如何向 WordPress 頁面添加列
已發表: 2022-09-27如果您想向 WordPress 頁面添加列,有幾種不同的方法可以做到這一點。 一種方法是使用 Columns 塊。 此塊允許您向頁面添加列,並且是新的 WordPress 塊編輯器的一部分。 要使用 Columns 塊,請將新塊添加到您的頁面並從可用塊列表中選擇 Columns 塊。 添加“列”塊後,您可以選擇要添加的列數以及要在每列中放置的內容類型。 您還可以使用 HTML 代碼將列添加到 WordPress 頁面。 此方法更具技術性,但如果您想將列添加到現有頁面或帖子,它會很有用。 要使用 HTML 添加列,您需要將以下代碼添加到您希望列出現的頁面或帖子中: ...第一列的內容 ... ... 第二列的內容 ... 您可以添加任意數量的列添加帶有“列”類的附加標籤。 添加 HTML 代碼後,您可以使用 CSS 設置列的樣式。 例如,您可以為列添加邊框或背景顏色。 將列添加到 WordPress 頁面是使您的內容更有條理且易於閱讀的好方法。 通過使用列塊或 HTML 代碼,您可以輕鬆地將列添加到任何頁面或在您的 WordPress 網站上發布。
列會分散一些用戶的注意力,但在某些情況下它們也可能是美觀的。 如果您需要定期在 WordPress 中放置列,帶有內聯樣式的 HTML 是一個很好的解決方案。 HTML 和插件可用於偶爾進行列操作。 在開始此路徑之前,熟悉 CSS 屬性(例如寬度、填充和浮動)至關重要。
列如何在 WordPress 中工作?
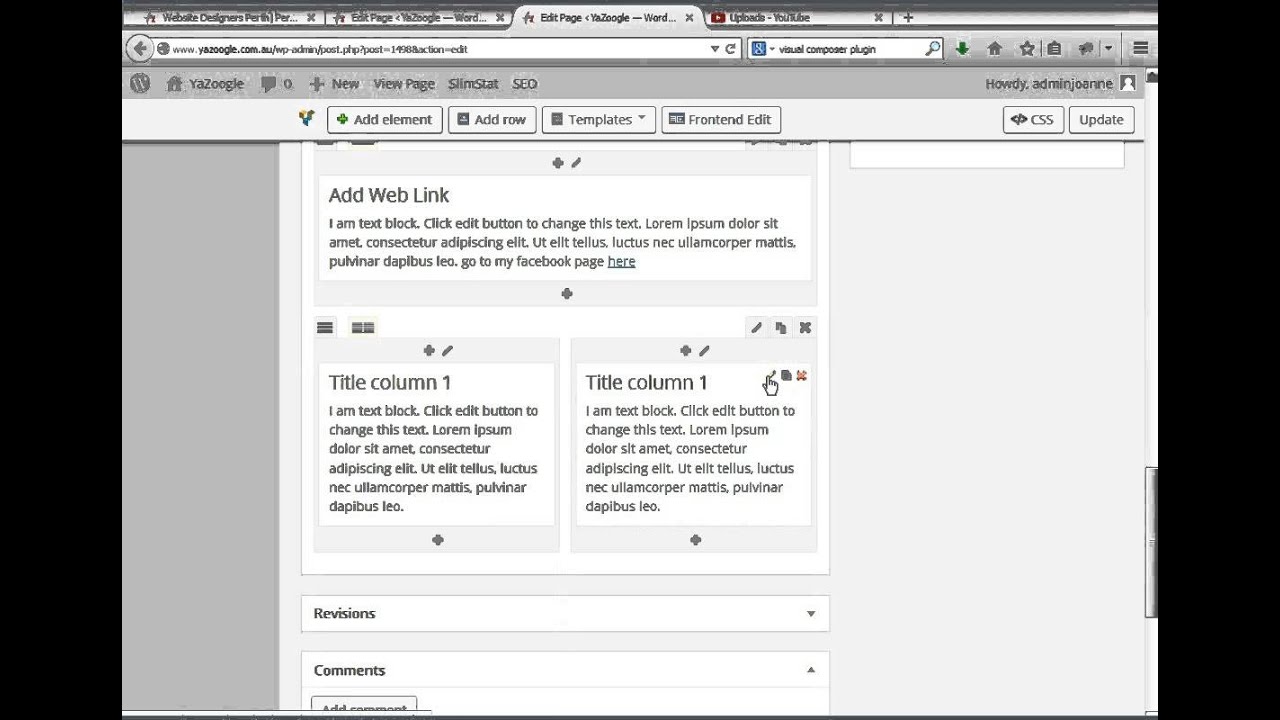
 信用:YouTube
信用:YouTube WordPress 中的列是使用簡碼創建的。 有兩個可用的簡碼,[one_half] 和 [one_third]。 [ one_half] 將創建一個為內容區域寬度一半的列,而 [one_third] 將創建一個為內容區域寬度三分之一的列。
要使用這些短代碼中的任何一個,只需將短代碼插入您希望列出現的內容區域。 然後,在短代碼中添加您的內容。 例如,如果你想創建兩列,每一列都是內容區域寬度的一半,你可以使用下面的代碼:
[一半]
第 1 列的內容在這裡
[/一半]
[一半]
第 2 欄內容在這裡
[/一半]
您可以添加任意數量的列,只需使用更多簡碼即可。
如何在 Slack 中刪除一列
因此,如果要刪除列,請在搜索框中鍵入“/columns remove *column-name”。
如何在 WordPress 中添加行和列
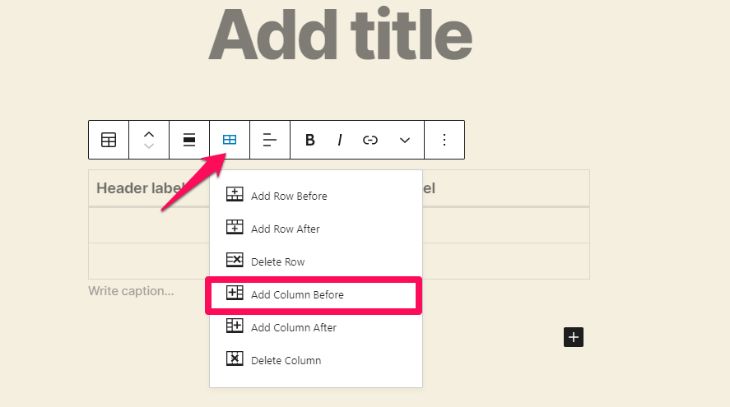
 學分:flowerthemes.com
學分:flowerthemes.com 要在 WordPress 中添加行或列,您需要首先創建一個表。 為此,請單擊“插入”選項卡,然後單擊“表格”按鈕。 在“插入表格”對話框中,輸入表格中所需的行數和列數,然後單擊“確定”按鈕。
創建表格後,您可以通過單擊表格中的單元格並輸入文本來為其添加內容。 您還可以通過單擊“插入圖像”按鈕將圖像添加到表格中。
WordPress 列插件
 信用:justfreewpthemes.com
信用:justfreewpthemes.com有幾種不同的方法可以在 WordPress 中添加列。 一種方法是使用插件。 您可以使用一些不同的插件,但我們建議使用Columns 插件。 該插件易於使用,它允許您在帖子和頁面中添加列。
您可以使用 WordPress 管理面板的管理欄功能來組織和管理 WordPress 帖子、用戶、評論和媒體列表中的欄。 作為升級版,Admin Columns Pro 將允許實時對列進行排序、過濾和編輯,並將其內容導出為 CSV。 幾乎所有這些都包含帶有自定義列的外部插件。 WordPress 包括 SEO(搜索引擎優化列)、WooCommerce、高級自定義字段、類型和 Pod 等。 使用管理列,您可以為帖子(帖子元)和用戶(用戶元)提供自定義字段。 Admin Columns Pro 的開發人員許可證包括高級自定義字段和 WooCommerce 附加組件,使集成更容易。 我們的文檔包括各種主題,例如常見問題解答、操作方法和高級開發人員文檔。

2.6.4 的發布日期為 2016 年 11 月 24 日。2015 年 4 月 29 日,日期已確定。 這個日期是在 2014 年 2 月 21 日,2013 年 1 月 30 日下午 4 點宣布的:這是 1 月份的時間表。 2012 年 12 月 20 日是活動的日期。 它目前是受支持的功能,但在 WooCommerce 2.1 列中已棄用。 列路徑的過濾器列表。 2.03 版本將於 2012 年 11 月 12 日發布。
1.52版本將於2011年12月11日上映。電影的上映日期定在2012年9月21日。2009年,2009年是18.0。 審核時間為 2010 年 11 月 6 日。2014 年 3 月 14 日更新日期為 1.10.0,2015 年 3 月 15 日發布日期為 1.11.0,2016 年 3 月 20 日的預覽日期為 3 月 20 日.
如何在 WordPress Elementor 中添加列
將鼠標懸停在您要前往的部分上。 通過右鍵單擊列圖標,您可以輕鬆導航到左側。 要將新列添加到您的部分,請轉到“添加新列”選項卡。
Elementor WordPress 插件是一個廣泛使用的頁面構建器。 使用 Elementor 的頁面構建器製作您認為合適的列並不需要很多時間。 您可以使用以下兩種方法將列添加到 Elementor: 結構應該有兩列。 在第 2 步中,處理 Elementor 中的列。 然後,在“編輯列”部分中,右鍵單擊要編輯的字段或列。 您現在可以通過單擊添加新列向字段添加新列。 Elementor 編輯器已成功加載包含列的文本字段。
之後,我們將介紹另一種方法:本分步指南教您如何將列插入到元素字段中。 通過轉到 Elementor 工具箱中的 User Preferences 菜單,您可以啟用 Editing Handles 選項。 可以通過將鼠標懸停在該部分的編輯列圖標上來查看句柄。 您可以復制、添加或刪除此區域中的列。
WordPress 列簡碼
WordPress列簡碼是一個簡單的簡碼,可讓您輕鬆地在帖子和頁面中創建列。 使用此簡碼時要記住以下幾點: 1. 簡碼僅在您的主題支持列時才有效。 2. 您只能在帖子和頁面上使用簡碼,不能在頁眉和頁腳等其他 WordPress 模板上使用。 3. 列簡碼最多只支持四列。 4. 您可以使用簡碼創建嵌套列,但請記住,每個嵌套列將佔用父列寬度的一半。 以下是如何使用列簡碼的示例: [columns] [column]這是第 1 列[/column] [column]這是第 2 列[/column] [column]這是第 3 列[/column] [column ]這是第4列[/column] [/columns] 你也可以使用“size”屬性來指定每列的寬度。 該值可以是“1/2”或“1/3”。 例如,如果您想要三個等寬的列,您可以使用以下代碼: [columns size=”1/3″] [column]這是第 1 列[/column] [column]這是第 2 列[/column ] [column]這是第 3 列[/column] [/columns]
使用此插件,您只需選擇一個簡碼,該列就會添加到頁面中。 此外,從 UI 中,您可以更改每列的填充。 有十種不同寬度的列可供選擇,因此您可以確定哪一種最適合您。 除了默認樣式表之外,您的主題還包括可選的附加功能,如您喜歡的覆蓋。 如果您選擇一個 shorcode,它將顯示在您指定它的編輯器中。 確保您的內容(文本、圖像等)與兩個簡碼分開。 我們在插件的 0.6 補丁中引入了填充設置(可選)。 您可以通過將其放入您的 functions.php 文件中來隱藏菜單中的特定列。
