Как добавить столбцы на страницу WordPress
Опубликовано: 2022-09-27Если вы хотите добавить столбцы на страницу WordPress, есть несколько способов сделать это. Один из способов — использовать блок Columns. Этот блок позволяет добавлять столбцы на страницу и является частью нового редактора блоков WordPress. Чтобы использовать блок «Столбцы», добавьте новый блок на свою страницу и выберите блок «Столбцы» из списка доступных блоков. После того, как вы добавили блок «Столбцы», вы можете выбрать, сколько столбцов вы хотите добавить и какой тип контента вы хотите поместить в каждый столбец. Вы также можете добавить столбцы на свою страницу WordPress, используя HTML-код. Этот метод немного более технический, но он может быть полезен, если вы хотите добавить столбцы на существующую страницу или запись. Чтобы добавить столбцы с помощью HTML, вам нужно добавить следующий код на страницу или сообщение, где вы хотите, чтобы столбцы отображались: … содержимое для первого столбца … … содержимое для второго столбца … Вы можете добавить столько столбцов, сколько хотите, добавление дополнительных тегов с классом «столбец». После того как вы добавили код HTML, вы можете стилизовать столбцы с помощью CSS. Например, вы можете добавить к столбцам границы или цвета фона. Добавление столбцов на страницу WordPress — отличный способ сделать ваш контент более организованным и удобным для чтения. Используя блок «Столбцы» или HTML-код, вы можете легко добавлять столбцы на любую страницу или размещать сообщения на своем сайте WordPress.
Колонки отвлекают некоторых пользователей, но в некоторых случаях они также могут быть эстетичными. Если вам нужно размещать столбцы в WordPress на регулярной основе, хорошим решением будет HTML со встроенными стилями. HTML и плагины можно использовать для периодического выполнения операций со столбцами. Крайне важно ознакомиться со свойствами CSS, такими как ширина, отступы и плавание, прежде чем начинать этот путь.
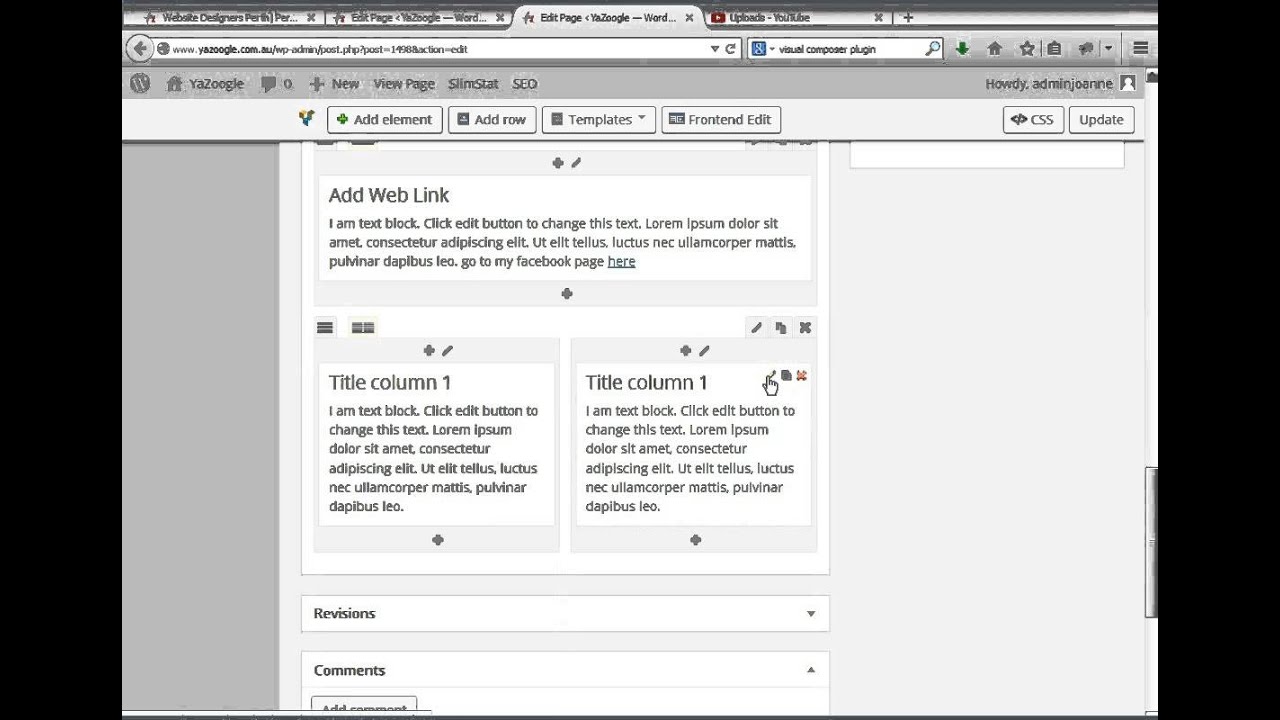
Как работают столбцы в WordPress?
 Кредит: YouTube
Кредит: YouTube Столбцы в WordPress создаются с помощью шорткода. Доступны два шорткода: [one_half] и [one_ Third]. [one_half] создаст столбец, ширина которого составляет половину области содержимого, а [one_therth] создаст столбец, ширина которого составляет одну треть ширины области содержимого.
Чтобы использовать любой из этих шорткодов, просто вставьте шорткод в область содержимого, где вы хотите, чтобы столбец отображался. Затем добавьте свой контент в шорткод. Например, если вы хотите создать два столбца, каждый из которых имеет половину ширины области содержимого, вы должны использовать следующий код:
[одна половина]
Содержимое столбца 1 идет сюда
[/одна половина]
[одна половина]
Содержимое столбца 2 идет сюда
[/одна половина]
Вы можете добавить столько столбцов, сколько захотите, просто используя больше шорткодов.
Как удалить столбец в Slack
В результате, если вы хотите удалить столбец, введите «/columns remove *column-name» в поле поиска.
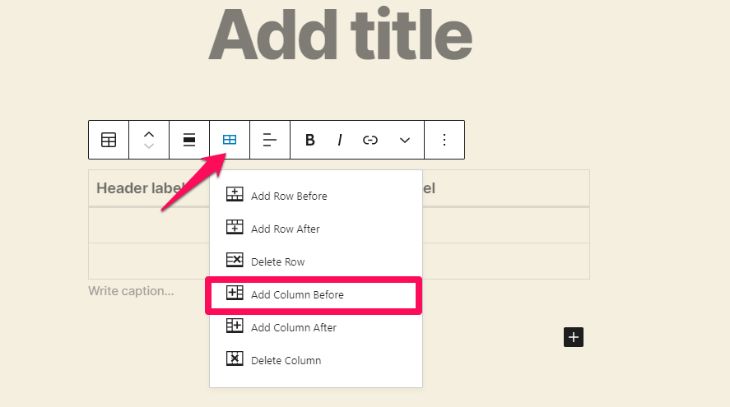
Как добавить строку и столбец в WordPress
 1 кредит
1 кредит Чтобы добавить строку или столбец в WordPress, вам нужно сначала создать таблицу. Для этого перейдите на вкладку «Вставка», а затем нажмите кнопку «Таблица». В диалоговом окне «Вставить таблицу» введите необходимое количество строк и столбцов в таблице, а затем нажмите кнопку «ОК».
После того, как ваша таблица будет создана, вы можете добавить в нее содержимое, щелкнув ячейки в таблице и введя свой текст. Вы также можете добавить изображения в свою таблицу, нажав кнопку «Вставить изображение».
Плагин столбцов WordPress
 Кредит: justfreewpthemes.com
Кредит: justfreewpthemes.comЕсть несколько разных способов добавить столбцы в WordPress. Один из способов — использовать плагин. Есть несколько различных подключаемых модулей, которые вы можете использовать, но мы рекомендуем использовать подключаемый модуль Columns . Этот плагин прост в использовании и позволит вам добавлять столбцы к вашим сообщениям и страницам.
Вы можете упорядочивать и управлять столбцами в сообщениях WordPress, пользователях, комментариях и списках мультимедиа, используя функцию «Столбцы администратора» панели администратора WordPress. Admin Columns Pro, как обновление, позволит сортировать, фильтровать и редактировать столбцы в режиме реального времени, а также экспортировать их содержимое в CSV. Внешние плагины с настраиваемыми столбцами включены почти во все из них. WordPress включает SEO (столбцы поисковой оптимизации), WooCommerce, расширенные настраиваемые поля, типы и модули, среди прочего. С помощью столбцов администратора вы можете предоставить настраиваемые поля для сообщений (мета сообщений) и пользователей (мета пользователей). Лицензия разработчика Admin Columns Pro включает надстройки Advanced Custom Fields и WooCommerce, упрощающие интеграцию. Наша документация включает в себя различные разделы, такие как часто задаваемые вопросы, инструкции и расширенную документацию для разработчиков.

Дата выхода версии 2.6.4 состоится 24 ноября 2016 года. Дата была назначена на 29 апреля 2015 года. Эта дата была объявлена 21 февраля 2014 г. в 16:9. 30 января 2013 г.: Это временная шкала на январь. Дата события 20 декабря 2012 года. В настоящее время эта функция поддерживается, но не рекомендуется в столбцах WooCommerce 2.1. Список фильтров для путей к столбцам . Версия 2.03 будет выпущена 12 ноября 2012 года.
Версия 1.52 выйдет 11 декабря 2011 года. Дата выхода фильма назначена на 21 сентября 2012 года. В 2009, 2009 году это было 18.0. Проверка состоится 6 ноября 2010 г. Дата обновления от 14 марта 2014 г. — 1.10.0, дата выпуска от 15 марта 2015 г. — 1.11.0, а дата предварительного просмотра от 20 марта 2016 г. — 20 марта. .
Как добавить столбец в WordPress Elementor
Наведите указатель мыши на раздел, в который хотите перейти. Щелкнув правой кнопкой мыши по значку столбца , вы можете легко перейти влево. Чтобы добавить новый столбец в свой раздел, перейдите на вкладку «Добавить новый столбец».
Плагин Elementor WordPress — широко используемый конструктор страниц. Создание столбцов по своему усмотрению с помощью конструктора страниц Elementor не займет много времени. Вы можете добавить столбцы в Elementor, используя эти два метода: Структура должна иметь два столбца. На шаге 2 обрабатываются столбцы в Elementor. Затем в разделе « Редактировать столбец» щелкните правой кнопкой мыши поле или столбец, который вы хотите изменить. Теперь вы можете добавить новый столбец в поле, нажав Добавить новый столбец. Редактор Elementor успешно загрузил текстовое поле со столбцом.
После этого мы рассмотрим другой метод: это пошаговое руководство научит вас вставлять столбцы в поле elementor. Перейдя в меню «Пользовательские настройки» на панели инструментов Elementor, вы можете включить параметр «Ручки редактирования». Ручки можно просмотреть, наведя курсор на значок редактирования столбца в разделе. Вы можете дублировать, добавлять или удалять столбцы в этой области.
Шорткод колонки WordPress
Шорткод столбца WordPress — это простой шорткод, который позволяет легко создавать столбцы в ваших сообщениях и на страницах. При использовании этого шорткода следует помнить о нескольких вещах: 1. Шорткод будет работать, только если ваша тема поддерживает столбцы. 2. Вы можете использовать шорткод только для сообщений и страниц, но не для других шаблонов WordPress, таких как верхние и нижние колонтитулы. 3. Шорткод столбца поддерживает максимум четыре столбца. 4. Вы можете использовать шорткод для создания вложенных столбцов, но имейте в виду, что каждый вложенный столбец будет занимать половину ширины родительского столбца. Вот пример использования сокращенного кода столбца: [columns] [column]Это столбец 1[/column] [column]Это столбец 2[/column] [column]Это столбец 3[/column] [column ]Это столбец 4[/column] [/columns] Вы также можете использовать атрибут «размер», чтобы указать ширину каждого столбца. Значение может быть либо «1/2», либо «1/3». Например, если вам нужны три столбца одинаковой ширины, используйте следующий код: [columns size=”1/3″] [column]Это столбец 1[/column] [column]Это столбец 2[/column ] [column]Это столбец 3[/column] [/columns]
С этим плагином все, что вам нужно сделать, это выбрать шорткод, и колонка будет добавлена на страницу. Кроме того, из пользовательского интерфейса вы можете изменить отступ для каждого столбца. Доступно десять столбцов разной ширины, поэтому вы можете определить, какой из них лучше всего подходит для вас. В дополнение к таблице стилей по умолчанию ваша тема включает в себя дополнительные возможности, такие как перезапись по вашему вкусу. Если вы выберете шоркод, он будет отображаться в редакторе, где вы его укажете. Убедитесь, что ваш контент (текст, изображения и т. д.) отделен от двух шорткодов. Мы ввели настройки заполнения (необязательно) в патче 0.6 плагина. Вы можете скрыть определенный столбец в меню, поместив его в свой файл functions.php.
