최근 게시물 표시 사용자 지정 이미지 갤러리 만들기 WordPress에서 단축 코드 만들기
게시 됨: 2022-09-27WordPress에서 단축 코드를 만드는 것은 많은 코드를 작성하지 않고도 사이트에 사용자 지정 기능을 추가할 수 있는 좋은 방법입니다. 단축 코드를 사용하여 콘텐츠를 삽입하거나 양식을 만들거나 데이터베이스의 데이터를 표시할 수도 있습니다. 이 튜토리얼에서는 플러그인 없이 WordPress에서 단축 코드를 만드는 방법을 보여줍니다. 또한 단축 코드를 사용하여 사용자 지정 문의 양식을 만들고 최근 게시물을 표시하는 등의 방법에 대한 몇 가지 예를 제공합니다. 단축 코드 생성은 2단계 프로세스입니다. 먼저 단축 코드와 그 기능을 정의해야 합니다. 둘째, 게시물이나 페이지에 단축 코드를 추가해야 합니다. 단축 코드 정의 WordPress 단축 코드는 매우 적은 코드로 복잡한 작업을 수행할 수 있는 코드 조각입니다. 단축 코드는 [shortcode] 형식으로 작성되며, 여기서 "shortcode"는 단축 코드의 이름입니다. 숏코드를 생성하기 위해서는 add_shortcode() 함수를 사용해야 합니다. 이 함수는 단축 코드의 이름과 단축 코드가 사용될 때 실행될 함수라는 두 개의 매개변수를 취합니다. 다음은 현재 날짜를 표시하는 단축 코드를 정의하는 방법의 예입니다. function my_date_shortcode() { return date( 'D, d M Y' ); } add_shortcode( '현재 날짜', 'my_date_shortcode' ); 위의 코드에서 현재 날짜를 반환하는 함수를 정의했습니다. 그런 다음 이 기능을 실행할 "current-date"라는 단축 코드를 추가했습니다. 이제 단축 코드를 정의했으므로 사이트의 모든 게시물이나 페이지에서 사용할 수 있습니다. 이렇게 하려면 게시물이나 페이지에 단축 코드 [현재 날짜]를 추가하기만 하면 됩니다. 게시물을 볼 때 현재 날짜가 표시됩니다. 게시물 또는 페이지에 단축 코드 추가 게시물 또는 페이지 콘텐츠에 단축 코드를 추가하는 것 외에도 사이드바 위젯에 단축 코드를 추가할 수도 있습니다. 이렇게 하려면 "텍스트" 위젯에 단축 코드를 추가하기만 하면 됩니다. 다음은 단축 코드를 사용하여 사이트에 사용자 정의 기능을 추가하는 방법에 대한 몇 가지 예입니다. 사용자 정의 연락처 양식 만들기 게시물 또는 페이지에 단축 코드 추가
Shortcode 기능을 사용하면 WordPress의 게시물이나 페이지에 프로그래밍 방식으로 콘텐츠를 삽입할 수 있습니다. 워드프레스 페이지나 포스트의 숏코드를 생성할 때 반드시 [shortcode-name]으로 입력해야 합니다. add_shortcode() 함수를 사용하여 단축 코드를 생성할 수 있습니다. 이 함수가 단축 코드 태그에 대한 내용을 반환하려면 단축 코드 이름과 콜백이라는 두 개의 매개변수가 있어야 합니다. WordPress는 단축 코드를 지정하는 다양한 방법을 제공합니다. Shortcode API는 컨테이너 및 독립 실행형 태그를 모두 지원합니다. 자체 닫는 태그 또는 둘러싸는 태그로 사용할 수 있습니다. 콜백 함수는 단축 코드 태그를 닫아 액세스할 수 있습니다. 콜백 함수는 WordPress의 게시물 또는 페이지 콘텐츠의 예쁜 소스를 반환합니다.
단축 코드를 표시하려면 대괄호 아이콘을 사용할 수 있습니다. 나중에 다시 단축 코드를 복사해야 합니다. 원하는 페이지를 사용자 정의하려면 모양 -> 사용자 정의로 이동한 다음 HTML을 사용자 정의하십시오. 사이트 탐색에서 사용자 정의 섹션을 설정하십시오. 그렇다면 페이지에 포함시켜야 합니다.
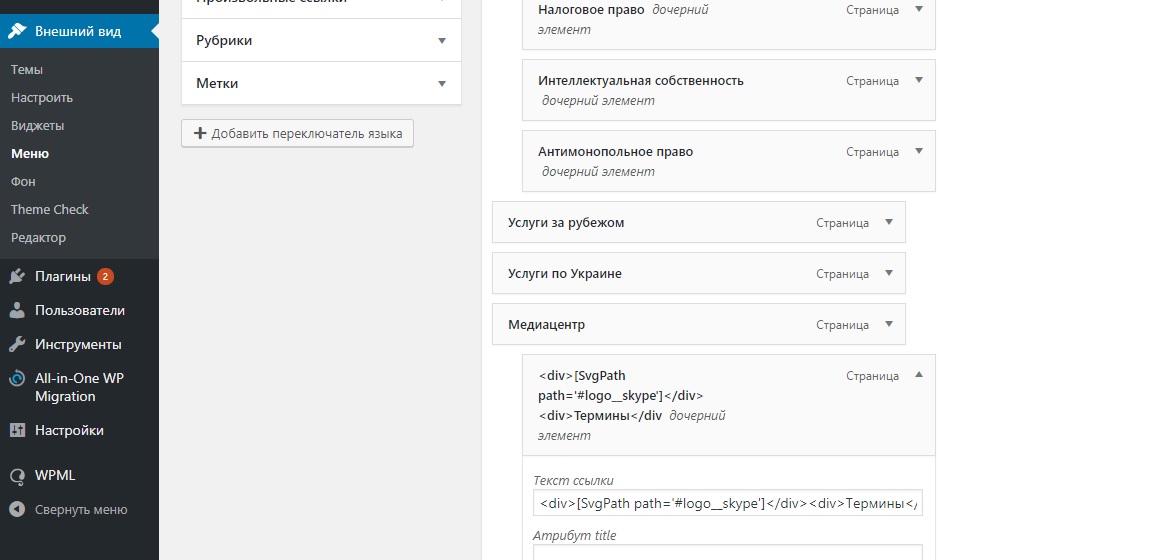
WordPress 메뉴에 단축 코드를 어떻게 추가합니까?
 크레딧: 스택 오버플로
크레딧: 스택 오버플로모양 탭을 사용하면 전체 기록에 액세스할 수 있습니다. 사이드바는 'Shortcode' 위젯 블록으로 켜집니다. 이제 위젯의 텍스트 영역에 단축 코드를 붙여넣을 수 있습니다. 위젯 설정을 저장할 수 있도록 '업데이트' 옵션을 활성화해야 합니다.
이 기사에서는 WordPress 메뉴에 단축 코드를 추가하는 방법을 보여줍니다. WordPress 메뉴에 단축 코드를 추가하는 것은 웹사이트에 몇 가지 새로운 기능을 추가하는 훌륭한 방법입니다. 예를 들어 연락처 양식이나 소셜 미디어 피드에 짧은 코드로 레이블을 지정할 수 있습니다. 단축 코드는 게시물과 페이지, 특히 작성된 콘텐츠에서 자주 사용됩니다. 단축 코드를 사용하면 WordPress 페이지 및 게시물에 기능을 추가할 수 있습니다. 단축 코드는 일반적으로 대괄호로 묶인 단일 문자로 구성됩니다. 사이드바 위젯과 관련하여 WordPress는 현재 단축 코드를 지원하지 않습니다.
위젯 기능이 버전 4.9에서 개선되어 애플리케이션에 단축 코드를 추가할 수 있습니다. WordPress 페이지에 코드를 어떻게 추가합니까? 시작하려면 WordPress 사이트로 이동하십시오. 바로 가기를 추가하려는 섹션에 텍스트 위젯을 추가합니다. 텍스트 위젯에 업로드하여 단축 코드를 저장할 수 있습니다. 위젯을 사이드바에 저장하면 코드가 출력으로 표시되는 것을 볼 수 있습니다. Codeshorts는 WordPress 게시물, 페이지 또는 사이드바에 동적 콘텐츠를 추가하는 쉬운 방법입니다.
단축 코드는 연락처 양식, 이미지 갤러리, 슬라이더 등과 같은 플러그인 및 테마에 콘텐츠를 추가하는 데 사용됩니다. 이 기사에서는 WordPress 웹 사이트에 단축 코드를 더 쉽게 추가하는 방법을 보여줍니다. 단축 코드를 사용하면 WordPress에서 다양한 작업을 수행할 수 있습니다. WordPress 단축 코드를 사용하여 게시물이나 페이지에 YouTube 동영상을 포함할 수도 있습니다. WordPress를 단축 코드 레지스터 로 사용하여 게시물 및 페이지에서 단축 코드를 사용할 수 있습니다.
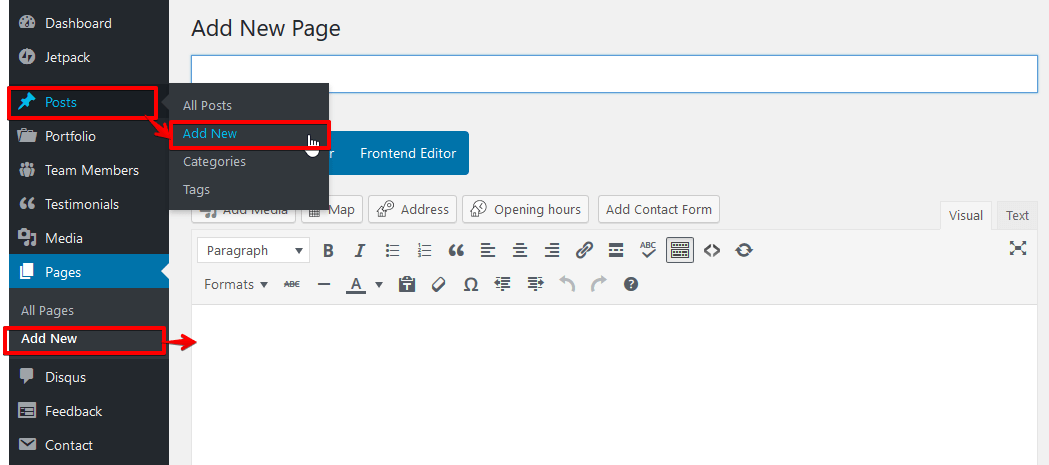
게시물에서 사용자 정의 메뉴를 사용하는 방법
사용자 정의 메뉴 코드를 방금 생성했다면 게시물로 이동하여 [listmenu] 태그 뒤에 추가하세요.
다음 옵션 중에서 선택할 수 있습니다. [내 맞춤 메뉴 이름]*br [listmenu id=Sitemap] 태그를 사용하여 특정 메뉴를 나열할 수 있습니다.
워드프레스 숏코드
 크레딧: njengah.com
크레딧: njengah.comWordPress 단축 코드는 아주 적은 노력으로 복잡한 작업을 수행할 수 있는 간단한 코드입니다. 단축 코드는 파일을 포함하거나 일반적으로 단 몇 줄의 복잡한 코드가 필요한 개체를 생성할 수 있습니다. 단축 코드는 더 복잡한 코드를 수행하도록 확장하는 매크로와 같습니다.
코드 바로 가기를 사용하면 WordPress 게시물, 페이지 및 사이드바에서 동적 콘텐츠를 사용할 수 있습니다. WordPress 테마 및 플러그인에는 문의 양식, 이미지 갤러리, 슬라이더 등과 같은 다양한 단축 코드가 포함되어 있습니다. 이 기사에서는 WordPress 사이트에 단축 코드를 추가하는 방법을 보여줍니다. 단축 코드는 WordPress 게시물, 페이지 및 위젯에서 콘텐츠를 표시하는 데 사용됩니다. 다음 코드를 입력하기만 하면 WordPress 테마 템플릿에 단축 코드를 추가할 수 있습니다. 정의한 함수를 실행하면 원하는 출력이 표시됩니다. 커스텀 숏코드를 만들고 싶다면 코딩을 배워야 합니다.
이제 WordPress 게시물, 페이지 및 위젯 내에서 [my_ad_code] 단축 코드를 사용할 수 있습니다. WordPress 플러그인이 사용자에게 더 친숙해짐에 따라 블록은 단축 코드 대신 자주 사용됩니다. 차단을 통해 사용자는 게시물/페이지에 동적 콘텐츠를 추가하고 보다 직관적인 사용자 인터페이스로 게시물/페이지 인터페이스를 사용자 지정할 수 있습니다. 다음은 우리가 컴파일한 WordPress용 가장 유용한 구텐베르크 블록 플러그인입니다.
단축 코드를 사용하여 WordPress 사이트에 기능을 추가하기 위해 사용자 정의 위젯을 만들 필요가 없습니다. 캐리어는 높은 처리량을 제공하도록 사전 승인했으며 캐리어 필터링의 대상이 아닙니다.
단축 코드는 간단한 텍스트 바로 가기 추가 또는 더 복잡한 위젯 추가를 포함하여 웹사이트에서 다양한 이유로 사용될 수 있습니다. 외모를 통해 프로필에 추가할 수 있습니다. 위젯을 사용하여 표시할 섹션에 바로 가기를 추가해야 합니다. 단축 코드는 텍스트 위젯에 입력하여 저장할 수 있습니다. 웹사이트의 프런트엔드를 보면 사이드바에서 단축 코드의 출력을 볼 수 있습니다.
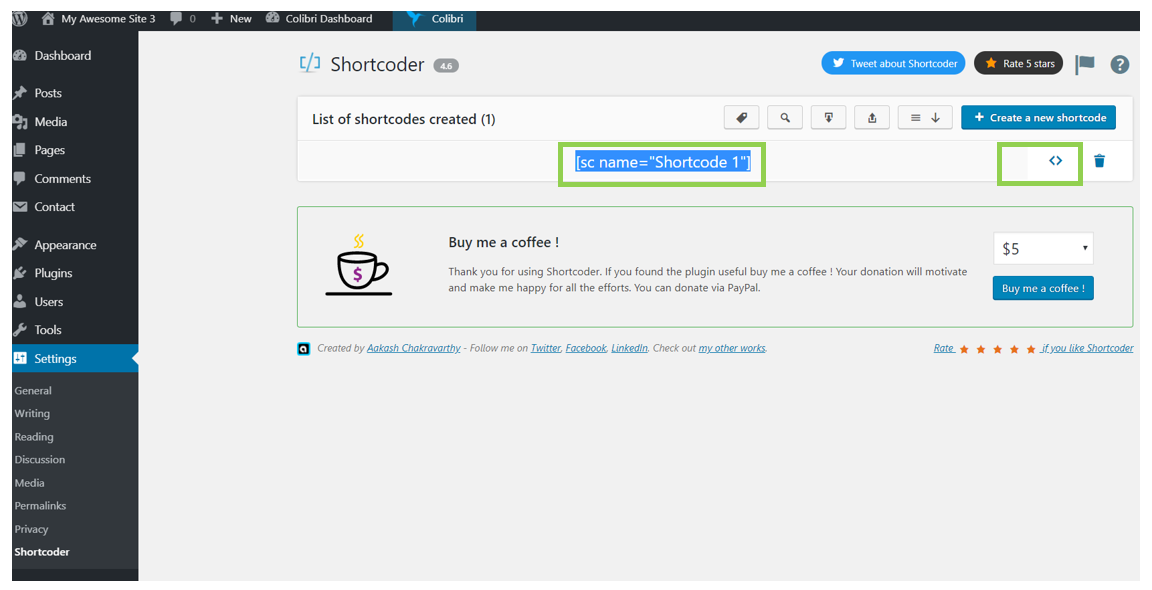
HTML에 단축 코드를 추가하는 방법
 크레딧: docs.colibriwp.com
크레딧: docs.colibriwp.comHTML에 단축 코드를 추가하는 것은 간단합니다. HTML 문서에 다음 코드를 추가하기만 하면 됩니다. [shortcode] [shortcode]를 사용하려는 실제 단축 코드 로 바꿉니다. 그게 다야!
단축 코드: 좋은 것, 나쁜 것, 못생긴 것
단축 코드는 각각 고유한 장점과 단점이 있는 다양한 방법으로 사용할 수 있습니다. 숏코드를 배우는 중이라면 먼저 [image_gallery] 및 . 시작하려는 경우 나중에 더 복잡한 단축 코드 를 만들 수 있습니다.

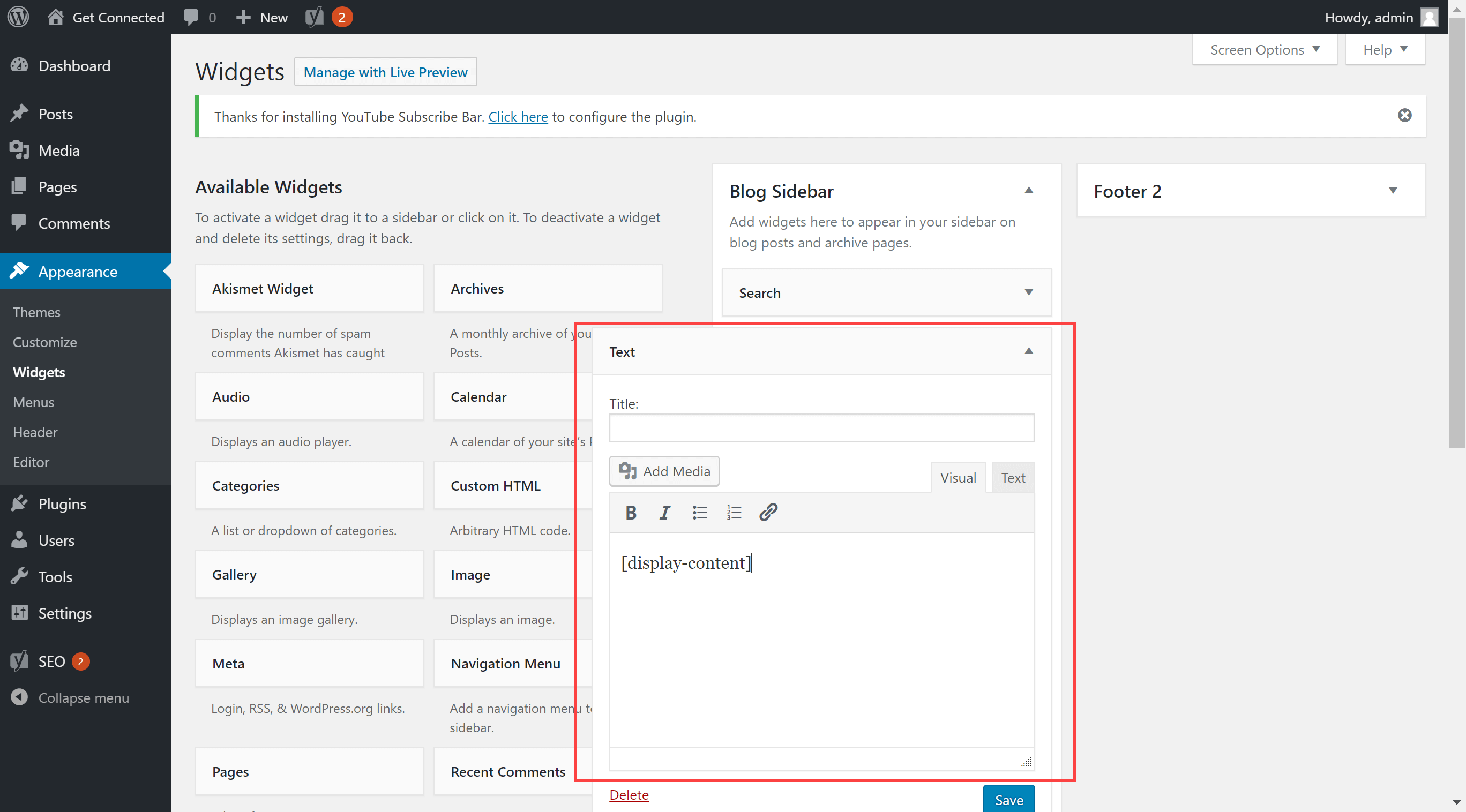
WordPress에서 단축 코드를 찾는 방법
 크레딧: HostPapa
크레딧: HostPapaWordPress 플러그인의 단축 코드를 찾으려면 텍스트 편집기에서 플러그인 파일을 열고 "shortcode"라는 단어를 찾으십시오. 단축 코드는 대괄호로 묶입니다. 예를 들어 WordPress 플러그인 Contact Form 7의 단축 코드는 [contact-form-7]입니다.
WordPress의 단축 코드의 힘은 아무리 강조해도 지나치지 않습니다. 표시되는 코드를 통해 플러그인별 기능을 수행할 수 있습니다. 단축 코드를 교체해야 할 수도 있습니다. 삭제하거나 다시 검색해야 할 수 있습니다. 이 작업은 어디에서 무엇을 찾아야 할지 모를 경우 어려울 수 있습니다. 검색 및 바꾸기 플러그인은 검색 및 바꾸기를 위한 가볍고 사용하기 쉬운 플러그인 입니다. 설치하고 활성화하면 사이트의 콘텐츠 데이터베이스에서 단축 코드를 더 쉽게 찾을 수 있습니다.
각 관련 단축 코드 의 상태에 대해 더 많은 시간과 정보를 얻을 수 있습니다. 검색 및 바꾸기 플러그인을 사용하여 게시물 및 페이지의 모든 유형의 콘텐츠를 검색하고 바꿀 수 있습니다. 플러그인을 설치하고 활성화하려면 WordPress 관리자 대시보드의 플러그인 섹션으로 이동하세요. 이제 플러그인의 메인 페이지에서 볼 수 있어야 합니다. 교체하려는 단축 코드로 검색 필드를 채우십시오. WordPress의 검색 및 바꾸기 기능을 사용하면 단축 코드를 검색하고 바꿀 수 있습니다. 바꾸기 필드에서 용어나 단축 코드를 선택하여 바꿀 수 있습니다. 작업을 완료하려면 이동 버튼을 누릅니다. 하루가 끝나면 사이트의 검색 상자에 있는 모든 단축 코드를 대체합니다.
WordPress에서 단축 코드를 편집하는 방법
WordPress에서 게시물이나 페이지를 만들 때 단축 코드를 편집해야 할 수 있습니다. 게시물 또는 페이지 편집기에서 단축 코드를 클릭하기만 하면 됩니다. 그러면 변경할 수 있는 대화 상자가 나타납니다. 완료되면 "업데이트" 버튼을 클릭하여 변경 사항을 저장하십시오.
클래식 편집기 또는 구텐베르크 편집기에서 오른쪽 열로 이동하여 이 기능에 액세스할 수 있습니다. 편집이 필요한 경우 필터를 사용할 수 있습니다. 오류로 인해 이 블록의 미리보기가 비활성화되었습니다. 귀하의 사이트는 Complianz/Document에서 차단을 지원하지 않습니다. 문서를 자동으로 생성하지 않도록 선택한 경우 이 단축 코드 [cmplz-cookies]를 사용하여 쿠키 목록을 문서에서 계속 구현할 수 있습니다. Complianz에서 사용하는 단축 코드는 공급업체 목록과 함께 표시됩니다(TCF가 활성화된 경우). 무료 버전에 대한 의견을 위한 포럼이 없습니다. 프리미엄 사용자인 경우 지원에 문의하십시오.
WordPress에서 단축 코드의 스타일을 지정하는 방법
단축 코드는 일반적으로 게시물이나 페이지에 저장되지만 언제든지 WordPress의 편집기를 통해 액세스할 수도 있습니다. WordPress 단축 코드의 스타일을 지정하려면 모양 > 위젯으로 이동하여 원하는 사이드바에 WordPress 인기 게시물 위젯을 배치하고 저장합니다. 원하는 테마를 선택하고 다시 저장하고 단축 코드로 테마를 복제해야 하는지 여부를 나타내는 상자를 선택한 후 필요한 정확한 HTML 구성을 볼 수 있습니다. WordPress에서 단축 코드를 편집하려면 관리자 대시보드로 이동한 다음 오른쪽에 있는 새로 추가를 클릭합니다. WooCommerce 단축 코드는 인터넷에서 검색한 후 설치 및 활성화할 수 있습니다. WooCommerce 페이지의 페이지 편집기 및 포스트 편집기에서 WooCommerce용 단축 코드 플러그인을 설치한 후 새로운 단축 코드 버튼 을 찾을 수 있습니다.
매개변수가 있는 WordPress 단축 코드
단축 코드는 WordPress 게시물 또는 페이지 내에서 콘텐츠 또는 기능을 나타내는 데 사용되는 단축 코드입니다. 단축 코드를 사용하여 이미지, 비디오, 오디오 및 기타 미디어를 게시물이나 페이지에 삽입하거나 YouTube 비디오와 같은 다른 사이트의 콘텐츠를 삽입할 수 있습니다. 단축 코드를 사용하여 사용자 정의 필드, 분류 및 게시물 유형을 생성할 수도 있습니다. 단축 코드를 사용하여 다른 WordPress 사이트 또는 외부 사이트의 게시물이나 페이지에 콘텐츠를 삽입할 수 있습니다.
WordPress에는 가장 사용하기 쉬운 단축 코드가 있습니다. 단축 코드를 사용하려면 먼저 단축 코드 유형에 대해 알고 있어야 합니다. 이것이 최종 결과가 될 것입니다. 이전 게시물에서 카테고리의 게시물을 표시하는 단축 코드를 만드는 데 필요한 다양한 매개변수와 속성에 대해 설명했습니다. WordPress에 포함된 단축 코드를 사용하면 다양한 단축 코드를 간단하게 만들 수 있습니다. 시작 및 종료 태그로 묶인 단축 코드에는 포함된 단축 코드와 동일한 HTML 태그가 있습니다. 이러한 단축 코드에 콘텐츠를 포함할 수 있습니다. 이 코드를 functions.php에 추가한 후 페이지나 게시물에 다음 단축 코드를 배치하기만 하면 됩니다.
WordPress의 단축 코드에 대한 선택적 매개변수
첫 번째 매개변수는 속성 이름을 지정하고 두 번째 매개변수는 속성의 기본값을 지정합니다. 선택적 매개변수가 있는 단축 코드의 경우 다음과 같이 shortcode_atts 함수를 사용하십시오. 1. add_shortcode('my_shortcode','my_shortcode_atts'), function() br> My_shortcode는 평소와 같이 게시물 및 게시물 페이지에서 계속 사용할 수 있지만 다른 것을 지정할 수 있습니다. 두 번째 매개변수를 사용하여 shortcode_atts 함수의 속성 값. my_shortcode_atts를 사용하는 경우. 문자열('my_shortcode', '기본값').
WordPress 사용자 단축 코드
WordPress의 가장 큰 장점 중 하나는 사용자가 많은 코드를 배우지 않고도 사이트를 사용자 정의할 수 있는 다양한 방법을 제공한다는 것입니다. 이러한 방법 중 하나는 단축 코드를 사용하는 것입니다. 단축 코드는 기본적으로 콘텐츠에 드롭하여 몇 가지 추가 기능을 추가할 수 있는 작은 코드 조각입니다. 이미지 및 비디오 추가에서 연락처 양식 및 슬라이드쇼 만들기에 이르기까지 거의 모든 것에 대한 단축 코드가 있습니다. 단축 코드를 사용하려면 게시물이나 페이지에 표시할 코드를 입력하기만 하면 됩니다. WordPress는 자동으로 필요한 코드를 생성합니다. 단축번호를 사용할 때 몇 가지 유의해야 할 사항이 있습니다. 먼저 사용하려는 단축 코드에 올바른 코드를 사용하고 있는지 확인하십시오. 둘째, 일부 숏코드는 ID, URL 등의 추가 정보가 필요하므로 사용하기 전에 숏코드에 대한 설명서를 반드시 읽어보세요. 전반적으로 단축 코드는 많은 코드를 배우지 않고도 WordPress 사이트에 추가 기능을 추가할 수 있는 좋은 방법입니다. 말 그대로 수천 가지의 다양한 단축 코드 를 사용할 수 있으므로 모든 가능성을 탐색하십시오!
이제 WordPress 사용자 프로필 및 그룹을 WP 사용자 프로필 단축 코드 와 통합하는 것 이상으로 이동할 수 있습니다. 현재 테마는 WordPress 메뉴 위젯에 프로필 섹션 링크 추가, 다른 페이지에 있는 다양한 유형의 콘텐츠를 동시에 다른 사용자에게 표시하는 등의 보다 동적인 통합으로 사용자 지정할 수 있습니다. 또한 개인화된 이메일을 보내는 데 사용할 수 있는 이메일 단축 코드가 있습니다. 사이트는 프로필 이미지, 사용자 이름 및 고급 검색 옵션을 포함하여 모든 사용자의 등록된 프로필을 그리드 형식으로 표시합니다. ProfileGrid 표시 이름 확장의 일부로 구성에 따라 현재 로그인한 사용자의 이름을 컴퓨터에 게시합니다(설치되지 않은 경우 사용자 이름만 표시됨). 이 페이지에는 이메일 주소와 계정의 각 그룹에 대해 현재 로그인한 사용자가 표시됩니다. 로그인한 사용자가 서로 통신할 수 있도록 하는 메시징 시스템입니다.
그룹 ID 및 사용자 프로필 개인 정보 설정에 대한 'gid' 매개변수를 전달하여 하나 이상의 그룹 카드를 게시합니다. 그룹 관리자의 이름을 클릭하면 그룹 관리자의 이름을 볼 수 있습니다. 그룹 토론과 사진은 그룹 웹사이트에 게시됩니다. 단축 코드 [profilegrid_hide gid=x,y,z]를 사용하여 컨텍스트에서 콘텐츠를 숨길 수 있습니다. 특정 그룹의 구성원의 경우 단축 코드로 된 콘텐츠가 표시됩니다. gid 매개변수가 설정되면 Manager에 표시되는 유일한 콘텐츠입니다. 클릭 가능한 관리 영역 사용자 계정 URL은 특정 시나리오에 대해 제공됩니다.
활성화 코드(새로 등록된 사용자용)는 이메일을 통해 수신자에게 제공됩니다. 표시 이름을 입력하세요. 전자 메일 수신자의 표시 이름은 표시 이름 확장을 사용하여 표시할 수 있습니다. 그룹 관리자 레이블은 그룹 관리자가 설정하며 다양한 이메일 알림 시나리오에 사용할 수 있습니다. 새 사용자 블로그 게시물에 대한 게시물 링크를 만듭니다.
