كيفية إضافة زر الصفحة الرئيسية إلى قائمة WordPress الخاصة بك
نشرت: 2022-09-17إذا كنت ترغب في إضافة زر الصفحة الرئيسية إلى قائمة WordPress الخاصة بك ، فهذه عملية بسيطة. ستحتاج أولاً إلى الوصول إلى لوحة معلومات WordPress الخاصة بك. بمجرد دخولك إلى لوحة التحكم ، ستحتاج إلى النقر فوق علامة التبويب "المظهر". بعد النقر فوق علامة التبويب "المظهر" ، ستحتاج بعد ذلك إلى النقر فوق علامة التبويب "القوائم". بمجرد دخولك إلى علامة التبويب "القوائم" ، سترى مربعًا على الجانب الأيسر يقول "إضافة عناصر". سوف تحتاج إلى النقر فوق هذا المربع. ستظهر بعد ذلك قائمة منسدلة. في هذه القائمة المنسدلة ، ستحتاج إلى النقر فوق علامة التبويب "الصفحات". بعد النقر فوق علامة التبويب "الصفحات" ، ستظهر قائمة بجميع الصفحات الموجودة على موقع الويب الخاص بك. ستحتاج إلى العثور على الصفحة بعنوان "الصفحة الرئيسية" والنقر فوق مربع الاختيار المجاور لها. بمجرد تحديد المربع بجوار "الصفحة الرئيسية" ، ستحتاج بعد ذلك إلى النقر فوق الزر "إضافة إلى القائمة". سيتم الآن إضافة زر "الصفحة الرئيسية" إلى قائمة WordPress الخاصة بك!
كيف يمكنني إضافة زر إلى قائمتي في WordPress؟
 الائتمان: www.designerblogs.com
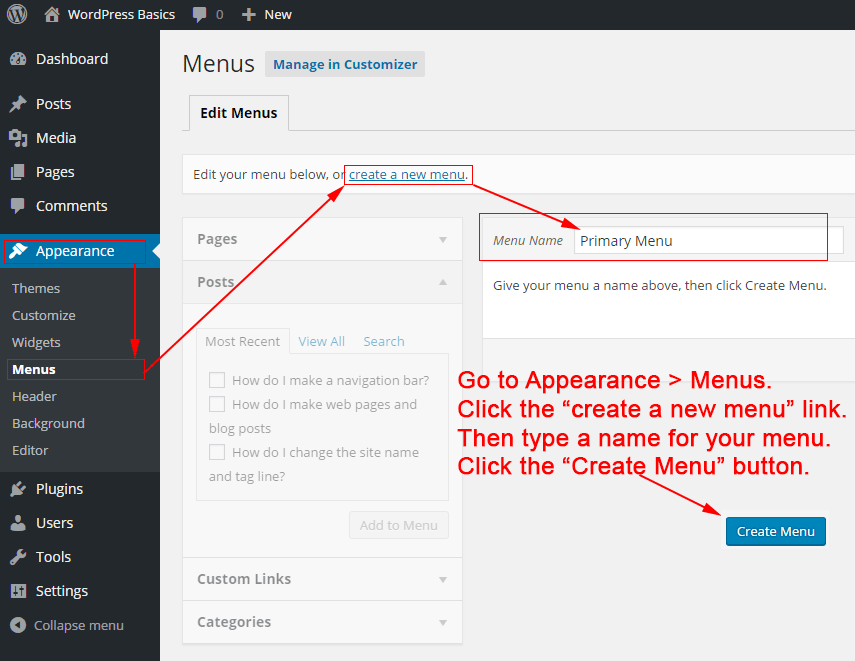
الائتمان: www.designerblogs.comيمكنك تغيير القائمة في المظهر> القوائم أو تخصيص القائمة في لوحة إدارة WordPress. اختر القائمة التي تريد تحريرها من القائمة إذا كان لديك أكثر من قائمة. يجب عليك تضمين الزر مع عنصر القائمة. إذا كنت تريد حفظ الإعدادات الخاصة بك ، فما عليك سوى النقر فوق " حفظ القائمة " أو المتابعة إلى المهمة التالية.
باتباع هذه الخطوات ، يمكنك إضافة زر WordPress إلى قائمة الرأس الخاصة بك. ستؤدي إضافة زر في قائمة التنقل الرئيسية إلى جعل تجربة التنقل أكثر وضوحًا. في منشورات وصفحات WordPress ، يسمح لك حظر الأزرار بإضافة أزرار. يمكنك بسهولة تحويل أي رابط في قائمة التنقل في WordPress إلى زر باتباع هذه الخطوات البسيطة. في المظهر ، انتقل إلى أسفل الصفحة. من خلال التخصيص ، يمكنك تشغيل أداة تخصيص سمة WordPress. نتيجة لذلك ، يمكنك الآن عرض معاينة مباشرة لموقع الويب الخاص بك في العمود الأيمن ، بالإضافة إلى قائمة بإعدادات السمة في العمود الأيسر.
من خلال النقر فوق علامة التبويب CSS الإضافية ، يمكنك إضافة المزيد من CSS. يمكنك إضافة رمز CSS مخصص لهذا من خلال النقر فوق هذا الارتباط. يمكن استخدام هذه الحيلة لتمييز أي رابط تم تحديده في قائمة التنقل في WordPress ، وليس فقط الأزرار الموجودة في قائمة الرأس. هناك عدة خيارات لتغيير لون الخلفية وربط النص وإضافة حدود. لحفظ التغييرات ، انقر فوق الزر "نشر".
كيفية إضافة زر إلى البرنامج المساعد الخاص بك
ستوجهك هذه المقالة إلى كيفية إضافة زر إلى المكون الإضافي الخاص بك باستخدام index.html: [url] br [/ url] قم بإنشاء ملف index.html في مجلد المكون الإضافي الخاص بك ، والذي يجب أن يتضمن HTML التالي: الرجاء تضمين رمز المكون الإضافي كذلك. هذه نسخة مختصرة من الأصل. نوع جافا سكريبت: WordPress.org/plugins/ [اسم البرنامج] / [الإصدار] / [المسار] /index.js relevent-script relevent-style-script يجب وضع العنصر * الزر * التالي في محتوى index.html ملف: * br. من خلال النقر على نوع الزر = الزر ، يمكنك اتخاذ القرار الصحيح. أخيرًا ، أدخل CSS التالي في عنوان ملف index.html: * سمات نمط br هي كما يلي. Button ***** br '> Button ***** br'> Button ***** br '> Button ***** br'> Button ***** br '> Button هذا هو العرض من الصفحة. يجب أن يكون هذا الارتفاع 30 بكسل. يمكن العثور على الهامش العلوي هنا. لمزيد من المعلومات ، يرجى زيارة موقعنا على الإنترنت: يمكنك الآن إنشاء زر يفتح صفحة إعدادات المكون الإضافي عن طريق إدخال الزر> عنصر في رمز المكون الإضافي.
كيف يمكنني إنشاء قائمة الصفحة الرئيسية في WordPress؟
 الائتمان: philipgledhill.co.uk
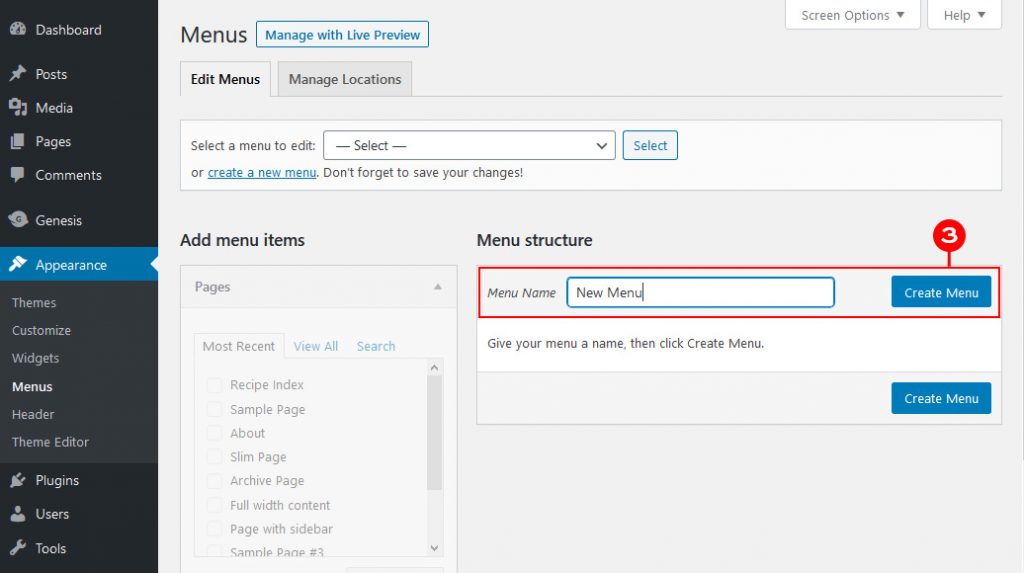
الائتمان: philipgledhill.co.ukيمكن الوصول إلى شاشة Appearance> Customize عبر علامة تبويب القوائم في WordPress. إذا لم يكن لديك قائمة بالفعل ، يمكنك إنشاء واحدة عن طريق تحديد إنشاء قائمة جديدة. سيتم منحك خيار تسمية قائمتك ووضعها في المكان الذي تريد ظهورها فيه.

من السهل إنشاء قوائم مخصصة وإدارتها ، ويمكن لأي شخص القيام بذلك. هذه هي الطريقة التي سأريك بها جميع الخطوات التي تحتاج إلى اتخاذها في قالب Twenty Fifteen الافتراضي لـ WordPress. يمكن إضافة القوائم الفرعية إلى القوائم القياسية أيضًا. عند سحب عنصر قائمة ، سيظهر على يمين العنصر الآخر. القوائم المتعددة غير مدعومة في كل قالب WordPress. قبل أن تبدأ في استخدام السمة ، تأكد من فهمك لإعداداتها. بصرف النظر عن القوائم الافتراضية ، تسمح لك بعض السمات بإنشاء تذييلات وعناوين أعلى.
لا توجد قواعد ثابتة هنا ؛ بدلاً من ذلك ، يمكنك التجربة. يعد إنشاء قائمة اجتماعية أسهل من إنشاء قائمة عادية. مطلوب عنوان URL (عنوان الويب الفريد للرابط) ونص الارتباط (اسم الارتباط في القائمة) لكل ارتباط. يمكنك استخدام علامة التبويب "الروابط المخصصة" للربط بملفات تعريف الوسائط الاجتماعية الخاصة بك. احفظ الصفحة دائمًا قبل معاينتها أو مغادرتها ؛ للقيام بذلك ، انقر فوق حفظ القائمة في صفحة المعاينة أو الخروج.
وورد قائمة زر Css
 الائتمان: readyship.co
الائتمان: readyship.coيمكنك الوصول إلى قسم المظهر. في لوحة معلومات WordPress الخاصة بك ، يمكنك إضافة قائمة إلى قائمة التنقل بالنقر فوق الارتباط الموجود في القائمة. يجب عليك بعد ذلك النقر فوق الزر "خيارات الشاشة" في الأعلى. سيعرض نافذة تطير بنافذة مع مجموعة متنوعة من الخيارات. عندما تدخل "فئات CSS" ، يجب أن تحدد المربع المجاور لها.
عادة ما تكون عناصر القائمة هي كل ما هو مطلوب ، وتتكون من روابط نصية بسيطة. هناك سمات WordPress تتيح لك إضافة زر إلى قائمة WordPress الخاصة بك. من خلال تحويل رابط نص عادي إلى زر ، يمكنك جذب المزيد من الانتباه إلى قائمتك. بالنقر فوق المزيد ، من المرجح أن تقوم بالتحويل. بالنقر فوق السهم الموجود بجوار مربع فئات CSS ، يمكنك تمكينه في لوحة معلومات WordPress. يجب إضافة اسم متصل أو وصفي أو فريد إلى فئة CSS. هناك طرق أخرى لإضافة CSS مخصص إلى WordPress ، ولكن هذه هي الطريقة الأبسط والأسرع.
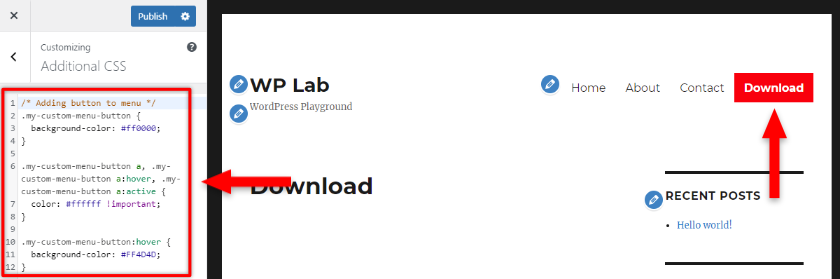
في لون الخلفية يوجد كود أحمر اللون # ff0000 وهو الكود السداسي. لقد جعلتها بيضاء لأن الخلفية السوداء لن تبدو جيدة على خلفية حمراء. عند التمرير ، يتغير لون خلفية الزر بعد اكتمال القسم الأخير من الكود. سنرى كيفية عمل بعض الأنواع الأخرى من الأزرار باستخدام CSS. يمكن طي عناصر القائمة في قائمة الهامبرغر أو قائمة الهامبرغر على الأجهزة المحمولة. بمعنى آخر ، إذا لم تظهر بشكل جيد وكان هناك حاجة إلى الكثير من أكواد CSS لتصميمها ، فلن تتمكن من إضافة زر. تحتاج فقط إلى إضافة نصف قطر حد إذا كنت تريد أن يظهر زر المخطط التفصيلي مستديرًا ، كما هو موضح في المثال أدناه.
لقد علمت نفسي كيفية البرمجة والآن أنا مطور ويب
عند النقر فوق عنصر القائمة الموسعة ، يجب أولاً العثور على فئة CSS التي تريد استخدامها. يمكنك القيام بذلك إما عن طريق النقر فوق حقل نص Class Name أو عن طريق كتابة مصطلح بحث في شريط البحث أعلى اللوحة. بعد العثور على اسم الفصل ، انسخه والصقه في حقل CSS Class في أسفل الشاشة. يمكنك تغيير عنصر القائمة بالضغط على زر "تطبيق".
كيفية إضافة زر في شريط التنقل في Html
تعد إضافة زر إلى شريط التنقل في HTML مسألة بسيطة لإضافة الكود المناسب إلى كود HTML الخاص بالصفحة. عادةً ما يكون رمز الزر هو: استبدل "نص" بالنص المطلوب للزر. يمكن إضافة هذا الرمز إلى كود HTML الخاص بالصفحة في أي مكان ، ولكن عادةً ما يتم إضافته إلى رمز شريط التنقل.
إنشاء شريط التنقل في Html
الخطوة التالية هي تحديد عنوان شريط التنقل وإضافة علامة [h4 [/ h4] أمامه.
ستطلب منك الخطوات التالية تحديد القائمة غير المرتبة (غير المرقمة) عن طريق إدخال علامة * ul أمام علامة * h4.
الخطوة الخامسة هي تحديد عناصر القائمة باستخدام العلامات li>.
أخيرًا ، نحتاج إلى إضافة العلامة> في الزاوية العلوية اليمنى من العلامات li> ، متبوعة بالسمة rel = link.
