Cara Menambahkan Kolom Ke Halaman WordPress
Diterbitkan: 2022-09-27Jika Anda ingin menambahkan kolom ke halaman WordPress, ada beberapa cara berbeda untuk melakukannya. Salah satu caranya adalah dengan menggunakan blok Kolom. Blok ini memungkinkan Anda menambahkan kolom ke halaman Anda dan merupakan bagian dari editor blok WordPress baru. Untuk menggunakan blok Kolom, tambahkan blok baru ke halaman Anda dan pilih blok Kolom dari daftar blok yang tersedia. Setelah Anda menambahkan blok Kolom, Anda dapat memilih berapa banyak kolom yang ingin Anda tambahkan dan jenis konten apa yang ingin Anda masukkan ke dalam setiap kolom. Anda juga dapat menambahkan kolom ke halaman WordPress Anda dengan menggunakan kode HTML. Metode ini sedikit lebih teknis, tetapi dapat berguna jika Anda ingin menambahkan kolom ke halaman atau postingan yang ada. Untuk menambahkan kolom menggunakan HTML, Anda harus menambahkan kode berikut ke halaman atau posting di mana Anda ingin kolom tersebut muncul: … konten untuk kolom pertama … … konten untuk kolom kedua … Anda dapat menambahkan kolom sebanyak yang Anda inginkan dengan menambahkan tag tambahan dengan kelas "kolom." Setelah Anda menambahkan kode HTML, Anda dapat menata kolom menggunakan CSS. Misalnya, Anda dapat menambahkan batas atau warna latar belakang ke kolom. Menambahkan kolom ke halaman WordPress adalah cara yang bagus untuk membuat konten Anda lebih teratur dan mudah dibaca. Dengan menggunakan blok Kolom atau kode HTML, Anda dapat dengan mudah menambahkan kolom ke halaman atau posting mana pun di situs WordPress Anda.
Kolom mengganggu beberapa pengguna, tetapi juga dapat menjadi estetika dalam beberapa kasus. Jika Anda perlu menempatkan kolom di WordPress secara teratur, HTML dengan gaya sebaris adalah solusi yang baik. HTML dan plugin dapat digunakan untuk melakukan operasi kolom secara berkala. Sangat penting untuk memahami properti CSS seperti lebar, padding, dan float sebelum memulai jalur ini.
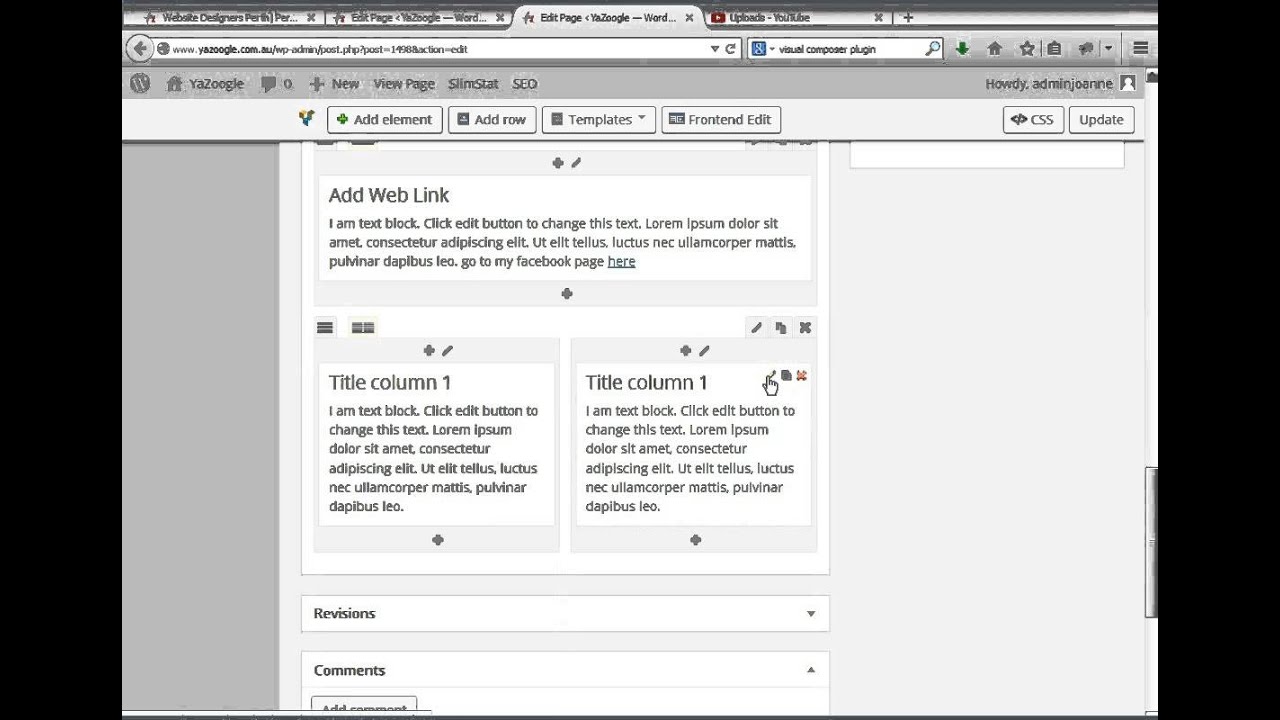
Bagaimana Cara Kerja Kolom Di WordPress?
 Kredit: YouTube
Kredit: YouTube Kolom di WordPress dibuat dengan kode pendek. Ada dua shortcode yang tersedia, [one_half] dan [one_third]. [ one_half] akan membuat kolom yang lebarnya setengah dari area konten, dan [one_third] akan membuat kolom dengan lebar sepertiga area konten.
Untuk menggunakan salah satu dari kode pendek ini, cukup masukkan kode pendek ke area konten tempat Anda ingin kolom tersebut muncul. Kemudian, tambahkan konten Anda di dalam kode pendek. Misalnya, jika Anda ingin membuat dua kolom, masing-masing setengah lebar area konten, Anda akan menggunakan kode berikut:
[setengah]
Konten kolom 1 ada di sini
[/setengah]
[setengah]
Konten kolom 2 ada di sini
[/setengah]
Anda dapat menambahkan kolom sebanyak yang Anda suka, cukup dengan menggunakan lebih banyak kode pendek.
Cara Menghapus Kolom Di Slack
Akibatnya, jika Anda ingin menghapus kolom, ketik "/columns remove *column-name" ke dalam kotak pencarian.
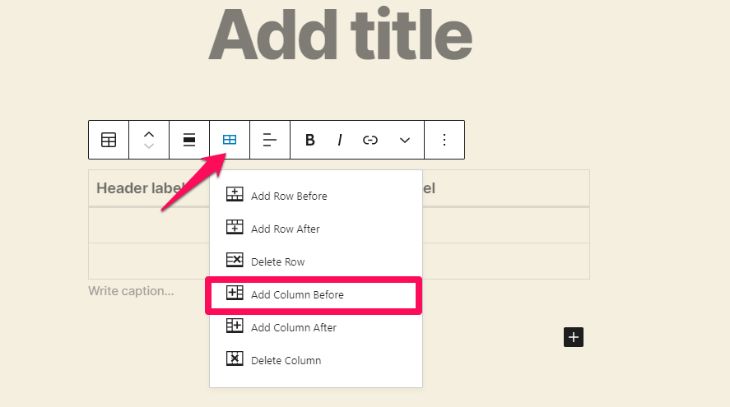
Cara Menambahkan Baris Dan Kolom Di WordPress
 Kredit: blossomthemes.com
Kredit: blossomthemes.com Untuk menambahkan baris atau kolom di WordPress, Anda harus terlebih dahulu membuat tabel. Untuk melakukan ini, klik pada tab Sisipkan dan kemudian klik tombol Tabel. Di kotak dialog Sisipkan Tabel, masukkan jumlah baris dan kolom yang Anda inginkan di tabel Anda, lalu klik tombol OK.
Setelah tabel Anda dibuat, Anda dapat menambahkan konten ke dalamnya dengan mengklik sel di tabel dan mengetik teks Anda. Anda juga dapat menambahkan gambar ke tabel Anda dengan mengklik tombol Sisipkan Gambar.
Plugin Kolom WordPress
 Kredit: justfreewpthemes.com
Kredit: justfreewpthemes.comAda beberapa cara berbeda untuk menambahkan kolom di WordPress. Salah satu caranya adalah dengan menggunakan plugin. Ada beberapa plugin berbeda yang dapat Anda gunakan, tetapi sebaiknya gunakan plugin Columns . Plugin ini mudah digunakan dan memungkinkan Anda untuk menambahkan kolom ke posting dan halaman Anda.
Anda dapat mengatur dan mengelola kolom di postingan, pengguna, komentar, dan daftar media WordPress dengan menggunakan fungsionalitas Kolom Admin panel admin WordPress . Admin Columns Pro, sebagai peningkatan, akan memungkinkan kolom diurutkan, difilter, dan diedit secara waktu nyata, serta kontennya untuk diekspor ke CSV. Plugin eksternal dengan kolom khusus disertakan di hampir semuanya. WordPress mencakup antara lain SEO (kolom optimisasi mesin pencari), WooCommerce, Bidang Kustom Lanjutan, Jenis, dan Pod. Dengan Kolom Admin, Anda dapat menyediakan bidang khusus untuk posting (meta posting) dan pengguna (meta pengguna). Lisensi pengembang Admin Columns Pro mencakup Bidang Kustom Lanjutan dan add-on WooCommerce, membuat integrasi menjadi lebih mudah. Dokumentasi kami mencakup berbagai topik seperti FAQ, petunjuk, dan dokumentasi pengembang lanjutan.

Tanggal rilis 2.6.4 akan berlangsung pada 24 November 2016. Pada tanggal 29 April 2015, tanggal telah ditetapkan. Tanggal ini dideklarasikan pada 21 Februari 2014, pukul 4.9 sore 30 Januari 2013: Ini adalah garis waktu untuk bulan Januari. 20 Desember 2012 adalah tanggal acara. Saat ini merupakan fitur yang didukung tetapi tidak digunakan lagi di kolom WooCommerce 2.1. Daftar filter untuk jalur kolom . Versi 2.03 akan dirilis pada 12 November 2012.
Versi 1.52 akan dirilis pada 11 Desember 2011. Tanggal rilis untuk film ini ditetapkan untuk 21 September 2012. Pada tahun 2009, tahun 2009, itu adalah 18.0. Review akan dilakukan pada 6 November 2010. Update Date 14 Maret 2014 adalah 1.10.0, dan Release Date 15 Maret 2015 adalah 1.11.0, dengan Preview Date 20 Maret 2016 menjadi 20 Maret .
Cara Menambahkan Kolom Di Elementor WordPress
Arahkan mouse Anda ke bagian yang ingin Anda tuju. Dengan mengklik kanan pada ikon kolom , Anda dapat dengan mudah menavigasi ke kiri. Untuk menambahkan kolom baru ke bagian Anda, buka tab Tambahkan Kolom Baru.
Plugin Elementor WordPress adalah pembuat halaman yang banyak digunakan. Membuat kolom sesuai keinginan Anda dengan pembuat halaman Elementor tidak membutuhkan banyak waktu. Anda dapat menambahkan kolom ke Elementor dengan menggunakan dua metode berikut: Struktur harus memiliki dua kolom. Pada Langkah 2, kolom di Elementor ditangani. Kemudian, di bagian Edit Kolom , klik kanan pada bidang atau di kolom yang ingin Anda edit. Anda sekarang dapat menambahkan kolom baru ke bidang dengan mengklik Tambahkan Kolom Baru. Editor Elementor telah berhasil memuat bidang teks dengan kolom.
Setelah itu, kita akan membahas metode lainnya: Panduan langkah demi langkah ini mengajarkan Anda cara menyisipkan kolom ke dalam bidang elemen. Dengan masuk ke menu Preferensi Pengguna di kotak alat Elementor, Anda dapat mengaktifkan opsi Menangani Pengeditan. Pegangan dapat dilihat dengan mengarahkan kursor ke ikon kolom edit pada bagian tersebut. Anda dapat menduplikasi, menambah, atau menghapus kolom di area ini.
Kode Pendek Kolom WordPress
Kode Pendek Kolom WordPress adalah kode pendek sederhana yang memungkinkan Anda membuat kolom dengan mudah di postingan dan halaman Anda. Ada beberapa hal yang perlu diingat saat menggunakan kode pendek ini: 1. Kode pendek hanya akan berfungsi jika tema Anda mendukung kolom. 2. Anda hanya dapat menggunakan kode pendek pada posting dan halaman, bukan pada template WordPress lain seperti header dan footer. 3. Kode pendek kolom hanya mendukung maksimal empat kolom. 4. Anda dapat menggunakan kode pendek untuk membuat kolom bersarang, tetapi perlu diingat bahwa setiap kolom bersarang akan mengambil setengah dari lebar kolom induk. Berikut adalah contoh cara menggunakan shortcode kolom: [columns] [column]Ini adalah kolom 1[/column] [column]Ini adalah kolom 2[/column] [column]Ini adalah kolom 3[/column] [column ]Ini adalah kolom 4[/column] [/columns] Anda juga dapat menggunakan atribut “size” untuk menentukan lebar setiap kolom. Nilainya bisa berupa “1/2” atau “1/3”. Misalnya, jika Anda menginginkan tiga kolom dengan lebar yang sama, Anda akan menggunakan kode berikut: [columns size="1/3″] [column]Ini adalah kolom 1[/column] [column]Ini adalah kolom 2[/column ] [column]Ini adalah kolom 3[/column] [/columns]
Dengan plugin ini, yang harus Anda lakukan adalah memilih kode pendek dan kolom akan ditambahkan ke halaman. Selanjutnya, dari UI, Anda dapat mengubah padding untuk setiap kolom. Ada sepuluh lebar kolom yang tersedia, sehingga Anda dapat mengetahui mana yang paling cocok untuk Anda. Selain stylesheet default, tema Anda menyertakan tambahan opsional seperti penimpaan sesuai keinginan Anda. Jika Anda memilih kode pendek, itu akan ditampilkan di editor tempat Anda menentukannya. Pastikan konten Anda (teks, gambar, dan sebagainya) terpisah dari kedua kode pendek. Kami memperkenalkan pengaturan padding (opsional) di patch 0.6 dari plugin. Anda dapat menyembunyikan kolom tertentu di menu dengan meletakkannya di file functions.php Anda.
