Exibindo Posts Recentes Criando uma Galeria de Imagens Personalizada Criando um Shortcode no WordPress
Publicados: 2022-09-27Criar um shortcode no WordPress é uma ótima maneira de adicionar funcionalidades personalizadas ao seu site sem ter que escrever muito código. Os códigos de acesso podem ser usados para inserir conteúdo, criar formulários ou até mesmo exibir dados do seu banco de dados. Neste tutorial, mostraremos como criar um shortcode no WordPress sem um plugin. Também forneceremos alguns exemplos de como você pode usar códigos de acesso para criar um formulário de contato personalizado, exibir postagens recentes e muito mais. Criar um shortcode é um processo de duas etapas. Primeiro, você precisa definir o shortcode e o que ele faz. Em segundo lugar, você precisa adicionar o shortcode ao seu post ou página. Definindo um Shortcode Um shortcode do WordPress é um pedaço de código que permite que você faça coisas complexas com muito pouco código. Shortcodes são escritos no formato [shortcode], onde “shortcode” é o nome do shortcode. Para criar um shortcode, você precisa usar a função add_shortcode(). Esta função recebe dois parâmetros: o nome do shortcode e a função que será executada quando o shortcode for usado. Aqui está um exemplo de como você definiria um shortcode que exibe a data atual: function my_date_shortcode() { return date( 'D, d M Y'); } add_shortcode( 'data atual', 'my_date_shortcode' ); No código acima, definimos uma função que retorna a data atual. Em seguida, adicionamos um shortcode chamado “current-date” que executará essa função. Agora que definimos nosso shortcode, podemos usá-lo em qualquer post ou página em nosso site. Para fazer isso, basta adicionar o shortcode [data atual] ao seu post ou página. Quando você visualizar a postagem, a data atual será exibida. Adicionando um código de acesso a uma postagem ou página Além de adicionar um código de acesso ao conteúdo de sua postagem ou página, você também pode adicionar um código de acesso aos widgets da barra lateral. Para fazer isso, basta adicionar o shortcode ao widget “Texto”. Aqui estão alguns exemplos de como você pode usar códigos de acesso para adicionar funcionalidades personalizadas ao seu site: Criando um formulário de contato personalizado Adicionando um código de acesso a uma postagem ou página
Usando a função Shortcode, é possível inserir conteúdo programaticamente em um post ou página no WordPress. Ao criar um shortcode para uma página ou postagem do WordPress, devemos inseri-lo como [shortcode-name]. Shortcodes podem ser criados usando a função add_shortcode(). Para que esta função retorne conteúdo para as tags de código curto, deve haver dois parâmetros: o nome do código curto e um retorno de chamada. O WordPress oferece várias maneiras de especificar um shortcode. A API Shortcode é compatível com tags de contêiner e independentes. Eles podem ser usados para tags de fechamento automático ou como tags de fechamento. Uma função de retorno de chamada pode ser acessada fechando as tags de código de acesso. A função de retorno de chamada retorna a fonte embelezada do conteúdo da postagem ou da página no WordPress.
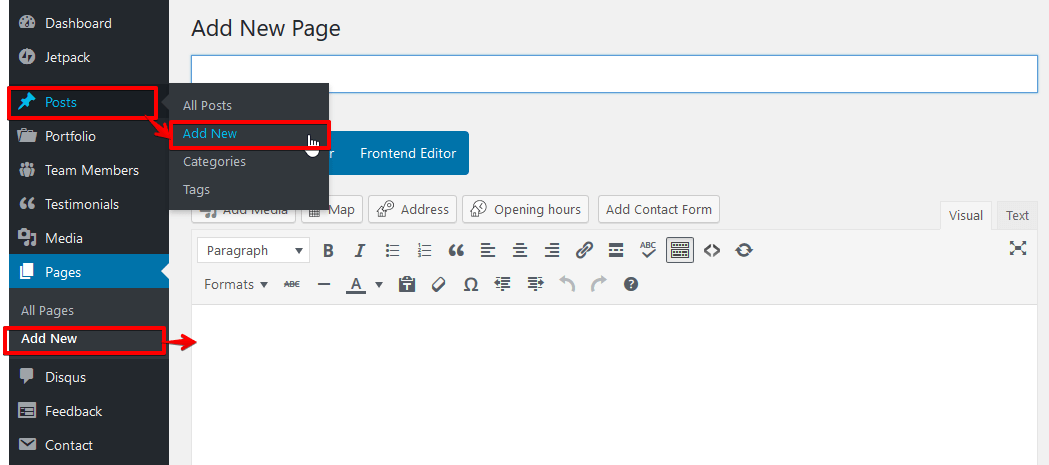
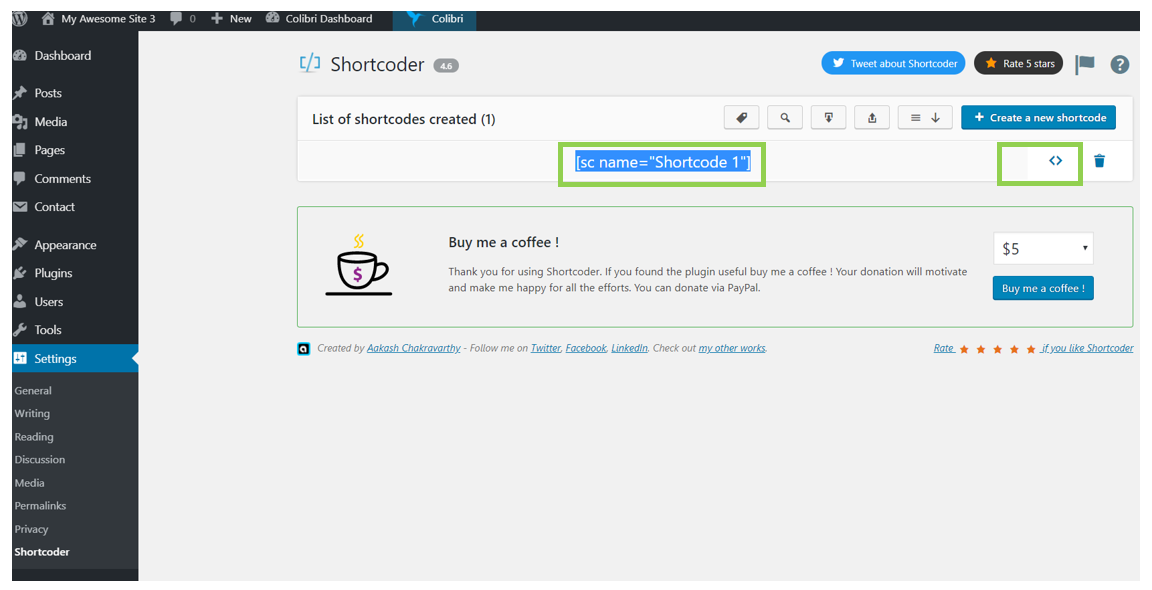
Para exibir o código de acesso, você pode usar o ícone de colchetes. Você precisará copiar o código de acesso novamente no futuro. Para personalizar a página desejada, vá para Aparência -> Personalizar e personalize o HTML. Configure uma seção personalizada na navegação do seu site. Em caso afirmativo, você deve incluí-lo na página.
Como adiciono um código de acesso a um menu do WordPress?
 Crédito: Stack Overflow
Crédito: Stack OverflowA guia Aparência permite acessar todo o histórico. A barra lateral será iluminada com um bloco de widget 'Shortcode'. Agora você pode colar seu código de acesso na área de texto do widget. Certifique-se de ativar a opção 'Atualizar' para que as configurações do seu widget possam ser salvas.
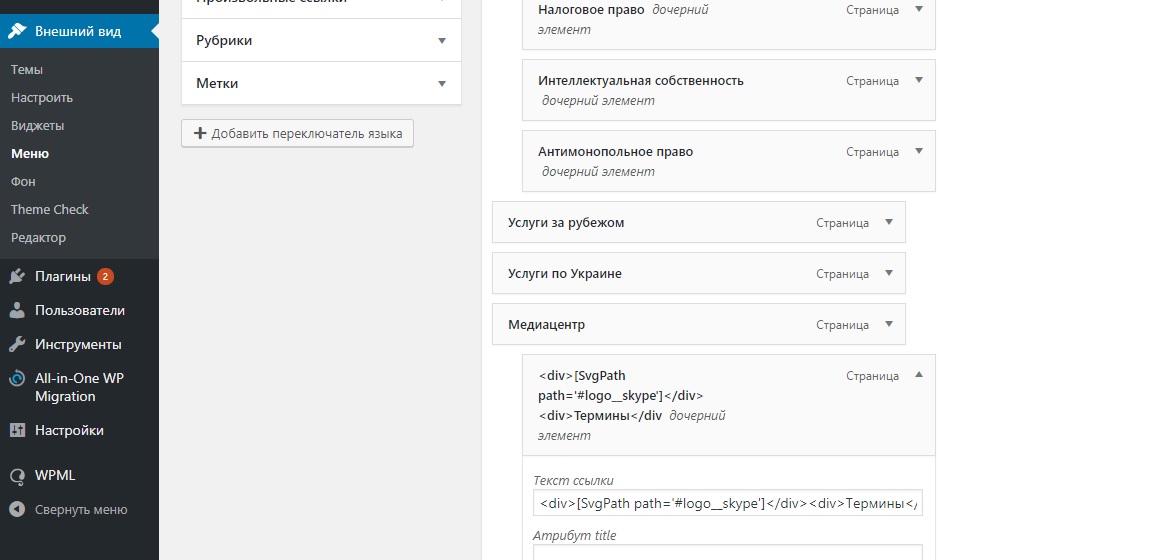
Este artigo mostrará como adicionar um shortcode a um menu do WordPress. Adicionar um código de acesso ao seu menu do WordPress é uma excelente maneira de adicionar algumas novas funcionalidades ao seu site. Um formulário de contato ou um feed de mídia social, por exemplo, pode ser rotulado com um código curto. Os códigos de acesso são frequentemente usados em postagens e páginas, especialmente em conteúdo que foi escrito. Um shortcode pode permitir que você adicione funcionalidades às suas páginas e postagens do WordPress. Os códigos de acesso geralmente consistem em uma única letra entre colchetes. Em termos de widgets da barra lateral, o WordPress atualmente não suporta códigos de acesso.
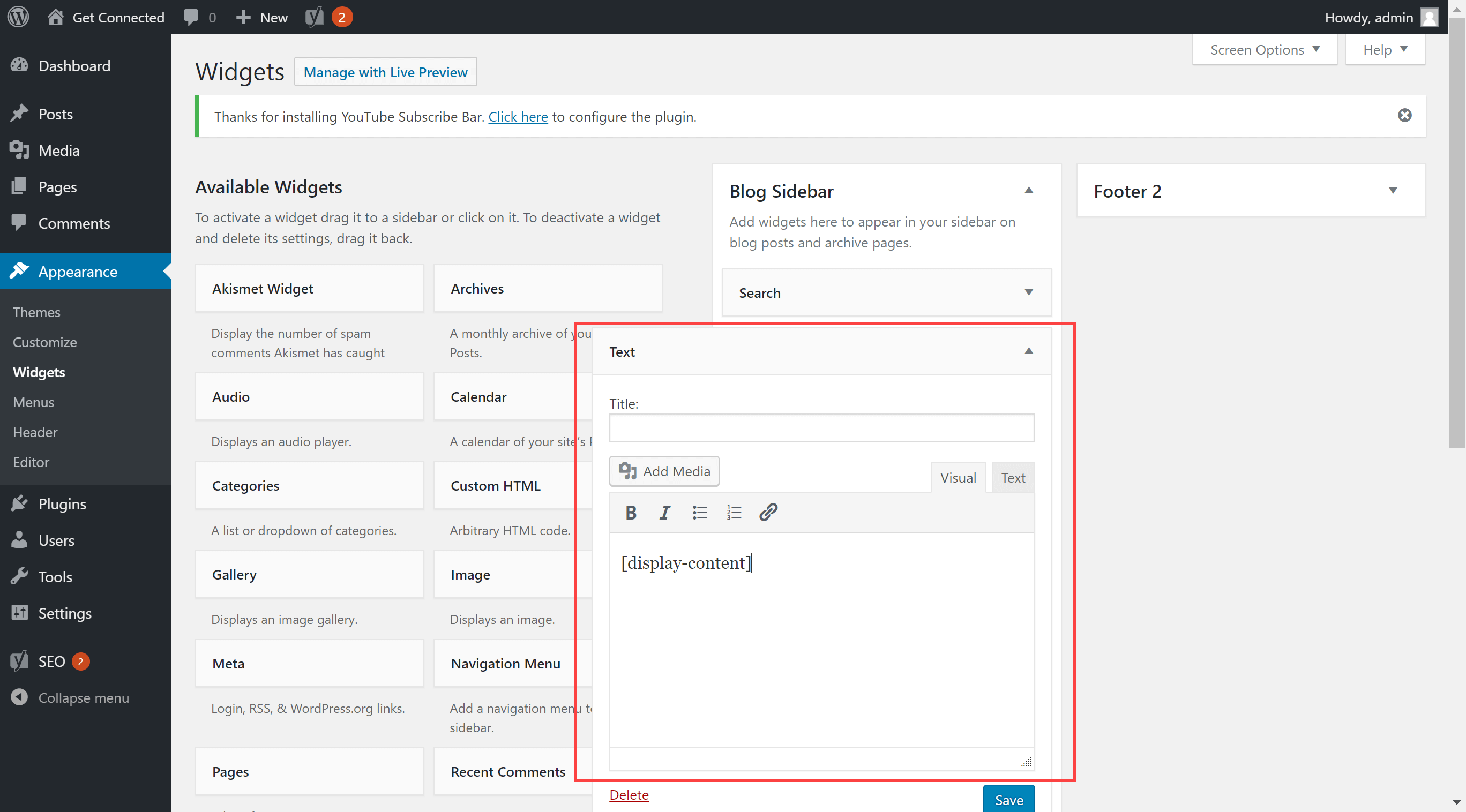
A funcionalidade do widget foi aprimorada com a versão 4.9, permitindo adicionar códigos de acesso ao seu aplicativo. Como você adiciona código a uma página do WordPress? Para começar, acesse seu site WordPress. Adicione um widget de texto à seção onde deseja adicionar o atalho. Você pode salvar seu código de acesso carregando-o no widget Texto. Salve o widget na barra lateral e você verá o código exibido como saída. Os codeshorts são uma maneira fácil de adicionar conteúdo dinâmico a uma postagem, página ou barra lateral do WordPress.
Os códigos de acesso são usados para adicionar conteúdo a plugins e temas, como formulários de contato, galerias de imagens, controles deslizantes e assim por diante. Neste artigo, mostraremos como adicionar um código de acesso ao seu site WordPress com mais facilidade. O uso de códigos de acesso permite que você faça uma ampla variedade de coisas no WordPress. Você também pode usar um shortcode do WordPress para incorporar um vídeo do YouTube em uma postagem ou página. Você pode usar seu shortcode em posts e páginas usando o WordPress como um registro de shortcode .
Como usar menus personalizados em suas postagens
Se você acabou de criar um código de menu personalizado, acesse sua postagem e adicione-o após a tag [listmenu].
Você pode selecionar entre as seguintes opções: [my custom menu name]*br A tag [listmenu id=Sitemap] pode ser usada para listar menus específicos.
Código de acesso do WordPress
 Crédito: njengah.com
Crédito: njengah.comUm shortcode do WordPress é um código simples que permite fazer coisas complexas com muito pouco esforço. Os códigos de acesso podem incorporar arquivos ou criar objetos que normalmente exigiriam muito código complicado em apenas algumas linhas. Shortcodes são como macros que expandem todo código mais complexo.
Os atalhos de código permitem o uso de conteúdo dinâmico em postagens, páginas e barras laterais do WordPress. Os temas e plugins do WordPress incluem uma ampla variedade de códigos de acesso, como formulários de contato, galerias de imagens, controles deslizantes e assim por diante. Neste artigo, mostraremos como adicionar um shortcode ao seu site WordPress. Os códigos de acesso são usados em postagens, páginas e widgets do WordPress para exibir conteúdo. Simplesmente digitando o código a seguir, você pode adicionar um shortcode a qualquer modelo de tema do WordPress. Ao executar a função que você definiu, ela exibirá a saída desejada. Se você quiser criar um código de acesso personalizado, precisará aprender a codificar.
Agora, você pode usar o shortcode [my_ad_code] dentro de suas postagens, páginas e widgets do WordPress. Os blocos são frequentemente usados em vez de códigos de acesso, pois os plugins do WordPress se tornam mais fáceis de usar. Os blocos permitem que os usuários adicionem conteúdo dinâmico a postagens/páginas e personalizem a interface de suas postagens/páginas com uma interface de usuário mais intuitiva. Aqui estão os plugins de bloco Gutenberg mais úteis para WordPress compilados por nós.
Não há necessidade de criar um widget personalizado para adicionar funcionalidades ao seu site WordPress com códigos de acesso. As operadoras os pré-aprovaram para fornecer um alto rendimento e não estão sujeitos à filtragem de operadora.
Os códigos de acesso podem ser usados por vários motivos em seu site, incluindo a adição de um atalho de texto simples ou a adição de um widget mais complexo. Aparência permite que você os adicione ao seu perfil. O atalho deve ser adicionado à seção onde será exibido usando um widget. O código de acesso pode ser salvo digitando-o no widget Texto. Você pode ver a saída do shortcode em sua barra lateral se você olhar para o frontend do seu site.
Como adicionar shortcode em HTML
 Crédito: docs.colibriwp.com
Crédito: docs.colibriwp.comAdicionar shortcode em HTML é simples. Basta adicionar o seguinte código ao seu documento HTML: [shortcode] Substitua [shortcode] pelo shortcode real que você deseja usar. Isso é tudo o que há para isso!
Códigos de acesso: o bom, o ruim e o feio
Os códigos de acesso podem ser usados de várias maneiras, cada uma com seu próprio conjunto de vantagens e desvantagens. Se você está apenas aprendendo códigos de acesso, recomendamos primeiro experimentar alguns dos mais comuns, como [image_gallery] e . Códigos de acesso mais complexos podem ser criados no futuro se você quiser começar.
Como encontrar o código de acesso no WordPress
 Crédito: HostPapa
Crédito: HostPapaPara encontrar o shortcode de um plugin do WordPress, abra o arquivo do plugin em um editor de texto e procure a palavra “shortcode”. O shortcode será cercado por colchetes. Por exemplo, o shortcode para o plugin do WordPress Contact Form 7 é [contact-form-7].

O poder dos códigos de acesso no WordPress não pode ser exagerado. O código que você vê permite que você execute uma função específica do plug-in. Pode ser necessário substituir um código de acesso. Talvez seja necessário excluí-lo ou pesquisá-lo novamente. Essa tarefa pode ser difícil se você não souber onde procurar algo. O plug-in Search and Replace é um plug-in leve e simples de usar para pesquisar e substituir. Depois de instalado e ativado, você poderá encontrar códigos de acesso no banco de dados de conteúdo do seu site com mais facilidade.
Você terá mais tempo e estará mais informado sobre o status de cada código de acesso relevante . Você pode usar o plug-in Pesquisar e substituir para pesquisar e substituir todos os tipos de conteúdo em uma postagem e página. Para instalar e ativar o plug-in, navegue até a seção de plug-ins do painel de administração do WordPress. Você deve poder vê-lo agora na página principal do plugin. Preencha o campo Pesquisar com o código de acesso que deseja substituir. O recurso Pesquisar e substituir do WordPress permite pesquisar e substituir códigos de acesso. Ao selecionar um termo ou código de acesso no campo Substituir por, você pode substituí-lo. Para concluir a operação, pressione o botão Go. Ele substituirá todos os códigos de acesso encontrados na caixa de pesquisa do seu site no final do dia.
Como editar shortcode no WordPress
Ao criar um post ou página no WordPress, você pode se deparar com a necessidade de editar um shortcode. Isso pode ser feito simplesmente clicando no código de acesso no editor de postagem ou página. Isso abrirá uma caixa de diálogo onde você pode fazer suas alterações. Quando terminar, basta clicar no botão “Atualizar” para salvar suas alterações.
Você pode acessar esse recurso navegando até a coluna da direita no editor clássico ou no editor Gutenberg. Se a edição for necessária, um filtro pode ser usado. A visualização deste bloco foi desabilitada como resultado de um erro. Seu site não suporta um Bloqueio de Complianz/Documento. A Lista de Cookies ainda pode ser implementada em um documento usando este shortcode [cmplz-cookies] se você optar por não gerar documentos automaticamente. Os códigos de acesso usados pelo Complianz são exibidos além da lista de fornecedores (se o TCF estiver ativado). Não há fórum para comentários sobre a versão gratuita. Se você for um usuário premium, entre em contato com o suporte para obter assistência.
Como estilizar códigos de acesso no WordPress
códigos de acesso são normalmente armazenados em um post ou página, mas também podem ser acessados através do editor do WordPress a qualquer momento. Para estilizar os códigos de acesso do WordPress, vá para Aparência > Widgets, coloque um widget de Postagens populares do WordPress em qualquer barra lateral desejada e salve. Depois de selecionar o tema desejado, salvar novamente e marcar a caixa indicando se você precisa ou não replicar o tema com o shortcode, você verá a configuração HTML exata que você precisa. Para editar um shortcode no WordPress, vá para o painel de administração e clique em Adicionar novo à direita. Você pode instalar e ativar códigos de acesso WooCommerce depois de procurá-los na internet. No editor de página e no editor de postagem da sua página WooCommerce, você encontrará um novo botão de código de acesso depois de instalar um plug-in de código de acesso para WooCommerce.
Shortcode WordPress com parâmetros
Um shortcode é um código curto usado para representar um conteúdo ou funcionalidade em uma postagem ou página do WordPress. Os códigos de acesso podem ser usados para inserir imagens, vídeos, áudio e outras mídias em uma postagem ou página ou para incorporar conteúdo de outros sites, como um vídeo do YouTube. Os códigos de acesso também podem ser usados para criar campos personalizados, taxonomias e tipos de postagem. Os códigos de acesso podem ser usados para inserir conteúdo em uma postagem ou página de outro site WordPress ou de um site externo.
O WordPress tem alguns dos códigos de acesso mais simples de usar. Você deve primeiro se familiarizar com os tipos de códigos de acesso antes de usá-los. Este será o resultado final. Em um post anterior, expliquei os vários parâmetros e atributos necessários para criar um shortcode para exibir posts de uma categoria. Os códigos de acesso incluídos no WordPress simplificam a criação de uma variedade de códigos de acesso. Um shortcode delimitado por uma tag inicial e final possui as mesmas tags HTML que um shortcode delimitado. Nesses códigos de acesso, você pode incorporar seu conteúdo. Simplesmente coloque o seguinte shortcode em sua página ou poste depois de adicionar este código em functions.php.
Parâmetros opcionais para códigos de acesso no WordPress
O primeiro parâmetro especifica o nome do atributo e o segundo especifica o valor padrão do atributo. Para um shortcode com parâmetros opcionais, use a função shortcode_atts: 1. add_shortcode('my_shortcode','my_shortcode_atts'), function() br> My_shortcode ainda pode ser usado em suas postagens e páginas de postagens como de costume, mas você pode especificar um código diferente valor para o atributo na função shortcode_atts usando o segundo parâmetro. Se você estiver usando my_shortcode_atts. String ('my_shortcode', 'valor padrão').
Códigos de acesso do usuário do WordPress
Uma das grandes coisas sobre o WordPress é que ele fornece várias maneiras diferentes para os usuários personalizarem seu site sem precisar aprender muito código. Uma dessas maneiras é usando códigos de acesso. Os códigos de acesso são basicamente pequenos trechos de código que você pode inserir em seu conteúdo para adicionar alguma funcionalidade extra. Existem códigos de acesso para quase tudo, desde adicionar imagens e vídeos até criar formulários de contato e apresentações de slides. Para usar um shortcode, basta digitar o código onde você deseja que ele apareça em sua postagem ou página. O WordPress irá gerar automaticamente o código necessário para você. Há algumas coisas a serem lembradas ao usar códigos de acesso. Primeiro, certifique-se de usar o código correto para o shortcode que deseja usar. Em segundo lugar, alguns códigos de acesso exigem informações adicionais, como um ID ou URL, portanto, leia a documentação do código de acesso antes de usá-lo. No geral, os códigos de acesso são uma ótima maneira de adicionar funcionalidades extras ao seu site WordPress sem ter que aprender muito código. Existem literalmente milhares de códigos de acesso diferentes disponíveis, então não deixe de explorar todas as possibilidades!
Agora você pode ir além da integração de seus perfis e grupos de usuários do WordPress com os Shortcodes de perfis de usuário do WP . Seu tema atual pode ser personalizado com integração mais dinâmica, além de adicionar links de seção de perfil ao widget de menu do WordPress, exibir diferentes tipos de conteúdo em diferentes páginas para diferentes usuários ao mesmo tempo e muitas outras coisas. Além disso, existem códigos de acesso de e-mail disponíveis para enviar e-mails personalizados. O site exibe os perfis registrados de todos os usuários em formato de grade, incluindo imagens de perfil, nome de usuário e opções de pesquisa avançada. Publica o nome do usuário conectado no momento em seu computador, dependendo de sua configuração, como parte da Extensão de nome de exibição do ProfileGrid (se não estiver instalado, exibirá apenas o nome do usuário). Esta página exibe seu endereço de e-mail e o usuário conectado atual para cada grupo de sua conta. Um sistema de mensagens que permite que usuários logados se comuniquem uns com os outros.
Publica um ou mais cartões de grupo passando o parâmetro 'gid' para os IDs do grupo, bem como as configurações de privacidade do perfil do usuário. Você pode ver os nomes dos gerentes do grupo clicando em seus nomes. A discussão do grupo e as fotos são postadas no site do grupo. Você pode ocultar o conteúdo no contexto usando o shortcode [profilegrid_hide gid=x,y,z]. Para membros de um grupo específico, o conteúdo em shortcodes será exibido. Se o parâmetro gid estiver definido, ele será o único conteúdo visível para o Manager. O URL da conta de usuário da área de administração clicável é fornecido para determinados cenários.
Um código de ativação (para usuários recém-registrados) é fornecido ao destinatário por e-mail. Por favor insira um nome de exibição. O nome de exibição do destinatário de e-mail pode ser exibido usando a extensão de nome de exibição. O rótulo do gerente do grupo é definido pelo administrador do grupo e pode ser usado para vários cenários de notificação por e-mail. Crie um link de postagem para uma nova postagem no blog do usuário.
