Anzeigen der letzten Beiträge Erstellen einer benutzerdefinierten Bildergalerie Erstellen eines Shortcodes in WordPress
Veröffentlicht: 2022-09-27Das Erstellen eines Shortcodes in WordPress ist eine großartige Möglichkeit, Ihrer Website benutzerdefinierte Funktionen hinzuzufügen, ohne viel Code schreiben zu müssen. Shortcodes können verwendet werden, um Inhalte einzufügen, Formulare zu erstellen oder sogar Daten aus Ihrer Datenbank anzuzeigen. In diesem Tutorial zeigen wir Ihnen, wie Sie einen Shortcode in WordPress ohne Plugin erstellen. Wir werden auch einige Beispiele dafür liefern, wie Sie Shortcodes verwenden können, um ein benutzerdefiniertes Kontaktformular zu erstellen, aktuelle Posts anzuzeigen und vieles mehr. Das Erstellen eines Shortcodes ist ein zweistufiger Prozess. Zuerst müssen Sie den Shortcode und seine Funktion definieren. Zweitens müssen Sie den Shortcode zu Ihrem Beitrag oder Ihrer Seite hinzufügen. Definieren eines Shortcodes Ein WordPress-Shortcode ist ein Stück Code, mit dem Sie komplexe Dinge mit sehr wenig Code erledigen können. Shortcodes werden im Format [Shortcode] geschrieben, wobei „Shortcode“ der Name des Shortcodes ist. Um einen Shortcode zu erstellen, müssen Sie die Funktion add_shortcode() verwenden. Diese Funktion benötigt zwei Parameter: den Namen des Shortcodes und die Funktion, die ausgeführt wird, wenn der Shortcode verwendet wird. Hier ist ein Beispiel dafür, wie Sie einen Shortcode definieren würden, der das aktuelle Datum anzeigt: function my_date_shortcode() { return date( 'D, d M Y' ); } add_shortcode( 'aktuelles-datum', 'my_date_shortcode' ); Im obigen Code haben wir eine Funktion definiert, die das aktuelle Datum zurückgibt. Wir haben dann einen Shortcode namens „aktuelles Datum“ hinzugefügt, der diese Funktion ausführt. Nachdem wir unseren Shortcode definiert haben, können wir ihn in jedem Beitrag oder jeder Seite auf unserer Website verwenden. Fügen Sie dazu einfach den Shortcode [aktuelles Datum] zu Ihrem Beitrag oder Ihrer Seite hinzu. Wenn Sie den Beitrag anzeigen, wird das aktuelle Datum angezeigt. Hinzufügen eines Shortcodes zu einem Post oder einer Seite Zusätzlich zum Hinzufügen eines Shortcodes zu Ihrem Post- oder Seiteninhalt können Sie auch einen Shortcode zu Ihren Seitenleisten-Widgets hinzufügen. Fügen Sie dazu einfach den Shortcode zum „Text“-Widget hinzu. Hier sind einige Beispiele dafür, wie Sie Shortcodes verwenden können, um Ihrer Website benutzerdefinierte Funktionen hinzuzufügen: Erstellen eines benutzerdefinierten Kontaktformulars Hinzufügen eines Shortcodes zu einem Beitrag oder einer Seite
Mit der Shortcode-Funktion ist es möglich, Inhalte programmgesteuert in einen Beitrag oder eine Seite auf WordPress einzufügen. Wenn wir einen Shortcode für eine WordPress-Seite oder einen Beitrag erstellen, müssen wir ihn als [Shortcode-Name] eingeben. Shortcodes können mit der Funktion add_shortcode() erstellt werden. Damit diese Funktion Inhalte für die Shortcode-Tags zurückgibt, müssen zwei Parameter vorhanden sein: der Shortcode-Name und ein Callback. WordPress bietet eine Vielzahl von Möglichkeiten, einen Shortcode anzugeben. Die Shortcode-API unterstützt sowohl Container- als auch eigenständige Tags. Sie können für selbstschließende Etiketten oder als umschließende Etiketten verwendet werden. Auf eine Callback-Funktion kann durch Schließen von Shortcode-Tags zugegriffen werden. Die Callback-Funktion gibt die verschönerte Quelle des Beitrags- oder Seiteninhalts in WordPress zurück.
Um den Shortcode anzuzeigen, können Sie das Klammersymbol verwenden. Sie müssen den Shortcode in Zukunft erneut kopieren. Um die gewünschte Seite anzupassen, gehen Sie zu Darstellung -> Benutzerdefiniert und passen Sie dann den HTML-Code an. Richten Sie einen benutzerdefinierten Abschnitt in der Navigation Ihrer Website ein. Wenn ja, sollten Sie es in die Seite aufnehmen.
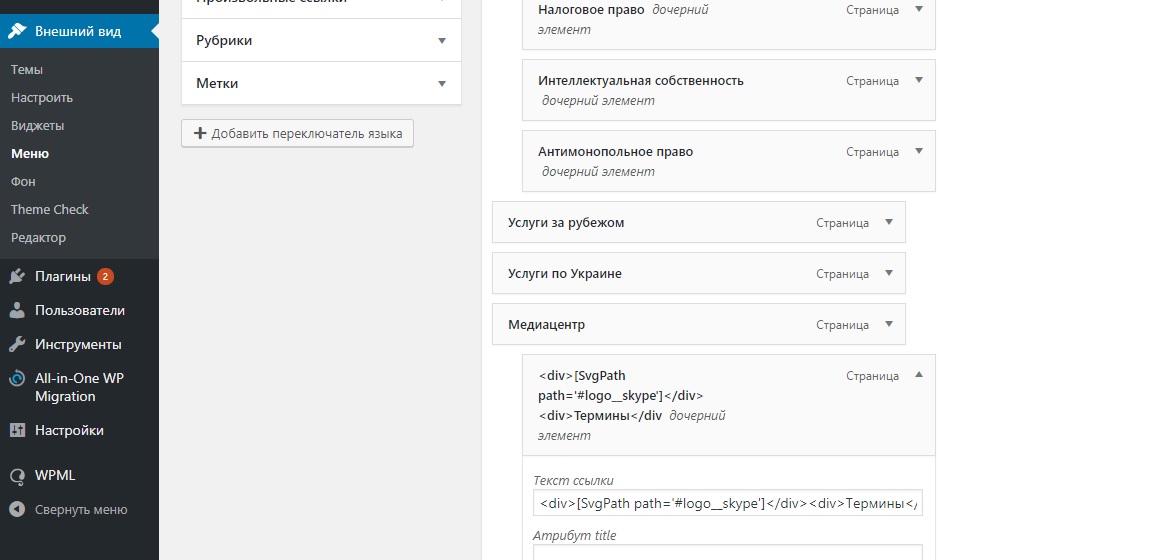
Wie füge ich einem WordPress-Menü einen Shortcode hinzu?
 Kredit: Stapelüberlauf
Kredit: StapelüberlaufAuf der Registerkarte Aussehen können Sie auf den gesamten Verlauf zugreifen. Die Seitenleiste wird mit einem „Shortcode“-Widget-Block beleuchtet. Sie können jetzt Ihren Shortcode in den Textbereich des Widgets einfügen. Stellen Sie sicher, dass Sie die Option „Aktualisieren“ aktivieren, damit Ihre Widget-Einstellungen gespeichert werden können.
Dieser Artikel zeigt Ihnen, wie Sie einem WordPress-Menü einen Shortcode hinzufügen. Das Hinzufügen eines Shortcodes zu Ihrem WordPress-Menü ist eine hervorragende Möglichkeit, Ihrer Website einige neue Funktionen hinzuzufügen. Ein Kontaktformular oder ein Social-Media-Feed könnte beispielsweise mit einem Shortcode gekennzeichnet werden. Shortcodes werden häufig in Beiträgen und Seiten verwendet, insbesondere in Inhalten, die geschrieben wurden. Mit einem Shortcode können Sie Ihren WordPress-Seiten und -Beiträgen Funktionen hinzufügen. Shortcodes bestehen normalerweise aus einem einzelnen Buchstaben, der in eckige Klammern eingeschlossen ist. In Bezug auf Sidebar-Widgets unterstützt WordPress derzeit keine Shortcodes.
Die Widget-Funktionalität wurde mit Version 4.9 verbessert, sodass Sie Ihrer Anwendung Shortcodes hinzufügen können. Wie fügt man Code zu einer WordPress-Seite hinzu? Gehen Sie zunächst zu Ihrer WordPress-Site. Fügen Sie dem Abschnitt, in dem Sie die Verknüpfung hinzufügen möchten, ein Text-Widget hinzu. Sie können Ihren Shortcode speichern, indem Sie ihn in das Text-Widget hochladen. Speichern Sie das Widget in der Seitenleiste und Sie sehen den Code als Ausgabe angezeigt. Codeshorts sind eine einfache Möglichkeit, dynamische Inhalte zu einem WordPress-Beitrag, einer Seite oder einer Seitenleiste hinzuzufügen.
Shortcodes werden verwendet, um Inhalte zu Plugins und Themen wie Kontaktformularen, Bildergalerien, Schiebereglern usw. hinzuzufügen. In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Website einfacher einen Shortcode hinzufügen können. Die Verwendung von Shortcodes ermöglicht es Ihnen, eine Vielzahl von Dingen in WordPress zu tun. Sie können auch einen WordPress-Shortcode verwenden, um ein YouTube-Video in einen Beitrag oder eine Seite einzubetten. Sie können Ihren Shortcode in Beiträgen und Seiten verwenden, indem Sie WordPress als Shortcode-Register verwenden.
So verwenden Sie benutzerdefinierte Menüs in Ihren Beiträgen
Wenn Sie gerade einen benutzerdefinierten Menücode erstellt haben, gehen Sie zu Ihrem Beitrag und fügen Sie ihn nach dem [listmenu]-Tag hinzu.
Sie können aus den folgenden Optionen auswählen: [Name meines benutzerdefinierten Menüs]*br Das Tag [listmenu id=Sitemap] kann verwendet werden, um bestimmte Menüs aufzulisten.
WordPress-Shortcode
 Bildnachweis: njengah.com
Bildnachweis: njengah.comEin WordPress-Shortcode ist ein einfacher Code, mit dem Sie komplexe Dinge mit sehr wenig Aufwand erledigen können. Shortcodes können Dateien einbetten oder Objekte erstellen, die normalerweise viel komplizierten Code in nur wenigen Zeilen erfordern würden. Shortcodes sind wie Makros, die komplexeren Code erweitern.
Code-Shortcuts ermöglichen die Verwendung dynamischer Inhalte in WordPress-Beiträgen, -Seiten und -Seitenleisten. WordPress-Designs und -Plugins enthalten eine breite Palette von Shortcodes, wie z. B. Kontaktformulare, Bildergalerien, Schieberegler und so weiter. In diesem Artikel zeigen wir dir, wie du einen Shortcode zu deiner WordPress-Seite hinzufügst. Shortcodes werden in WordPress-Beiträgen, -Seiten und -Widgets verwendet, um Inhalte anzuzeigen. Indem Sie einfach den folgenden Code eingeben, können Sie jeder WordPress-Designvorlage einen Shortcode hinzufügen. Durch Ausführen der von Ihnen definierten Funktion wird die gewünschte Ausgabe angezeigt. Wenn Sie einen benutzerdefinierten Shortcode erstellen möchten, müssen Sie Programmieren lernen.
Jetzt können Sie den Shortcode [my_ad_code] in Ihren WordPress-Beiträgen, -Seiten und -Widgets verwenden. Blöcke werden häufig anstelle von Shortcodes verwendet, da WordPress-Plugins benutzerfreundlicher werden. Blöcke ermöglichen es Benutzern, dynamische Inhalte zu Posts/Seiten hinzuzufügen und die Benutzeroberfläche ihrer Posts/Seiten mit einer intuitiveren Benutzeroberfläche anzupassen. Hier sind die nützlichsten Gutenberg-Block-Plugins für WordPress, wie von uns zusammengestellt.
Es ist nicht erforderlich, ein benutzerdefiniertes Widget zu erstellen, um Ihrer WordPress-Site Funktionen mit Shortcodes hinzuzufügen. Netzbetreiber haben sie vorab genehmigt, um einen hohen Durchsatz zu bieten, und sie unterliegen keiner Netzbetreiberfilterung.
Shortcodes können aus einer Vielzahl von Gründen auf Ihrer Website verwendet werden, einschließlich des Hinzufügens einer einfachen Textverknüpfung oder des Hinzufügens eines komplexeren Widgets. Aussehen ermöglicht es Ihnen, sie zu Ihrem Profil hinzuzufügen. Die Verknüpfung sollte dem Abschnitt hinzugefügt werden, in dem sie mithilfe eines Widgets angezeigt wird. Der Shortcode kann durch Eingabe in das Text-Widget gespeichert werden. Sie können sich die Ausgabe des Shortcodes in Ihrer Seitenleiste ansehen, wenn Sie sich das Frontend Ihrer Website ansehen.
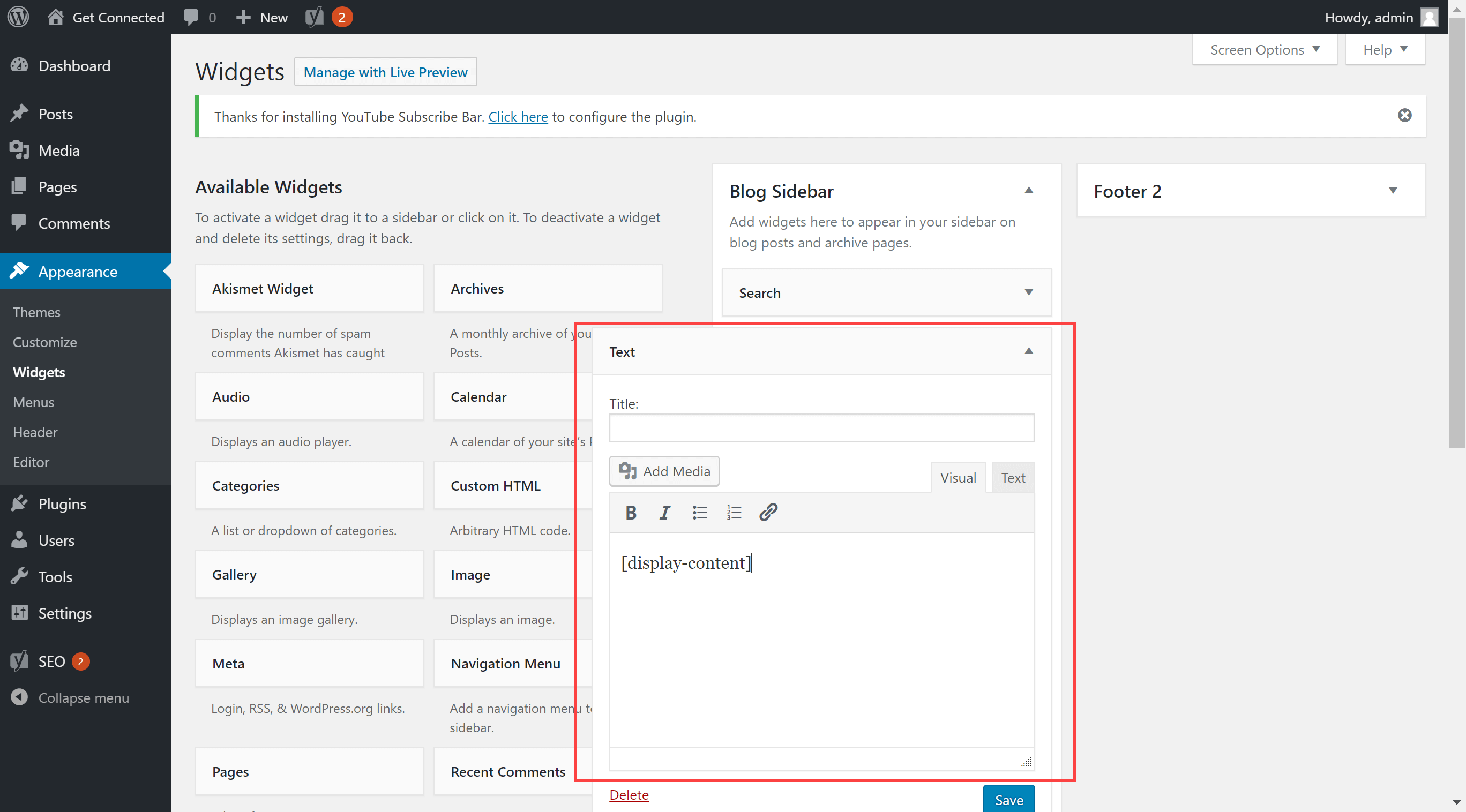
So fügen Sie einen Shortcode in HTML hinzu
 Bildnachweis: docs.colibriwp.com
Bildnachweis: docs.colibriwp.comDas Hinzufügen von Shortcodes in HTML ist einfach. Fügen Sie einfach den folgenden Code zu Ihrem HTML-Dokument hinzu: [Shortcode] Ersetzen Sie [Shortcode] durch den tatsächlichen Shortcode , den Sie verwenden möchten. Das ist alles dazu!
Shortcodes: Die Guten, die Schlechten und die Hässlichen
Shortcodes können auf verschiedene Arten verwendet werden, jede mit ihren eigenen Vor- und Nachteilen. Wenn Sie nur Shortcodes lernen, empfehlen wir, zuerst einige der gebräuchlicheren auszuprobieren, wie z. B. [image_gallery] und . Komplexere Shortcodes können in Zukunft erstellt werden, wenn Sie loslegen möchten.

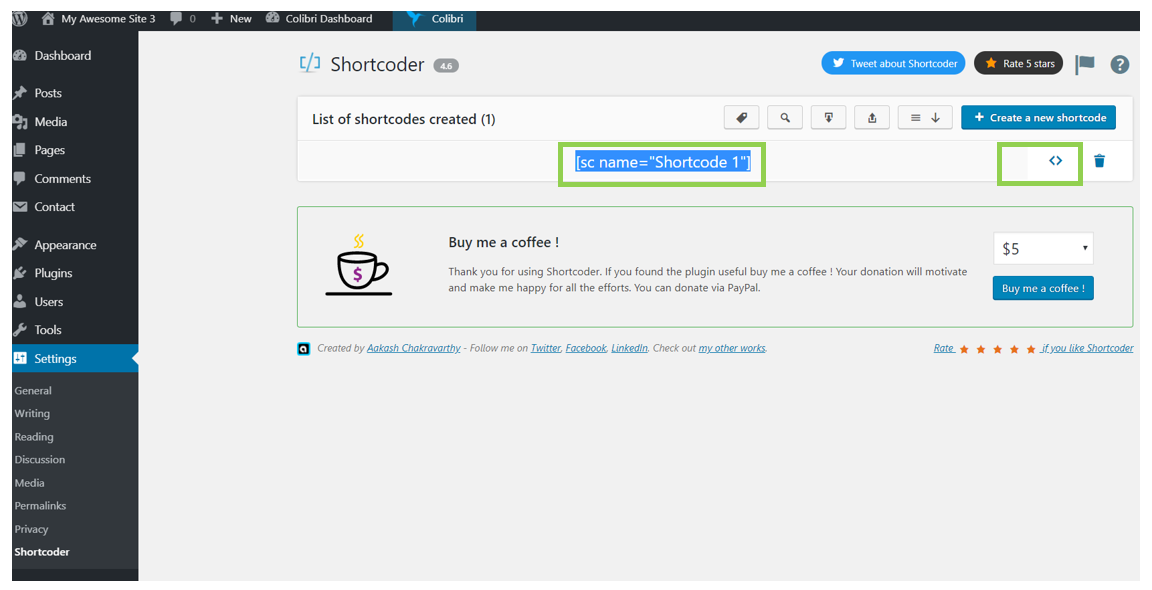
So finden Sie Shortcodes in WordPress
 Bildnachweis: HostPapa
Bildnachweis: HostPapaUm den Shortcode für ein WordPress-Plugin zu finden, öffnen Sie die Plugin-Datei in einem Texteditor und suchen Sie nach dem Wort „Shortcode“. Der Shortcode wird von eckigen Klammern umgeben. Der Shortcode für das WordPress-Plugin Contact Form 7 lautet beispielsweise [contact-form-7].
Die Macht von Shortcodes in WordPress kann nicht genug betont werden. Mit dem angezeigten Code können Sie eine Plugin-spezifische Funktion ausführen. Möglicherweise müssen Sie einen Shortcode ersetzen. Möglicherweise müssen Sie es löschen oder erneut danach suchen. Diese Aufgabe kann schwierig sein, wenn Sie nicht wissen, wo Sie nach etwas suchen müssen. Das Suchen-und-Ersetzen-Plugin ist ein leichtgewichtiges, einfach zu verwendendes Plugin zum Suchen und Ersetzen. Nach der Installation und Aktivierung können Sie Shortcodes in der Inhaltsdatenbank Ihrer Website leichter finden.
Sie haben mehr Zeit und sind besser über den Status der jeweiligen Shortcodes informiert. Sie können das Plugin Suchen und Ersetzen verwenden, um alle Arten von Inhalten in einem Beitrag und einer Seite zu suchen und zu ersetzen. Um das Plugin zu installieren und zu aktivieren, navigieren Sie zum Plugin-Bereich Ihres WordPress-Admin-Dashboards. Sie sollten es jetzt auf der Hauptseite des Plugins sehen können. Füllen Sie das Suchfeld mit dem Shortcode aus, den Sie ersetzen möchten. Mit der Funktion „Suchen und Ersetzen“ von WordPress können Sie Shortcodes suchen und ersetzen. Indem Sie einen Begriff oder Shortcode aus dem Feld Ersetzen durch auswählen, können Sie ihn ersetzen. Um den Vorgang abzuschließen, drücken Sie die Go-Taste. Es ersetzt am Ende des Tages alle im Suchfeld auf Ihrer Website gefundenen Shortcodes.
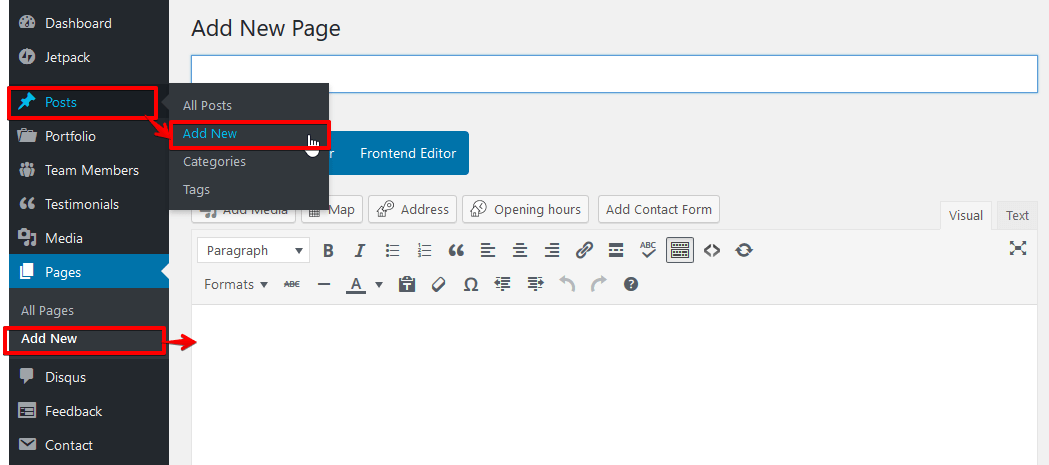
So bearbeiten Sie den Shortcode in WordPress
Wenn Sie einen Beitrag oder eine Seite in WordPress erstellen, müssen Sie möglicherweise einen Shortcode bearbeiten. Dies kann durch einfaches Klicken auf den Shortcode im Post- oder Seiteneditor erreicht werden. Dadurch wird ein Dialogfeld angezeigt, in dem Sie Ihre Änderungen vornehmen können. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
Sie können auf diese Funktion zugreifen, indem Sie im klassischen Editor oder Gutenberg-Editor zur rechten Spalte navigieren. Wenn eine Bearbeitung erforderlich ist, kann ein Filter verwendet werden. Die Vorschau dieses Blocks wurde aufgrund eines Fehlers deaktiviert. Ihre Seite unterstützt keinen Block auf Complianz/Dokument. Die Cookie-Liste kann dennoch mit diesem Shortcode [cmplz-cookies] in ein Dokument implementiert werden, wenn Sie sich dafür entscheiden, Dokumente nicht automatisch zu generieren. Die von Complianz verwendeten Shortcodes werden zusätzlich zur Anbieterliste angezeigt (wenn TCF aktiviert ist). Es gibt kein Forum für Kommentare zur kostenlosen Version. Wenn Sie ein Premium-Benutzer sind, wenden Sie sich bitte an den Support, um Unterstützung zu erhalten.
So stylen Sie Shortcodes in WordPress
Shortcodes werden normalerweise in einem Beitrag oder einer Seite gespeichert, aber sie können auch jederzeit über den Editor von WordPress aufgerufen werden. Um WordPress-Shortcodes zu stylen, gehen Sie zu Aussehen > Widgets, platzieren Sie ein WordPress Popular Posts-Widget in einer beliebigen Seitenleiste und speichern Sie es. Nachdem Sie das gewünschte Design ausgewählt, erneut gespeichert und das Kontrollkästchen aktiviert haben, das angibt, ob Sie das Design mit dem Shortcode replizieren müssen oder nicht, sehen Sie genau die HTML-Konfiguration, die Sie benötigen. Um einen Shortcode in WordPress zu bearbeiten, gehen Sie zum Admin-Dashboard und klicken Sie dann rechts auf Neu hinzufügen. Sie können WooCommerce-Shortcodes installieren und aktivieren, nachdem Sie im Internet danach gesucht haben. Im Seiten-Editor und Post-Editor Ihrer WooCommerce-Seite finden Sie eine neue Shortcode-Schaltfläche, nachdem Sie ein Shortcode-Plugin für WooCommerce installiert haben.
WordPress Shortcode mit Parametern
Ein Shortcode ist ein kurzer Code, der verwendet wird, um einen Inhalt oder eine Funktionalität innerhalb eines WordPress-Beitrags oder einer Seite darzustellen. Shortcodes können verwendet werden, um Bilder, Videos, Audio und andere Medien in einen Beitrag oder eine Seite einzufügen oder Inhalte von anderen Websites einzubetten, z. B. ein YouTube-Video. Shortcodes können auch verwendet werden, um benutzerdefinierte Felder, Taxonomien und Beitragstypen zu erstellen. Shortcodes können verwendet werden, um Inhalte in einen Beitrag oder eine Seite von einer anderen WordPress-Site oder von einer externen Site einzufügen.
WordPress hat einige der am einfachsten zu verwendenden Shortcodes. Sie müssen sich zunächst mit den Arten von Shortcodes vertraut machen, bevor Sie sie verwenden können. So wird das Endergebnis aussehen. In einem früheren Beitrag habe ich die verschiedenen Parameter und Attribute erklärt, die zum Erstellen eines Shortcodes zum Anzeigen von Beiträgen aus einer Kategorie erforderlich sind. Die beigefügten Shortcodes in WordPress machen es einfach, eine Vielzahl von Shortcodes zu erstellen. Ein von einem Start- und End-Tag eingeschlossener Shortcode hat die gleichen HTML-Tags wie ein eingeschlossener Shortcode. In diese Shortcodes können Sie Ihre Inhalte einbetten. Fügen Sie einfach den folgenden Shortcode in Ihre Seite oder Ihren Beitrag ein, nachdem Sie diesen Code in functions.php hinzugefügt haben.
Optionale Parameter für Shortcodes in WordPress
Der erste Parameter gibt den Attributnamen an, der zweite den Standardwert des Attributs. Verwenden Sie für einen Shortcode mit optionalen Parametern die Funktion shortcode_atts: 1. add_shortcode('my_shortcode','my_shortcode_atts'), function() br> My_shortcode kann weiterhin wie gewohnt in Ihren Posts und Posts-Seiten verwendet werden, aber Sie können einen anderen angeben Wert für das Attribut in der Funktion shortcode_atts mithilfe des zweiten Parameters. Wenn Sie my_shortcode_atts verwenden. String ('my_shortcode', 'default value').
WordPress-Benutzer-Shortcodes
Eines der großartigen Dinge an WordPress ist, dass es Benutzern eine Menge verschiedener Möglichkeiten bietet, ihre Website anzupassen, ohne viel Code lernen zu müssen. Eine dieser Möglichkeiten ist die Verwendung von Shortcodes. Shortcodes sind im Grunde kleine Codeschnipsel, die Sie in Ihren Inhalt einfügen können, um zusätzliche Funktionen hinzuzufügen. Es gibt Shortcodes für fast alles, vom Hinzufügen von Bildern und Videos bis zum Erstellen von Kontaktformularen und Diashows. Um einen Shortcode zu verwenden, geben Sie einfach den Code dort ein, wo er in Ihrem Beitrag oder auf Ihrer Seite erscheinen soll. WordPress generiert automatisch den erforderlichen Code für Sie. Bei der Verwendung von Shortcodes sind einige Dinge zu beachten. Stellen Sie zunächst sicher, dass Sie den richtigen Code für den Shortcode verwenden, den Sie verwenden möchten. Zweitens erfordern einige Shortcodes zusätzliche Informationen, wie z. B. eine ID oder URL, also lesen Sie unbedingt die Dokumentation für den Shortcode, bevor Sie ihn verwenden. Insgesamt sind Shortcodes eine großartige Möglichkeit, Ihrer WordPress-Site zusätzliche Funktionen hinzuzufügen, ohne viel Code lernen zu müssen. Es gibt buchstäblich Tausende von verschiedenen Shortcodes , also erkunden Sie alle Möglichkeiten!
Mit den WP User Profiles Shortcodes können Sie jetzt über die Integration Ihrer WordPress-Benutzerprofile und -Gruppen hinausgehen. Ihr aktuelles Design kann durch eine dynamischere Integration angepasst werden, sowie Links zu Profilabschnitten zu Ihrem WordPress-Menü-Widget hinzufügen, verschiedene Arten von Inhalten auf verschiedenen Seiten gleichzeitig für verschiedene Benutzer anzeigen und vieles mehr. Darüber hinaus stehen E-Mail-Shortcodes zum Versenden personalisierter E-Mails zur Verfügung. Die Website zeigt die registrierten Profile aller Benutzer in einem Rasterformat an, einschließlich Profilbildern, Benutzernamen und erweiterten Suchoptionen. Veröffentlicht den Namen des aktuell angemeldeten Benutzers auf Ihrem Computer, abhängig von Ihrer Konfiguration, als Teil der ProfileGrid Display Name Extension (wenn sie nicht installiert ist, wird nur der Name des Benutzers angezeigt). Diese Seite zeigt Ihre E-Mail-Adresse und den aktuell angemeldeten Benutzer für jede Gruppe Ihres Kontos an. Ein Nachrichtensystem, das es eingeloggten Benutzern ermöglicht, miteinander zu kommunizieren.
Veröffentlicht eine oder mehrere Gruppenkarten, indem der Parameter „gid“ für die Gruppen-IDs sowie die Datenschutzeinstellungen des Benutzerprofils übergeben werden. Sie können die Namen der Manager der Gruppe anzeigen, indem Sie auf ihre Namen klicken. Die Gruppendiskussion und Fotos werden auf der Website der Gruppe veröffentlicht. Sie können den Inhalt im Kontext ausblenden, indem Sie den Shortcode [profilegrid_hide gid=x,y,z] verwenden. Für Mitglieder einer bestimmten Gruppe wird der Inhalt in Shortcodes angezeigt. Wenn der Parameter gid gesetzt ist, ist dies der einzige Inhalt, der für den Manager sichtbar ist. Die anklickbare URL des Benutzerkontos des Admin-Bereichs wird für bestimmte Szenarien bereitgestellt.
Ein Aktivierungscode (für neu registrierte Benutzer) wird dem Empfänger per E-Mail zugestellt. Bitte geben Sie einen Anzeigenamen ein. Der Anzeigename des E-Mail-Empfängers kann mithilfe der Erweiterung Anzeigename angezeigt werden. Die Gruppenmanagerbezeichnung wird vom Gruppenadministrator festgelegt und kann für eine Vielzahl von E-Mail-Benachrichtigungsszenarien verwendet werden. Erstellen Sie einen Post-Link für einen neuen Benutzer-Blog-Post.
