Jak dodać kolumny do strony WordPress
Opublikowany: 2022-09-27Jeśli chcesz dodać kolumny do strony WordPress, możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest użycie bloku Kolumny. Ten blok umożliwia dodawanie kolumn do strony i jest częścią nowego edytora bloków WordPress. Aby użyć bloku Kolumny, dodaj nowy blok do swojej strony i wybierz blok Kolumny z listy dostępnych bloków. Po dodaniu bloku Kolumny możesz wybrać, ile kolumn chcesz dodać i jaki typ treści chcesz umieścić w każdej kolumnie. Możesz także dodać kolumny do swojej strony WordPress, używając kodu HTML. Ta metoda jest nieco bardziej techniczna, ale może być przydatna, jeśli chcesz dodać kolumny do istniejącej strony lub posta. Aby dodać kolumny za pomocą HTML, musisz dodać następujący kod do strony lub posta, w którym mają się pojawiać kolumny: … zawartość pierwszej kolumny … … zawartość drugiej kolumny … Możesz dodać tyle kolumn, ile chcesz, dodanie dodatkowych tagów z klasą „kolumna”. Po dodaniu kodu HTML możesz stylizować kolumny za pomocą CSS. Na przykład do kolumn można dodać obramowanie lub kolory tła. Dodawanie kolumn do strony WordPress to świetny sposób, aby Twoje treści były bardziej uporządkowane i łatwe do odczytania. Korzystając z bloku Kolumny lub kodu HTML, możesz łatwo dodawać kolumny do dowolnej strony lub publikować w witrynie WordPress.
Kolumny rozpraszają niektórych użytkowników, ale w niektórych przypadkach mogą być również estetyczne. Jeśli potrzebujesz regularnie umieszczać kolumny w WordPressie, dobrym rozwiązaniem jest HTML ze stylami inline. HTML i wtyczki mogą być używane okazjonalnie do wykonywania operacji na kolumnach. Bardzo ważne jest, aby przed rozpoczęciem tej ścieżki zapoznać się z właściwościami CSS, takimi jak szerokość, dopełnienie i pływak.
Jak działają kolumny w WordPress?
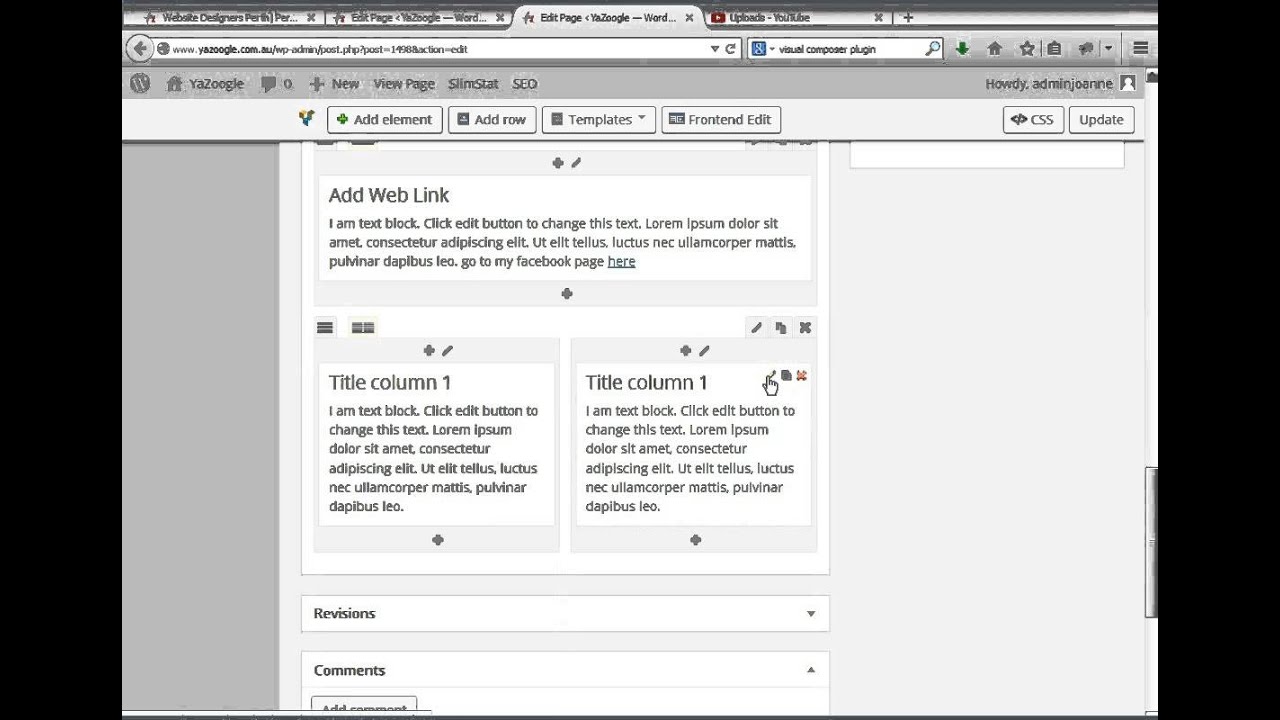
 Źródło: YouTube
Źródło: YouTube Kolumny w WordPressie są tworzone za pomocą shortcode. Dostępne są dwa shortcodes, [one_half] i [one_third]. [ one_half] utworzy kolumnę o połowie szerokości obszaru zawartości, a [jedna_trzecia] utworzy kolumnę o szerokości jednej trzeciej szerokości obszaru zawartości.
Aby użyć jednego z tych krótkich kodów, po prostu wstaw krótki kod do obszaru zawartości, w którym ma się pojawić kolumna. Następnie dodaj swoją treść do skróconego kodu. Na przykład, jeśli chcesz utworzyć dwie kolumny, każda o połowie szerokości obszaru zawartości, użyjesz następującego kodu:
[połowa]
Treść kolumny 1 trafia tutaj
[/połowa]
[połowa]
Treść kolumny 2 trafia tutaj
[/połowa]
Możesz dodać dowolną liczbę kolumn, po prostu używając większej liczby krótkich kodów.
Jak usunąć kolumnę w luzie?
W rezultacie, jeśli chcesz usunąć kolumnę, wpisz „/columns remove * column-name” w polu wyszukiwania.
Jak dodać wiersz i kolumnę w WordPress
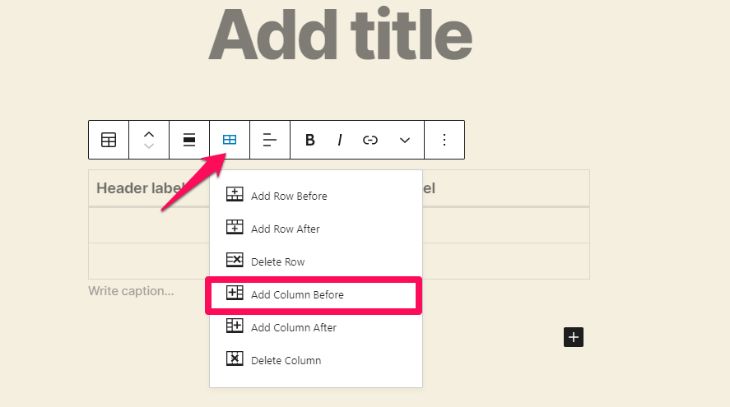
 Źródło: www.flowerthemes.com
Źródło: www.flowerthemes.com Aby dodać wiersz lub kolumnę w WordPress, musisz najpierw utworzyć tabelę. Aby to zrobić, kliknij zakładkę Wstaw, a następnie kliknij przycisk Tabela. W oknie dialogowym Wstaw tabelę wprowadź liczbę wierszy i kolumn, które chcesz umieścić w tabeli, a następnie kliknij przycisk OK.
Po utworzeniu tabeli możesz dodać do niej zawartość, klikając komórki w tabeli i wpisując tekst. Możesz także dodać obrazy do swojej tabeli, klikając przycisk Wstaw obraz.
Wtyczka kolumn WordPress
 Źródło: justfreewpthemes.com
Źródło: justfreewpthemes.comIstnieje kilka różnych sposobów dodawania kolumn w WordPressie. Jednym ze sposobów jest użycie wtyczki. Istnieje kilka różnych wtyczek, których możesz użyć, ale zalecamy korzystanie z wtyczki Kolumny . Ta wtyczka jest łatwa w użyciu i pozwoli Ci dodawać kolumny do Twoich postów i stron.
Możesz organizować kolumny w postach, użytkownikach, komentarzach i listach multimediów WordPress i zarządzać nimi, korzystając z funkcji Kolumny administracyjne w panelu administracyjnym WordPress. Admin Columns Pro, jako uaktualnienie, umożliwi sortowanie, filtrowanie i edycję kolumn w czasie rzeczywistym, a także eksport ich zawartości do pliku CSV. Wtyczki zewnętrzne z niestandardowymi kolumnami są zawarte w prawie wszystkich z nich. WordPress zawiera między innymi SEO (kolumny optymalizacji pod kątem wyszukiwarek), WooCommerce, zaawansowane pola niestandardowe, typy i pody. Dzięki kolumnom administracyjnym możesz podać niestandardowe pola dla postów (meta postu) i użytkowników (meta użytkownika). Licencja programisty Admin Columns Pro obejmuje dodatki Advanced Custom Fields i WooCommerce, co ułatwia integrację. Nasza dokumentacja obejmuje różne tematy, takie jak często zadawane pytania, poradniki i zaawansowana dokumentacja dla programistów.

Data premiery 2.6.4 będzie miała miejsce 24 listopada 2016 r. 29 kwietnia 2015 r. data została wyznaczona. Ta data została ogłoszona 21 lutego 2014 r. o godzinie 16:00 30 stycznia 2013 r.: To jest harmonogram dla miesiąca stycznia. 20 grudnia 2012 roku odbyło się wydarzenie. Jest to obecnie obsługiwana funkcja, ale przestarzała w kolumnach WooCommerce 2.1. Lista filtrów dla ścieżek kolumn . Wersja 2.03 zostanie wydana 12 listopada 2012 roku.
Wersja 1.52 ukaże się 11 grudnia 2011 roku. Datę premiery filmu ustalono na 21 września 2012 roku. W 2009 roku było to 18,0. Recenzja odbędzie się 6 listopada 2010 r. Data aktualizacji na 14 marca 2014 r. to 1.10.0, a data premiery na 15 marca 2015 r. to 1.11.0, z datą podglądu na 20 marca 2016 r. na 20 marca .
Jak dodać kolumnę w WordPress Elementor
Najedź myszą na sekcję, do której chcesz przejść. Klikając prawym przyciskiem myszy ikonę kolumny , możesz łatwo przejść w lewo. Aby dodać nową kolumnę do swojej sekcji, przejdź do zakładki Dodaj nową kolumnę.
Wtyczka Elementor WordPress jest szeroko stosowanym narzędziem do tworzenia stron. Tworzenie kolumn według własnego uznania za pomocą kreatora stron Elementora nie zajmuje dużo czasu. Możesz dodać kolumny do Elementora, korzystając z tych dwóch metod: Struktura powinna mieć dwie kolumny. W kroku 2 obsługiwane są kolumny w Elementorze. Następnie w sekcji Edytuj kolumnę kliknij prawym przyciskiem myszy pole lub kolumnę, którą chcesz edytować. Możesz teraz dodać nową kolumnę do pola, klikając Dodaj nową kolumnę. Edytor Elementor pomyślnie załadował pole tekstowe z kolumną.
Następnie przejdziemy przez inną metodę: Ten przewodnik krok po kroku nauczy Cię, jak wstawiać kolumny do pola elementorowego. Przechodząc do menu Preferencje użytkownika w przyborniku Elementora, możesz włączyć opcję Uchwyty do edycji. Uchwyty można wyświetlić, najeżdżając kursorem na ikonę edycji kolumny w sekcji. W tym obszarze możesz powielać, dodawać lub usuwać kolumny.
Skrócony kod kolumny WordPress
WordPress Column Shortcode to prosty shortcode, który pozwala łatwo tworzyć kolumny w swoich postach i stronach. Jest kilka rzeczy, o których należy pamiętać podczas korzystania z tego krótkiego kodu: 1. Krótki kod będzie działał tylko wtedy, gdy Twój motyw obsługuje kolumny. 2. Możesz używać skrótu tylko w postach i stronach, a nie w innych szablonach WordPress, takich jak nagłówki i stopki. 3. Shortcode kolumny obsługuje maksymalnie cztery kolumny. 4. Możesz użyć shortcode do tworzenia zagnieżdżonych kolumn, ale pamiętaj, że każda zagnieżdżona kolumna zajmie połowę szerokości kolumny nadrzędnej. Oto przykład użycia krótkiego kodu kolumny: [kolumny] [kolumna]To jest kolumna 1[/kolumna] [kolumna]To jest kolumna 2[/kolumna] [kolumna]To jest kolumna 3[/kolumna] [kolumna ]To jest kolumna 4[/column] [/columns] Możesz również użyć atrybutu „rozmiar”, aby określić szerokość każdej kolumny. Wartość może wynosić „1/2” lub „1/3”. Na przykład, jeśli chcesz mieć trzy kolumny o równej szerokości, użyj następującego kodu: [kolumny rozmiar=”1/3″] [kolumna]To jest kolumna 1[/kolumna] [kolumna]To jest kolumna 2[/kolumna ] [kolumna]To jest kolumna 3[/kolumna] [/kolumny]
Dzięki tej wtyczce wystarczy wybrać krótki kod, a kolumna zostanie dodana do strony. Ponadto w interfejsie użytkownika możesz zmienić wypełnienie dla każdej kolumny. Dostępnych jest dziesięć różnych szerokości kolumn, więc możesz dowiedzieć się, która z nich najlepiej Ci odpowiada. Oprócz domyślnego arkusza stylów Twój motyw zawiera opcjonalne dodatki, takie jak nadpisanie według własnych upodobań. Jeśli wybierzesz shorcode, zostanie on wyświetlony w edytorze, w którym go określisz. Upewnij się, że treść (tekst, obrazy itp.) jest oddzielona od dwóch krótkich kodów. W patchu 0.6 wtyczki wprowadziliśmy ustawienia dopełniania (opcjonalne). Możesz ukryć konkretną kolumnę w menu, umieszczając ją w pliku functions.php.
