So fügen Sie Ihrem WordPress-Menü einen Home-Button hinzu
Veröffentlicht: 2022-09-17Wenn Sie Ihrem WordPress-Menü eine Home-Schaltfläche hinzufügen möchten, ist dies ein einfacher Vorgang. Sie müssen zuerst auf Ihr WordPress-Dashboard zugreifen. Sobald Sie sich in Ihrem Dashboard befinden, müssen Sie auf die Registerkarte „Darstellung“ klicken. Nachdem Sie auf die Registerkarte „Darstellung“ geklickt haben, müssen Sie dann auf die Registerkarte „Menüs“ klicken. Sobald Sie sich auf der Registerkarte „Menüs“ befinden, sehen Sie auf der linken Seite ein Feld mit der Aufschrift „Elemente hinzufügen“. Sie müssen auf dieses Feld klicken. Daraufhin erscheint ein Dropdown-Menü. In diesem Dropdown-Menü müssen Sie auf die Registerkarte „Seiten“ klicken. Nachdem Sie auf den Reiter „Seiten“ geklickt haben, erscheint eine Liste aller Seiten Ihrer Website. Sie müssen die Seite mit dem Titel „Home“ finden und auf das Kontrollkästchen daneben klicken. Nachdem Sie das Kontrollkästchen neben „Startseite“ aktiviert haben, müssen Sie auf die Schaltfläche „Zum Menü hinzufügen“ klicken. Ihr „Home“-Button wird nun zu Ihrem WordPress-Menü hinzugefügt!
Wie füge ich meinem Menü in WordPress eine Schaltfläche hinzu?
 Bildnachweis: www.designerblogs.com
Bildnachweis: www.designerblogs.comSie können das Menü unter Aussehen > Menüs ändern oder das Menü im Admin-Bereich von WordPress anpassen. Wählen Sie das Menü, das Sie bearbeiten möchten, aus der Liste aus, wenn Sie mehr als ein Menü haben. Sie müssen die Schaltfläche mit dem Menüelement einschließen. Wenn Sie Ihre Einstellungen speichern möchten, klicken Sie einfach auf Menü speichern oder fahren Sie mit der nächsten Aufgabe fort.
Indem Sie diesen Schritten folgen, können Sie Ihrem Header-Menü eine WordPress-Schaltfläche hinzufügen. Das Hinzufügen einer Schaltfläche im Header-Navigationsmenü macht Ihr Navigationserlebnis auffälliger. Auf WordPress-Beiträgen und -Seiten können Sie mit dem Buttons-Block Schaltflächen hinzufügen. Sie können jeden Link in Ihrem WordPress-Navigationsmenü ganz einfach in eine Schaltfläche umwandeln, indem Sie diesen einfachen Schritten folgen. Gehen Sie in Aussehen zum Ende der Seite. Durch Anpassen können Sie den WordPress-Theme-Customizer starten. Als Ergebnis können Sie jetzt in der rechten Spalte eine Live-Vorschau Ihrer Website sowie in der linken Spalte eine Liste der Designeinstellungen anzeigen.
Durch Klicken auf die Registerkarte Zusätzliches CSS können Sie weiteres CSS hinzufügen. Sie können einen benutzerdefinierten CSS-Code hinzufügen, indem Sie auf diesen Link klicken. Dieser Trick kann verwendet werden, um jeden ausgewählten Link im WordPress-Navigationsmenü hervorzuheben, nicht nur Schaltflächen im Kopfzeilenmenü. Es gibt mehrere Optionen zum Ändern der Hintergrundfarbe, zum Verknüpfen von Text und zum Hinzufügen von Rahmen. Um Ihre Änderungen zu speichern, klicken Sie auf die Schaltfläche „Veröffentlichen“.
So fügen Sie Ihrem Plugin eine Schaltfläche hinzu
Dieser Artikel führt Sie durch das Hinzufügen einer Schaltfläche zu Ihrem Plugin mithilfe von index.html: [url]br[/url] Erstellen Sie eine index.html-Datei in Ihrem Plugin-Ordner, die den folgenden HTML-Code enthalten sollte: Bitte fügen Sie den Plugin-Code ein auch. Dies ist eine gekürzte Version des Originals. Javascript-Typ: WordPress.org/plugins/[Plugin-Name]/[Version]/[Pfad]/index.js relevent-script relevent-style-script Das folgende *button*-Element muss in den Inhalt Ihrer index.html eingefügt werden Datei: *br. Mit einem Klick auf den Buttontyp =button treffen Sie die richtige Entscheidung. Fügen Sie abschließend das folgende CSS in den Kopf Ihrer index.html-Datei ein: *br Stilattribute lauten wie folgt. Knopf *****br'>Knopf *****br'>Knopf *****br'>Knopf *****br'>Knopf *****br'>Knopf Dies ist die Breite der Seite. Diese Höhe sollte 30 Pixel hoch sein. Die Margin-Spitze finden Sie hier. Weitere Informationen finden Sie auf unserer Website: Sie können jetzt eine Schaltfläche erstellen, die die Einstellungsseite des Plugins öffnet, indem Sie das Element button> in den Plugin-Code einfügen.
Wie erstelle ich ein Homepage-Menü in WordPress?
 Bildnachweis: philipgledhill.co.uk
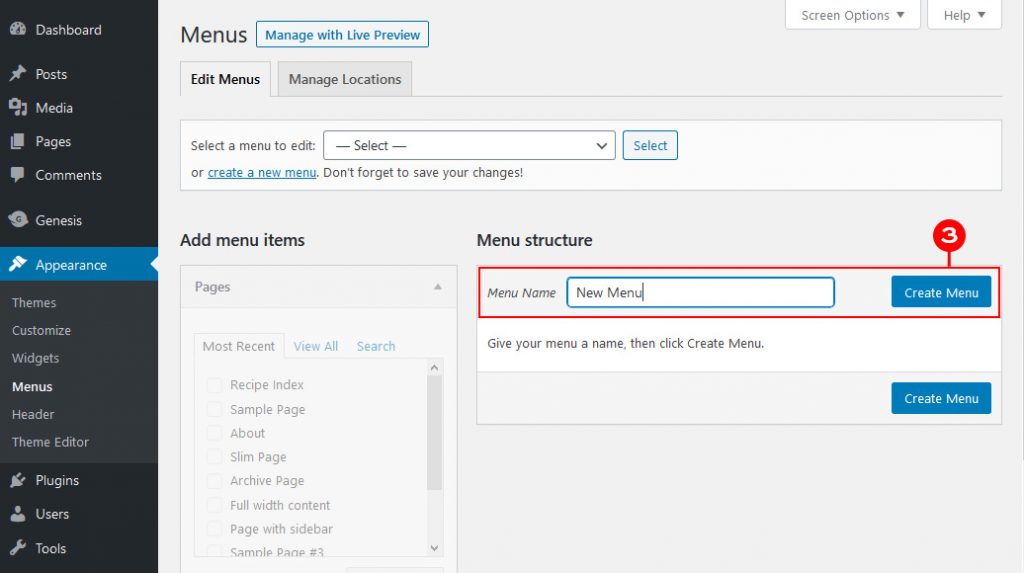
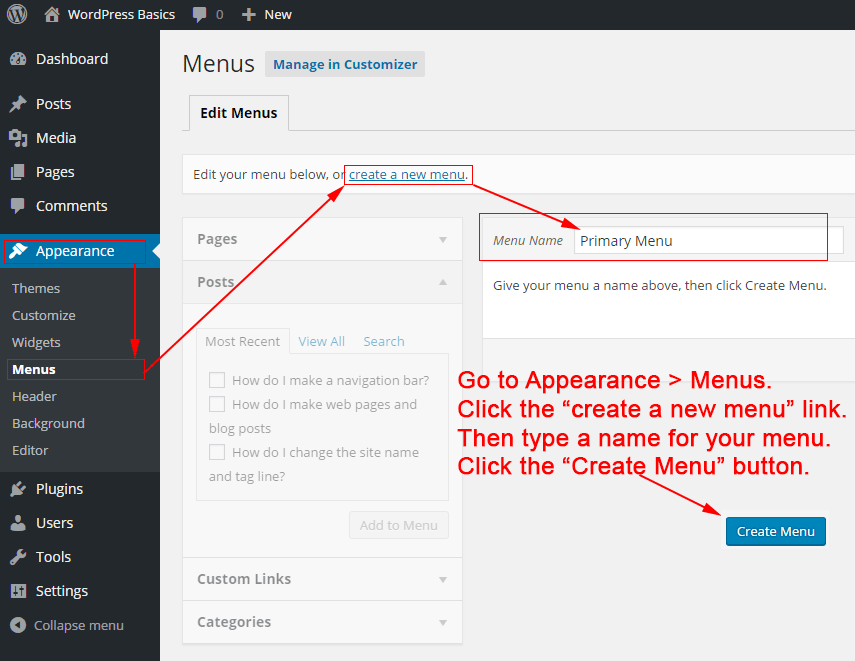
Bildnachweis: philipgledhill.co.ukAuf den Bildschirm Aussehen > Anpassen kann über die Registerkarte Menüs in WordPress zugegriffen werden. Wenn Sie noch kein Menü haben, können Sie eines erstellen, indem Sie Neues Menü erstellen auswählen. Sie haben die Möglichkeit, Ihr Menü zu benennen und es an der gewünschten Stelle zu platzieren.
Es ist einfach, benutzerdefinierte Menüs zu erstellen und zu verwalten, und jeder kann es tun. So zeige ich Ihnen alle Schritte, die Sie in Twenty Fifteen, dem Standarddesign von WordPress, ausführen müssen. Untermenüs können auch zu Standardmenüs hinzugefügt werden. Wenn Sie ein Menüelement ziehen, wird es rechts neben dem anderen angezeigt. Mehrere Menüs werden nicht in jedem WordPress-Theme unterstützt. Bevor Sie mit der Verwendung des Themas beginnen, stellen Sie sicher, dass Sie seine Einstellungen verstehen. Abgesehen von den Standardmenüs können Sie bei einigen Themen Fußzeilen und Überschriften erstellen.

Hier gibt es keine in Stein gemeißelten Regeln; Stattdessen können Sie experimentieren. Es ist sogar noch einfacher, ein soziales Menü zu erstellen, als ein normales. Für jeden Link wird eine URL (die eindeutige Webadresse des Links) und ein Linktext (der Name des Links im Menü) benötigt. Sie können die Registerkarte Benutzerdefinierte Links verwenden, um auf Ihre Social-Media-Profile zu verlinken. Speichern Sie die Seite immer, bevor Sie eine Vorschau anzeigen oder sie verlassen. Klicken Sie dazu auf der Vorschauseite oder beim Beenden auf Menü speichern.
WordPress-Menüschaltfläche Css
 Bildnachweis: readyship.co
Bildnachweis: readyship.coSie können auf den Abschnitt Aussehen zugreifen. In Ihrem WordPress-Dashboard können Sie dem Navigationsmenü ein Menü hinzufügen, indem Sie auf den Link im Menü klicken. Sie müssen dann oben auf die Schaltfläche Bildschirmoptionen klicken. Es wird ein Fly-by-Fenster mit einer Vielzahl von Optionen angezeigt. Wenn Sie „CSS-Klassen“ eingeben, müssen Sie das Kästchen daneben aktivieren.
In der Regel werden nur Menüpunkte benötigt, die aus einfachen Textlinks bestehen. Es gibt WordPress-Themes, mit denen Sie Ihrem WordPress-Menü eine Schaltfläche hinzufügen können. Indem Sie einen einfachen Textlink in einen Button umwandeln, können Sie mehr Aufmerksamkeit auf Ihr Menü lenken. Wenn Sie auf mehr klicken, ist es wahrscheinlicher, dass Sie konvertieren. Durch Klicken auf den Pfeil neben dem Feld CSS-Klassen können Sie es im WordPress-Dashboard aktivieren. Der CSS-Klasse sollte ein getrennter, beschreibender oder eindeutiger Name hinzugefügt werden. Es gibt andere Möglichkeiten, benutzerdefiniertes CSS zu WordPress hinzuzufügen, aber dies ist die einfachste und schnellste Methode.
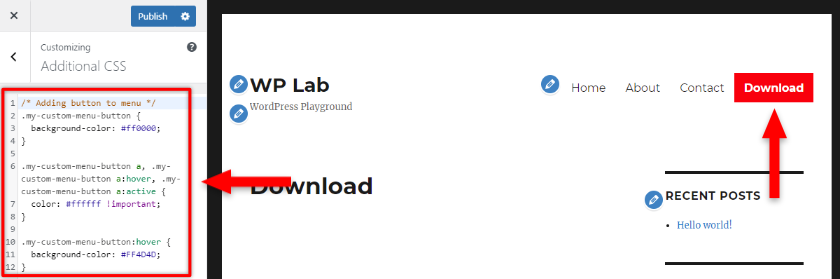
In der Hintergrundfarbe gibt es einen roten Farbcode, #ff0000, der der Hex-Code ist. Ich habe es weiß gemacht, weil ein schwarzer Hintergrund auf einem roten Hintergrund nicht gut aussehen würde. Beim Hover ändert sich die Farbe des Hintergrunds der Schaltfläche, nachdem der letzte Abschnitt des Codes abgeschlossen wurde. Wir werden sehen, wie man einige andere Arten von Schaltflächen mit CSS erstellt. Menüpunkte können auf Mobilgeräten zu einem Hamburger oder einem Hamburger-Menü zusammengeklappt werden. Mit anderen Worten, wenn es nicht gut aussieht und viel CSS-Code benötigt wird, um es zu gestalten, können Sie keine Schaltfläche hinzufügen. Sie müssen nur dann einen Rahmenradius hinzufügen, wenn Ihre Umrissschaltfläche abgerundet erscheinen soll, wie im folgenden Beispiel gezeigt.
Ich habe mir selbst das Programmieren beigebracht und bin jetzt ein Webentwickler
Wenn Sie auf den erweiterten Menüpunkt klicken, müssen Sie zunächst die CSS-Klasse finden, die Sie verwenden möchten. Sie können dies tun, indem Sie entweder auf das Textfeld „Klassenname“ klicken oder einen Suchbegriff in die Suchleiste oben im Bedienfeld eingeben. Nachdem Sie den Klassennamen gefunden haben, kopieren Sie ihn und fügen Sie ihn in das Feld CSS-Klasse unten auf dem Bildschirm ein. Sie können den Menüpunkt ändern, indem Sie auf die Schaltfläche Übernehmen klicken.
So fügen Sie eine Schaltfläche in der Navigationsleiste in HTML hinzu
Das Hinzufügen einer Schaltfläche zu einer Navigationsleiste in HTML ist eine einfache Sache, indem der entsprechende Code zum HTML-Code der Seite hinzugefügt wird. Der Code für eine Schaltfläche lautet typischerweise: Ersetzen Sie „Text“ durch den gewünschten Text für die Schaltfläche. Dieser Code kann an beliebiger Stelle zum HTML-Code der Seite hinzugefügt werden, wird jedoch normalerweise zum Code für die Navigationsleiste hinzugefügt.
Erstellen einer Navigationsleiste in HTML
Der nächste Schritt besteht darin, die Überschrift der Navigationsleiste zu definieren und das Tag [h4[/h4] davor einzufügen.
Für die folgenden Schritte müssen Sie die ungeordnete (nicht nummerierte) Liste angeben, indem Sie das *ul-Tag vor dem *h4-Tag einfügen.
Der fünfte Schritt besteht darin, die Listenelemente mithilfe der li>-Tags zu definieren.
Schließlich müssen wir das a>-Tag in der oberen rechten Ecke der li>-Tags hinzufügen, gefolgt vom rel=link-Attribut.
