Création d'une page d'archive de catégorie WordPress
Publié: 2022-09-27Si vous souhaitez créer une page d'archive de catégorie dans WordPress, vous devez suivre quelques étapes. Tout d'abord, vous devez créer un modèle de page. Ce sera le modèle qui sera utilisé pour afficher vos pages d'archives de catégories. Ensuite, vous devez créer une nouvelle page et sélectionner votre modèle de page dans le menu déroulant. Ce sera la page qui sera utilisée pour afficher votre archive de catégorie. Enfin, vous devez ajouter une boucle à votre modèle de page. Cette boucle interrogera la base de données WordPress et affichera tous les articles de la catégorie choisie.
Vous pouvez créer un modèle de catégorie dans WordPress, qui peut être utilisé pour modifier les styles de vos catégories ou inclure une variété d'informations. Créez un nouveau modèle de catégorie en le nommant category-(name).php, qui devrait être le nom de votre catégorie. Vous nommez en fait le fichier dans votre catégorie dans son ensemble. S'il y a plus d'un mot dans votre catégorie, les mots auront des traits d'union - par exemple, nourriture du petit déjeuner = petit déjeuner. En conséquence, vous créeriez une catégorie appelée breakfast-food. Pour afficher le nouveau fichier, accédez à votre fichier original category.html et double-cliquez dessus. Vous pouvez ensuite modifier le nouveau fichier pour répondre aux besoins de votre catégorie Aliments.
Comment créer une page d'archive dans WordPress ?
 Crédit: sitebuildernews.com
Crédit: sitebuildernews.comUne page d'archive dans WordPress est une page qui affiche tous vos messages dans l'ordre chronologique. Vous pouvez créer une page d'archive en accédant à la section Pages de votre tableau de bord WordPress et en sélectionnant le modèle de page Ajouter un nouveau.
Un modèle pour une page d'archives n'est pas inclus dans chaque thème WordPress. Il est très simple de créer votre propre page d'archives à ce stade. Vous pouvez rapidement voir si les archives de votre thème ont une page (plutôt qu'un article de blog !). Vous pouvez rendre un modèle de page personnalisé disponible pour n'importe quelle page WordPress avec cette fonctionnalité. Toutes les pages peuvent se voir attribuer un modèle, tel que le modèle archive.php. Cette méthode peut être utilisée pour créer une page d'archive dans un site Web WordPress. Un fichier vierge, tel que archives.php ou page-archives.php, doit être créé s'il n'existe aucun modèle d'archives .
Il existe un code spécifique pour chaque thème utilisé dans le modèle de page d'archives . Le contenu d'un modèle de page peut être décrit de différentes manières, en particulier s'il est appelé celui d'un fichier différent. Il s'agit de la partie contenu d'une page qui est stockée dans un fichier, intitulé content-page.php, dans Twenty Fourteen. Une page d'archive personnalisée peut être créée en utilisant une variété de balises de modèle. Les visiteurs peuvent trouver du contenu sur votre site Web en le recherchant à l'aide d'une page d'archives. En fournissant un contenu pertinent aux visiteurs, vous pouvez les inciter à revenir et augmenter le nombre de pages vues. Il suffit de quelques clics de souris pour créer une page d'archives en utilisant le modèle ci-dessous.
Créer une page d'archive dans WordPress
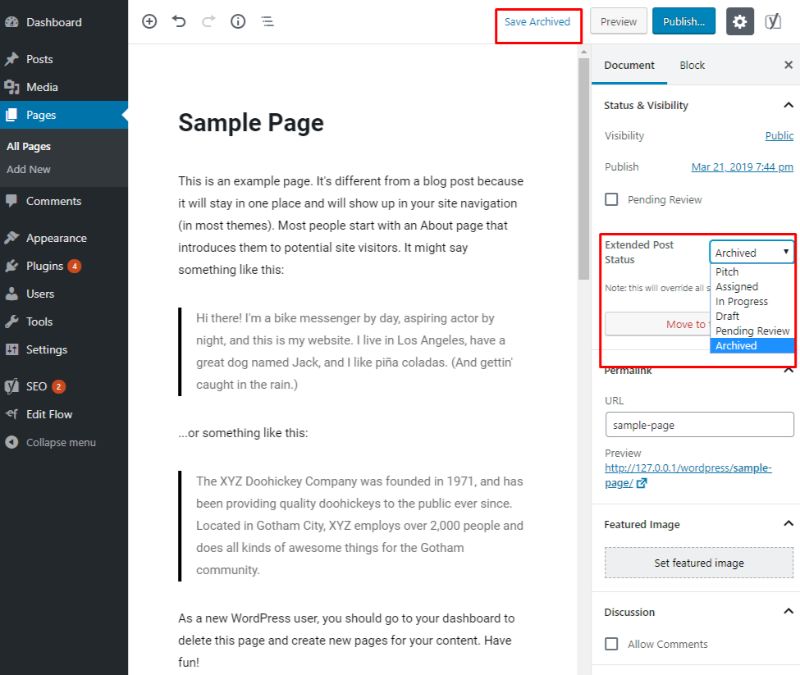
Téléchargez simplement une page d'archive dans WordPress pour devenir une page d'archive entièrement fonctionnelle. Il vous suffit de suivre ces étapes simples. Vous pouvez publier votre contenu en cliquant sur le bouton publier sur le côté droit de l'écran. L'onglet Archive est disponible sous Modèle. C'est une bonne idée de sauvegarder la page et de la publier. En conséquence, votre page sera désormais affichée en tant qu'archive.
Qu'est-ce que la catégorie Archive WordPress ?
Une archive est une collection de messages regroupés par catégorie, date, auteur ou tag. Les archives sont utiles pour organiser votre site Web et pour fournir aux visiteurs un moyen simple de parcourir votre contenu.
Comment créer une page de catégorie dans WordPress
Pour créer une page de catégorie dans WordPress, créez d'abord une catégorie dans l'administrateur WordPress. Ensuite, créez un nouveau modèle de page et ajoutez-y le code suivant : /* Nom du modèle : Page de catégorie */ get_header(); $term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) ); écho " . $terme->nom . ' '; écho " . $term->description . ' '; $args = array( 'post_type' => 'post', 'tax_query' => array( array( 'taxonomy' => $term->taxonomy, 'field' => 'slug', 'terms' => $term ->limace, ), ), ); $query = new WP_Query( $args ); if ( $query->have_posts() ) { while ( $query->have_posts() ) { $query->the_post(); écho " . get_the_title() . ' '; l_extrait(); } } else { echo 'Aucun article trouvé' ; } wp_reset_postdata(); get_footer(); ? > Ce code interrogera tous les articles de la catégorie donnée et les affichera sur la page.
Les éditeurs de pages et de publications de WordPress ont subi une transformation radicale. L'éditeur WYSIWYG n'est plus disponible. Il a été remplacé par un nouvel éditeur de blocs qui, malgré sa familiarité, est assez simple à utiliser. Il y a quelques problèmes majeurs avec le nouvel éditeur que les utilisateurs auront du mal à résoudre. Vous pouvez faciliter la recherche de vos produits et services par les clients et les clients en catégorisant vos Pages. Il est essentiel de comprendre quelles catégories définissent WordPress. Si vous n'utilisez pas déjà les catégories, c'est le moment de le faire.
Comment créer une page d'archive dans WordPress
En supposant que vous souhaitiez un guide sur la façon de créer une page d'archive dans WordPress : WordPress facilite la création d'une archive de vos articles de blog. Vous pouvez créer une archive par catégorie, tag, auteur ou date. Pour créer une archive, créez d'abord une nouvelle page dans WordPress, puis cliquez sur le bouton Ajouter nouveau. Ensuite, sélectionnez le modèle Archive dans la liste des modèles disponibles. Maintenant, vous pouvez sélectionner le type d'archive que vous souhaitez créer. Par exemple, vous pouvez choisir d'afficher une liste de tous les articles de votre blog par mois, catégorie ou tag. Une fois que vous avez sélectionné le type d'archive que vous souhaitez créer, cliquez sur le bouton Publier pour enregistrer vos modifications.
La plupart des sites WordPress enterrent les anciens messages dans leur contenu chaque fois qu'ils publient du nouveau contenu. Cela pourrait être un problème si vous écrivez depuis un certain temps et que vos anciens messages ne reçoivent pas autant d'attention qu'ils le pourraient. Le code peut être utilisé par le propriétaire du site pour créer une page d'archive pour son site WordPress. Pour créer notre page d'archive WordPress personnalisée , nous avons fourni le code qui a été créé. La classe Custom Archive Template est composée d'une classe de code et d'un modèle de page personnalisé. La première section comprend une table des matières, ainsi que le titre de la page et le contenu qui a été inclus dans l'éditeur de page. La deuxième section fournira des liens vers les pages d'archives par défaut de WordPress, qui comprendront des catégories, des balises et des auteurs.

La troisième section affiche tous les messages qui ont été publiés sur votre site Web. Nous avons uniquement affiché les publications d'une page spécifique à l'aide de la fonction get_query_var(). S'il n'y a pas d'articles publiés, une étiquette indiquant Aucun article correspondant à la requête s'affichera. Les titres des messages et les images en vedette sont représentés par l'instruction conditionnelle has_post_thumbnail() (s'il s'agit d'images en vedette). Lorsque vous utilisez un modèle de page personnalisé, vous devez créer un fichier séparé et le télécharger sur votre serveur via FTP. Ce fichier peut contenir soit les répertoires de votre thème parent ou enfant, soit un sous-répertoire. Après avoir créé une nouvelle page sur votre site Web, vous pouvez sélectionner un modèle pour celle-ci.
Nous passerons également en revue les pratiques de programmation appropriées pour stocker ce CSS. Pour utiliser correctement la mise en file d'attente, vous devez d'abord créer le fichier.css sur votre serveur. Si vous souhaitez créer davantage de modèles de page et de fichiers.css ultérieurs pour leur style, vous souhaiterez peut-être les conserver dans un dossier distinct de votre dossier de thème actuel. En créant une page d'archives personnalisée , vous pouvez attirer de nouveaux lecteurs vers vos publications, en particulier les plus anciennes. Vous pouvez l'utiliser pour aider vos visiteurs à naviguer dans les différentes sections de votre blog tout en leur fournissant plus d'informations. Nous avons compilé un ensemble de codage qui vous facilitera la création de votre page Archives.
Ajouter des messages à votre page d'archives
Une fois que vous avez créé votre page d'archives, vous devrez y ajouter une liste de publications. Cela peut être accompli en cliquant sur le symbole plus à côté du message que vous souhaitez archiver dans les messages de votre blog. Vous pouvez sélectionner Archiver la page dans le menu Messages. Vous pourrez entrer des informations d'archives dans votre blog en cliquant sur ce lien.
Modifier la page d'archive de catégorie WordPress
Le plugin WordPress Edit Category Archive Page vous permet de modifier la façon dont vos pages d'archives de catégories sont affichées. Vous pouvez choisir d'afficher les messages dans un ordre différent, ou même choisir d'afficher un nombre différent de messages sur chaque page. Vous pouvez également modifier la façon dont les messages sont affichés, afin qu'ils soient affichés dans une grille ou dans une liste.
Une page de catégorie WordPress est presque inexistante, ennuyeuse, anémique et dépourvue de toute profondeur. L'éditeur Gutenberg sera disponible dans les catégories et les balises un jour pour WordPress. Je souhaite copier/coller le contenu de mon blog ou de mon site web dans un éditeur de page et poursuivre mon quotidien. Voici comment procéder. La première étape consiste à créer un nouveau code afin que la page reçoive la priorité sur la catégorie. À l'étape 2, ajoutez une ligne dans l'ordre suivant si vous souhaitez modifier une autre catégorie. Une fois les modifications terminées, vos liens de catégorie seront redirigés vers la page que vous avez choisie.
Comment remplacer Get_the_category()
Localisez le fichier en tapant *br> dans l'explorateur de fichiers. String "GET_THE_category" = "GET_THE_category" dans la suite : *br En remplaçant get_the_category() par le code de la catégorie, vous pouvez y accéder plus facilement.
Comment styliser la page de catégorie dans WordPress
Lorsque vous stylisez une page de catégorie dans WordPress, vous devez vous assurer que vous avez une bonne compréhension de la hiérarchie des modèles WordPress. Cela vous aidera à déterminer quel fichier de modèle sera utilisé pour afficher la page de catégorie. Dans la plupart des cas, le fichier category.php sera utilisé. Toutefois, si vous utilisez un thème personnalisé, vous devrez peut-être utiliser un autre fichier de modèle. Une fois que vous avez déterminé quel fichier de modèle sera utilisé, vous pouvez commencer à le modifier pour changer l'apparence de la page de catégorie. Vous pouvez le faire en modifiant le code HTML et CSS dans le fichier de modèle. Si vous n'êtes pas à l'aise avec cela, vous pouvez également utiliser un plugin pour vous aider à personnaliser l'apparence de la page de catégorie.
Lorsque vous installez un thème, il affiche automatiquement ses paramètres par défaut, et tout autre site Web aura le même aspect, que vous le modifiiez ou non. La création de catégories dans WordPress est l'un des moyens les plus efficaces d'améliorer votre thème. En tant que catégorie, il informe les visiteurs de ce qu'il faut rechercher ou à quoi s'attendre. La meilleure option pour un développeur Web intelligent consiste à utiliser des catégories. Si vous souhaitez créer un modèle personnalisé pour une autre catégorie, vous devez d'abord créer un fichier category-mycategory.php. Lorsque WordPress utilise la catégorie mycategory, le modèle sera utilisé pour afficher la catégorie. C'est un processus très simple à vous expliquer.
Le gestionnaire de fichiers, en plus d'accéder aux fichiers de votre site Web, vous permet de tous les visualiser. Les catégories WordPress sont utilisées pour aider les visiteurs à trouver du contenu, mais elles peuvent être bien plus que cela. Vous pouvez transformer une page de catégorie en un site Web complètement différent en modifiant son apparence. Une catégorie gothique, par exemple, peut avoir un aspect beaucoup plus sombre que le reste du site.
Les pages peuvent-elles avoir des catégories dans WordPress ?
Les pages peuvent désormais être ajoutées avec des catégories, tout comme elles peuvent l'être avec des publications. Lorsque vous créez une nouvelle page, vous pouvez utiliser la requête post/WP_Query pour localiser les pages avec une catégorie spécifique.
Comment afficher les catégories sur vos pages
Comment utiliser les catégories sur vos pages Vous pouvez afficher une catégorie spécifique sur vos pages en accédant aux widgets d'apparence et en sélectionnant la catégorie que vous souhaitez afficher dans la barre latérale. De plus, vous pouvez faire glisser et déposer des sous-catégories dans la barre latérale de la barre latérale. Après avoir cliqué sur Enregistrer, vous verrez la case Afficher la hiérarchie à côté du paramètre des catégories du widget.
