Como adicionar colunas a uma página do WordPress
Publicados: 2022-09-27Se você deseja adicionar colunas a uma página do WordPress, existem algumas maneiras diferentes de fazer isso. Uma maneira é usar o bloco Columns. Este bloco permite adicionar colunas à sua página e faz parte do novo editor de blocos do WordPress. Para usar o bloco Colunas, adicione um novo bloco à sua página e selecione o bloco Colunas na lista de blocos disponíveis. Depois de adicionar o bloco Colunas, você pode escolher quantas colunas deseja adicionar e que tipo de conteúdo deseja colocar em cada coluna. Você também pode adicionar colunas à sua página do WordPress usando o código HTML. Esse método é um pouco mais técnico, mas pode ser útil se você quiser adicionar colunas a uma página ou postagem existente. Para adicionar colunas usando HTML, você precisará adicionar o seguinte código à página ou postagem em que deseja que as colunas apareçam: … conteúdo para a primeira coluna … … conteúdo para a segunda coluna … Você pode adicionar quantas colunas desejar por adicionando tags adicionais com a classe “coluna”. Depois de adicionar o código HTML, você pode estilizar as colunas usando CSS. Por exemplo, você pode adicionar bordas ou cores de fundo às colunas. Adicionar colunas a uma página do WordPress é uma ótima maneira de tornar seu conteúdo mais organizado e fácil de ler. Ao usar o bloco Colunas ou o código HTML, você pode facilmente adicionar colunas a qualquer página ou postagem em seu site WordPress.
As colunas são uma distração para alguns usuários, mas também podem ser estéticas em alguns casos. Se você precisa colocar colunas no WordPress regularmente, HTML com estilos embutidos é uma boa solução. HTML e plugins podem ser usados para realizar operações de coluna ocasionalmente. É fundamental estar familiarizado com as propriedades CSS, como largura, preenchimento e flutuação, antes de iniciar esse caminho.
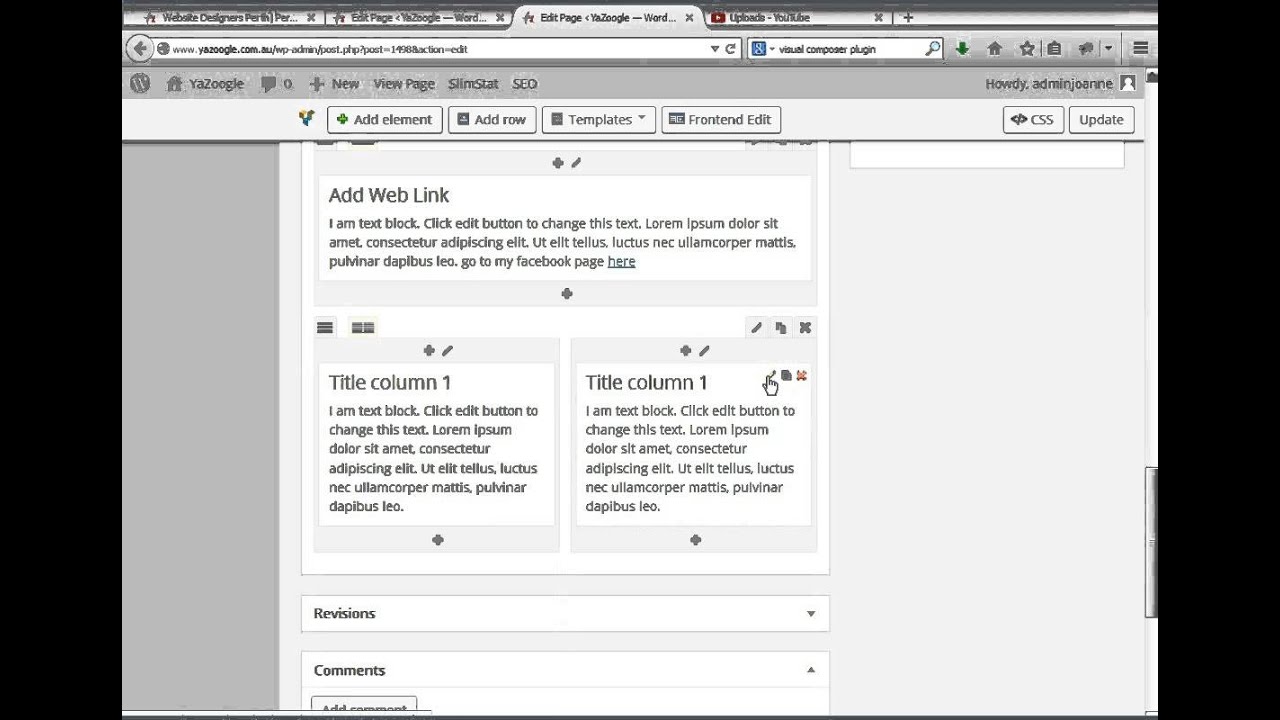
Como as colunas funcionam no WordPress?
 Crédito: YouTube
Crédito: YouTube As colunas no WordPress são criadas com um shortcode. Existem dois códigos de acesso disponíveis, [one_half] e [one_third]. [ one_half] criará uma coluna com metade da largura da área de conteúdo e [one_third] criará uma coluna com um terço da largura da área de conteúdo.
Para usar qualquer um desses códigos de acesso, basta inserir o código de acesso na área de conteúdo onde deseja que a coluna apareça. Em seguida, adicione seu conteúdo dentro do shortcode. Por exemplo, se você quiser criar duas colunas, cada uma com metade da largura da área de conteúdo, use o seguinte código:
[uma metade]
O conteúdo da coluna 1 vai aqui
[/uma metade]
[uma metade]
O conteúdo da coluna 2 vai aqui
[/uma metade]
Você pode adicionar quantas colunas quiser, simplesmente usando mais códigos de acesso.
Como remover uma coluna no Slack
Como resultado, se você deseja remover uma coluna, digite “/columns remove *column-name” na caixa de pesquisa.
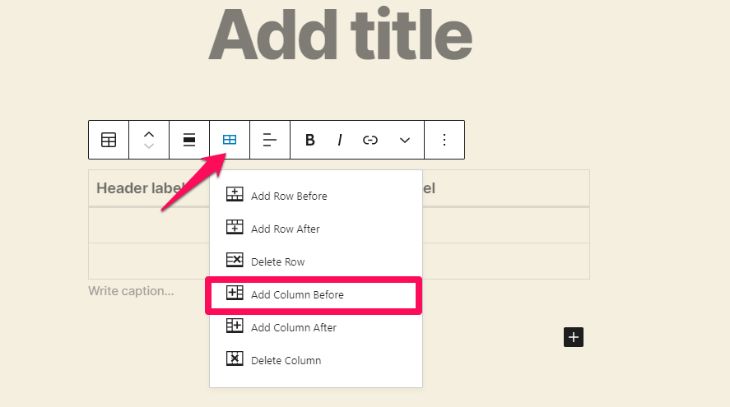
Como adicionar linha e coluna no WordPress
 Crédito: bloomthemes.com
Crédito: bloomthemes.com Para adicionar uma linha ou coluna no WordPress, você precisa primeiro criar uma tabela. Para fazer isso, clique na guia Inserir e, em seguida, clique no botão Tabela. Na caixa de diálogo Inserir Tabela, insira o número de linhas e colunas que deseja em sua tabela e clique no botão OK.
Depois que sua tabela for criada, você poderá adicionar conteúdo a ela clicando nas células da tabela e digitando seu texto. Você também pode adicionar imagens à sua tabela clicando no botão Inserir Imagem.
Plugin de Colunas do WordPress
 Crédito: justfreewpthemes.com
Crédito: justfreewpthemes.comExistem algumas maneiras diferentes de adicionar colunas no WordPress. Uma maneira é usar um plugin. Existem alguns plugins diferentes que você pode usar, mas recomendamos usar o plugin Columns . Este plugin é fácil de usar e permitirá que você adicione colunas às suas postagens e páginas.
Você pode organizar e gerenciar colunas em postagens, usuários, comentários e listas de mídia do WordPress usando a funcionalidade Colunas de administrador do painel de administração do WordPress. O Admin Columns Pro, como uma atualização, permitirá que as colunas sejam classificadas, filtradas e editadas em tempo real, bem como seu conteúdo seja exportado para CSV. Plugins externos com colunas personalizadas estão incluídos em quase todos eles. O WordPress inclui SEO (colunas de otimização de mecanismos de pesquisa), WooCommerce, campos personalizados avançados, tipos e pods, entre outras coisas. Com as Colunas de administrador, você pode fornecer campos personalizados para postagens (meta da postagem) e usuários (meta do usuário). A licença de desenvolvedor do Admin Columns Pro inclui os complementos Advanced Custom Fields e WooCommerce, facilitando a integração. Nossa documentação inclui uma variedade de tópicos, como perguntas frequentes, instruções e documentação avançada do desenvolvedor.

A data de lançamento do 2.6.4 ocorrerá em 24 de novembro de 2016. Em 29 de abril de 2015, a data foi definida. Esta data foi declarada em 21 de fevereiro de 2014, às 16h90. 30 de janeiro de 2013: Esta é uma linha do tempo para o mês de janeiro. 20 de dezembro de 2012 foi a data do evento. Atualmente, é um recurso suportado, mas obsoleto nas colunas WooCommerce 2.1. Uma lista de filtros para caminhos de coluna . A versão 2.03 será lançada em 12 de novembro de 2012.
A versão 1.52 será lançada em 11 de dezembro de 2011. A data de lançamento do filme está marcada para 21 de setembro de 2012. Em 2009, o ano de 2009, era 18.0. A revisão ocorrerá em 6 de novembro de 2010. A data de atualização para 14 de março de 2014 era 1.10.0 e a data de lançamento para 15 de março de 2015 era 1.11.0, com uma data de visualização para 20 de março de 2016 sendo 20 de março .
Como adicionar coluna no WordPress Elementor
Passe o mouse sobre a seção para a qual deseja ir. Ao clicar com o botão direito do mouse no ícone da coluna , você pode navegar facilmente para a esquerda. Para adicionar uma nova coluna à sua seção, vá para a guia Adicionar nova coluna.
O plugin Elementor WordPress é um construtor de páginas amplamente utilizado. Criar colunas como você achar melhor com o construtor de páginas do Elementor não leva muito tempo. Você pode adicionar colunas ao Elementor usando estes dois métodos: A estrutura deve ter duas colunas. Na Etapa 2, as colunas no Elementor são tratadas. Em seguida, na seção Editar coluna , clique com o botão direito do mouse no campo ou na coluna que deseja editar. Agora você pode adicionar uma nova coluna ao campo clicando em Adicionar nova coluna. O editor Elementor carregou com sucesso o campo de texto com uma coluna.
Depois disso, passaremos pelo outro método: Este guia passo a passo ensina como inserir colunas em um campo elementor. Ao acessar o menu User Preferences na caixa de ferramentas Elementor, você pode habilitar a opção Editing Handles. As alças podem ser visualizadas passando o mouse sobre o ícone da coluna de edição na seção. Você pode duplicar, adicionar ou excluir colunas nesta área.
Código de acesso da coluna do WordPress
O WordPress Column Shortcode é um shortcode simples que permite criar facilmente colunas em suas postagens e páginas. Há algumas coisas a serem lembradas ao usar este shortcode: 1. O shortcode só funcionará se seu tema suportar colunas. 2. Você só pode usar o shortcode em posts e páginas, não em outros templates do WordPress como cabeçalhos e rodapés. 3. O código de acesso da coluna suporta apenas um máximo de quatro colunas. 4. Você pode usar o shortcode para criar colunas aninhadas, mas lembre-se de que cada coluna aninhada ocupará metade da largura da coluna pai. Aqui está um exemplo de como usar o shortcode da coluna: [columns] [column]This is column 1[/column] [column]This is column 2[/column] [column]This is column 3[/column] [column] ]Esta é a coluna 4[/column] [/columns] Você também pode usar o atributo "size" para especificar a largura de cada coluna. O valor pode ser “1/2” ou “1/3”. Por exemplo, se você quiser três colunas de largura igual, use o seguinte código: [columns size=”1/3″] [column]This is column 1[/column] [column]This is column 2[/column ] [column]Esta é a coluna 3[/column] [/columns]
Com este plugin, tudo o que você precisa fazer é selecionar um código de acesso e a coluna será adicionada à página. Além disso, na interface do usuário, você pode alterar o preenchimento de cada coluna. Existem dez larguras diferentes de colunas disponíveis, para que você possa descobrir qual delas funciona melhor para você. Além da folha de estilo padrão, seu tema inclui extras opcionais, como uma substituição ao seu gosto. Se você selecionar um shorcode, ele será exibido no editor onde você o especificou. Certifique-se de que seu conteúdo (texto, imagens e assim por diante) esteja separado dos dois códigos de acesso. Introduzimos as configurações de preenchimento (opcional) no patch 0.6 do plugin. Você pode ocultar uma coluna específica no menu colocando-a em seu arquivo functions.php.
