WordPress Kategori Arşiv Sayfası Oluşturma
Yayınlanan: 2022-09-27WordPress'te bir kategori arşiv sayfası oluşturmak istiyorsanız, yapmanız gereken birkaç adım var. İlk olarak, bir sayfa şablonu oluşturmanız gerekir. Bu, kategori arşiv sayfalarınızı görüntülemek için kullanılacak şablon olacaktır. Ardından, yeni bir sayfa oluşturmanız ve açılır menüden sayfa şablonunuzu seçmeniz gerekir. Bu, kategori arşivinizi görüntülemek için kullanılacak sayfa olacaktır. Son olarak, sayfa şablonunuza bir döngü eklemeniz gerekir. Bu döngü, WordPress veritabanını sorgulayacak ve seçtiğiniz kategorideki tüm gönderileri görüntüleyecektir.
WordPress'te, kategorilerinizin stillerini değiştirmek veya çeşitli bilgiler eklemek için kullanılabilecek bir kategori şablonu oluşturabilirsiniz. Kategorinizin adı olması gereken kategori-(ad).php adını vererek yeni bir kategori şablonu oluşturun. Aslında kategorinizdeki dosyayı bir bütün olarak adlandırıyorsunuz. Kategorinizde birden fazla kelime varsa, kelimeler kısa çizgiye sahip olacaktır – örneğin, kahvaltı yemeği = kahvaltı. Sonuç olarak, kahvaltı-yemek adlı bir kategori oluşturacaksınız. Yeni dosyayı görüntülemek için orijinal kategori.html dosyanıza gidin ve üzerine çift tıklayın. Ardından yeni dosyayı Gıda kategorinizin ihtiyaçlarını karşılayacak şekilde değiştirebilirsiniz.
WordPress'te Nasıl Arşiv Sayfası Oluşturabilirim?
 Kredi bilgileri: sitebuildernews.com
Kredi bilgileri: sitebuildernews.comWordPress'teki bir arşiv sayfası, tüm gönderilerinizi kronolojik sırada görüntüleyen bir sayfadır. WordPress kontrol panelinizin Sayfalar bölümüne gidip Yeni sayfa şablonunu seçerek bir arşiv sayfası oluşturabilirsiniz.
Her WordPress temasında bir arşiv sayfası şablonu bulunmaz. Bu noktada kendi arşiv sayfanızı oluşturmanız çok basit. Temanızın arşivlerinde bir sayfa olup olmadığını hızlıca görebilirsiniz (bir blog yazısı yerine!). Bu işlevsellik ile herhangi bir WordPress sayfası için özel bir sayfa şablonu oluşturabilirsiniz. Tüm sayfalara, arşiv.php şablonu gibi bir şablon atanabilir. Bu yöntem, bir WordPress web sitesinde bir arşiv sayfası oluşturmak için kullanılabilir. Arşiv şablonu yoksa, arşivler.php veya page-archives.php gibi boş bir dosya oluşturulmalıdır.
Arşiv sayfası şablonunda kullanılan her tema için belirli bir kod vardır. Bir sayfa şablonunun içeriği, özellikle farklı bir dosyanın içeriği olarak anılıyorsa, çeşitli şekillerde tanımlanabilir. Yirmi Ondört'te content-page.php başlıklı bir dosyada saklanan bir sayfanın içerik kısmıdır. Çeşitli şablon etiketleri kullanılarak özel bir arşiv sayfası oluşturulabilir. Ziyaretçiler, web sitenizdeki içeriği bir arşiv sayfası kullanarak arayarak bulabilir. Ziyaretçilere alakalı içerik sağlayarak geri gelmelerini sağlayabilir ve sayfa görüntülemelerini artırabilirsiniz. Aşağıda bulunan şablonu kullanarak bir arşiv sayfası oluşturmak için yalnızca birkaç fare tıklaması yeterlidir.
WordPress'te Arşiv Sayfası Oluşturma
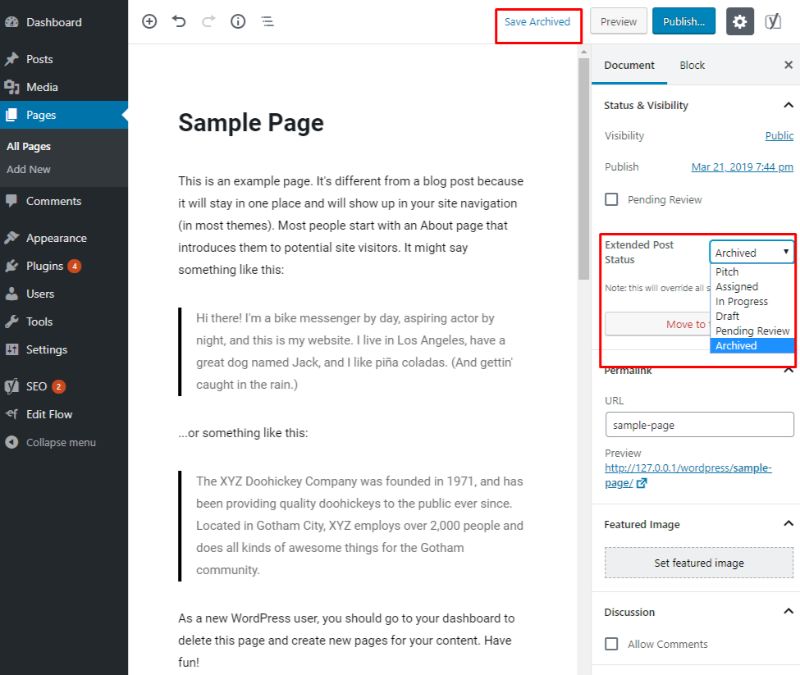
Tamamen işlevsel bir arşiv sayfası olmak için WordPress'e bir arşiv sayfası yüklemeniz yeterlidir. Bu basit adımları uygulamanız yeterlidir. Ekranın sağ tarafında bulunan yayınla butonuna tıklayarak içeriğinizi yayınlayabilirsiniz. Arşiv sekmesi Şablon altında bulunur. Sayfayı kaydedip yayınlamak iyi bir fikirdir. Sonuç olarak, sayfanız artık bir arşiv olarak görüntülenecektir.
Arşiv Kategorisi WordPress Nedir?
Arşiv, kategoriye, tarihe, yazara veya etikete göre gruplandırılmış bir gönderiler koleksiyonudur. Arşivler, web sitenizi düzenlemek ve ziyaretçilere içeriğinize göz atmanın kolay bir yolunu sağlamak için kullanışlıdır.
WordPress'te Kategori Sayfası Nasıl Oluşturulur
WordPress'te bir kategori sayfası oluşturmak için önce WordPress yöneticisinde bir kategori oluşturun. Ardından, yeni bir sayfa şablonu oluşturun ve buna aşağıdaki kodu ekleyin: /* Şablon Adı: Kategori Sayfası */ get_header(); $term = get_term_by('sümüklü böcek', get_query_var('terim'), get_query_var('taksonomi')); Eko " . $term->ad . ' '; Eko " . $term->açıklama . ' '; $args = array( 'post_type' => 'post', 'tax_query' => array( array( 'taksonomi' => $term->taksonomi, 'field' => 'slug', 'terms' => $term ->sümüklü böcek, ), ), ); $sorgu = new WP_Query( $args); if ( $query->have_posts() ) { while ( $query->have_posts() ) { $query->the_post(); Eko " . get_the_title() . ' '; the_alıntı(); } } else { echo 'Mesaj bulunamadı'; } wp_reset_postdata(); get_footer(); ? > Bu kod, verilen kategorideki tüm gönderileri sorgulayacak ve bunları sayfada gösterecektir.
WordPress'in sayfa ve yazı editörleri radikal bir dönüşüm geçirdi. WYSIWYG düzenleyicisi artık mevcut değil. Yerine, aşinalığına rağmen kullanımı oldukça basit olan yeni bir blok düzenleyici geldi. Yeni düzenleyicide, kullanıcıların çözmekte zorlanacağı birkaç önemli sorun var. Sayfalarınızı kategorilere ayırarak müşterilerinizin ürünlerinizi ve hizmetlerinizi bulmasını kolaylaştırabilirsiniz. Hangi kategorilerin WordPress'i tanımladığını anlamak çok önemlidir. Halihazırda kategori kullanmıyorsanız, şimdi tam zamanı.
WordPress'te Arşiv Sayfası Nasıl Oluşturulur
WordPress'te bir arşiv sayfasının nasıl oluşturulacağına dair bir kılavuz istediğinizi varsayarsak: WordPress, blog yazılarınızın bir arşivini oluşturmayı kolaylaştırır. Kategori, etiket, yazar veya tarihe göre bir arşiv oluşturabilirsiniz. Arşiv oluşturmak için önce WordPress'te yeni bir sayfa oluşturun ve ardından Yeni Ekle düğmesine tıklayın. Ardından, mevcut şablonlar listesinden Arşiv şablonunu seçin. Şimdi, oluşturmak istediğiniz arşiv türünü seçebilirsiniz. Örneğin, tüm blog gönderilerinizin bir listesini aya, kategoriye veya etikete göre görüntülemeyi seçebilirsiniz. Oluşturmak istediğiniz arşiv türünü seçtikten sonra, değişikliklerinizi kaydetmek için Yayınla düğmesine tıklayın.
Çoğu WordPress sitesi, daha yeni içerik yayınladıklarında eski gönderileri içeriklerine gömer. Bir süredir yazıyorsanız ve eski gönderileriniz olabildiğince fazla ilgi görmüyorsa bu bir sorun olabilir. Kod, site sahibi tarafından WordPress siteleri için bir arşiv sayfası oluşturmak için kullanılabilir. Özel WordPress arşiv sayfamızı yapmak için oluşturulan kodu sağladık. Özel Arşiv Şablonu sınıfı, bir kod sınıfından ve bir özel sayfa şablonundan oluşur. İlk bölüm, bir içindekiler tablosunun yanı sıra sayfa başlığını ve sayfa düzenleyicide bulunan içeriği içerir. İkinci bölüm, WordPress'in kategorileri, etiketleri ve yazarları içeren varsayılan arşiv sayfalarına bağlantılar sağlayacaktır.

Üçüncü bölüm, web sitenizde yayınlanan tüm gönderileri gösterir. get_query_var() işlevini kullanarak yalnızca belirli bir sayfadaki gönderileri görüntüledik. Yayınlanmış gönderi yoksa, sorguyla eşleşen gönderi yok yazan bir etiket görüntülenecektir. Gönderilerin başlıkları ve öne çıkan görselleri has_post_thumbnail() koşullu ifadesiyle temsil edilir (eğer bunlar öne çıkan görsellerse). Özel sayfa şablonu kullanırken ayrı bir dosya oluşturmalı ve FTP aracılığıyla sunucunuza yüklemelisiniz. Bu dosya, ebeveyninizin veya alt temanızın dizinlerini veya bir alt dizini içerebilir. Web sitenizde yeni bir sayfa oluşturduktan sonra bunun için bir şablon seçebilirsiniz.
Bu CSS'yi depolamak için uygun programlama uygulamalarını da gözden geçireceğiz. Kuyruğa almayı doğru şekilde kullanmak için önce sunucunuzda.css dosyasını oluşturmanız gerekir. Stilleri için daha fazla sayfa şablonu ve müteakip.css dosyası oluşturmak istiyorsanız, bunları mevcut tema klasörünüzden ayrı bir klasörde tutmak isteyebilirsiniz. Özel bir arşiv sayfası oluşturarak yeni okuyucuları, özellikle de eskileri yayınlarınıza çekebilirsiniz. Bunu, ziyaretçilerinizin blogunuzun çeşitli bölümlerinde gezinmelerine yardımcı olurken aynı zamanda onlara daha fazla bilgi sağlamak için kullanabilirsiniz. Arşivler sayfanızı oluşturmanızı kolaylaştıracak bir dizi kodlama derledik.
Arşiv Sayfanıza Yazı Ekleme
Arşiv sayfanızı oluşturduktan sonra, ona bir gönderi listesi eklemeniz gerekecektir. Bu, blogunuzdaki Gönderiler bölümünde arşivlemek istediğiniz gönderinin yanındaki artı simgesini tıklayarak gerçekleştirilebilir. Gönderiler menüsünden Sayfayı Arşivle'yi seçebilirsiniz. Bu bağlantıya tıklayarak blogunuza arşiv bilgilerini girebileceksiniz.
Kategori Arşiv Sayfasını Düzenle WordPress
Kategori Arşiv Sayfasını Düzenle WordPress eklentisi , kategori arşiv sayfalarınızın görüntülenme şeklini değiştirmenize olanak tanır. Gönderileri farklı bir sırada görüntülemeyi seçebilir veya hatta her sayfada farklı sayıda gönderi görüntülemeyi seçebilirsiniz. Ayrıca gönderilerin görüntülenme şeklini değiştirebilirsiniz, böylece bir ızgara veya listede görüntülenebilirler.
Bir WordPress kategori sayfası neredeyse yok gibidir, sıkıcıdır, anemiktir ve derinlikten yoksundur. Gutenberg editörü, WordPress için bir gün kategoriler ve etiketler halinde sunulacak. Blogumdaki veya web sitemdeki içeriğimi bir sayfa düzenleyiciye kopyalayıp yapıştırmak ve günlük hayatıma devam etmek istiyorum. İşte bunu nasıl yapacağınız. İlk adım, sayfanın kategoriye göre öncelik kazanması için yeni bir kod oluşturmaktır. 2. Adımda, başka bir kategoriyi değiştirmek istiyorsanız aşağıdaki sırayla bir satır ekleyin. Değişiklik yapmayı bitirdikten sonra, kategori bağlantılarınız seçtiğiniz sayfaya yönlendirilecektir.
Get_the_category() Nasıl Değiştirilir
Dosya Gezgini'ne *br> yazarak dosyayı bulun. Aşağıdaki dizede “GET_THE_category” = “GET_THE_category”: *br get_the_category() öğesini kategorinin koduyla değiştirerek, ona daha kolay ulaşabilirsiniz.
WordPress'te Kategori Sayfası Nasıl Stillendirilir
WordPress'te bir kategori sayfası şekillendirirken, WordPress şablon hiyerarşisini iyi anladığınızdan emin olmak isteyeceksiniz. Bu, kategori sayfasını görüntülemek için hangi şablon dosyasının kullanılacağını belirlemenize yardımcı olacaktır. Çoğu durumda, Category.php dosyası kullanılacaktır. Ancak özel bir tema kullanıyorsanız farklı bir şablon dosyası kullanmanız gerekebilir. Hangi şablon dosyasının kullanılacağını belirledikten sonra, kategori sayfasının görünümünü değiştirmek için düzenlemeye başlayabilirsiniz. Bunu, şablon dosyasındaki HTML ve CSS kodunu düzenleyerek yapabilirsiniz. Bunu yapmakta kendinizi rahat hissetmiyorsanız, kategori sayfasının görünümünü özelleştirmenize yardımcı olacak bir eklenti de kullanabilirsiniz.
Bir tema yüklediğinizde, varsayılan ayarlarını otomatik olarak görüntüler ve değiştirseniz de değiştirmeseniz de diğer web siteleri aynı görünür. WordPress'te kategori oluşturmak, temanızı geliştirmenin en etkili yollarından biridir. Kategori olarak, ziyaretçilere ne arayabilecekleri veya ne bekleyecekleri konusunda bilgi verir. Akıllı bir web geliştiricisinin en iyi seçeneği kategorileri kullanmaktır. Başka bir kategori için özel bir şablon oluşturmak istiyorsanız, önce bir kategori-mycategory.php dosyası oluşturmalısınız. WordPress, kategori kategorisini kullandığında, kategoriyi görüntülemek için şablon kullanılacaktır. Bu size açıklamam için çok basit bir işlem.
Dosya Yöneticisi, web sitenizin dosyalarına erişmenin yanı sıra, hepsini görüntülemenize olanak tanır. WordPress kategorileri , ziyaretçilerin içerik bulmasına yardımcı olmak için kullanılır, ancak bundan çok daha fazlası olabilir. Bir kategori sayfasını, görünümünü değiştirerek tamamen farklı bir web sitesine dönüştürebilirsiniz. Örneğin bir gotik kategori, sitenin geri kalanından çok daha karanlık bir duyguya sahip olabilir.
Sayfaların WordPress'te Kategorileri Olabilir mi?
Sayfalar artık gönderilerde olduğu gibi kategorilerle de eklenebilir. Yeni bir sayfa oluşturduğunuzda, belirli bir kategoriye sahip sayfaları bulmak için post/WP_Query sorgusunu kullanabilirsiniz.
Sayfalarınızda Kategoriler Nasıl Gösterilir?
Sayfalarınızda Kategoriler Nasıl Kullanılır Görünüm Widget'larına gidip kenar çubuğunda görüntülemek istediğiniz kategoriyi seçerek sayfalarınızda belirli bir kategoriyi gösterebilirsiniz. Ayrıca, alt kategorileri kenar çubuğundaki kenar çubuğuna sürükleyip bırakabilirsiniz. Kaydet'i tıkladıktan sonra, widget'ın kategori ayarının yanında Hiyerarşiyi göster kutusunu göreceksiniz.
