WordPressページに列を追加する方法
公開: 2022-09-27WordPress ページに列を追加する場合、いくつかの方法があります。 1 つの方法は、Columns ブロックを使用することです。 このブロックを使用すると、ページに列を追加でき、新しい WordPress ブロック エディターの一部です。 列ブロックを使用するには、ページに新しいブロックを追加し、使用可能なブロックのリストから列ブロックを選択します。 列ブロックを追加したら、追加する列の数と、各列に入れるコンテンツの種類を選択できます。 HTML コードを使用して、WordPress ページに列を追加することもできます。 この方法は少し技術的ですが、既存のページまたは投稿に列を追加する場合に役立ちます。 HTML を使用して列を追加するには、列を表示するページまたは投稿に次のコードを追加する必要があります: …最初の列のコンテンツ … … 2 番目の列のコンテンツ … 必要なだけ列を追加できます。クラス「列」でタグを追加します。 HTML コードを追加したら、CSS を使用して列のスタイルを設定できます。 たとえば、枠線や背景色を列に追加できます。 WordPress ページに列を追加することは、コンテンツをより整理して読みやすくする優れた方法です。 列ブロックまたは HTML コードを使用すると、WordPress サイトの任意のページまたは投稿に列を簡単に追加できます。
列は一部のユーザーにとって気を散らすものですが、場合によっては美的でもあります。 WordPress に定期的に列を配置する必要がある場合は、インライン スタイルを使用した HTML が適切なソリューションです。 HTML とプラグインを使用して、列操作を随時行うことができます。 このパスを開始する前に、幅、パディング、フロートなどの CSS プロパティに精通していることが重要です。
WordPress で列はどのように機能しますか?
 クレジット: YouTube
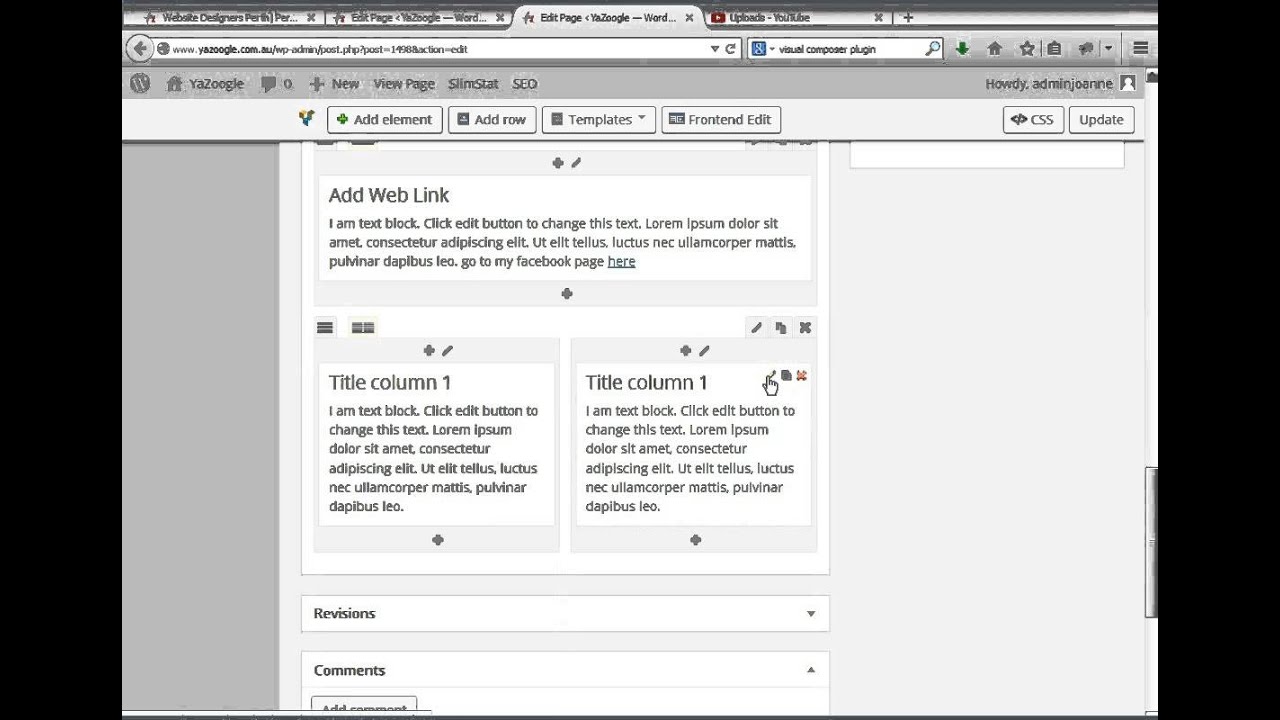
クレジット: YouTube WordPress の列はショートコードで作成されます。 [one_half] と [one_third] の 2 つのショートコードが利用可能です。 [ one_half] はコンテンツ領域の半分の幅の列を作成し、[one_third] はコンテンツ領域の幅の 3 分の 1 の列を作成します。
これらのショートコードのいずれかを使用するには、列を表示するコンテンツ領域にショートコードを挿入するだけです。 次に、ショートコード内にコンテンツを追加します。 たとえば、それぞれがコンテンツ領域の半分の幅の 2 つの列を作成する場合は、次のコードを使用します。
[1/2]
列 1 のコンテンツがここに表示されます
[/one_half]
[1/2]
列 2 のコンテンツがここに表示されます
[/one_half]
ショートコードを使用するだけで、好きなだけ列を追加できます。
Slack で列を削除する方法
そのため、列を削除する場合は、検索ボックスに「/columns remove *column-name」と入力します。
WordPressで行と列を追加する方法
 クレジット: Blossomthemes.com
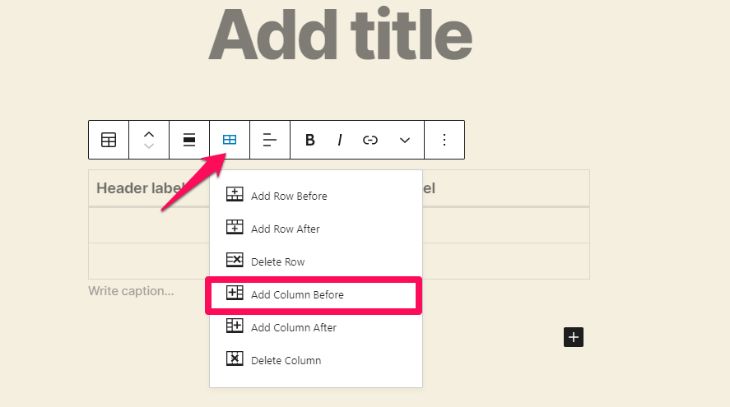
クレジット: Blossomthemes.com WordPress で行または列を追加するには、まずテーブルを作成する必要があります。 これを行うには、[挿入] タブをクリックし、[表] ボタンをクリックします。 [テーブルの挿入] ダイアログ ボックスで、テーブルに必要な行数と列数を入力し、[OK] ボタンをクリックします。
テーブルが作成されたら、テーブル内のセルをクリックしてテキストを入力することで、テーブルにコンテンツを追加できます。 [画像の挿入] ボタンをクリックして、テーブルに画像を追加することもできます。
WordPress 列プラグイン
 クレジット: justfreewpthemes.com
クレジット: justfreewpthemes.comWordPress に列を追加するには、いくつかの方法があります。 1 つの方法は、プラグインを使用することです。 使用できるプラグインはいくつかありますが、 Columns プラグインの使用をお勧めします。 このプラグインは使いやすく、投稿やページに列を追加できます。
WordPress 管理パネルの管理列機能を使用して、WordPress の投稿、ユーザー、コメント、およびメディア リストの列を整理および管理できます。 Admin Columns Pro は、アップグレードとして、列の並べ替え、フィルター処理、リアルタイムでの編集、およびその内容の CSV へのエクスポートを可能にします。 カスタム列を備えた外部プラグインは、それらのほとんどすべてに含まれています。 WordPress には、SEO (検索エンジン最適化列)、WooCommerce、高度なカスタム フィールド、タイプ、ポッドなどが含まれます。 管理者列を使用すると、投稿 (投稿メタ) とユーザー (ユーザー メタ) のカスタム フィールドを提供できます。 Admin Columns Pro の開発者ライセンスには、高度なカスタム フィールドと WooCommerce アドオンが含まれており、統合が容易になります。 ドキュメントには、FAQ、ハウツー、高度な開発者向けドキュメントなど、さまざまなトピックが含まれています。

2.6.4 のリリース日は 2016 年 11 月 24 日です。2015 年 4 月 29 日に日付が設定されました。 この日付は、2014 年 2 月 21 日午後 4 時 9 分、2013 年 1 月 30 日に宣言されました。これは 1 月のタイムラインです。 2012 年 12 月 20 日がイベントの日でした。 これは現在サポートされている機能ですが、WooCommerce 2.1 列では非推奨です。 列パスのフィルターのリスト。 2.03 バージョンは 2012 年 11 月 12 日にリリースされます。
1.52 バージョンは 2011 年 12 月 11 日にリリースされます。映画のリリース日は 2012 年 9 月 21 日に設定されています。2009 年、2009 年には 18.0 でした。 レビューは 2010 年 11 月 6 日に行われます。2014 年 3 月 14 日の更新日は 1.10.0、2015 年 3 月 15 日のリリース日は 1.11.0、2016 年 3 月 20 日のプレビュー日は 3 月 20 日です。 .
WordPress Elementor で列を追加する方法
移動したいセクションの上にマウスを置きます。 列アイコンを右クリックすると、簡単に左に移動できます。 セクションに新しい列を追加するには、[新しい列の追加] タブに移動します。
Elementor WordPress プラグインは、広く使用されているページ ビルダーです。 Elementor のページ ビルダーに合わせて列を作成するのに、それほど時間はかかりません。 次の 2 つの方法を使用して、Elementor に列を追加できます。構造には 2 つの列が必要です。 ステップ 2 では、Elementor の列が処理されます。 次に、[列の編集] セクションで、編集するフィールドまたは列を右クリックします。 [新しい列の追加] をクリックして、フィールドに新しい列を追加できるようになりました。 Elementor エディターは、テキスト フィールドに列を正常にロードしました。
その後、別の方法について説明します。このステップバイステップ ガイドでは、要素またはフィールドに列を挿入する方法を説明します。 Elementor ツールボックスの [ユーザー設定] メニューに移動すると、[編集ハンドル] オプションを有効にできます。 ハンドルは、セクションの編集列アイコンにカーソルを合わせると表示できます。 この領域で列を複製、追加、または削除できます。
WordPress 列のショートコード
WordPress列ショートコードは、投稿やページに列を簡単に作成できるシンプルなショートコードです。 このショートコードを使用する際に留意すべき点がいくつかあります。 1. ショートコードは、テーマが列をサポートしている場合にのみ機能します。 2.ショートコードは投稿とページでのみ使用でき、ヘッダーやフッターなどの他のWordPressテンプレートでは使用できません. 3. 列ショートコードは、最大 4 つの列のみをサポートします。 4. ショートコードを使用してネストされた列を作成できますが、ネストされた各列は親列の幅の半分を占めることに注意してください。 列ショートコードの使用例を次に示します: [列] [列]これは列 1 です[/列] [列]これは列 2 です[/列] [列]これは列 3 です[/列] [列]This is column 4[/column] [/columns] 「size」属性を使用して、各列の幅を指定することもできます。 値は「1/2」または「1/3」のいずれかです。 たとえば、3 つの等幅の列が必要な場合は、次のコードを使用します: [columns size=”1/3″] [column]This is column 1[/column] [column]This is column 2[/column] ] [列]これは列 3 です[/列] [/列]
このプラグインを使用すると、ショートコードを選択するだけで、列がページに追加されます。 さらに、UI から、各列のパディングを変更できます。 使用可能な列の幅は 10 種類ありますので、最適な幅を見つけることができます。 デフォルトのスタイルシートに加えて、テーマには好みに合わせて上書きするなどのオプションのエクストラが含まれています。 ショートコードを選択すると、それを指定したエディターに表示されます。 コンテンツ (テキスト、画像など) が 2 つのショートコードから分離されていることを確認してください。 プラグインのパッチ 0.6 でパディング設定 (オプション) を導入しました。 functions.php ファイルに配置することで、メニューの特定の列を非表示にすることができます。
