Отображение последних сообщений Создание пользовательской галереи изображений Создание шорткода в WordPress
Опубликовано: 2022-09-27Создание шорткода в WordPress — отличный способ добавить пользовательские функции на ваш сайт без написания большого количества кода. Шорткоды можно использовать для вставки содержимого, создания форм или даже отображения данных из вашей базы данных. В этом уроке мы покажем вам, как создать шорткод в WordPress без плагина. Мы также предоставим несколько примеров того, как вы можете использовать короткие коды для создания пользовательской контактной формы, отображения последних сообщений и многого другого. Создание шорткода — это двухэтапный процесс. Во-первых, вам нужно определить шорткод и то, что он делает. Во-вторых, вам нужно добавить шорткод к вашему посту или странице. Определение шорткода Шорткод WordPress — это фрагмент кода, который позволяет вам делать сложные вещи с очень небольшим количеством кода. Шорткоды записываются в формате [шорткод], где «шорткод» — это имя шорткода. Чтобы создать шорткод, вам нужно использовать функцию add_shortcode(). Эта функция принимает два параметра: имя шорткода и функцию, которая будет выполняться при использовании шорткода. Вот пример того, как можно определить шорткод, отображающий текущую дату: function my_date_shortcode() { return date('D, d M Y'); } add_shortcode('текущая дата', 'my_date_shortcode'); В приведенном выше коде мы определили функцию, которая возвращает текущую дату. Затем мы добавили шорткод с именем «текущая дата», который будет выполнять эту функцию. Теперь, когда мы определили наш шорткод, мы можем использовать его в любом посте или на странице нашего сайта. Для этого просто добавьте шорткод [current-date] к своему сообщению или странице. При просмотре поста будет отображаться текущая дата. Добавление шорткода к сообщению или странице Помимо добавления шорткода к сообщению или содержимому страницы, вы также можете добавить шорткод к виджетам боковой панели. Для этого просто добавьте шорткод в виджет «Текст». Вот несколько примеров того, как вы можете использовать шорткоды для добавления пользовательских функций на свой сайт: Создание пользовательской контактной формы Добавление шорткода к публикации или странице
Используя функцию шорткода, можно программно вставлять контент в запись или страницу на WordPress. При создании шорткода для страницы или поста WordPress мы должны ввести его как [shortcode-name]. Шорткоды можно создавать с помощью функции add_shortcode(). Чтобы эта функция возвращала содержимое для тегов короткого кода, должно быть два параметра: имя короткого кода и обратный вызов. WordPress предоставляет множество способов указать шорткод. Shortcode API поддерживает как контейнерные, так и автономные теги. Их можно использовать для самозакрывающихся тегов или в качестве закрывающих тегов. Доступ к функции обратного вызова можно получить, закрыв теги шорткода. Функция обратного вызова возвращает преттифицированный источник поста или содержимого страницы в WordPress.
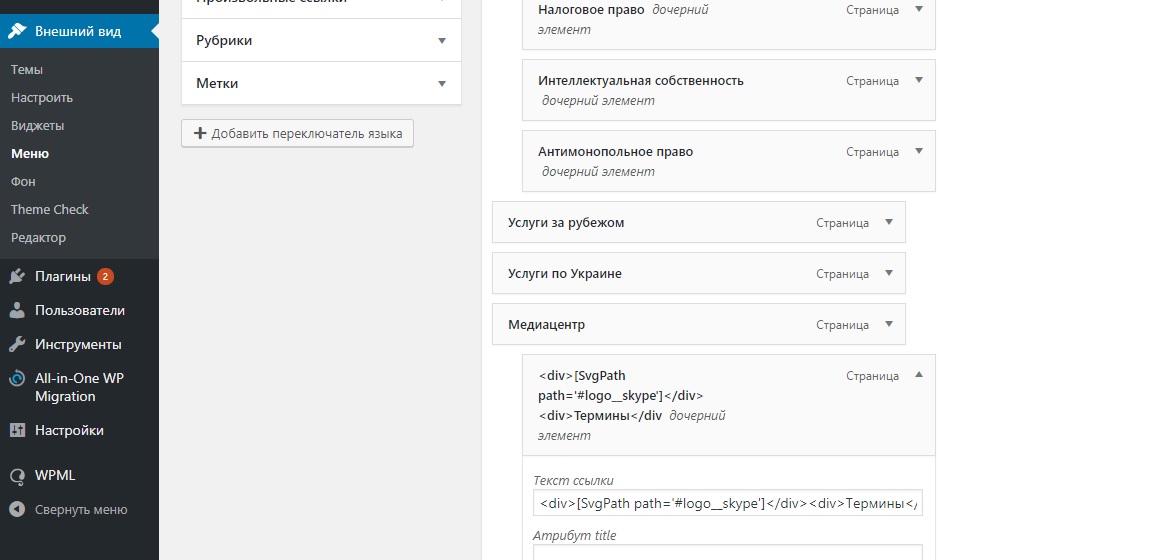
Чтобы отобразить шорткод, вы можете использовать значок скобок. Вам нужно будет снова скопировать шорткод в будущем. Чтобы настроить нужную страницу, перейдите в «Внешний вид» -> «Пользовательский», затем настройте HTML. Настройте пользовательский раздел в навигации вашего сайта. Если это так, вы должны включить его на страницу.
Как добавить шорткод в меню WordPress?
 Кредит: переполнение стека
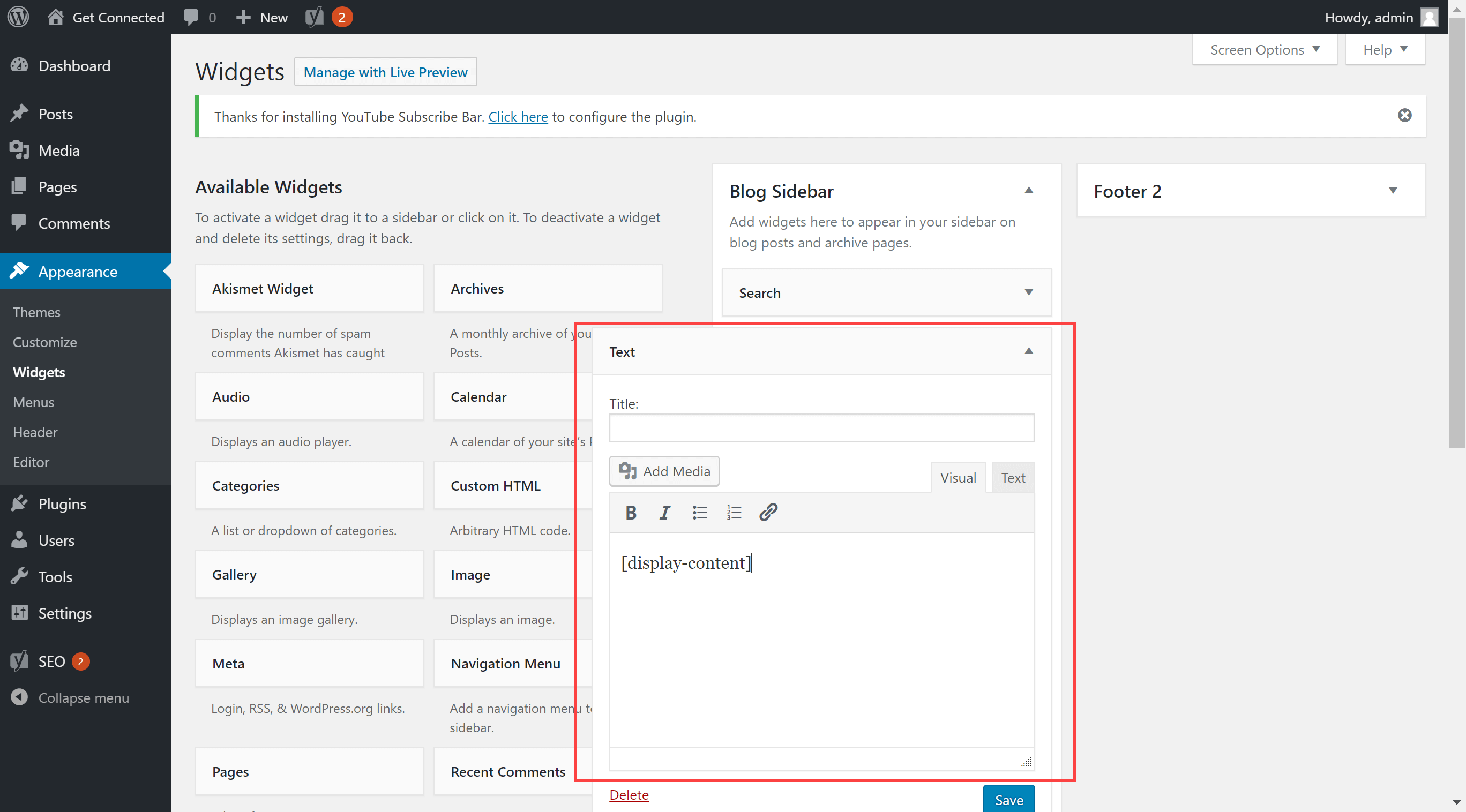
Кредит: переполнение стекаВкладка «Внешний вид» позволяет получить доступ ко всей истории. Боковая панель будет освещена блоком виджета «Шорткод». Теперь вы можете вставить свой шорткод в текстовую область виджета. Убедитесь, что вы включили опцию «Обновить», чтобы настройки вашего виджета могли быть сохранены.
Эта статья покажет вам, как добавить шорткод в меню WordPress. Добавление шорткода в меню WordPress — отличный способ добавить новые функции на ваш сайт. Например, контактная форма или лента социальных сетей могут быть помечены коротким кодом. Шорткоды часто используются в сообщениях и на страницах, особенно в уже написанном контенте. Шорткод может позволить вам добавить функциональность к вашим страницам и сообщениям WordPress. Шорткоды обычно состоят из одной буквы, заключенной в квадратные скобки. Что касается виджетов боковой панели, WordPress в настоящее время не поддерживает шорткоды.
Функциональность виджета была улучшена в версии 4.9, что позволяет добавлять шорткоды в ваше приложение. Как добавить код на страницу WordPress? Для начала перейдите на свой сайт WordPress. Добавьте виджет «Текст» в раздел, где вы хотите добавить ярлык. Вы можете сохранить свой шорткод, загрузив его в виджет «Текст». Сохраните виджет на боковой панели, и вы увидите код, отображаемый в качестве вывода. Codeshorts — это простой способ добавить динамический контент в запись, страницу или боковую панель WordPress.
Шорткоды используются для добавления контента в плагины и темы, такие как контактные формы, галереи изображений, слайдеры и так далее. В этой статье мы покажем вам, как проще добавить шорткод на ваш сайт WordPress. Использование шорткодов позволяет вам делать в WordPress самые разные вещи. Вы также можете использовать шорткод WordPress для встраивания видео YouTube в запись или на страницу. Вы можете использовать свой шорткод в сообщениях и на страницах, используя WordPress в качестве реестра шорткодов .
Как использовать пользовательские меню в ваших сообщениях
Если вы только что создали собственный код меню, перейдите к своему сообщению и добавьте его после тега [listmenu].
Вы можете выбрать один из следующих вариантов: [название моего пользовательского меню]*br Тег [listmenu id=Sitemap] может использоваться для перечисления определенных меню.
Шорткод WordPress
 1 кредит
1 кредитШорткод WordPress — это простой код, который позволяет выполнять сложные действия с минимальными усилиями. Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют много сложного кода всего в несколько строк. Шорткоды похожи на макросы, которые расширяются до более сложного кода.
Ярлыки кода позволяют использовать динамический контент в записях, страницах и боковых панелях WordPress. Темы и плагины WordPress включают широкий спектр шорткодов, таких как контактные формы, галереи изображений, слайдеры и так далее. В этой статье мы покажем вам, как добавить шорткод на ваш сайт WordPress. Шорткоды используются в постах, страницах и виджетах WordPress для отображения контента. Просто введя следующий код, вы можете добавить шорткод в любой шаблон темы WordPress. Запустив определенную вами функцию, она отобразит желаемый результат. Если вы хотите создать собственный шорткод, вам нужно научиться программировать.
Теперь вы можете использовать шорткод [my_ad_code] в своих сообщениях, страницах и виджетах WordPress. Блоки часто используются вместо шорткодов, поскольку плагины WordPress становятся более удобными для пользователя. Блоки позволяют пользователям добавлять динамический контент к сообщениям/страницам и настраивать интерфейс своих сообщений/страниц с помощью более интуитивно понятного пользовательского интерфейса. Вот самые полезные блочные плагины Gutenberg для WordPress, составленные нами.
Нет необходимости создавать собственный виджет, чтобы добавить функциональность на ваш сайт WordPress с помощью шорткодов. Операторы предварительно одобрили их для обеспечения высокой пропускной способности, и они не подлежат фильтрации операторов.
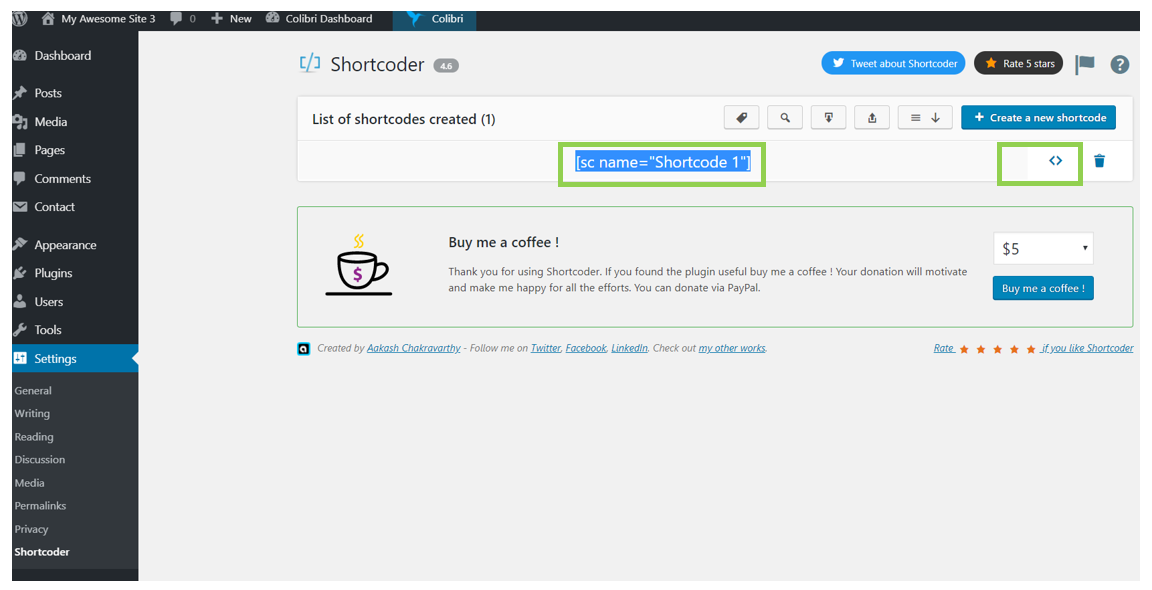
Шорткоды могут использоваться на вашем веб-сайте по разным причинам, включая добавление простого текстового ярлыка или добавление более сложного виджета. Внешний вид позволяет добавить их в свой профиль. Ярлык нужно добавить в раздел, где он будет отображаться с помощью виджета. Шорткод можно сохранить, введя его в виджет «Текст». Вы можете посмотреть на вывод шорткода на боковой панели, если вы посмотрите на внешний интерфейс вашего сайта.
Как добавить шорткод в HTML
 Кредит: docs.colibriwp.com
Кредит: docs.colibriwp.comДобавить шорткод в HTML очень просто. Просто добавьте следующий код в свой HTML-документ: [шорткод] Замените [шорткод] фактическим шорткодом , который вы хотите использовать. Вот и все!
Шорткоды: хорошие, плохие и уродливые
Шорткоды можно использовать разными способами, каждый из которых имеет свои преимущества и недостатки. Если вы только изучаете шорткоды, мы рекомендуем сначала попробовать некоторые из наиболее распространенных, например [image_gallery] и . Если вы хотите начать, в будущем можно создать более сложные шорткоды .
Как найти шорткод в WordPress
 1 кредит
1 кредитЧтобы найти шорткод для плагина WordPress, откройте файл плагина в текстовом редакторе и найдите слово «шорткод». Шорткод будет заключен в квадратные скобки. Например, шорткод для плагина WordPress Contact Form 7 — [contact-form-7].

Силу шорткодов в WordPress невозможно переоценить. Код, который вы видите, позволяет выполнять функцию, специфичную для плагина. Возможно, вам потребуется заменить шорткод. Возможно, вам придется удалить его или найти его снова. Эта задача может оказаться сложной, если вы не знаете, где что-то искать. Плагин «Поиск и замена» — это легкий и простой в использовании плагин для поиска и замены. После его установки и активации вы сможете легче находить шорткоды в базе данных контента вашего сайта.
У вас будет больше времени и вы будете более информированы о статусе каждого соответствующего шорткода . Вы можете использовать плагин «Поиск и замена» для поиска и замены всех типов контента в публикации и на странице. Чтобы установить и активировать плагин, перейдите в раздел плагинов на панели администратора WordPress. Вы должны увидеть его сейчас на главной странице плагина. Заполните поле поиска шорткодом, который вы хотите заменить. Функция поиска и замены WordPress позволяет вам искать и заменять шорткоды. Выбрав термин или короткий код в поле «Заменить на», вы можете заменить его. Для завершения операции нажмите кнопку Go. Он заменит все шорткоды, найденные в окне поиска на вашем сайте в конце дня.
Как редактировать шорткод в WordPress
При создании записи или страницы в WordPress вы можете столкнуться с необходимостью редактирования шорткода. Это можно сделать, просто нажав на шорткод в редакторе сообщений или страниц. Это вызовет диалоговое окно, в котором вы можете внести свои изменения. Когда вы закончите, просто нажмите кнопку «Обновить», чтобы сохранить изменения.
Вы можете получить доступ к этой функции, перейдя в правый столбец в классическом редакторе или редакторе Гутенберга. Если требуется редактирование, можно использовать фильтр. Предварительный просмотр этого блока был отключен в результате ошибки. Ваш сайт не поддерживает блокировку Complianz/Document. Список файлов cookie все еще может быть реализован в документе с помощью этого шорткода [cmplz-cookies], если вы решите не создавать документы автоматически. Шорткоды, используемые Complianz, отображаются в дополнение к списку поставщиков (если TCF включен). Нет форума для комментариев о бесплатной версии. Если вы являетесь премиум-пользователем, обратитесь за помощью в службу поддержки.
Как стилизовать шорткоды в WordPress
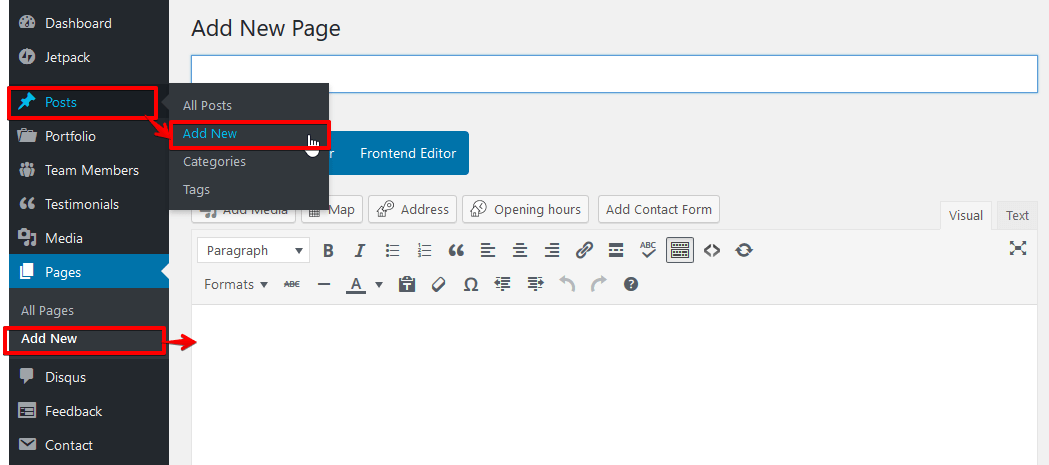
шорткоды обычно хранятся в записи или на странице, но к ним также можно получить доступ через редактор WordPress в любое время. Чтобы стилизовать шорткоды WordPress, перейдите в раздел «Внешний вид» > «Виджеты», поместите виджет WordPress Popular Posts на любую боковую панель и сохраните. После того, как вы выбрали нужную тему, снова сохранили ее и установили флажок, указывающий, нужно ли вам копировать тему с помощью короткого кода, вы увидите точную конфигурацию HTML, которая вам нужна. Чтобы отредактировать шорткод в WordPress, перейдите в панель администратора и нажмите «Добавить новый» справа. Вы можете установить и активировать шорткоды WooCommerce после их поиска в Интернете. В редакторе страниц и редакторе сообщений вашей страницы WooCommerce вы найдете новую кнопку шорткода после установки плагина шорткода для WooCommerce.
Шорткод WordPress с параметрами
Шорткод — это короткий код, который используется для представления части контента или функций в записи или на странице WordPress. Шорткоды можно использовать для вставки изображений, видео, аудио и других медиафайлов в сообщение или страницу или для встраивания контента с других сайтов, например видео YouTube. Шорткоды также можно использовать для создания настраиваемых полей, таксономий и типов записей. Шорткоды можно использовать для вставки контента в запись или страницу с другого сайта WordPress или с внешнего сайта.
В WordPress есть одни из самых простых в использовании шорткодов. Вы должны сначала ознакомиться с типами шорткодов, прежде чем сможете их использовать. Вот каким будет конечный результат. В предыдущем посте я объяснил различные параметры и атрибуты, необходимые для создания шорткода для отображения сообщений из категории. Прилагаемые шорткоды в WordPress упрощают создание различных шорткодов. Шорткод, заключенный в начальный и конечный теги, имеет те же HTML-теги, что и закрытый шорткод. В эти шорткоды вы можете вставлять свой контент. Просто разместите следующий шорткод на своей странице или в сообщении после того, как вы добавили этот код в functions.php.
Дополнительные параметры для шорткодов в WordPress
Первый параметр задает имя атрибута, а второй задает значение атрибута по умолчанию. Для короткого кода с необязательными параметрами используйте функцию shortcode_atts: 1. add_shortcode('my_shortcode','my_shortcode_atts'), function() br> My_shortcode по-прежнему можно использовать в ваших сообщениях и на страницах сообщений, как обычно, но вы можете указать другой значение атрибута в функции shortcode_atts с помощью второго параметра. Если вы используете my_shortcode_atts. Строка ("my_shortcode", "значение по умолчанию").
Шорткоды пользователей WordPress
Одна из замечательных особенностей WordPress заключается в том, что он предоставляет пользователям массу различных способов настройки своего сайта без необходимости изучения большого количества кода. Одним из таких способов является использование шорткодов. Шорткоды — это в основном небольшие фрагменты кода, которые вы можете вставить в свой контент, чтобы добавить некоторые дополнительные функции. Существуют шорткоды практически для всего: от добавления изображений и видео до создания контактных форм и слайд-шоу. Чтобы использовать шорткод, просто введите код там, где вы хотите, чтобы он отображался в вашем сообщении или на странице. WordPress автоматически сгенерирует для вас необходимый код. Есть несколько моментов, о которых следует помнить при использовании шорткодов. Во-первых, убедитесь, что вы используете правильный код для шорткода, который хотите использовать. Во-вторых, для некоторых шорткодов требуется дополнительная информация, например идентификатор или URL-адрес, поэтому обязательно прочитайте документацию по шорткоду, прежде чем использовать его. В целом, шорткоды — отличный способ добавить дополнительные функции на ваш сайт WordPress без необходимости изучения большого количества кода. Доступны буквально тысячи различных шорткодов , поэтому обязательно изучите все возможности!
Теперь вы можете выйти за рамки интеграции ваших профилей пользователей и групп WordPress с шорткодами профилей пользователей WP . Ваша текущая тема может быть настроена с более динамичной интеграцией, а также добавлением ссылок на разделы профиля в ваш виджет меню WordPress, одновременным отображением различных типов контента на разных страницах для разных пользователей и многими другими вещами. Кроме того, доступны короткие коды электронной почты для отправки персонализированных электронных писем. Сайт отображает все зарегистрированные профили пользователей в формате сетки, включая изображения профилей, имя пользователя и параметры расширенного поиска. Публикует имя текущего пользователя, вошедшего в систему, на ваш компьютер, в зависимости от вашей конфигурации, как часть расширения отображаемого имени ProfileGrid (если оно не установлено, оно будет отображать только имя пользователя). На этой странице отображается ваш адрес электронной почты и текущий зарегистрированный пользователь для каждой группы вашей учетной записи. Система обмена сообщениями, которая позволяет зарегистрированным пользователям общаться друг с другом.
Публикует одну или несколько групповых карточек, передавая параметр gid для идентификаторов групп, а также настройки конфиденциальности профиля пользователя. Вы можете просмотреть имена менеджеров группы, нажав на их имена. Групповое обсуждение и фотографии размещены на сайте группы. Вы можете скрыть контент в контексте, используя шорткод [profilegrid_hide gid=x,y,z]. Для членов определенной группы будет отображаться содержимое шорткодов. Если параметр gid установлен, это единственный контент, видимый Менеджеру. URL-адрес учетной записи пользователя области администрирования, на который можно нажать, предоставляется для определенных сценариев.
Код активации (для вновь зарегистрированных пользователей) отправляется получателю по электронной почте. Пожалуйста, введите отображаемое имя. Отображаемое имя получателя электронной почты может отображаться с помощью расширения отображаемого имени. Метка менеджера группы задается администратором группы и может использоваться для различных сценариев уведомлений по электронной почте. Создайте ссылку на сообщение для нового сообщения в блоге пользователя.
