การแสดงโพสต์ล่าสุด การสร้างแกลลอรี่รูปภาพแบบกำหนดเอง การสร้างรหัสย่อใน WordPress
เผยแพร่แล้ว: 2022-09-27การสร้างรหัสย่อใน WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มฟังก์ชันการทำงานแบบกำหนดเองให้กับเว็บไซต์ของคุณโดยไม่ต้องเขียนโค้ดจำนวนมาก คุณสามารถใช้รหัสย่อเพื่อแทรกเนื้อหา สร้างแบบฟอร์ม หรือแม้แต่แสดงข้อมูลจากฐานข้อมูลของคุณ ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างรหัสย่อใน WordPress โดยไม่ต้องใช้ปลั๊กอิน นอกจากนี้ เราจะให้ตัวอย่างบางส่วนเกี่ยวกับวิธีที่คุณสามารถใช้รหัสย่อเพื่อสร้างแบบฟอร์มติดต่อที่กำหนดเอง แสดงโพสต์ล่าสุด และอื่นๆ การสร้างรหัสย่อเป็นกระบวนการสองขั้นตอน ขั้นแรก คุณต้องกำหนดรหัสย่อและหน้าที่ของมัน ประการที่สอง คุณต้องเพิ่มรหัสย่อในบทความหรือหน้าของคุณ การกำหนดรหัสย่อ รหัสย่อของ WordPress เป็นโค้ดที่ให้คุณทำสิ่งที่ซับซ้อนได้โดยใช้โค้ดเพียงเล็กน้อย รหัสย่อเขียนในรูปแบบ [รหัสย่อ] โดยที่ “รหัสย่อ” คือชื่อของรหัสย่อ ในการสร้าง shortcode คุณต้องใช้ฟังก์ชัน add_shortcode() ฟังก์ชันนี้ใช้พารามิเตอร์ 2 ตัว ได้แก่ ชื่อของรหัสย่อ และฟังก์ชันที่จะดำเนินการเมื่อใช้รหัสย่อ นี่คือตัวอย่างวิธีการกำหนดรหัสย่อที่แสดงวันที่ปัจจุบัน: function my_date_shortcode() { return date( 'D, d M Y' ); } add_shortcode( 'วันที่ปัจจุบัน', 'my_date_shortcode' ); ในโค้ดด้านบน เราได้กำหนดฟังก์ชันที่คืนค่าวันที่ปัจจุบัน จากนั้นเราได้เพิ่มรหัสย่อชื่อ "วันที่ปัจจุบัน" ที่จะเรียกใช้ฟังก์ชันนี้ ตอนนี้เราได้กำหนดรหัสย่อของเราแล้ว เราสามารถใช้รหัสนี้ในโพสต์หรือหน้าใดก็ได้บนไซต์ของเรา ในการดำเนินการนี้ เพียงเพิ่มรหัสย่อ [current-date] ในโพสต์หรือเพจของคุณ เมื่อคุณดูโพสต์ วันที่ปัจจุบันจะปรากฏขึ้น การเพิ่มรหัสย่อในโพสต์หรือหน้า นอกจากการเพิ่มรหัสย่อให้กับบทความหรือเนื้อหาของหน้าแล้ว คุณยังสามารถเพิ่มรหัสย่อไปยังวิดเจ็ตแถบด้านข้างได้อีกด้วย ในการดำเนินการนี้ เพียงเพิ่มรหัสย่อลงในวิดเจ็ต "ข้อความ" ต่อไปนี้คือตัวอย่างบางส่วนเกี่ยวกับวิธีที่คุณสามารถใช้รหัสย่อเพื่อเพิ่มฟังก์ชันการทำงานแบบกำหนดเองให้กับไซต์ของคุณ: การสร้างแบบฟอร์มการติดต่อแบบกำหนดเอง การเพิ่มรหัสย่อในโพสต์หรือหน้า
การใช้ฟังก์ชัน Shortcode สามารถทำได้โดยโปรแกรมแทรกเนื้อหาลงในบทความหรือหน้าบน WordPress เมื่อสร้างรหัสย่อสำหรับหน้าหรือโพสต์ WordPress เราต้องป้อนเป็น [ชื่อย่อ] สามารถสร้างรหัสย่อได้โดยใช้ฟังก์ชัน add_shortcode() เพื่อให้ฟังก์ชันนี้ส่งคืนเนื้อหาสำหรับแท็กโค้ดแบบสั้น ต้องมีพารามิเตอร์ 2 ตัว ได้แก่ ชื่อย่อและคอลแบ็ก WordPress มีหลายวิธีในการระบุรหัสย่อ Shortcode API รองรับทั้งคอนเทนเนอร์และแท็กแบบสแตนด์อโลน สามารถใช้สำหรับแท็กปิดตัวเองหรือเป็นแท็กปิดล้อม ฟังก์ชันเรียกกลับสามารถเข้าถึงได้โดยการปิดแท็กรหัสย่อ ฟังก์ชันเรียกกลับจะส่งคืนแหล่งที่มาของบทความหรือเนื้อหาของหน้าใน WordPress
ในการแสดงรหัสย่อ คุณสามารถใช้ไอคอนวงเล็บ คุณจะต้องคัดลอกรหัสย่ออีกครั้งในอนาคต ในการปรับแต่งหน้าที่คุณต้องการ ให้ไปที่ ลักษณะที่ปรากฏ -> กำหนดเอง จากนั้นปรับแต่ง HTML ตั้งค่าส่วนที่กำหนดเองในการนำทางของไซต์ของคุณ ถ้าเป็นเช่นนั้น คุณควรรวมไว้ในหน้า
ฉันจะเพิ่มรหัสย่อในเมนู WordPress ได้อย่างไร
 เครดิต: Stack Overflow
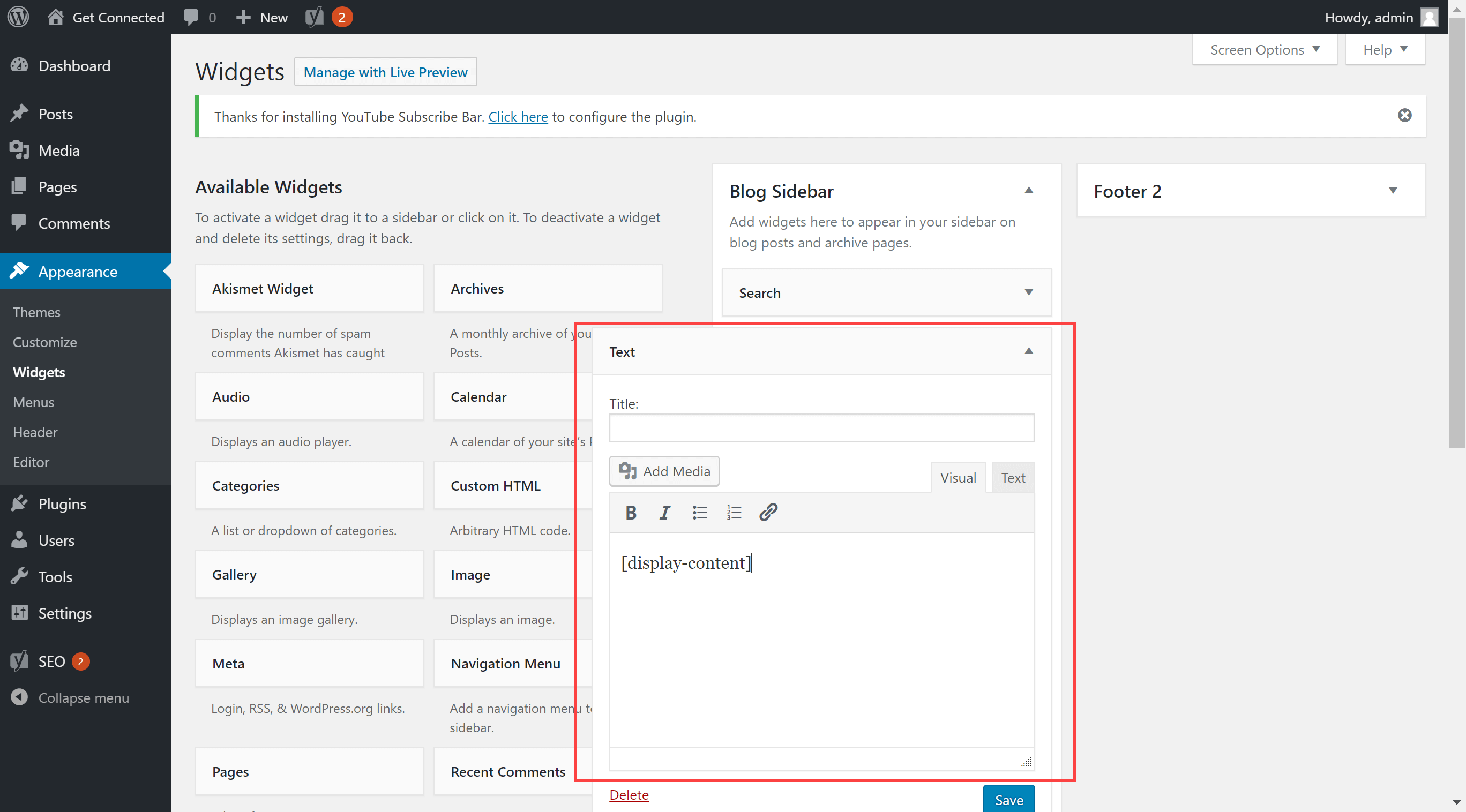
เครดิต: Stack Overflowแท็บลักษณะที่ปรากฏช่วยให้คุณเข้าถึงประวัติทั้งหมด แถบด้านข้างจะสว่างขึ้นด้วยบล็อกวิดเจ็ต 'รหัสย่อ' ตอนนี้คุณสามารถวางรหัสย่อของคุณในพื้นที่ข้อความของวิดเจ็ต ตรวจสอบให้แน่ใจว่าคุณเปิดใช้งานตัวเลือก 'อัปเดต' เพื่อให้สามารถบันทึกการตั้งค่าวิดเจ็ตของคุณได้
บทความนี้จะแสดงวิธีเพิ่มรหัสย่อในเมนู WordPress การเพิ่มรหัสย่อลงในเมนู WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มฟังก์ชันการทำงานใหม่ให้กับเว็บไซต์ของคุณ ตัวอย่างเช่น แบบฟอร์มการติดต่อหรือฟีดโซเชียลมีเดีย สามารถติดป้ายกำกับด้วยรหัสสั้น ๆ รหัสย่อมักใช้ในโพสต์และหน้าต่างๆ โดยเฉพาะในเนื้อหาที่เขียนขึ้น รหัสย่อช่วยให้คุณสามารถเพิ่มฟังก์ชันการทำงานให้กับหน้าและบทความของ WordPress ได้ รหัสย่อมักจะประกอบด้วยตัวอักษรตัวเดียวที่อยู่ในวงเล็บเหลี่ยม ในแง่ของวิดเจ็ตแถบด้านข้างนั้น WordPress ไม่รองรับรหัสย่อในขณะนี้
ฟังก์ชันวิดเจ็ตได้รับการปรับปรุงด้วยเวอร์ชัน 4.9 ทำให้คุณสามารถเพิ่มรหัสย่อลงในแอปพลิเคชันของคุณได้ คุณจะเพิ่มรหัสในหน้า WordPress ได้อย่างไร? ในการเริ่มต้น ให้ไปที่ไซต์ WordPress ของคุณ เพิ่มวิดเจ็ตข้อความในส่วนที่คุณต้องการเพิ่มทางลัด คุณสามารถบันทึกรหัสย่อของคุณโดยการอัปโหลดไปยังวิดเจ็ตข้อความ บันทึกวิดเจ็ตในแถบด้านข้างแล้วคุณจะเห็นรหัสที่แสดงเป็นผลลัพธ์ Codeshorts เป็นวิธีที่ง่ายในการเพิ่มเนื้อหาแบบไดนามิกไปยังโพสต์ หน้า หรือแถบด้านข้างของ WordPress
รหัสย่อใช้เพื่อเพิ่มเนื้อหาลงในปลั๊กอินและธีม เช่น แบบฟอร์มติดต่อ แกลเลอรีรูปภาพ แถบเลื่อน และอื่นๆ ในบทความนี้ เราจะแสดงวิธีเพิ่มรหัสย่อให้กับเว็บไซต์ WordPress ของคุณได้ง่ายขึ้น การใช้รหัสย่อช่วยให้คุณทำสิ่งต่างๆ มากมายใน WordPress คุณยังสามารถใช้รหัสย่อของ WordPress เพื่อฝังวิดีโอ YouTube บนโพสต์หรือหน้า คุณสามารถใช้รหัสย่อในบทความและหน้าต่างๆ ได้โดยใช้ WordPress เป็นเครื่องบันทึกรหัส ย่อ
วิธีใช้เมนูแบบกำหนดเองในโพสต์ของคุณ
หากคุณเพิ่งสร้างรหัสเมนูที่กำหนดเอง ให้ไปที่โพสต์ของคุณและเพิ่มหลังแท็ก [listmenu]
คุณสามารถเลือกจากตัวเลือกต่อไปนี้: [ชื่อเมนูที่กำหนดเองของฉัน]*br แท็ก [listmenu id=Sitemap] สามารถใช้แสดงรายการเมนูเฉพาะได้
WordPress Shortcode
 เครดิต: njengah.com
เครดิต: njengah.comรหัสย่อของ WordPress เป็นรหัสง่าย ๆ ที่ช่วยให้คุณทำสิ่งที่ซับซ้อนได้โดยใช้ความพยายามเพียงเล็กน้อย รหัสย่อสามารถฝังไฟล์หรือสร้างอ็อบเจ็กต์ที่ปกติต้องใช้โค้ดที่ซับซ้อนจำนวนมากในไม่กี่บรรทัด รหัสย่อเป็นเหมือนมาโครที่ขยายรหัสที่ซับซ้อนมากขึ้น
โค้ดลัดช่วยให้สามารถใช้เนื้อหาแบบไดนามิกในโพสต์ เพจ และแถบด้านข้างของ WordPress ธีมและปลั๊กอินของ WordPress มีรหัสย่อมากมาย เช่น แบบฟอร์มติดต่อ แกลเลอรี่ภาพ แถบเลื่อน และอื่นๆ ในบทความนี้ เราจะแสดงวิธีเพิ่มรหัสย่อให้กับไซต์ WordPress ของคุณ รหัสย่อใช้ในบทความ หน้า และวิดเจ็ตของ WordPress เพื่อแสดงเนื้อหา เพียงพิมพ์รหัสต่อไปนี้ คุณสามารถเพิ่มรหัสย่อให้กับเทมเพลตธีม WordPress ใดก็ได้ การเรียกใช้ฟังก์ชันที่คุณกำหนดไว้จะแสดงผลลัพธ์ที่คุณต้องการ หากคุณต้องการสร้างชอร์ตโค้ดที่กำหนดเอง คุณจะต้องเรียนรู้การเขียนโค้ด
ตอนนี้คุณสามารถใช้รหัสย่อ [my_ad_code] ในบทความ หน้า และวิดเจ็ตของ WordPress ได้แล้ว บล็อกมักใช้แทนรหัสย่อเนื่องจากปลั๊กอิน WordPress นั้นใช้งานง่ายขึ้น บล็อกอนุญาตให้ผู้ใช้เพิ่มเนื้อหาแบบไดนามิกในโพสต์/เพจ และปรับแต่งอินเทอร์เฟซของโพสต์/เพจด้วยอินเทอร์เฟซผู้ใช้ที่ใช้งานง่ายยิ่งขึ้น นี่คือปลั๊กอินบล็อก Gutenberg ที่มีประโยชน์ที่สุดสำหรับ WordPress ตามที่เรารวบรวม
ไม่จำเป็นต้องสร้างวิดเจ็ตที่กำหนดเองเพื่อเพิ่มฟังก์ชันการทำงานให้กับไซต์ WordPress ของคุณด้วยรหัสย่อ ผู้ให้บริการได้อนุมัติล่วงหน้าเพื่อให้มีปริมาณงานสูงและไม่ต้องผ่านการกรองของผู้ให้บริการ
คุณสามารถใช้รหัสย่อได้ด้วยเหตุผลหลายประการบนเว็บไซต์ของคุณ รวมถึงการเพิ่มทางลัดข้อความอย่างง่ายหรือการเพิ่มวิดเจ็ตที่ซับซ้อนมากขึ้น ลักษณะที่ปรากฏช่วยให้คุณสามารถเพิ่มลงในโปรไฟล์ของคุณได้ ควรเพิ่มทางลัดในส่วนที่จะแสดงโดยใช้วิดเจ็ต คุณสามารถบันทึกรหัสย่อได้โดยการป้อนลงในวิดเจ็ตข้อความ คุณสามารถดูผลลัพธ์ของรหัสย่อบนแถบด้านข้างได้หากคุณดูที่ส่วนหน้าของเว็บไซต์
วิธีเพิ่มรหัสย่อใน Html
 เครดิต: docs.colibriwp.com
เครดิต: docs.colibriwp.comการเพิ่มรหัสย่อใน HTML นั้นง่ายมาก เพียงเพิ่มรหัสต่อไปนี้ในเอกสาร HTML ของคุณ: [shortcode] แทนที่ [shortcode] ด้วยรหัส ย่อจริงที่ คุณต้องการใช้ นั่นคือทั้งหมดที่มีให้!
รหัสย่อ: ดี เลว และน่าเกลียด
รหัสย่อสามารถใช้ได้หลายวิธี โดยแต่ละรหัสมีข้อดีและข้อเสียต่างกันไป หากคุณเพิ่งเรียนรู้รหัสย่อ เราขอแนะนำให้คุณลองใช้รหัสทั่วไปก่อน เช่น [image_gallery] และ . คุณสามารถสร้าง รหัสย่อที่ซับซ้อนมาก ขึ้นได้ในอนาคต หากคุณต้องการเริ่มต้น
วิธีค้นหารหัสย่อใน WordPress
 เครดิต: HostPapa
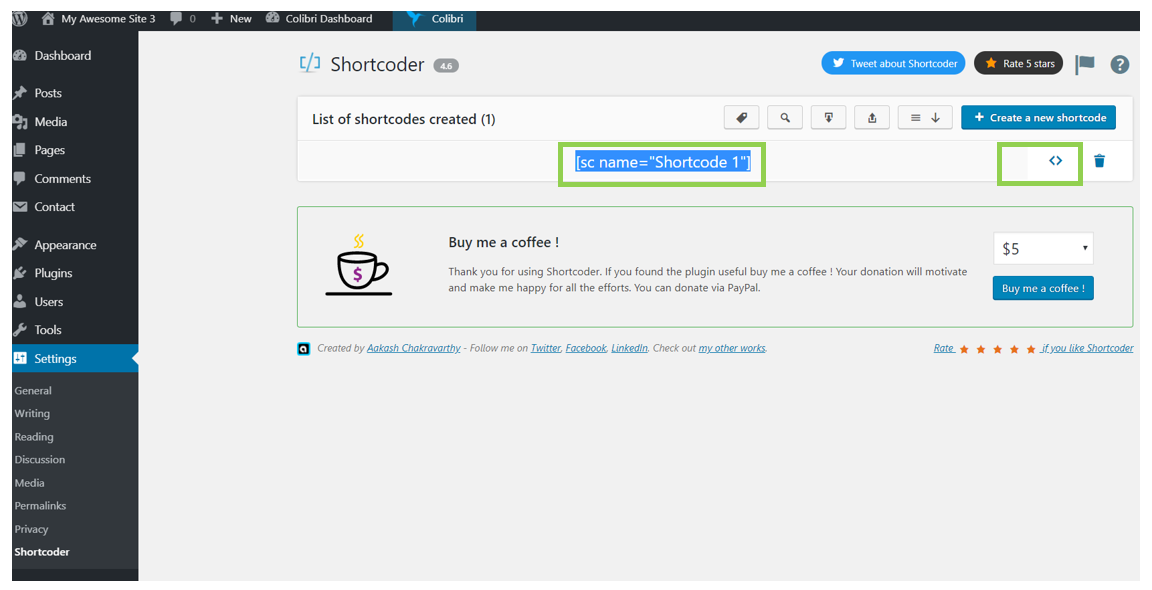
เครดิต: HostPapaหากต้องการค้นหารหัสย่อสำหรับปลั๊กอิน WordPress ให้เปิดไฟล์ปลั๊กอินในโปรแกรมแก้ไขข้อความและมองหาคำว่า "รหัสย่อ" รหัสย่อจะถูกล้อมรอบด้วยวงเล็บเหลี่ยม ตัวอย่างเช่น รหัสสั้นสำหรับปลั๊กอิน WordPress Contact Form 7 คือ [contact-form-7]

พลังของรหัสย่อใน WordPress ไม่สามารถพูดเกินจริงได้ โค้ดที่คุณเห็นทำให้คุณสามารถใช้ฟังก์ชันเฉพาะของปลั๊กอินได้ คุณอาจต้องเปลี่ยนรหัสย่อ คุณอาจต้องลบหรือค้นหาอีกครั้ง งานนี้อาจเป็นเรื่องยากหากคุณไม่รู้ว่าจะมองหาบางสิ่งจากที่ใด ปลั๊กอินการค้นหาและแทนที่เป็นปลั๊กอินน้ำหนักเบาและ ใช้งานง่าย สำหรับการค้นหาและแทนที่ หลังจากติดตั้งและเปิดใช้งานแล้ว คุณจะสามารถค้นหารหัสย่อในฐานข้อมูลเนื้อหาของเว็บไซต์ได้ง่ายขึ้น
คุณจะมีเวลามากขึ้นและรับทราบสถานะของแต่ละ รหัสย่อที่เกี่ยวข้อง มากขึ้น คุณสามารถใช้ปลั๊กอินค้นหาและแทนที่เพื่อค้นหาและแทนที่เนื้อหาทุกประเภทในโพสต์และหน้า ในการติดตั้งและเปิดใช้งานปลั๊กอิน ให้ไปที่ส่วนปลั๊กอินของแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ คุณควรจะสามารถเห็นได้ในขณะนี้บนหน้าหลักของปลั๊กอิน กรอกข้อมูลในช่องค้นหาด้วยรหัสย่อที่คุณต้องการแทนที่ คุณลักษณะการค้นหาและแทนที่ของ WordPress ช่วยให้คุณค้นหาและแทนที่รหัสย่อได้ โดยการเลือกคำหรือรหัสย่อจากฟิลด์ แทนที่ด้วย คุณสามารถแทนที่ได้ เพื่อดำเนินการให้เสร็จสิ้น ให้กดปุ่ม ไป มันจะแทนที่รหัสย่อทั้งหมดที่พบในช่องค้นหาบนไซต์ของคุณเมื่อสิ้นสุดวัน
วิธีแก้ไขรหัสย่อใน WordPress
เมื่อสร้างบทความหรือหน้าใน WordPress คุณอาจพบว่าจำเป็นต้องแก้ไขรหัสย่อ สามารถทำได้โดยเพียงแค่คลิกที่รหัสย่อในตัวแก้ไขบทความหรือหน้า ซึ่งจะแสดงกล่องโต้ตอบที่คุณสามารถทำการเปลี่ยนแปลงได้ เมื่อเสร็จแล้ว เพียงคลิกที่ปุ่ม "อัปเดต" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
คุณสามารถเข้าถึงคุณลักษณะนี้ได้โดยไปที่คอลัมน์ด้านขวาในเครื่องมือแก้ไขแบบคลาสสิกหรือโปรแกรมแก้ไข Gutenberg หากจำเป็นต้องแก้ไข สามารถใช้ตัวกรองได้ การแสดงตัวอย่างบล็อกนี้ถูกปิดใช้งานเนื่องจากข้อผิดพลาด ไซต์ของคุณไม่รองรับการบล็อกบน Complianz / Document รายการคุกกี้ยังคงสามารถใช้งานได้ในเอกสารโดยใช้รหัสย่อนี้ [cmplz-cookies] หากคุณเลือกที่จะไม่สร้างเอกสารโดยอัตโนมัติ รหัสย่อที่ใช้โดย Complianz จะแสดงเพิ่มเติมจากรายชื่อผู้ขาย (หากเปิดใช้งาน TCF) ไม่มีฟอรัมสำหรับความคิดเห็นเกี่ยวกับเวอร์ชันฟรี หากคุณเป็นผู้ใช้ระดับพรีเมียม โปรดติดต่อฝ่ายสนับสนุนเพื่อขอความช่วยเหลือ
วิธีจัดรูปแบบรหัสย่อใน WordPress
โดยทั่วไปแล้ว รหัสย่อจะถูกเก็บไว้ในโพสต์หรือหน้า แต่สามารถเข้าถึงได้ผ่านตัวแก้ไขของ WordPress ได้ตลอดเวลา ในการจัดรูปแบบรหัสย่อของ WordPress ให้ไปที่ ลักษณะที่ปรากฏ > วิดเจ็ต วางวิดเจ็ต WordPress Popular Posts บนแถบด้านข้างที่คุณต้องการ แล้วบันทึก หลังจากที่คุณเลือกธีมที่ต้องการแล้ว บันทึกอีกครั้ง และทำเครื่องหมายในช่องที่ระบุว่าคุณจำเป็นต้องจำลองธีมด้วยรหัสย่อหรือไม่ คุณจะเห็นการกำหนดค่า HTML ที่แน่นอนที่คุณต้องการ หากต้องการแก้ไขรหัสย่อใน WordPress ให้ไปที่แดชบอร์ดผู้ดูแลระบบแล้วคลิกเพิ่มใหม่ทางด้านขวา คุณสามารถติดตั้งและเปิดใช้งานรหัสย่อ WooCommerce หลังจากค้นหาบนอินเทอร์เน็ต ในตัวแก้ไขหน้าและตัวแก้ไขโพสต์ของหน้า WooCommerce คุณจะพบ ปุ่มรหัสย่อใหม่ หลังจากที่คุณติดตั้งปลั๊กอินรหัสย่อสำหรับ WooCommerce
WordPress Shortcode พร้อมพารามิเตอร์
รหัสย่อคือรหัสสั้น ๆ ที่ใช้เพื่อแสดงเนื้อหาหรือการทำงานภายในบทความหรือหน้า WordPress สามารถใช้รหัสย่อเพื่อแทรกรูปภาพ วิดีโอ เสียง และสื่ออื่นๆ ลงในโพสต์หรือหน้า หรือเพื่อฝังเนื้อหาจากเว็บไซต์อื่น เช่น วิดีโอ YouTube โค้ดย่อยังใช้สร้างฟิลด์ที่กำหนดเอง การจัดหมวดหมู่ และประเภทโพสต์ได้อีกด้วย สามารถใช้รหัสย่อเพื่อแทรกเนื้อหาในบทความหรือหน้าจากเว็บไซต์ WordPress อื่นหรือจากเว็บไซต์ภายนอก
WordPress มีรหัสย่อที่ใช้งานง่ายที่สุดบางส่วน คุณต้องทำความคุ้นเคยกับประเภทของรหัสย่อก่อนจึงจะสามารถใช้งานได้ นี่คือสิ่งที่ผลลัพธ์ที่ได้จะเป็น ในโพสต์ก่อนหน้านี้ ฉันได้อธิบายพารามิเตอร์และคุณลักษณะต่างๆ ที่จำเป็นในการสร้างรหัสย่อเพื่อแสดงโพสต์จากหมวดหมู่ รหัสย่อที่แนบมาใน WordPress ทำให้ง่ายต่อการสร้างรหัสย่อที่หลากหลาย รหัสย่อที่ล้อมรอบด้วยแท็กเริ่มต้นและสิ้นสุดมีแท็ก HTML เดียวกันกับรหัสย่อที่แนบมา ในรหัสย่อเหล่านี้ คุณสามารถฝังเนื้อหาของคุณได้ เพียงวางรหัสย่อต่อไปนี้ในหน้าหรือโพสต์ของคุณหลังจากที่คุณเพิ่มรหัสนี้ใน functions.php
พารามิเตอร์เสริมสำหรับรหัสย่อใน WordPress
พารามิเตอร์แรกระบุชื่อแอตทริบิวต์ และพารามิเตอร์ที่สองระบุค่าเริ่มต้นของแอตทริบิวต์ สำหรับรหัสย่อที่มีพารามิเตอร์เสริม ให้ใช้ฟังก์ชัน shortcode_atts: 1. add_shortcode('my_shortcode','my_shortcode_atts'), function() br> My_shortcode ยังสามารถใช้ได้ในหน้าบทความและหน้าโพสต์ของคุณตามปกติ แต่คุณสามารถระบุรหัสอื่นได้ ค่าสำหรับแอตทริบิวต์ในฟังก์ชัน shortcode_atts โดยใช้พารามิเตอร์ที่สอง หากคุณกำลังใช้ my_shortcode_atts สตริง ('my_shortcode', 'ค่าเริ่มต้น')
รหัสย่อผู้ใช้ WordPress
หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับ WordPress ก็คือมันมีวิธีต่างๆ มากมายสำหรับผู้ใช้ในการปรับแต่งเว็บไซต์โดยไม่ต้องเรียนรู้โค้ดมากมาย วิธีหนึ่งเหล่านี้คือการใช้รหัสย่อ รหัสย่อเป็นเพียงตัวอย่างโค้ดเล็กๆ น้อยๆ ที่คุณสามารถวางลงในเนื้อหาของคุณเพื่อเพิ่มฟังก์ชันพิเศษบางอย่างได้ มีรหัสย่อสำหรับทุกอย่างตั้งแต่การเพิ่มรูปภาพและวิดีโอไปจนถึงการสร้างแบบฟอร์มการติดต่อและสไลด์โชว์ ในการใช้รหัสสั้น เพียงพิมพ์รหัสที่คุณต้องการให้ปรากฏในโพสต์หรือหน้าของคุณ WordPress จะสร้างรหัสที่จำเป็นสำหรับคุณโดยอัตโนมัติ มีบางสิ่งที่ควรคำนึงถึงเมื่อใช้รหัสย่อ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณใช้รหัสที่ถูกต้องสำหรับรหัสย่อที่คุณต้องการใช้ ประการที่สอง รหัสย่อบางตัวต้องการข้อมูลเพิ่มเติม เช่น รหัสหรือ URL ดังนั้นโปรดอ่านเอกสารประกอบสำหรับรหัสย่อก่อนใช้งาน โดยรวมแล้ว รหัสย่อเป็นวิธีที่ยอดเยี่ยมในการเพิ่มฟังก์ชันพิเศษให้กับไซต์ WordPress ของคุณโดยไม่ต้องเรียนรู้โค้ดมากมาย มีรหัส ย่อ ให้เลือกหลายพันแบบ ดังนั้นอย่าลืมสำรวจความเป็นไปได้ทั้งหมด!
ตอนนี้คุณสามารถไปไกลกว่าการรวมโปรไฟล์ผู้ใช้ WordPress และกลุ่มด้วย รหัสย่อโปรไฟล์ผู้ใช้ WP ธีมปัจจุบันของคุณสามารถปรับแต่งได้ด้วยการผสานรวมแบบไดนามิกมากขึ้น ตลอดจนเพิ่มลิงก์ส่วนโปรไฟล์ไปยังวิดเจ็ตเมนู WordPress ของคุณ การแสดงเนื้อหาประเภทต่างๆ ในหน้าต่างๆ ให้กับผู้ใช้หลายรายพร้อมกัน และอื่นๆ อีกมากมาย นอกจากนี้ยังมีรหัสย่ออีเมลสำหรับส่งอีเมลส่วนบุคคล ไซต์จะแสดงโปรไฟล์ที่ลงทะเบียนของผู้ใช้ทั้งหมดในรูปแบบกริด รวมถึงรูปโปรไฟล์ ชื่อผู้ใช้ และตัวเลือกการค้นหาขั้นสูง เผยแพร่ชื่อของผู้ใช้ที่เข้าสู่ระบบปัจจุบันไปยังคอมพิวเตอร์ของคุณ โดยขึ้นอยู่กับการกำหนดค่าของคุณ โดยเป็นส่วนหนึ่งของส่วนขยายชื่อที่แสดงของ ProfileGrid (หากไม่ได้ติดตั้งไว้ จะแสดงเฉพาะชื่อผู้ใช้) ทั้งนี้ขึ้นอยู่กับการกำหนดค่าของคุณ หน้านี้แสดงที่อยู่อีเมลของคุณและผู้ใช้ที่เข้าสู่ระบบปัจจุบันสำหรับแต่ละกลุ่มในบัญชีของคุณ ระบบส่งข้อความที่อนุญาตให้ผู้ใช้ที่เข้าสู่ระบบสามารถสื่อสารกันได้
เผยแพร่การ์ดกลุ่มตั้งแต่หนึ่งรายการขึ้นไปโดยส่งพารามิเตอร์ 'gid' สำหรับ ID กลุ่ม ตลอดจนการตั้งค่าความเป็นส่วนตัวของโปรไฟล์ของผู้ใช้ คุณสามารถดูชื่อผู้จัดการกลุ่มได้โดยคลิกที่ชื่อของพวกเขา การสนทนากลุ่มและภาพถ่ายจะถูกโพสต์ไปยังเว็บไซต์ของกลุ่ม คุณสามารถซ่อนเนื้อหาในบริบทได้โดยใช้รหัสย่อ [profilegrid_hide gid=x,y,z] สำหรับสมาชิกของกลุ่มใดกลุ่มหนึ่ง เนื้อหาในรหัสย่อจะปรากฏขึ้น หากตั้งค่าพารามิเตอร์ gid ไว้ จะเป็นเนื้อหาเดียวที่ผู้จัดการมองเห็นได้ URL บัญชีผู้ใช้พื้นที่ผู้ดูแลระบบที่สามารถคลิกได้มีให้สำหรับบางสถานการณ์
รหัสเปิดใช้งาน (สำหรับผู้ใช้ที่ลงทะเบียนใหม่) จะถูกส่งไปยังผู้รับทางอีเมล โปรดป้อนชื่อที่แสดง ชื่อที่แสดงของผู้รับอีเมลสามารถแสดงได้โดยใช้นามสกุลที่แสดง ป้ายกำกับผู้จัดการกลุ่มถูกกำหนดโดยผู้ดูแลระบบกลุ่ม และสามารถใช้ได้กับสถานการณ์การแจ้งเตือนทางอีเมลที่หลากหลาย สร้างลิงก์โพสต์สำหรับโพสต์บล็อกของผู้ใช้ใหม่
