วิธีเพิ่มคอลัมน์ในหน้า WordPress
เผยแพร่แล้ว: 2022-09-27หากคุณต้องการเพิ่มคอลัมน์ในหน้า WordPress มีหลายวิธีที่จะทำ วิธีหนึ่งคือการใช้บล็อกคอลัมน์ บล็อกนี้ให้คุณเพิ่มคอลัมน์ในหน้าของคุณและเป็นส่วนหนึ่งของตัวแก้ไขบล็อก WordPress ใหม่ หากต้องการใช้บล็อกคอลัมน์ ให้เพิ่มบล็อกใหม่ในหน้าของคุณและเลือกบล็อกคอลัมน์จากรายการบล็อกที่มีอยู่ เมื่อคุณเพิ่มบล็อกคอลัมน์แล้ว คุณสามารถเลือกจำนวนคอลัมน์ที่คุณต้องการเพิ่มและประเภทของเนื้อหาที่คุณต้องการใส่ในแต่ละคอลัมน์ คุณยังสามารถเพิ่มคอลัมน์ในหน้า WordPress ของคุณได้โดยใช้โค้ด HTML วิธีนี้ใช้เทคนิคมากกว่าเล็กน้อย แต่จะมีประโยชน์หากคุณต้องการเพิ่มคอลัมน์ในหน้าหรือโพสต์ที่มีอยู่ ในการเพิ่มคอลัมน์โดยใช้ HTML คุณจะต้องเพิ่มโค้ดต่อไปนี้ในเพจหรือโพสต์ในตำแหน่งที่คุณต้องการให้คอลัมน์ปรากฏ: … เนื้อหาสำหรับ คอลัมน์แรก … … เนื้อหาสำหรับคอลัมน์ที่สอง … คุณสามารถเพิ่มคอลัมน์ได้มากเท่าที่คุณต้องการโดย เพิ่มแท็กเพิ่มเติมด้วยคลาส "คอลัมน์" เมื่อคุณเพิ่มโค้ด HTML แล้ว คุณสามารถจัดรูปแบบคอลัมน์โดยใช้ CSS ตัวอย่างเช่น คุณสามารถเพิ่มเส้นขอบหรือสีพื้นหลังให้กับคอลัมน์ได้ การเพิ่มคอลัมน์ในหน้า WordPress เป็นวิธีที่ยอดเยี่ยมในการทำให้เนื้อหาของคุณเป็นระเบียบและอ่านง่าย โดยใช้บล็อกคอลัมน์หรือโค้ด HTML คุณสามารถเพิ่มคอลัมน์ลงในหน้าหรือโพสต์บนไซต์ WordPress ของคุณได้อย่างง่ายดาย
คอลัมน์ทำให้ผู้ใช้บางคนเสียสมาธิ แต่ก็สามารถสวยงามได้ในบางกรณี หากคุณต้องการใส่คอลัมน์ใน WordPress เป็นประจำ HTML ที่มีรูปแบบอินไลน์ก็เป็นทางออกที่ดี สามารถใช้ HTML และปลั๊กอินเพื่อดำเนินการกับคอลัมน์เป็นครั้งคราวได้ จำเป็นต้องทำความคุ้นเคยกับคุณสมบัติของ CSS เช่น width, padding และ float ก่อนเริ่มเส้นทางนี้
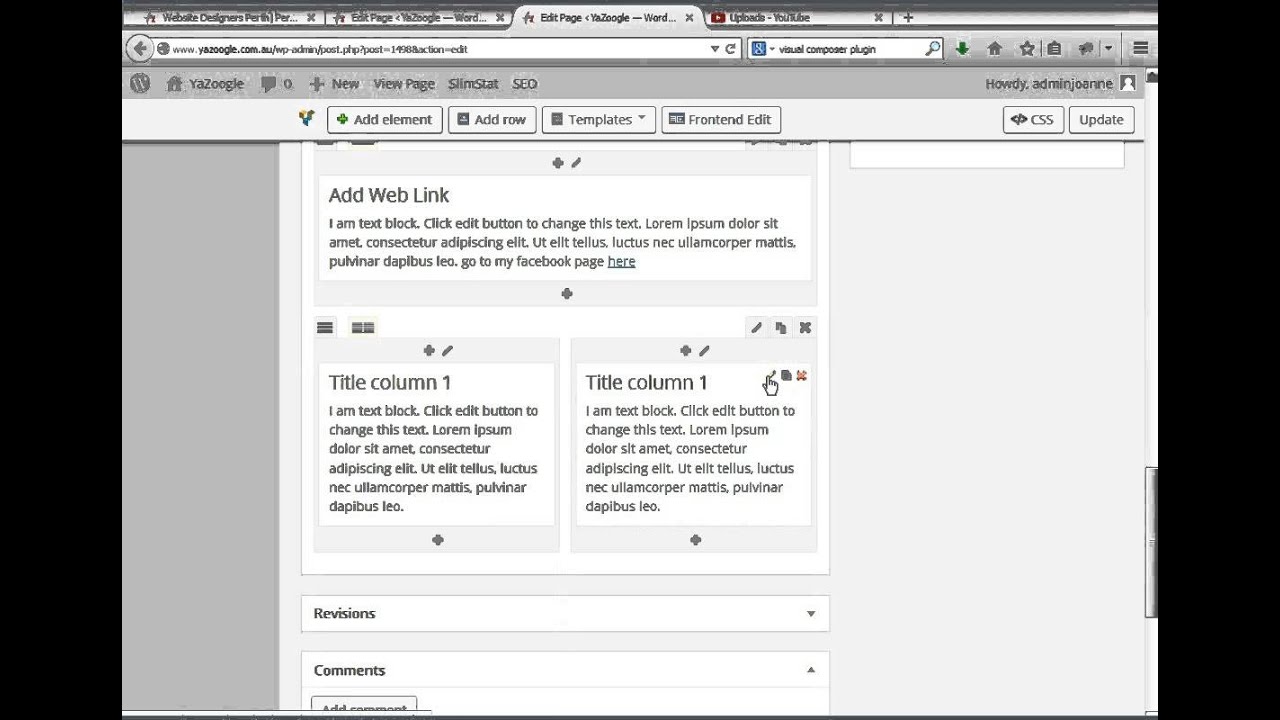
คอลัมน์ทำงานอย่างไรใน WordPress?
 เครดิต: YouTube
เครดิต: YouTube คอลัมน์ใน WordPress ถูกสร้างขึ้นด้วยรหัสย่อ มีรหัสย่อสองแบบให้เลือก [หนึ่ง_ครึ่ง] และ [หนึ่ง_สาม] [ one_half] จะสร้างคอลัมน์ที่มีความกว้างครึ่งหนึ่งของพื้นที่เนื้อหา และ [one_third] จะสร้างคอลัมน์ที่มีความกว้างหนึ่งในสามของพื้นที่เนื้อหา
ในการใช้รหัสย่อเหล่านี้ เพียงใส่รหัสย่อลงในพื้นที่เนื้อหาที่คุณต้องการให้คอลัมน์ปรากฏ จากนั้นเพิ่มเนื้อหาของคุณลงในรหัสย่อ ตัวอย่างเช่น หากคุณต้องการสร้างสองคอลัมน์ แต่ละคอลัมน์มีความกว้างครึ่งหนึ่งของพื้นที่เนื้อหา คุณจะใช้รหัสต่อไปนี้:
[หนึ่ง_ครึ่ง]
เนื้อหาคอลัมน์ 1 อยู่ที่นี่
[/one_half]
[หนึ่ง_ครึ่ง]
เนื้อหาคอลัมน์ 2 อยู่ที่นี่
[/one_half]
คุณสามารถเพิ่มคอลัมน์ได้มากเท่าที่คุณต้องการ เพียงแค่ใช้รหัสย่อเพิ่มเติม
วิธีลบคอลัมน์ใน Slack
ดังนั้น หากคุณต้องการลบคอลัมน์ ให้พิมพ์ “/columns remove *column-name” ลงในช่องค้นหา
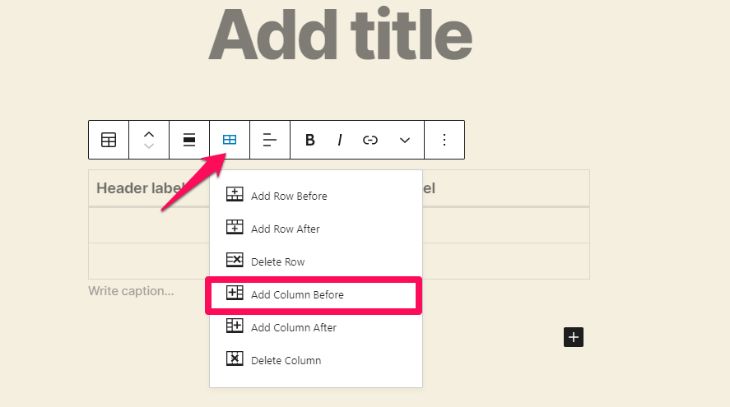
วิธีเพิ่มแถวและคอลัมน์ใน WordPress
 เครดิต: blossomthemes.com
เครดิต: blossomthemes.com ในการเพิ่มแถวหรือคอลัมน์ใน WordPress คุณต้องสร้างตารางก่อน เมื่อต้องการทำสิ่งนี้ ให้คลิกที่แท็บ แทรก จากนั้นคลิกที่ปุ่ม ตาราง ในกล่องโต้ตอบ แทรกตาราง ให้ป้อนจำนวนแถวและคอลัมน์ที่คุณต้องการในตารางของคุณ จากนั้นคลิกปุ่ม ตกลง
เมื่อสร้างตารางของคุณแล้ว คุณสามารถเพิ่มเนื้อหาได้โดยคลิกที่เซลล์ในตารางแล้วพิมพ์ข้อความของคุณ คุณยังสามารถเพิ่มรูปภาพลงในตารางของคุณโดยคลิกที่ปุ่มแทรกรูปภาพ
ปลั๊กอิน WordPress คอลัมน์
 เครดิต: justfreewpthemes.com
เครดิต: justfreewpthemes.comมีหลายวิธีในการเพิ่มคอลัมน์ใน WordPress วิธีหนึ่งคือการใช้ปลั๊กอิน มีปลั๊กอินสองสามตัวที่คุณสามารถใช้ได้ แต่เราขอแนะนำให้ใช้ ปลั๊กอินคอลัมน์ ปลั๊กอินนี้ใช้งานง่ายและจะช่วยให้คุณเพิ่มคอลัมน์ในบทความและเพจของคุณได้
คุณสามารถจัดระเบียบและจัดการคอลัมน์ในโพสต์ ผู้ใช้ ความคิดเห็น และรายการสื่อของ WordPress ได้โดยใช้ ฟังก์ชันคอลัมน์ ผู้ดูแลระบบของแผงผู้ดูแลระบบ WordPress Admin Columns Pro จะอนุญาตให้จัดเรียง กรอง และแก้ไขคอลัมน์แบบเรียลไทม์ รวมทั้งเนื้อหาที่จะส่งออกไปยัง CSV ปลั๊กอินภายนอกที่มีคอลัมน์ที่กำหนดเองนั้นรวมอยู่ในเกือบทั้งหมด WordPress รวมถึง SEO (คอลัมน์การเพิ่มประสิทธิภาพกลไกค้นหา), WooCommerce, ฟิลด์กำหนดเองขั้นสูง, ประเภท และพ็อด และอื่นๆ ด้วยคอลัมน์ผู้ดูแลระบบ คุณสามารถระบุฟิลด์ที่กำหนดเองสำหรับโพสต์ (เมตาของโพสต์) และผู้ใช้ (เมตาผู้ใช้) สิทธิ์ใช้งานสำหรับนักพัฒนาของคอลัมน์ผู้ดูแลระบบ Pro รวมถึงส่วนเสริม Advanced Custom Fields และ WooCommerce ทำให้การรวมระบบทำได้ง่ายขึ้น เอกสารประกอบของเราประกอบด้วยหัวข้อต่างๆ เช่น คำถามที่พบบ่อย วิธีใช้ และเอกสารสำหรับนักพัฒนาขั้นสูง

วันที่เผยแพร่ 2.6.4 จะมีขึ้นในวันที่ 24 พฤศจิกายน 2016 วันที่ 29 เมษายน 2015 กำหนดวันที่แล้ว วันที่นี้ถูกประกาศเมื่อวันที่ 21 กุมภาพันธ์ 2014 เวลา 4.9 pm 30 มกราคม 2013: นี่คือไทม์ไลน์สำหรับเดือนมกราคม วันที่ 20 ธันวาคม 2555 เป็นวันจัดงาน ปัจจุบันเป็นคุณสมบัติที่รองรับ แต่เลิกใช้แล้วในคอลัมน์ WooCommerce 2.1 รายการตัวกรองสำหรับพาธ คอลัมน์ รุ่น 2.03 จะวางจำหน่ายในวันที่ 12 พฤศจิกายน 2555
เวอร์ชัน 1.52 จะเข้าฉายในวันที่ 11 ธันวาคม 2554 วันที่เข้าฉายสำหรับภาพยนตร์เรื่องนี้กำหนดไว้สำหรับวันที่ 21 กันยายน 2555 ในปี 2552 ปี 2552 เท่ากับ 18.0 การตรวจสอบจะมีขึ้นในวันที่ 6 พฤศจิกายน 2010 วันที่อัปเดตสำหรับวันที่ 14 มีนาคม 2014 คือ 1.10.0 และวันที่เผยแพร่สำหรับวันที่ 15 มีนาคม 2015 คือ 1.11.0 โดยมีวันที่แสดงตัวอย่างสำหรับวันที่ 20 มีนาคม 2016 คือวันที่ 20 มีนาคม .
วิธีเพิ่มคอลัมน์ใน WordPress Elementor
วางเมาส์เหนือส่วนที่คุณต้องการไป ด้วยการคลิกขวาที่ ไอคอนคอลัมน์ คุณสามารถเลื่อนไปทางซ้ายได้อย่างง่ายดาย หากต้องการเพิ่มคอลัมน์ใหม่ในส่วนของคุณ ให้ไปที่แท็บเพิ่มคอลัมน์ใหม่
ปลั๊กอิน Elementor WordPress เป็นเครื่องมือสร้างเพจที่ใช้กันอย่างแพร่หลาย การสร้างคอลัมน์ตามที่เห็นสมควรด้วยเครื่องมือสร้างเพจของ Elementor นั้นใช้เวลาไม่นาน คุณสามารถเพิ่มคอลัมน์ใน Elementor ได้โดยใช้สองวิธีนี้: โครงสร้างควรมีสองคอลัมน์ ในขั้นตอนที่ 2 คอลัมน์ใน Elementor จะได้รับการจัดการ จากนั้น ในส่วน แก้ไขคอลัมน์ ให้ คลิกขวาที่ฟิลด์หรือในคอลัมน์ที่คุณต้องการแก้ไข คุณสามารถเพิ่มคอลัมน์ใหม่ลงในฟิลด์ได้โดยคลิก เพิ่มคอลัมน์ใหม่ ตัวแก้ไข Elementor โหลดฟิลด์ข้อความพร้อมคอลัมน์สำเร็จแล้ว
หลังจากนั้น เราจะดำเนินการด้วยวิธีอื่น: คำแนะนำทีละขั้นตอนนี้จะสอนวิธีแทรกคอลัมน์ลงในฟิลด์องค์ประกอบ โดยไปที่เมนู User Preferences ในกล่องเครื่องมือ Elementor คุณสามารถเปิดใช้งานตัวเลือก Editing Handles ได้ คุณสามารถดูแฮนเดิลได้โดยวางเมาส์เหนือไอคอนคอลัมน์แก้ไขในส่วน คุณสามารถทำซ้ำ เพิ่ม หรือลบคอลัมน์ในพื้นที่นี้ได้
รหัสย่อคอลัมน์ WordPress
รหัสย่อของ คอลัมน์ WordPress เป็นรหัสย่อ ง่าย ๆ ที่ช่วยให้คุณสามารถสร้างคอลัมน์ในบทความและหน้าของคุณได้อย่างง่ายดาย มีบางสิ่งที่ควรคำนึงถึงเมื่อใช้รหัสย่อนี้: 1. รหัสสั้นจะใช้งานได้ก็ต่อเมื่อธีมของคุณรองรับคอลัมน์เท่านั้น 2. คุณสามารถใช้รหัสย่อในบทความและหน้าเท่านั้น ไม่สามารถใช้กับเทมเพลต WordPress อื่นๆ เช่น ส่วนหัวและส่วนท้าย 3. รหัสย่อของคอลัมน์รองรับสูงสุดสี่คอลัมน์เท่านั้น 4. คุณสามารถใช้รหัสย่อเพื่อสร้างคอลัมน์ที่ซ้อนกัน แต่โปรดจำไว้ว่าแต่ละคอลัมน์ที่ซ้อนกันจะใช้ความกว้างครึ่งหนึ่งของคอลัมน์หลัก นี่คือตัวอย่างวิธีการใช้รหัสย่อของคอลัมน์: [columns] [column]This is column 1[/column] [column]This is column 2[/column] [column]This is column 3[/column] [column ]นี่คือคอลัมน์ 4[/คอลัมน์] [/คอลัมน์] คุณยังสามารถใช้แอตทริบิวต์ "ขนาด" เพื่อระบุความกว้างของแต่ละคอลัมน์ได้ ค่าสามารถเป็นได้ทั้ง “1/2” หรือ “1/3” ตัวอย่างเช่น หากคุณต้องการคอลัมน์ที่มีความกว้างเท่ากันสามคอลัมน์ คุณจะต้องใช้รหัสต่อไปนี้: [columns size=”1/3″] [column]This is column 1[/column] [column]This is column 2[/column ] [column]นี่คือคอลัมน์ 3[/column] [/columns]
ด้วยปลั๊กอินนี้ สิ่งที่คุณต้องทำคือเลือกรหัสย่อและคอลัมน์จะถูกเพิ่มลงในหน้า นอกจากนี้ จาก UI คุณสามารถเปลี่ยนการเติมสำหรับแต่ละคอลัมน์ได้ มีความกว้างของคอลัมน์ให้เลือก 10 คอลัมน์ คุณจึงสามารถคิดได้ว่าคอลัมน์ใดเหมาะกับคุณมากที่สุด นอกจากสไตล์ชีตเริ่มต้นแล้ว ธีมของคุณยังมีตัวเลือกเพิ่มเติม เช่น การเขียนทับตามที่คุณต้องการ หากคุณเลือก shorcode มันจะปรากฏในตัวแก้ไขที่คุณระบุ ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณ (ข้อความ รูปภาพ และอื่นๆ) แยกออกจากรหัสย่อทั้งสอง เราแนะนำการตั้งค่าการเติม (ไม่บังคับ) ในแพตช์ 0.6 ของปลั๊กอิน คุณสามารถซ่อน คอลัมน์เฉพาะ ในเมนูได้โดยใส่ลงในไฟล์ functions.php ของคุณ
