WordPress Sayfasına Sütun Ekleme
Yayınlanan: 2022-09-27Bir WordPress sayfasına sütun eklemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bunun bir yolu, Sütunlar bloğunu kullanmaktır. Bu blok, sayfanıza sütun eklemenizi sağlar ve yeni WordPress blok düzenleyicisinin bir parçasıdır. Sütun bloğunu kullanmak için sayfanıza yeni bir blok ekleyin ve mevcut bloklar listesinden Sütun bloğunu seçin. Sütunlar bloğunu ekledikten sonra, kaç sütun eklemek istediğinizi ve her sütuna ne tür içerik koymak istediğinizi seçebilirsiniz. HTML kodunu kullanarak WordPress sayfanıza sütunlar da ekleyebilirsiniz. Bu yöntem biraz daha tekniktir, ancak mevcut bir sayfaya veya gönderiye sütun eklemek istiyorsanız yararlı olabilir. HTML kullanarak sütun eklemek için, sütunların görünmesini istediğiniz sayfaya veya gönderiye aşağıdaki kodu eklemeniz gerekir: … ilk sütun için içerik … … ikinci sütun için içerik … İstediğiniz kadar sütun ekleyebilirsiniz. "sütun" sınıfıyla ek etiketler ekleme. HTML kodunu ekledikten sonra, sütunları CSS kullanarak biçimlendirebilirsiniz. Örneğin, sütunlara kenarlıklar veya arka plan renkleri ekleyebilirsiniz. Bir WordPress sayfasına sütun eklemek, içeriğinizi daha düzenli ve okunması kolay hale getirmenin harika bir yoludur. Sütun bloğunu veya HTML kodunu kullanarak, WordPress sitenizdeki herhangi bir sayfaya veya yayına kolayca sütun ekleyebilirsiniz.
Sütunlar bazı kullanıcıların dikkatini dağıtıyor ancak bazı durumlarda estetik de olabiliyor. WordPress'e düzenli olarak sütunlar koymanız gerekiyorsa, satır içi stilleri olan HTML iyi bir çözümdür. HTML ve eklentiler, ara sıra sütun işlemlerini yürütmek için kullanılabilir. Bu yola başlamadan önce genişlik, dolgu ve kayan nokta gibi CSS özelliklerine aşina olmak çok önemlidir.
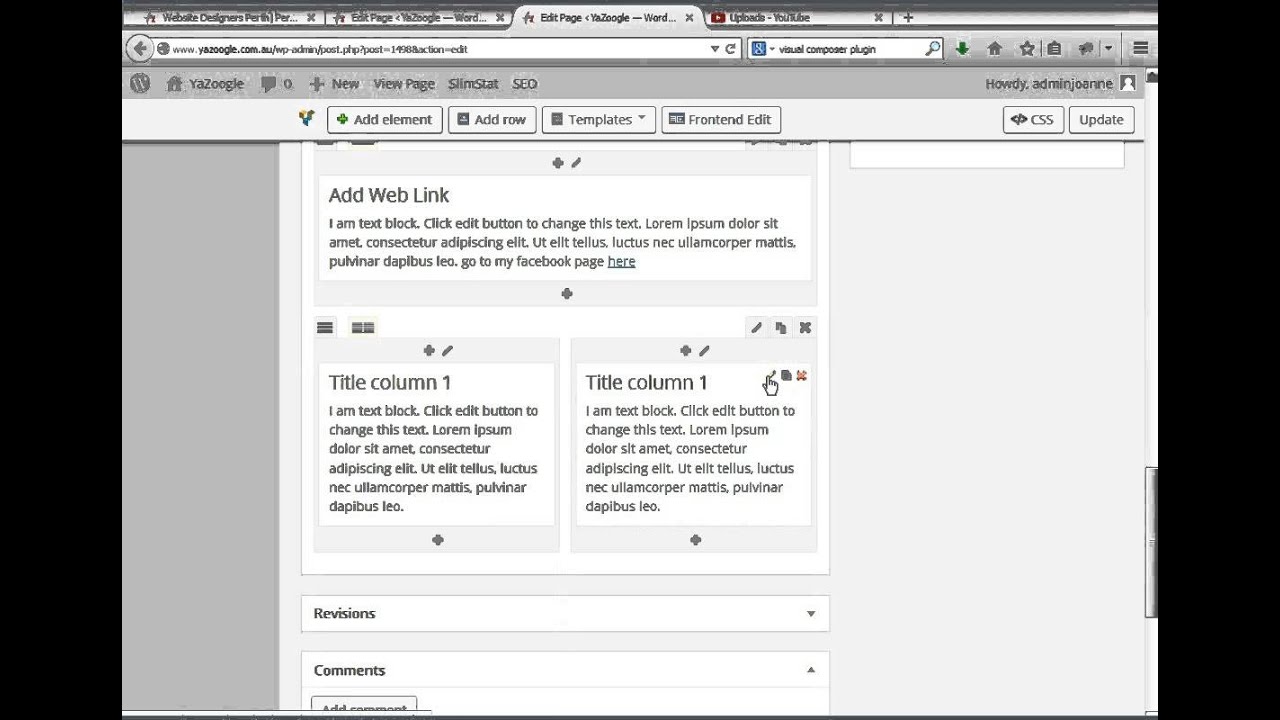
Sütunlar WordPress'te Nasıl Çalışır?
 Kredi: YouTube
Kredi: YouTube WordPress'teki sütunlar bir kısa kodla oluşturulur. Kullanılabilir iki kısa kod vardır, [one_half] ve [one_ Third]. [ one_half], içerik alanının genişliğinin yarısı kadar bir sütun oluşturacak ve [bir_üçüncü], içerik alanının genişliğinin üçte biri kadar bir sütun oluşturacaktır.
Bu kısa kodlardan herhangi birini kullanmak için, kısa kodu, sütunun görünmesini istediğiniz içerik alanına eklemeniz yeterlidir. Ardından içeriğinizi kısa kodun içine ekleyin. Örneğin, her biri içerik alanının yarısı genişliğinde iki sütun oluşturmak isterseniz, aşağıdaki kodu kullanırsınız:
[bir yarım]
Sütun 1 içeriği buraya gelir
[/bir yarım]
[bir yarım]
Sütun 2 içeriği buraya gelir
[/bir yarım]
Daha fazla kısa kod kullanarak istediğiniz kadar sütun ekleyebilirsiniz.
Slack'te Bir Sütun Nasıl Kaldırılır
Sonuç olarak, bir sütunu kaldırmak istiyorsanız, arama kutusuna “/columns remove *column-name” yazın.
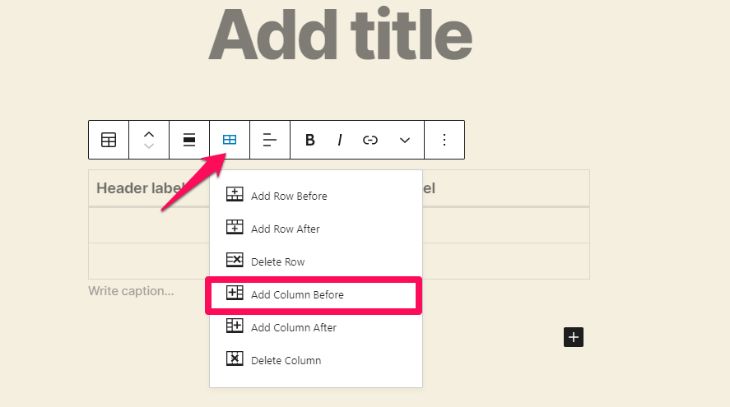
WordPress'te Satır ve Sütun Nasıl Eklenir?
 Kredi bilgileri: bloomthemes.com
Kredi bilgileri: bloomthemes.com WordPress'te bir satır veya sütun eklemek için önce bir tablo oluşturmanız gerekir. Bunu yapmak için Ekle sekmesine ve ardından Tablo düğmesine tıklayın. Tablo Ekle iletişim kutusunda, tablonuzda olmasını istediğiniz satır ve sütun sayısını girin ve ardından Tamam düğmesine tıklayın.
Tablonuz oluşturulduktan sonra, tablodaki hücrelere tıklayarak ve metninizi yazarak ona içerik ekleyebilirsiniz. Ayrıca Resim Ekle düğmesini tıklayarak tablonuza resim ekleyebilirsiniz.
WordPress Sütun Eklentisi
 Kredi bilgileri: justfreewpthemes.com
Kredi bilgileri: justfreewpthemes.comWordPress'te sütun eklemenin birkaç farklı yolu vardır. Bir yol, bir eklenti kullanmaktır. Kullanabileceğiniz birkaç farklı eklenti var, ancak Columns eklentisini kullanmanızı öneririz. Bu eklentinin kullanımı kolaydır ve yazılarınıza ve sayfalarınıza sütun eklemenizi sağlar.
WordPress yönetici panelinin Yönetici Sütunları işlevini kullanarak WordPress gönderileri, kullanıcılar, yorumlar ve medya listelerindeki sütunları düzenleyebilir ve yönetebilirsiniz. Yükseltme olarak Admin Columns Pro, sütunların gerçek zamanlı olarak sıralanmasına, filtrelenmesine ve düzenlenmesine ve ayrıca içeriklerinin CSV'ye aktarılmasına olanak tanır. Özel sütunlara sahip harici eklentiler hemen hemen hepsinde bulunur. WordPress, diğer şeylerin yanı sıra SEO (arama motoru optimizasyonu sütunları), WooCommerce, Gelişmiş Özel Alanlar, Türler ve Bölmeler içerir. Yönetici Sütunları ile gönderiler (meta sonrası) ve kullanıcılar (kullanıcı metası) için özel alanlar sağlayabilirsiniz. Admin Columns Pro'nun geliştirici lisansı, Gelişmiş Özel Alanlar ve WooCommerce eklentilerini içerir ve entegrasyonu kolaylaştırır. Belgelerimiz, SSS, nasıl yapılır ve gelişmiş geliştirici belgeleri gibi çeşitli konuları içerir.

2.6.4 çıkış tarihi 24 Kasım 2016'da gerçekleşecek. 29 Nisan 2015'te tarih belirlendi. Bu tarih 21 Şubat 2014'te saat 4,9'da 30 Ocak 2013'te ilan edildi: Bu, Ocak ayı için bir zaman çizelgesidir. 20 Aralık 2012 etkinliğin tarihiydi. Şu anda desteklenen bir özelliktir ancak WooCommerce 2.1 sütunlarında kullanımdan kaldırılmıştır. Sütun yolları için filtre listesi. 2.03 sürümü 12 Kasım 2012'de piyasaya sürülecek.
1.52 versiyonu 11 Aralık 2011'de vizyona girecek. Filmin vizyon tarihi 21 Eylül 2012 olarak belirlendi. 2009 yılı olan 2009'da 18.0 idi. İnceleme 6 Kasım 2010'da gerçekleştirilecek. 14 Mart 2014 Güncelleme Tarihi 1.10.0 ve 15 Mart 2015 Yayın Tarihi 1.11.0 idi ve 20 Mart 2016 Önizleme Tarihi 20 Mart'tı. .
WordPress Elementor'da Sütun Nasıl Eklenir
Farenizi gitmek istediğiniz bölümün üzerine getirin. Sütun simgesine sağ tıklayarak sola kolayca gidebilirsiniz. Bölümünüze yeni bir sütun eklemek için Yeni Sütun Ekle sekmesine gidin.
Elementor WordPress eklentisi, yaygın olarak kullanılan bir sayfa oluşturucudur. Elementor'un sayfa oluşturucusuna uygun gördüğünüz gibi sütunlar oluşturmak çok zaman almaz. Bu iki yöntemi kullanarak Elementor'a sütun ekleyebilirsiniz: Yapının iki sütunu olmalıdır. 2. Adımda, Elementor'daki sütunlar işlenir. Ardından, Sütunu Düzenle bölümünde , düzenlemek istediğiniz alana veya sütuna sağ tıklayın. Artık Yeni Sütun Ekle'yi tıklayarak alana yeni bir sütun ekleyebilirsiniz. Elementor düzenleyicisi, metin alanını bir sütunla başarıyla yükledi.
Bundan sonra, diğer yöntemi inceleyeceğiz: Bu adım adım kılavuz size bir elementor alanına nasıl sütun ekleyeceğinizi öğretir. Elementor araç kutusundaki Kullanıcı Tercihleri menüsüne giderek, Düzenleme Tutamaçları seçeneğini etkinleştirebilirsiniz. Tutamaçlar, bölümdeki düzenleme sütunu simgesinin üzerine gelinerek görüntülenebilir. Bu alanda sütunları çoğaltabilir, ekleyebilir veya silebilirsiniz.
WordPress Sütun Kısa Kodu
WordPress Sütun Kısa Kodu, yazılarınızda ve sayfalarınızda kolayca sütunlar oluşturmanıza olanak tanıyan basit bir kısa koddur. Bu kısa kodu kullanırken akılda tutulması gereken birkaç şey vardır: 1. Kısa kod, yalnızca temanız sütunları destekliyorsa çalışır. 2. Kısa kodu yalnızca yazılarda ve sayfalarda kullanabilirsiniz, üstbilgi ve altbilgi gibi diğer WordPress şablonlarında kullanamazsınız. 3. Sütun kısa kodu yalnızca en fazla dört sütunu destekler. 4. İç içe sütunlar oluşturmak için kısa kodu kullanabilirsiniz, ancak iç içe geçmiş her sütunun ana sütunun genişliğinin yarısını kaplayacağını unutmayın. Sütun kısa kodunun nasıl kullanılacağına dair bir örnek: [sütunlar] [sütun]Bu 1. sütun[/sütun] [sütun]Bu 2. sütun[/sütun] [sütun]Bu sütun 3[/sütun] [sütun ]Bu sütun 4[/column] [/columns] Her bir sütunun genişliğini belirtmek için “size” niteliğini de kullanabilirsiniz. Değer “1/2” veya “1/3” olabilir. Örneğin, eşit genişlikte üç sütun istiyorsanız, aşağıdaki kodu kullanırsınız: [columns size=”1/3″] [column]Bu, sütun 1[/column] [column]Bu, sütun 2[/column ] [sütun]Bu, sütun 3[/column] [/columns]
Bu eklenti ile tek yapmanız gereken bir kısa kod seçmek ve sütun sayfaya eklenecektir. Ayrıca, kullanıcı arayüzünden her sütun için dolguyu değiştirebilirsiniz. On farklı genişlikte sütun mevcuttur, böylece hangisinin sizin için en uygun olduğunu anlayabilirsiniz. Varsayılan stil sayfasına ek olarak, temanız beğeninize göre üzerine yazma gibi isteğe bağlı ekstralar içerir. Bir kısa kod seçerseniz, belirttiğiniz düzenleyicide görüntülenecektir. İçeriğinizin (metin, resimler vb.) iki kısa koddan ayrıldığından emin olun. Eklentinin 0.6 yamasında dolgu ayarlarını (isteğe bağlı) tanıttık. Menüdeki belirli bir sütunu , function.php dosyanıza koyarak gizleyebilirsiniz.
