Comment ajouter des colonnes à une page WordPress
Publié: 2022-09-27Si vous souhaitez ajouter des colonnes à une page WordPress, il existe plusieurs façons de le faire. Une façon consiste à utiliser le bloc Colonnes. Ce bloc vous permet d'ajouter des colonnes à votre page et fait partie du nouvel éditeur de blocs WordPress. Pour utiliser le bloc Colonnes, ajoutez un nouveau bloc à votre page et sélectionnez le bloc Colonnes dans la liste des blocs disponibles. Une fois que vous avez ajouté le bloc Colonnes, vous pouvez choisir le nombre de colonnes que vous souhaitez ajouter et le type de contenu que vous souhaitez mettre dans chaque colonne. Vous pouvez également ajouter des colonnes à votre page WordPress en utilisant le code HTML. Cette méthode est un peu plus technique, mais elle peut être utile si vous souhaitez ajouter des colonnes à une page ou à un article existant. Pour ajouter des colonnes à l'aide de HTML, vous devrez ajouter le code suivant à la page ou à l'article où vous souhaitez que les colonnes apparaissent : … contenu pour la première colonne … … contenu pour la deuxième colonne … Vous pouvez ajouter autant de colonnes que vous le souhaitez en ajouter des balises supplémentaires avec la classe "colonne". Une fois que vous avez ajouté le code HTML, vous pouvez styliser les colonnes à l'aide de CSS. Par exemple, vous pouvez ajouter des bordures ou des couleurs d'arrière-plan aux colonnes. L'ajout de colonnes à une page WordPress est un excellent moyen de rendre votre contenu plus organisé et facile à lire. En utilisant le bloc Colonnes ou le code HTML, vous pouvez facilement ajouter des colonnes à n'importe quelle page ou publier sur votre site WordPress.
Les colonnes sont gênantes pour certains utilisateurs, mais elles peuvent aussi être esthétiques dans certains cas. Si vous avez besoin de mettre régulièrement des colonnes dans WordPress, le HTML avec des styles en ligne est une bonne solution. Le HTML et les plugins peuvent être utilisés pour effectuer des opérations de colonne de manière occasionnelle. Il est essentiel de se familiariser avec les propriétés CSS telles que la largeur, le rembourrage et le flottement avant de commencer ce chemin.
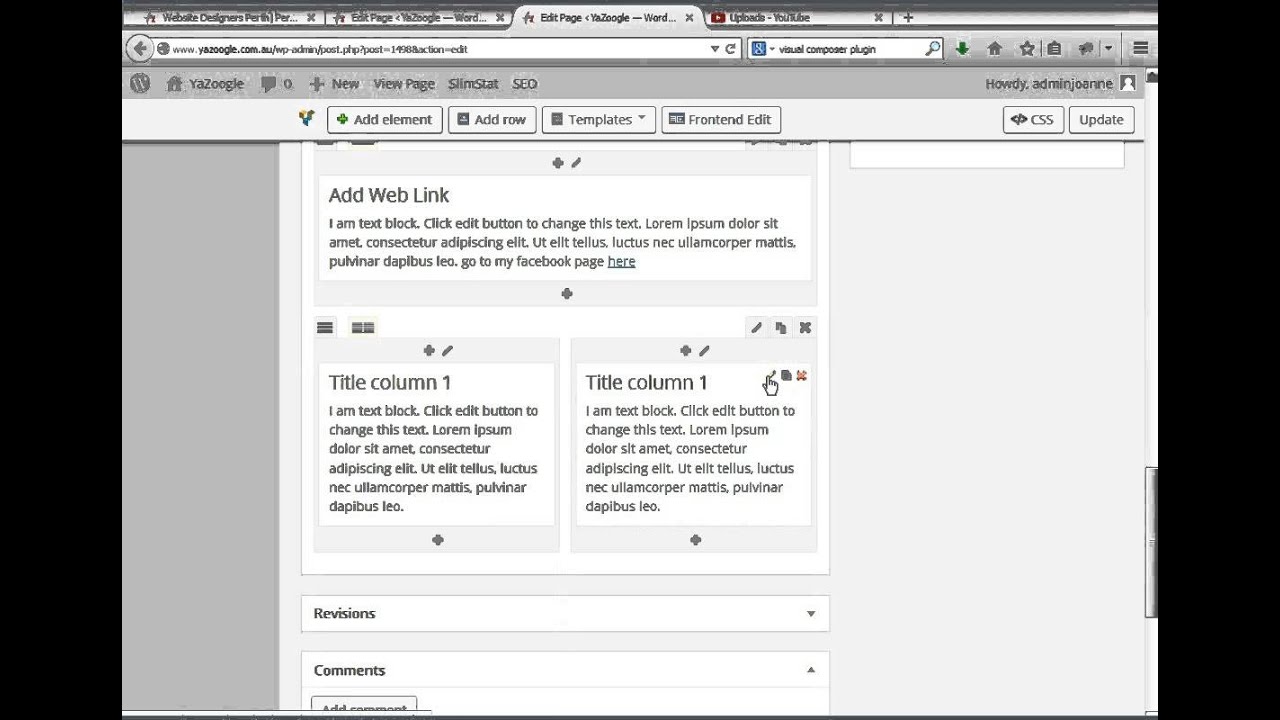
Comment fonctionnent les colonnes dans WordPress ?
 Crédit : YouTube
Crédit : YouTube Les colonnes dans WordPress sont créées avec un shortcode. Il y a deux shortcodes disponibles, [one_half] et [one_third]. [ one_half] créera une colonne qui fait la moitié de la largeur de la zone de contenu, et [one_third] créera une colonne qui fait un tiers de la largeur de la zone de contenu.
Pour utiliser l'un de ces shortcodes, insérez simplement le shortcode dans la zone de contenu où vous souhaitez que la colonne apparaisse. Ensuite, ajoutez votre contenu à l'intérieur du shortcode. Par exemple, si vous vouliez créer deux colonnes, chacune faisant la moitié de la largeur de la zone de contenu, vous utiliseriez le code suivant :
[une moitié]
Le contenu de la colonne 1 va ici
[/une moitié]
[une moitié]
Le contenu de la colonne 2 va ici
[/une moitié]
Vous pouvez ajouter autant de colonnes que vous le souhaitez, simplement en utilisant plus de shortcodes.
Comment supprimer une colonne dans Slack
Par conséquent, si vous souhaitez supprimer une colonne, tapez "/columns remove *column-name" dans la zone de recherche.
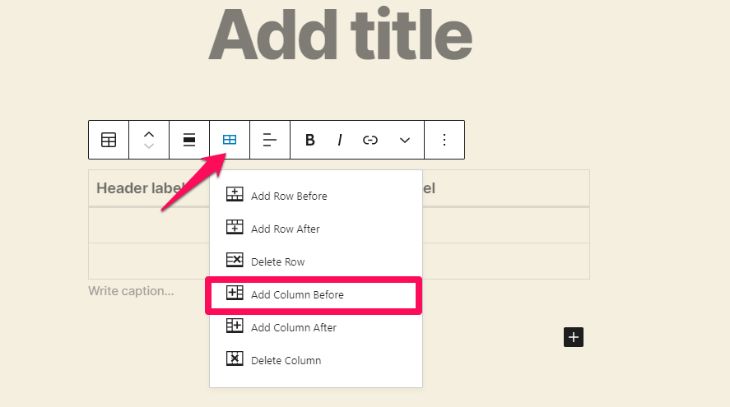
Comment ajouter une ligne et une colonne dans WordPress
 Crédit: blossomthemes.com
Crédit: blossomthemes.com Pour ajouter une ligne ou une colonne dans WordPress, vous devez d'abord créer un tableau. Pour cela, cliquez sur l'onglet Insertion puis cliquez sur le bouton Tableau. Dans la boîte de dialogue Insérer un tableau, entrez le nombre de lignes et de colonnes que vous souhaitez dans votre tableau, puis cliquez sur le bouton OK.
Une fois votre tableau créé, vous pouvez ensuite y ajouter du contenu en cliquant sur les cellules du tableau et en tapant votre texte. Vous pouvez également ajouter des images à votre tableau en cliquant sur le bouton Insérer une image.
Plugin de colonnes WordPress
 Crédit: justfreewpthemes.com
Crédit: justfreewpthemes.comIl existe plusieurs façons d'ajouter des colonnes dans WordPress. Une façon consiste à utiliser un plugin. Il existe plusieurs plugins différents que vous pouvez utiliser, mais nous vous recommandons d'utiliser le plugin Columns . Ce plugin est facile à utiliser et il vous permettra d'ajouter des colonnes à vos articles et pages.
Vous pouvez organiser et gérer les colonnes dans les publications WordPress, les utilisateurs, les commentaires et les listes de médias à l'aide de la fonctionnalité Colonnes d'administration du panneau d'administration WordPress. Admin Columns Pro, en tant que mise à niveau, permettra de trier, filtrer et éditer les colonnes en temps réel, ainsi que d'exporter leur contenu au format CSV. Des plugins externes avec des colonnes personnalisées sont inclus dans presque tous. WordPress comprend le référencement (colonnes d'optimisation des moteurs de recherche), WooCommerce, les champs personnalisés avancés, les types et les pods, entre autres. Avec les colonnes d'administration, vous pouvez fournir des champs personnalisés pour les publications (méta post) et les utilisateurs (méta utilisateur). La licence de développeur d'Admin Columns Pro inclut les modules complémentaires Advanced Custom Fields et WooCommerce, ce qui facilite l'intégration. Notre documentation comprend une variété de sujets tels que des FAQ, des procédures et une documentation avancée pour les développeurs.

La date de sortie de la 2.6.4 aura lieu le 24 novembre 2016. Le 29 avril 2015, la date a été fixée. Cette date a été déclarée le 21 février 2014 à 16 h 9. 30 janvier 2013 : Ceci est une chronologie pour le mois de janvier. Le 20 décembre 2012 était la date de l'événement. Il s'agit actuellement d'une fonctionnalité prise en charge mais obsolète dans les colonnes WooCommerce 2.1. Une liste de filtres pour les chemins de colonne . La version 2.03 sortira le 12 novembre 2012.
La version 1.52 sortira le 11 décembre 2011. La date de sortie du film est fixée au 21 septembre 2012. En 2009, l'année 2009, c'était la 18.0. La révision aura lieu le 6 novembre 2010. La date de mise à jour du 14 mars 2014 était 1.10.0 et la date de sortie du 15 mars 2015 était 1.11.0, avec une date de prévisualisation pour le 20 mars 2016 étant le 20 mars .
Comment ajouter une colonne dans WordPress Elementor
Passez votre souris sur la section à laquelle vous souhaitez accéder. En faisant un clic droit sur l' icône de la colonne , vous pouvez facilement naviguer vers la gauche. Pour ajouter une nouvelle colonne à votre section, accédez à l'onglet Ajouter une nouvelle colonne.
Le plugin Elementor WordPress est un constructeur de pages largement utilisé. Créer des colonnes comme bon vous semble avec le constructeur de pages d'Elementor ne prend pas beaucoup de temps. Vous pouvez ajouter des colonnes à Elementor en utilisant ces deux méthodes : La structure doit avoir deux colonnes. À l'étape 2, les colonnes de l'Elementor sont gérées. Ensuite, dans la section Modifier la colonne , faites un clic droit sur le champ ou dans la colonne que vous souhaitez modifier. Vous pouvez maintenant ajouter une nouvelle colonne au champ en cliquant sur Ajouter une nouvelle colonne. L'éditeur Elementor a chargé avec succès le champ de texte avec une colonne.
Après cela, nous passerons par l'autre méthode : ce guide étape par étape vous apprend à insérer des colonnes dans un champ elementor. En accédant au menu Préférences utilisateur dans la boîte à outils Elementor, vous pouvez activer l'option Modifier les poignées. Les poignées peuvent être visualisées en survolant l'icône de colonne d'édition de la section. Vous pouvez dupliquer, ajouter ou supprimer des colonnes dans cette zone.
Code court de la colonne WordPress
Le shortcode de colonne WordPress est un shortcode simple qui vous permet de créer facilement des colonnes dans vos articles et pages. Il y a quelques points à garder à l'esprit lors de l'utilisation de ce shortcode : 1. Le shortcode ne fonctionnera que si votre thème prend en charge les colonnes. 2. Vous ne pouvez utiliser le shortcode que sur les articles et les pages, pas sur d'autres modèles WordPress comme les en-têtes et les pieds de page. 3. Le shortcode de colonne ne prend en charge qu'un maximum de quatre colonnes. 4. Vous pouvez utiliser le shortcode pour créer des colonnes imbriquées, mais gardez à l'esprit que chaque colonne imbriquée occupera la moitié de la largeur de la colonne parent. Voici un exemple d'utilisation du shortcode de colonne : [columns] [column]Ceci est la colonne 1[/column] [column]Ceci est la colonne 2[/column] [column]Ceci est la colonne 3[/column] [column ]Ceci est la colonne 4[/column] [/columns] Vous pouvez également utiliser l'attribut "taille" pour spécifier la largeur de chaque colonne. La valeur peut être « 1/2 » ou « 1/3 ». Par exemple, si vous voulez trois colonnes de largeur égale, vous utiliserez le code suivant : [columns size=”1/3″] [column]Ceci est la colonne 1[/column] [column]Ceci est la colonne 2[/column ] [column]C'est la colonne 3[/column] [/columns]
Avec ce plugin, tout ce que vous avez à faire est de sélectionner un shortcode et la colonne sera ajoutée à la page. De plus, à partir de l'interface utilisateur, vous pouvez modifier le remplissage de chaque colonne. Il existe dix largeurs de colonnes différentes, vous pouvez donc déterminer celle qui vous convient le mieux. En plus de la feuille de style par défaut, votre thème inclut des extras facultatifs comme un écrasement à votre goût. Si vous sélectionnez un shorcode, il sera affiché dans l'éditeur où vous l'avez spécifié. Assurez-vous que votre contenu (texte, images, etc.) est séparé des deux codes abrégés. Nous avons introduit les paramètres de rembourrage (facultatif) dans le patch 0.6 du plugin. Vous pouvez masquer une colonne spécifique dans le menu en la plaçant dans votre fichier functions.php.
