Visualización de publicaciones recientes Creación de una galería de imágenes personalizada Creación de un código abreviado en WordPress
Publicado: 2022-09-27Crear un shortcode en WordPress es una excelente manera de agregar funcionalidad personalizada a su sitio sin tener que escribir mucho código. Los códigos cortos se pueden usar para insertar contenido, crear formularios o incluso mostrar datos de su base de datos. En este tutorial, le mostraremos cómo crear un código abreviado en WordPress sin un complemento. También proporcionaremos algunos ejemplos de cómo puede usar códigos abreviados para crear un formulario de contacto personalizado, mostrar publicaciones recientes y más. Crear un shortcode es un proceso de dos pasos. Primero, debe definir el código abreviado y lo que hace. En segundo lugar, debe agregar el código abreviado a su publicación o página. Definición de un código abreviado Un código abreviado de WordPress es un fragmento de código que le permite hacer cosas complejas con muy poco código. Los códigos cortos se escriben en el formato [código corto], donde "código corto" es el nombre del código corto. Para crear un shortcode, debe usar la función add_shortcode(). Esta función toma dos parámetros: el nombre del shortcode y la función que se ejecutará cuando se use el shortcode. Aquí hay un ejemplo de cómo definiría un código abreviado que muestra la fecha actual: function my_date_shortcode () { return date ('D, d M Y'); } add_shortcode( 'fecha-actual', 'my_date_shortcode' ); En el código anterior, hemos definido una función que devuelve la fecha actual. Luego hemos agregado un código abreviado llamado "fecha actual" que ejecutará esta función. Ahora que hemos definido nuestro shortcode, podemos usarlo en cualquier publicación o página de nuestro sitio. Para hacer esto, simplemente agregue el código abreviado [fecha actual] a su publicación o página. Cuando vea la publicación, se mostrará la fecha actual. Agregar un código abreviado a una publicación o página Además de agregar un código abreviado al contenido de su publicación o página, también puede agregar un código abreviado a los widgets de su barra lateral. Para hacer esto, simplemente agregue el código abreviado al widget "Texto". Estos son algunos ejemplos de cómo puede usar códigos abreviados para agregar funciones personalizadas a su sitio: Crear un formulario de contacto personalizado Agregar un código abreviado a una publicación o página
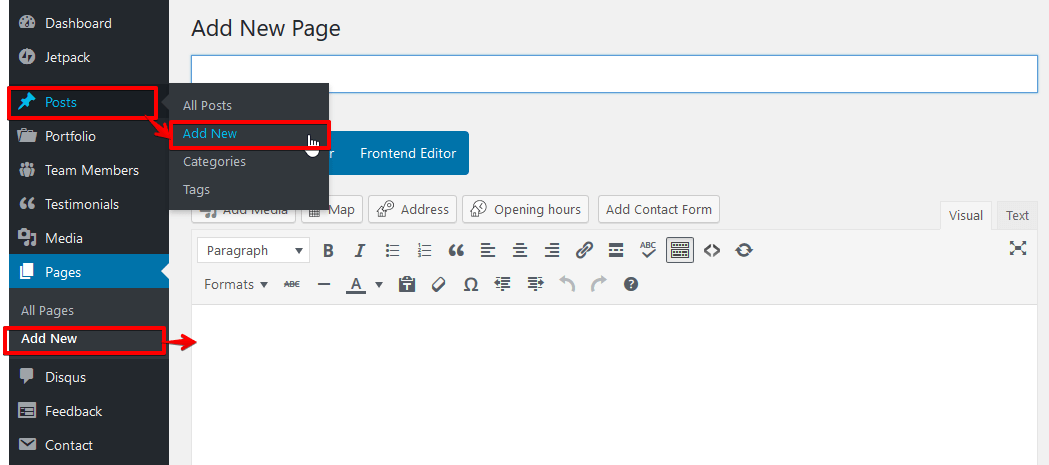
Usando la función Shortcode, es posible insertar contenido programáticamente en una publicación o página en WordPress. Al crear un shortcode para una página o publicación de WordPress, debemos ingresarlo como [shortcode-name]. Los códigos cortos se pueden crear usando la función add_shortcode(). Para que esta función devuelva contenido para las etiquetas de código corto, debe haber dos parámetros: el nombre del código corto y una devolución de llamada. WordPress proporciona una variedad de formas de especificar un shortcode. La API de código abreviado admite etiquetas independientes y de contenedor. Se pueden utilizar para etiquetas de cierre automático o como etiquetas de cierre. Se puede acceder a una función de devolución de llamada cerrando las etiquetas de shortcode. La función de devolución de llamada devuelve la fuente embellecida de la publicación o el contenido de la página en WordPress.
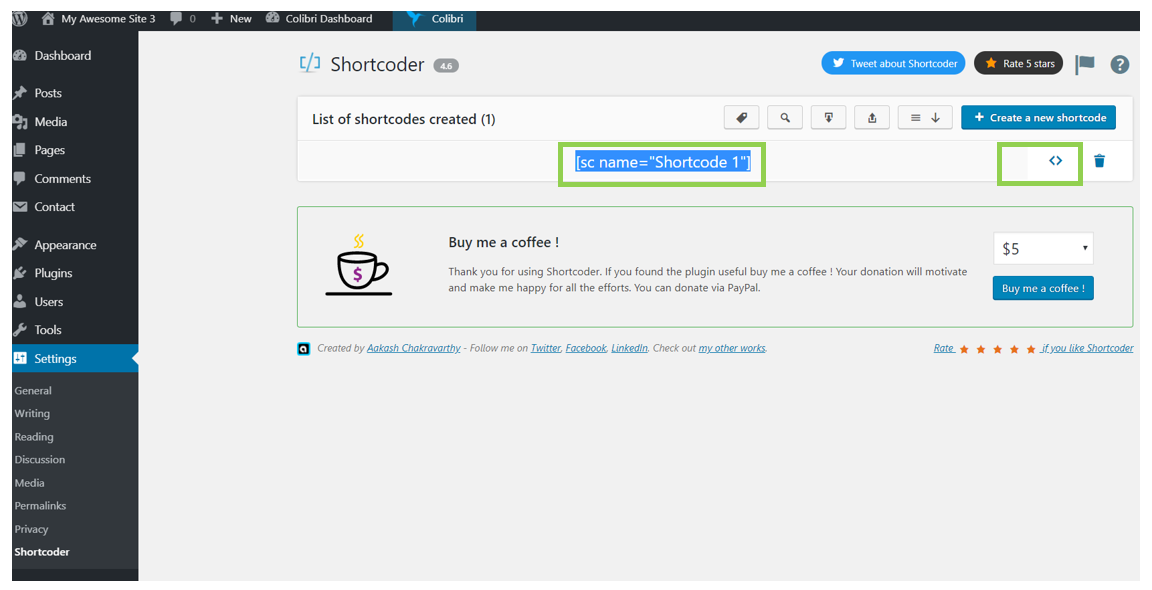
Para mostrar el código abreviado, puede usar el icono de corchetes. Deberá copiar el shortcode nuevamente en el futuro. Para personalizar la página que desea, vaya a Apariencia -> Personalizado, luego personalice el HTML. Configure una sección personalizada en la navegación de su sitio. Si es así, debe incluirlo en la página.
¿Cómo agrego un código abreviado a un menú de WordPress?
 Crédito: Desbordamiento de pila
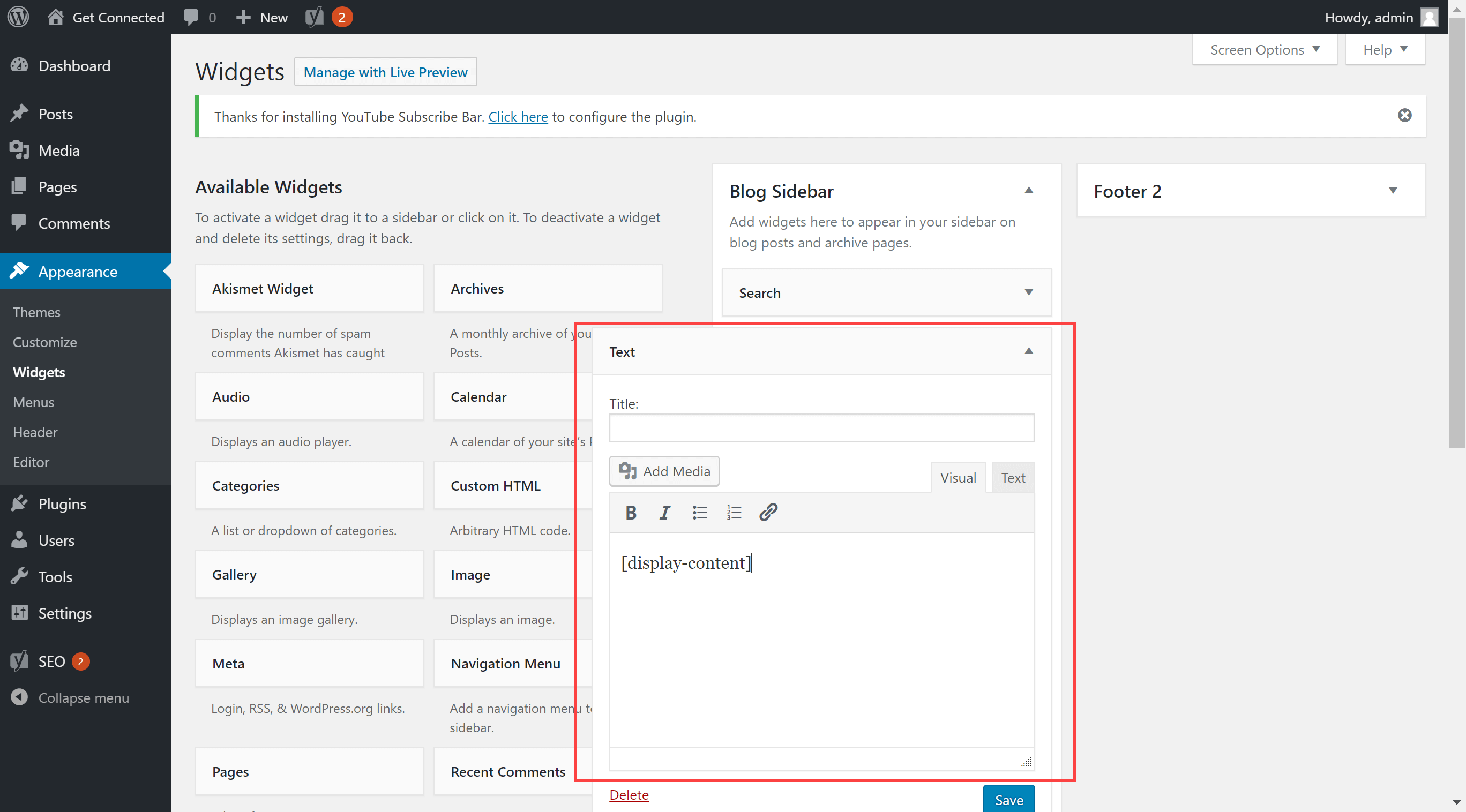
Crédito: Desbordamiento de pilaLa pestaña Apariencia le permite acceder a todo el historial. La barra lateral se iluminará con un bloque de widgets 'Shortcode'. Ahora puede pegar su shortcode en el área de texto del widget. Asegúrese de habilitar la opción 'Actualizar' para poder guardar la configuración de su widget.
Este artículo le mostrará cómo agregar un shortcode a un menú de WordPress. Agregar un código abreviado a su menú de WordPress es una excelente manera de agregar alguna funcionalidad nueva a su sitio web. Un formulario de contacto o un feed de redes sociales, por ejemplo, podría etiquetarse con un código corto. Los códigos abreviados se usan con frecuencia en publicaciones y páginas, especialmente en el contenido que se ha escrito. Un shortcode puede permitirle agregar funcionalidad a sus páginas y publicaciones de WordPress. Los códigos cortos generalmente consisten en una sola letra encerrada entre corchetes. En términos de widgets de barra lateral, WordPress actualmente no admite códigos cortos.
La funcionalidad del widget se ha mejorado con la versión 4.9, lo que le permite agregar códigos cortos a su aplicación. ¿Cómo se agrega código a una página de WordPress? Para comenzar, vaya a su sitio de WordPress. Agregue un widget de texto a la sección donde desea agregar el acceso directo. Puede guardar su shortcode cargándolo en el widget de texto. Guarde el widget en la barra lateral y verá el código que se muestra como una salida. Los códigos cortos son una manera fácil de agregar contenido dinámico a una publicación, página o barra lateral de WordPress.
Los códigos abreviados se utilizan para agregar contenido a complementos y temas, como formularios de contacto, galerías de imágenes, controles deslizantes, etc. En este artículo, le mostraremos cómo agregar un código abreviado a su sitio web de WordPress más fácilmente. El uso de códigos abreviados le permite hacer una amplia gama de cosas en WordPress. También puede usar un código abreviado de WordPress para incrustar un video de YouTube en una publicación o página. Puede usar su shortcode en publicaciones y páginas usando WordPress como un registro de shortcode .
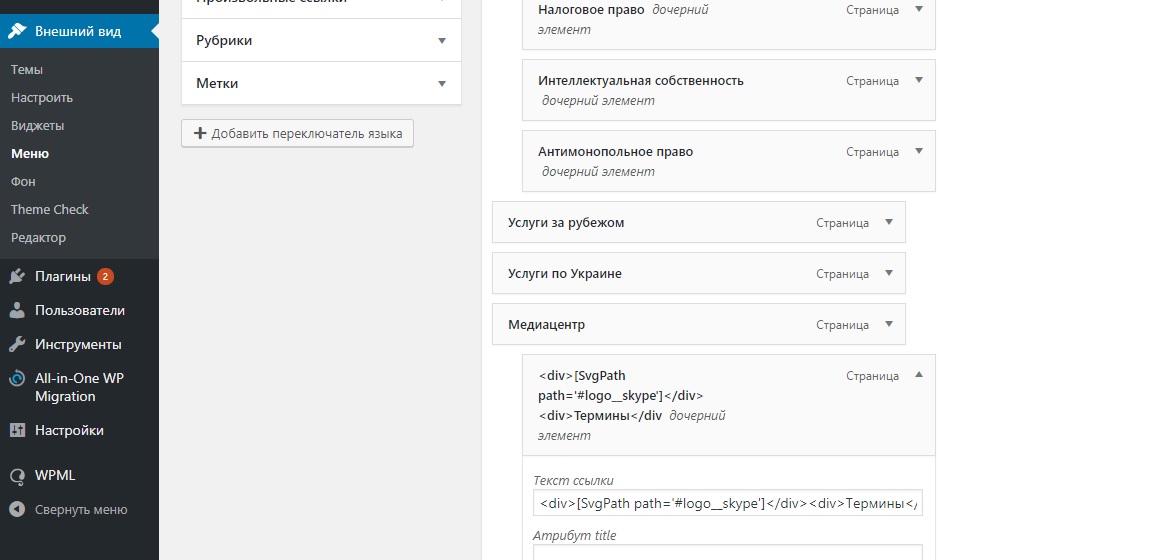
Cómo usar menús personalizados en tus publicaciones
Si acaba de crear un código de menú personalizado, vaya a su publicación y agréguelo después de la etiqueta [listmenu].
Puede seleccionar entre las siguientes opciones: [mi nombre de menú personalizado]*br La etiqueta [listmenu id=Sitemap] se puede usar para enumerar menús específicos.
Código corto de WordPress
 Crédito: njengah.com
Crédito: njengah.comUn shortcode de WordPress es un código simple que le permite hacer cosas complejas con muy poco esfuerzo. Los códigos abreviados pueden incrustar archivos o crear objetos que normalmente requerirían una gran cantidad de código complicado en solo unas pocas líneas. Los códigos cortos son como macros que se expanden a código más complejo.
Los atajos de código permiten el uso de contenido dinámico en publicaciones, páginas y barras laterales de WordPress. Los temas y complementos de WordPress incluyen una amplia gama de códigos cortos, como formularios de contacto, galerías de imágenes, controles deslizantes, etc. En este artículo, le mostraremos cómo agregar un código abreviado a su sitio de WordPress. Los códigos abreviados se utilizan en publicaciones, páginas y widgets de WordPress para mostrar contenido. Simplemente escribiendo el siguiente código, puede agregar un código abreviado a cualquier plantilla de tema de WordPress. Al ejecutar la función que ha definido, mostrará el resultado deseado. Si desea crear un shortcode personalizado, deberá aprender a codificar.
Ahora, puede usar el código abreviado [my_ad_code] dentro de sus publicaciones, páginas y widgets de WordPress. Los bloques se usan con frecuencia en lugar de códigos abreviados a medida que los complementos de WordPress se vuelven más fáciles de usar. Los bloques permiten a los usuarios agregar contenido dinámico a publicaciones/páginas y personalizar la interfaz de sus publicaciones/páginas con una interfaz de usuario más intuitiva. Estos son los complementos de bloque de Gutenberg más útiles para WordPress compilados por nosotros.
No es necesario crear un widget personalizado para agregar funcionalidad a su sitio de WordPress con códigos abreviados. Los operadores los han aprobado previamente para proporcionar un alto rendimiento y no están sujetos al filtrado de operadores.
Los códigos cortos se pueden usar por una variedad de razones en su sitio web, incluida la adición de un acceso directo de texto simple o la adición de un widget más complejo. Apariencia le permite agregarlos a su perfil. El acceso directo debe agregarse a la sección donde se mostrará mediante el uso de un widget. El shortcode se puede guardar ingresándolo en el widget de texto. Puede ver la salida del shortcode en su barra lateral si mira la interfaz de su sitio web.
Cómo agregar código corto en Html
 Crédito: docs.colibriwp.com
Crédito: docs.colibriwp.comAgregar shortcode en HTML es simple. Simplemente agregue el siguiente código a su documento HTML: [código corto] Reemplace [código corto] con el código corto real que desea usar. ¡Eso es todo al respecto!
Códigos cortos: lo bueno, lo malo y lo feo
Los códigos abreviados se pueden usar de varias maneras, cada una con su propio conjunto de ventajas y desventajas. Si solo está aprendiendo códigos cortos, le recomendamos probar primero algunos de los más comunes, como [image_gallery] y . Se pueden crear códigos abreviados más complejos en el futuro si desea comenzar.
Cómo encontrar un código corto en WordPress
 Crédito: HostPapa
Crédito: HostPapaPara encontrar el código corto para un complemento de WordPress, abra el archivo del complemento en un editor de texto y busque la palabra "código corto". El código abreviado estará rodeado de corchetes. Por ejemplo, el código abreviado para el formulario de contacto 7 del complemento de WordPress es [contact-form-7].

El poder de los códigos cortos en WordPress no se puede exagerar. El código que ve le permite realizar una función específica del complemento. Es posible que deba reemplazar un código abreviado. Es posible que deba eliminarlo o buscarlo nuevamente. Esta tarea puede ser difícil si no sabes dónde buscar algo. El complemento Buscar y reemplazar es un complemento ligero y fácil de usar para buscar y reemplazar. Una vez que esté instalado y activado, podrá encontrar códigos abreviados en la base de datos de contenido de su sitio más fácilmente.
Tendrá más tiempo y estará más informado sobre el estado de cada shortcode relevante . Puede usar el complemento Buscar y reemplazar para buscar y reemplazar todo tipo de contenido en una publicación y página. Para instalar y activar el complemento, vaya a la sección de complementos de su panel de administración de WordPress. Debería poder verlo ahora en la página principal del complemento. Complete el campo de búsqueda con el código abreviado que desea reemplazar. La función Buscar y reemplazar de WordPress le permite buscar y reemplazar códigos cortos. Al seleccionar un término o código abreviado del campo Reemplazar por, puede reemplazarlo. Para completar la operación, presione el botón Ir. Reemplazará todos los códigos abreviados que se encuentran en el cuadro de búsqueda de su sitio al final del día.
Cómo editar código corto en WordPress
Al crear una publicación o página en WordPress, es posible que necesite editar un código abreviado. Esto se puede lograr simplemente haciendo clic en el código abreviado en el editor de publicación o página. Esto abrirá un cuadro de diálogo donde puede realizar sus cambios. Una vez que haya terminado, simplemente haga clic en el botón "Actualizar" para guardar los cambios.
Puede acceder a esta función navegando a la columna de la derecha en el editor clásico o en el editor de Gutenberg. Si se requiere editar, se puede usar un filtro. La vista previa de este bloque ha sido deshabilitada como resultado de un error. Su sitio no admite un Bloqueo en Complianz/Documento. La lista de cookies todavía se puede implementar en un documento mediante este código abreviado [cmplz-cookies] si elige no generar documentos automáticamente. Los códigos abreviados utilizados por Complianz se muestran además de la lista de proveedores (si TCF está habilitado). No hay foro para comentarios sobre la versión gratuita. Si es un usuario premium, comuníquese con soporte para obtener ayuda.
Cómo diseñar códigos cortos en WordPress
Los códigos abreviados generalmente se almacenan en una publicación o página, pero también se puede acceder a ellos a través del editor de WordPress en cualquier momento. Para diseñar códigos cortos de WordPress, vaya a Apariencia> Widgets, coloque un widget de Publicaciones populares de WordPress en cualquier barra lateral que desee y guarde. Después de seleccionar el tema que desea, guardarlo nuevamente y marcar la casilla que indica si necesita o no replicar el tema con el código abreviado, verá la configuración HTML exacta que necesita. Para editar un shortcode en WordPress, vaya al panel de administración y luego haga clic en Agregar nuevo a la derecha. Puede instalar y activar códigos cortos de WooCommerce después de buscarlos en Internet. En el editor de páginas y el editor de publicaciones de su página de WooCommerce, encontrará un nuevo botón de código abreviado después de instalar un complemento de código abreviado para WooCommerce.
Código abreviado de WordPress con parámetros
Un shortcode es un código corto que se utiliza para representar una parte del contenido o la funcionalidad dentro de una publicación o página de WordPress. Los códigos abreviados se pueden usar para insertar imágenes, videos, audio y otros medios en una publicación o página, o para incrustar contenido de otros sitios, como un video de YouTube. Los códigos cortos también se pueden usar para crear campos personalizados, taxonomías y tipos de publicaciones. Los códigos abreviados se pueden usar para insertar contenido en una publicación o página desde otro sitio de WordPress o desde un sitio externo.
WordPress tiene algunos de los códigos cortos más fáciles de usar. Primero debe familiarizarse con los tipos de códigos cortos antes de poder usarlos. Este será el resultado final. En una publicación anterior, expliqué los diversos parámetros y atributos necesarios para crear un shortcode para mostrar publicaciones de una categoría. Los códigos cortos adjuntos en WordPress simplifican la creación de una variedad de códigos cortos. Un código abreviado encerrado por una etiqueta de inicio y fin tiene las mismas etiquetas HTML que un código abreviado adjunto. En estos códigos cortos, puede incrustar su contenido. Simplemente coloque el siguiente código abreviado en su página o publicación después de haber agregado este código en functions.php.
Parámetros opcionales para códigos cortos en WordPress
El primer parámetro especifica el nombre del atributo y el segundo especifica el valor predeterminado del atributo. Para un shortcode con parámetros opcionales, use la función shortcode_atts: 1. add_shortcode('my_shortcode','my_shortcode_atts'), function() br> My_shortcode aún se puede usar en sus publicaciones y páginas de publicaciones como de costumbre, pero puede especificar una valor para el atributo en la función shortcode_atts usando el segundo parámetro. Si está utilizando my_shortcode_atts. Cadena ('my_shortcode', 'valor predeterminado').
Códigos cortos de usuario de WordPress
Una de las mejores cosas de WordPress es que proporciona un montón de formas diferentes para que los usuarios personalicen su sitio sin tener que aprender mucho código. Una de estas formas es mediante el uso de códigos cortos. Los códigos cortos son básicamente pequeños fragmentos de código que puede colocar en su contenido para agregar alguna funcionalidad adicional. Hay códigos abreviados para casi todo, desde agregar imágenes y videos hasta crear formularios de contacto y presentaciones de diapositivas. Para usar un shortcode, simplemente ingrese el código donde desea que aparezca en su publicación o página. WordPress generará automáticamente el código necesario para usted. Hay algunas cosas a tener en cuenta al usar códigos cortos. Primero, asegúrese de usar el código correcto para el código abreviado que desea usar. En segundo lugar, algunos códigos abreviados requieren información adicional, como una identificación o URL, así que asegúrese de leer la documentación del código abreviado antes de usarlo. En general, los códigos abreviados son una excelente manera de agregar funcionalidad adicional a su sitio de WordPress sin tener que aprender mucho código. Hay literalmente miles de códigos abreviados diferentes disponibles, ¡así que asegúrese de explorar todas las posibilidades!
Ahora puede ir más allá de la integración de sus perfiles de usuario y grupos de WordPress con los códigos cortos de perfiles de usuario de WP . Su tema actual se puede personalizar con una integración más dinámica, además de agregar enlaces de sección de perfil a su widget de menú de WordPress, mostrar diferentes tipos de contenido en diferentes páginas para diferentes usuarios al mismo tiempo, y muchas otras cosas. Además, hay códigos abreviados de correo electrónico disponibles para enviar correos electrónicos personalizados. El sitio muestra los perfiles registrados de todos los usuarios en un formato de cuadrícula, incluidas las imágenes de perfil, el nombre de usuario y las opciones de búsqueda avanzada. Publica el nombre del usuario que ha iniciado sesión actualmente en su computadora, según su configuración, como parte de la Extensión de nombre para mostrar de ProfileGrid (si no está instalada, solo mostrará el nombre del usuario). Esta página muestra su dirección de correo electrónico y el usuario que ha iniciado sesión actualmente para cada grupo de su cuenta. Un sistema de mensajería que permite a los usuarios registrados comunicarse entre sí.
Publica una o más tarjetas de grupo al pasar el parámetro 'gid' para las ID de grupo, así como la configuración de privacidad del perfil del usuario. Puede ver los nombres de los administradores del grupo haciendo clic en sus nombres. La discusión grupal y las fotos se publican en el sitio web del grupo. Puede ocultar el contenido en el contexto usando el código abreviado [profilegrid_hide gid=x,y,z]. Para los miembros de un grupo específico, se mostrará el contenido en códigos cortos. Si se establece el parámetro gid, es el único contenido visible para el administrador. La URL de la cuenta de usuario del área de administración en la que se puede hacer clic se proporciona para ciertos escenarios.
Se entrega un código de activación (para usuarios recién registrados) al destinatario por correo electrónico. Introduzca un nombre para mostrar. El nombre para mostrar del destinatario del correo electrónico se puede mostrar mediante la extensión Nombre para mostrar. La etiqueta del administrador del grupo la establece el administrador del grupo y se puede usar para una variedad de escenarios de notificación por correo electrónico. Cree un enlace de publicación para una nueva publicación de blog de usuario.
