Come aggiungere un pulsante Home al menu di WordPress
Pubblicato: 2022-09-17Se desideri aggiungere un pulsante Home al menu di WordPress , è un processo semplice. Dovrai prima accedere alla dashboard di WordPress. Una volta che sei nella tua dashboard, dovrai fare clic sulla scheda "Aspetto". Dopo aver fatto clic sulla scheda "Aspetto", dovrai quindi fare clic sulla scheda "Menu". Una volta che sei nella scheda "Menu", vedrai una casella sul lato sinistro che dice "Aggiungi elementi". Sarà necessario fare clic su questa casella. Apparirà quindi un menu a tendina. In questo menu a discesa, dovrai fare clic sulla scheda "Pagine". Dopo aver cliccato sulla scheda "Pagine", apparirà un elenco di tutte le pagine del tuo sito web. Dovrai trovare la pagina intitolata "Home" e fare clic sulla casella di controllo accanto ad essa. Dopo aver selezionato la casella accanto a "Home", dovrai quindi fare clic sul pulsante "Aggiungi al menu". Il tuo pulsante "Home" verrà ora aggiunto al menu di WordPress!
Come aggiungo un pulsante al mio menu in WordPress?
 Credito: www.designerblogs.com
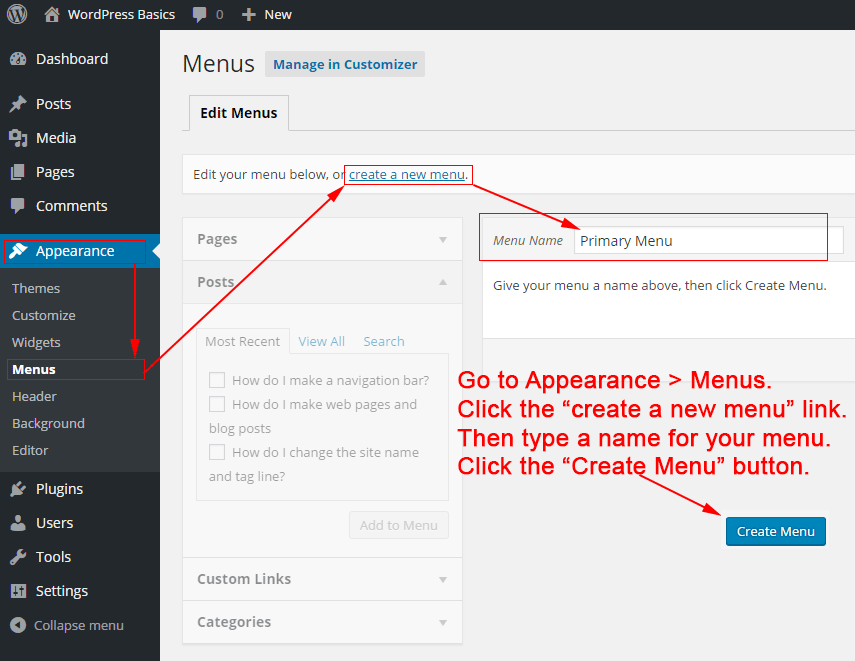
Credito: www.designerblogs.comPuoi modificare il menu in Aspetto > Menu o personalizzare il menu nel pannello di amministrazione di WordPress. Scegli il menu che desideri modificare dall'elenco se hai più di un menu. È necessario includere il pulsante con la voce di menu. Se desideri salvare le impostazioni, fai semplicemente clic su Salva menu o continua con l'attività successiva.
Seguendo questi passaggi, puoi aggiungere un pulsante WordPress al menu dell'intestazione. L'aggiunta di un pulsante nel menu di navigazione dell'intestazione renderà la tua esperienza di navigazione più evidente. Sui post e le pagine di WordPress, il blocco Pulsanti ti consente di aggiungere pulsanti. Puoi convertire facilmente qualsiasi link nel menu di navigazione di WordPress in un pulsante seguendo questi semplici passaggi. In Aspetto, vai in fondo alla pagina. Personalizzando, puoi avviare il personalizzatore del tema di WordPress. Di conseguenza, ora puoi visualizzare un'anteprima dal vivo del tuo sito Web nella colonna di destra, nonché un elenco di impostazioni del tema nella colonna di sinistra.
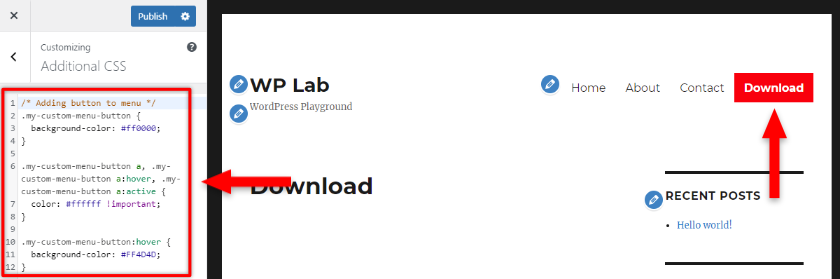
Facendo clic sulla scheda CSS aggiuntivo, puoi aggiungere più CSS. Puoi aggiungere un codice CSS personalizzato a questo facendo clic su questo link. Questo trucco può essere utilizzato per evidenziare qualsiasi collegamento nel menu di navigazione di WordPress che è stato selezionato, non solo i pulsanti nel menu dell'intestazione. Sono disponibili diverse opzioni per modificare il colore di sfondo, collegare il testo e aggiungere bordi. Per salvare le modifiche, fai clic sul pulsante Pubblica.
Come aggiungere un pulsante al tuo plug-in
Questo articolo ti spiegherà come aggiungere un pulsante al tuo plugin usando index.html: [url]br[/url] Crea un file index.html nella tua cartella del plugin, che dovrebbe includere il seguente codice HTML: Per favore includi il codice del plugin anche. Questa è una versione abbreviata dell'originale. Tipo Javascript: WordPress.org/plugins/[nome plug-in]/[versione]/[percorso]/index.js relevent-script relevent-style-script Il seguente elemento *button* deve essere inserito nel contenuto del tuo index.html dossier: *br. Facendo clic sul pulsante type =button, puoi prendere la decisione giusta. Infine, inserisci il seguente CSS nella testa del tuo file index.html: *br Gli attributi di stile sono i seguenti. Pulsante *****br'>Pulsante *****br'>Pulsante *****br'>Pulsante *****br'>Pulsante *****br'>Pulsante Questa è la larghezza della pagina. Questa altezza dovrebbe essere alta 30 pixel. Il margine superiore può essere trovato qui. Per ulteriori informazioni, visita il nostro sito Web: ora puoi creare un pulsante che aprirà la pagina delle impostazioni del plug-in inserendo l'elemento button> nel codice del plug-in.
Come posso creare un menu della home page in WordPress?
 Credito: philipgledhill.co.uk
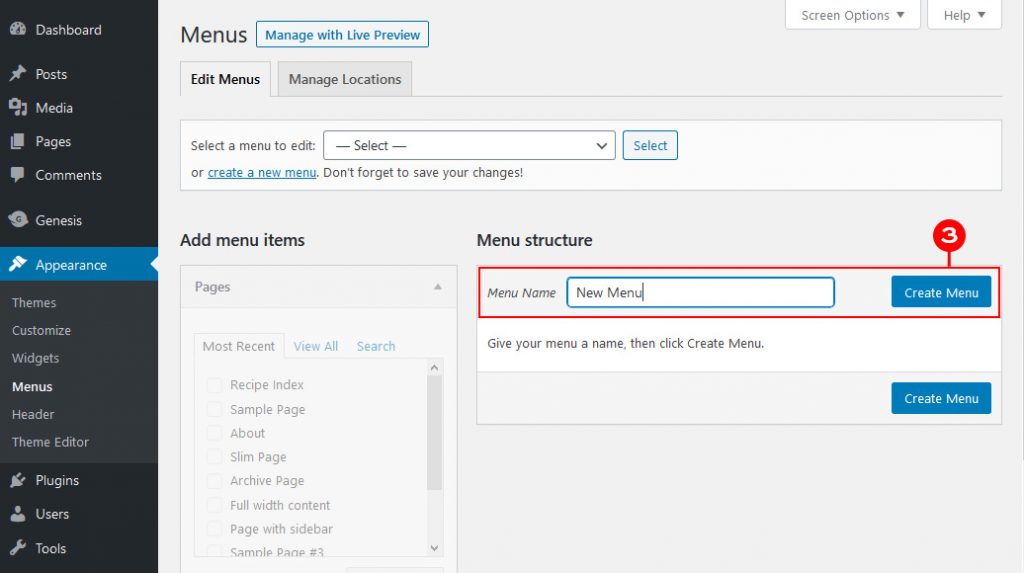
Credito: philipgledhill.co.ukÈ possibile accedere alla schermata Aspetto > Personalizza tramite la scheda Menu su WordPress. Se non disponi già di un menu, puoi crearne uno selezionando Crea nuovo menu. Ti verrà data la possibilità di nominare il tuo menu e posizionarlo dove vuoi che appaia.
È semplice creare e gestire menu personalizzati e chiunque può farlo. Ecco come ti mostrerò tutti i passaggi che devi eseguire in Twenty Fifteen, il tema predefinito di WordPress. I sottomenu possono essere aggiunti anche ai menu standard . Quando trascini una voce di menu, questa apparirà a destra dell'altra. Menu multipli non sono supportati in ogni tema WordPress. Prima di iniziare a utilizzare il tema, assicurati di aver compreso le sue impostazioni. A parte i menu predefiniti, alcuni temi ti consentono di creare piè di pagina e sopra i titoli.

Non ci sono regole fisse qui; invece, puoi sperimentare. È ancora più facile creare un menu social che crearne uno normale. Per ogni collegamento sono richiesti un URL (l'indirizzo web univoco del collegamento) e un testo del collegamento (il nome del collegamento nel menu). Puoi utilizzare la scheda Collegamenti personalizzati per collegarti ai tuoi profili sui social media. Salva sempre la pagina prima di visualizzarla in anteprima o abbandonarla; per farlo, fai clic su Salva menu nella pagina di anteprima o nell'uscita.
Pulsante Menu WordPress Css
 Credito: readyship.co
Credito: readyship.coPuoi accedere alla sezione Aspetto. Nella dashboard di WordPress, puoi aggiungere un menu al menu di navigazione facendo clic sul collegamento nel menu. È quindi necessario fare clic sul pulsante Opzioni schermo in alto. Verrà visualizzata una finestra volante con una varietà di opzioni. Quando accedi a "Classi CSS", devi selezionare la casella accanto ad esse.
Le voci di menu sono generalmente tutto ciò che è necessario, costituite da semplici collegamenti di testo. Esistono temi WordPress che ti consentono di aggiungere un pulsante al menu di WordPress. Convertendo un collegamento di testo normale in un pulsante, puoi attirare più attenzione sul tuo menu. Facendo clic su di più, è più probabile che tu converta. Facendo clic sulla freccia accanto alla casella Classi CSS, puoi abilitarla nella dashboard di WordPress. Un nome con trattino, descrittivo o univoco deve essere aggiunto alla classe CSS. Esistono altri modi per aggiungere CSS personalizzati a WordPress, ma questo è il metodo più semplice e veloce.
Nel colore di sfondo è presente un codice colore rosso, #ff0000, che è il codice esadecimale. L'ho reso bianco perché uno sfondo nero non starebbe bene su uno sfondo rosso. Al passaggio del mouse, il colore dello sfondo del pulsante cambia dopo il completamento della sezione finale del codice. Vedremo come creare altri tipi di pulsanti con i CSS. Le voci di menu possono essere compresse in un hamburger o in un menu di hamburger sui dispositivi mobili. In altre parole, se non sembra buono ed è necessario molto codice CSS per modellarlo, non sarai in grado di aggiungere un pulsante. Devi solo aggiungere un raggio di bordo se vuoi che il tuo pulsante di contorno appaia arrotondato, come mostrato nell'esempio seguente.
Ho imparato da solo a programmare e ora sono uno sviluppatore Web
Quando fai clic sulla voce di menu espansa, devi prima trovare la classe CSS che desideri utilizzare. Puoi farlo facendo clic sul campo di testo Nome classe o digitando un termine di ricerca nella barra di ricerca nella parte superiore del pannello. Dopo aver trovato il nome della classe, copialo e incollalo nel campo Classe CSS nella parte inferiore dello schermo. È possibile modificare la voce di menu premendo il pulsante Applica.
Come aggiungere un pulsante nella barra di navigazione in HTML
Aggiungere un pulsante a una barra di navigazione in HTML è una semplice questione di aggiungere il codice appropriato al codice HTML della pagina. Il codice per un pulsante è in genere: Sostituisci "Testo" con il testo desiderato per il pulsante. Questo codice può essere aggiunto al codice HTML della pagina in qualsiasi posizione, ma in genere viene aggiunto al codice per la barra di navigazione.
Creazione di una barra di navigazione in HTML
Il passaggio successivo consiste nel definire l'intestazione della barra di navigazione e aggiungere il tag [h4[/h4] davanti ad essa.
I passaggi seguenti richiederanno di specificare l'elenco non ordinato (non numerato) inserendo il tag *ul davanti al tag *h4.
Il quinto passaggio consiste nel definire gli elementi dell'elenco utilizzando i tag li>.
Infine, dobbiamo aggiungere il tag a> nell'angolo in alto a destra dei tag li>, seguito dall'attributo rel=link.
