創建 WordPress 類別存檔頁面
已發表: 2022-09-27如果您想在 WordPress 中創建類別存檔頁面,您需要執行幾個步驟。 首先,您需要創建一個頁面模板。 這將是用於顯示您的類別存檔頁面的模板。 接下來,您需要創建一個新頁面並從下拉菜單中選擇您的頁面模板。 這將是用於顯示您的類別存檔的頁面。 最後,您需要在頁面模板中添加一個循環。 此循環將查詢 WordPress 數據庫並顯示您選擇的類別中的所有帖子。
您可以在 WordPress 中創建類別模板,該模板可用於更改類別的樣式或包含各種信息。 通過將其命名為 category-(name).php 創建一個新的類別模板,這應該是您的類別的名稱。 您實際上是在將您的類別中的文件作為一個整體命名。 如果您的類別中有多個單詞,則這些單詞將帶有連字符 - 例如,早餐食物 = 早餐。 因此,您將創建一個名為早餐食品的類別。 要查看新文件,請轉到原始 category.html 文件並雙擊它。 然後,您可以更改新文件以滿足您的食品類別的需要。
如何在 WordPress 中創建存檔頁面?
 信用:sitebuildernews.com
信用:sitebuildernews.comWordPress 中的存檔頁面是按時間順序顯示所有帖子的頁面。 您可以通過轉到 WordPress 儀表板的頁面部分並選擇添加新頁面模板來創建存檔頁面。
檔案頁面的模板並不包含在每個 WordPress 主題中。 此時創建自己的存檔頁面非常簡單。 您可以快速查看您的主題檔案是否有頁面(而不是博客文章!)。 您可以使用此功能為任何 WordPress 頁面提供自定義頁面模板。 所有頁面都可以分配一個模板,例如archive.php 模板。 此方法可用於在 WordPress 網站中創建存檔頁面。 如果不存在存檔模板,則應創建一個空白文件,例如 archives.php 或 page-archives.php。
檔案頁面模板中使用的每個主題都有一個特定的代碼。 頁面模板的內容可以用多種方式描述,特別是如果它被稱為不同文件的內容。 它是存儲在名為 content-page.php 的文件中的頁面的內容部分,位於 24 歲。 可以使用各種模板標籤創建自定義存檔頁面。 訪問者可以通過使用檔案頁面查找您網站中的內容。 通過向訪問者提供相關內容,您可以讓他們回來並增加網頁瀏覽量。 只需單擊幾下鼠標即可使用下面的模板創建檔案頁面。
在 WordPress 中創建存檔頁面
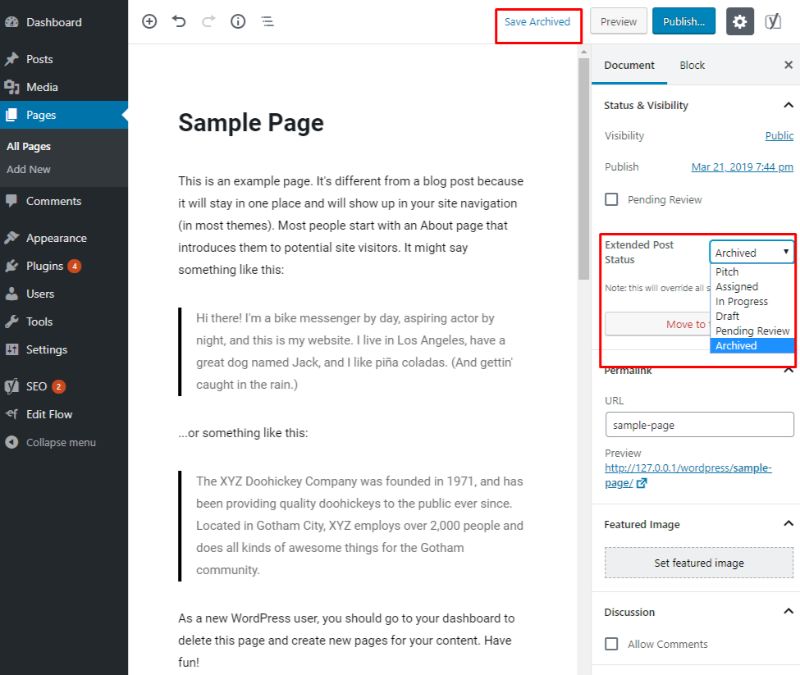
只需在 WordPress 中上傳存檔頁面即可成為功能齊全的存檔頁面。 您只需要遵循這些簡單的步驟。 您可以通過單擊屏幕右側的發布按鈕來發布您的內容。 存檔選項卡位於模板下。 保存頁面並發布它是個好主意。 因此,您的頁面現在將顯示為存檔。
什麼是歸檔類別 WordPress?
存檔是按類別、日期、作者或標籤組合在一起的帖子集合。 檔案對於組織您的網站和為訪問者提供一種簡單的方式來瀏覽您的內容非常有用。
如何在 WordPress 中創建類別頁面
要在 WordPress 中創建類別頁面,首先在 WordPress 管理員中創建一個類別。 然後,創建一個新的頁面模板並在其中添加以下代碼: /* 模板名稱:類別頁面 */ get_header(); $term = get_term_by('slug', get_query_var('term'), get_query_var('taxonomy')); 迴聲”。 $術語->名稱。 ' '; 迴聲”。 $術語->描述。 ' '; $args = array( 'post_type' => 'post', 'tax_query' => array( 'taxonomy' => $term->taxonomy, 'field' => 'slug', 'terms' => $term ->蛞蝓,),),); $query = new WP_Query($args); if ( $query->have_posts() ) { while ( $query->have_posts() ) { $query->the_post(); 迴聲”。 get_the_title() 。 ' '; the_excerpt(); } } else { echo '沒有找到帖子'; } wp_reset_postdata(); get_footer(); ? > 此代碼將查詢給定類別中的所有帖子並將其顯示在頁面上。
WordPress 的頁面和帖子編輯器經歷了徹底的轉變。 WYSIWYG 編輯器不再可用。 它已被一個新的塊編輯器所取代,儘管它很熟悉,但使用起來非常簡單。 新編輯器存在一些用戶難以解決的主要問題。 通過對主頁進行分類,您可以讓客戶和客戶更輕鬆地找到您的產品和服務。 了解哪些類別定義了 WordPress 至關重要。 如果您還沒有使用類別,那麼現在是時候使用了。
如何在 WordPress 中創建存檔頁面
假設您想要有關如何在 WordPress 中創建存檔頁面的指南:WordPress 可以輕鬆創建博客文章的存檔。 您可以按類別、標籤、作者或日期創建檔案。 要創建存檔,首先在 WordPress 中創建一個新頁面,然後單擊“添加新”按鈕。 接下來,從可用模板列表中選擇存檔模板。 現在,您可以選擇要創建的存檔類型。 例如,您可以選擇按月份、類別或標籤顯示所有博客文章的列表。 選擇要創建的存檔類型後,單擊“發布”按鈕以保存更改。

大多數 WordPress 網站在發布新內容時都會將舊帖子隱藏在其內容中。 如果您已經寫了一段時間並且您的舊帖子沒有得到盡可能多的關注,這可能是一個問題。 網站所有者可以使用代碼為其 WordPress 網站創建存檔頁面。 為了製作我們的自定義 WordPress 存檔頁面,我們提供了創建的代碼。 自定義存檔模板類由代碼類和自定義頁面模板組成。 第一部分包括目錄,以及頁面標題和頁面編輯器中包含的內容。 第二部分將提供指向 WordPress 默認存檔頁面的鏈接,其中包括類別、標籤和作者。
第三部分顯示已在您的網站上發布的所有帖子。 我們只使用 get_query_var() 函數顯示來自特定頁面的帖子。 如果沒有發布的帖子,將顯示一個標籤,說明沒有與查詢匹配的帖子。 帖子的標題和特色圖片由 has_post_thumbnail() 條件語句表示(如果這些是特色圖片)。 使用自定義頁面模板時,您必須創建一個單獨的文件並通過 FTP 將其上傳到您的服務器。 該文件可以包含您的父主題或子主題的目錄或子目錄。 在您的網站上創建一個新頁面後,您可以為其選擇一個模板。
我們還將討論存儲 CSS 的正確編程實踐。 要正確使用入隊,您必須首先在服務器上創建 .css 文件。 如果您想為它們的樣式製作更多頁面模板和後續.css 文件,您可能希望將它們保存在與當前主題文件夾不同的文件夾中。 通過創建自定義存檔頁面,您可以吸引新讀者閱讀您的帖子,尤其是舊的。 您可以使用它來幫助訪問者瀏覽博客的各個部分,同時還為他們提供更多信息。 我們編制了一組編碼,可讓您輕鬆創建檔案頁面。
將帖子添加到您的存檔頁面
創建存檔頁面後,您需要向其中添加帖子列表。 這可以通過單擊您要在博客中的帖子中存檔的帖子旁邊的加號來完成。 您可以從帖子菜單中選擇存檔頁面。 您將能夠通過單擊此鏈接在您的博客中輸入存檔信息。
編輯類別存檔頁面 WordPress
編輯類別存檔頁面 WordPress 插件允許您更改類別存檔頁面的顯示方式。 您可以選擇以不同的順序顯示帖子,甚至可以選擇在每個頁面上顯示不同數量的帖子。 您還可以更改帖子的顯示方式,使其顯示在網格或列表中。
WordPress 類別頁面幾乎不存在、無聊、乏味且沒有任何深度。 有一天,古騰堡編輯器將在 WordPress 的類別和標籤中可用。 我想將我的博客或網站中的內容複製/粘貼到頁面編輯器中,然後繼續我的日常生活。 這是你如何做到的。 第一步是創建一個新代碼,以便頁面優先於類別。 在第 2 步中,如果要更改其他類別,請按以下順序添加一行。 完成更改後,您的類別鏈接將重定向到您選擇的頁面。
如何替換 Get_the_category()
通過在文件資源管理器中鍵入 *br> 找到該文件。 String “GET_THE_category” = “GET_THE_category” 在下面: *br 通過將get_the_category() 替換為類別的代碼,您可以更輕鬆地獲得它。
如何在 WordPress 中設置類別頁面的樣式
當您在 WordPress 中設置類別頁面的樣式時,您需要確保您對 WordPress 模板層次結構有很好的理解。 這將幫助您確定將使用哪個模板文件來顯示類別頁面。 在大多數情況下,將使用category.php 文件。 但是,如果您使用自定義主題,則可能需要使用不同的模板文件。 一旦您確定了將使用哪個模板文件,您就可以開始對其進行編輯以更改類別頁面的外觀。 您可以通過編輯模板文件中的 HTML 和 CSS 代碼來完成此操作。 如果您不習慣這樣做,您還可以使用插件來幫助您自定義類別頁面的外觀。
當您安裝主題時,它會自動顯示其默認設置,並且任何其他網站無論您是否修改它都會看起來相同。 在 WordPress 中創建類別是改進主題的最有效方法之一。 作為一個類別,它告訴訪問者要尋找什麼或期望什麼。 聰明的 Web 開發人員的最佳選擇是使用類別。 如果要為另一個類別創建自定義模板,則必須首先創建一個 category-mycategory.php 文件。 當 WordPress 使用 mycategory 類別時,模板將用於顯示類別。 這是一個非常簡單的過程,我向您解釋。
除了訪問您網站的文件外,文件管理器還允許您查看所有文件。 WordPress 類別用於幫助訪問者查找內容,但它們的作用遠不止於此。 您可以通過更改其外觀將類別頁面轉換為完全不同的網站。 例如,哥特式類別的感覺可能比網站的其他部分要暗得多。
頁面可以在 WordPress 中具有類別嗎?
頁面現在可以添加類別,就像它們可以添加帖子一樣。 創建新頁面時,可以使用查詢 post/WP_Query 來定位具有特定類別的頁面。
如何在您的頁面上顯示類別
如何在頁面上使用類別您可以通過轉到外觀小部件並選擇要在側邊欄上顯示的類別來在頁面上顯示特定類別。 此外,您可以將子類別拖放到邊欄中的邊欄中。 單擊保存後,您將在小部件的類別設置旁邊看到顯示層次結構框。
