إنشاء صفحة أرشيف فئة WordPress
نشرت: 2022-09-27إذا كنت ترغب في إنشاء صفحة أرشيف فئة في WordPress ، فهناك بعض الخطوات التي يجب عليك اتخاذها. أولاً ، تحتاج إلى إنشاء قالب صفحة. سيكون هذا هو القالب الذي سيتم استخدامه لعرض صفحات أرشيف الفئات الخاصة بك. بعد ذلك ، تحتاج إلى إنشاء صفحة جديدة وتحديد قالب صفحتك من القائمة المنسدلة. ستكون هذه هي الصفحة التي سيتم استخدامها لعرض أرشيف الفئات الخاص بك. أخيرًا ، تحتاج إلى إضافة حلقة إلى قالب صفحتك. ستقوم هذه الحلقة بالاستعلام عن قاعدة بيانات WordPress وعرض جميع المنشورات في الفئة التي اخترتها.
يمكنك إنشاء قالب فئة في WordPress ، والذي يمكن استخدامه لتغيير أنماط الفئات الخاصة بك أو تضمين مجموعة متنوعة من المعلومات. قم بإنشاء قالب فئة جديد بتسميته فئة- (الاسم) .php ، والتي يجب أن تكون اسم فئتك. أنت تقوم بالفعل بتسمية الملف في فئتك ككل. إذا كان هناك أكثر من كلمة واحدة في فئتك ، فسيكون للكلمات شُرط - على سبيل المثال ، طعام الإفطار = الإفطار. كنتيجة لذلك ، ستنشئ فئة تسمى طعام الإفطار. لعرض الملف الجديد ، انتقل إلى ملف category.html الأصلي الخاص بك وانقر فوقه نقرًا مزدوجًا. يمكنك بعد ذلك تغيير الملف الجديد لتلبية احتياجات فئة الطعام الخاصة بك.
كيف أقوم بإنشاء صفحة أرشيف في WordPress؟
 الائتمان: sitebuildernews.com
الائتمان: sitebuildernews.comصفحة الأرشيف في WordPress هي صفحة تعرض جميع منشوراتك بترتيب زمني. يمكنك إنشاء صفحة أرشيف بالانتقال إلى قسم الصفحات في لوحة معلومات WordPress الخاصة بك وتحديد قالب إضافة صفحة جديدة.
لا يتم تضمين نموذج لصفحة الأرشيف في كل قالب WordPress. من السهل جدًا إنشاء صفحة الأرشيف الخاصة بك في هذه المرحلة. يمكنك بسرعة معرفة ما إذا كانت أرشيفات السمة الخاصة بك تحتوي على صفحة (بدلاً من مشاركة مدونة!). يمكنك إتاحة قالب صفحة مخصص لأي صفحة WordPress بهذه الوظيفة. يمكن تعيين قالب لكل الصفحات ، مثل قالب archive.php. يمكن استخدام هذه الطريقة لإنشاء صفحة أرشيف في موقع ويب WordPress. يجب إنشاء ملف فارغ ، مثل archives.php أو page-archives.php ، في حالة عدم وجود قوالب أرشيف .
هناك رمز محدد لكل موضوع مستخدم في قالب صفحة المحفوظات . يمكن وصف محتوى قالب الصفحة بعدة طرق ، خاصة إذا تمت الإشارة إليه على أنه محتوى ملف مختلف. إنه جزء المحتوى من الصفحة الذي يتم تخزينه في ملف ، بعنوان content-page.php ، في Twenty Fourteen. يمكن إنشاء صفحة أرشيف مخصصة باستخدام مجموعة متنوعة من علامات القوالب. يمكن للزوار العثور على محتوى في موقع الويب الخاص بك عن طريق البحث عنه باستخدام صفحة الأرشيف. من خلال توفير محتوى ذي صلة للزائرين ، يمكنك الحفاظ على عودتهم وزيادة مرات مشاهدة الصفحة. لا يتطلب الأمر سوى بضع نقرات بالماوس لإنشاء صفحة أرشيف باستخدام القالب الموجود أدناه.
إنشاء صفحة أرشيف في ووردبريس
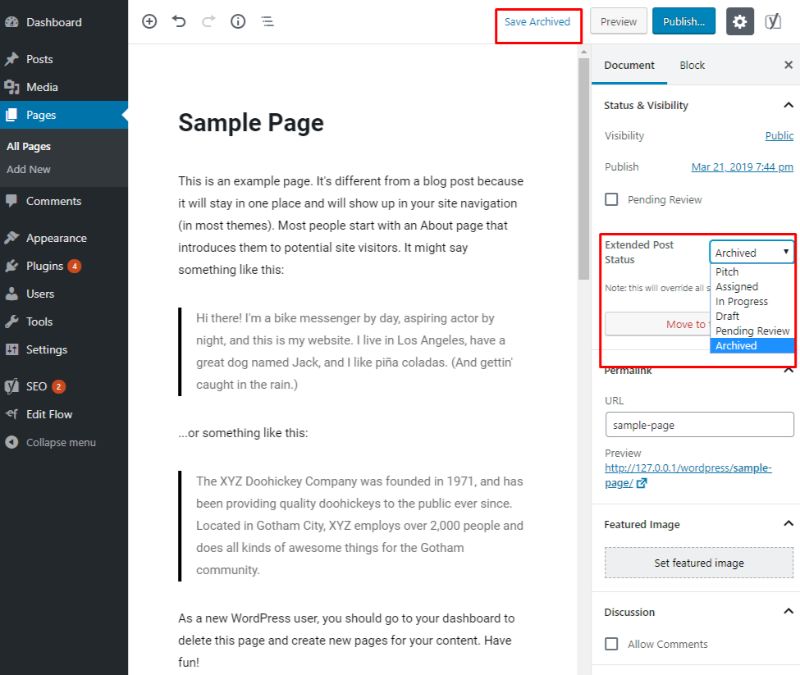
ما عليك سوى تحميل صفحة أرشيف في WordPress لتصبح صفحة أرشيف تعمل بكامل طاقتها. ما عليك سوى اتباع هذه الخطوات البسيطة. يمكنك نشر المحتوى الخاص بك من خلال النقر على زر النشر على الجانب الأيمن من الشاشة. علامة التبويب "أرشيف" متاحة ضمن "قالب". من الجيد حفظ الصفحة ونشرها. نتيجة لذلك ، سيتم الآن عرض صفحتك كأرشيف.
ما هي فئة الأرشيف ووردبريس؟
الأرشيف عبارة عن مجموعة من المشاركات مجمعة معًا حسب الفئة أو التاريخ أو المؤلف أو العلامة. تعتبر المحفوظات مفيدة لتنظيم موقع الويب الخاص بك ولتزويد الزوار بطريقة سهلة لتصفح المحتوى الخاص بك.
كيف تنشئ صفحة تصنيف في ووردبريس
لإنشاء صفحة فئة في WordPress ، قم أولاً بإنشاء فئة في مسؤول WordPress. بعد ذلك ، قم بإنشاء قالب صفحة جديد وأضف التعليمات البرمجية التالية إليه: / * Template Name: Category Page * / get_header ()؛ $ term = get_term_by ('slug'، get_query_var ('term')، get_query_var ('التصنيف')) ؛ صدى صوت " . $ term-> الاسم. "؛ صدى صوت " . $ term-> الوصف. "؛ $ args = array ('post_type' => 'post'، 'tax_query' => المصفوفة (المصفوفة ('التصنيف' => $ term-> التصنيف، 'field' => 'slug'، 'terms' => المصطلح $ -> سبيكة ،) ،) ،) ؛ استعلام دولار = WP_Query جديد ($ args) ؛ if (query-> have_posts ()) {while ($ query-> have_posts ()) {$ query-> the_post ()؛ صدى صوت " . get_the_title (). "؛ the_excerpt () ، }} else {echo 'لم يتم العثور على أي مشاركات'؛ } wp_reset_postdata () ، get_footer () ، ؟ > سيقوم هذا الرمز بالاستعلام عن جميع المشاركات في فئة معينة وعرضها على الصفحة.
خضعت صفحة WordPress ومحرري المنشورات لتحول جذري. لم يعد محرر WYSIWYG متاحًا. تم استبداله بمحرر كتلة جديد ، على الرغم من معرفته ، إلا أنه سهل الاستخدام. هناك بعض المشكلات الرئيسية في المحرر الجديد والتي سيجد المستخدمون صعوبة في حلها. يمكنك أن تسهل على العملاء والعملاء العثور على منتجاتك وخدماتك من خلال تصنيف صفحاتك. من الأهمية بمكان فهم الفئات التي تحدد WordPress. إذا لم تكن تستخدم الفئات بالفعل ، فقد حان الوقت الآن لذلك.
كيفية إنشاء صفحة أرشيف في ووردبريس
بافتراض أنك تريد دليلًا حول كيفية إنشاء صفحة أرشيف في WordPress: يجعل WordPress من السهل إنشاء أرشيف لمنشورات مدونتك. يمكنك إنشاء أرشيف حسب الفئة أو العلامة أو المؤلف أو التاريخ. لإنشاء أرشيف ، قم أولاً بإنشاء صفحة جديدة في WordPress ثم انقر فوق الزر "إضافة جديد". بعد ذلك ، حدد قالب الأرشيف من قائمة القوالب المتاحة. الآن ، يمكنك تحديد نوع الأرشيف الذي ترغب في إنشائه. على سبيل المثال ، يمكنك اختيار عرض قائمة بجميع منشورات المدونة الخاصة بك حسب الشهر أو الفئة أو العلامة. بمجرد تحديد نوع الأرشيف الذي ترغب في إنشائه ، انقر فوق الزر "نشر" لحفظ التغييرات.
تدفن معظم مواقع WordPress المنشورات القديمة في محتواها عندما تنشر محتوى جديدًا. قد تكون هذه مشكلة إذا كنت تكتب لفترة من الوقت ولا تحظى منشوراتك الأقدم بالقدر الكافي من الاهتمام. يمكن لمالك الموقع استخدام الكود لإنشاء صفحة أرشيف لموقع WordPress الخاص به. لإنشاء صفحة أرشيف WordPress مخصصة ، قمنا بتوفير الكود الذي تم إنشاؤه. تتكون فئة قالب الأرشيف المخصص من فئة التعليمات البرمجية وقالب صفحة مخصص. يتضمن القسم الأول جدول محتويات ، بالإضافة إلى عنوان الصفحة والمحتوى الذي تم تضمينه في محرر الصفحة. سيوفر القسم الثاني روابط لصفحات الأرشيف الافتراضية لـ WordPress ، والتي ستتضمن الفئات والعلامات والمؤلفين.

يوضح القسم الثالث جميع المنشورات التي تم نشرها على موقع الويب الخاص بك. نعرض فقط المشاركات من صفحة معينة باستخدام وظيفة get_query_var (). إذا لم يكن هناك أي منشورات منشورة ، فسيتم عرض تصنيف ينص على عدم وجود أي مشاركات تطابق الاستعلام. يتم تمثيل عناوين المنشورات والصور المميزة بعبارة has_post_thumbnail () الشرطية (إذا كانت هذه صورًا مميزة). عند استخدام قالب صفحة مخصص ، يجب عليك إنشاء ملف منفصل وتحميله إلى الخادم الخاص بك عبر FTP. يمكن أن يحتوي هذا الملف على الدلائل الخاصة بالنسق الرئيسي أو الفرعي أو دليل فرعي. بعد قيامك بإنشاء صفحة جديدة على موقع الويب الخاص بك ، يمكنك تحديد قالب لها.
سننتقل أيضًا إلى ممارسات البرمجة المناسبة لتخزين CSS. لاستخدام قائمة الانتظار بشكل صحيح ، يجب عليك أولاً إنشاء ملف the.css على الخادم الخاص بك. إذا كنت تريد إنشاء المزيد من قوالب الصفحات وملفات next.css لتصميمها ، فقد ترغب في الاحتفاظ بها في مجلد منفصل عن مجلد النسق الحالي. من خلال إنشاء صفحة أرشيف مخصصة ، يمكنك جذب القراء الجدد إلى مشاركاتك ، وخاصة القديمة منها. يمكنك استخدام هذا لمساعدة زوارك على التنقل في الأقسام المختلفة لمدونتك مع تزويدهم أيضًا بمزيد من المعلومات. لقد قمنا بتجميع مجموعة من الترميز الذي سيجعل من السهل عليك إنشاء صفحة المحفوظات الخاصة بك.
إضافة مشاركات إلى صفحة الأرشيف الخاصة بك
بمجرد إنشاء صفحة الأرشيف الخاصة بك ، ستحتاج إلى إضافة قائمة من المشاركات إليها. يمكن تحقيق ذلك بالنقر فوق رمز علامة الجمع الموجود بجوار المنشور الذي تريد أرشفته في المنشورات في مدونتك. يمكنك تحديد صفحة الأرشيف من قائمة المنشورات. ستتمكن من إدخال معلومات الأرشيف في مدونتك بالنقر فوق هذا الارتباط.
تحرير صفحة أرشيف الفئة في WordPress
يتيح لك المكون الإضافي تحرير صفحة أرشيف فئة WordPress تغيير طريقة عرض صفحات أرشيف الفئات الخاصة بك. يمكنك اختيار عرض المنشورات بترتيب مختلف ، أو حتى اختيار عرض عدد مختلف من المنشورات في كل صفحة. يمكنك أيضًا تغيير طريقة عرض المنشورات ، بحيث يتم عرضها في شبكة أو في قائمة.
صفحة فئة WordPress غير موجودة تقريبًا ومملة وفقر الدم وخالية من أي عمق. سيكون محرر Gutenberg متاحًا في فئات وعلامات يومًا ما لـ WordPress. أرغب في نسخ / لصق المحتوى الخاص بي من مدونتي أو موقع الويب الخاص بي في محرر صفحة والاستمرار في حياتي اليومية. هنا كيف تفعلها. تتمثل الخطوة الأولى في إنشاء رمز جديد بحيث تتلقى الصفحة الأولوية على الفئة. في الخطوة 2 ، أضف سطرًا بالترتيب التالي إذا كنت تريد تغيير فئة أخرى. بعد الانتهاء من إجراء التغييرات ، ستتم إعادة توجيه روابط الفئات إلى الصفحة التي اخترتها.
كيفية استبدال Get_the_category ()
حدد موقع الملف بكتابة * br> في مستكشف الملفات. String “GET_THE_category” = “GET_THE_category” في ما يلي: * br باستبدال get_the_category () برمز الفئة ، يمكنك الوصول إليها بسهولة أكبر.
كيف تصمم صفحة التصنيف في ووردبريس
عندما تقوم بتصميم صفحة فئة في WordPress ، ستحتاج إلى التأكد من أن لديك فهمًا جيدًا للتسلسل الهرمي لقالب WordPress. سيساعدك هذا في تحديد ملف القالب الذي سيتم استخدامه لعرض صفحة الفئة. في معظم الحالات ، سيتم استخدام ملف category.php . ومع ذلك ، إذا كنت تستخدم سمة مخصصة ، فقد تحتاج إلى استخدام ملف قالب مختلف. بمجرد تحديد ملف القالب الذي سيتم استخدامه ، يمكنك البدء في تحريره لتغيير مظهر صفحة الفئة. يمكنك القيام بذلك عن طريق تحرير كود HTML و CSS في ملف القالب. إذا لم تكن مرتاحًا للقيام بذلك ، فيمكنك أيضًا استخدام مكون إضافي لمساعدتك في تخصيص مظهر صفحة الفئة.
عندما تقوم بتثبيت سمة ، فإنها تعرض إعداداتها الافتراضية تلقائيًا ، وسيبدو أي موقع ويب آخر كما هو بغض النظر عما إذا قمت بتعديله أم لا. يعد إنشاء الفئات في WordPress أحد أكثر الطرق فعالية لتحسين المظهر الخاص بك. كفئة ، تُعلم الزائرين ما الذي يبحثون عنه أو ما يمكن توقعه. أفضل خيار لمطور الويب الذكي هو استخدام الفئات. إذا كنت تريد إنشاء قالب مخصص لفئة أخرى ، يجب عليك أولاً إنشاء ملف category-mycategory.php. عندما يستخدم WordPress فئة mycategory ، فسيتم استخدام القالب لعرض الفئة. هذه عملية بسيطة جدًا بالنسبة لي أن أشرحها لك.
يسمح لك مدير الملفات ، بالإضافة إلى الوصول إلى ملفات موقع الويب الخاص بك ، بمشاهدتها جميعًا. تُستخدم فئات WordPress لمساعدة الزوار في العثور على المحتوى ، ولكن يمكن أن تكون أكثر من ذلك بكثير. يمكنك تحويل صفحة فئة إلى موقع ويب مختلف تمامًا عن طريق تغيير شكلها. فئة القوطية ، على سبيل المثال ، قد يكون لها شعور أكثر قتامة بكثير من بقية الموقع.
هل يمكن أن تحتوي الصفحات على فئات في WordPress؟
يمكن الآن إضافة الصفحات مع الفئات ، تمامًا كما يمكن أن تكون مع المنشورات. عندما تقوم بإنشاء صفحة جديدة ، يمكنك استخدام منشور الاستعلام / WP_Query لتحديد الصفحات ذات فئة معينة.
كيفية إظهار الفئات على صفحاتك
كيفية استخدام الفئات في صفحاتك يمكنك إظهار فئة معينة على صفحاتك بالانتقال إلى Appearance Widgets وتحديد الفئة التي تريد عرضها على الشريط الجانبي. بالإضافة إلى ذلك ، يمكنك سحب وإفلات الفئات الفرعية في الشريط الجانبي في الشريط الجانبي. بعد النقر فوق حفظ ، سترى مربع إظهار التسلسل الهرمي بجوار إعداد فئات الأداة.
