Tworzenie strony archiwum kategorii WordPress
Opublikowany: 2022-09-27Jeśli chcesz utworzyć stronę archiwum kategorii w WordPress, musisz wykonać kilka kroków. Najpierw musisz stworzyć szablon strony. Będzie to szablon, który będzie używany do wyświetlania stron archiwum kategorii. Następnie musisz utworzyć nową stronę i wybrać szablon strony z menu rozwijanego. To będzie strona, która będzie używana do wyświetlania archiwum kategorii. Na koniec musisz dodać pętlę do szablonu strony. Ta pętla prześle zapytanie do bazy danych WordPress i wyświetli wszystkie posty w wybranej przez Ciebie kategorii.
Możesz utworzyć szablon kategorii w WordPress, który może być używany do zmiany stylów kategorii lub dołączania różnych informacji. Utwórz nowy szablon kategorii, nadając mu nazwę category-(nazwa).php, która powinna być nazwą Twojej kategorii. Właściwie nazywasz plik w swojej kategorii jako całość. Jeśli w Twojej kategorii jest więcej niż jedno słowo, będą one zawierać myślniki – na przykład śniadanie jedzenie = śniadanie. W rezultacie utworzysz kategorię o nazwie śniadanie-jedzenie. Aby wyświetlić nowy plik, przejdź do oryginalnego pliku category.html i kliknij go dwukrotnie. Następnie możesz zmienić nowy plik, aby odpowiadał potrzebom Twojej kategorii Żywność.
Jak utworzyć stronę archiwum w WordPress?
 Źródło: sitebuildernews.com
Źródło: sitebuildernews.comStrona archiwum w WordPress to strona, która wyświetla wszystkie Twoje posty w porządku chronologicznym. Możesz utworzyć stronę archiwum, przechodząc do sekcji Strony pulpitu WordPress i wybierając szablon Dodaj nową stronę.
Szablon strony archiwów nie jest zawarty w każdym motywie WordPress. W tym momencie bardzo łatwo jest stworzyć własną stronę archiwum. Możesz szybko sprawdzić, czy archiwa Twojego motywu zawierają stronę (a nie post na blogu!). Dzięki tej funkcji możesz udostępnić niestandardowy szablon strony dla dowolnej strony WordPress. Wszystkim stronom można przypisać szablon, taki jak szablon archive.php. Ta metoda może służyć do tworzenia strony archiwum w witrynie WordPress. Należy utworzyć pusty plik, taki jak archives.php lub page-archives.php, jeśli nie istnieją żadne szablony archiwów .
Dla każdego motywu używanego w szablonie strony archiwum istnieje określony kod. Zawartość szablonu strony można opisać na wiele sposobów, zwłaszcza jeśli jest ona określana jako zawartość innego pliku. Jest to część zawartości strony, która jest przechowywana w pliku zatytułowanym content-page.php w Twenty Fourteen. Niestandardową stronę archiwum można utworzyć, korzystając z różnych tagów szablonów. Odwiedzający mogą znaleźć zawartość Twojej witryny, wyszukując ją na stronie archiwum. Dostarczając odpowiednie treści odwiedzającym, możesz sprawić, że będą wracać i zwiększyć liczbę odsłon. Wystarczy kilka kliknięć myszką, aby utworzyć stronę archiwum przy użyciu szablonu znajdującego się poniżej.
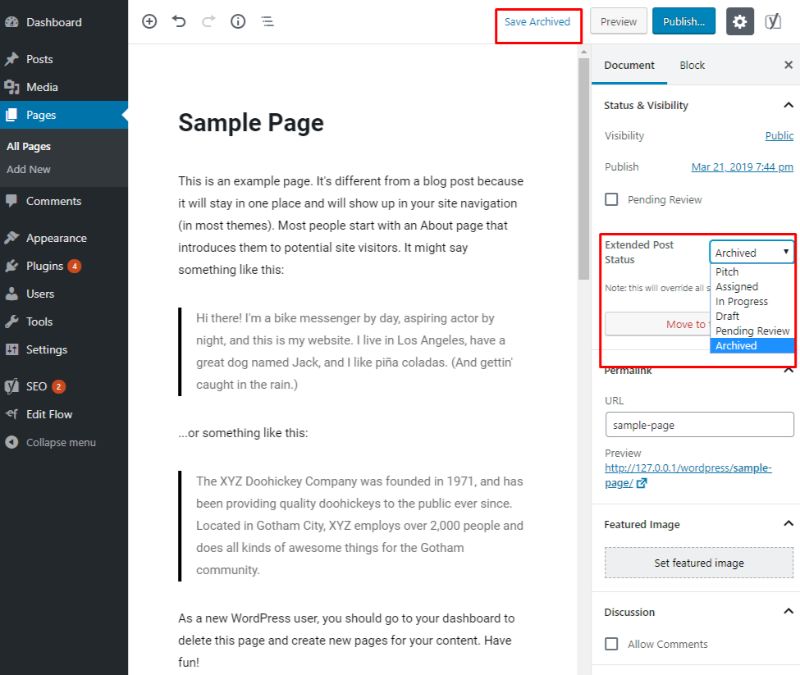
Tworzenie strony archiwum w WordPress
Po prostu prześlij stronę archiwum w WordPressie, aby stać się w pełni funkcjonalną stroną archiwum. Wystarczy wykonać te proste kroki. Możesz opublikować swoje treści, klikając przycisk publikowania po prawej stronie ekranu. Karta Archiwum jest dostępna w obszarze Szablon. Dobrym pomysłem jest zapisanie strony i opublikowanie jej. W rezultacie Twoja strona będzie teraz wyświetlana jako archiwum.
Co to jest WordPress kategoria archiwum?
Archiwum to zbiór postów pogrupowanych według kategorii, daty, autora lub tagu. Archiwa są przydatne do organizowania witryny i zapewniania odwiedzającym łatwego sposobu przeglądania treści.
Jak stworzyć stronę kategorii w WordPress
Aby utworzyć stronę kategorii w WordPress, najpierw utwórz kategorię w panelu administracyjnym WordPress. Następnie utwórz nowy szablon strony i dodaj do niego następujący kod: /* Nazwa szablonu: Strona kategorii */ get_header(); $term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taksonomia' ) ); Echo " . $term->nazwa . ' '; Echo " . $term->opis . ' '; $args = array( 'post_type' => 'post', 'tax_query' => array( array( 'taxonomy' => $term->taxonomy, 'field' => 'slug', 'terms' => $term -> ślimak, ), ), ); $zapytanie = nowe WP_Query( $args ); if ( $query->have_posts() ) { while ( $query->have_posts() ) { $query->the_post(); Echo " . pobierz_tytuł() . ' '; wyciąg_(); } } else { echo 'Nie znaleziono postów'; } wp_reset_postdata(); pobierz_stopkę(); ? > Ten kod wyśle zapytanie o wszystkie posty w danej kategorii i wyświetli je na stronie.
Edytory stron i postów WordPressa przeszły radykalną przemianę. Edytor WYSIWYG nie jest już dostępny. Został zastąpiony nowym edytorem bloków, który pomimo swojej znajomości jest dość prosty w użyciu. Z nowym edytorem wiąże się kilka poważnych problemów, które użytkownicy będą mieli trudności z rozwiązaniem. Możesz ułatwić klientom i klientom znajdowanie Twoich produktów i usług, kategoryzując swoje Strony. Bardzo ważne jest, aby zrozumieć, które kategorie definiują WordPress. Jeśli jeszcze nie korzystasz z kategorii, teraz jest na to czas.
Jak utworzyć stronę archiwum w WordPress
Zakładając, że potrzebujesz przewodnika, jak utworzyć stronę archiwum w WordPress: WordPress ułatwia tworzenie archiwum postów na blogu. Możesz utworzyć archiwum według kategorii, tagu, autora lub daty. Aby utworzyć archiwum, najpierw utwórz nową stronę w WordPressie, a następnie kliknij przycisk Dodaj nową. Następnie wybierz szablon Archiwum z listy dostępnych szablonów. Teraz możesz wybrać rodzaj archiwum, które chcesz utworzyć. Na przykład możesz wybrać wyświetlanie listy wszystkich swoich postów na blogu według miesiąca, kategorii lub tagu. Po wybraniu typu archiwum, które chcesz utworzyć, kliknij przycisk Opublikuj, aby zapisać zmiany.
Większość witryn WordPress zakopuje starsze posty w swoich treściach, gdy publikują nowsze treści. Może to stanowić problem, jeśli piszesz już od jakiegoś czasu, a Twoje starsze posty nie przyciągają tyle uwagi, ile mogłyby. Kod może być używany przez właściciela witryny do tworzenia strony archiwum dla swojej witryny WordPress. Aby stworzyć naszą niestandardową stronę archiwum WordPress , udostępniliśmy utworzony kod. Klasa niestandardowego szablonu archiwum składa się z klasy kodu i niestandardowego szablonu strony. Pierwsza sekcja zawiera spis treści, a także tytuł strony i treść, która została zawarta w edytorze stron. Druga sekcja zawiera linki do domyślnych stron archiwum WordPressa, które będą zawierać kategorie, tagi i autorów.

Trzecia sekcja pokazuje wszystkie posty, które zostały opublikowane w Twojej witrynie. Wyświetlaliśmy tylko posty z określonej strony za pomocą funkcji get_query_var(). Jeśli nie ma opublikowanych postów, zostanie wyświetlona etykieta z informacją Brak postów pasujących do zapytania. Tytuły postów i polecane obrazy są reprezentowane przez instrukcję warunkową has_post_thumbnail() (jeśli są to polecane obrazy). Korzystając z niestandardowego szablonu strony, musisz utworzyć osobny plik i przesłać go na swój serwer przez FTP. Ten plik może zawierać katalogi motywu nadrzędnego lub podrzędnego albo podkatalog. Po utworzeniu nowej strony w witrynie możesz wybrać dla niej szablon.
Omówimy również odpowiednie praktyki programistyczne do przechowywania tego CSS. Aby prawidłowo korzystać z kolejkowania, musisz najpierw utworzyć plik.css na swoim serwerze. Jeśli chcesz utworzyć więcej szablonów stron i plików next.css do ich stylizacji, możesz przechowywać je w oddzielnym folderze niż folder bieżącego motywu. Tworząc niestandardową stronę archiwów , możesz zachęcić nowych czytelników do swoich postów, zwłaszcza starszych. Możesz to wykorzystać, aby ułatwić odwiedzającym poruszanie się po różnych sekcjach swojego bloga, jednocześnie dostarczając im więcej informacji. Przygotowaliśmy zestaw kodowania, który ułatwi Ci utworzenie strony Archiwów.
Dodawanie postów do strony archiwum
Po utworzeniu strony archiwum musisz dodać do niej listę postów. Można to zrobić, klikając symbol plusa obok posta, który chcesz zarchiwizować w Postach na swoim blogu. Możesz wybrać stronę archiwum z menu posty. Będziesz mógł wprowadzać informacje archiwalne w swoim blogu, klikając ten link.
Edytuj stronę archiwum kategorii WordPress
Wtyczka Edytuj stronę archiwum kategorii WordPress pozwala zmienić sposób wyświetlania stron archiwum kategorii. Możesz wybrać wyświetlanie postów w innej kolejności, a nawet wyświetlać inną liczbę postów na każdej stronie. Możesz także zmienić sposób wyświetlania postów, tak aby były wyświetlane w siatce lub na liście.
Strona kategorii WordPress prawie nie istnieje, jest nudna, anemiczna i pozbawiona jakiejkolwiek głębi. Edytor Gutenberga będzie dostępny w kategoriach i tagach pewnego dnia dla WordPressa. Chcę skopiować/wkleić moje treści z mojego bloga lub witryny do edytora stron i zająć się codziennym życiem. Oto jak to robisz. Pierwszym krokiem jest stworzenie nowego kodu, aby strona miała pierwszeństwo przed kategorią. W kroku 2 dodaj wiersz w następującej kolejności, jeśli chcesz zmienić inną kategorię. Po zakończeniu wprowadzania zmian linki do kategorii będą przekierowywać do wybranej strony.
Jak zamienić Get_the_category()
Znajdź plik, wpisując *br> w Eksploratorze plików. String “GET_THE_category” = “GET_THE_category” w następujący sposób: *br Zastępując get_the_category() kodem kategorii, możesz uzyskać do niej łatwiejszy dostęp.
Jak stylizować stronę kategorii w WordPress
Kiedy stylizujesz stronę kategorii w WordPressie, upewnij się, że dobrze rozumiesz hierarchię szablonów WordPress. Pomoże Ci to określić, który plik szablonu zostanie użyty do wyświetlenia strony kategorii. W większości przypadków zostanie użyty plik category.php . Jeśli jednak używasz motywu niestandardowego, może być konieczne użycie innego pliku szablonu. Po ustaleniu, który plik szablonu będzie używany, możesz rozpocząć jego edycję, aby zmienić wygląd strony kategorii. Możesz to zrobić, edytując kod HTML i CSS w pliku szablonu. Jeśli nie czujesz się z tym komfortowo, możesz również użyć wtyczki, która pomoże Ci dostosować wygląd strony kategorii.
Po zainstalowaniu motywu automatycznie wyświetla on ustawienia domyślne, a każda inna witryna będzie wyglądać tak samo, niezależnie od tego, czy ją zmodyfikujesz. Tworzenie kategorii w WordPressie to jeden z najskuteczniejszych sposobów ulepszania motywu. Jako kategoria informuje odwiedzających, czego szukać lub czego się spodziewać. Najlepszą opcją dla inteligentnego programisty jest użycie kategorii. Jeśli chcesz utworzyć niestandardowy szablon dla innej kategorii, musisz najpierw utworzyć plik category-mycategory.php. Gdy WordPress używa kategorii mycategory, szablon zostanie użyty do wyświetlenia kategorii. Wyjaśnię ci to bardzo prosto.
Menedżer plików, oprócz dostępu do plików witryny, umożliwia przeglądanie ich wszystkich. Kategorie WordPress są używane, aby pomóc odwiedzającym znaleźć treści, ale mogą to być znacznie więcej. Możesz przekształcić stronę kategorii w zupełnie inną witrynę, zmieniając jej wygląd. Na przykład kategoria gotycka może mieć znacznie mroczniejsze wrażenie niż reszta witryny.
Czy strony mogą zawierać kategorie w WordPressie?
Strony można teraz dodawać z kategoriami, tak samo jak z postami. Podczas tworzenia nowej strony możesz użyć zapytania post/WP_Query, aby zlokalizować strony z określoną kategorią.
Jak wyświetlać kategorie na swoich stronach?
Jak używać kategorii na swoich stronach Możesz wyświetlić konkretną kategorię na swoich stronach, przechodząc do Widgetów Wyglądu i wybierając kategorię, którą chcesz wyświetlić na pasku bocznym. Ponadto możesz przeciągać i upuszczać podkategorie na pasek boczny na pasku bocznym. Po kliknięciu Zapisz zobaczysz pole Pokaż hierarchię obok ustawienia kategorii widżetu.
