如何在 WordPress 菜单中添加主页按钮
已发表: 2022-09-17如果您想在WordPress 菜单中添加主页按钮,这是一个简单的过程。 您首先需要访问您的 WordPress 仪表板。 进入仪表板后,您需要单击“外观”选项卡。 单击“外观”选项卡后,您需要单击“菜单”选项卡。 进入“菜单”选项卡后,您会在左侧看到一个框,上面写着“添加项目”。 您将需要单击此框。 然后会出现一个下拉菜单。 在此下拉菜单中,您需要单击“页面”选项卡。 单击“页面”选项卡后,将显示您网站上所有页面的列表。 您需要找到标题为“主页”的页面,然后单击旁边的复选框。 选中“主页”旁边的框后,您需要单击“添加到菜单”按钮。 您的“主页”按钮现在将添加到您的 WordPress 菜单中!
如何在 WordPress 的菜单中添加按钮?
 信用:www.designerblogs.com
信用:www.designerblogs.com您可以在外观 > 菜单中更改菜单或在 WordPress 的管理面板中自定义菜单。 如果您有多个菜单,请从列表中选择要编辑的菜单。 您必须在菜单项中包含按钮。 如果要保存设置,只需单击保存菜单或继续下一个任务。
按照这些步骤,您可以在标题菜单中添加一个 WordPress 按钮。 在标题导航菜单中添加一个按钮将使您的导航体验更加引人注目。 在 WordPress 帖子和页面上,按钮块允许您添加按钮。 按照这些简单的步骤,您可以轻松地将 WordPress 导航菜单中的任何链接转换为按钮。 在外观中,转到页面底部。 通过自定义,您可以启动 WordPress 主题自定义程序。 因此,您现在可以在右侧栏中查看您网站的实时预览,以及在左侧栏中查看主题设置列表。
通过单击 Additional CSS 选项卡,您可以添加更多 CSS。 您可以通过单击此链接向其中添加自定义 CSS 代码。 此技巧可用于突出显示已选择的 WordPress 导航菜单中的任何链接,而不仅仅是标题菜单上的按钮。 有几个选项可用于更改背景颜色、链接文本和添加边框。 要保存更改,请单击发布按钮。
如何向您的插件添加按钮
本文将指导您如何使用 index.html 向插件添加按钮: [url]br[/url] 在您的插件文件夹中创建一个 index.html 文件,该文件应包含以下 HTML: 请包含插件代码也是。 这是原版的缩略版。 Javascript 类型:WordPress.org/plugins/[plugin name]/[version]/[path]/index.js relevent-script relevent-style-script 以下 *button* 元素必须放在 index.html 的内容中文件:*br。 通过单击按钮类型=button,您可以做出正确的决定。 最后,在 index.html 文件的头部插入以下 CSS: *br 样式属性如下。 按钮 *****br'>按钮 *****br'>按钮 *****br'>按钮 *****br'>按钮 *****br'>按钮 这是宽度的页面。 此高度应为 30 像素高。 margin-top 可以在这里找到。 有关更多信息,请访问我们的网站:您现在可以通过将 button> 元素插入插件代码来创建一个打开插件设置页面的按钮。
如何在 WordPress 中创建主页菜单?
 信用:philipgledhill.co.uk
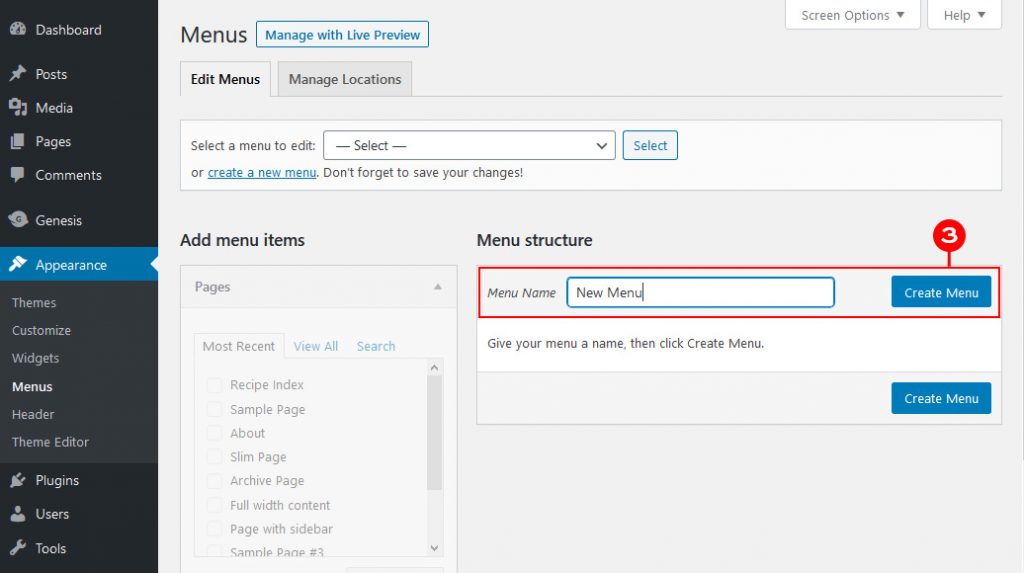
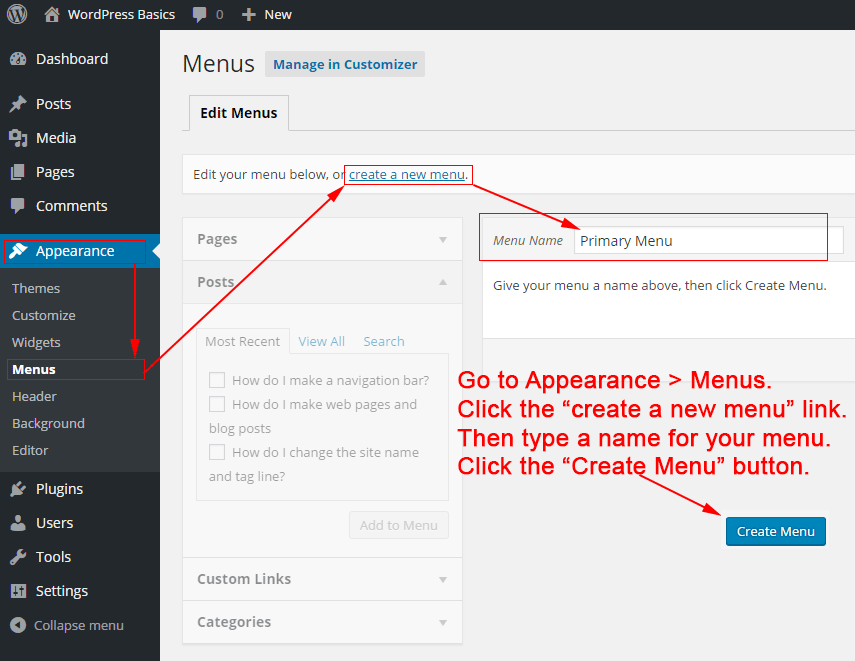
信用:philipgledhill.co.uk外观 > 自定义屏幕可以通过 WordPress 上的菜单选项卡访问。 如果您还没有菜单,您可以通过选择创建新菜单来创建一个。 您可以选择命名菜单并将其放置在您希望它出现的位置。

创建和管理自定义菜单很简单,任何人都可以做到。 这就是我将向您展示在 WordPress 的默认主题 25 中需要采取的所有步骤的方式。 子菜单也可以添加到标准菜单中。 当您拖动一个菜单项时,它会出现在另一个菜单项的右侧。 每个 WordPress 主题都不支持多个菜单。 在开始使用主题之前,请确保您了解其设置。 除了默认菜单外,一些主题还允许您创建页脚和标题上方。
这里没有一成不变的规则; 相反,您可以进行实验。 创建社交菜单比创建常规菜单更容易。 每个链接都需要 URL(链接的唯一网址)和链接文本(菜单中的链接名称)。 您可以使用“自定义链接”选项卡链接到您的社交媒体资料。 在预览或离开之前始终保存页面; 为此,请单击预览页面上的保存菜单或退出。
WordPress 菜单按钮 Css
 信用:readyship.co
信用:readyship.co您可以访问外观部分。 在您的 WordPress 仪表板中,您可以通过单击菜单上的链接将菜单添加到导航菜单。 然后,您必须单击顶部的“屏幕选项”按钮。 它将显示一个带有各种选项的飞行窗口。 当您输入“CSS 类”时,您必须选中它们旁边的框。
菜单项通常都是必需的,由简单的文本链接组成。 有一些 WordPress 主题允许您在 WordPress 菜单中添加一个按钮。 通过将纯文本链接转换为按钮,您可以吸引更多的注意力到您的菜单上。 通过点击更多,您更有可能转化。 通过单击 CSS 类框旁边的箭头,您可以在 WordPress 仪表板中启用它。 应将连字符的、描述性的或唯一的名称添加到 CSS 类中。 还有其他方法可以将自定义 CSS 添加到 WordPress,但这是最简单快捷的方法。
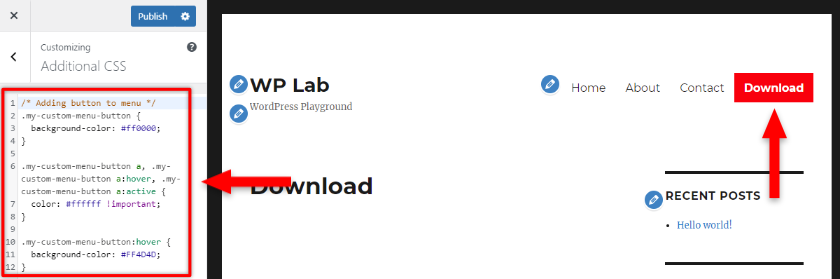
在背景色中,有一个红色的颜色代码#ff0000,也就是十六进制代码。 我把它做成白色是因为黑色背景在红色背景上看起来不太好。 悬停时,按钮背景的颜色会在代码的最后一部分完成后发生变化。 我们将看到如何使用 CSS 制作一些其他类型的按钮。 菜单项可以折叠成汉堡包或移动设备上的汉堡包菜单。 换句话说,如果它看起来不好并且需要大量的 CSS 代码来设置它的样式,那么您将无法添加按钮。 如果您希望大纲按钮显示为圆形,则只需添加边框半径,如下例所示。
我自学了如何编码,现在我是一名 Web 开发人员
当您点击展开的菜单项时,您必须首先找到您要使用的 CSS 类。 您可以通过单击类名称文本字段或在面板顶部的搜索栏中输入搜索词来执行此操作。 找到类名后,将其复制并粘贴到屏幕底部的 CSS 类字段中。 您可以通过按应用按钮来更改菜单项。
如何在 Html 导航栏中添加按钮
在 HTML 中向导航栏添加按钮是一件简单的事情,只需将适当的代码添加到页面的 HTML 代码中即可。 按钮的代码通常是: 将“Text”替换为按钮所需的文本。 此代码可以添加到页面的任何位置的 HTML 代码中,但通常添加到导航栏的代码中。
在 Html 中创建导航栏
下一步是定义导航栏的标题并在其前面添加 [h4[/h4] 标记。
以下步骤将要求您通过在 *h4 标签前面插入 *ul 标签来指定无序(未编号)列表。
第五步是使用 li> 标签定义列表项。
最后,我们需要在 li> 标签的右上角添加 a> 标签,然后是 rel=link 属性。
