Jak dodać przycisk Home do menu WordPress?
Opublikowany: 2022-09-17Jeśli chcesz dodać przycisk Home do swojego menu WordPress , jest to prosty proces. Najpierw musisz uzyskać dostęp do swojego pulpitu nawigacyjnego WordPress. Po przejściu do pulpitu nawigacyjnego musisz kliknąć kartę „Wygląd”. Po kliknięciu zakładki „Wygląd” należy kliknąć zakładkę „Menu”. Gdy znajdziesz się w zakładce "Menu", po lewej stronie zobaczysz pole "Dodaj elementy". Musisz kliknąć to pole. Pojawi się rozwijane menu. W tym menu rozwijanym musisz kliknąć kartę „Strony”. Po kliknięciu zakładki „Strony” pojawi się lista wszystkich stron w Twojej witrynie. Musisz znaleźć stronę zatytułowaną „Strona główna” i kliknąć pole wyboru obok niej. Po zaznaczeniu pola obok „Strona główna” musisz kliknąć przycisk „Dodaj do menu”. Twój przycisk „Strona główna” zostanie teraz dodany do menu WordPressa!
Jak dodać przycisk do mojego menu w WordPressie?
 Źródło: www.designerblogs.com
Źródło: www.designerblogs.comMożesz zmienić menu w Wygląd > Menu lub dostosować menu w panelu administracyjnym WordPressa. Wybierz menu, które chcesz edytować z listy, jeśli masz więcej niż jedno menu. Musisz dołączyć przycisk do pozycji menu. Jeśli chcesz zapisać swoje ustawienia, po prostu kliknij Zapisz menu lub przejdź do następnego zadania.
Wykonując te czynności, możesz dodać przycisk WordPress do menu nagłówka. Dodanie przycisku w menu nawigacji nagłówka sprawi, że nawigacja będzie bardziej zauważalna. W postach i stronach WordPress blok Przyciski umożliwia dodawanie przycisków. Możesz łatwo przekonwertować dowolny link w menu nawigacyjnym WordPress na przycisk, wykonując te proste czynności. W wyglądzie przejdź na dół strony. Dostosowując, możesz uruchomić dostosowywanie motywów WordPress. W rezultacie możesz teraz wyświetlić podgląd na żywo swojej witryny w prawej kolumnie, a także listę ustawień motywu w lewej kolumnie.
Klikając zakładkę Dodatkowy CSS, możesz dodać więcej CSS. Możesz dodać do tego niestandardowy kod CSS, klikając ten link. Ta sztuczka może być wykorzystana do podświetlenia dowolnego łącza w menu nawigacyjnym WordPress, które zostało wybrane, a nie tylko przycisków w menu nagłówka. Istnieje kilka opcji zmiany koloru tła, łączenia tekstu i dodawania obramowań. Aby zapisać zmiany, kliknij przycisk Opublikuj.
Jak dodać przycisk do wtyczki?
W tym artykule dowiesz się, jak dodać przycisk do wtyczki za pomocą index.html: [url]br[/url] Utwórz plik index.html w folderze wtyczki, który powinien zawierać następujący kod HTML: Dołącz kod wtyczki również. To jest skrócona wersja oryginału. Typ JavaScript: WordPress.org/plugins/[nazwa wtyczki]/[wersja]/[ścieżka]/index.js relevent-script relevent-style-script W treści pliku index.html należy umieścić następujący element *button* plik: *br. Klikając na przycisk typu =button, możesz podjąć właściwą decyzję. Na koniec wstaw następujący kod CSS do nagłówka pliku index.html: *br Atrybuty stylu są następujące. Przycisk *****br'>Przycisk *****br'>Przycisk *****br'>Przycisk *****br'>Przycisk *****br'>Przycisk To jest szerokość strony. Ta wysokość powinna mieć 30 pikseli wysokości. Margines można znaleźć tutaj. Aby uzyskać więcej informacji, odwiedź naszą stronę internetową: Możesz teraz utworzyć przycisk, który otworzy stronę ustawień wtyczki, wstawiając element button> do kodu wtyczki.
Jak stworzyć menu strony głównej w WordPressie?
 Źródło: philipgledhill.co.uk
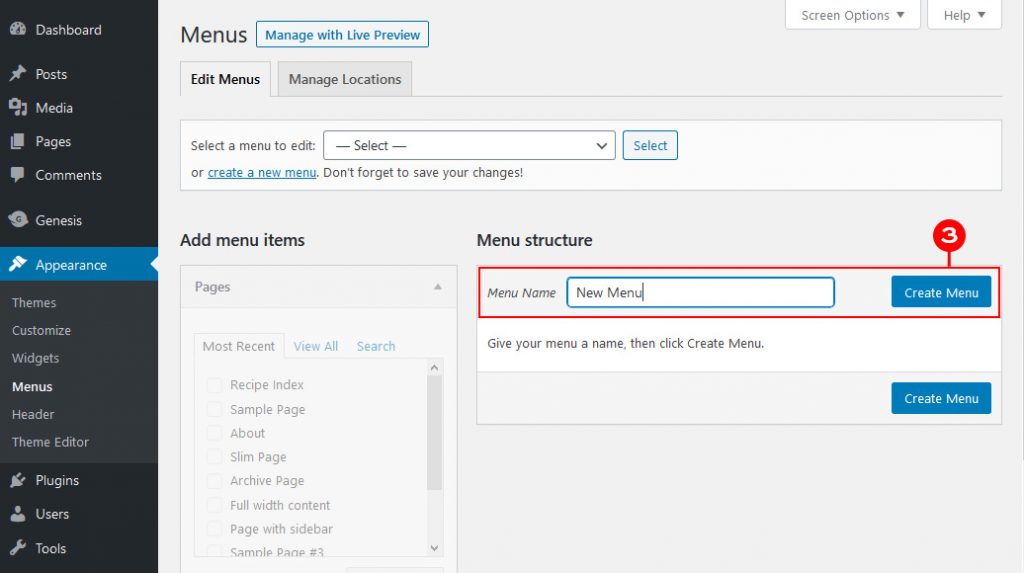
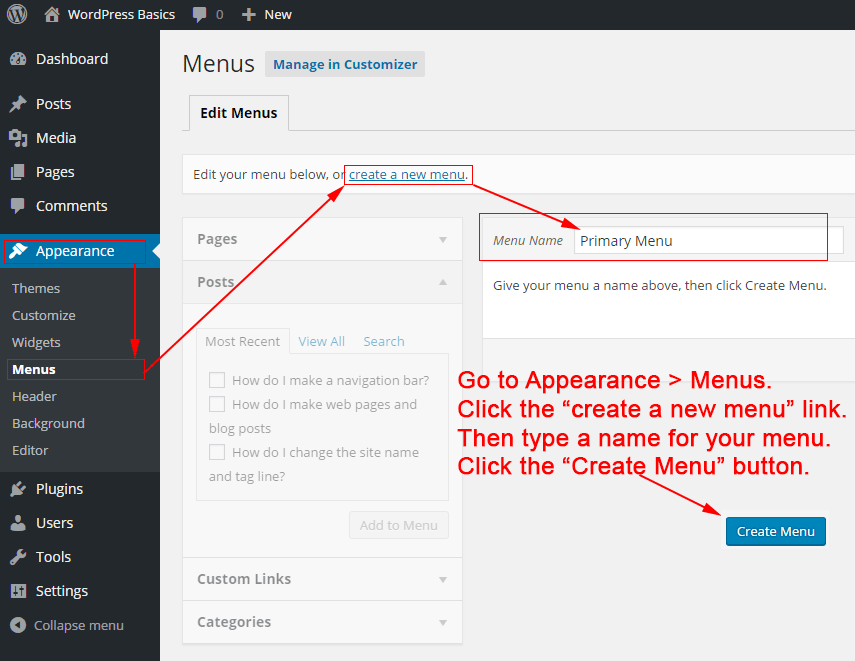
Źródło: philipgledhill.co.ukDostęp do ekranu Wygląd > Dostosuj można uzyskać za pośrednictwem karty Menu w WordPress. Jeśli nie masz jeszcze menu, możesz je utworzyć, wybierając opcję Utwórz nowe menu. Będziesz mieć możliwość nazwania swojego menu i umieszczenia go tam, gdzie chcesz, aby się pojawiało.
Tworzenie niestandardowych menu i zarządzanie nimi jest proste i każdy może to zrobić. W ten sposób pokażę Ci wszystkie kroki, które musisz wykonać w Twenty Fifteen, domyślnym motywie WordPressa. Podmenu można również dodawać do standardowych menu . Gdy przeciągniesz element menu, pojawi się on na prawo od drugiego. Wiele menu nie jest obsługiwanych w każdym motywie WordPress. Zanim zaczniesz korzystać z motywu, upewnij się, że rozumiesz jego ustawienia. Oprócz domyślnych menu niektóre motywy umożliwiają tworzenie stopek i nagłówków.

Nie ma tu ustalonych zasad; zamiast tego możesz eksperymentować. Jeszcze łatwiej jest stworzyć menu społecznościowe niż zwykłe. Adres URL (unikalny adres internetowy łącza) i tekst łącza (nazwa łącza w menu) są wymagane dla każdego łącza. Możesz użyć zakładki Łącza niestandardowe, aby połączyć się ze swoimi profilami w mediach społecznościowych. Zawsze zapisuj stronę przed wyświetleniem podglądu lub jej opuszczeniem; w tym celu kliknij Zapisz menu na stronie podglądu lub w wyjściu.
Przycisk menu WordPress Css
 Źródło: www.good.co
Źródło: www.good.coMożesz uzyskać dostęp do sekcji Wygląd. W swoim pulpicie WordPress możesz dodać menu do menu nawigacyjnego, klikając link w menu. Musisz następnie kliknąć przycisk Opcje ekranu u góry. Wyświetli okno przelotowe z różnymi opcjami. Gdy wprowadzisz „Klasy CSS”, musisz zaznaczyć pole obok nich.
Pozycje menu to zazwyczaj wszystko, co jest wymagane, składające się z prostych linków tekstowych. Istnieją motywy WordPress, które pozwalają dodać przycisk do menu WordPress. Konwertując zwykły link tekstowy na przycisk, możesz przyciągnąć więcej uwagi do swojego menu. Klikając więcej, zwiększasz prawdopodobieństwo konwersji. Klikając strzałkę obok pola Klasy CSS, możesz je włączyć w panelu WordPress. Do klasy CSS należy dodać dzieloną, opisową lub unikatową nazwę. Istnieją inne sposoby dodawania niestandardowego CSS do WordPressa, ale jest to najprostsza i najszybsza metoda.
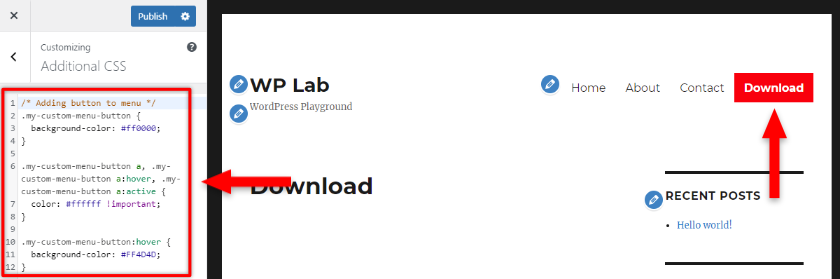
W kolorze tła znajduje się kod koloru czerwonego #ff0000, który jest kodem szesnastkowym. Zrobiłem to na biało, ponieważ czarne tło nie wyglądałoby dobrze na czerwonym tle. Po najechaniu kursorem kolor tła przycisku zmienia się po zakończeniu ostatniej sekcji kodu. Zobaczymy, jak zrobić kilka innych typów przycisków za pomocą CSS. Pozycje menu można zwinąć do hamburgera lub hamburgera na urządzeniach mobilnych. Innymi słowy, jeśli nie wygląda dobrze i potrzeba dużo kodu CSS, aby go ostylować, nie będziesz mógł dodać przycisku. Wystarczy dodać promień obramowania, jeśli chcesz, aby przycisk konturu był zaokrąglony, jak pokazano w poniższym przykładzie.
Nauczyłem się kodować, a teraz jestem web developerem
Kiedy klikniesz rozwinięty element menu, musisz najpierw znaleźć klasę CSS, której chcesz użyć. Możesz to zrobić, klikając pole tekstowe Nazwa klasy lub wpisując wyszukiwane hasło w pasku wyszukiwania u góry panelu. Po znalezieniu nazwy klasy skopiuj ją i wklej w polu CSS Class u dołu ekranu. Możesz zmienić pozycję menu, naciskając przycisk Zastosuj.
Jak dodać przycisk na pasku nawigacyjnym w html
Dodanie przycisku do paska nawigacyjnego w HTML to prosta sprawa dodania odpowiedniego kodu do kodu HTML strony. Kod przycisku to zazwyczaj: Zastąp „Tekst” żądanym tekstem przycisku. Ten kod można dodać do kodu HTML strony w dowolnym miejscu, ale zazwyczaj jest dodawany do kodu paska nawigacyjnego.
Tworzenie paska nawigacyjnego w html
Następnym krokiem jest zdefiniowanie nagłówka paska nawigacyjnego i dodanie przed nim tagu [h4[/h4].
Poniższe kroki będą wymagały określenia nieuporządkowanej (nienumerowanej) listy przez wstawienie znacznika *ul przed znacznikiem *h4.
Piątym krokiem jest zdefiniowanie elementów listy za pomocą znaczników li>.
Na koniec musimy dodać tag a> w prawym górnym rogu tagów li>, a następnie atrybut rel=link.
