最近の投稿を表示する カスタム イメージ ギャラリーを作成する WordPress でショートコードを作成する
公開: 2022-09-27WordPress でショートコードを作成することは、多くのコードを書かなくてもサイトにカスタム機能を追加できる優れた方法です。 ショートコードを使用して、コンテンツを挿入したり、フォームを作成したり、データベースからデータを表示したりすることさえできます. このチュートリアルでは、プラグインなしで WordPress でショートコードを作成する方法を紹介します。 また、ショートコードを使用してカスタム連絡先フォームを作成したり、最近の投稿を表示したりする方法の例もいくつか提供します. ショートコードの作成は 2 段階のプロセスです。 まず、ショートコードとその機能を定義する必要があります。 次に、投稿またはページにショートコードを追加する必要があります。 ショートコードの定義 WordPress ショートコードは、ごくわずかなコードで複雑なことを実行できるようにするコードです。 ショートコードは [ショートコード] の形式で記述されます。「ショートコード」はショートコードの名前です。 ショートコードを作成するには、 add_shortcode() 関数を使用する必要があります。 この関数は、ショートコードの名前と、ショートコードが使用されたときに実行される関数の 2 つのパラメーターを取ります。 以下は、現在の日付を表示するショートコードを定義する方法の例です: function my_date_shortcode() { return date( 'D, d M Y' ); } add_shortcode( '現在の日付', 'my_date_shortcode' ); 上記のコードでは、現在の日付を返す関数を定義しました。 次に、この関数を実行する「current-date」という名前のショートコードを追加しました。 ショートコードを定義したので、サイトの任意の投稿またはページで使用できます。 これを行うには、投稿またはページにショートコード [current-date] を追加するだけです。 投稿を表示すると、現在の日付が表示されます。 投稿またはページへのショートコードの追加 投稿またはページのコンテンツにショートコードを追加するだけでなく、サイドバー ウィジェットにショートコードを追加することもできます。 これを行うには、ショートコードを「テキスト」ウィジェットに追加するだけです。 ショートコードを使用してサイトにカスタム機能を追加する方法のいくつかの例を次に示します: カスタムお問い合わせフォームを作成する 投稿またはページにショートコードを追加する
ショートコード機能を使用すると、WordPress の投稿またはページにプログラムでコンテンツを挿入できます。 WordPress ページまたは投稿のショートコードを作成するときは、[ショートコード名] として入力する必要があります。 add_shortcode() 関数を使用してショートコードを作成できます。 この関数がショート コード タグのコンテンツを返すには、ショートコード名とコールバックの 2 つのパラメーターが必要です。 WordPress では、ショートコードを指定するさまざまな方法が提供されています。 ショートコード API は、コンテナー タグとスタンドアロン タグの両方をサポートします。 これらは、自己終了タグまたは囲みタグとして使用できます。 ショートコード タグを閉じると、コールバック関数にアクセスできます。 コールバック関数は、WordPress の投稿またはページ コンテンツの整形済みソースを返します。
ショートコードを表示するには、括弧アイコンを使用できます。 今後、ショートコードを再度コピーする必要があります。 必要なページをカスタマイズするには、[外観] -> [カスタム] に移動し、HTML をカスタマイズします。 サイトのナビゲーションにカスタム セクションを設定します。 その場合は、ページに含める必要があります。
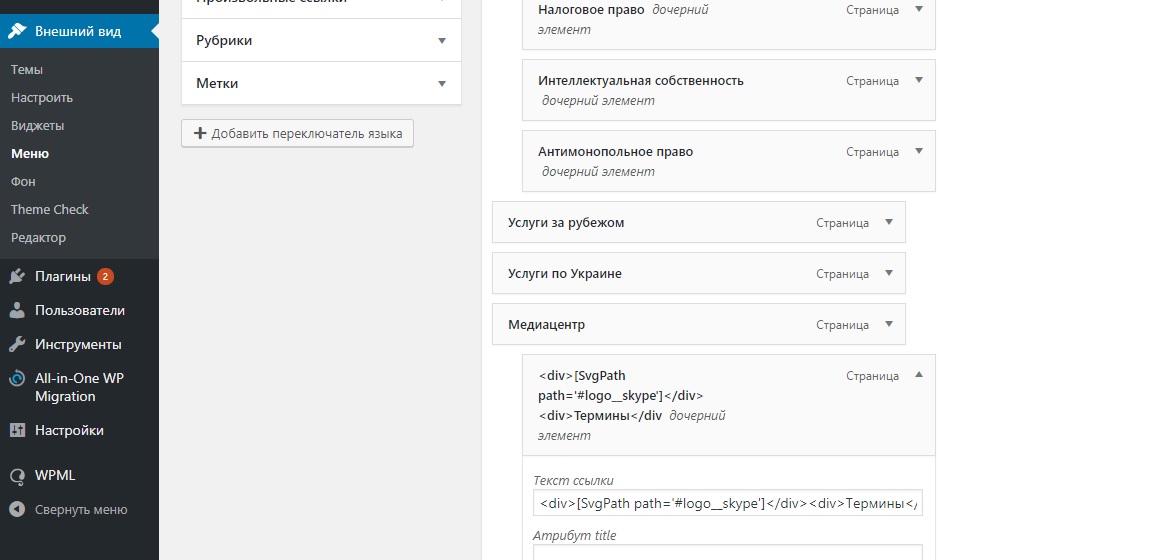
WordPress メニューにショートコードを追加するにはどうすればよいですか?
 クレジット: スタック オーバーフロー
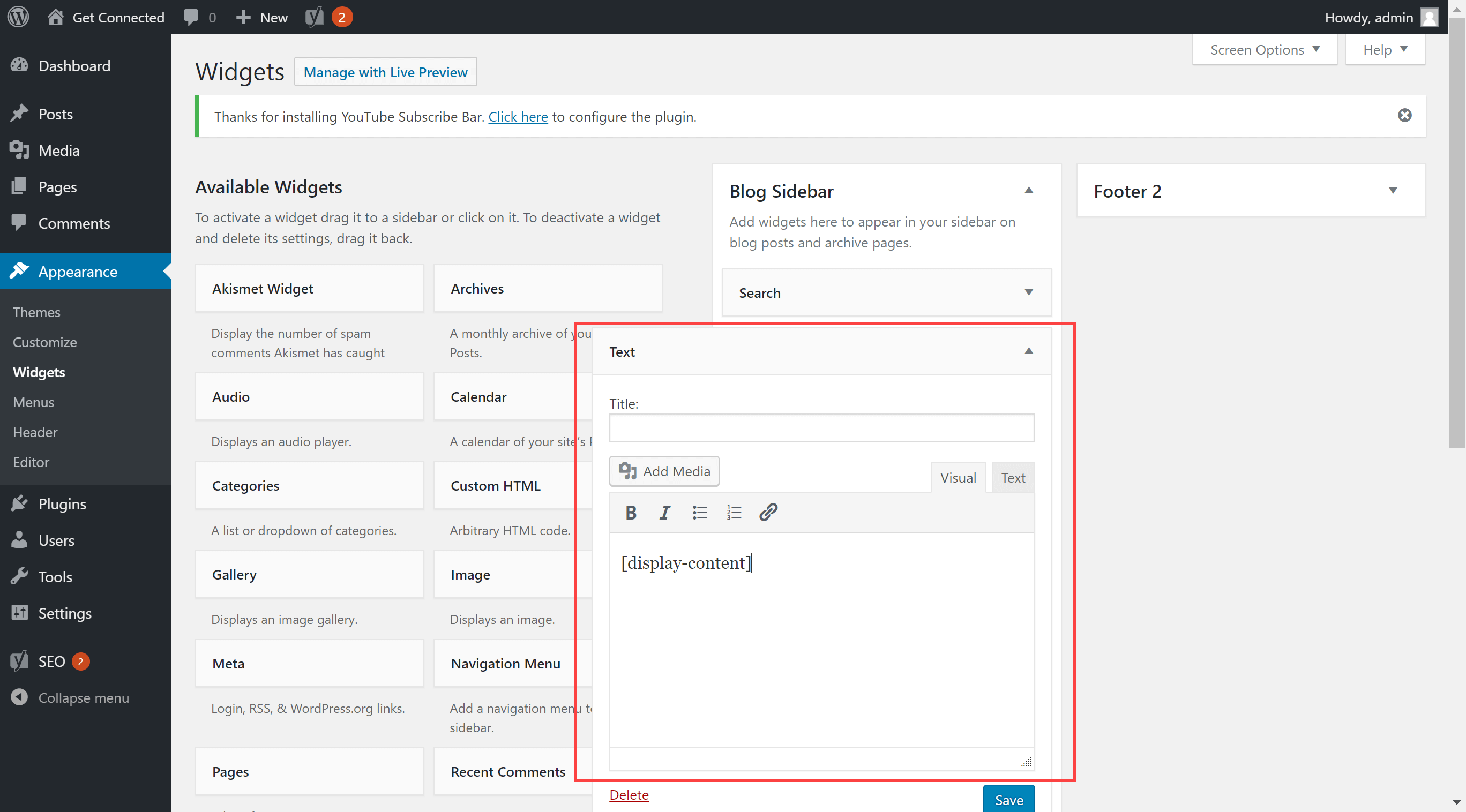
クレジット: スタック オーバーフロー[外観] タブでは、履歴全体にアクセスできます。 サイドバーは「ショートコード」ウィジェット ブロックでライトアップされます。 ウィジェットのテキスト領域にショートコードを貼り付けられるようになりました。 ウィジェットの設定を保存できるように、[更新] オプションを有効にしてください。
この記事では、WordPress メニューにショートコードを追加する方法を紹介します。 WordPress メニューにショートコードを追加することは、Web サイトに新しい機能を追加する優れた方法です。 たとえば、連絡先フォームやソーシャル メディア フィードは、短いコードでラベル付けできます。 ショートコードは、投稿やページ、特に書かれたコンテンツで頻繁に使用されます。 ショートコードを使用すると、WordPress のページや投稿に機能を追加できます。 ショートコードは通常、角括弧で囲まれた 1 つの文字で構成されます。 サイドバー ウィジェットに関しては、WordPress は現在ショートコードをサポートしていません。
バージョン 4.9 でウィジェット機能が改善され、アプリケーションにショートコードを追加できるようになりました。 WordPress ページにコードを追加するにはどうすればよいですか? まず、WordPress サイトにアクセスします。 ショートカットを追加するセクションにテキスト ウィジェットを追加します。 ショートコードをテキスト ウィジェットにアップロードして保存できます。 ウィジェットをサイドバーに保存すると、コードが出力として表示されます。 Codeshorts は、WordPress の投稿、ページ、またはサイドバーに動的コンテンツを追加する簡単な方法です。
ショートコードは、連絡先フォーム、画像ギャラリー、スライダーなどのプラグインやテーマにコンテンツを追加するために使用されます。 この記事では、WordPress Web サイトにショートコードを簡単に追加する方法を紹介します。 ショートコードを使用すると、WordPress でさまざまなことを行うことができます。 WordPress ショートコードを使用して、投稿やページに YouTube 動画を埋め込むこともできます。 WordPress をショートコード レジスタとして使用することで、投稿やページでショートコードを使用できます。
投稿でカスタム メニューを使用する方法
カスタム メニュー コードを作成したばかりの場合は、投稿に移動して [listmenu] タグの後に追加します。
次のオプションから選択できます。 [my custom menu name]*br [listmenu id=Sitemap] タグを使用して、特定のメニューを一覧表示できます。
WordPress ショートコード
 クレジット: njengah.com
クレジット: njengah.comWordPress ショートコードは、複雑なことをほとんど労力をかけずに実行できるシンプルなコードです。 ショートコードを使用すると、ファイルを埋め込んだり、通常は多くの複雑なコードを必要とするオブジェクトをわずか数行で作成したりできます。 ショートコードは、より複雑なコードに展開するマクロのようなものです。
コード ショートカットを使用すると、WordPress の投稿、ページ、およびサイドバーで動的コンテンツを使用できます。 WordPress のテーマとプラグインには、連絡先フォーム、画像ギャラリー、スライダーなど、さまざまなショートコードが含まれています。 この記事では、WordPress サイトにショートコードを追加する方法を紹介します。 ショートコードは、WordPress の投稿、ページ、およびウィジェットでコンテンツを表示するために使用されます。 次のコードを入力するだけで、任意の WordPress テーマ テンプレートにショートコードを追加できます。 定義した関数を実行すると、目的の出力が表示されます。 カスタムショートコードを作成したい場合は、コーディングを学ぶ必要があります.
これで、WordPress の投稿、ページ、およびウィジェット内で [my_ad_code] ショートコードを使用できるようになりました。 WordPress プラグインがよりユーザーフレンドリーになるにつれて、ショートコードの代わりにブロックが頻繁に使用されます。 ブロックを使用すると、ユーザーは動的コンテンツを投稿/ページに追加し、より直感的なユーザー インターフェイスで投稿/ページのインターフェイスをカスタマイズできます。 以下は、私たちがコンパイルした WordPress 用の最も便利な Gutenberg ブロック プラグインです。
ショートコードを使用して WordPress サイトに機能を追加するために、カスタム ウィジェットを作成する必要はありません。 キャリアは、高いスループットを提供するためにそれらを事前に承認しており、キャリア フィルタリングの対象ではありません。
ショートコードは、単純なテキスト ショートカットの追加やより複雑なウィジェットの追加など、Web サイトでさまざまな理由で使用できます。 外観を使用すると、それらをプロファイルに追加できます。 ショートカットは、ウィジェットを使用して表示されるセクションに追加する必要があります。 ショートコードはテキストウィジェットに入力することで保存できます。 ウェブサイトのフロントエンドを見ると、サイドバーでショートコードの出力を見ることができます。
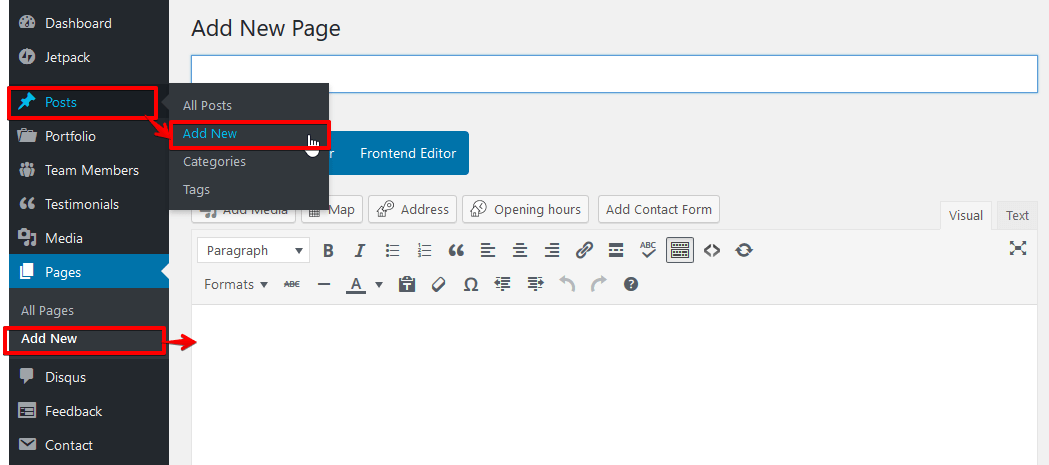
HTMLにショートコードを追加する方法
 クレジット: docs.colibriwp.com
クレジット: docs.colibriwp.comHTML にショートコードを追加するのは簡単です。 次のコードを HTML ドキュメントに追加するだけです: [shortcode] [shortcode] を実際に使用するショートコードに置き換えます。 それだけです!
ショートコード: 良いもの、悪いもの、醜いもの
ショートコードはさまざまな方法で使用でき、それぞれに独自の長所と短所があります。 ショートコードを学んでいるだけなら、[image_gallery] や . 開始したい場合は、将来、より複雑なショートコードを作成できます。

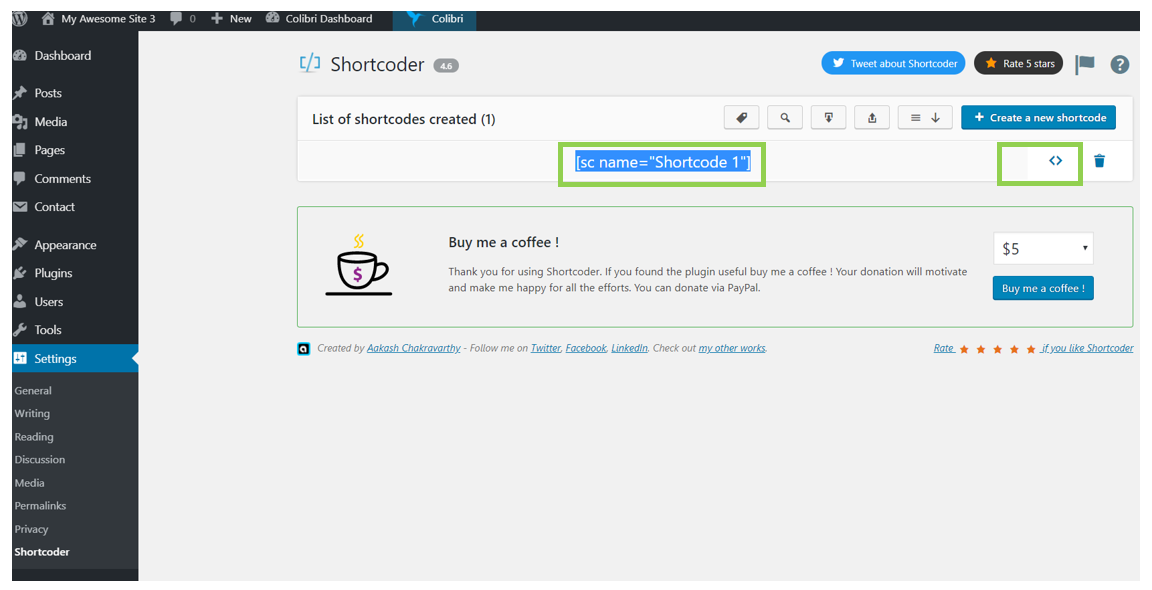
WordPressでショートコードを見つける方法
 クレジット: HostPapa
クレジット: HostPapaWordPress プラグインのショートコードを見つけるには、プラグイン ファイルをテキスト エディターで開き、「ショートコード」という単語を探します。 ショートコードは角括弧で囲まれます。 たとえば、WordPress プラグイン Contact Form 7 のショートコードは [contact-form-7] です。
WordPress におけるショートコードの威力は誇張することはできません。 表示されるコードにより、プラグイン固有の機能を実行できます。 ショートコードの置き換えが必要になる場合があります。 削除するか、再度検索する必要がある場合があります。 何かを探す場所がわからない場合、このタスクは難しい場合があります。 検索と置換プラグインは、検索と置換のための軽量で使いやすいプラグインです。 インストールしてアクティブ化すると、サイトのコンテンツ データベースでショートコードをより簡単に見つけることができるようになります。
関連する各ショートコードのステータスについて、より多くの時間を得ることができ、より多くの情報を得ることができます。 検索と置換プラグインを使用して、投稿とページのすべてのタイプのコンテンツを検索して置換できます。 プラグインをインストールして有効にするには、WordPress 管理ダッシュボードのプラグイン セクションに移動します。 プラグインのメイン ページで確認できるはずです。 検索フィールドに、置換するショートコードを入力します。 WordPress の検索と置換機能を使用すると、ショートコードを検索して置換できます。 置換フィールドから用語またはショートコードを選択すると、置換できます。 操作を完了するには、[Go] ボタンを押します。 1 日の終わりに、サイトの検索ボックスにあるすべてのショートコードが置き換えられます。
WordPressでショートコードを編集する方法
WordPress で投稿やページを作成するときに、ショートコードを編集する必要がある場合があります。 これは、投稿またはページ エディターでショートコードをクリックするだけで実行できます。 これにより、変更を行うためのダイアログ ボックスが表示されます。 完了したら、「更新」ボタンをクリックして変更を保存します。
この機能にアクセスするには、クラシック エディターまたは Gutenberg エディターの右側の列に移動します。 編集が必要な場合は、フィルターを使用できます。 エラーのため、このブロックのプレビューは無効になっています。 あなたのサイトは Complianz / ドキュメントのブロックをサポートしていません。 ドキュメントを自動的に生成しないことを選択した場合でも、このショートコード [cmlz-cookies] を使用して Cookie リストをドキュメントに実装できます。 Complianz で使用されるショートコードは、ベンダー リストに加えて表示されます (TCF が有効な場合)。 無料版に関するコメントのフォーラムはありません。 プレミアム ユーザーの場合は、サポートにお問い合わせください。
WordPressでショートコードのスタイルを設定する方法
ショートコードは通常、投稿またはページに保存されますが、WordPress のエディターからいつでもアクセスできます。 WordPress ショートコードのスタイルを設定するには、[外観] > [ウィジェット] に移動し、必要なサイドバーに WordPress 人気の投稿ウィジェットを配置して保存します。 必要なテーマを選択して再度保存し、ショートコードでテーマを複製する必要があるかどうかを示すボックスをオンにすると、必要な正確な HTML 構成が表示されます。 WordPress でショートコードを編集するには、管理ダッシュボードに移動し、右側にある [新規追加] をクリックします。 インターネットで検索した後、WooCommerce ショートコードをインストールして有効にすることができます。 WooCommerce ページのページ エディターと投稿エディターで、WooCommerce のショートコード プラグインをインストールすると、新しいショートコード ボタンが表示されます。
パラメータ付きのWordPressショートコード
ショートコードは、WordPress の投稿またはページ内のコンテンツまたは機能を表すために使用される短いコードです。 ショートコードを使用して、画像、動画、音声、その他のメディアを投稿やページに挿入したり、YouTube 動画などの他のサイトのコンテンツを埋め込んだりできます。 ショートコードは、カスタム フィールド、タクソノミー、投稿タイプの作成にも使用できます。 ショートコードを使用して、別の WordPress サイトまたは外部サイトから投稿またはページにコンテンツを挿入できます。
WordPress には、最も使いやすいショートコードがいくつかあります。 ショートコードを使用する前に、まずショートコードの種類を理解する必要があります。 これが最終結果になります。 以前の投稿で、カテゴリから投稿を表示するショートコードを作成するために必要なさまざまなパラメーターと属性について説明しました。 WordPress に含まれるショートコードを使用すると、さまざまなショートコードを簡単に作成できます。 開始タグと終了タグで囲まれたショートコードには、囲まれたショートコードと同じ HTML タグがあります。 これらのショートコードには、コンテンツを埋め込むことができます。 このコードを functions.php に追加した後、次のショートコードをページまたは投稿に配置するだけです。
WordPress のショートコードのオプション パラメータ
最初のパラメータは属性名を指定し、2 番目のパラメータは属性のデフォルト値を指定します。 オプションのパラメータを持つショートコードについては、shortcode_atts 関数を使用します: 1. add_shortcode('my_shortcode','my_shortcode_atts'), function() 2 番目のパラメーターを使用して、shortcode_atts 関数の属性の値。 my_shortcode_atts を使用している場合。 文字列 ('my_shortcode', 'デフォルト値')。
WordPress ユーザーショートコード
WordPress の優れた点の 1 つは、ユーザーが多くのコードを学ばなくてもサイトをカスタマイズできるさまざまな方法を提供することです。 これらの方法の 1 つは、ショートコードを使用することです。 ショートコードは基本的に、コンテンツにドロップして機能を追加できるコードの小さなスニペットです。 画像や動画の追加から、連絡先フォームやスライドショーの作成まで、ほぼすべてのショートコードがあります。 ショートコードを使用するには、投稿またはページで表示したい場所にコードを入力するだけです。 WordPress は必要なコードを自動的に生成します。 ショートコードを使用する際に注意すべき点がいくつかあります。 まず、使用するショートコードに正しいコードを使用していることを確認してください。 次に、一部のショートコードには ID や URL などの追加情報が必要なため、使用する前にショートコードのドキュメントを必ずお読みください。 全体として、ショートコードは、多くのコードを学ばなくても WordPress サイトに機能を追加できる優れた方法です。 文字通り何千もの異なるショートコードが利用できるので、すべての可能性を探ってください!
WordPress ユーザー プロファイルとグループをWP User Profiles Shortcodesと統合するだけでなく、それ以上のことができるようになりました。 現在のテーマは、より動的な統合、WordPress メニュー ウィジェットへのプロファイル セクション リンクの追加、さまざまなページのさまざまなタイプのコンテンツのさまざまなユーザーへの同時表示など、さまざまなことでカスタマイズできます。 さらに、パーソナライズされたメールを送信するために利用できるメールショートコードがあります. このサイトには、プロファイル画像、ユーザー名、高度な検索オプションなど、すべてのユーザーの登録済みプロファイルがグリッド形式で表示されます。 構成に応じて、現在ログインしているユーザーの名前を ProfileGrid 表示名拡張の一部としてコンピューターに公開します (インストールされていない場合は、ユーザーの名前のみが表示されます)。 このページには、アカウントの各グループの電子メール アドレスと現在ログインしているユーザーが表示されます。 ログインしたユーザーが相互に通信できるようにするメッセージング システム。
グループ ID の「gid」パラメーターとユーザーのプロファイルのプライバシー設定を渡すことにより、1 つ以上のグループ カードを公開します。 名前をクリックすると、グループのマネージャーの名前を表示できます。 グループディスカッションと写真は、グループのウェブサイトに掲載されています。 ショートコード [profilegrid_hide gid=x,y,z] を使用して、コンテキスト内のコンテンツを非表示にすることができます。 特定のグループのメンバーについては、ショートコードのコンテンツが表示されます。 gid パラメータが設定されている場合、それが Manager に表示される唯一のコンテンツです。 特定のシナリオでは、クリック可能な管理領域のユーザー アカウント URL が提供されます。
アクティベーション コード (新規登録ユーザー用) が電子メールで受信者に送信されます。 表示名を入力してください。 電子メール受信者の表示名は、表示名拡張子を使用して表示できます。 グループ マネージャー ラベルは、グループ管理者によって設定され、さまざまな電子メール通知シナリオに使用できます。 新しいユーザー ブログ投稿の投稿リンクを作成します。
