Visualizzazione di post recenti Creazione di una galleria di immagini personalizzata Creazione di uno shortcode in WordPress
Pubblicato: 2022-09-27La creazione di uno shortcode in WordPress è un ottimo modo per aggiungere funzionalità personalizzate al tuo sito senza dover scrivere molto codice. Gli shortcode possono essere utilizzati per inserire contenuto, creare moduli o persino visualizzare dati dal database. In questo tutorial, ti mostreremo come creare uno shortcode in WordPress senza plug-in. Forniremo anche alcuni esempi di come utilizzare gli shortcode per creare un modulo di contatto personalizzato, visualizzare i post recenti e altro ancora. La creazione di uno shortcode è un processo in due fasi. Innanzitutto, è necessario definire lo shortcode e cosa fa. In secondo luogo, devi aggiungere lo shortcode al tuo post o alla tua pagina. Definizione di uno shortcode Uno shortcode di WordPress è un pezzo di codice che ti permette di fare cose complesse con pochissimo codice. Gli shortcode sono scritti nel formato [shortcode], dove “shortcode” è il nome dello shortcode. Per creare uno shortcode, devi usare la funzione add_shortcode(). Questa funzione accetta due parametri: il nome dello shortcode e la funzione che verrà eseguita quando viene utilizzato lo shortcode. Ecco un esempio di come definiresti uno shortcode che visualizzi la data corrente: function my_date_shortcode() { return date( 'D, d M Y' ); } add_shortcode('current-date', 'my_date_shortcode'); Nel codice sopra, abbiamo definito una funzione che restituisce la data corrente. Abbiamo quindi aggiunto uno shortcode chiamato "current-date" che eseguirà questa funzione. Ora che abbiamo definito il nostro shortcode, possiamo usarlo in qualsiasi post o pagina del nostro sito. Per fare ciò, aggiungi semplicemente lo shortcode [current-date] al tuo post o alla tua pagina. Quando visualizzi il post, verrà visualizzata la data corrente. Aggiunta di uno shortcode a un post o a una pagina Oltre ad aggiungere uno shortcode al contenuto del post o della pagina, puoi anche aggiungere uno shortcode ai widget della barra laterale. Per fare ciò, aggiungi semplicemente lo shortcode al widget "Testo". Ecco alcuni esempi di come puoi utilizzare gli shortcode per aggiungere funzionalità personalizzate al tuo sito: Creazione di un modulo di contatto personalizzato Aggiunta di uno shortcode a un post o a una pagina
Utilizzando la funzione Shortcode, è possibile inserire programmaticamente contenuti in un post o in una pagina su WordPress. Quando creiamo uno shortcode per una pagina o un post di WordPress, dobbiamo inserirlo come [nome-codice breve]. Gli shortcode possono essere creati usando la funzione add_shortcode(). Affinché questa funzione restituisca il contenuto per i tag del codice breve, devono essere presenti due parametri: il nome del codice breve e un callback. WordPress offre una varietà di modi per specificare uno shortcode. L'API Shortcode supporta sia i tag container che i tag autonomi. Possono essere utilizzati per tag a chiusura automatica o come tag di chiusura. È possibile accedere a una funzione di richiamata chiudendo i tag shortcode. la funzione di callback restituisce la fonte abbellita del post o del contenuto della pagina in WordPress.
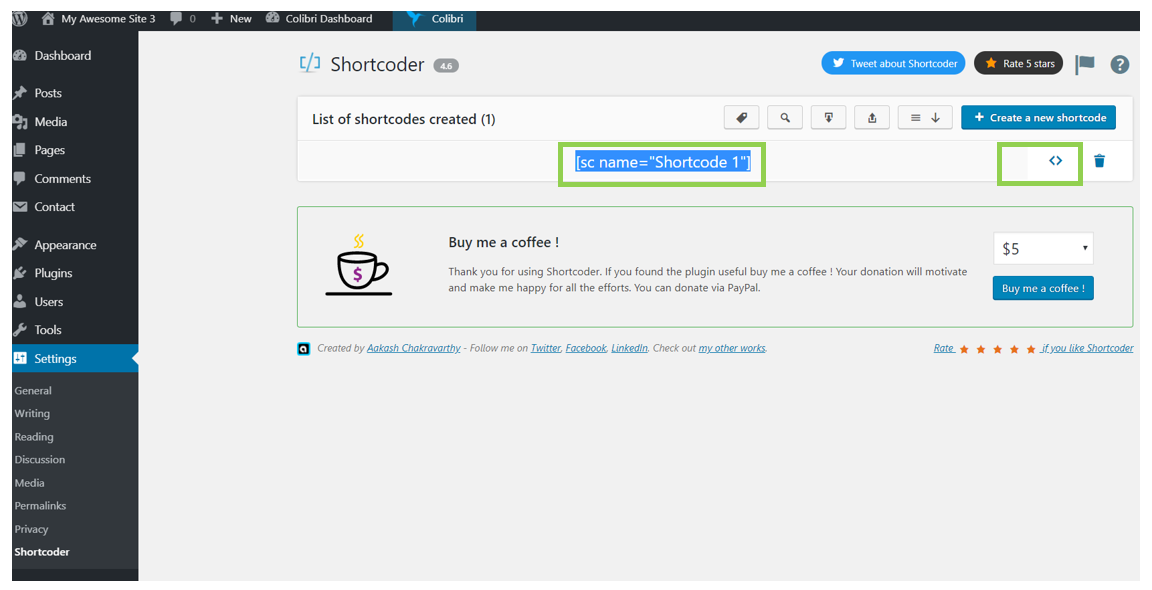
Per visualizzare lo shortcode, puoi utilizzare l'icona delle parentesi. Sarà necessario copiare nuovamente lo shortcode in futuro. Per personalizzare la pagina che desideri, vai su Aspetto -> Personalizzato, quindi personalizza l'HTML. Imposta una sezione personalizzata nella navigazione del tuo sito. In tal caso, dovresti includerlo nella pagina.
Come aggiungo uno shortcode a un menu di WordPress?
 Credito: Stack Overflow
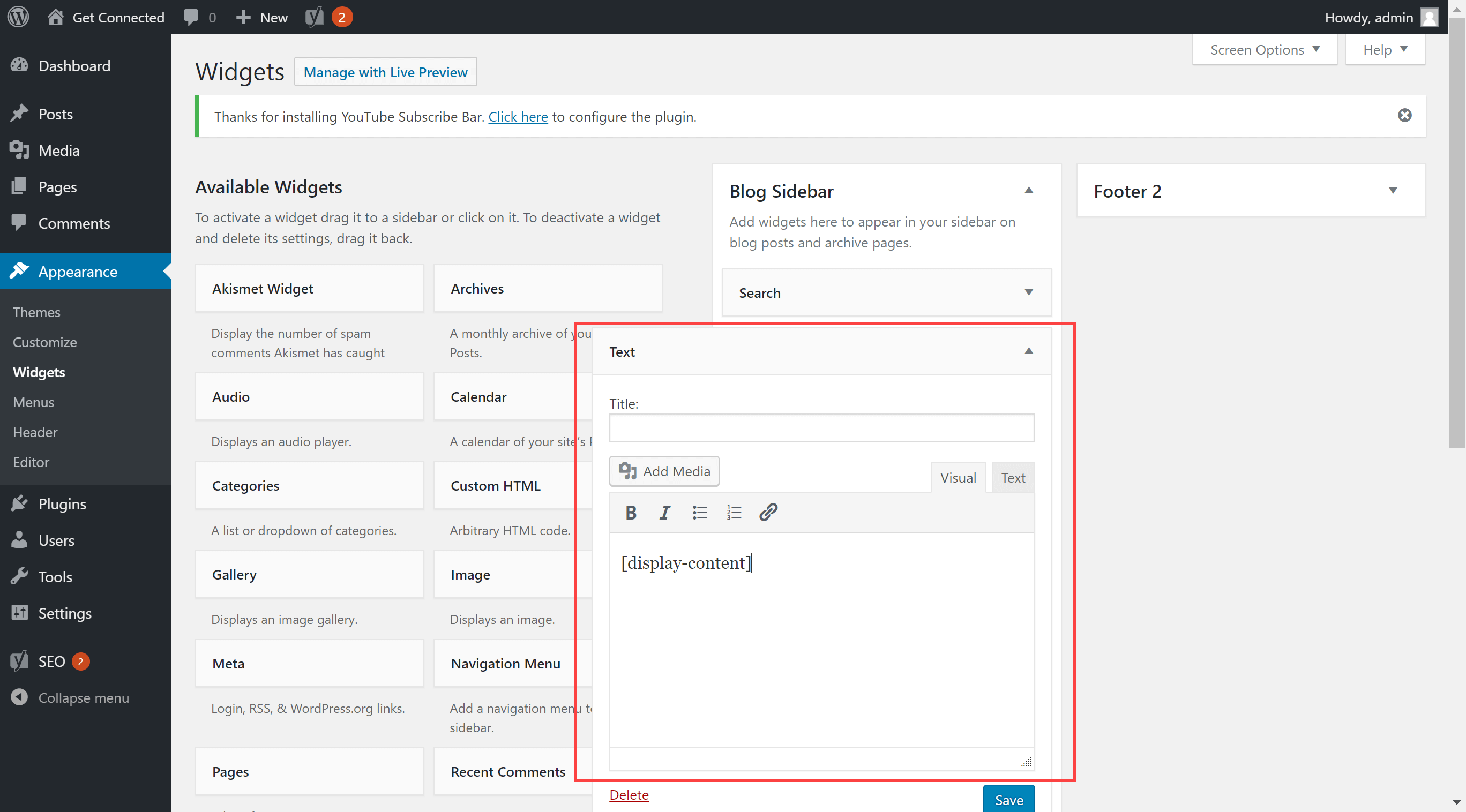
Credito: Stack OverflowLa scheda Aspetto ti consente di accedere all'intera cronologia. La barra laterale sarà illuminata con un blocco widget "Shortcode". Ora puoi incollare il tuo shortcode nell'area di testo del widget. Assicurati di abilitare l'opzione "Aggiorna" in modo che le impostazioni del widget possano essere salvate.
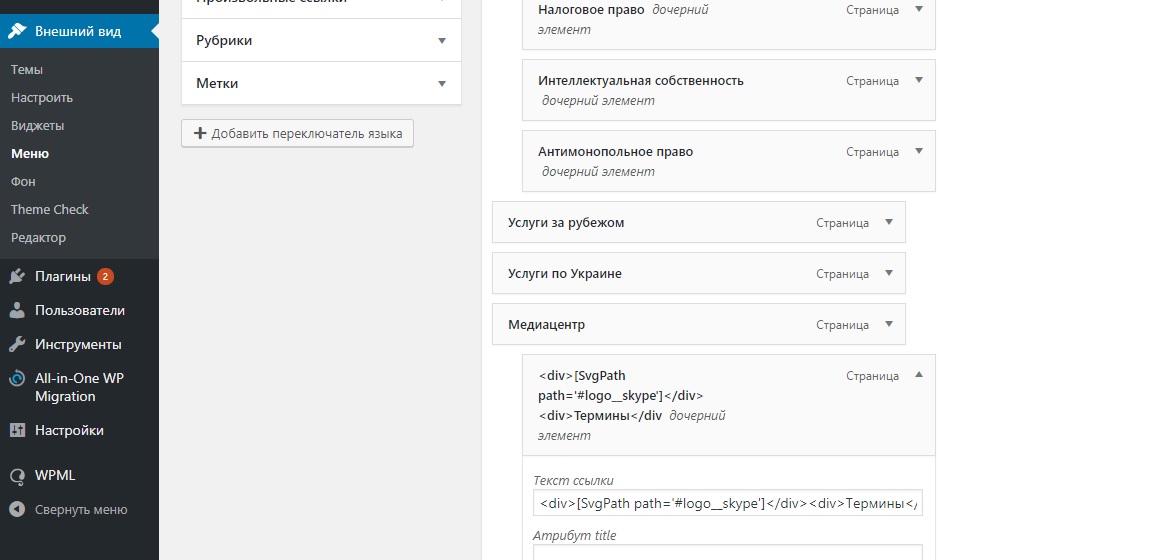
Questo articolo ti mostrerà come aggiungere uno shortcode a un menu di WordPress. L'aggiunta di uno shortcode al menu di WordPress è un modo eccellente per aggiungere alcune nuove funzionalità al tuo sito web. Un modulo di contatto o un feed di social media, ad esempio, potrebbero essere etichettati con un codice breve. Gli shortcode sono spesso usati nei post e nelle pagine, specialmente nei contenuti che sono stati scritti. Uno shortcode può permetterti di aggiungere funzionalità alle tue pagine e post di WordPress. Gli shortcode di solito sono costituiti da una singola lettera racchiusa tra parentesi quadre. In termini di widget della barra laterale, WordPress attualmente non supporta gli shortcode.
La funzionalità del widget è stata migliorata con la versione 4.9, consentendoti di aggiungere codici brevi alla tua applicazione. Come si aggiunge codice a una pagina WordPress? Per iniziare, vai al tuo sito WordPress. Aggiungi un widget di testo alla sezione in cui desideri aggiungere il collegamento. Puoi salvare il tuo shortcode caricandolo nel widget Testo. Salva il widget nella barra laterale e vedrai il codice visualizzato come output. I Codeshort sono un modo semplice per aggiungere contenuti dinamici a un post, una pagina o una barra laterale di WordPress.
Gli shortcode vengono utilizzati per aggiungere contenuti a plugin e temi come moduli di contatto, gallerie di immagini, slider e così via. In questo articolo, ti mostreremo come aggiungere più facilmente uno shortcode al tuo sito Web WordPress. L'uso degli shortcode ti consente di fare una vasta gamma di cose in WordPress. Puoi anche utilizzare uno shortcode di WordPress per incorporare un video di YouTube in un post o in una pagina. Puoi utilizzare il tuo shortcode nei post e nelle pagine utilizzando WordPress come registro shortcode .
Come utilizzare i menu personalizzati nei tuoi post
Se hai appena creato un codice menu personalizzato, vai al tuo post e aggiungilo dopo il tag [listmenu].
È possibile selezionare tra le seguenti opzioni: [nome del menu personalizzato]*br Il tag [listmenu id=Sitemap] può essere utilizzato per elencare menu specifici.
Codice breve WordPress
 Credito: njengah.com
Credito: njengah.comUno shortcode di WordPress è un codice semplice che ti consente di fare cose complesse con il minimo sforzo. Gli shortcode possono incorporare file o creare oggetti che normalmente richiederebbero molto codice complicato in poche righe. Gli shortcode sono come macro che si espandono per eseguire codice più complesso.
Le scorciatoie del codice consentono l'utilizzo di contenuti dinamici nei post, nelle pagine e nelle barre laterali di WordPress. I temi e i plug-in di WordPress includono un'ampia gamma di codici brevi, come moduli di contatto, gallerie di immagini, slider e così via. In questo articolo, ti mostreremo come aggiungere uno shortcode al tuo sito WordPress. Gli shortcode vengono utilizzati nei post, nelle pagine e nei widget di WordPress per visualizzare i contenuti. Semplicemente digitando il codice seguente, puoi aggiungere uno shortcode a qualsiasi modello di tema WordPress. Eseguendo la funzione che hai definito, visualizzerà l'output desiderato. Se vuoi creare uno shortcode personalizzato, dovrai imparare a programmare.
Ora puoi utilizzare lo shortcode [my_ad_code] all'interno dei tuoi post, pagine e widget di WordPress. I blocchi vengono spesso utilizzati al posto degli shortcode poiché i plugin di WordPress diventano più facili da usare. I blocchi consentono agli utenti di aggiungere contenuti dinamici a post/pagine e personalizzare l'interfaccia dei propri post/pagine con un'interfaccia utente più intuitiva. Ecco i plugin di blocco Gutenberg più utili per WordPress compilati da noi.
Non è necessario creare un widget personalizzato per aggiungere funzionalità al tuo sito WordPress con codici brevi. I vettori li hanno pre-approvati per fornire un throughput elevato e non sono soggetti al filtraggio del vettore.
Gli shortcode possono essere utilizzati per una serie di motivi sul tuo sito Web, inclusa l'aggiunta di una semplice scorciatoia di testo o l'aggiunta di un widget più complesso. Aspetto ti consente di aggiungerli al tuo profilo. Il collegamento deve essere aggiunto alla sezione in cui verrà visualizzato utilizzando un widget. Lo shortcode può essere salvato inserendolo nel widget Testo. Puoi guardare l'output dello shortcode sulla barra laterale se guardi il frontend del tuo sito web.
Come aggiungere uno shortcode in HTML
 Credito: docs.colibriwp.com
Credito: docs.colibriwp.comL'aggiunta di shortcode in HTML è semplice. Basta aggiungere il seguente codice al documento HTML: [shortcode] Sostituisci [shortcode] con lo shortcode effettivo che desideri utilizzare. Questo è tutto quello che c'è da fare!
Shortcode: Il buono, il brutto e il cattivo
Gli shortcode possono essere utilizzati in vari modi, ognuno con il proprio insieme di vantaggi e svantaggi. Se stai solo imparando gli shortcode, ti consigliamo di provare prima alcuni di quelli più comuni, come [image_gallery] e . Se vuoi iniziare, puoi creare codici brevi più complessi in futuro.
Come trovare lo shortcode in WordPress
 Credito: HostPapa
Credito: HostPapaPer trovare lo shortcode per un plug-in di WordPress, apri il file del plug-in in un editor di testo e cerca la parola "shortcode". Lo shortcode sarà racchiuso tra parentesi quadre. Ad esempio, lo shortcode per il plug-in di WordPress Contact Form 7 è [contact-form-7].

Il potere degli shortcode in WordPress non può essere sopravvalutato. Il codice visualizzato consente di eseguire una funzione specifica del plug-in. Potrebbe essere necessario sostituire uno shortcode. Potrebbe essere necessario eliminarlo o cercarlo di nuovo. Questo compito può essere difficile se non sai dove cercare qualcosa. Il plug-in Cerca e sostituisci è un plug-in leggero e semplice da usare per la ricerca e la sostituzione. Dopo averlo installato e attivato, sarai in grado di trovare più facilmente gli shortcode nel database dei contenuti del tuo sito.
Avrai più tempo e sarai più informato sullo stato di ogni shortcode rilevante . Puoi utilizzare il plug-in Cerca e sostituisci per cercare e sostituire tutti i tipi di contenuto in un post e in una pagina. Per installare e attivare il plug-in, vai alla sezione plug-in della dashboard di amministrazione di WordPress. Dovresti essere in grado di vederlo ora sulla pagina principale del plugin. Compila il campo Cerca con lo shortcode che desideri sostituire. La funzione Cerca e sostituisci di WordPress ti consente di cercare e sostituire gli shortcode. Selezionando un termine o uno shortcode dal campo Sostituisci con, puoi sostituirlo. Per completare l'operazione, premere il pulsante Vai. Sostituirà tutti gli shortcode trovati nella casella di ricerca sul tuo sito alla fine della giornata.
Come modificare lo shortcode in WordPress
Quando crei un post o una pagina in WordPress, potresti riscontrare la necessità di modificare uno shortcode. Questo può essere ottenuto semplicemente facendo clic sullo shortcode nell'editor di post o di pagina. Verrà visualizzata una finestra di dialogo in cui è possibile apportare le modifiche. Una volta terminato, fai semplicemente clic sul pulsante "Aggiorna" per salvare le modifiche.
Puoi accedere a questa funzione navigando nella colonna di destra nell'editor classico o nell'editor Gutenberg. Se è necessaria la modifica, è possibile utilizzare un filtro. L'anteprima di questo blocco è stata disabilitata a causa di un errore. Il tuo sito non supporta un blocco su Complianz/Documento. L'elenco dei cookie può comunque essere implementato in un documento utilizzando questo shortcode [cmplz-cookies] se si sceglie di non generare documenti automaticamente. Gli shortcode utilizzati da Complianz vengono visualizzati oltre all'elenco dei fornitori (se TCF è abilitato). Non esiste un forum per i commenti sulla versione gratuita. Se sei un utente premium, contatta il supporto per assistenza.
Come applicare uno stile agli shortcode in WordPress
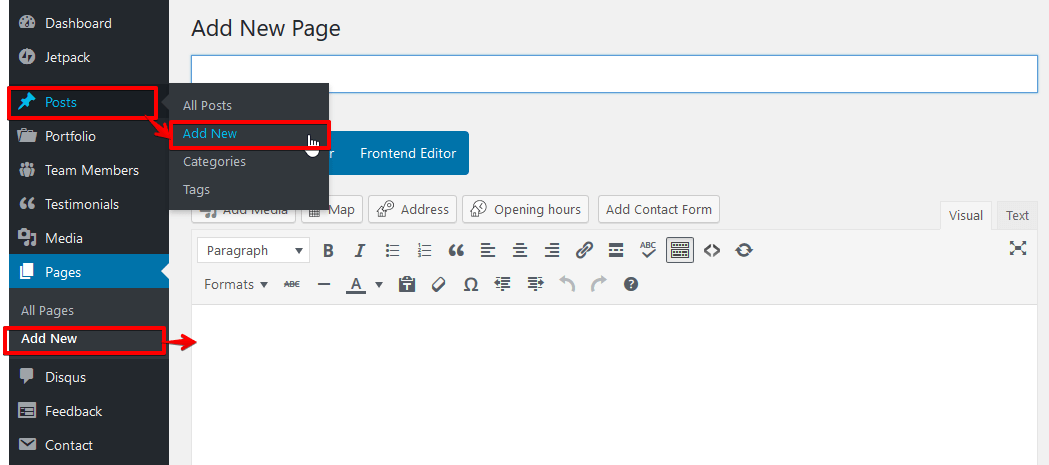
gli shortcode sono generalmente archiviati in un post o in una pagina, ma è anche possibile accedervi tramite l'editor di WordPress in qualsiasi momento. Per definire lo stile degli shortcode di WordPress, vai su Aspetto > Widget, posiziona un widget Post popolari di WordPress su qualsiasi barra laterale che desideri e salva. Dopo aver selezionato il tema desiderato, salvato di nuovo e selezionato la casella che indica se è necessario replicare o meno il tema con lo shortcode, vedrai la configurazione HTML esatta di cui hai bisogno. Per modificare uno shortcode in WordPress, vai alla dashboard di amministrazione e quindi fai clic su Aggiungi nuovo a destra. Puoi installare e attivare gli shortcode WooCommerce dopo averli cercati su Internet. Nell'editor di pagina e nell'editor di post della tua pagina WooCommerce, troverai un nuovo pulsante shortcode dopo aver installato un plug-in shortcode per WooCommerce.
Shortcode WordPress con parametri
Uno shortcode è un codice breve che viene utilizzato per rappresentare un contenuto o una funzionalità all'interno di un post o di una pagina di WordPress. Gli shortcode possono essere utilizzati per inserire immagini, video, audio e altri media in un post o in una pagina, o per incorporare contenuti da altri siti, come un video di YouTube. Gli shortcode possono essere utilizzati anche per creare campi personalizzati, tassonomie e tipi di post. Gli shortcode possono essere utilizzati per inserire contenuti in un post o in una pagina da un altro sito WordPress o da un sito esterno.
WordPress ha alcuni degli shortcode più semplici da usare. Devi prima conoscere i tipi di codici brevi prima di poterli utilizzare. Questo è il risultato finale. In un post precedente, ho spiegato i vari parametri e attributi necessari per creare uno shortcode per visualizzare i post di una categoria. Gli shortcode inclusi in WordPress semplificano la creazione di una varietà di shortcode. Uno shortcode racchiuso da un tag di inizio e fine ha gli stessi tag HTML di uno shortcode racchiuso. In questi codici brevi puoi incorporare i tuoi contenuti. Inserisci semplicemente il seguente shortcode nella tua pagina o pubblica dopo aver aggiunto questo codice in functions.php.
Parametri opzionali per gli shortcode in WordPress
Il primo parametro specifica il nome dell'attributo e il secondo il valore predefinito dell'attributo. Per uno shortcode con parametri opzionali, usa la funzione shortcode_atts: 1. add_shortcode('my_shortcode','my_shortcode_atts'), function() br> My_shortcode può ancora essere usato nei tuoi post e nelle pagine dei post come al solito, ma puoi specificare un valore per l'attributo nella funzione shortcode_atts utilizzando il secondo parametro. Se stai usando my_shortcode_atts. Stringa ('my_shortcode', 'valore predefinito').
Shortcode utente di WordPress
Una delle grandi cose di WordPress è che offre molti modi diversi agli utenti di personalizzare il proprio sito senza dover imparare molto codice. Uno di questi modi è utilizzare gli shortcode. Gli shortcode sono fondamentalmente piccoli frammenti di codice che puoi inserire nei tuoi contenuti per aggiungere alcune funzionalità extra. Ci sono codici brevi per quasi tutto, dall'aggiunta di immagini e video alla creazione di moduli di contatto e presentazioni. Per utilizzare uno shortcode, digita semplicemente il codice nel punto in cui desideri che appaia nel tuo post o nella tua pagina. WordPress genererà automaticamente il codice necessario per te. Ci sono alcune cose da tenere a mente quando si utilizzano gli shortcode. Innanzitutto, assicurati di utilizzare il codice corretto per lo shortcode che desideri utilizzare. In secondo luogo, alcuni shortcode richiedono informazioni aggiuntive, come un ID o un URL, quindi assicurati di leggere la documentazione per lo shortcode prima di utilizzarlo. Nel complesso, gli shortcode sono un ottimo modo per aggiungere funzionalità extra al tuo sito WordPress senza dover imparare molto codice. Ci sono letteralmente migliaia di diversi codici brevi disponibili, quindi assicurati di esplorare tutte le possibilità!
Ora puoi andare oltre l'integrazione dei tuoi profili utente e gruppi di WordPress con gli shortcode dei profili utente WP . Il tuo tema attuale può essere personalizzato con un'integrazione più dinamica, oltre ad aggiungere collegamenti alla sezione del profilo al widget del menu di WordPress, visualizzare diversi tipi di contenuto su pagine diverse a utenti diversi contemporaneamente e molte altre cose. Inoltre, sono disponibili codici brevi e-mail per l'invio di e-mail personalizzate. Il sito mostra tutti i profili registrati degli utenti in un formato a griglia, comprese le immagini del profilo, il nome utente e le opzioni di ricerca avanzate. Pubblica il nome dell'utente attualmente connesso al computer, a seconda della configurazione, come parte di ProfileGrid Display Name Extension (se non è installato, visualizzerà solo il nome dell'utente). Questa pagina mostra il tuo indirizzo email e l'utente attualmente connesso per ogni gruppo del tuo account. Un sistema di messaggistica che consente agli utenti registrati di comunicare tra loro.
Pubblica una o più schede di gruppo passando il parametro 'gid' per gli ID gruppo e le impostazioni sulla privacy del profilo dell'utente. Puoi visualizzare i nomi dei gestori del gruppo cliccando sui loro nomi. La discussione di gruppo e le foto sono pubblicate sul sito web del gruppo. Puoi nascondere il contenuto nel contesto usando lo shortcode [profilegrid_hide gid=x,y,z]. Per i membri di un gruppo specifico, verrà visualizzato il contenuto negli shortcode. Se il parametro gid è impostato, è l'unico contenuto visibile al Manager. L'URL dell'account utente dell'area di amministrazione selezionabile viene fornito per determinati scenari.
Un codice di attivazione (per i nuovi utenti registrati) viene fornito al destinatario via e-mail. Inserisci un nome visualizzato. Il nome visualizzato del destinatario dell'e-mail può essere visualizzato utilizzando l'estensione Nome visualizzato. L'etichetta del manager del gruppo viene impostata dall'amministratore del gruppo e può essere utilizzata per una varietà di scenari di notifica e-mail. Crea un link al post per un nuovo post del blog utente.
