Come aggiungere colonne a una pagina WordPress
Pubblicato: 2022-09-27Se vuoi aggiungere colonne a una pagina WordPress, ci sono diversi modi per farlo. Un modo è utilizzare il blocco Colonne. Questo blocco ti consente di aggiungere colonne alla tua pagina e fa parte del nuovo editor di blocchi di WordPress. Per utilizzare il blocco Colonne, aggiungi un nuovo blocco alla tua pagina e seleziona il blocco Colonne dall'elenco dei blocchi disponibili. Dopo aver aggiunto il blocco Colonne, puoi scegliere quante colonne vuoi aggiungere e che tipo di contenuto vuoi inserire in ciascuna colonna. Puoi anche aggiungere colonne alla tua pagina WordPress utilizzando il codice HTML. Questo metodo è un po' più tecnico, ma può essere utile se desideri aggiungere colonne a una pagina o un post esistente. Per aggiungere colonne usando HTML, dovrai aggiungere il seguente codice alla pagina o al post in cui vuoi che appaiano le colonne: … contenuto per la prima colonna … … contenuto per la seconda colonna … Puoi aggiungere tutte le colonne che vuoi per aggiungendo tag aggiuntivi con la classe "colonna". Dopo aver aggiunto il codice HTML, puoi definire lo stile delle colonne utilizzando i CSS. Ad esempio, puoi aggiungere bordi o colori di sfondo alle colonne. L'aggiunta di colonne a una pagina WordPress è un ottimo modo per rendere i tuoi contenuti più organizzati e facili da leggere. Utilizzando il blocco Colonne o il codice HTML, puoi facilmente aggiungere colonne a qualsiasi pagina o post sul tuo sito WordPress.
Le colonne distraggono alcuni utenti, ma in alcuni casi possono anche essere estetiche. Se hai bisogno di inserire regolarmente colonne in WordPress, HTML con stili inline è una buona soluzione. HTML e plug-in possono essere utilizzati per condurre operazioni sulle colonne su base occasionale. È fondamentale avere familiarità con le proprietà CSS come larghezza, riempimento e float prima di iniziare questo percorso.
Come funzionano le colonne in WordPress?
 Credito: YouTube
Credito: YouTube Le colonne in WordPress vengono create con uno shortcode. Sono disponibili due codici brevi, [uno_metà] e [un_terzo]. [ one_half] creerà una colonna che è la metà della larghezza dell'area del contenuto e [un_terzo] creerà una colonna che è un terzo della larghezza dell'area del contenuto.
Per utilizzare uno di questi codici brevi, inserisci semplicemente il codice breve nell'area del contenuto in cui desideri visualizzare la colonna. Quindi, aggiungi i tuoi contenuti all'interno dello shortcode. Ad esempio, se si desidera creare due colonne, ciascuna della metà della larghezza dell'area del contenuto, è necessario utilizzare il codice seguente:
[metà]
Il contenuto della colonna 1 va qui
[/metà]
[metà]
Il contenuto della colonna 2 va qui
[/metà]
Puoi aggiungere tutte le colonne che vuoi, semplicemente usando più shortcode.
Come rimuovere una colonna allentata
Di conseguenza, se desideri rimuovere una colonna, digita "/columns remove *column-name" nella casella di ricerca.
Come aggiungere righe e colonne in WordPress
 Credito: blossomthemes.com
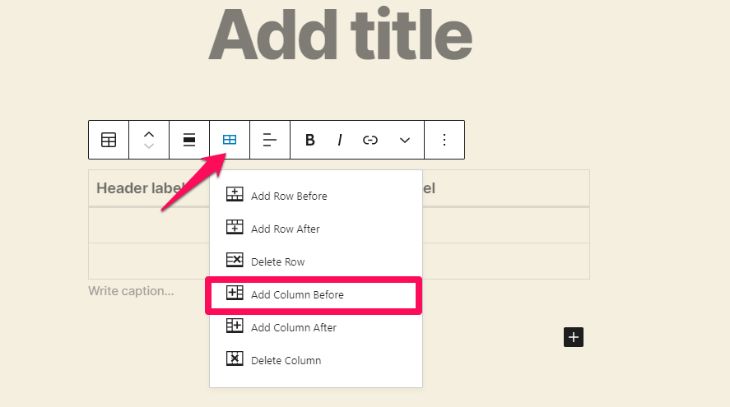
Credito: blossomthemes.com Per aggiungere una riga o una colonna in WordPress, devi prima creare una tabella. Per fare ciò, fare clic sulla scheda Inserisci e quindi fare clic sul pulsante Tabella. Nella finestra di dialogo Inserisci tabella, inserisci il numero di righe e colonne che desideri nella tabella, quindi fai clic sul pulsante OK.
Una volta che la tabella è stata creata, puoi aggiungervi contenuto facendo clic sulle celle nella tabella e digitando il testo. Puoi anche aggiungere immagini alla tua tabella facendo clic sul pulsante Inserisci immagine.
Plugin per le colonne di WordPress
 Credito: justfreewpthemes.com
Credito: justfreewpthemes.comEsistono diversi modi per aggiungere colonne in WordPress. Un modo è usare un plugin. Esistono diversi plugin che puoi utilizzare, ma ti consigliamo di utilizzare il plugin Columns . Questo plugin è facile da usare e ti permetterà di aggiungere colonne ai tuoi post e alle tue pagine.
Puoi organizzare e gestire le colonne nei post, negli utenti, nei commenti e negli elenchi di contenuti multimediali di WordPress utilizzando la funzionalità Colonne di amministrazione del pannello di amministrazione di WordPress . Admin Columns Pro, come aggiornamento, consentirà di ordinare, filtrare e modificare le colonne in tempo reale, nonché di esportarne il contenuto in CSV. I plugin esterni con colonne personalizzate sono inclusi in quasi tutti. WordPress include SEO (colonne di ottimizzazione dei motori di ricerca), WooCommerce, campi personalizzati avanzati, tipi e pod, tra le altre cose. Con Admin Columns, puoi fornire campi personalizzati per post (meta post) e utenti (meta utente). La licenza per sviluppatori di Admin Columns Pro include i campi personalizzati avanzati e i componenti aggiuntivi WooCommerce, semplificando l'integrazione. La nostra documentazione include una varietà di argomenti come domande frequenti, istruzioni e documentazione avanzata per sviluppatori.

La data di rilascio della 2.6.4 avverrà il 24 novembre 2016. Il 29 aprile 2015 è stata fissata la data. Questa data è stata dichiarata il 21 febbraio 2014, alle 16:9. 30 gennaio 2013: questa è una linea temporale per il mese di gennaio. Il 20 dicembre 2012 era la data dell'evento. Attualmente è una funzionalità supportata ma deprecata nelle colonne di WooCommerce 2.1. Un elenco di filtri per i percorsi delle colonne . La versione 2.03 verrà rilasciata il 12 novembre 2012.
La versione 1.52 uscirà l'11 dicembre 2011. La data di uscita del film è fissata per il 21 settembre 2012. Nel 2009, l'anno 2009, era 18.0. La revisione avrà luogo il 6 novembre 2010. La data di aggiornamento del 14 marzo 2014 era 1.10.0 e la data di rilascio del 15 marzo 2015 era 1.11.0, con una data di anteprima per il 20 marzo 2016 il 20 marzo .
Come aggiungere una colonna in WordPress Elementor
Passa il mouse sulla sezione in cui vuoi andare. Facendo clic con il pulsante destro del mouse sull'icona della colonna , puoi spostarti facilmente verso sinistra. Per aggiungere una nuova colonna alla tua sezione, vai alla scheda Aggiungi nuova colonna.
Il plug-in Elementor WordPress è un generatore di pagine ampiamente utilizzato. Creare colonne come meglio credi con il page builder di Elementor non richiede molto tempo. Puoi aggiungere colonne a Elementor usando questi due metodi: La struttura dovrebbe avere due colonne. Nel passaggio 2, vengono gestite le colonne in Elementor. Quindi, nella sezione Modifica colonna , fai clic con il pulsante destro del mouse sul campo o sulla colonna che desideri modificare. È ora possibile aggiungere una nuova colonna al campo facendo clic su Aggiungi nuova colonna. L'editor di Elementor ha caricato correttamente il campo di testo con una colonna.
Successivamente, esamineremo l'altro metodo: questa guida dettagliata ti insegna come inserire colonne in un campo elemento. Andando al menu Preferenze utente nella casella degli strumenti Elementor, puoi abilitare l'opzione Maniglie di modifica. Le maniglie possono essere visualizzate passando il mouse sopra l'icona della colonna di modifica nella sezione. È possibile duplicare, aggiungere o eliminare colonne in quest'area.
Shortcode della colonna di WordPress
Il WordPress Column Shortcode è un semplice shortcode che ti consente di creare facilmente colonne nei tuoi post e nelle tue pagine. Ci sono alcune cose da tenere a mente quando usi questo shortcode: 1. Lo shortcode funzionerà solo se il tuo tema supporta le colonne. 2. Puoi utilizzare lo shortcode solo su post e pagine, non su altri modelli WordPress come intestazioni e piè di pagina. 3. Lo shortcode della colonna supporta solo un massimo di quattro colonne. 4. Puoi utilizzare lo shortcode per creare colonne nidificate, ma tieni presente che ciascuna colonna nidificata occuperà metà della larghezza della colonna padre. Ecco un esempio di come utilizzare lo shortcode della colonna: [colonne] [colonna]Questa è la colonna 1[/colonna] [colonna]Questa è la colonna 2[/colonna] [colonna]Questa è la colonna 3[/colonna] [colonna ]Questa è la colonna 4[/colonna] [/colonna] Puoi anche utilizzare l'attributo "dimensione" per specificare la larghezza di ciascuna colonna. Il valore può essere “1/2” o “1/3”. Ad esempio, se desideri tre colonne di uguale larghezza, devi utilizzare il codice seguente: [columns size=”1/3″] [column]Questa è la colonna 1[/colonna] [colonna]Questa è la colonna 2[/colonna ] [colonna]Questa è la colonna 3[/colonna] [/colonna]
Con questo plugin, tutto ciò che devi fare è selezionare uno shortcode e la colonna verrà aggiunta alla pagina. Inoltre, dall'interfaccia utente, puoi modificare il riempimento per ciascuna colonna. Sono disponibili dieci diverse larghezze di colonne, quindi puoi capire quale funziona meglio per te. Oltre al foglio di stile predefinito, il tuo tema include extra opzionali come una sovrascrittura a tuo piacimento. Se selezioni uno shorcode, verrà visualizzato nell'editor in cui lo specifichi. Assicurati che il tuo contenuto (testo, immagini e così via) sia separato dai due codici brevi. Abbiamo introdotto le impostazioni di riempimento (opzionali) nella patch 0.6 del plugin. Puoi nascondere una colonna specifica nel menu inserendola nel tuo file functions.php.
