Cómo agregar columnas a una página de WordPress
Publicado: 2022-09-27Si desea agregar columnas a una página de WordPress, hay algunas formas diferentes de hacerlo. Una forma es usar el bloque Columnas. Este bloque te permite agregar columnas a tu página y es parte del nuevo editor de bloques de WordPress. Para usar el bloque Columnas, agregue un nuevo bloque a su página y seleccione el bloque Columnas de la lista de bloques disponibles. Una vez que haya agregado el bloque Columnas, puede elegir cuántas columnas desea agregar y qué tipo de contenido desea colocar en cada columna. También puede agregar columnas a su página de WordPress utilizando el código HTML. Este método es un poco más técnico, pero puede ser útil si desea agregar columnas a una página o publicación existente. Para agregar columnas usando HTML, deberá agregar el siguiente código a la página o publicación donde desea que aparezcan las columnas: … contenido para la primera columna … … contenido para la segunda columna … Puede agregar tantas columnas como desee agregando etiquetas adicionales con la clase "columna". Una vez que haya agregado el código HTML, puede diseñar las columnas usando CSS. Por ejemplo, puede agregar bordes o colores de fondo a las columnas. Agregar columnas a una página de WordPress es una excelente manera de hacer que su contenido sea más organizado y fácil de leer. Al usar el bloque Columnas o el código HTML, puede agregar fácilmente columnas a cualquier página o publicación en su sitio de WordPress.
Las columnas distraen a algunos usuarios, pero también pueden ser estéticas en algunos casos. Si necesita colocar columnas en WordPress de forma regular, HTML con estilos en línea es una buena solución. El HTML y los complementos se pueden usar para realizar operaciones de columna de forma ocasional. Es fundamental estar familiarizado con las propiedades de CSS, como el ancho, el relleno y la flotación, antes de comenzar este camino.
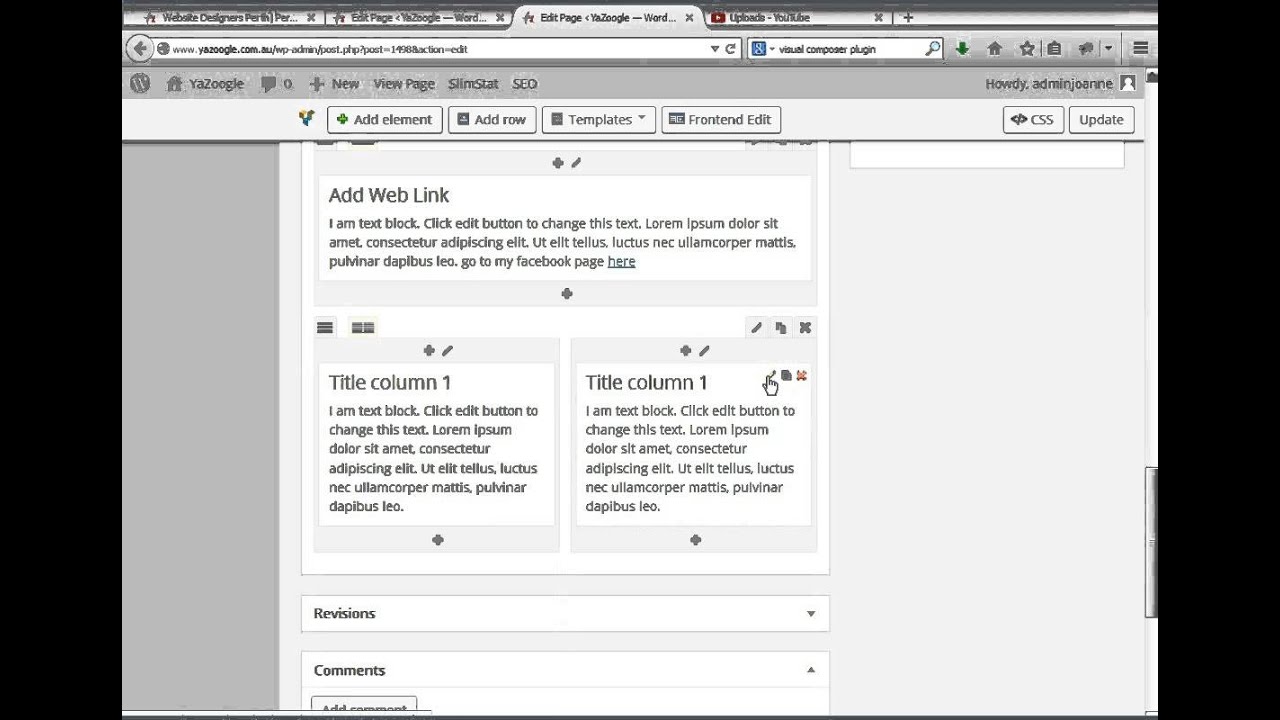
¿Cómo funcionan las columnas en WordPress?
 Crédito: YouTube
Crédito: YouTube Las columnas en WordPress se crean con un shortcode. Hay dos códigos abreviados disponibles, [una_mitad] y [un_tercio]. [one_half] creará una columna que tiene la mitad del ancho del área de contenido, y [one_third] creará una columna que tiene un tercio del ancho del área de contenido.
Para usar cualquiera de estos códigos abreviados, simplemente inserte el código abreviado en el área de contenido donde desea que aparezca la columna. Luego, agrega tu contenido dentro del shortcode. Por ejemplo, si quisiera crear dos columnas, cada una con la mitad del ancho del área de contenido, usaría el siguiente código:
[una mitad]
El contenido de la columna 1 va aquí
[/una mitad]
[una mitad]
El contenido de la columna 2 va aquí
[/una mitad]
Puede agregar tantas columnas como desee, simplemente usando más códigos cortos.
Cómo eliminar una columna en Slack
Como resultado, si desea eliminar una columna, escriba "/columns remove *column-name" en el cuadro de búsqueda.
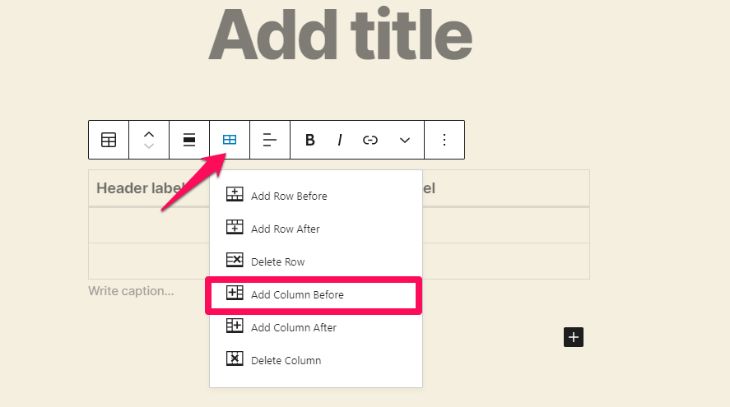
Cómo agregar filas y columnas en WordPress
 Crédito: blossomthemes.com
Crédito: blossomthemes.com Para agregar una fila o columna en WordPress, primero debe crear una tabla. Para hacer esto, haga clic en la pestaña Insertar y luego haga clic en el botón Tabla. En el cuadro de diálogo Insertar tabla, ingrese el número de filas y columnas que desea en su tabla y luego haga clic en el botón Aceptar.
Una vez que se haya creado su tabla, puede agregarle contenido haciendo clic en las celdas de la tabla y escribiendo su texto. También puede agregar imágenes a su tabla haciendo clic en el botón Insertar imagen.
Complemento de columnas de WordPress
 Crédito: justfreewpthemes.com
Crédito: justfreewpthemes.comHay algunas formas diferentes de agregar columnas en WordPress. Una forma es usar un complemento. Hay algunos complementos diferentes que puede usar, pero recomendamos usar el complemento Columnas . Este complemento es fácil de usar y le permitirá agregar columnas a sus publicaciones y páginas.
Puede organizar y administrar columnas en publicaciones, usuarios, comentarios y listas de medios de WordPress utilizando la funcionalidad Columnas de administración del panel de administración de WordPress. Admin Columns Pro, como una actualización, permitirá ordenar, filtrar y editar columnas en tiempo real, así como exportar su contenido a CSV. En casi todos ellos se incluyen complementos externos con columnas personalizadas. WordPress incluye SEO (columnas de optimización de motores de búsqueda), WooCommerce, campos personalizados avanzados, tipos y pods, entre otras cosas. Con Admin Columns, puede proporcionar campos personalizados para publicaciones (meta de publicación) y usuarios (meta de usuario). La licencia de desarrollador de Admin Columns Pro incluye los complementos Advanced Custom Fields y WooCommerce, lo que facilita la integración. Nuestra documentación incluye una variedad de temas, como preguntas frecuentes, procedimientos y documentación avanzada para desarrolladores.

La fecha de lanzamiento de 2.6.4 será el 24 de noviembre de 2016. El 29 de abril de 2015 se fijó la fecha. Esta fecha fue declarada el 21 de febrero de 2014 a las 4:9 pm 30 de enero de 2013: Esta es una línea de tiempo para el mes de enero. El 20 de diciembre de 2012 fue la fecha del evento. Actualmente es una característica admitida pero obsoleta en las columnas de WooCommerce 2.1. Una lista de filtros para rutas de columnas . La versión 2.03 se lanzará el 12 de noviembre de 2012.
La versión 1.52 se lanzará el 11 de diciembre de 2011. La fecha de estreno de la película está fijada para el 21 de septiembre de 2012. En 2009, el año 2009, fue 18.0. La revisión tendrá lugar el 6 de noviembre de 2010. La fecha de actualización para el 14 de marzo de 2014 fue la 1.10.0 y la fecha de publicación para el 15 de marzo de 2015 fue la 1.11.0, con una fecha de vista previa para el 20 de marzo de 2016 que fue el 20 de marzo. .
Cómo agregar una columna en WordPress Elementor
Pase el mouse sobre la sección a la que desea ir. Al hacer clic con el botón derecho en el ícono de la columna , puede navegar fácilmente hacia la izquierda. Para agregar una nueva columna a su sección, vaya a la pestaña Agregar nueva columna.
El complemento Elementor WordPress es un creador de páginas ampliamente utilizado. Hacer columnas como mejor le parezca con el generador de páginas de Elementor no lleva mucho tiempo. Puede agregar columnas a Elementor usando estos dos métodos: La estructura debe tener dos columnas. En el Paso 2, se manejan las columnas en Elementor. Luego, en la sección Editar columna , haga clic derecho en el campo o en la columna que desea editar. Ahora puede agregar una nueva columna al campo haciendo clic en Agregar nueva columna. El editor de Elementor ha cargado con éxito el campo de texto con una columna.
Después de eso, veremos el otro método: esta guía paso a paso le enseña cómo insertar columnas en un campo elementor. Al ir al menú Preferencias de usuario en la caja de herramientas de Elementor, puede habilitar la opción Editar manijas. Los identificadores se pueden ver pasando el cursor sobre el icono de la columna de edición en la sección. Puede duplicar, agregar o eliminar columnas en esta área.
Código corto de columna de WordPress
El código corto de columna de WordPress es un código corto simple que le permite crear fácilmente columnas en sus publicaciones y páginas. Hay algunas cosas a tener en cuenta al usar este shortcode: 1. El shortcode solo funcionará si su tema admite columnas. 2. Solo puede usar el código abreviado en publicaciones y páginas, no en otras plantillas de WordPress como encabezados y pies de página. 3. El shortcode de columna solo admite un máximo de cuatro columnas. 4. Puede usar el código abreviado para crear columnas anidadas, pero tenga en cuenta que cada columna anidada ocupará la mitad del ancho de la columna principal. Aquí hay un ejemplo de cómo usar el shortcode de columna: [columnas] [columna]Esta es la columna 1[/columna] [columna]Esta es la columna 2[/columna] [columna]Esta es la columna 3[/columna] [columna ]Esta es la columna 4[/columna] [/columnas] También puede usar el atributo "tamaño" para especificar el ancho de cada columna. El valor puede ser “1/2” o “1/3”. Por ejemplo, si quiere tres columnas de igual ancho, usaría el siguiente código: [tamaño de las columnas=”1/3″] [columna]Esta es la columna 1[/columna] [columna]Esta es la columna 2[/columna ] [columna]Esta es la columna 3[/columna] [/columnas]
Con este complemento, todo lo que tiene que hacer es seleccionar un código abreviado y la columna se agregará a la página. Además, desde la interfaz de usuario, puede cambiar el relleno de cada columna. Hay diez anchos diferentes de columnas disponibles, por lo que puede averiguar cuál funciona mejor para usted. Además de la hoja de estilo predeterminada, su tema incluye extras opcionales como una sobrescritura a su gusto. Si selecciona un código corto, se mostrará en el editor donde lo especifique. Asegúrese de que su contenido (texto, imágenes, etc.) esté separado de los dos códigos abreviados. Introdujimos la configuración de relleno (opcional) en el parche 0.6 del complemento. Puede ocultar una columna específica en el menú colocándola en su archivo functions.php.
