Cum să adăugați un buton de pornire în meniul dvs. WordPress
Publicat: 2022-09-17Dacă doriți să adăugați un buton de pornire în meniul dvs. WordPress , este un proces simplu. Mai întâi va trebui să accesați tabloul de bord WordPress. Odată ce vă aflați în tabloul de bord, va trebui să faceți clic pe fila „Aspect”. După ce ați făcut clic pe fila „Aspect”, va trebui să faceți clic pe fila „Meniuri”. Odată ce vă aflați în fila „Meniuri”, veți vedea o casetă în partea stângă care spune „Adăugați articole”. Va trebui să faceți clic pe această casetă. Va apărea apoi un meniu derulant. În acest meniu derulant, va trebui să faceți clic pe fila „Pagini”. După ce ați făcut clic pe fila „Pagini”, va apărea o listă cu toate paginile de pe site-ul dvs. web. Va trebui să găsiți pagina intitulată „Acasă” și să faceți clic pe caseta de selectare de lângă ea. După ce ați bifat caseta de lângă „Acasă”, va trebui să faceți clic pe butonul „Adăugați la meniu”. Butonul tău „Acasă” va fi acum adăugat în meniul tău WordPress!
Cum adaug un buton la meniul meu în WordPress?
 Credit: www.designerblogs.com
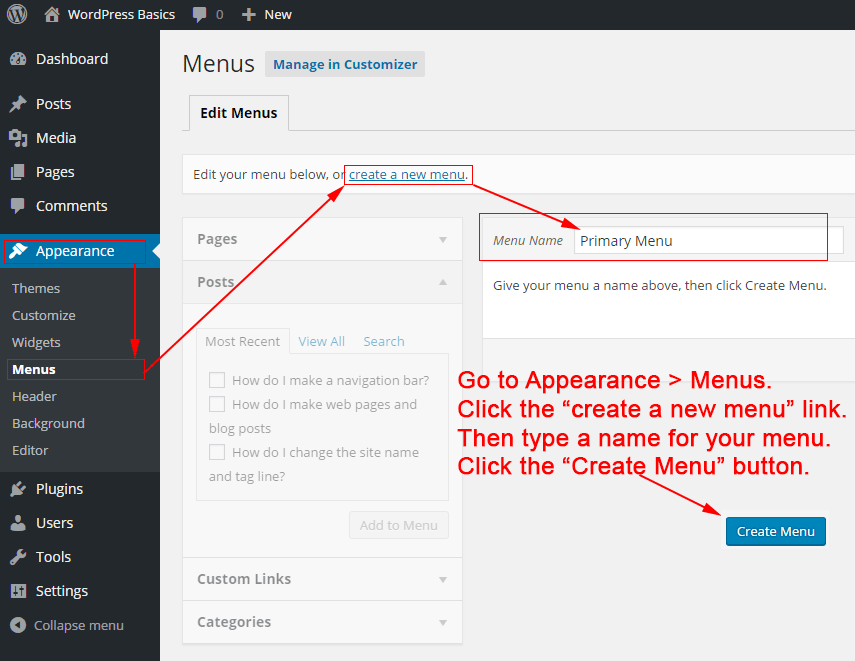
Credit: www.designerblogs.comPuteți schimba meniul în Aspect > Meniuri sau puteți personaliza meniul în panoul de administrare al WordPress. Alegeți meniul pe care doriți să îl editați din listă dacă aveți mai multe meniuri. Trebuie să includeți butonul cu elementul de meniu. Dacă doriți să salvați setările, faceți clic pe Salvare meniu sau continuați cu sarcina următoare.
Urmând acești pași, puteți adăuga un buton WordPress în meniul antet. Adăugarea unui buton în meniul de navigare din antet va face experiența dvs. de navigare mai vizibilă. Pe postările și paginile WordPress, blocul Butoane vă permite să adăugați butoane. Puteți converti cu ușurință orice link din meniul de navigare WordPress într-un buton, urmând acești pași simpli. În Aspect, mergeți în partea de jos a paginii. Prin personalizare, puteți lansa personalizarea temei WordPress. Drept urmare, acum puteți vizualiza o previzualizare live a site-ului dvs. în coloana din dreapta, precum și o listă de setări ale temei în coloana din stânga.
Făcând clic pe fila CSS suplimentar, puteți adăuga mai multe CSS. Puteți adăuga un cod CSS personalizat la acesta făcând clic pe acest link. Acest truc poate fi folosit pentru a evidenția orice link din meniul de navigare WordPress care a fost selectat, nu doar butoanele din meniul antet. Există mai multe opțiuni pentru schimbarea culorii de fundal, legarea textului și adăugarea de margini. Pentru a salva modificările, faceți clic pe butonul Publicați.
Cum să adăugați un buton la pluginul dvs
Acest articol vă va explica cum să adăugați un buton la plugin folosind index.html: [url]br[/url] Creați un fișier index.html în folderul plugin-ului, care ar trebui să includă următorul cod HTML: Vă rugăm să includeți codul pluginului de asemenea. Aceasta este o versiune prescurtată a originalului. Tip Javascript: WordPress.org/plugins/[nume plugin]/[versiune]/[cale]/index.js relevent-script relevent-style-script Următorul element *button* trebuie plasat în conținutul index.html dvs. dosar: *br. Făcând clic pe butonul tip =button, puteți lua decizia corectă. În cele din urmă, inserați următorul CSS în capul fișierului dvs. index.html: *br Atributele stilului sunt după cum urmează. Buton *****br'>Button *****br'>Button *****br'>Button *****br'>Button *****br'>Button Aceasta este lățimea a paginii. Această înălțime ar trebui să fie de 30 de pixeli. Marja de sus poate fi găsită aici. Pentru mai multe informații, vă rugăm să vizitați site-ul nostru: Acum puteți crea un buton care va deschide pagina de setări a pluginului inserând elementul butonul> în codul pluginului.
Cum creez un meniu pentru pagina de pornire în WordPress?
 Credit: philipgledhill.co.uk
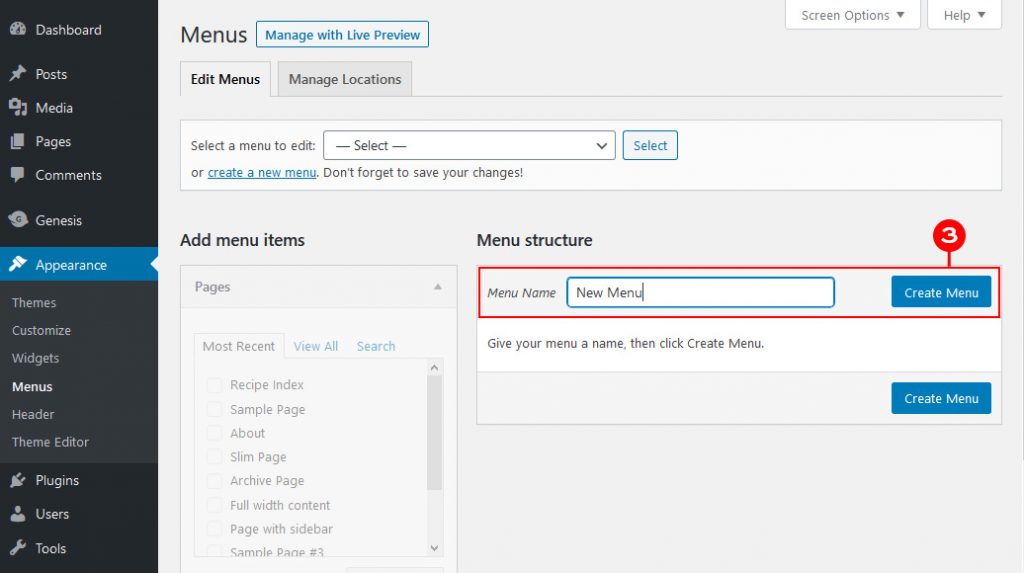
Credit: philipgledhill.co.ukEcranul Aspect > Personalizare poate fi accesat prin fila Meniuri din WordPress. Dacă nu aveți deja un meniu, puteți crea unul selectând Creare meniu nou. Vi se va oferi opțiunea de a denumi meniul și de a-l plasa acolo unde doriți să apară.
Este simplu să creați și să gestionați meniuri personalizate și oricine o poate face. Iată cum vă voi arăta toți pașii pe care trebuie să-i faceți în Twenty Fifteen, tema implicită a WordPress. Submeniurile pot fi adăugate și la meniurile standard . Când glisați un element de meniu, acesta va apărea în dreapta celuilalt. Meniurile multiple nu sunt acceptate în fiecare temă WordPress. Înainte de a începe să utilizați tema, asigurați-vă că înțelegeți setările acesteia. Pe lângă meniurile implicite, unele teme vă permit să creați subsoluri și titluri deasupra.

Nu există reguli concrete aici; în schimb, poți experimenta. Este chiar mai ușor să creezi un meniu social decât să creezi unul obișnuit. Pentru fiecare link sunt necesare o adresă URL (adresa web unică a linkului) și un text link (numele linkului din meniu). Puteți utiliza fila Legături personalizate pentru a vă conecta la profilurile de rețele sociale. Salvați întotdeauna pagina înainte de a o previzualiza sau de a o părăsi; pentru a face acest lucru, faceți clic pe Salvare meniu pe pagina de previzualizare sau pe ieșire.
Butonul meniu WordPress Css
 Credit: readyship.co
Credit: readyship.coPuteți accesa secțiunea Aspect. În tabloul de bord WordPress, puteți adăuga un meniu în meniul de navigare făcând clic pe linkul din meniu. Apoi trebuie să faceți clic pe butonul Opțiuni ecran din partea de sus. Va afișa o fereastră cu o varietate de opțiuni. Când introduceți „Clasuri CSS”, trebuie să bifați caseta de lângă ele.
Elementele de meniu sunt de obicei tot ceea ce este necesar, constând din simple link-uri text. Există teme WordPress care vă permit să adăugați un buton la meniul dvs. WordPress. Prin conversia unui link text simplu într-un buton, puteți atrage mai multă atenție asupra meniului dvs. Făcând clic pe mai multe, aveți mai multe șanse să faceți conversie. Făcând clic pe săgeata de lângă caseta CSS Classes, o puteți activa în tabloul de bord WordPress. La clasa CSS trebuie adăugat un nume cu silată, descriptiv sau unic. Există și alte modalități de a adăuga CSS personalizat la WordPress, dar aceasta este cea mai simplă și rapidă metodă.
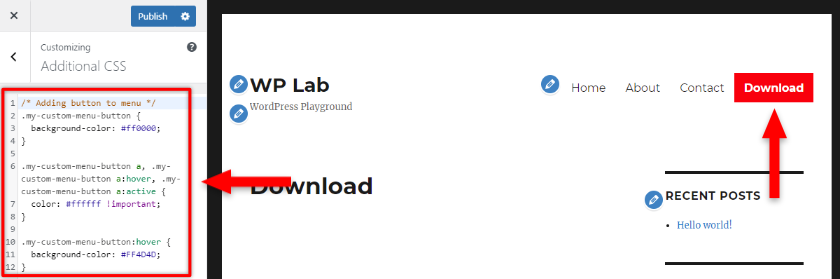
În culoarea de fundal, există un cod de culoare roșie, #ff0000, care este codul hexadecimal. L-am făcut alb pentru că un fundal negru nu ar arăta bine pe un fundal roșu. La trecerea cursorului, culoarea fundalului butonului se schimbă după ce secțiunea finală a codului a fost finalizată. Vom vedea cum să facem alte tipuri de butoane cu CSS. Elementele de meniu pot fi restrânse într-un hamburger sau într-un meniu hamburger pe dispozitivele mobile. Cu alte cuvinte, dacă nu pare bine și este nevoie de mult cod CSS pentru a-l stiliza, nu veți putea adăuga un buton. Trebuie doar să adăugați o rază de margine dacă doriți ca butonul de contur să apară rotunjit, așa cum se arată în exemplul de mai jos.
M-am învățat singur cum să codific și acum sunt dezvoltator web
Când faceți clic pe elementul de meniu extins, trebuie mai întâi să găsiți clasa CSS pe care doriți să o utilizați. Puteți face acest lucru fie făcând clic pe câmpul de text Numele clasei, fie tastând un termen de căutare în bara de căutare din partea de sus a panoului. După ce ați găsit numele clasei, copiați și inserați-l în câmpul CSS Class din partea de jos a ecranului. Puteți schimba elementul de meniu apăsând butonul Aplicare.
Cum să adăugați un buton în bara de navigare în HTML
Adăugarea unui buton la o bară de navigare în HTML este o simplă chestiune de adăugare a codului corespunzător la codul HTML al paginii. Codul pentru un buton este de obicei: Înlocuiți „Text” cu textul dorit pentru buton. Acest cod poate fi adăugat la codul HTML al paginii în orice locație, dar este de obicei adăugat la codul pentru bara de navigare.
Crearea unei bare de navigare în HTML
Următorul pas este să definiți antetul barei de navigare și să adăugați eticheta [h4[/h4] în fața acesteia.
Următorii pași vă vor cere să specificați lista neordonată (nenumerotată) inserând eticheta *ul în fața etichetei *h4.
Al cincilea pas este definirea elementelor din listă folosind etichetele li>.
În cele din urmă, trebuie să adăugăm eticheta a> în colțul din dreapta sus al etichetelor li>, urmată de atributul rel=link.
