Menampilkan Posting Terbaru Membuat Galeri Gambar Kustom Membuat Kode Pendek Di WordPress
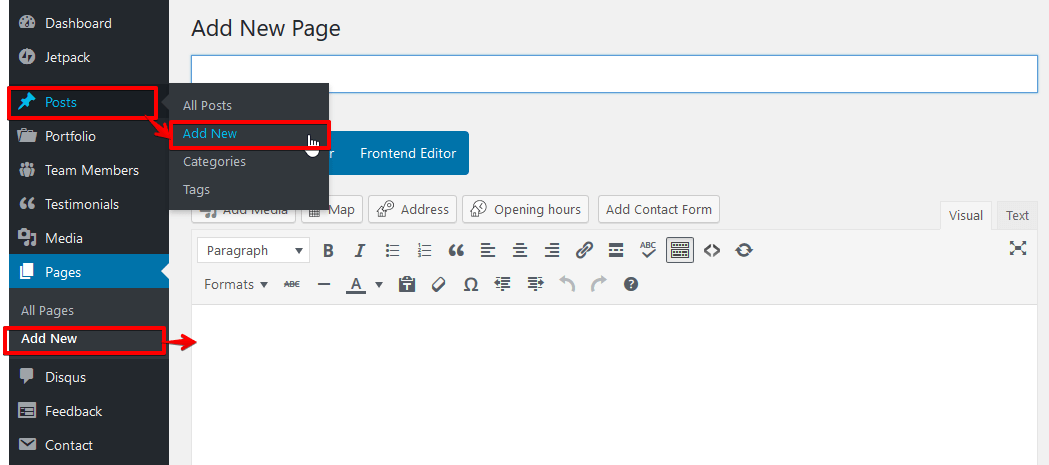
Diterbitkan: 2022-09-27Membuat kode pendek di WordPress adalah cara yang bagus untuk menambahkan fungsionalitas khusus ke situs Anda tanpa harus menulis banyak kode. Kode pendek dapat digunakan untuk menyisipkan konten, membuat formulir, atau bahkan menampilkan data dari database Anda. Dalam tutorial ini, kami akan menunjukkan cara membuat kode pendek di WordPress tanpa plugin. Kami juga akan memberikan beberapa contoh bagaimana Anda dapat menggunakan kode pendek untuk membuat formulir kontak khusus, menampilkan posting terbaru, dan banyak lagi. Membuat kode pendek adalah proses dua langkah. Pertama, Anda perlu mendefinisikan kode pendek dan apa fungsinya. Kedua, Anda perlu menambahkan kode pendek ke posting atau halaman Anda. Mendefinisikan Shortcode Sebuah shortcode WordPress adalah bagian dari kode yang memungkinkan Anda untuk melakukan hal-hal kompleks dengan kode yang sangat sedikit. Shortcode ditulis dalam format [shortcode], di mana “shortcode” adalah nama shortcode. Untuk membuat kode pendek, Anda perlu menggunakan fungsi add_shortcode(). Fungsi ini membutuhkan dua parameter: nama shortcode, dan fungsi yang akan dijalankan ketika shortcode digunakan. Berikut adalah contoh bagaimana Anda akan mendefinisikan kode pendek yang menampilkan tanggal saat ini: function my_date_shortcode() { return date( 'D, d M Y' ); } add_shortcode( 'tanggal-saat ini', 'kode_tanggal_saya' ); Dalam kode di atas, kami telah mendefinisikan fungsi yang mengembalikan tanggal saat ini. Kami kemudian menambahkan kode pendek bernama "tanggal saat ini" yang akan menjalankan fungsi ini. Sekarang setelah kami mendefinisikan kode pendek kami, kami dapat menggunakannya di pos atau halaman mana pun di situs kami. Untuk melakukan ini, cukup tambahkan kode pendek [tanggal saat ini] ke posting atau halaman Anda. Saat Anda melihat kiriman, tanggal saat ini akan ditampilkan. Menambahkan Kode Pendek ke Postingan atau Halaman Selain menambahkan kode pendek ke konten postingan atau halaman Anda, Anda juga dapat menambahkan kode pendek ke widget sidebar Anda. Untuk melakukan ini, cukup tambahkan kode pendek ke widget "Teks". Berikut adalah beberapa contoh bagaimana Anda dapat menggunakan kode pendek untuk menambahkan fungsionalitas kustom ke situs Anda: Membuat Formulir Kontak Kustom Menambahkan Kode Pendek ke Postingan atau Halaman
Menggunakan fungsi Kode Pendek, dimungkinkan untuk memasukkan konten secara terprogram ke dalam posting atau halaman di WordPress. Saat membuat shortcode untuk halaman atau posting WordPress, kita harus memasukkannya sebagai [shortcode-name]. Kode pendek dapat dibuat menggunakan fungsi add_shortcode(). Agar fungsi ini mengembalikan konten untuk tag kode pendek, harus ada dua parameter: nama kode pendek dan panggilan balik. WordPress menyediakan berbagai cara untuk menentukan kode pendek. Shortcode API mendukung tag container dan stand-alone. Mereka dapat digunakan untuk tag penutup sendiri atau sebagai tag penutup. Fungsi panggilan balik dapat diakses dengan menutup tag kode pendek. fungsi panggilan balik mengembalikan sumber postingan atau konten halaman yang telah diedit di WordPress.
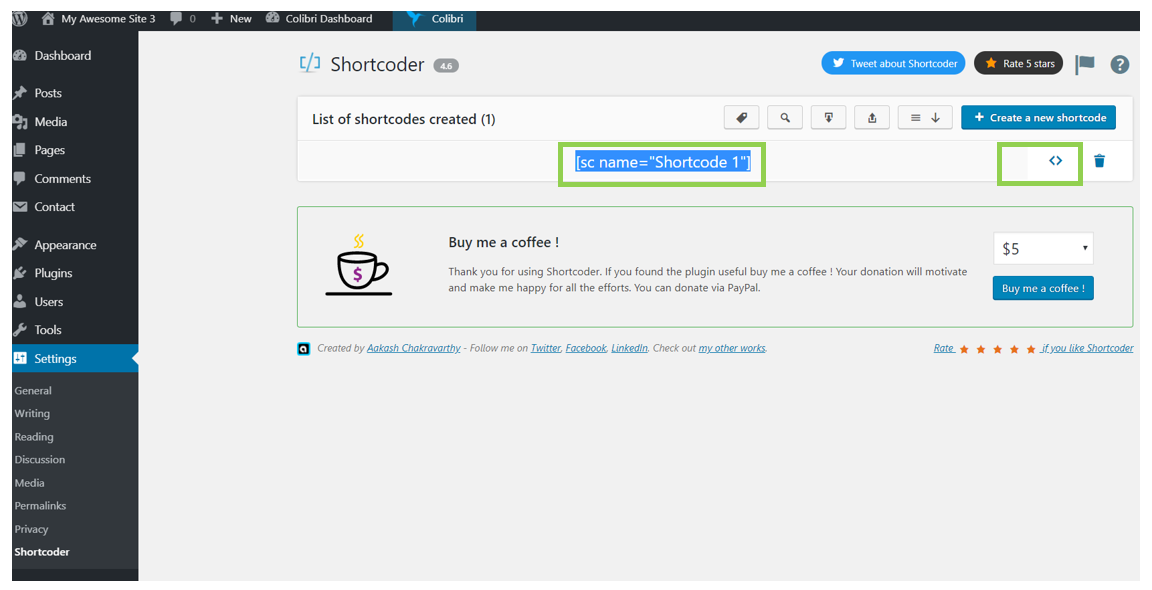
Untuk menampilkan kode pendek, Anda dapat menggunakan ikon tanda kurung. Anda perlu menyalin kode pendek lagi di masa mendatang. Untuk menyesuaikan halaman yang Anda inginkan, buka Penampilan -> Kustom, lalu sesuaikan HTML. Siapkan bagian khusus di navigasi situs Anda. Jika demikian, Anda harus memasukkannya ke dalam halaman.
Bagaimana Saya Menambahkan Shortcode Ke Menu WordPress?
 Kredit: Stack Overflow
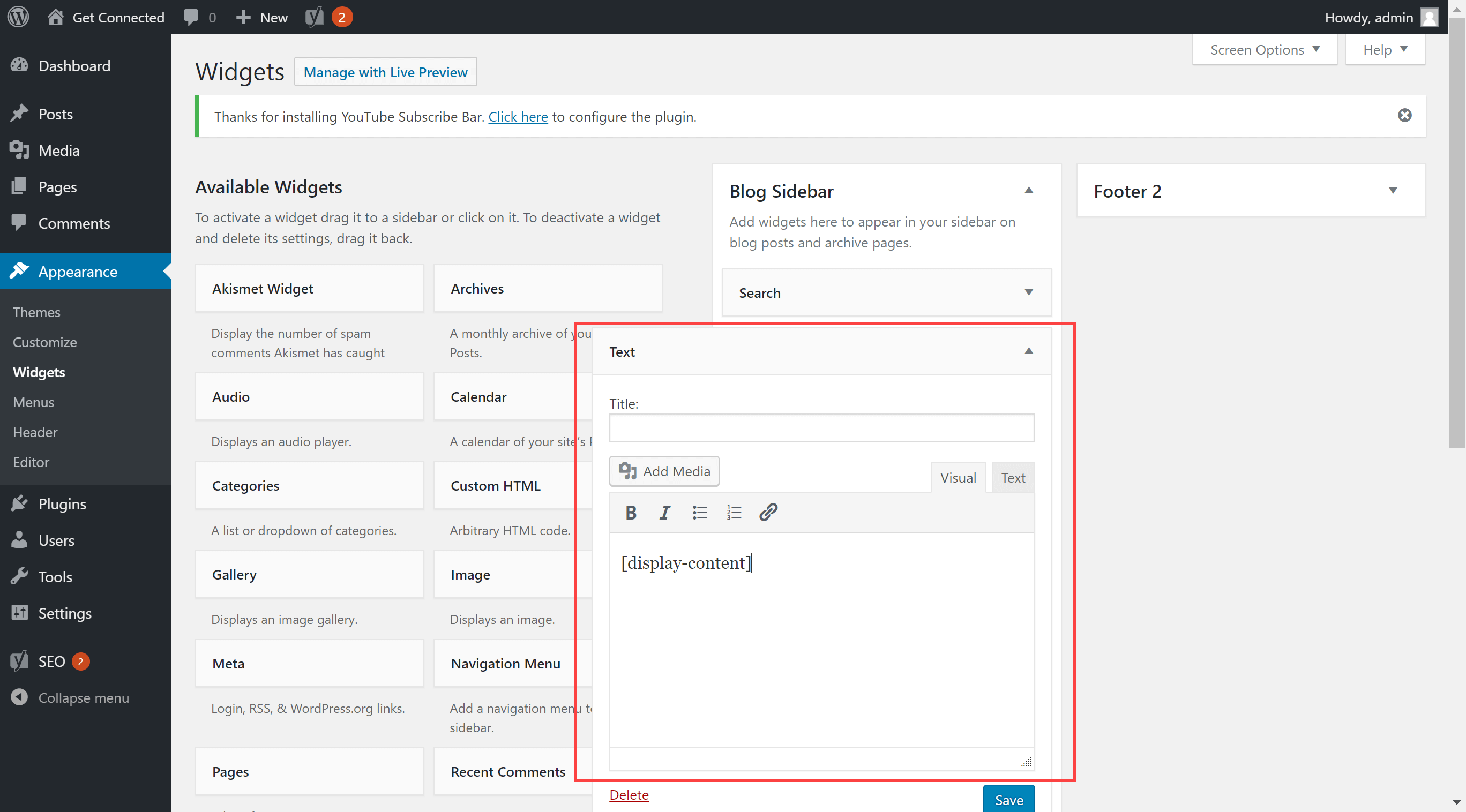
Kredit: Stack OverflowTab Penampilan memungkinkan Anda mengakses seluruh riwayat. Bilah samping akan menyala dengan blok widget 'Kode Pendek'. Anda sekarang dapat menempelkan kode pendek Anda di area teks widget. Pastikan Anda mengaktifkan opsi 'Update' agar pengaturan widget Anda dapat disimpan.
Artikel ini akan menunjukkan cara menambahkan kode pendek ke menu WordPress. Menambahkan kode pendek ke menu WordPress Anda adalah cara terbaik untuk menambahkan beberapa fungsi baru ke situs web Anda. Formulir kontak atau umpan media sosial, misalnya, dapat diberi label dengan kode pendek. Kode pendek sering digunakan dalam posting dan halaman, terutama dalam konten yang telah ditulis. Kode pendek dapat memungkinkan Anda untuk menambahkan fungsionalitas ke halaman dan posting WordPress Anda. Kode pendek biasanya terdiri dari satu huruf yang diapit tanda kurung siku. Dalam hal Widget Bilah Sisi, WordPress saat ini tidak mendukung kode pendek.
Fungsionalitas widget telah ditingkatkan dengan versi 4.9, memungkinkan Anda untuk menambahkan kode pendek ke aplikasi Anda. Bagaimana Anda menambahkan kode ke halaman WordPress? Untuk memulai, buka situs WordPress Anda. Tambahkan widget Teks ke bagian tempat Anda ingin menambahkan pintasan. Anda dapat menyimpan kode pendek dengan mengunggahnya ke widget Teks. Simpan widget di sidebar dan Anda akan melihat kode ditampilkan sebagai output. Codeshorts adalah cara mudah untuk menambahkan konten dinamis ke posting, halaman, atau sidebar WordPress.
Kode pendek digunakan untuk menambahkan konten ke plugin dan tema seperti formulir kontak, galeri gambar, bilah geser, dan sebagainya. Pada artikel ini, kami akan menunjukkan cara menambahkan kode pendek ke situs WordPress Anda dengan lebih mudah. Menggunakan kode pendek memungkinkan Anda melakukan berbagai hal di WordPress. Anda juga dapat menggunakan kode pendek WordPress untuk menyematkan video YouTube di postingan atau halaman. Anda dapat menggunakan kode pendek Anda di posting dan halaman dengan menggunakan WordPress sebagai register kode pendek .
Cara Menggunakan Menu Kustom Di Postingan Anda
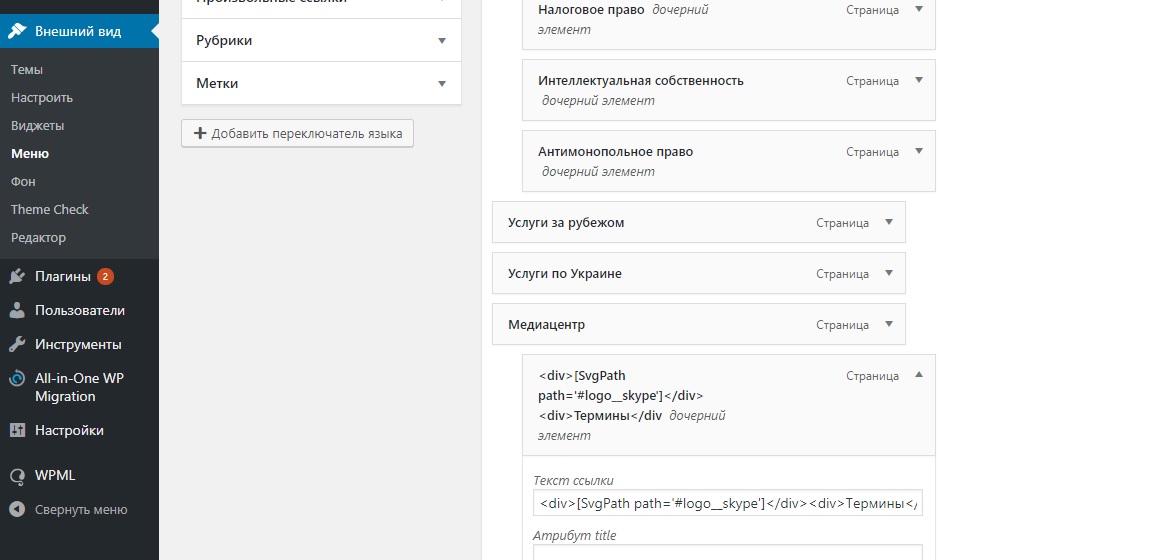
Jika Anda baru saja membuat kode menu khusus, buka posting Anda dan tambahkan setelah tag [listmenu].
Anda dapat memilih di antara opsi berikut: [nama menu kustom saya]*br Tag [listmenu id=Sitemap] dapat digunakan untuk membuat daftar menu tertentu.
Kode Pendek WordPress
 Kredit: njengah.com
Kredit: njengah.comKode pendek WordPress adalah kode sederhana yang memungkinkan Anda melakukan hal-hal kompleks dengan sedikit usaha. Kode pendek dapat menyematkan file atau membuat objek yang biasanya memerlukan banyak kode rumit hanya dalam beberapa baris. Kode pendek seperti makro yang diperluas untuk melakukan kode yang lebih kompleks.
Pintasan kode memungkinkan penggunaan konten dinamis di posting, halaman, dan bilah sisi WordPress. Tema dan plugin WordPress mencakup berbagai macam kode pendek, seperti formulir kontak, galeri gambar, bilah geser, dan sebagainya. Pada artikel ini, kami akan menunjukkan cara menambahkan kode pendek ke situs WordPress Anda. Kode pendek digunakan dalam posting, halaman, dan widget WordPress untuk menampilkan konten. Dengan hanya mengetikkan kode berikut, Anda dapat menambahkan kode pendek ke template tema WordPress apa pun. Dengan menjalankan fungsi yang telah Anda tetapkan, itu akan menampilkan output yang Anda inginkan. Jika Anda ingin membuat kode pendek khusus, Anda harus belajar coding.
Sekarang, Anda dapat menggunakan kode pendek [my_ad_code] di dalam posting, halaman, dan widget WordPress Anda. Blok sering digunakan sebagai pengganti kode pendek karena plugin WordPress menjadi lebih ramah pengguna. Blok memungkinkan pengguna untuk menambahkan konten dinamis ke postingan/halaman dan menyesuaikan antarmuka postingan/halaman mereka dengan antarmuka pengguna yang lebih intuitif. Berikut adalah plugin blok Gutenberg yang paling berguna untuk WordPress yang dikompilasi oleh kami.
Tidak perlu membuat widget khusus untuk menambahkan fungsionalitas ke situs WordPress Anda dengan kode pendek. Operator telah menyetujuinya sebelumnya untuk memberikan throughput yang tinggi, dan operator tersebut tidak tunduk pada pemfilteran operator.
Kode pendek dapat digunakan untuk berbagai alasan di situs web Anda, termasuk penambahan pintasan teks sederhana atau penambahan widget yang lebih kompleks. Penampilan memungkinkan Anda untuk menambahkannya ke profil Anda. Pintasan harus ditambahkan ke bagian yang akan ditampilkan dengan menggunakan widget. Kode pendek dapat disimpan dengan memasukkannya ke dalam widget Teks. Anda dapat melihat output shortcode di sidebar Anda jika Anda melihat frontend situs web Anda.
Cara Menambahkan Kode Pendek Di Html
 Kredit: docs.colibriwp.com
Kredit: docs.colibriwp.comMenambahkan kode pendek dalam HTML itu sederhana. Cukup tambahkan kode berikut ke dokumen HTML Anda: [shortcode] Ganti [shortcode] dengan shortcode sebenarnya yang ingin Anda gunakan. Itu saja!
Kode Pendek: Yang Baik, Yang Buruk, Dan Yang Jelek
Kode pendek dapat digunakan dalam berbagai cara, masing-masing dengan kelebihan dan kekurangannya sendiri. Jika Anda baru mempelajari kode pendek, sebaiknya coba dulu beberapa kode yang lebih umum, seperti [image_gallery] dan . Kode pendek yang lebih kompleks dapat dibuat di masa mendatang jika Anda ingin memulai.

Cara Menemukan Kode Pendek Di WordPress
 Kredit: HostPapa
Kredit: HostPapaUntuk menemukan kode pendek untuk plugin WordPress, buka file plugin di editor teks dan cari kata "kode pendek." Kode pendek akan dikelilingi oleh tanda kurung siku. Misalnya, kode pendek untuk plugin WordPress Contact Form 7 adalah [contact-form-7].
Kekuatan shortcode di WordPress tidak dapat dilebih-lebihkan. Kode yang Anda lihat memungkinkan Anda menjalankan fungsi khusus plugin. Anda mungkin perlu mengganti kode pendek. Anda mungkin perlu menghapusnya atau mencarinya lagi. Tugas ini bisa sulit jika Anda tidak tahu di mana mencari sesuatu. Plugin Search and Replace adalah plugin yang ringan dan mudah digunakan untuk pencarian dan penggantian. Setelah diinstal dan diaktifkan, Anda akan dapat menemukan kode pendek di basis data konten situs Anda dengan lebih mudah.
Anda akan memiliki lebih banyak waktu dan lebih terinformasi tentang status setiap kode pendek yang relevan . Anda dapat menggunakan plugin Search and Replace untuk mencari dan mengganti semua jenis konten dalam sebuah postingan dan halaman. Untuk menginstal dan mengaktifkan plugin, navigasikan ke bagian plugin di dasbor admin WordPress Anda. Anda seharusnya dapat melihatnya sekarang di halaman utama plugin. Isi kolom Search dengan shortcode yang ingin Anda ganti. Fitur Search and Replace WordPress memungkinkan Anda untuk mencari dan mengganti shortcode. Dengan memilih istilah atau kode pendek dari bidang Ganti dengan, Anda dapat menggantinya. Untuk menyelesaikan operasi, tekan tombol Go. Ini akan menggantikan semua kode pendek yang ditemukan di kotak pencarian di situs Anda di penghujung hari.
Cara Mengedit Kode Pendek Di WordPress
Saat membuat posting atau halaman di WordPress, Anda mungkin menemukan kebutuhan untuk mengedit kode pendek. Ini dapat dicapai hanya dengan mengklik kode pendek di editor posting atau halaman. Ini akan memunculkan kotak dialog tempat Anda dapat membuat perubahan. Setelah Anda selesai, cukup klik tombol "Perbarui" untuk menyimpan perubahan Anda.
Anda dapat mengakses fitur ini dengan menavigasi ke kolom sebelah kanan di editor klasik atau editor Gutenberg. Jika pengeditan diperlukan, filter dapat digunakan. Pratinjau blok ini telah dinonaktifkan karena kesalahan. Situs Anda tidak mendukung Pemblokiran pada Complianz / Dokumen. Daftar Cookie masih dapat diterapkan dalam dokumen dengan menggunakan kode pendek [cmplz-cookies] ini jika Anda memilih untuk tidak membuat dokumen secara otomatis. Kode pendek yang digunakan oleh Complianz ditampilkan di samping daftar vendor (jika TCF diaktifkan). Tidak ada forum untuk komentar tentang versi gratis. Jika Anda adalah pengguna premium, silakan hubungi dukungan untuk bantuan.
Cara Membuat Gaya Shortcode Di WordPress
shortcode biasanya disimpan dalam posting atau halaman, tetapi mereka juga dapat diakses melalui editor WordPress kapan saja. Untuk menata shortcode WordPress, buka Appearance > Widgets, tempatkan widget WordPress Popular Posts di sidebar mana pun yang Anda inginkan, dan simpan. Setelah Anda memilih tema yang Anda inginkan, simpan lagi, dan centang kotak yang menunjukkan apakah Anda perlu mereplikasi tema dengan kode pendek atau tidak, Anda akan melihat konfigurasi HTML yang tepat yang Anda butuhkan. Untuk mengedit kode pendek di WordPress, buka dasbor admin lalu klik Tambah Baru di sebelah kanan. Anda dapat menginstal dan mengaktifkan shortcode WooCommerce setelah mencarinya di internet. Di editor halaman dan editor posting halaman WooCommerce Anda, Anda akan menemukan tombol kode pendek baru setelah Anda menginstal plugin kode pendek untuk WooCommerce.
Kode Pendek WordPress Dengan Parameter
Kode pendek adalah kode pendek yang digunakan untuk mewakili bagian konten atau fungsionalitas dalam posting atau halaman WordPress. Kode pendek dapat digunakan untuk menyisipkan gambar, video, audio, dan media lain ke dalam postingan atau halaman, atau untuk menyematkan konten dari situs lain, seperti video YouTube. Kode pendek juga dapat digunakan untuk membuat bidang khusus, taksonomi, dan jenis posting. Kode pendek dapat digunakan untuk memasukkan konten ke dalam posting atau halaman dari situs WordPress lain, atau dari situs eksternal.
WordPress memiliki beberapa shortcode yang paling mudah digunakan. Anda harus terlebih dahulu mengenal jenis-jenis shortcode sebelum dapat menggunakannya. Inilah yang akan menjadi hasil akhirnya. Pada posting sebelumnya, saya menjelaskan berbagai parameter dan atribut yang diperlukan untuk membuat kode pendek untuk menampilkan posting dari suatu kategori. Kode pendek terlampir di WordPress membuatnya mudah untuk membuat berbagai kode pendek. Kode pendek yang diapit oleh tag awal dan akhir memiliki tag HTML yang sama dengan kode pendek terlampir. Dalam kode pendek ini, Anda dapat menyematkan konten Anda. Cukup tempatkan kode pendek berikut di halaman atau posting Anda setelah Anda menambahkan kode ini di functions.php.
Parameter Opsional Untuk Shortcode Di WordPress
Parameter pertama menentukan nama atribut, dan parameter kedua menentukan nilai default atribut. Untuk shortcode dengan parameter opsional, gunakan fungsi shortcode_atts: 1. add_shortcode('my_shortcode','my_shortcode_atts'), function() br> My_shortcode masih dapat digunakan di halaman posting dan posting Anda seperti biasa, tetapi Anda dapat menentukan yang berbeda nilai untuk atribut dalam fungsi shortcode_atts dengan menggunakan parameter kedua. Jika Anda menggunakan my_shortcode_atts. String ('my_shortcode', 'nilai default').
Shortcode Pengguna WordPress
Salah satu hal hebat tentang WordPress adalah ia menyediakan banyak cara berbeda bagi pengguna untuk menyesuaikan situs mereka tanpa harus mempelajari banyak kode. Salah satunya adalah dengan menggunakan shortcode. Kode pendek pada dasarnya adalah potongan kecil kode yang dapat Anda masukkan ke dalam konten Anda untuk menambahkan beberapa fungsi tambahan. Ada kode pendek untuk hampir semua hal, mulai dari menambahkan gambar dan video hingga membuat formulir kontak dan tayangan slide. Untuk menggunakan kode pendek, cukup ketik kode yang Anda inginkan untuk muncul di postingan atau halaman Anda. WordPress akan secara otomatis menghasilkan kode yang diperlukan untuk Anda. Ada beberapa hal yang perlu diingat saat menggunakan kode pendek. Pertama, pastikan Anda menggunakan kode yang benar untuk kode pendek yang ingin Anda gunakan. Kedua, beberapa kode pendek memerlukan informasi tambahan, seperti ID atau URL, jadi pastikan untuk membaca dokumentasi kode pendek sebelum menggunakannya. Secara keseluruhan, kode pendek adalah cara yang bagus untuk menambahkan fungsionalitas ekstra ke situs WordPress Anda tanpa harus mempelajari banyak kode. Ada ribuan kode pendek yang tersedia, jadi pastikan untuk menjelajahi semua kemungkinan!
Anda sekarang dapat melampaui dan melampaui integrasi profil dan grup pengguna WordPress Anda dengan WP User Profiles Shortcodes . Tema Anda saat ini dapat disesuaikan dengan integrasi yang lebih dinamis, serta menambahkan tautan bagian profil ke widget menu WordPress Anda, menampilkan berbagai jenis konten pada halaman yang berbeda untuk pengguna yang berbeda pada saat yang sama, dan banyak hal lainnya. Selain itu, ada shortcode email yang tersedia untuk mengirim email yang dipersonalisasi. Situs ini menampilkan semua profil terdaftar pengguna dalam format kisi, termasuk gambar profil, nama pengguna, dan opsi pencarian lanjutan. Memublikasikan nama pengguna yang masuk saat ini ke komputer Anda, tergantung pada konfigurasi Anda, sebagai bagian dari Ekstensi Nama Tampilan ProfileGrid (jika tidak dipasang, itu hanya akan menampilkan nama pengguna). Halaman ini menampilkan alamat email Anda dan pengguna yang masuk saat ini untuk setiap grup akun Anda. Sistem pesan yang memungkinkan pengguna yang masuk untuk berkomunikasi satu sama lain.
Memublikasikan satu atau beberapa kartu grup dengan meneruskan parameter 'gid' untuk ID Grup serta pengaturan privasi profil pengguna. Anda dapat melihat nama manajer grup dengan mengklik nama mereka. Diskusi kelompok dan foto diposting ke situs web grup. Anda dapat menyembunyikan konten dalam konteks dengan menggunakan kode pendek [profilegrid_hide gid=x,y,z]. Untuk anggota grup tertentu, konten dalam kode pendek akan ditampilkan. Jika parameter gid disetel, itu adalah satu-satunya konten yang terlihat oleh Manajer. URL akun pengguna area admin yang dapat diklik disediakan untuk skenario tertentu.
Kode aktivasi (untuk pengguna yang baru terdaftar) diberikan kepada penerima melalui email. Harap masukkan nama tampilan. Nama tampilan penerima email dapat ditampilkan dengan menggunakan ekstensi Nama Tampilan. Label Manajer Grup diatur oleh Admin Grup dan dapat digunakan untuk berbagai skenario pemberitahuan email. Buat tautan posting untuk posting blog pengguna baru.
