如何向 WordPress 页面添加列
已发表: 2022-09-27如果您想向 WordPress 页面添加列,有几种不同的方法可以做到这一点。 一种方法是使用 Columns 块。 此块允许您向页面添加列,并且是新的 WordPress 块编辑器的一部分。 要使用 Columns 块,请将新块添加到您的页面并从可用块列表中选择 Columns 块。 添加“列”块后,您可以选择要添加的列数以及要在每列中放置的内容类型。 您还可以使用 HTML 代码将列添加到 WordPress 页面。 此方法更具技术性,但如果您想将列添加到现有页面或帖子,它会很有用。 要使用 HTML 添加列,您需要将以下代码添加到您希望列出现的页面或帖子中: ...第一列的内容 ... ... 第二列的内容 ... 您可以添加任意数量的列添加带有“列”类的附加标签。 添加 HTML 代码后,您可以使用 CSS 设置列的样式。 例如,您可以为列添加边框或背景颜色。 将列添加到 WordPress 页面是使您的内容更有条理且易于阅读的好方法。 通过使用列块或 HTML 代码,您可以轻松地将列添加到任何页面或在您的 WordPress 网站上发布。
列会分散一些用户的注意力,但在某些情况下它们也可能是美观的。 如果您需要定期在 WordPress 中放置列,带有内联样式的 HTML 是一个很好的解决方案。 HTML 和插件可用于偶尔进行列操作。 在开始此路径之前,熟悉 CSS 属性(例如宽度、填充和浮动)至关重要。
列如何在 WordPress 中工作?
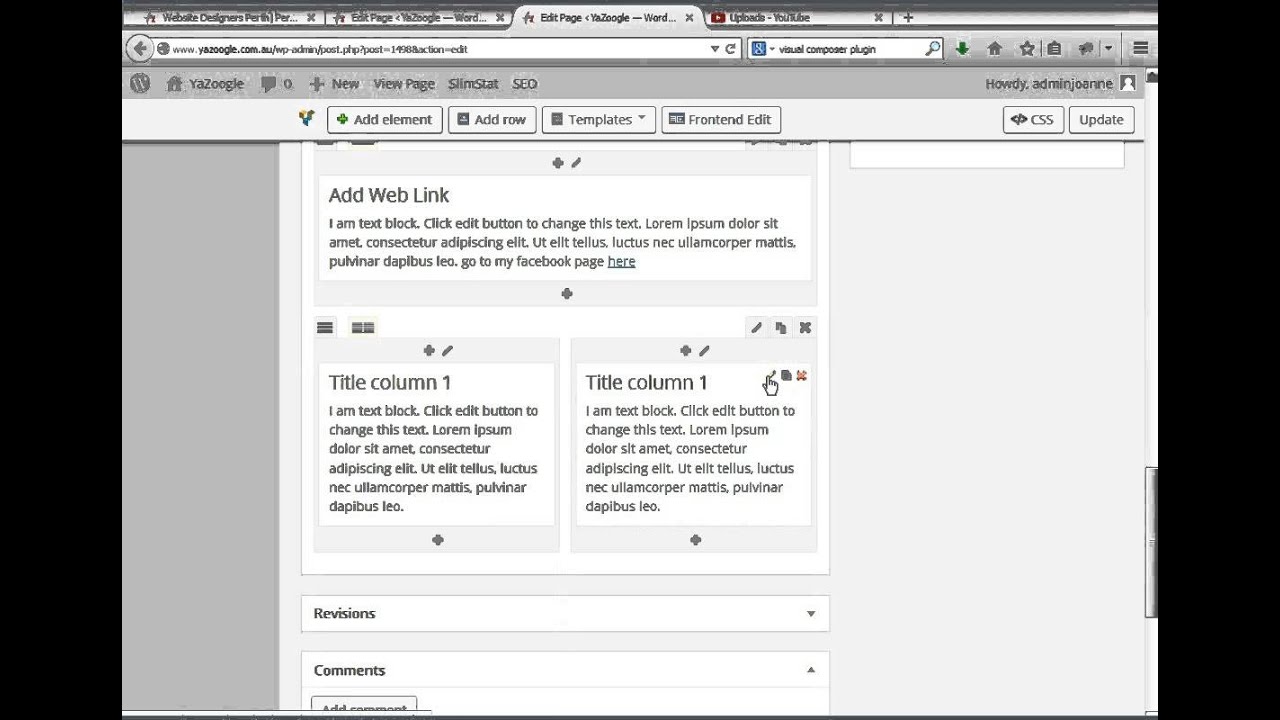
 信用:YouTube
信用:YouTube WordPress 中的列是使用简码创建的。 有两个可用的简码,[one_half] 和 [one_third]。 [ one_half] 将创建一个为内容区域宽度一半的列,而 [one_third] 将创建一个为内容区域宽度三分之一的列。
要使用这些短代码中的任何一个,只需将短代码插入您希望列出现的内容区域。 然后,在短代码中添加您的内容。 例如,如果你想创建两列,每一列都是内容区域宽度的一半,你可以使用下面的代码:
[一半]
第 1 列的内容在这里
[/一半]
[一半]
第 2 栏内容在这里
[/一半]
您可以添加任意数量的列,只需使用更多简码即可。
如何在 Slack 中删除一列
因此,如果要删除列,请在搜索框中键入“/columns remove *column-name”。
如何在 WordPress 中添加行和列
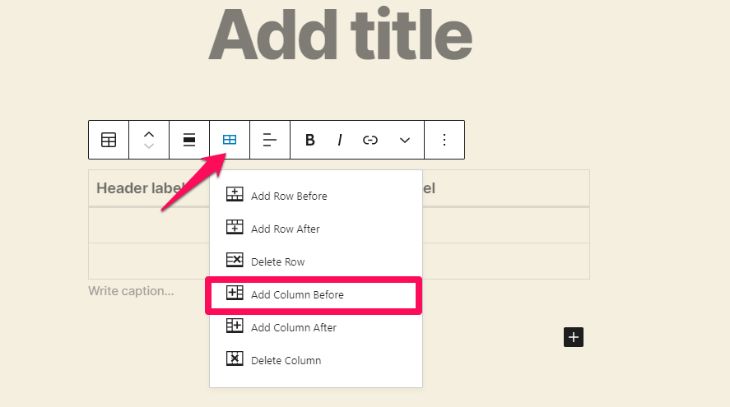
 学分:flowerthemes.com
学分:flowerthemes.com 要在 WordPress 中添加行或列,您需要首先创建一个表。 为此,请单击“插入”选项卡,然后单击“表格”按钮。 在“插入表格”对话框中,输入表格中所需的行数和列数,然后单击“确定”按钮。
创建表格后,您可以通过单击表格中的单元格并输入文本来为其添加内容。 您还可以通过单击“插入图像”按钮将图像添加到表格中。
WordPress 列插件
 信用:justfreewpthemes.com
信用:justfreewpthemes.com有几种不同的方法可以在 WordPress 中添加列。 一种方法是使用插件。 您可以使用一些不同的插件,但我们建议使用Columns 插件。 该插件易于使用,它允许您在帖子和页面中添加列。
您可以使用 WordPress 管理面板的管理栏功能来组织和管理 WordPress 帖子、用户、评论和媒体列表中的栏。 作为升级版,Admin Columns Pro 将允许实时对列进行排序、过滤和编辑,并将其内容导出为 CSV。 几乎所有这些都包含带有自定义列的外部插件。 WordPress 包括 SEO(搜索引擎优化列)、WooCommerce、高级自定义字段、类型和 Pod 等。 使用管理列,您可以为帖子(帖子元)和用户(用户元)提供自定义字段。 Admin Columns Pro 的开发人员许可证包括高级自定义字段和 WooCommerce 附加组件,使集成更容易。 我们的文档包括各种主题,例如常见问题解答、操作方法和高级开发人员文档。

2.6.4 的发布日期为 2016 年 11 月 24 日。2015 年 4 月 29 日,日期已确定。 这个日期是在 2014 年 2 月 21 日,2013 年 1 月 30 日下午 4 点宣布的:这是 1 月份的时间表。 2012 年 12 月 20 日是活动的日期。 它目前是受支持的功能,但在 WooCommerce 2.1 列中已弃用。 列路径的过滤器列表。 2.03 版本将于 2012 年 11 月 12 日发布。
1.52版本将于2011年12月11日上映。电影的上映日期定在2012年9月21日。2009年,2009年是18.0。 审核时间为 2010 年 11 月 6 日。2014 年 3 月 14 日更新日期为 1.10.0,2015 年 3 月 15 日发布日期为 1.11.0,2016 年 3 月 20 日的预览日期为 3 月 20 日.
如何在 WordPress Elementor 中添加列
将鼠标悬停在您要前往的部分上。 通过右键单击列图标,您可以轻松导航到左侧。 要将新列添加到您的部分,请转到“添加新列”选项卡。
Elementor WordPress 插件是一个广泛使用的页面构建器。 使用 Elementor 的页面构建器制作您认为合适的列并不需要很多时间。 您可以使用以下两种方法将列添加到 Elementor: 结构应该有两列。 在第 2 步中,处理 Elementor 中的列。 然后,在“编辑列”部分中,右键单击要编辑的字段或列。 您现在可以通过单击添加新列向字段添加新列。 Elementor 编辑器已成功加载包含列的文本字段。
之后,我们将介绍另一种方法:本分步指南教您如何将列插入到元素字段中。 通过转到 Elementor 工具箱中的 User Preferences 菜单,您可以启用 Editing Handles 选项。 可以通过将鼠标悬停在该部分的编辑列图标上来查看句柄。 您可以复制、添加或删除此区域中的列。
WordPress 列简码
WordPress列简码是一个简单的简码,可让您轻松地在帖子和页面中创建列。 使用此简码时要记住以下几点: 1. 简码仅在您的主题支持列时才有效。 2. 您只能在帖子和页面上使用简码,不能在页眉和页脚等其他 WordPress 模板上使用。 3. 列简码最多只支持四列。 4. 您可以使用简码创建嵌套列,但请记住,每个嵌套列将占用父列宽度的一半。 以下是如何使用列简码的示例: [columns] [column]这是第 1 列[/column] [column]这是第 2 列[/column] [column]这是第 3 列[/column] [column ]这是第4列[/column] [/columns] 你也可以使用“size”属性来指定每列的宽度。 该值可以是“1/2”或“1/3”。 例如,如果您想要三个等宽的列,您可以使用以下代码: [columns size=”1/3″] [column]这是第 1 列[/column] [column]这是第 2 列[/column ] [column]这是第 3 列[/column] [/columns]
使用此插件,您只需选择一个简码,该列就会添加到页面中。 此外,从 UI 中,您可以更改每列的填充。 有十种不同宽度的列可供选择,因此您可以确定哪一种最适合您。 除了默认样式表之外,您的主题还包括可选的附加功能,如您喜欢的覆盖。 如果您选择一个 shorcode,它将显示在您指定它的编辑器中。 确保您的内容(文本、图像等)与两个简码分开。 我们在插件的 0.6 补丁中引入了填充设置(可选)。 您可以通过将其放入您的 functions.php 文件中来隐藏菜单中的特定列。
