Как добавить кнопку «Домой» в меню WordPress
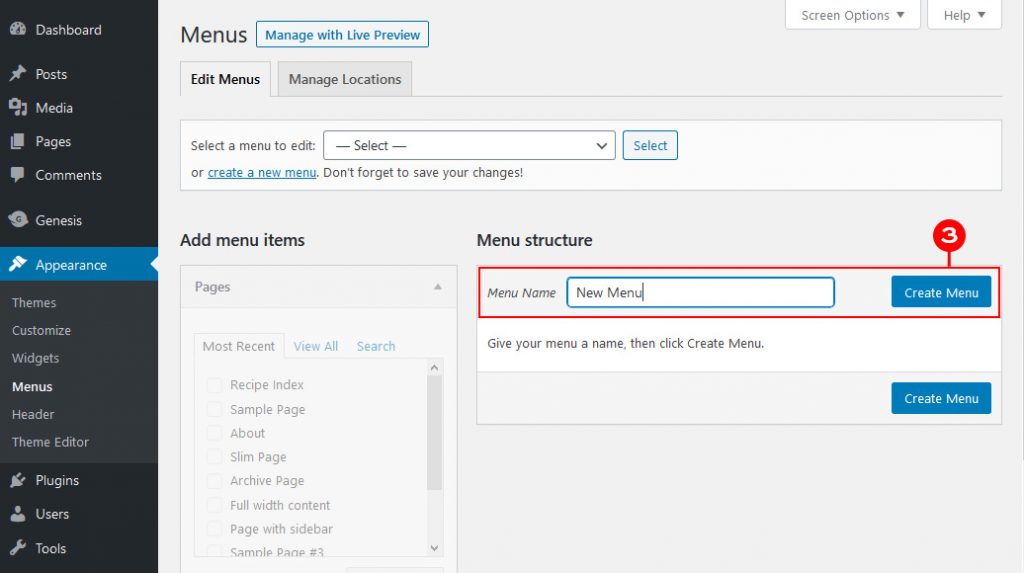
Опубликовано: 2022-09-17Если вы хотите добавить кнопку «Домой» в меню WordPress , это простой процесс. Сначала вам нужно получить доступ к панели инструментов WordPress. Когда вы окажетесь в Личном кабинете, вам нужно нажать на вкладку «Внешний вид». После того, как вы нажали на вкладку «Внешний вид», вам нужно будет нажать на вкладку «Меню». Как только вы перейдете на вкладку «Меню», слева вы увидите поле с надписью «Добавить элементы». Вам нужно будет нажать на это поле. Затем появится раскрывающееся меню. В этом раскрывающемся меню вам нужно будет нажать на вкладку «Страницы». После того, как вы нажали на вкладку «Страницы», появится список всех страниц вашего сайта. Вам нужно будет найти страницу под названием «Главная» и установить флажок рядом с ней. После того, как вы установите флажок рядом с «Домой», вам нужно будет нажать кнопку «Добавить в меню». Ваша кнопка «Домой» теперь будет добавлена в ваше меню WordPress!
Как добавить кнопку в меню в WordPress?
 Кредит: www.designerblogs.com
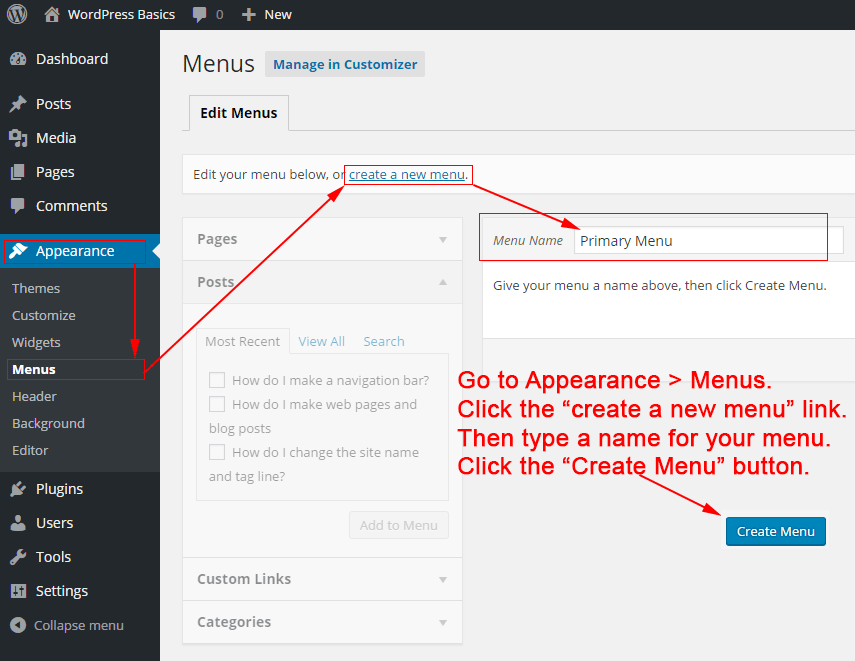
Кредит: www.designerblogs.comВы можете изменить меню в «Внешний вид» > «Меню» или настроить меню в панели администратора WordPress. Выберите из списка меню, которое хотите изменить, если у вас несколько меню. Вы должны включить кнопку с пунктом меню. Если вы хотите сохранить настройки, просто нажмите « Сохранить меню » или перейдите к следующей задаче.
Следуя этим шагам, вы можете добавить кнопку WordPress в меню заголовка. Добавление кнопки в меню навигации заголовка сделает вашу навигацию более заметной. В сообщениях и на страницах WordPress блок «Кнопки» позволяет добавлять кнопки. Вы можете легко преобразовать любую ссылку в меню навигации WordPress в кнопку, выполнив следующие простые шаги. В разделе «Внешний вид» перейдите в нижнюю часть страницы. По настройке вы можете запустить настройщик темы WordPress. В результате теперь вы можете просмотреть предварительный просмотр своего веб-сайта в правом столбце, а также список настроек темы в левом столбце.
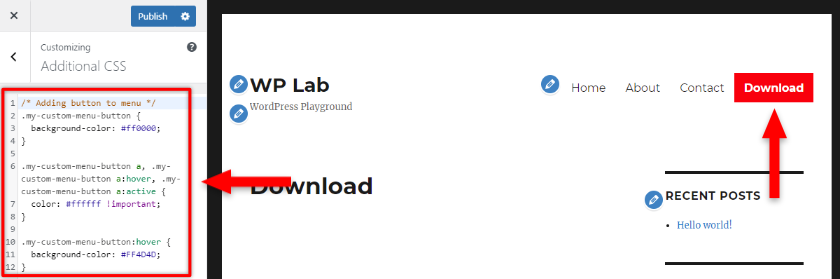
Нажав на вкладку «Дополнительные CSS», вы можете добавить дополнительные CSS. Вы можете добавить к этому пользовательский код CSS, нажав на эту ссылку. Этот трюк можно использовать для выделения любой выбранной ссылки в меню навигации WordPress, а не только кнопок в меню заголовка. Существует несколько вариантов изменения цвета фона, связывания текста и добавления границ. Чтобы сохранить изменения, нажмите кнопку «Опубликовать».
Как добавить кнопку в ваш плагин
В этой статье вы узнаете, как добавить кнопку в плагин с помощью index.html: [url]br[/url] Создайте файл index.html в папке вашего плагина, который должен содержать следующий HTML-код: Пожалуйста, включите код плагина также. Это сокращенная версия оригинала. Тип Javascript: WordPress.org/plugins/[имя плагина]/[версия]/[путь]/index.js relevent-script relevent-style-script Следующий элемент *button* должен быть помещен в содержимое вашего index.html. файл: *br. Нажав на кнопку type =button, вы сможете принять правильное решение. Наконец, вставьте следующий код CSS в заголовок файла index.html: *br Атрибуты стиля следующие. Кнопка *****br'>Кнопка *****br'>Кнопка *****br'>Кнопка *****br'>Кнопка *****br'>Кнопка Это ширина страницы. Эта высота должна быть 30 пикселей. Margin-top можно найти здесь. Для получения дополнительной информации посетите наш веб-сайт: Теперь вы можете создать кнопку, которая будет открывать страницу настроек плагина, вставив элемент button> в код плагина.
Как создать меню главной страницы в WordPress?
 Предоставлено: philipgledhill.co.uk
Предоставлено: philipgledhill.co.ukДоступ к экрану «Внешний вид»> «Настроить» можно получить через вкладку «Меню» в WordPress. Если у вас еще нет меню, вы можете создать его, выбрав «Создать новое меню». Вам будет предоставлена возможность назвать свое меню и разместить его там, где вы хотите, чтобы оно отображалось.
Создавать настраиваемые меню и управлять ими просто, и каждый может это сделать. Вот как я покажу вам все шаги, которые вам нужно предпринять в Twenty Fifteen, теме WordPress по умолчанию. Подменю также могут быть добавлены в стандартные меню . Когда вы перетаскиваете элемент меню, он появляется справа от другого. Несколько меню поддерживаются не во всех темах WordPress. Прежде чем начать использовать тему, убедитесь, что вы понимаете ее настройки. Помимо меню по умолчанию, некоторые темы позволяют создавать нижние колонтитулы и надзаголовки.

Здесь нет установленных правил; вместо этого вы можете поэкспериментировать. Создать социальное меню даже проще, чем обычное. Для каждой ссылки требуется URL-адрес (уникальный веб-адрес ссылки) и текст ссылки (имя ссылки в меню). Вы можете использовать вкладку «Пользовательские ссылки», чтобы ссылаться на свои профили в социальных сетях. Всегда сохраняйте страницу перед предварительным просмотром или выходом из нее; для этого нажмите «Сохранить меню» на странице предварительного просмотра или при выходе.
Кнопка меню WordPress Css
 1 кредит
1 кредитВы можете получить доступ к разделу Внешний вид. В панели управления WordPress вы можете добавить меню в меню навигации, щелкнув ссылку в меню. Затем вы должны нажать кнопку «Параметры экрана» вверху. Он будет отображать всплывающее окно с различными вариантами. Когда вы вводите «Классы CSS», вы должны установить флажок рядом с ними.
Пункты меню обычно представляют собой все, что требуется, и состоят из простых текстовых ссылок. Существуют темы WordPress, которые позволяют добавить кнопку в меню WordPress. Преобразовав обычную текстовую ссылку в кнопку, вы сможете привлечь больше внимания к своему меню. Нажимая больше, вы с большей вероятностью конвертируете. Щелкнув стрелку рядом с полем «Классы CSS», вы можете включить его на панели управления WordPress. В класс CSS следует добавить написанное через дефис, описательное или уникальное имя. Есть и другие способы добавить пользовательский CSS в WordPress, но это самый простой и быстрый способ.
В цвете фона есть код красного цвета #ff0000, который является шестнадцатеричным кодом. Я сделал его белым, потому что черный фон не будет хорошо смотреться на красном фоне. При наведении цвет фона кнопки меняется после завершения последнего раздела кода. Мы увидим, как сделать некоторые другие типы кнопок с помощью CSS. Элементы меню можно свернуть в гамбургер или гамбургер-меню на мобильных устройствах. Другими словами, если она выглядит не очень хорошо и для ее стилизации требуется много кода CSS, вы не сможете добавить кнопку. Вам нужно только добавить радиус границы, если вы хотите, чтобы ваша кнопка контура выглядела закругленной, как показано в примере ниже.
Я научился программировать, и теперь я веб-разработчик
Когда вы нажимаете на элемент расширенного меню, вы должны сначала найти класс CSS, который хотите использовать. Это можно сделать, щелкнув текстовое поле «Имя класса» или введя поисковый запрос в строку поиска в верхней части панели. Найдя имя класса, скопируйте и вставьте его в поле «Класс CSS» в нижней части экрана. Вы можете изменить пункт меню, нажав кнопку Применить.
Как добавить кнопку на панель навигации в HTML
Чтобы добавить кнопку на панель навигации в HTML, достаточно просто добавить соответствующий код в HTML-код страницы. Код для кнопки обычно такой: Замените «Текст» желаемым текстом для кнопки. Этот код можно добавить в HTML-код страницы в любом месте, но обычно он добавляется в код панели навигации.
Создание панели навигации в HTML
Следующим шагом является определение заголовка панели навигации и добавление тега [h4[/h4] перед ним.
Следующие шаги потребуют от вас указать неупорядоченный (ненумерованный) список, вставив тег *ul перед тегом *h4.
Пятый шаг — определить элементы списка с помощью тегов li>.
Наконец, нам нужно добавить тег a> в верхний правый угол тегов li>, за которым следует атрибут rel=link.
