Afișarea postărilor recente Crearea unei galerii de imagini personalizate Crearea unui cod scurt în WordPress
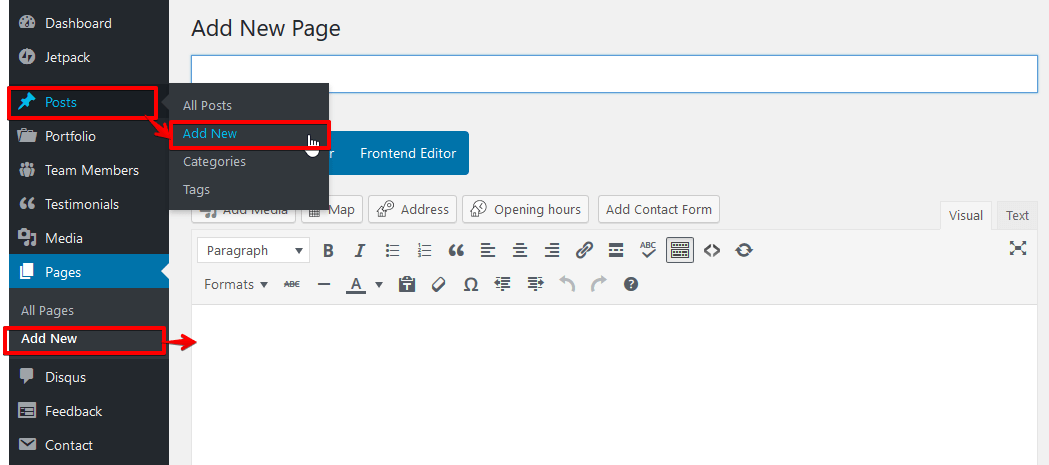
Publicat: 2022-09-27Crearea unui cod scurt în WordPress este o modalitate excelentă de a adăuga funcționalități personalizate site-ului dvs. fără a fi nevoie să scrieți mult cod. Shortcode-urile pot fi folosite pentru a insera conținut, pentru a crea formulare sau chiar pentru a afișa date din baza de date. În acest tutorial, vă vom arăta cum să creați un shortcode în WordPress fără un plugin. Vom oferi, de asemenea, câteva exemple despre cum puteți utiliza coduri scurte pentru a crea un formular de contact personalizat, pentru a afișa postările recente și multe altele. Crearea unui cod scurt este un proces în doi pași. În primul rând, trebuie să definiți codul scurt și ce face acesta. În al doilea rând, trebuie să adăugați codul scurt la postarea sau pagina dvs. Definirea unui cod scurt Un cod scurt WordPress este o bucată de cod care vă permite să faceți lucruri complexe cu foarte puțin cod. Shortcode-urile sunt scrise în formatul [shortcode], unde „shortcode” este numele shortcode-ului. Pentru a crea un shortcode, trebuie să utilizați funcția add_shortcode(). Această funcție ia doi parametri: numele codului scurt și funcția care va fi executată atunci când este utilizat codul scurt. Iată un exemplu despre cum ați defini un shortcode care afișează data curentă: function my_date_shortcode() { return date('D, d M Y'); } add_shortcode( 'actual-date', 'my_date_shortcode'); În codul de mai sus, am definit o funcție care returnează data curentă. Am adăugat apoi un shortcode numit „actual-date” care va executa această funcție. Acum că ne-am definit codul scurt, îl putem folosi în orice postare sau pagină de pe site-ul nostru. Pentru a face acest lucru, adaugă pur și simplu codul scurt [actual-date] la postarea sau pagina ta. Când vizualizați postarea, va fi afișată data curentă. Adăugarea unui cod scurt la o postare sau o pagină Pe lângă adăugarea unui cod scurt la conținutul postării sau paginii dvs., puteți adăuga și un cod scurt la widget-urile din bara laterală. Pentru a face acest lucru, pur și simplu adăugați codul scurt la widgetul „Text”. Iată câteva exemple despre cum puteți utiliza shortcode-uri pentru a adăuga funcționalități personalizate site-ului dvs.: Crearea unui formular de contact personalizat Adăugarea unui shortcode la o postare sau o pagină
Folosind funcția Shortcode, este posibil să inserați programatic conținut într-o postare sau pagină de pe WordPress. Când creăm un shortcode pentru o pagină sau postare WordPress, trebuie să îl introducem ca [shortcode-name]. Shortcode-urile pot fi create folosind funcția add_shortcode(). Pentru ca această funcție să returneze conținut pentru etichetele de cod scurt, trebuie să existe doi parametri: numele codului scurt și un apel invers. WordPress oferă o varietate de moduri de a specifica un shortcode. API-ul Shortcode acceptă atât etichete container, cât și etichete autonome. Ele pot fi folosite pentru etichete cu auto-închidere sau ca etichete de închidere. O funcție de apel invers poate fi accesată prin închiderea etichetelor de coduri scurte. Funcția de apel invers returnează sursa frumos a conținutului postării sau paginii în WordPress.
Pentru a afișa codul scurt, puteți utiliza pictograma paranteze. Va trebui să copiați din nou codul scurt în viitor. Pentru a personaliza pagina dorită, accesați Aspect -> Personalizat, apoi personalizați codul HTML. Configurați o secțiune personalizată în navigarea site-ului dvs. Dacă da, ar trebui să îl includeți în pagină.
Cum adaug un shortcode la un meniu WordPress?
 Credit: Stack Overflow
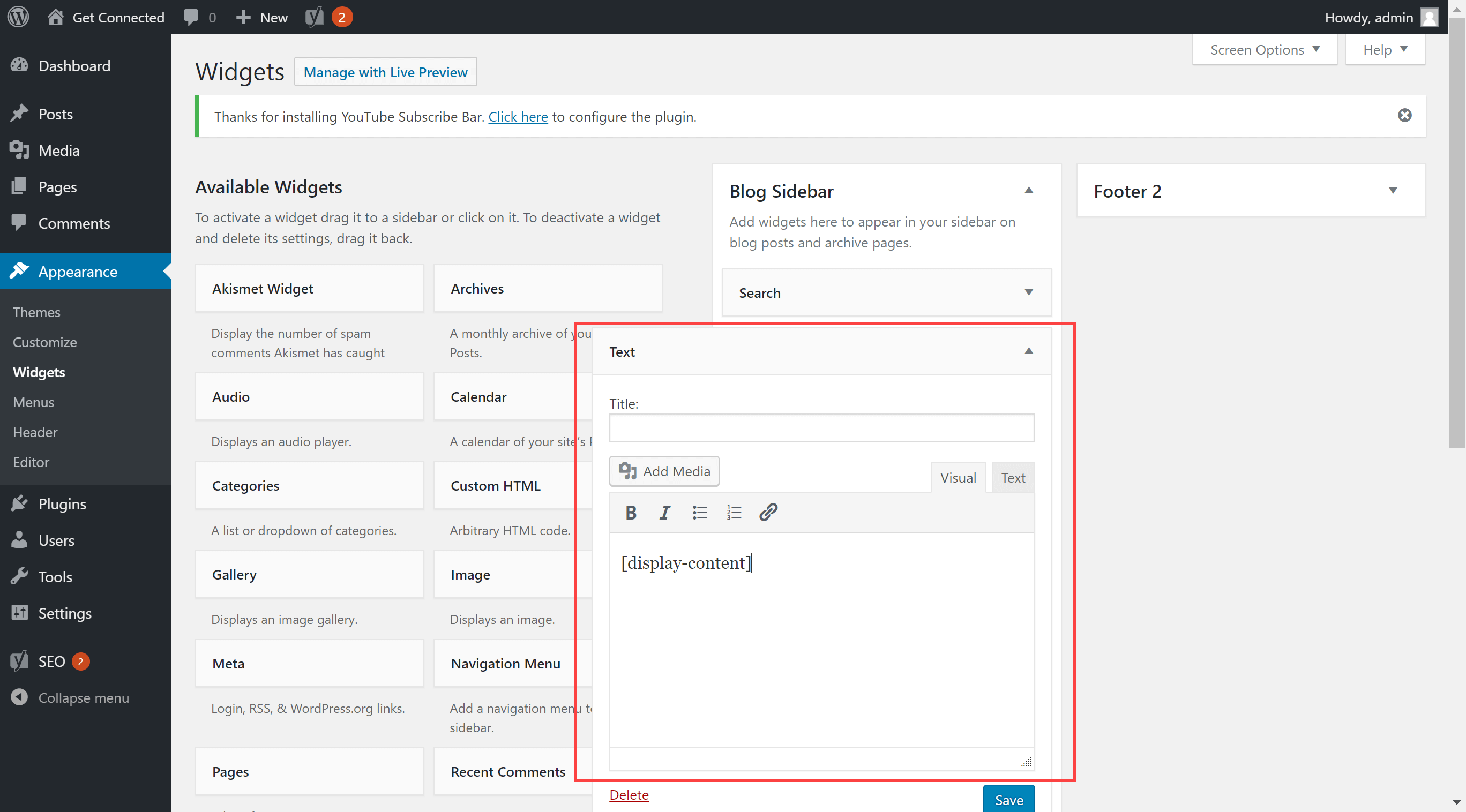
Credit: Stack OverflowFila Aspect vă permite să accesați întregul istoric. Bara laterală va fi iluminată cu un bloc widget „Shortcode”. Acum puteți lipi codul scurt în zona de text a widget-ului. Asigurați-vă că activați opțiunea „Actualizare”, astfel încât setările widgetului dvs. să poată fi salvate.
Acest articol vă va arăta cum să adăugați un shortcode într-un meniu WordPress. Adăugarea unui cod scurt în meniul dvs. WordPress este o modalitate excelentă de a adăuga câteva funcționalități noi site-ului dvs. Un formular de contact sau un flux de socializare, de exemplu, ar putea fi etichetat cu un cod scurt. Shortcode-urile sunt utilizate frecvent în postări și pagini, în special în conținutul care a fost scris. Un shortcode vă poate permite să adăugați funcționalități paginilor și postărilor dvs. WordPress. Codurile scurte constau de obicei dintr-o singură literă cuprinsă între paranteze pătrate. În ceea ce privește widgeturile din bara laterală, WordPress nu acceptă în prezent shortcodes.
Funcționalitatea widget-ului a fost îmbunătățită cu versiunea 4.9, permițându-vă să adăugați coduri scurte la aplicația dvs. Cum adaugi cod la o pagină WordPress? Pentru a începe, accesați site-ul dvs. WordPress. Adăugați un widget Text în secțiunea în care doriți să adăugați comanda rapidă. Puteți salva codul scurt încărcându-l în widgetul Text. Salvați widget-ul în bara laterală și veți vedea codul afișat ca rezultat. Codurile scurte sunt o modalitate ușoară de a adăuga conținut dinamic la o postare, pagină sau bară laterală WordPress.
Shortcode-urile sunt folosite pentru a adăuga conținut la pluginuri și teme, cum ar fi formulare de contact, galerii de imagini, glisoare și așa mai departe. În acest articol, vă vom arăta cum să adăugați mai ușor un shortcode pe site-ul dvs. WordPress. Utilizarea codurilor scurte vă permite să faceți o gamă largă de lucruri în WordPress. De asemenea, puteți utiliza un cod scurt WordPress pentru a încorpora un videoclip YouTube într-o postare sau pagină. Puteți utiliza codul scurt în postări și pagini folosind WordPress ca registru pentru coduri scurte .
Cum să utilizați meniurile personalizate în postările dvs
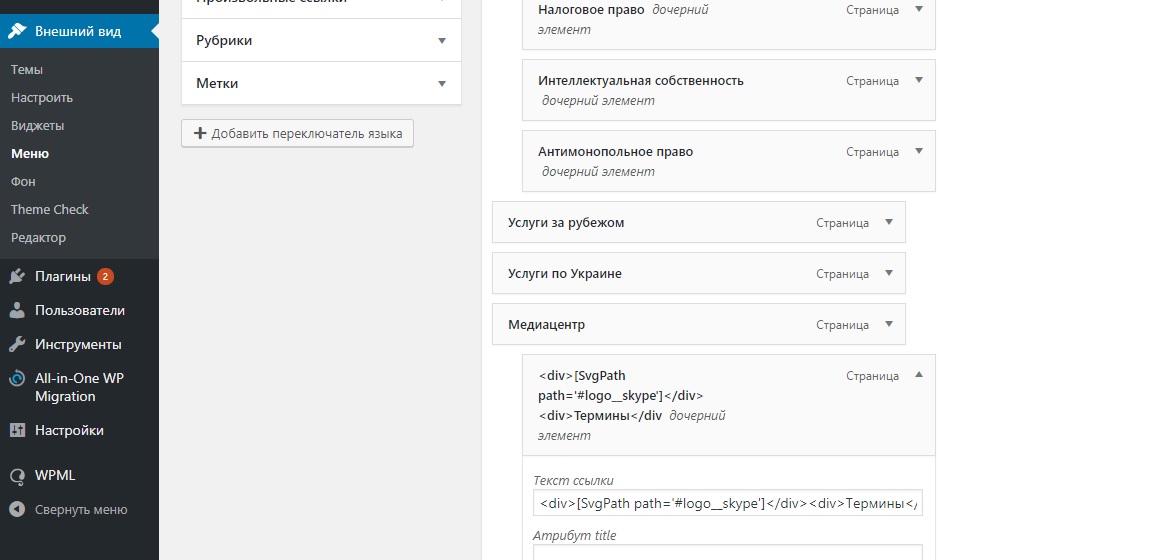
Dacă tocmai ați creat un cod de meniu personalizat, accesați postarea dvs. și adăugați-l după eticheta [listmenu].
Puteți selecta dintre următoarele opțiuni: [numele meniului personalizat]*br Eticheta [listmenu id=sitemap] poate fi utilizată pentru a enumera anumite meniuri.
Cod scurt WordPress
 Credit: njengah.com
Credit: njengah.comUn cod scurt WordPress este un cod simplu care vă permite să faceți lucruri complexe cu foarte puțin efort. Shortcode-urile pot încorpora fișiere sau pot crea obiecte care ar necesita în mod normal mult cod complicat în doar câteva rânduri. Shortcode-urile sunt ca macrocomenzi care extind tot un cod mai complex.
Comenzile rapide de cod permit utilizarea conținutului dinamic în postările, paginile și barele laterale WordPress. Temele și pluginurile WordPress includ o gamă largă de coduri scurte, cum ar fi formulare de contact, galerii de imagini, glisoare și așa mai departe. În acest articol, vă vom arăta cum să adăugați un shortcode pe site-ul dvs. WordPress. Shortcode-urile sunt folosite în postările, paginile și widget-urile WordPress pentru a afișa conținut. Prin simpla introducere a următorului cod, puteți adăuga un shortcode la orice șablon de temă WordPress. Prin rularea funcției pe care ați definit-o, aceasta va afișa rezultatul dorit. Dacă doriți să faceți un shortcode personalizat, va trebui să învățați codificarea.
Acum, puteți utiliza codul scurt [my_ad_code] în postările, paginile și widgetul dvs. WordPress. Blocurile sunt utilizate frecvent în locul codurilor scurte, deoarece pluginurile WordPress devin mai ușor de utilizat. Blocurile permit utilizatorilor să adauge conținut dinamic la postări/pagini și să personalizeze interfața postărilor/paginilor lor cu o interfață de utilizator mai intuitivă. Iată cele mai utile plugin-uri de bloc Gutenberg pentru WordPress compilate de noi.
Nu este nevoie să creați un widget personalizat pentru a adăuga funcționalități site-ului dvs. WordPress cu coduri scurte. Transportatorii le-au aprobat în prealabil pentru a oferi un randament ridicat și nu sunt supuși filtrelor operatorului.
Codurile scurte pot fi utilizate pentru o varietate de motive pe site-ul dvs., inclusiv adăugarea unei comenzi rapide simple de text sau adăugarea unui widget mai complex. Aspectul vă permite să le adăugați la profilul dvs. Comanda rapidă ar trebui adăugată la secțiunea în care va fi afișată folosind un widget. Codul scurt poate fi salvat introducându-l în widgetul Text. Vă puteți uita la rezultatul codului scurt de pe bara laterală dacă vă uitați la interfața site-ului dvs. web.
Cum să adăugați un cod scurt în HTML
 Credit: docs.colibriwp.com
Credit: docs.colibriwp.comAdăugarea de shortcode în HTML este simplă. Doar adăugați următorul cod în documentul dvs. HTML: [shortcode] Înlocuiți [shortcode] cu shortcode-ul real pe care doriți să îl utilizați. Cam despre asta e!
Coduri scurte: cel bun, cel rău și cel urât
Shortcode-urile pot fi folosite într-o varietate de moduri, fiecare având propriul său set de avantaje și dezavantaje. Dacă doar învățați coduri scurte, vă recomandăm să încercați mai întâi unele dintre cele mai comune, cum ar fi [galerie_imagine] și . Pot fi create coduri scurte mai complexe în viitor, dacă doriți să începeți.
Cum să găsești Shortcode în WordPress
 Credit: HostPapa
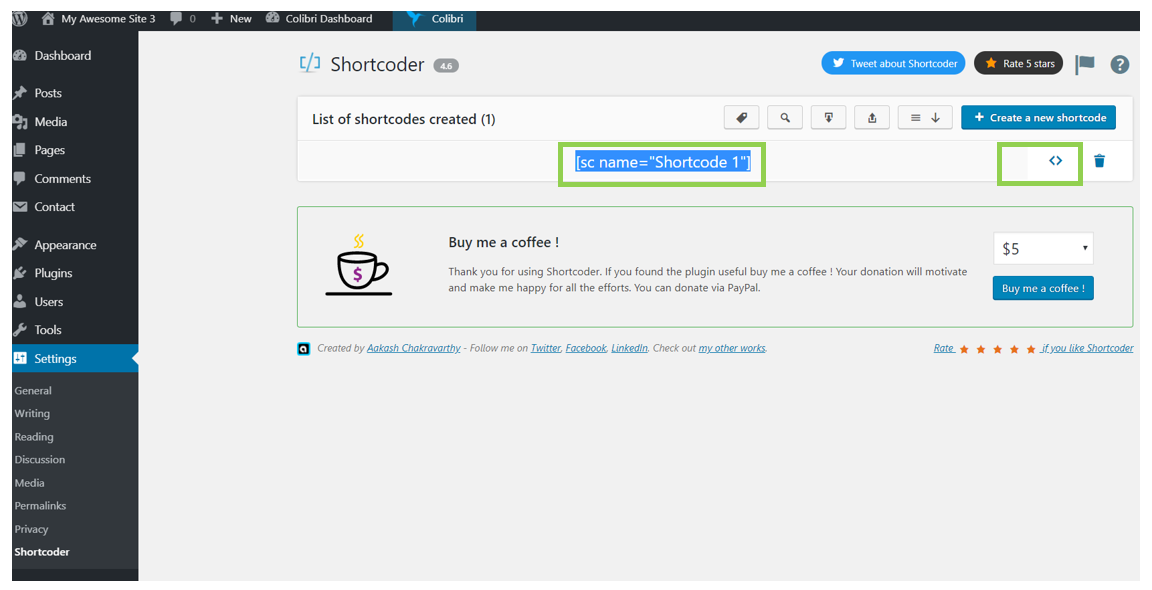
Credit: HostPapaPentru a găsi codul scurt pentru un plugin WordPress, deschideți fișierul plugin într-un editor de text și căutați cuvântul „shortcode”. Codul scurt va fi înconjurat de paranteze drepte. De exemplu, codul scurt pentru pluginul WordPress Contact Form 7 este [contact-form-7].

Puterea codurilor scurte din WordPress nu poate fi exagerată. Codul pe care îl vedeți vă permite să efectuați o funcție specifică pluginului. Poate fi necesar să înlocuiți un shortcode. Poate fi necesar să-l ștergeți sau să îl căutați din nou. Această sarcină poate fi dificilă dacă nu știi unde să cauți ceva. Pluginul Căutare și înlocuire este un plugin ușor, ușor de utilizat pentru căutare și înlocuire. După ce este instalat și activat, veți putea găsi mai ușor coduri scurte în baza de date de conținut a site-ului dvs.
Veți avea mai mult timp și veți fi mai informat cu privire la starea fiecărui shortcode relevant . Puteți folosi pluginul Căutare și înlocuire pentru a căuta și înlocui toate tipurile de conținut dintr-o postare și pagină. Pentru a instala și a activa pluginul, navigați la secțiunea de pluginuri din tabloul de bord WordPress. Ar trebui să îl puteți vedea acum pe pagina principală a pluginului. Completați câmpul Căutare cu codul scurt pe care doriți să îl înlocuiți. Funcția Căutare și înlocuire a WordPress vă permite să căutați și să înlocuiți coduri scurte. Selectând un termen sau un cod scurt din câmpul Înlocuire prin, îl puteți înlocui. Pentru a finaliza operația, apăsați butonul Go. Va înlocui toate shortcode-urile găsite în caseta de căutare de pe site-ul dvs. la sfârșitul zilei.
Cum să editați codul scurt în WordPress
Atunci când creați o postare sau o pagină în WordPress, este posibil să întâlniți nevoia de a edita un shortcode. Acest lucru poate fi realizat făcând simplu clic pe codul scurt din editorul de postări sau pagini. Aceasta va afișa o casetă de dialog în care puteți face modificările. După ce ați terminat, faceți clic pe butonul „Actualizare” pentru a salva modificările.
Puteți accesa această funcție navigând în coloana din dreapta în editorul clasic sau editorul Gutenberg. Dacă este necesară editarea, se poate folosi un filtru. Previzualizarea acestui bloc a fost dezactivată ca urmare a unei erori. Site-ul dvs. nu acceptă o Blocare pe Complianz / Document. Lista de cookie-uri poate fi în continuare implementată într-un document utilizând acest cod scurt [cmplz-cookies] dacă alegeți să nu generați documente automat. Shortcode-urile utilizate de Complianz sunt afișate în plus față de lista de furnizori (dacă TCF este activat). Nu există niciun forum pentru comentarii despre versiunea gratuită. Dacă sunteți un utilizator premium, vă rugăm să contactați asistența pentru asistență.
Cum să stilați codurile scurte în WordPress
codurile scurte sunt de obicei stocate într-o postare sau pagină, dar pot fi accesate oricând prin editorul WordPress. Pentru a stila codurile scurte WordPress, accesați Aspect > Widgeturi, plasați un widget WordPress Popular Posts pe bara laterală dorită și salvați. După ce ați selectat tema dorită, ați salvat din nou și ați bifat caseta care indică dacă trebuie sau nu să replicați tema cu shortcode-ul, veți vedea configurația HTML exactă de care aveți nevoie. Pentru a edita un cod scurt în WordPress, accesați tabloul de bord administrativ și apoi faceți clic pe Adăugare nou în partea dreaptă. Puteți instala și activa codurile scurte WooCommerce după ce le căutați pe internet. În editorul de pagini și editorul de postări al paginii dvs. WooCommerce, veți găsi un nou buton de cod scurt după ce instalați un plugin pentru codul scurt pentru WooCommerce.
Cod scurt WordPress cu parametri
Un cod scurt este un cod scurt care este folosit pentru a reprezenta o bucată de conținut sau o funcționalitate într-o postare sau pagină WordPress. Codurile scurte pot fi folosite pentru a insera imagini, videoclipuri, audio și alte conținuturi media într-o postare sau pagină sau pentru a încorpora conținut de pe alte site-uri, cum ar fi un videoclip YouTube. Shortcodes pot fi, de asemenea, folosite pentru a crea câmpuri personalizate, taxonomii și tipuri de postări. Shortcode-urile pot fi folosite pentru a insera conținut într-o postare sau pagină de pe un alt site WordPress sau de pe un site extern.
WordPress are unele dintre cele mai simple de utilizat shortcodes. Mai întâi trebuie să vă familiarizați cu tipurile de coduri scurte înainte de a le putea folosi. Acesta este rezultatul final. Într-o postare anterioară, am explicat diferiții parametri și atribute necesare pentru a crea un shortcode pentru a afișa postările dintr-o categorie. Codurile scurte incluse în WordPress simplifică crearea unei varietăți de coduri scurte. Un cod scurt inclus de o etichetă de început și de sfârșit are aceleași etichete HTML ca și un cod scurt inclus. În aceste coduri scurte, vă puteți încorpora conținutul. Pur și simplu plasați următorul cod scurt în pagina dvs. sau postați după ce ați adăugat acest cod în functions.php.
Parametri opționali pentru codurile scurte în WordPress
Primul parametru specifică numele atributului, iar al doilea specifică valoarea implicită a atributului. Pentru un shortcode cu parametri opționali, utilizați funcția shortcode_atts: 1. add_shortcode('my_shortcode','my_shortcode_atts'), function() br> My_shortcode poate fi folosit în continuare în postările și paginile dvs. de postări ca de obicei, dar puteți specifica un alt cod valoare pentru atributul din funcția shortcode_atts folosind al doilea parametru. Dacă utilizați my_shortcode_atts. Șir („my_shortcode”, „valoarea implicită”).
Codurile scurte pentru utilizatori WordPress
Unul dintre lucrurile grozave despre WordPress este că oferă o mulțime de moduri diferite pentru utilizatori de a-și personaliza site-ul fără a fi nevoiți să învețe mult cod. Una dintre aceste moduri este utilizarea shortcode-urilor. Shortcode-urile sunt practic mici fragmente de cod pe care le puteți introduce în conținutul dvs. pentru a adăuga unele funcționalități suplimentare. Există coduri scurte pentru aproape orice, de la adăugarea de imagini și videoclipuri până la crearea de formulare de contact și prezentări de diapozitive. Pentru a utiliza un shortcode, introduceți pur și simplu codul în care doriți să apară în postarea sau pagina dvs. WordPress va genera automat codul necesar pentru dvs. Există câteva lucruri de reținut atunci când utilizați coduri scurte. În primul rând, asigurați-vă că utilizați codul corect pentru codul scurt pe care doriți să îl utilizați. În al doilea rând, unele coduri scurte necesită informații suplimentare, cum ar fi un ID sau o adresă URL, așa că asigurați-vă că citiți documentația pentru codul scurt înainte de a-l folosi. În general, codurile scurte sunt o modalitate excelentă de a adăuga funcționalități suplimentare site-ului dvs. WordPress fără a fi nevoie să învățați mult cod. Există literalmente mii de coduri scurte diferite disponibile, așa că asigurați-vă că explorați toate posibilitățile!
Acum puteți depăși integrarea profilurilor și grupurilor dvs. de utilizatori WordPress cu codurile scurte WP User Profiles . Tema dvs. actuală poate fi personalizată cu o integrare mai dinamică, precum și prin adăugarea de link-uri secțiuni de profil la widget-ul meniului WordPress, afișarea diferitelor tipuri de conținut pe diferite pagini pentru diferiți utilizatori în același timp și multe alte lucruri. În plus, există coduri scurte de e-mail disponibile pentru trimiterea de e-mailuri personalizate. Site-ul afișează toate profilurile înregistrate ale utilizatorilor într-un format de grilă, inclusiv imagini de profil, nume de utilizator și opțiuni de căutare avansată. Publică numele utilizatorului conectat curent pe computer, în funcție de configurația dvs., ca parte a extensiei de nume afișate ProfileGrid (dacă nu este instalat, va afișa doar numele utilizatorului). Această pagină afișează adresa dvs. de e-mail și utilizatorul conectat curent pentru fiecare grup al contului dvs. Un sistem de mesagerie care permite utilizatorilor conectați să comunice între ei.
Publică unul sau mai multe carduri de grup prin trecerea parametrului „gid” pentru ID-urile de grup, precum și setările de confidențialitate ale profilului utilizatorului. Puteți vedea numele managerilor grupului făcând clic pe numele acestora. Discuția de grup și fotografiile sunt postate pe site-ul web al grupului. Puteți ascunde conținutul în context utilizând codul scurt [profilegrid_hide gid=x,y,z]. Pentru membrii unui anumit grup, conținutul în coduri scurte va fi afișat. Dacă parametrul gid este setat, acesta este singurul conținut vizibil pentru Manager. Adresa URL a contului de utilizator din zona de administrare pe care se poate face clic este furnizată pentru anumite scenarii.
Un cod de activare (pentru utilizatorii nou înregistrați) este oferit destinatarului prin e-mail. Vă rugăm să introduceți un nume afișat. Numele afișat al destinatarului e-mailului poate fi afișat utilizând extensia Nume afișat. Eticheta de manager de grup este setată de administratorul grupului și poate fi utilizată pentru o varietate de scenarii de notificare prin e-mail. Creați un link de postare pentru o nouă postare de blog de utilizator.
