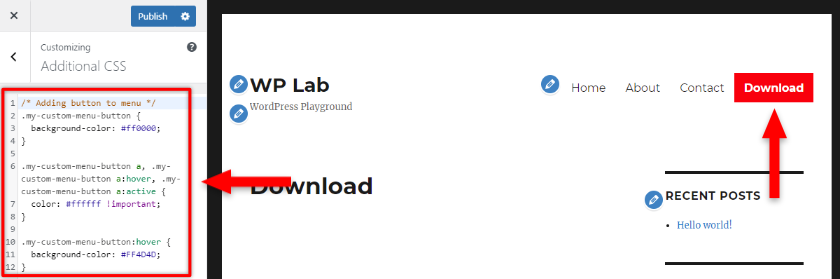
Pada background color terdapat kode warna merah #ff0000 yang merupakan kode hex. Saya membuatnya putih karena latar belakang hitam tidak akan terlihat bagus di latar belakang merah. Saat mengarahkan kursor, warna latar belakang tombol berubah setelah bagian akhir kode selesai. Kita akan melihat bagaimana membuat beberapa jenis tombol lainnya dengan CSS. Item menu dapat diciutkan menjadi menu hamburger atau hamburger di perangkat seluler. Dengan kata lain, jika tampilannya tidak bagus dan banyak kode CSS diperlukan untuk menatanya, Anda tidak akan dapat menambahkan tombol. Anda hanya perlu menambahkan radius batas jika Anda ingin tombol kerangka Anda tampak membulat, seperti yang ditunjukkan pada contoh di bawah ini.
Saya Mengajar Sendiri Cara Membuat Kode Dan Sekarang Saya Seorang Pengembang Web
Saat Anda mengklik item menu yang diperluas, Anda harus terlebih dahulu menemukan kelas CSS yang ingin Anda gunakan. Anda dapat melakukannya dengan mengklik bidang teks Nama Kelas atau dengan mengetikkan istilah pencarian ke dalam bilah pencarian di bagian atas panel. Setelah Anda menemukan nama kelas, salin dan tempel ke bidang Kelas CSS di bagian bawah layar. Anda dapat mengubah item menu dengan menekan tombol Terapkan.
Cara Menambahkan Tombol Di Bilah Navigasi Di Html
Menambahkan tombol ke bilah navigasi di HTML adalah masalah sederhana menambahkan kode yang sesuai ke kode HTML halaman. Kode untuk tombol biasanya: Ganti "Teks" dengan teks yang diinginkan untuk tombol. Kode ini dapat ditambahkan ke kode HTML halaman di lokasi mana pun, tetapi biasanya ditambahkan ke kode untuk bilah navigasi.
Membuat Bilah Navigasi Di Html
Langkah selanjutnya adalah menentukan heading bilah navigasi dan menambahkan tag [h4[/h4] di depannya.
Langkah-langkah berikut akan mengharuskan Anda untuk menentukan daftar tidak berurutan (tidak bernomor) dengan menyisipkan tag *ul di depan tag *h4.
Langkah kelima adalah mendefinisikan item daftar menggunakan tag li>.
Terakhir, kita perlu menambahkan tag a> di sudut kanan atas tag li>, diikuti dengan atribut rel=link.
