วิธีเพิ่มปุ่มโฮมในเมนู WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-17หากคุณต้องการเพิ่มปุ่มโฮมใน เมนู WordPress ของคุณ ขั้นตอนง่ายๆ คุณจะต้องเข้าถึงแดชบอร์ด WordPress ของคุณก่อน เมื่อคุณอยู่ในแดชบอร์ด คุณจะต้องคลิกที่แท็บ "ลักษณะที่ปรากฏ" หลังจากที่คุณได้คลิกที่แท็บ "ลักษณะที่ปรากฏ" คุณจะต้องคลิกที่แท็บ "เมนู" เมื่อคุณอยู่ในแท็บ "เมนู" คุณจะเห็นกล่องทางด้านซ้ายมือที่ระบุว่า "เพิ่มรายการ" คุณจะต้องคลิกที่ช่องนี้ เมนูแบบเลื่อนลงจะปรากฏขึ้น ในเมนูแบบเลื่อนลงนี้ คุณจะต้องคลิกที่แท็บ "หน้า" หลังจากที่คุณคลิกที่แท็บ "หน้า" รายการของหน้าทั้งหมดบนเว็บไซต์ของคุณจะปรากฏขึ้น คุณจะต้องค้นหาหน้าที่ชื่อ "หน้าแรก" และคลิกที่ช่องทำเครื่องหมายถัดจากหน้านั้น เมื่อคุณทำเครื่องหมายที่ช่องถัดจาก "หน้าแรก" แล้ว คุณจะต้องคลิกที่ปุ่ม "เพิ่มในเมนู" ตอนนี้ปุ่ม "หน้าแรก" ของคุณจะถูกเพิ่มลงในเมนู WordPress ของคุณ!
ฉันจะเพิ่มปุ่มในเมนูของฉันใน WordPress ได้อย่างไร
 เครดิต: www.designerblogs.com
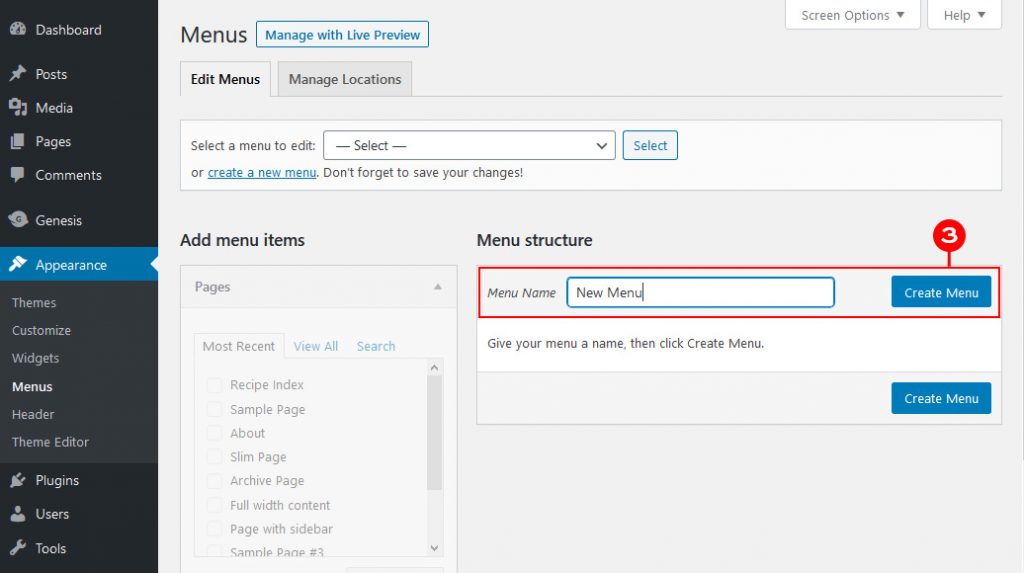
เครดิต: www.designerblogs.comคุณสามารถเปลี่ยนเมนูได้ใน ลักษณะที่ปรากฏ > เมนู หรือปรับแต่งเมนูในแผงการดูแลระบบของ WordPress เลือกเมนูที่คุณต้องการแก้ไขจากรายการ ถ้าคุณมีมากกว่าหนึ่งเมนู คุณต้องรวมปุ่มกับรายการเมนู หากคุณต้องการบันทึกการตั้งค่าของคุณ เพียงคลิก บันทึกเมนู หรือไปยังงานถัดไป
โดยทำตามขั้นตอนเหล่านี้ คุณสามารถเพิ่มปุ่ม WordPress ลงในเมนูส่วนหัวของคุณได้ การเพิ่มปุ่มในเมนูการนำทางส่วนหัวจะทำให้ประสบการณ์การนำทางของคุณชัดเจนยิ่งขึ้น ในบทความและหน้า WordPress บล็อกปุ่มช่วยให้คุณเพิ่มปุ่มได้ คุณสามารถแปลงลิงก์ใด ๆ ในเมนูการนำทาง WordPress ของคุณเป็นปุ่มได้ง่ายๆ โดยทำตามขั้นตอนง่ายๆ เหล่านี้ ในลักษณะที่ปรากฏ ไปที่ด้านล่างของหน้า คุณสามารถเปิดตัวปรับแต่งธีม WordPress ได้ ด้วยเหตุนี้ คุณจึงสามารถดูตัวอย่างแบบสดของเว็บไซต์ของคุณได้ในคอลัมน์ทางขวามือ ตลอดจนรายการการตั้งค่าธีมในคอลัมน์ด้านซ้าย
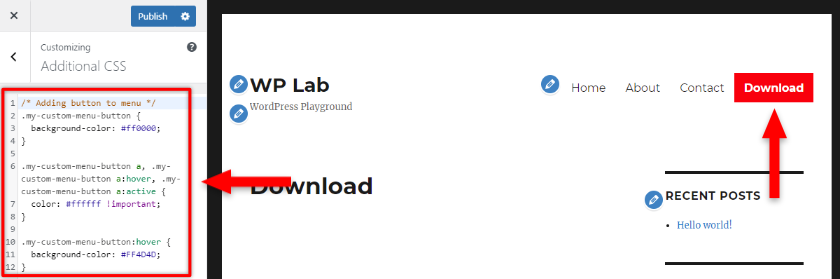
โดยคลิกที่แท็บ CSS เพิ่มเติม คุณสามารถเพิ่ม CSS เพิ่มเติมได้ คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองได้โดยคลิกที่ลิงก์นี้ เคล็ดลับนี้สามารถใช้เพื่อเน้นลิงก์ในเมนูการนำทางของ WordPress ที่เลือก ไม่ใช่แค่ปุ่มบนเมนูส่วนหัว มีตัวเลือกมากมายสำหรับการเปลี่ยนสีพื้นหลัง การเชื่อมโยงข้อความ และเพิ่มเส้นขอบ หากต้องการบันทึกการเปลี่ยนแปลง ให้คลิกปุ่มเผยแพร่
วิธีเพิ่มปุ่มในปลั๊กอินของคุณ
บทความนี้จะอธิบายวิธีการเพิ่มปุ่มในปลั๊กอินของคุณโดยใช้ index.html: [url]br[/url] สร้างไฟล์ index.html ในโฟลเดอร์ปลั๊กอินของคุณ ซึ่งควรมี HTML ต่อไปนี้ โปรดใส่โค้ดปลั๊กอิน เช่นกัน. นี่เป็นเวอร์ชันย่อของต้นฉบับ ประเภท Javascript: WordPress.org/plugins/[plugin name]/[version]/[path]/index.js relevent-script relevent-style-script องค์ประกอบ *ปุ่ม* ต่อไปนี้จะต้องอยู่ในเนื้อหาของ index.html ของคุณ ไฟล์: *br. เมื่อคลิกที่ ปุ่ม type = คุณสามารถตัดสินใจได้อย่างถูกต้อง สุดท้าย ให้แทรก CSS ต่อไปนี้ในส่วนหัวของไฟล์ index.html ของคุณ: *br Style แอตทริบิวต์มีดังนี้ ปุ่ม *****br'>ปุ่ม *****br'>ปุ่ม *****br'>ปุ่ม *****br'>ปุ่ม *****br'>ปุ่ม นี่คือความกว้าง ของหน้า ความสูงนี้ควรสูง 30 พิกเซล สามารถพบได้ที่นี่ สำหรับข้อมูลเพิ่มเติม โปรดเยี่ยมชมเว็บไซต์ของเรา: ขณะนี้คุณสามารถสร้างปุ่มที่จะเปิดหน้าการตั้งค่าของปลั๊กอินได้โดยการแทรกปุ่ม> องค์ประกอบลงในโค้ดปลั๊กอิน
ฉันจะสร้างเมนูโฮมเพจใน WordPress ได้อย่างไร
 เครดิต: philipgledhill.co.uk
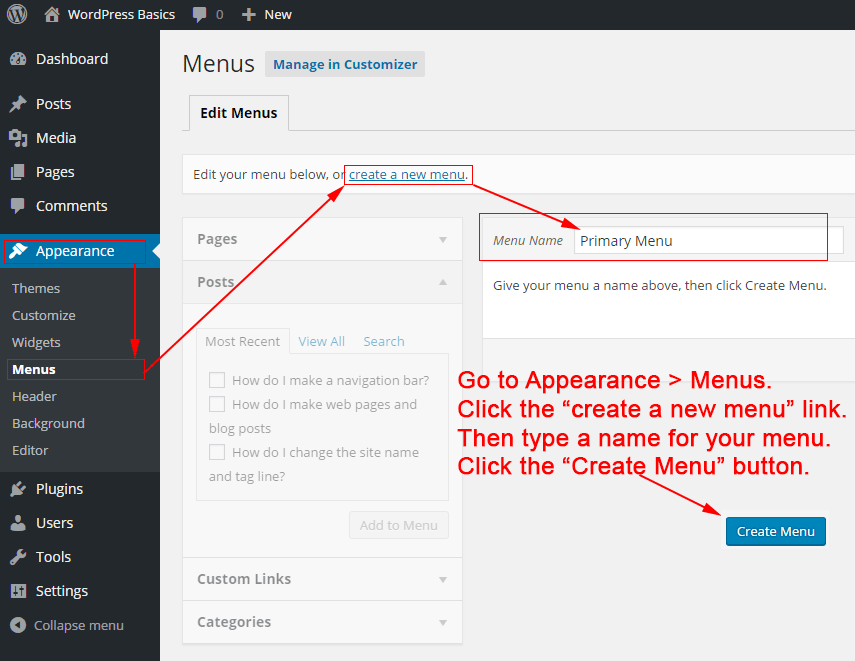
เครดิต: philipgledhill.co.ukสามารถเข้าถึงหน้าจอลักษณะที่ปรากฏ> ปรับแต่งได้ผ่าน แท็บเมนู บน WordPress หากคุณยังไม่มีเมนู คุณสามารถสร้างได้โดยเลือกสร้างเมนูใหม่ คุณจะได้รับตัวเลือกในการตั้งชื่อเมนูและวางไว้ในตำแหน่งที่คุณต้องการให้ปรากฏ

การสร้างและจัดการเมนูแบบกำหนดเองทำได้ง่าย และทุกคนสามารถทำได้ นี่คือวิธีที่ฉันจะแสดงขั้นตอนทั้งหมดที่คุณต้องทำใน Twenty Fifteen ซึ่งเป็นธีมเริ่มต้นของ WordPress สามารถเพิ่มเมนูย่อยลงใน เมนูมาตรฐาน ได้เช่นกัน เมื่อคุณลากรายการเมนู รายการนั้นจะปรากฏทางด้านขวาของอีกรายการหนึ่ง ไม่รองรับหลายเมนูในทุกธีมของ WordPress ก่อนที่คุณจะเริ่มใช้ธีมนี้ คุณต้องเข้าใจการตั้งค่าของธีมก่อน นอกเหนือจากเมนูเริ่มต้นแล้ว บางธีมยังช่วยให้คุณสร้างส่วนท้ายและหัวข้อด้านบนได้อีกด้วย
ไม่มีกฎเกณฑ์ที่กำหนดไว้ที่นี่ คุณสามารถทดลองแทนได้ การสร้าง เมนูโซเชีย ลทำได้ง่ายกว่าการสร้างเมนูปกติ URL (ที่อยู่เว็บเฉพาะของลิงก์) และข้อความลิงก์ (ชื่อลิงก์ในเมนู) จำเป็นสำหรับแต่ละลิงก์ คุณสามารถใช้แท็บลิงก์ที่กำหนดเองเพื่อลิงก์ไปยังโปรไฟล์โซเชียลมีเดียของคุณ บันทึกหน้าเสมอก่อนดูตัวอย่างหรือออกจากหน้า โดยคลิกบันทึกเมนูในหน้าตัวอย่างหรือออก
ปุ่มเมนู WordPress Css
 เครดิต: readyship.co
เครดิต: readyship.coคุณสามารถเข้าถึงส่วนลักษณะที่ปรากฏ ในแดชบอร์ด WordPress คุณสามารถเพิ่มเมนูไปยังเมนูการนำทางได้โดยคลิกลิงก์บนเมนู จากนั้นคุณต้องคลิกที่ปุ่มตัวเลือกหน้าจอที่ด้านบน จะแสดงหน้าต่างแบบฟลายบายหน้าต่างพร้อมตัวเลือกที่หลากหลาย เมื่อคุณเข้าสู่ 'CSS Classes' คุณต้องทำเครื่องหมายที่ช่องถัดจากพวกเขา
รายการเมนู มักจะเป็นสิ่งที่จำเป็น ซึ่งประกอบด้วยลิงก์ข้อความอย่างง่าย มีธีม WordPress ที่ให้คุณเพิ่มปุ่มในเมนู WordPress ของคุณได้ ด้วยการแปลงลิงก์ข้อความธรรมดาเป็นปุ่ม คุณสามารถดึงดูดความสนใจไปที่เมนูของคุณได้มากขึ้น เมื่อคลิกมากขึ้น คุณจะมีโอกาสเกิด Conversion มากขึ้น เมื่อคลิกลูกศรที่อยู่ถัดจากกล่องคลาส CSS คุณสามารถเปิดใช้งานได้ในแดชบอร์ด WordPress ควรเพิ่มชื่อที่มียัติภังค์ คำอธิบาย หรือชื่อเฉพาะในคลาส CSS มีวิธีอื่นในการเพิ่ม CSS แบบกำหนดเองให้กับ WordPress แต่นี่เป็นวิธีที่ง่ายและรวดเร็วที่สุด
ในสีพื้นหลัง จะมีรหัสสีแดง #ff0000 ซึ่งเป็นรหัสฐานสิบหก ฉันทำให้เป็นสีขาวเพราะพื้นหลังสีดำจะดูไม่ดีบนพื้นหลังสีแดง เมื่อวางเมาส์เหนือ สีของพื้นหลังของปุ่มจะเปลี่ยนไปหลังจากส่วนสุดท้ายของโค้ดเสร็จสมบูรณ์ เราจะมาดูวิธีการสร้างปุ่มประเภทอื่นๆ ด้วย CSS รายการเมนูสามารถยุบลงในแฮมเบอร์เกอร์หรือ เมนูแฮมเบอร์เกอร์ บนอุปกรณ์มือถือได้ พูดอีกอย่างก็คือ ถ้ามันดูไม่ดีและต้องใช้โค้ด CSS จำนวนมากในการจัดรูปแบบ คุณจะไม่สามารถเพิ่มปุ่มได้ คุณจะต้องเพิ่มรัศมีเส้นขอบถ้าคุณต้องการให้ปุ่มเค้าร่างของคุณปรากฏเป็นวงกลม ดังที่แสดงในตัวอย่างด้านล่าง
ฉันสอนตัวเองเขียนโค้ด และตอนนี้ฉันเป็นนักพัฒนาเว็บแล้ว
เมื่อคุณคลิกที่รายการเมนูที่ขยาย คุณต้องค้นหาคลาส CSS ที่คุณต้องการใช้ก่อน คุณสามารถทำได้โดยคลิกที่ช่องข้อความชื่อคลาส หรือโดยการพิมพ์คำค้นหาลงในแถบค้นหาที่ด้านบนของแผง หลังจากที่คุณพบชื่อคลาสแล้ว ให้คัดลอกและวางลงในฟิลด์ CSS Class ที่ด้านล่างของหน้าจอ คุณสามารถเปลี่ยนรายการเมนูได้โดยกดปุ่ม Apply
วิธีเพิ่มปุ่มในแถบนำทางใน Html
การเพิ่มปุ่มลงใน แถบนำทาง ใน HTML เป็นเรื่องง่ายในการเพิ่มโค้ดที่เหมาะสมลงในโค้ด HTML ของหน้า รหัสสำหรับปุ่มโดยทั่วไป: แทนที่ "ข้อความ" ด้วยข้อความที่ต้องการสำหรับปุ่ม คุณสามารถเพิ่มโค้ดนี้ลงในโค้ด HTML ของเพจในตำแหน่งใดก็ได้ แต่โดยทั่วไปจะเพิ่มลงในโค้ดสำหรับแถบนำทาง
การสร้างแถบนำทางใน Html
ขั้นตอนต่อไปคือการกำหนดส่วนหัวของแถบนำทางและเพิ่มแท็ก [h4[/h4] ไว้ข้างหน้า
ขั้นตอนต่อไปนี้จะทำให้คุณต้องระบุรายการที่ไม่เรียงลำดับ (ไม่ระบุหมายเลข) โดยการแทรกแท็ก *ul หน้าแท็ก *h4
ขั้นตอนที่ห้าคือการกำหนดรายการโดยใช้แท็ก li>
สุดท้าย เราต้องเพิ่มแท็ก a> ที่มุมขวาบนของแท็ก li> ตามด้วยแอตทริบิวต์ rel=link
