Affichage des messages récents Création d'une galerie d'images personnalisée Création d'un code court dans WordPress
Publié: 2022-09-27La création d'un shortcode dans WordPress est un excellent moyen d'ajouter des fonctionnalités personnalisées à votre site sans avoir à écrire beaucoup de code. Les shortcodes peuvent être utilisés pour insérer du contenu, créer des formulaires ou même afficher des données de votre base de données. Dans ce tutoriel, nous allons vous montrer comment créer un shortcode dans WordPress sans plugin. Nous fournirons également quelques exemples de la manière dont vous pouvez utiliser des codes abrégés pour créer un formulaire de contact personnalisé, afficher les publications récentes, etc. La création d'un shortcode est un processus en deux étapes. Tout d'abord, vous devez définir le shortcode et ce qu'il fait. Deuxièmement, vous devez ajouter le shortcode à votre message ou à votre page. Définir un shortcode Un shortcode WordPress est un morceau de code qui vous permet de faire des choses complexes avec très peu de code. Les shortcodes sont écrits au format [shortcode], où « shortcode » est le nom du shortcode. Pour créer un shortcode, vous devez utiliser la fonction add_shortcode(). Cette fonction prend deux paramètres : le nom du shortcode, et la fonction qui sera exécutée lorsque le shortcode sera utilisé. Voici un exemple de la façon dont vous définiriez un shortcode qui affiche la date actuelle : function my_date_shortcode() { return date( 'D, d M Y' ); } add_shortcode( 'current-date', 'my_date_shortcode' ); Dans le code ci-dessus, nous avons défini une fonction qui renvoie la date actuelle. Nous avons ensuite ajouté un shortcode nommé « current-date » qui exécutera cette fonction. Maintenant que nous avons défini notre shortcode, nous pouvons l'utiliser dans n'importe quel article ou page de notre site. Pour ce faire, ajoutez simplement le shortcode [current-date] à votre message ou à votre page. Lorsque vous affichez la publication, la date actuelle s'affiche. Ajouter un shortcode à une publication ou à une page En plus d'ajouter un shortcode au contenu de votre publication ou de votre page, vous pouvez également ajouter un shortcode à vos widgets de la barre latérale. Pour ce faire, ajoutez simplement le shortcode au widget "Texte". Voici quelques exemples de la façon dont vous pouvez utiliser des shortcodes pour ajouter des fonctionnalités personnalisées à votre site : Création d'un formulaire de contact personnalisé Ajout d'un shortcode à une publication ou à une page
En utilisant la fonction Shortcode, il est possible d'insérer par programmation du contenu dans un article ou une page sur WordPress. Lors de la création d'un shortcode pour une page ou un article WordPress, nous devons le saisir sous la forme [shortcode-name]. Les shortcodes peuvent être créés à l'aide de la fonction add_shortcode(). Pour que cette fonction renvoie le contenu des balises de code court, il doit y avoir deux paramètres : le nom du code court et un rappel. WordPress fournit une variété de façons de spécifier un shortcode. L'API Shortcode prend en charge à la fois les conteneurs et les balises autonomes. Ils peuvent être utilisés pour les balises à fermeture automatique ou comme balises englobantes. Une fonction de rappel est accessible en fermant les balises de shortcode. La fonction de rappel renvoie la source embellie du contenu de la publication ou de la page dans WordPress.
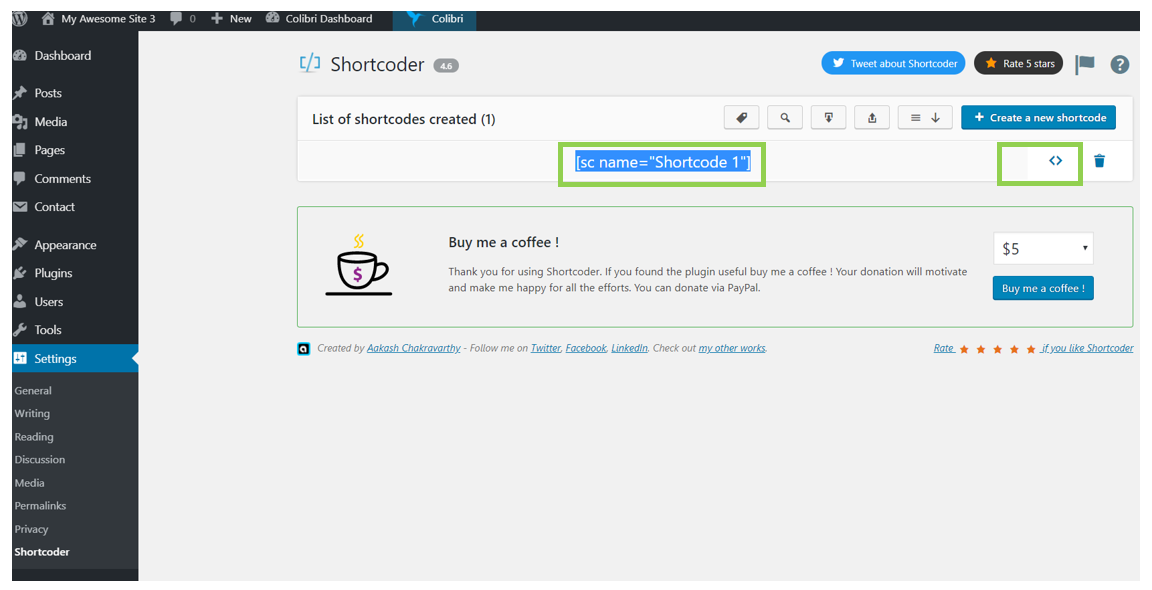
Pour afficher le shortcode, vous pouvez utiliser l'icône parenthèses. Vous devrez copier à nouveau le shortcode à l'avenir. Pour personnaliser la page que vous souhaitez, allez dans Apparence -> Personnalisé, puis personnalisez le HTML. Configurez une section personnalisée dans la navigation de votre site. Si c'est le cas, vous devez l'inclure dans la page.
Comment ajouter un shortcode à un menu WordPress ?
 Crédit : débordement de pile
Crédit : débordement de pileL'onglet Apparence vous permet d'accéder à tout l'historique. La barre latérale sera éclairée par un bloc de widget "Shortcode". Vous pouvez maintenant coller votre shortcode dans la zone de texte du widget. Assurez-vous d'activer l'option "Mettre à jour" afin que les paramètres de votre widget puissent être enregistrés.
Cet article vous montrera comment ajouter un shortcode à un menu WordPress. L'ajout d'un shortcode à votre menu WordPress est un excellent moyen d'ajouter de nouvelles fonctionnalités à votre site Web. Un formulaire de contact ou un flux de médias sociaux, par exemple, pourrait être étiqueté avec un code court. Les shortcodes sont fréquemment utilisés dans les articles et les pages, en particulier dans le contenu qui a été écrit. Un shortcode peut vous permettre d'ajouter des fonctionnalités à vos pages et publications WordPress. Les shortcodes se composent généralement d'une seule lettre entre crochets. En termes de Sidebar Widgets, WordPress ne prend actuellement pas en charge les shortcodes.
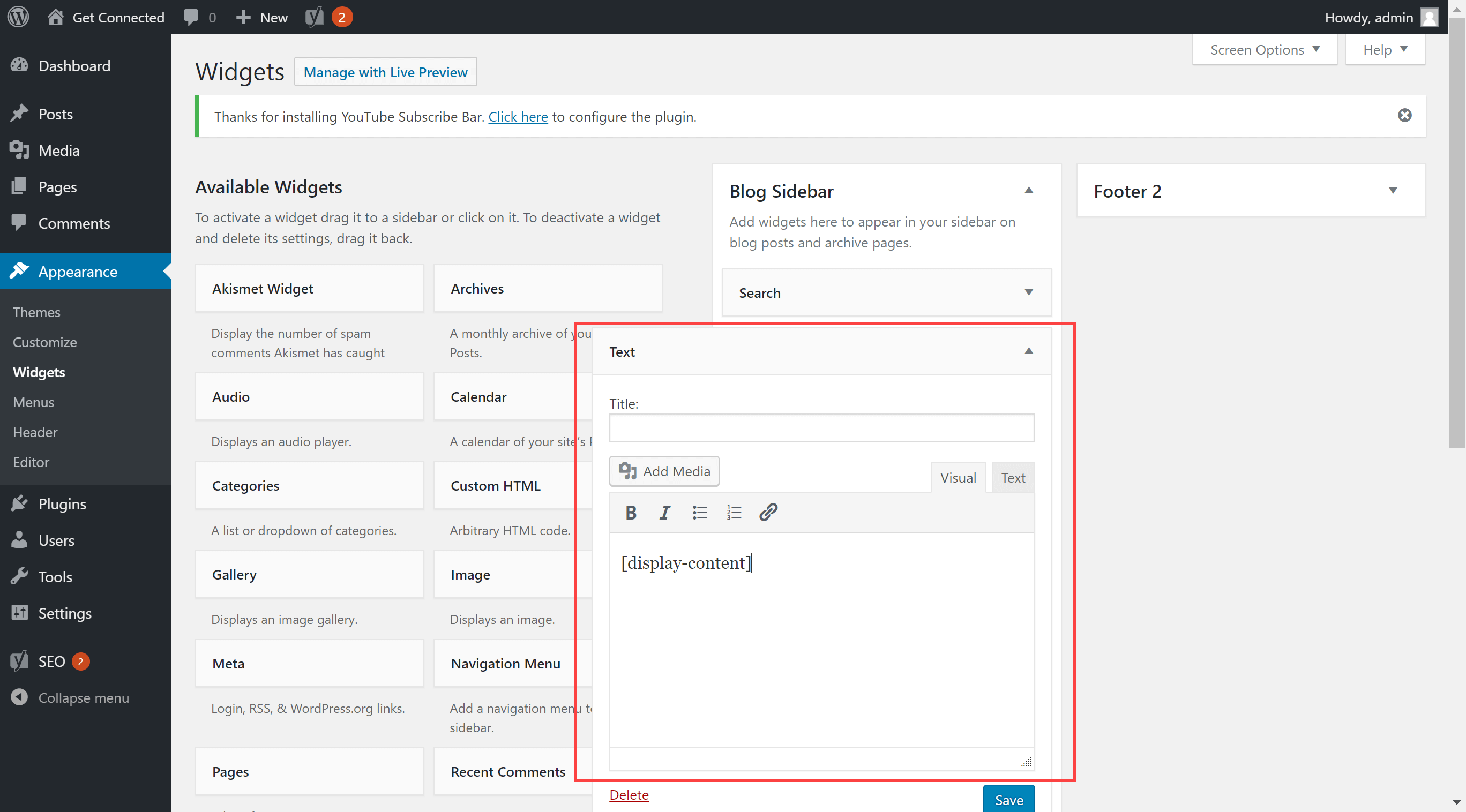
La fonctionnalité du widget a été améliorée avec la version 4.9, vous permettant d'ajouter des shortcodes à votre application. Comment ajouter du code à une page WordPress ? Pour commencer, rendez-vous sur votre site WordPress. Ajoutez un widget Texte à la section où vous souhaitez ajouter le raccourci. Vous pouvez enregistrer votre shortcode en le téléchargeant dans le widget Texte. Enregistrez le widget dans la barre latérale et vous verrez le code affiché en sortie. Les codeshorts sont un moyen simple d'ajouter du contenu dynamique à une publication, une page ou une barre latérale WordPress.
Les codes courts sont utilisés pour ajouter du contenu aux plugins et aux thèmes tels que les formulaires de contact, les galeries d'images, les curseurs, etc. Dans cet article, nous allons vous montrer comment ajouter plus facilement un shortcode à votre site WordPress. L'utilisation de shortcodes vous permet de faire un large éventail de choses dans WordPress. Vous pouvez également utiliser un shortcode WordPress pour intégrer une vidéo YouTube sur une publication ou une page. Vous pouvez utiliser votre shortcode dans les publications et les pages en utilisant WordPress comme registre de shortcode .
Comment utiliser des menus personnalisés dans vos publications
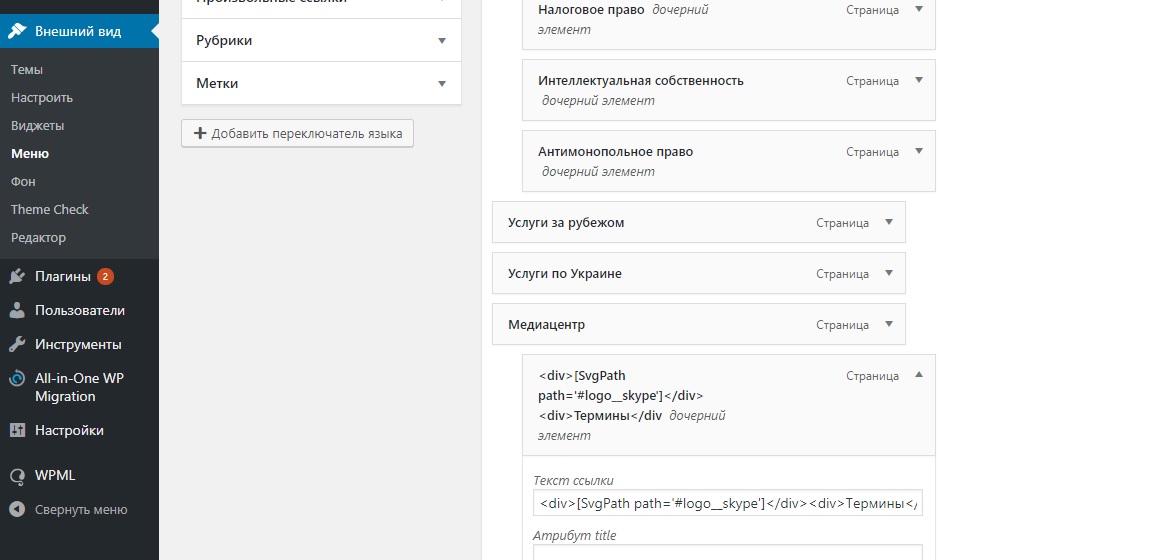
Si vous venez de créer un code de menu personnalisé, accédez à votre message et ajoutez-le après la balise [listmenu].
Vous pouvez choisir parmi les options suivantes : [nom de mon menu personnalisé]*br La balise [listmenu id=Sitemap] peut être utilisée pour répertorier des menus spécifiques.
Code court WordPress
 1 crédit
1 créditUn shortcode WordPress est un code simple qui vous permet de faire des choses complexes avec très peu d'effort. Les shortcodes peuvent intégrer des fichiers ou créer des objets qui nécessiteraient normalement beaucoup de code compliqué en quelques lignes seulement. Les shortcodes sont comme des macros qui se développent pour faire du code plus complexe.
Les raccourcis de code permettent l'utilisation de contenu dynamique dans les publications, les pages et les barres latérales WordPress. Les thèmes et plugins WordPress incluent un large éventail de codes abrégés, tels que des formulaires de contact, des galeries d'images, des curseurs, etc. Dans cet article, nous allons vous montrer comment ajouter un shortcode à votre site WordPress. Les codes abrégés sont utilisés dans les publications, les pages et les widgets WordPress pour afficher le contenu. En tapant simplement le code suivant, vous pouvez ajouter un shortcode à n'importe quel modèle de thème WordPress. En exécutant la fonction que vous avez définie, elle affichera la sortie souhaitée. Si vous souhaitez créer un shortcode personnalisé, vous devrez apprendre le codage.
Désormais, vous pouvez utiliser le shortcode [my_ad_code] dans vos articles, pages et widgets WordPress. Les blocs sont fréquemment utilisés à la place des shortcodes car les plugins WordPress deviennent plus conviviaux. Les blocs permettent aux utilisateurs d'ajouter du contenu dynamique aux publications/pages et de personnaliser l'interface de leurs publications/pages avec une interface utilisateur plus intuitive. Voici les plugins de bloc Gutenberg les plus utiles pour WordPress tels que compilés par nos soins.
Il n'est pas nécessaire de créer un widget personnalisé pour ajouter des fonctionnalités à votre site WordPress avec des shortcodes. Les opérateurs les ont pré-approuvés pour fournir un débit élevé, et ils ne sont pas soumis au filtrage des opérateurs.
Les codes abrégés peuvent être utilisés pour diverses raisons sur votre site Web, notamment l'ajout d'un simple raccourci texte ou l'ajout d'un widget plus complexe. L'apparence vous permet de les ajouter à votre profil. Le raccourci doit être ajouté à la section où il sera affiché à l'aide d'un widget. Le shortcode peut être enregistré en le saisissant dans le widget Texte. Vous pouvez consulter la sortie du shortcode sur votre barre latérale si vous regardez l'interface de votre site Web.
Comment ajouter un shortcode en HTML
 Crédit : docs.colibriwp.com
Crédit : docs.colibriwp.comL'ajout de shortcode en HTML est simple. Ajoutez simplement le code suivant à votre document HTML : [shortcode] Remplacez [shortcode] par le shortcode réel que vous souhaitez utiliser. C'est tout ce qu'on peut en dire!
Shortcodes : le bon, le mauvais et le truand
Les shortcodes peuvent être utilisés de différentes manières, chacune avec ses propres avantages et inconvénients. Si vous venez d'apprendre les shortcodes, nous vous recommandons d'essayer d'abord certains des plus courants, tels que [image_gallery] et . Des codes abrégés plus complexes peuvent être créés à l'avenir si vous souhaitez vous lancer.
Comment trouver un shortcode dans WordPress
 Crédit : HostPapa
Crédit : HostPapaPour trouver le shortcode d'un plugin WordPress, ouvrez le fichier du plugin dans un éditeur de texte et recherchez le mot "shortcode". Le shortcode sera entouré de crochets. Par exemple, le shortcode du plugin WordPress Contact Form 7 est [contact-form-7].

La puissance des shortcodes dans WordPress ne peut pas être surestimée. Le code que vous voyez vous permet d'exécuter une fonction spécifique au plugin. Vous devrez peut-être remplacer un shortcode. Vous devrez peut-être le supprimer ou le rechercher à nouveau. Cette tâche peut être difficile si vous ne savez pas où chercher quelque chose. Le plug-in Rechercher et remplacer est un plug-in léger et simple à utiliser pour la recherche et le remplacement. Une fois installé et activé, vous pourrez trouver plus facilement des codes abrégés dans la base de données de contenu de votre site.
Vous aurez plus de temps et serez mieux informé sur le statut de chaque shortcode pertinent . Vous pouvez utiliser le plug-in Rechercher et remplacer pour rechercher et remplacer tous les types de contenu dans une publication et une page. Pour installer et activer le plugin, accédez à la section plugins de votre tableau de bord d'administration WordPress. Vous devriez pouvoir le voir maintenant sur la page principale du plugin. Remplissez le champ Rechercher avec le shortcode que vous souhaitez remplacer. La fonctionnalité Rechercher et remplacer de WordPress vous permet de rechercher et de remplacer des codes abrégés. En sélectionnant un terme ou un shortcode dans le champ Remplacer par, vous pouvez le remplacer. Pour terminer l'opération, appuyez sur le bouton Go. Il remplacera tous les shortcodes trouvés dans le champ de recherche de votre site à la fin de la journée.
Comment modifier un shortcode dans WordPress
Lors de la création d'un article ou d'une page dans WordPress, vous pouvez avoir besoin de modifier un shortcode. Cela peut être accompli en cliquant simplement sur le shortcode dans l'éditeur de publication ou de page. Cela fera apparaître une boîte de dialogue dans laquelle vous pourrez apporter vos modifications. Une fois que vous avez terminé, cliquez simplement sur le bouton "Mettre à jour" pour enregistrer vos modifications.
Vous pouvez accéder à cette fonctionnalité en naviguant dans la colonne de droite de l'éditeur classique ou de l'éditeur Gutenberg. Si une modification est nécessaire, un filtre peut être utilisé. L'aperçu de ce bloc a été désactivé suite à une erreur. Votre site ne prend pas en charge un blocage sur Complianz / Document. La liste des cookies peut toujours être implémentée dans un document en utilisant ce shortcode [cmplz-cookies] si vous choisissez de ne pas générer automatiquement les documents. Les shortcodes utilisés par Complianz sont affichés en plus de la liste des fournisseurs (si le TCF est activé). Il n'y a pas de forum pour les commentaires sur la version gratuite. Si vous êtes un utilisateur premium, veuillez contacter le support pour obtenir de l'aide.
Comment styliser les codes courts dans WordPress
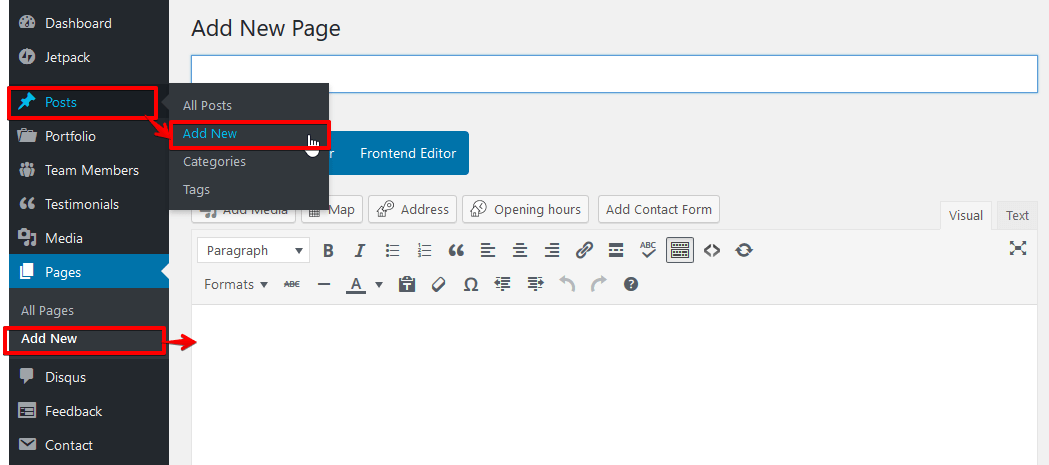
Les shortcodes sont généralement stockés dans un article ou une page, mais ils sont également accessibles via l'éditeur de WordPress à tout moment. Pour styliser les shortcodes WordPress, accédez à Apparence > Widgets, placez un widget WordPress Popular Posts sur la barre latérale de votre choix et enregistrez. Après avoir sélectionné le thème souhaité, enregistré à nouveau et coché la case indiquant si vous devez ou non répliquer le thème avec le shortcode, vous verrez la configuration HTML exacte dont vous avez besoin. Pour modifier un shortcode dans WordPress, accédez au tableau de bord de l'administrateur, puis cliquez sur Ajouter nouveau à droite. Vous pouvez installer et activer les codes abrégés WooCommerce après les avoir recherchés sur Internet. Dans l'éditeur de page et l'éditeur de publication de votre page WooCommerce, vous trouverez un nouveau bouton de code court après avoir installé un plugin de code court pour WooCommerce.
Shortcode WordPress avec paramètres
Un shortcode est un code court utilisé pour représenter un élément de contenu ou une fonctionnalité dans un article ou une page WordPress. Les codes abrégés peuvent être utilisés pour insérer des images, des vidéos, de l'audio et d'autres médias dans une publication ou une page, ou pour intégrer du contenu provenant d'autres sites, comme une vidéo YouTube. Les codes abrégés peuvent également être utilisés pour créer des champs personnalisés, des taxonomies et des types de publication. Les shortcodes peuvent être utilisés pour insérer du contenu dans un article ou une page d'un autre site WordPress ou d'un site externe.
WordPress possède certains des codes abrégés les plus simples à utiliser. Vous devez d'abord vous familiariser avec les types de shortcodes avant de pouvoir les utiliser. C'est ce que sera le résultat final. Dans un article précédent, j'expliquais les différents paramètres et attributs requis pour créer un shortcode afin d'afficher les articles d'une catégorie. Les shortcodes inclus dans WordPress facilitent la création d'une variété de shortcodes. Un shortcode entouré d'une balise de début et de fin a les mêmes balises HTML qu'un shortcode inclus. Dans ces shortcodes, vous pouvez intégrer votre contenu. Placez simplement le shortcode suivant dans votre page ou publication après avoir ajouté ce code dans functions.php.
Paramètres facultatifs pour les codes courts dans WordPress
Le premier paramètre spécifie le nom de l'attribut et le second spécifie la valeur par défaut de l'attribut. Pour un shortcode avec des paramètres facultatifs, utilisez la fonction shortcode_atts : 1. add_shortcode('my_shortcode','my_shortcode_atts'), function() br> My_shortcode peut toujours être utilisé dans vos publications et pages de publications comme d'habitude, mais vous pouvez spécifier un autre valeur pour l'attribut dans la fonction shortcode_atts en utilisant le deuxième paramètre. Si vous utilisez my_shortcode_atts. Chaîne ('my_shortcode', 'valeur par défaut').
Shortcodes utilisateur WordPress
L'une des grandes choses à propos de WordPress est qu'il offre une tonne de façons différentes aux utilisateurs de personnaliser leur site sans avoir à apprendre beaucoup de code. L'une de ces façons consiste à utiliser des codes abrégés. Les shortcodes sont essentiellement de petits extraits de code que vous pouvez insérer dans votre contenu pour ajouter des fonctionnalités supplémentaires. Il existe des codes abrégés pour à peu près tout, de l'ajout d'images et de vidéos à la création de formulaires de contact et de diaporamas. Pour utiliser un shortcode, saisissez simplement le code à l'endroit où vous souhaitez qu'il apparaisse dans votre message ou votre page. WordPress générera automatiquement le code nécessaire pour vous. Il y a quelques points à garder à l'esprit lors de l'utilisation de shortcodes. Tout d'abord, assurez-vous d'utiliser le bon code pour le shortcode que vous souhaitez utiliser. Deuxièmement, certains shortcodes nécessitent des informations supplémentaires, telles qu'un identifiant ou une URL, alors assurez-vous de lire la documentation du shortcode avant de l'utiliser. Dans l'ensemble, les shortcodes sont un excellent moyen d'ajouter des fonctionnalités supplémentaires à votre site WordPress sans avoir à apprendre beaucoup de code. Il existe littéralement des milliers de shortcodes différents disponibles, alors assurez-vous d'explorer toutes les possibilités !
Vous pouvez désormais aller au-delà de l'intégration de vos profils et groupes d'utilisateurs WordPress avec les codes courts WP User Profiles . Votre thème actuel peut être personnalisé avec une intégration plus dynamique, ainsi que l'ajout de liens de section de profil à votre widget de menu WordPress, l'affichage de différents types de contenu sur différentes pages à différents utilisateurs en même temps, et bien d'autres choses. De plus, des codes abrégés de messagerie sont disponibles pour envoyer des e-mails personnalisés. Le site affiche tous les profils enregistrés des utilisateurs sous forme de grille, y compris les images de profil, le nom d'utilisateur et les options de recherche avancées. Publie le nom de l'utilisateur actuellement connecté sur votre ordinateur, selon votre configuration, dans le cadre de l'extension de nom d'affichage ProfileGrid (s'il n'est pas installé, il n'affichera que le nom de l'utilisateur). Cette page affiche votre adresse e-mail et l'utilisateur actuellement connecté pour chaque groupe de votre compte. Un système de messagerie qui permet aux utilisateurs connectés de communiquer entre eux.
Publie une ou plusieurs cartes de groupe en passant le paramètre 'gid' pour les identifiants de groupe ainsi que les paramètres de confidentialité du profil de l'utilisateur. Vous pouvez voir les noms des responsables du groupe en cliquant sur leurs noms. La discussion de groupe et les photos sont affichées sur le site Web du groupe. Vous pouvez masquer le contenu dans le contexte en utilisant le shortcode [profilegrid_hide gid=x,y,z]. Pour les membres d'un groupe spécifique, le contenu des shortcodes sera affiché. Si le paramètre gid est défini, c'est le seul contenu visible par le gestionnaire. L'URL du compte d'utilisateur de la zone d'administration cliquable est fournie pour certains scénarios.
Un code d'activation (pour les utilisateurs nouvellement enregistrés) est donné au destinataire par e-mail. S'il vous plaît entrer un nom d'affichage. Le nom d'affichage du destinataire de l'e-mail peut être affiché à l'aide de l'extension Nom d'affichage. L'étiquette du gestionnaire de groupe est définie par l'administrateur du groupe et peut être utilisée pour divers scénarios de notification par e-mail. Créez un lien de publication pour un nouvel article de blog d'utilisateur.
