Comment ajouter un bouton d'accueil à votre menu WordPress
Publié: 2022-09-17Si vous souhaitez ajouter un bouton d'accueil à votre menu WordPress , c'est un processus simple. Vous devrez d'abord accéder à votre tableau de bord WordPress. Une fois que vous êtes dans votre tableau de bord, vous devrez cliquer sur l'onglet "Apparence". Après avoir cliqué sur l'onglet "Apparence", vous devrez ensuite cliquer sur l'onglet "Menus". Une fois que vous êtes dans l'onglet "Menus", vous verrez une boîte sur le côté gauche qui dit "Ajouter des éléments". Vous devrez cliquer sur cette case. Un menu déroulant apparaît alors. Dans ce menu déroulant, vous devrez cliquer sur l'onglet « Pages ». Après avoir cliqué sur l'onglet "Pages", une liste de toutes les pages de votre site Web apparaîtra. Vous devrez trouver la page intitulée "Accueil" et cliquer sur la case à cocher à côté de celle-ci. Une fois que vous avez coché la case à côté de "Accueil", vous devrez ensuite cliquer sur le bouton "Ajouter au menu". Votre bouton « Accueil » sera maintenant ajouté à votre menu WordPress !
Comment ajouter un bouton à mon menu dans WordPress ?
 Crédit : www.designerblogs.com
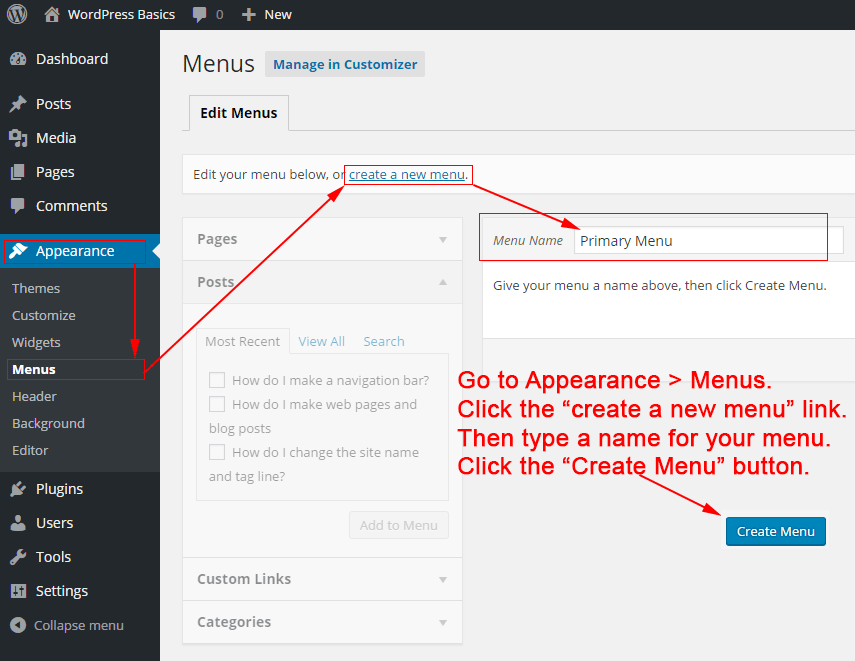
Crédit : www.designerblogs.comVous pouvez modifier le menu dans Apparence > Menus ou personnaliser le menu dans le panneau d'administration de WordPress. Choisissez le menu que vous souhaitez modifier dans la liste si vous avez plusieurs menus. Vous devez inclure le bouton avec l'élément de menu. Si vous souhaitez enregistrer vos paramètres, cliquez simplement sur Enregistrer le menu ou passez à la tâche suivante.
En suivant ces étapes, vous pouvez ajouter un bouton WordPress à votre menu d'en-tête. L'ajout d'un bouton dans le menu de navigation de l'en-tête rendra votre expérience de navigation plus visible. Sur les publications et les pages WordPress, le bloc Boutons vous permet d'ajouter des boutons. Vous pouvez facilement convertir n'importe quel lien de votre menu de navigation WordPress en un bouton en suivant ces étapes simples. Dans Apparence, allez au bas de la page. En personnalisant, vous pouvez lancer le personnalisateur de thème WordPress. En conséquence, vous pouvez désormais afficher un aperçu en direct de votre site Web dans la colonne de droite, ainsi qu'une liste des paramètres de thème dans la colonne de gauche.
En cliquant sur l'onglet CSS supplémentaire, vous pouvez ajouter plus de CSS. Vous pouvez y ajouter un code CSS personnalisé en cliquant sur ce lien. Cette astuce peut être utilisée pour mettre en surbrillance n'importe quel lien dans le menu de navigation de WordPress qui a été sélectionné, pas seulement les boutons du menu d'en-tête. Il existe plusieurs options pour modifier la couleur d'arrière-plan, lier du texte et ajouter des bordures. Pour enregistrer vos modifications, cliquez sur le bouton Publier.
Comment ajouter un bouton à votre plugin
Cet article vous expliquera comment ajouter un bouton à votre plugin en utilisant index.html : [url]br[/url] Créez un fichier index.html dans votre dossier de plugin, qui devrait inclure le code HTML suivant : Veuillez inclure le code du plugin aussi bien. Il s'agit d'une version abrégée de l'original. Type de Javascript : WordPress.org/plugins/[nom du plugin]/[version]/[chemin]/index.js relevent-script relevent-style-script L'élément *button* suivant doit être placé dans le contenu de votre index.html fichier : *br. En cliquant sur le type de bouton =bouton, vous pouvez prendre la bonne décision. Enfin, insérez le CSS suivant dans l'en-tête de votre fichier index.html : *br Les attributs de style sont les suivants. Bouton *****br'>Bouton *****br'>Bouton *****br'>Bouton *****br'>Bouton *****br'>Bouton C'est la largeur de la page. Cette hauteur doit être de 30 pixels de haut. Le haut de la marge peut être trouvé ici. Pour plus d'informations, veuillez visiter notre site Web : Vous pouvez maintenant créer un bouton qui ouvrira la page des paramètres du plugin en insérant l'élément button> dans le code du plugin.
Comment créer un menu de page d'accueil dans WordPress ?
 Crédit : philipgledhill.co.uk
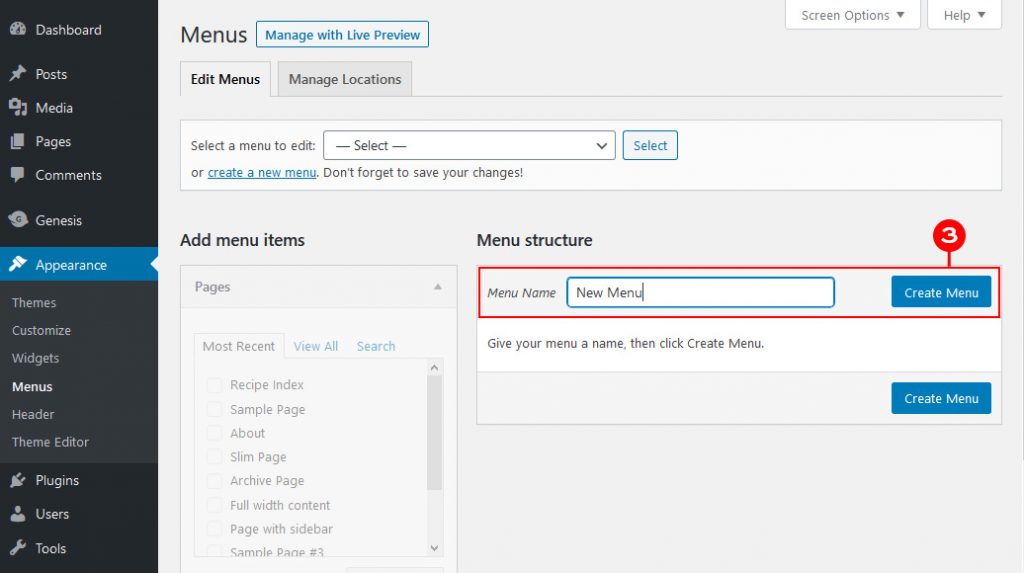
Crédit : philipgledhill.co.ukL'écran Apparence > Personnaliser est accessible via l' onglet Menus sur WordPress. Si vous n'avez pas encore de menu, vous pouvez en créer un en sélectionnant Créer un nouveau menu. Vous aurez la possibilité de nommer votre menu et de le placer là où vous voulez qu'il apparaisse.
Il est simple de créer et de gérer des menus personnalisés, et n'importe qui peut le faire. C'est ainsi que je vais vous montrer toutes les étapes à suivre dans Twenty Fifteen, le thème par défaut de WordPress. Des sous-menus peuvent également être ajoutés aux menus standard . Lorsque vous faites glisser un élément de menu, il apparaîtra à droite de l'autre. Plusieurs menus ne sont pas pris en charge dans tous les thèmes WordPress. Avant de commencer à utiliser le thème, assurez-vous de comprendre ses paramètres. Outre les menus par défaut, certains thèmes vous permettent de créer des pieds de page et des titres au-dessus.

Il n'y a pas de règles immuables ici; à la place, vous pouvez expérimenter. Il est encore plus facile de créer un menu social que d'en créer un régulier. Une URL (l'adresse Web unique du lien) et un texte de lien (le nom du lien dans le menu) sont requis pour chaque lien. Vous pouvez utiliser l'onglet Liens personnalisés pour créer un lien vers vos profils de médias sociaux. Enregistrez toujours la page avant de la prévisualiser ou de la quitter ; pour ce faire, cliquez sur Enregistrer le menu sur la page d'aperçu ou la sortie.
Bouton de menu WordPress CSS
 Crédit: readyship.co
Crédit: readyship.coVous pouvez accéder à la section Apparence. Dans votre tableau de bord WordPress, vous pouvez ajouter un menu au menu de navigation en cliquant sur le lien dans le menu. Vous devez ensuite cliquer sur le bouton Options d'écran en haut. Il affichera une fenêtre de survol avec une variété d'options. Lorsque vous saisissez "Classes CSS", vous devez cocher la case à côté de celles-ci.
Les éléments de menu sont généralement tout ce qui est requis, consistant en de simples liens de texte. Il existe des thèmes WordPress qui permettent d'ajouter un bouton à votre menu WordPress. En convertissant un lien en texte brut en bouton, vous pouvez attirer davantage l'attention sur votre menu. En cliquant plus, vous êtes plus susceptible de convertir. En cliquant sur la flèche à côté de la case Classes CSS, vous pouvez l'activer dans le tableau de bord WordPress. Un nom composé d'un trait d'union, descriptif ou unique doit être ajouté à la classe CSS. Il existe d'autres façons d'ajouter du CSS personnalisé à WordPress, mais c'est la méthode la plus simple et la plus rapide.
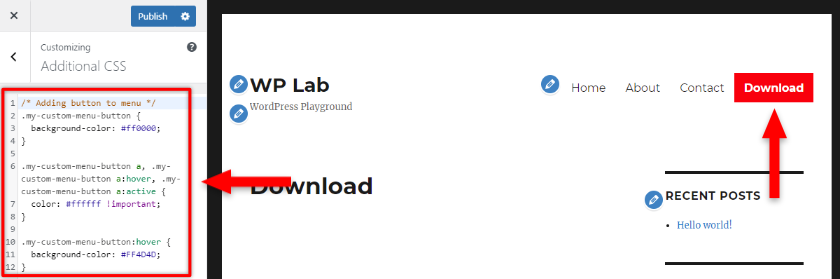
Dans la couleur de fond, il y a un code de couleur rouge, #ff0000, qui est le code hexadécimal. Je l'ai mis en blanc car un fond noir n'irait pas bien sur un fond rouge. Au survol, la couleur de l'arrière-plan du bouton change une fois la dernière section du code terminée. Nous verrons comment créer d'autres types de boutons avec CSS. Les éléments de menu peuvent être réduits en un hamburger ou un menu hamburger sur les appareils mobiles. En d'autres termes, s'il ne semble pas bon et qu'il faut beaucoup de code CSS pour le styliser, vous ne pourrez pas ajouter de bouton. Vous n'avez besoin d'ajouter un rayon de bordure que si vous souhaitez que votre bouton de contour apparaisse arrondi, comme indiqué dans l'exemple ci-dessous.
Je me suis appris à coder et maintenant je suis un développeur Web
Lorsque vous cliquez sur l'élément de menu développé, vous devez d'abord trouver la classe CSS que vous souhaitez utiliser. Vous pouvez le faire en cliquant sur le champ de texte Nom de la classe ou en tapant un terme de recherche dans la barre de recherche en haut du panneau. Après avoir trouvé le nom de la classe, copiez-le et collez-le dans le champ Classe CSS en bas de l'écran. Vous pouvez modifier l'élément de menu en appuyant sur le bouton Appliquer.
Comment ajouter un bouton dans la barre de navigation en HTML
L'ajout d'un bouton à une barre de navigation en HTML consiste simplement à ajouter le code approprié au code HTML de la page. Le code d'un bouton est généralement : Remplacez "Texte" par le texte souhaité pour le bouton. Ce code peut être ajouté au code HTML de la page à n'importe quel emplacement, mais il est généralement ajouté au code de la barre de navigation.
Créer une barre de navigation en HTML
L'étape suivante consiste à définir l'en-tête de la barre de navigation et à ajouter la balise [h4[/h4] devant celle-ci.
Les étapes suivantes vous demanderont de spécifier la liste non ordonnée (non numérotée) en insérant la balise *ul devant la balise *h4.
La cinquième étape consiste à définir les éléments de la liste à l'aide des balises li>.
Enfin, nous devons ajouter la balise a> dans le coin supérieur droit des balises li>, suivie de l'attribut rel=link.
