Como adicionar um botão Home ao seu menu WordPress
Publicados: 2022-09-17Se você gostaria de adicionar um botão home ao seu menu WordPress , é um processo simples. Primeiro, você precisará acessar seu painel do WordPress. Quando estiver no seu painel, você precisará clicar na guia "Aparência". Depois de clicar na guia "Aparência", você precisará clicar na guia "Menus". Quando estiver na guia "Menus", você verá uma caixa no lado esquerdo que diz "Adicionar itens". Você precisará clicar nesta caixa. Em seguida, um menu suspenso aparecerá. Neste menu suspenso, você precisará clicar na guia "Páginas". Depois de clicar na guia "Páginas", uma lista de todas as páginas do seu site aparecerá. Você precisará encontrar a página intitulada "Início" e clicar na caixa de seleção ao lado dela. Depois de marcar a caixa ao lado de "Início", você precisará clicar no botão "Adicionar ao menu". Seu botão “Home” agora será adicionado ao seu menu WordPress!
Como adiciono um botão ao meu menu no WordPress?
 Crédito: www.designerblogs.com
Crédito: www.designerblogs.comVocê pode alterar o menu em Aparência > Menus ou personalizar o menu no painel de administração do WordPress. Escolha o menu que deseja editar na lista se tiver mais de um menu. Você deve incluir o botão com o item de menu. Se você quiser salvar suas configurações, basta clicar em Salvar Menu ou continuar para a próxima tarefa.
Seguindo estes passos, você pode adicionar um botão do WordPress ao seu menu de cabeçalho. Adicionar um botão no menu de navegação do cabeçalho tornará sua experiência de navegação mais perceptível. Nas postagens e páginas do WordPress, o bloco Botões permite adicionar botões. Você pode converter facilmente qualquer link no menu de navegação do WordPress em um botão seguindo estas etapas simples. Em Aparência, vá para a parte inferior da página. Ao personalizar, você pode iniciar o personalizador de temas do WordPress. Como resultado, agora você pode visualizar uma visualização ao vivo do seu site na coluna da direita, bem como uma lista de configurações de tema na coluna da esquerda.
Ao clicar na guia CSS Adicional, você pode adicionar mais CSS. Você pode adicionar um código CSS personalizado clicando neste link. Esse truque pode ser usado para destacar qualquer link no menu de navegação do WordPress que tenha sido selecionado, não apenas botões no menu de cabeçalho. Existem várias opções para alterar a cor do plano de fundo, vincular texto e adicionar bordas. Para salvar suas alterações, clique no botão Publicar.
Como adicionar um botão ao seu plugin
Este artigo mostrará como adicionar um botão ao seu plug-in usando index.html: [url]br[/url] Crie um arquivo index.html na pasta do plug-in, que deve incluir o seguinte HTML: Por favor, inclua o código do plug-in também. Esta é uma versão abreviada do original. Tipo de Javascript: WordPress.org/plugins/[nome do plug-in]/[versão]/[caminho]/index.js relevent-script relevent-style-script O seguinte elemento *button* deve ser colocado no conteúdo do seu index.html arquivo: *br. Ao clicar no botão type =button, você pode tomar a decisão certa. Finalmente, insira o seguinte CSS no cabeçalho do seu arquivo index.html: *br Os atributos de estilo são os seguintes. Botão *****br'>Botão *****br'>Botão *****br'>Botão *****br'>Botão *****br'>Botão Esta é a largura da página. Essa altura deve ter 30 pixels de altura. A margem superior pode ser encontrada aqui. Para mais informações, visite nosso site: Agora você pode criar um botão que abrirá a página de configurações do plugin inserindo o elemento button> no código do plugin.
Como faço para criar um menu de página inicial no WordPress?
 Crédito: philipgledhill.co.uk
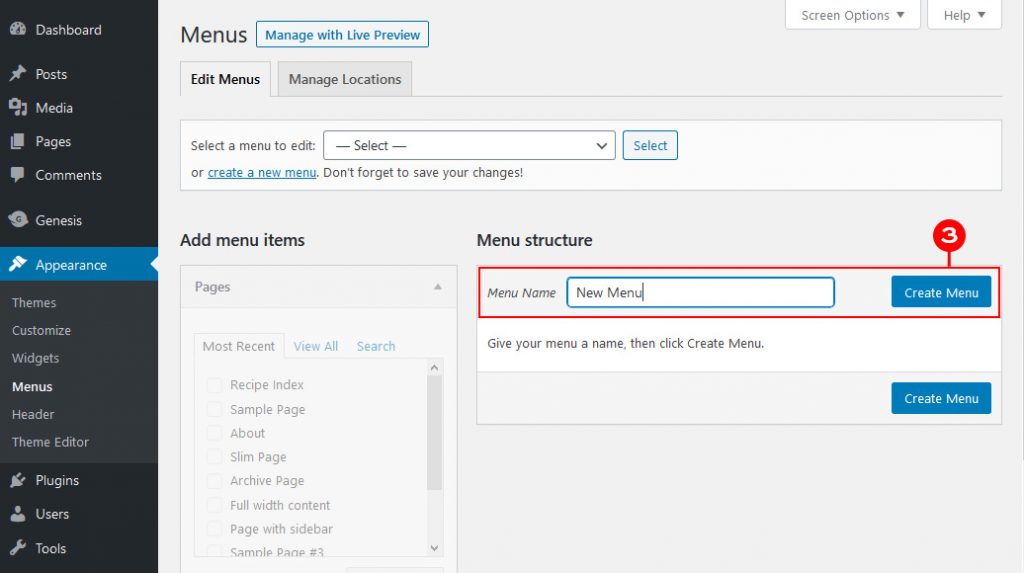
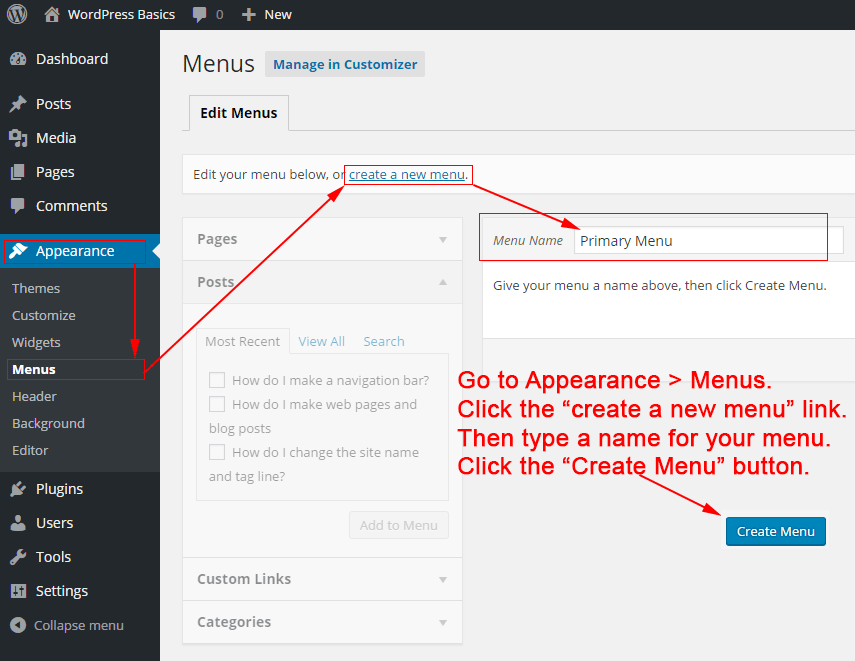
Crédito: philipgledhill.co.ukA tela Aparência > Personalizar pode ser acessada pela guia Menus no WordPress. Se você ainda não tiver um menu, poderá criar um selecionando Criar novo menu. Você terá a opção de nomear seu menu e colocá-lo onde quiser que ele apareça.
É simples criar e gerenciar menus personalizados, e qualquer um pode fazê-lo. É assim que mostrarei todos os passos que você precisa seguir no Twenty Fifteen, o tema padrão do WordPress. Os submenus também podem ser adicionados aos menus padrão . Quando você arrasta um item de menu, ele aparecerá à direita do outro. Vários menus não são suportados em todos os temas do WordPress. Antes de começar a usar o tema, certifique-se de entender suas configurações. Além dos menus padrão, alguns temas permitem que você crie rodapés e títulos acima.

Não há regras fixas aqui; em vez disso, você pode experimentar. É ainda mais fácil criar um menu social do que criar um regular. Um URL (o endereço da Web exclusivo do link) e um Texto do link (o nome do link no menu) são necessários para cada link. Você pode usar a guia Links personalizados para vincular seus perfis de mídia social. Sempre salve a página antes de visualizá-la ou deixá-la; para isso, clique em Salvar Menu na página de visualização ou na saída.
Botão de menu do WordPress CSS
 Crédito: readyship.co
Crédito: readyship.coVocê pode acessar a seção Aparência. No seu painel do WordPress, você pode adicionar um menu ao menu de navegação clicando no link no menu. Você deve então clicar no botão Opções de tela na parte superior. Ele exibirá um fly-by-window com uma variedade de opções. Ao inserir 'Classes CSS', você deve marcar a caixa ao lado delas.
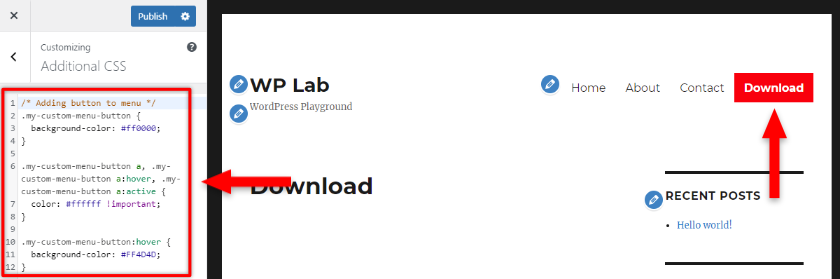
Os itens de menu geralmente são tudo o que é necessário, consistindo em links de texto simples. Existem temas WordPress que permitem adicionar um botão ao seu menu WordPress. Ao converter um link de texto simples em um botão, você pode atrair mais atenção para o seu menu. Ao clicar em mais, é mais provável que você converta. Ao clicar na seta ao lado da caixa CSS Classes, você pode habilitá-lo no painel do WordPress. Um nome hifenizado, descritivo ou exclusivo deve ser adicionado à classe CSS. Existem outras maneiras de adicionar CSS personalizado ao WordPress, mas esse é o método mais simples e rápido.
Na cor de fundo, há um código de cor vermelha, #ff0000, que é o código hexadecimal. Eu fiz branco porque um fundo preto não ficaria bem em um fundo vermelho. Ao passar o mouse, a cor do plano de fundo do botão muda após a conclusão da seção final do código. Veremos como fazer alguns outros tipos de botões com CSS. Os itens do menu podem ser recolhidos em um hambúrguer ou um menu de hambúrguer em dispositivos móveis. Em outras palavras, se não parecer bom e muito código CSS for necessário para estilizá-lo, você não poderá adicionar um botão. Você só precisa adicionar um raio de borda se quiser que seu botão de contorno apareça arredondado, conforme mostrado no exemplo abaixo.
Eu me ensinei a codificar e agora sou um desenvolvedor web
Ao clicar no item de menu expandido, você deve primeiro encontrar a classe CSS que deseja usar. Você pode fazer isso clicando no campo de texto Nome da classe ou digitando um termo de pesquisa na barra de pesquisa na parte superior do painel. Depois de encontrar o nome da classe, copie e cole-o no campo Classe CSS na parte inferior da tela. Você pode alterar o item de menu pressionando o botão Aplicar.
Como adicionar botão na barra de navegação em HTML
Adicionar um botão a uma barra de navegação em HTML é uma simples questão de adicionar o código apropriado ao código HTML da página. O código para um botão normalmente é: Substitua “Texto” pelo texto desejado para o botão. Esse código pode ser adicionado ao código HTML da página em qualquer local, mas normalmente é adicionado ao código da barra de navegação.
Criando uma barra de navegação em HTML
O próximo passo é definir o título da barra de navegação e adicionar a tag [h4[/h4] na frente dela.
As etapas a seguir exigirão que você especifique a lista não ordenada (não numerada) inserindo a tag *ul na frente da tag *h4.
O quinto passo é definir os itens da lista usando as tags li>.
Finalmente, precisamos adicionar a tag a> no canto superior direito das tags li>, seguida do atributo rel=link.
