Son Gönderileri Görüntüleme Özel Bir Resim Galerisi Oluşturma WordPress'te Kısa Kod Oluşturma
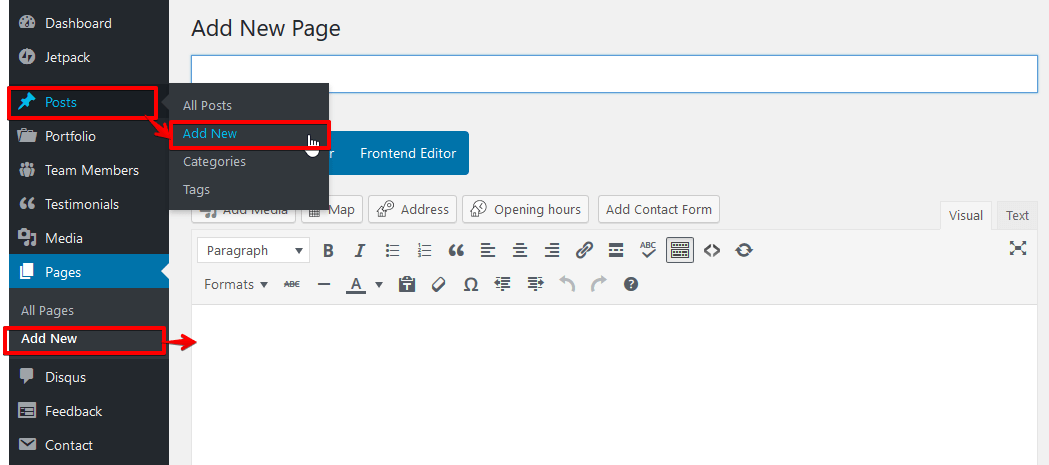
Yayınlanan: 2022-09-27WordPress'te kısa kod oluşturmak, çok fazla kod yazmak zorunda kalmadan sitenize özel işlevler eklemenin harika bir yoludur. Kısa kodlar, içerik eklemek, formlar oluşturmak ve hatta veritabanınızdaki verileri görüntülemek için kullanılabilir. Bu eğitici yazıda, WordPress'te eklenti olmadan nasıl kısa kod oluşturulacağını göstereceğiz. Ayrıca özel bir iletişim formu oluşturmak, son gönderileri görüntülemek ve daha fazlası için kısa kodları nasıl kullanabileceğinize dair birkaç örnek sunacağız. Kısa kod oluşturmak iki adımlı bir işlemdir. İlk olarak, kısa kodu ve ne yaptığını tanımlamanız gerekir. İkinci olarak, kısa kodu gönderinize veya sayfanıza eklemeniz gerekir. Kısa Kod Tanımlama Bir WordPress kısa kodu, çok az kodla karmaşık şeyler yapmanızı sağlayan bir kod parçasıdır. Kısa kodlar [kısa kod] biçiminde yazılır, burada "kısa kod" kısa kodun adıdır. Kısa kod oluşturmak için add_shortcode() işlevini kullanmanız gerekir. Bu işlev iki parametre alır: kısa kodun adı ve kısa kod kullanıldığında yürütülecek işlev. Geçerli tarihi gösteren bir kısa kodu nasıl tanımlayacağınıza dair bir örnek: function my_date_shortcode() { return date( 'D, d M Y' ); } add_shortcode( 'geçerli tarih', 'my_date_shortcode'); Yukarıdaki kodda güncel tarihi döndüren bir fonksiyon tanımladık. Daha sonra bu işlevi yürütecek “current-date” adlı bir kısa kod ekledik. Artık kısa kodumuzu tanımladığımıza göre, onu sitemizdeki herhangi bir yazı veya sayfada kullanabiliriz. Bunu yapmak için, gönderinize veya sayfanıza [geçerli tarih] kısa kodunu eklemeniz yeterlidir. Gönderiyi görüntülediğinizde, geçerli tarih görüntülenecektir. Bir Gönderiye veya Sayfaya Kısa Kod Ekleme Gönderinize veya sayfa içeriğinize kısa kod eklemenin yanı sıra kenar çubuğu widget'larınıza bir kısa kod da ekleyebilirsiniz. Bunu yapmak için, kısa kodu “Metin” widget'ına eklemeniz yeterlidir. Sitenize özel işlevler eklemek için kısa kodları nasıl kullanabileceğinize dair birkaç örnek: Özel İletişim Formu Oluşturma Bir Gönderiye veya Sayfaya Kısa Kod Ekleme
Kısa Kod işlevini kullanarak, WordPress'teki bir gönderiye veya sayfaya programlı olarak içerik eklemek mümkündür. Bir WordPress sayfası veya gönderisi için kısa kod oluştururken bunu [shortcode-name] olarak girmeliyiz. add_shortcode() işlevi kullanılarak kısa kodlar oluşturulabilir. Bu işlevin kısa kod etiketleri için içerik döndürmesi için iki parametre olmalıdır: kısa kod adı ve bir geri arama. WordPress, bir kısa kod belirtmenin çeşitli yollarını sunar. Kısa kod API'si hem kapsayıcı hem de bağımsız etiketleri destekler. Kendiliğinden kapanan etiketler veya çevreleyen etiketler olarak kullanılabilirler. Kısa kod etiketleri kapatılarak bir geri arama işlevine erişilebilir. geri arama işlevi, WordPress'teki yazı veya sayfa içeriğinin güzelleştirilmiş kaynağını döndürür.
Kısa kodu görüntülemek için parantez simgesini kullanabilirsiniz. Gelecekte kısa kodu tekrar kopyalamanız gerekecek. İstediğiniz sayfayı özelleştirmek için Görünüm -> Özel'e gidin, ardından HTML'yi özelleştirin. Sitenizin navigasyonunda özel bir bölüm oluşturun. Eğer öyleyse, sayfaya eklemelisiniz.
Bir WordPress Menüsüne Nasıl Kısa Kod Eklerim?
 Kredi: Yığın Taşması
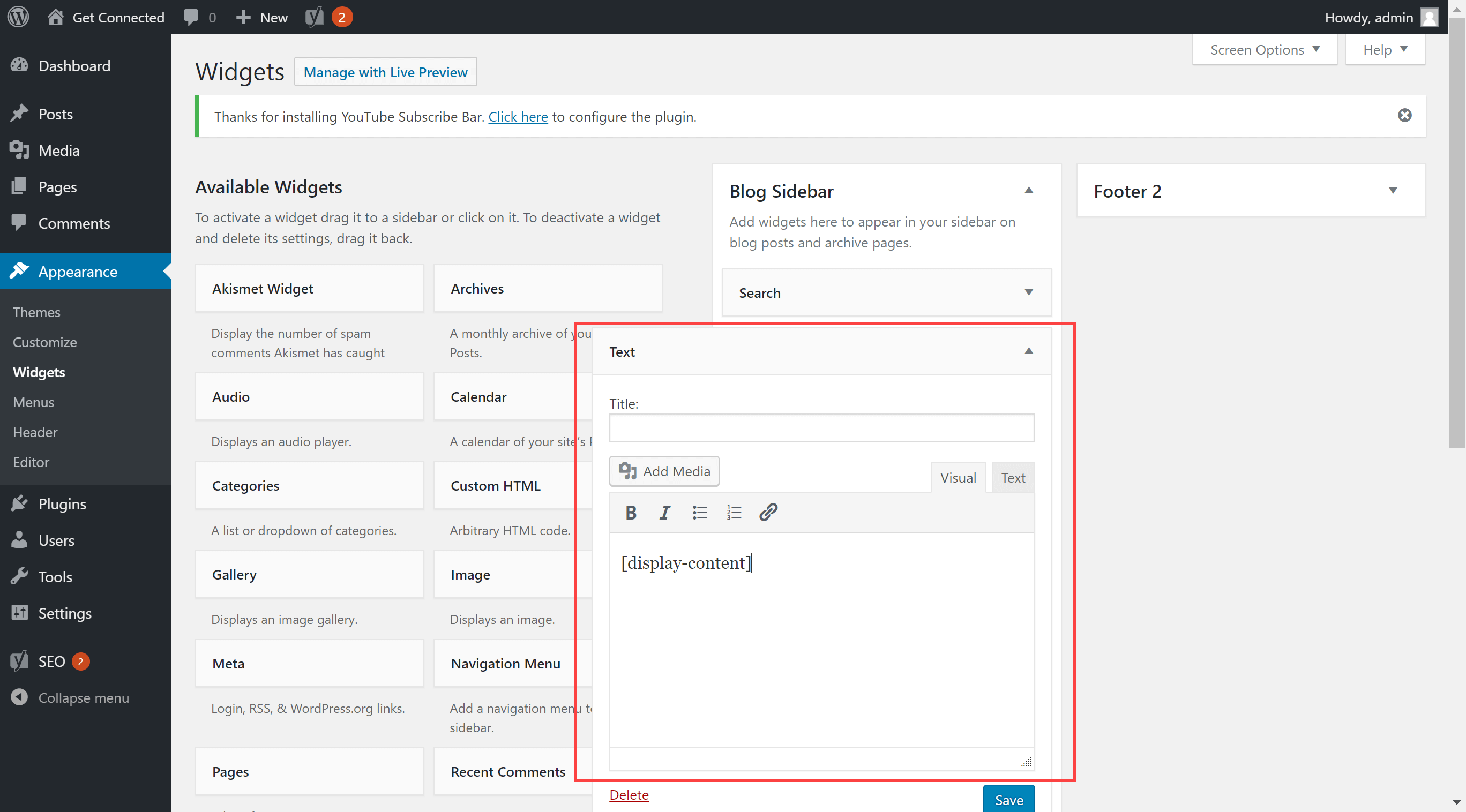
Kredi: Yığın TaşmasıGörünüm sekmesi tüm geçmişe erişmenizi sağlar. Kenar çubuğu bir 'Kısa Kod' widget bloğu ile aydınlatılacaktır. Artık kısa kodunuzu widget'ın metin alanına yapıştırabilirsiniz. Widget ayarlarınızın kaydedilebilmesi için 'Güncelle' seçeneğini etkinleştirdiğinizden emin olun.
Bu makale size bir WordPress menüsüne nasıl kısa kod ekleyeceğinizi gösterecektir. WordPress menünüze bir kısa kod eklemek, web sitenize bazı yeni işlevler eklemenin mükemmel bir yoludur. Örneğin, bir iletişim formu veya bir sosyal medya beslemesi kısa bir kodla etiketlenebilir. Kısa kodlar, yazılarda ve sayfalarda, özellikle de yazılan içeriklerde sıklıkla kullanılır. Kısa kod, WordPress sayfalarınıza ve yayınlarınıza işlevsellik eklemenize izin verebilir. Kısa kodlar genellikle köşeli parantez içine alınmış tek bir harften oluşur. Kenar Çubuğu Widget'ları açısından, WordPress şu anda kısa kodları desteklememektedir.
Widget işlevi, 4.9 sürümüyle iyileştirildi ve uygulamanıza kısa kodlar eklemenize olanak sağladı. Bir WordPress sayfasına nasıl kod eklenir? Başlamak için WordPress sitenize gidin. Kısayolu eklemek istediğiniz bölüme bir Metin widget'ı ekleyin. Kısa kodunuzu Metin widget'ına yükleyerek kaydedebilirsiniz. Widget'ı kenar çubuğuna kaydedin ve çıktı olarak görüntülenen kodu göreceksiniz. Codeshorts, bir WordPress gönderisine, sayfasına veya kenar çubuğuna dinamik içerik eklemenin kolay bir yoludur.
Kısa kodlar, iletişim formları, resim galerileri, kaydırıcılar vb. gibi eklentilere ve temalara içerik eklemek için kullanılır. Bu makalede, WordPress web sitenize nasıl daha kolay bir şekilde kısa kod ekleyeceğinizi göstereceğiz. Kısa kodları kullanmak, WordPress'te çok çeşitli şeyler yapmanızı sağlar. Bir YouTube videosunu bir gönderiye veya sayfaya yerleştirmek için bir WordPress kısa kodu da kullanabilirsiniz. Kısa kod kaydı olarak WordPress'i kullanarak kısa kodunuzu yazılarda ve sayfalarda kullanabilirsiniz.
Gönderilerinizde Özel Menüler Nasıl Kullanılır?
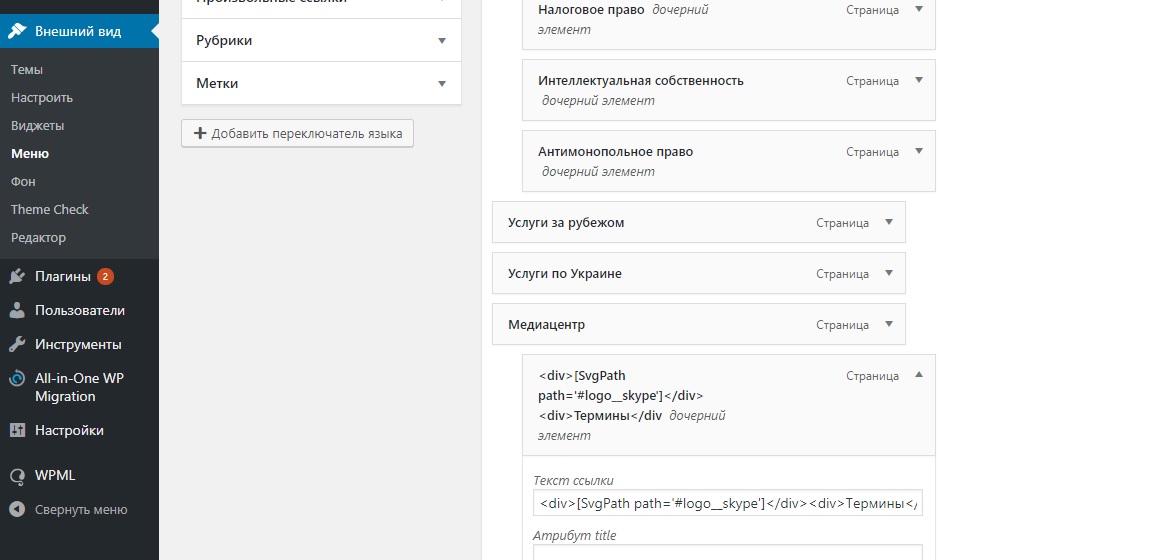
Özel bir menü kodu oluşturduysanız, gönderinize gidin ve [listmenu] etiketinden sonra ekleyin.
Aşağıdaki seçenekler arasından seçim yapabilirsiniz: [özel menü adım]*br [listmenu id=Site haritası] etiketi, belirli menüleri listelemek için kullanılabilir.
WordPress Kısa Kodu
 Kredi bilgileri: njengah.com
Kredi bilgileri: njengah.comWordPress kısa kodu, çok az çabayla karmaşık şeyler yapmanızı sağlayan basit bir koddur. Kısa kodlar, normalde yalnızca birkaç satırda çok sayıda karmaşık kod gerektiren dosyaları gömebilir veya nesneler oluşturabilir. Kısa kodlar, daha karmaşık kodlar yapmak için genişleyen makrolar gibidir.
Kod kısayolları, WordPress gönderilerinde, sayfalarında ve kenar çubuklarında dinamik içeriğin kullanılmasını sağlar. WordPress temaları ve eklentileri, iletişim formları, resim galerileri, kaydırıcılar vb. gibi çok çeşitli kısa kodlar içerir. Bu yazıda, WordPress sitenize nasıl kısa kod ekleyeceğinizi göstereceğiz. Kısa kodlar, içeriği görüntülemek için WordPress gönderilerinde, sayfalarında ve widget'larında kullanılır. Aşağıdaki kodu yazarak, herhangi bir WordPress tema şablonuna bir kısa kod ekleyebilirsiniz. Tanımladığınız işlevi çalıştırarak, istediğiniz çıktıyı görüntüleyecektir. Özel bir kısa kod oluşturmak istiyorsanız kodlamayı öğrenmeniz gerekir.
Artık [my_ad_code] kısa kodunu WordPress gönderileriniz, sayfalarınız ve widget'ınız içinde kullanabilirsiniz. WordPress eklentileri daha kullanıcı dostu hale geldikçe, kısa kodlar yerine bloklar sıklıkla kullanılır. Bloklar, kullanıcıların gönderilere/sayfalara dinamik içerik eklemesine ve daha sezgisel bir kullanıcı arayüzü ile gönderilerinin/sayfalarının arayüzünü özelleştirmesine olanak tanır. İşte bizim tarafımızdan derlenen WordPress için en kullanışlı Gutenberg blok eklentileri.
Kısa kodlarla WordPress sitenize işlevsellik eklemek için özel bir widget oluşturmanıza gerek yoktur. Taşıyıcılar, yüksek verim sağlamaları için önceden onaylamıştır ve taşıyıcı filtrelemesine tabi değildirler.
Kısa kodlar, basit bir metin kısayolunun eklenmesi veya daha karmaşık bir pencere öğesinin eklenmesi dahil olmak üzere web sitenizde çeşitli nedenlerle kullanılabilir. Görünüm, onları profilinize eklemenizi sağlar. Kısayol, bir widget kullanılarak görüntüleneceği bölüme eklenmelidir. Kısa kod, Metin widget'ına girilerek kaydedilebilir. Web sitenizin ön ucuna bakarsanız, kenar çubuğunuzdaki kısa kodun çıktısına bakabilirsiniz.
Html'de Kısa Kod Nasıl Eklenir
 Kredi bilgileri: docs.colibriwp.com
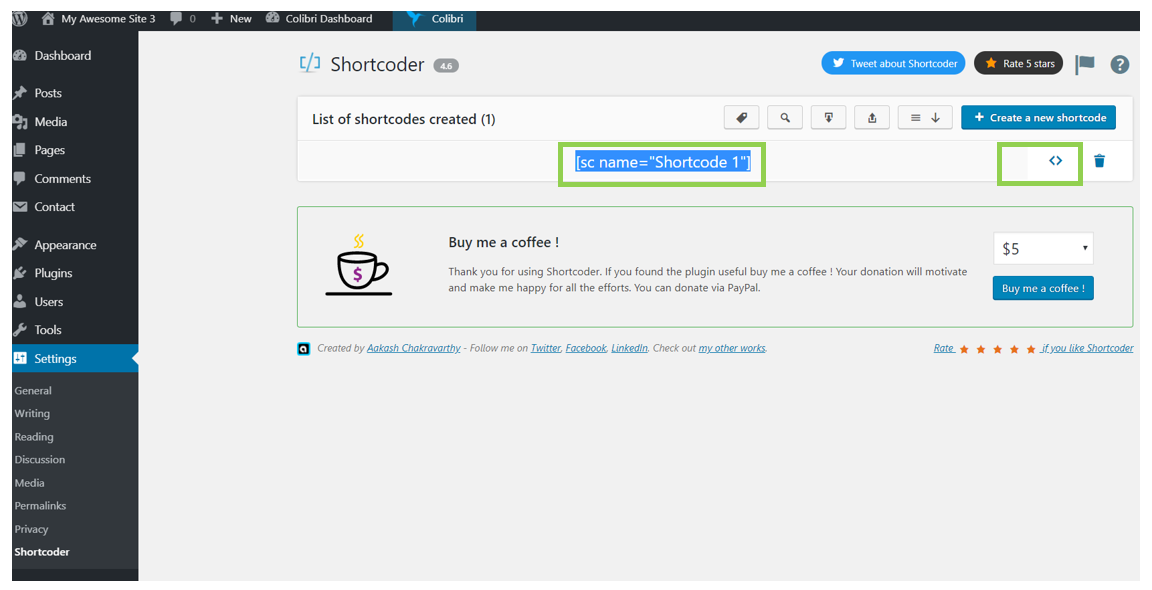
Kredi bilgileri: docs.colibriwp.comHTML'ye kısa kod eklemek basittir. Aşağıdaki kodu HTML belgenize eklemeniz yeterlidir: [shortcode] [shortcode] öğesini kullanmak istediğiniz gerçek kısa kodla değiştirin. Hepsi bu kadar!
Kısa kodlar: İyi, Kötü ve Çirkin
Kısa kodlar, her biri kendi avantajları ve dezavantajları olan çeşitli şekillerde kullanılabilir. Kısa kodları yeni öğreniyorsanız, önce [image_gallery] ve gibi daha yaygın olanlardan bazılarını denemenizi öneririz. Başlamak istiyorsanız gelecekte daha karmaşık kısa kodlar oluşturulabilir.
WordPress'te Kısa Kod Nasıl Bulunur?
 Kredi bilgileri: HostPapa
Kredi bilgileri: HostPapaBir WordPress eklentisinin kısa kodunu bulmak için eklenti dosyasını bir metin düzenleyicide açın ve "kısa kod" kelimesini arayın. Kısa kod köşeli parantez içine alınacaktır. Örneğin, WordPress eklentisi İletişim Formu 7'nin kısa kodu [contact-form-7]'dir.

WordPress'teki kısa kodların gücü göz ardı edilemez. Gördüğünüz kod, eklentiye özgü bir işlev gerçekleştirmenize olanak tanır. Bir kısa kodu değiştirmeniz gerekebilir. Silmeniz veya tekrar aramanız gerekebilir. Bir şeyi nerede arayacağınızı bilmiyorsanız, bu görev zor olabilir. Ara ve Değiştir eklentisi, arama ve değiştirme için hafif, kullanımı kolay bir eklentidir. Kurulduktan ve etkinleştirildikten sonra sitenizin içerik veritabanında kısa kodları daha kolay bulabileceksiniz.
Daha fazla zamanınız olacak ve ilgili her bir kısa kodun durumu hakkında daha fazla bilgi sahibi olacaksınız. Bir gönderi ve sayfadaki her tür içeriği aramak ve değiştirmek için Ara ve Değiştir eklentisini kullanabilirsiniz. Eklentiyi kurmak ve etkinleştirmek için WordPress yönetici kontrol panelinizin eklentiler bölümüne gidin. Eklentinin ana sayfasında şimdi görebilmeniz gerekir. Arama alanını değiştirmek istediğiniz kısa kodla doldurun. WordPress'in Ara ve Değiştir özelliği, kısa kodları aramanıza ve değiştirmenize olanak tanır. Değiştirme ölçütü alanından bir terim veya kısa kod seçerek onu değiştirebilirsiniz. İşlemi tamamlamak için Git düğmesine basın. Günün sonunda sitenizdeki arama kutusunda bulunan tüm kısa kodların yerini alacaktır.
WordPress'te Kısa Kod Nasıl Düzenlenir
WordPress'te bir gönderi veya sayfa oluştururken, bir kısa kodu düzenleme ihtiyacıyla karşılaşabilirsiniz. Bu, gönderi veya sayfa düzenleyicideki kısa koda tıklayarak gerçekleştirilebilir. Bu, değişikliklerinizi yapabileceğiniz bir iletişim kutusu açacaktır. İşiniz bittiğinde, değişikliklerinizi kaydetmek için “Güncelle” düğmesine tıklamanız yeterlidir.
Klasik düzenleyicide veya Gutenberg düzenleyicide sağdaki sütuna giderek bu özelliğe erişebilirsiniz. Düzenleme gerekirse, bir filtre kullanılabilir. Bu bloğun önizlemesi bir hata nedeniyle devre dışı bırakıldı. Siteniz Complianz / Document üzerinde bir Engellemeyi desteklemiyor. Belgeleri otomatik olarak oluşturmamayı seçerseniz, Çerez Listesi bu kısa kod [cmplz-cookies] kullanılarak bir belgede hala uygulanabilir. Complianz tarafından kullanılan kısa kodlar, satıcı listesine ek olarak görüntülenir (TCF etkinse). Ücretsiz sürümle ilgili yorumlar için bir forum yok. Premium kullanıcıysanız, lütfen yardım için desteğe başvurun.
WordPress'te Kısa Kodlar Nasıl Stillendirilir
kısa kodlar genellikle bir gönderide veya sayfada saklanır, ancak herhangi bir zamanda WordPress editöründen de erişilebilir. WordPress kısa kodlarını biçimlendirmek için Görünüm > Widget'lar'a gidin, istediğiniz herhangi bir kenar çubuğuna bir WordPress Popüler Yazılar widget'ı yerleştirin ve kaydedin. İstediğiniz temayı seçtikten, tekrar kaydettikten ve temayı kısa kodla çoğaltmanız gerekip gerekmediğini belirten kutuyu işaretledikten sonra, tam olarak ihtiyacınız olan HTML yapılandırmasını göreceksiniz. WordPress'te bir kısa kodu düzenlemek için yönetici panosuna gidin ve ardından sağdaki Yeni Ekle'ye tıklayın. WooCommerce kısa kodlarını internette aradıktan sonra yükleyebilir ve etkinleştirebilirsiniz. WooCommerce sayfanızın sayfa düzenleyicisinde ve gönderi düzenleyicisinde, WooCommerce için bir kısa kod eklentisi yükledikten sonra yeni bir kısa kod düğmesi bulacaksınız.
Parametreli WordPress Kısa Kodu
Kısa kod, bir WordPress gönderisi veya sayfasındaki bir içerik veya işlevsellik parçasını temsil etmek için kullanılan kısa bir koddur. Kısa kodlar, bir gönderiye veya sayfaya resim, video, ses ve diğer medyaları eklemek veya YouTube videosu gibi diğer sitelerden içerik gömmek için kullanılabilir. Kısa kodlar ayrıca özel alanlar, sınıflandırmalar ve gönderi türleri oluşturmak için de kullanılabilir. Kısa kodlar, başka bir WordPress sitesinden veya harici bir siteden bir gönderiye veya sayfaya içerik eklemek için kullanılabilir.
WordPress, kullanımı en basit kısa kodlardan bazılarına sahiptir. Kısa kod türlerini kullanmadan önce bunları bilmeniz gerekir. Nihai sonuç bu olacaktır. Daha önceki bir gönderide, bir kategoriden gönderileri görüntülemek için bir kısa kod oluşturmak için gereken çeşitli parametreleri ve özellikleri açıkladım. WordPress'teki ekteki kısa kodlar, çeşitli kısa kodlar oluşturmayı kolaylaştırır. Bir başlangıç ve bitiş etiketiyle çevrelenen bir kısa kod, eklenmiş bir kısa kodla aynı HTML etiketlerine sahiptir. Bu kısa kodlara içeriğinizi gömebilirsiniz. Aşağıdaki kısa kodu, bu kodu function.php'ye ekledikten sonra sayfanıza veya postanıza yerleştirin.
WordPress'te Kısa Kodlar İçin İsteğe Bağlı Parametreler
İlk parametre öznitelik adını, ikincisi özniteliğin varsayılan değerini belirtir. İsteğe bağlı parametrelere sahip bir kısa kod için, shortcode_atts işlevini kullanın: 1. add_shortcode('my_shortcode','my_shortcode_atts'), function() br> My_shortcode, her zamanki gibi gönderilerinizde ve gönderi sayfalarınızda kullanılabilir, ancak farklı bir kod belirtebilirsiniz. ikinci parametreyi kullanarak kısa kod_atts işlevindeki öznitelik için değer. my_shortcode_atts kullanıyorsanız. Dize ('my_shortcode', 'varsayılan değer').
WordPress Kullanıcı Kısa Kodları
WordPress ile ilgili harika şeylerden biri, kullanıcıların çok fazla kod öğrenmek zorunda kalmadan sitelerini özelleştirmeleri için bir sürü farklı yol sunmasıdır. Bu yollardan biri kısa kod kullanmaktır. Kısa kodlar, temel olarak, bazı ekstra işlevler eklemek için içeriğinize bırakabileceğiniz küçük kod parçacıklarıdır. Resim ve video eklemekten iletişim formları ve slayt gösterileri oluşturmaya kadar hemen hemen her şey için kısa kodlar vardır. Kısa kod kullanmak için, gönderinizde veya sayfanızda görünmesini istediğiniz kodu yazmanız yeterlidir. WordPress sizin için gerekli kodu otomatik olarak oluşturacaktır. Kısa kodları kullanırken akılda tutulması gereken birkaç şey vardır. Öncelikle, kullanmak istediğiniz kısa kod için doğru kodu kullandığınızdan emin olun. İkincisi, bazı kısa kodlar, kimlik veya URL gibi ek bilgiler gerektirir; bu nedenle, kullanmadan önce kısa kodun belgelerini okuduğunuzdan emin olun. Genel olarak, kısa kodlar, çok fazla kod öğrenmek zorunda kalmadan WordPress sitenize ekstra işlevsellik eklemenin harika bir yoludur. Kelimenin tam anlamıyla binlerce farklı kısa kod mevcut, bu yüzden tüm olasılıkları keşfettiğinizden emin olun!
Artık WordPress kullanıcı profillerinizin ve gruplarınızın WP Kullanıcı Profilleri Kısa Kodları ile entegrasyonunun ötesine geçebilirsiniz. Mevcut temanız, daha dinamik entegrasyon ile özelleştirilebilir, ayrıca WordPress menü widget'ınıza profil bölümü bağlantıları ekleyerek, farklı sayfalarda farklı içerik türlerini aynı anda farklı kullanıcılara görüntüleyebilir ve diğer birçok şeyle özelleştirilebilir. Ayrıca, kişiselleştirilmiş e-postalar göndermek için kullanılabilen e-posta kısa kodları vardır. Site, profil resimleri, kullanıcı adı ve gelişmiş arama seçenekleri de dahil olmak üzere tüm kullanıcıların kayıtlı profillerini bir ızgara biçiminde görüntüler. ProfilGrid Görünen Ad Uzantısının bir parçası olarak, yapılandırmanıza bağlı olarak, oturum açmış olan kullanıcının adını bilgisayarınıza yayınlar (kurulu değilse, yalnızca kullanıcının adını görüntüler). Bu sayfa, hesabınızın her bir grubu için e-posta adresinizi ve mevcut oturum açmış kullanıcıyı görüntüler. Oturum açmış kullanıcıların birbirleriyle iletişim kurmasını sağlayan bir mesajlaşma sistemi.
Kullanıcının profil gizlilik ayarlarının yanı sıra Grup Kimlikleri için 'gid' parametresini ileterek bir veya daha fazla grup kartı yayınlar. Grup yöneticilerinin isimlerini isimlerine tıklayarak görüntüleyebilirsiniz. Grup tartışması ve fotoğraflar grubun web sitesinde yayınlanır. [profilegrid_hide gid=x,y,z] kısa kodunu kullanarak bağlamdaki içeriği gizleyebilirsiniz. Belirli bir grubun üyeleri için kısa kodlardaki içerik görüntülenecektir. gid parametresi ayarlanmışsa, Yönetici tarafından görülebilen tek içerik budur. Belirli senaryolar için tıklanabilir yönetici alanı kullanıcı hesabı URL'si sağlanır.
Alıcıya e-posta yoluyla bir aktivasyon kodu (yeni kayıtlı kullanıcılar için) verilir. Lütfen bir görünen ad girin. E-posta alıcısının görünen adı, Görünen Ad uzantısı kullanılarak görüntülenebilir. Grup Yöneticisi Etiketi, Grup Yöneticisi tarafından belirlenir ve çeşitli e-posta bildirim senaryoları için kullanılabilir. Yeni bir kullanıcı blog gönderisi için bir gönderi bağlantısı oluşturun.
