Erstellen einer WordPress-Kategoriearchivseite
Veröffentlicht: 2022-09-27Wenn Sie eine Kategoriearchivseite in WordPress erstellen möchten, müssen Sie einige Schritte ausführen. Zuerst müssen Sie eine Seitenvorlage erstellen. Dies ist die Vorlage, die verwendet wird, um Ihre Kategoriearchivseiten anzuzeigen. Als nächstes müssen Sie eine neue Seite erstellen und Ihre Seitenvorlage aus dem Dropdown-Menü auswählen. Auf dieser Seite wird Ihr Kategoriearchiv angezeigt. Schließlich müssen Sie Ihrer Seitenvorlage eine Schleife hinzufügen. Diese Schleife fragt die WordPress-Datenbank ab und zeigt alle Beiträge in der von Ihnen gewählten Kategorie an.
Sie können in WordPress eine Kategorievorlage erstellen, mit der Sie den Stil Ihrer Kategorien ändern oder eine Vielzahl von Informationen hinzufügen können. Erstellen Sie eine neue Kategorievorlage, indem Sie sie category-(name).php nennen, was der Name Ihrer Kategorie sein sollte. Sie benennen die Datei tatsächlich in Ihrer Kategorie als Ganzes. Wenn es mehr als ein Wort in Ihrer Kategorie gibt, werden die Wörter mit Bindestrichen versehen – zum Beispiel Frühstück Essen = Frühstück. Als Ergebnis würden Sie eine Kategorie namens Frühstücksessen erstellen. Um die neue Datei anzuzeigen, gehen Sie zu Ihrer ursprünglichen Datei category.html und doppelklicken Sie darauf. Sie können die neue Datei dann ändern, um sie an die Anforderungen Ihrer Lebensmittelkategorie anzupassen.
Wie erstelle ich eine Archivseite in WordPress?
 Bildnachweis: sitebuildernews.com
Bildnachweis: sitebuildernews.comEine Archivseite in WordPress ist eine Seite, die alle Ihre Beiträge in chronologischer Reihenfolge anzeigt. Sie können eine Archivseite erstellen, indem Sie zum Abschnitt „Seiten“ Ihres WordPress-Dashboards gehen und die Seitenvorlage „Neue Seite hinzufügen“ auswählen.
Eine Vorlage für eine Archivseite ist nicht in jedem WordPress-Theme enthalten. An dieser Stelle ist es sehr einfach, eine eigene Archivseite zu erstellen. Sie können schnell sehen, ob die Archive Ihres Themas eine Seite haben (und nicht einen Blogbeitrag!). Mit dieser Funktion können Sie eine benutzerdefinierte Seitenvorlage für jede WordPress-Seite verfügbar machen. Allen Seiten kann ein Template zugewiesen werden, beispielsweise das Template archive.php. Diese Methode kann verwendet werden, um eine Archivseite in einer WordPress-Website zu erstellen. Wenn keine Archivvorlagen vorhanden sind, sollte eine leere Datei wie archives.php oder page-archives.php erstellt werden.
Es gibt einen spezifischen Code für jedes Thema, das in der Archivseitenvorlage verwendet wird. Der Inhalt einer Seitenvorlage kann auf vielfältige Weise beschrieben werden, insbesondere wenn auf ihn von einer anderen Datei verwiesen wird. Es ist der Inhaltsteil einer Seite, der in Twenty Fourteen in einer Datei namens content-page.php gespeichert ist. Eine benutzerdefinierte Archivseite kann mithilfe einer Vielzahl von Vorlagen-Tags erstellt werden. Besucher können Inhalte auf Ihrer Website finden, indem sie sie auf einer Archivseite suchen. Indem Sie den Besuchern relevante Inhalte bereitstellen, können Sie sie dazu bringen, wiederzukommen, und die Seitenaufrufe erhöhen. Es sind nur wenige Mausklicks erforderlich, um eine Archivseite mit der unten stehenden Vorlage zu erstellen.
Erstellen einer Archivseite in WordPress
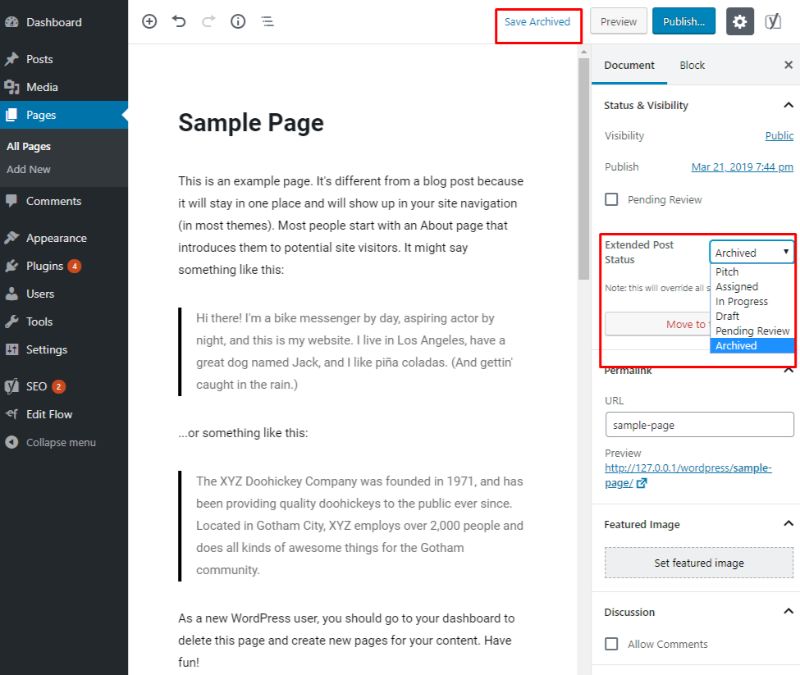
Laden Sie einfach eine Archivseite in WordPress hoch, um eine voll funktionsfähige Archivseite zu werden. Sie müssen nur diesen einfachen Schritten folgen. Sie können Ihre Inhalte veröffentlichen, indem Sie auf die Schaltfläche „Veröffentlichen“ auf der rechten Seite des Bildschirms klicken. Die Registerkarte Archiv ist unter Vorlage verfügbar. Es empfiehlt sich, die Seite zu speichern und zu veröffentlichen. Als Ergebnis wird Ihre Seite nun als Archiv angezeigt.
Was ist die Archivkategorie WordPress?
Ein Archiv ist eine Sammlung von Posts, die nach Kategorie, Datum, Autor oder Tag gruppiert sind. Archive sind nützlich, um Ihre Website zu organisieren und Besuchern eine einfache Möglichkeit zu bieten, Ihre Inhalte zu durchsuchen.
So erstellen Sie eine Kategorieseite in WordPress
Um eine Kategorieseite in WordPress zu erstellen, erstellen Sie zuerst eine Kategorie im WordPress-Adminbereich. Erstellen Sie dann eine neue Seitenvorlage und fügen Sie den folgenden Code hinzu: /* Vorlagenname: Kategorieseite */ get_header(); $term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) ); Echo“ . $term->name . ' '; Echo“ . $term->Beschreibung . ' '; $args = array( 'post_type' => 'post', 'tax_query' => array( array( 'taxonomy' => $term->taxonomy, 'field' => 'slug', 'terms' => $term -> Schnecke, ), ), ); $query = neue WP_Query( $args ); if ( $query->have_posts() ) { while ( $query->have_posts() ) { $query->the_post(); Echo“ . get_the_title() . ' '; der Auszug(); } } else { echo 'Keine Beiträge gefunden'; } wp_reset_postdata(); get_footer(); ? > Dieser Code fragt nach allen Beiträgen in der angegebenen Kategorie und zeigt sie auf der Seite an.
Die Seiten- und Post-Editoren von WordPress haben sich radikal verändert. Der WYSIWYG-Editor ist nicht mehr verfügbar. Er wurde durch einen neuen Blockeditor ersetzt, der trotz seiner Vertrautheit recht einfach zu bedienen ist. Es gibt einige wichtige Probleme mit dem neuen Editor, die Benutzer nur schwer lösen können. Sie können es Ihren Kunden erleichtern, Ihre Produkte und Dienstleistungen zu finden, indem Sie Ihre Seiten kategorisieren. Es ist wichtig zu verstehen, welche Kategorien WordPress definieren. Wenn Sie Kategorien noch nicht verwenden, ist jetzt der richtige Zeitpunkt dafür.
So erstellen Sie eine Archivseite in WordPress
Angenommen, Sie möchten eine Anleitung zum Erstellen einer Archivseite in WordPress: Mit WordPress können Sie ganz einfach ein Archiv Ihrer Blogbeiträge erstellen. Sie können ein Archiv nach Kategorie, Tag, Autor oder Datum erstellen. Um ein Archiv zu erstellen, erstellen Sie zunächst eine neue Seite in WordPress und klicken Sie dann auf die Schaltfläche Neu hinzufügen. Wählen Sie als Nächstes die Archivvorlage aus der Liste der verfügbaren Vorlagen aus. Nun können Sie auswählen, welche Art von Archiv Sie erstellen möchten. Sie können beispielsweise eine Liste aller Ihrer Blogbeiträge nach Monat, Kategorie oder Tag anzeigen. Nachdem Sie den Archivtyp ausgewählt haben, den Sie erstellen möchten, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern.
Die meisten WordPress-Seiten begraben ältere Beiträge in ihren Inhalten, wenn sie neuere Inhalte veröffentlichen. Dies könnte ein Problem sein, wenn Sie schon eine Weile schreiben und Ihre älteren Posts nicht so viel Aufmerksamkeit erhalten, wie sie könnten. Code kann vom Websitebesitzer verwendet werden, um eine Archivseite für seine WordPress-Website zu erstellen. Um unsere benutzerdefinierte WordPress-Archivseite zu erstellen, haben wir den erstellten Code bereitgestellt. Die benutzerdefinierte Archivvorlagenklasse besteht aus einer Codeklasse und einer benutzerdefinierten Seitenvorlage. Der erste Abschnitt enthält ein Inhaltsverzeichnis sowie den Seitentitel und den Inhalt, der in den Seiteneditor aufgenommen wurde. Der zweite Abschnitt enthält Links zu den Standardarchivseiten von WordPress, die Kategorien, Tags und Autoren enthalten.

Der dritte Abschnitt zeigt alle Beiträge, die auf Ihrer Website veröffentlicht wurden. Wir haben nur Beiträge von einer bestimmten Seite mit der Funktion get_query_var() angezeigt. Wenn es keine veröffentlichten Beiträge gibt, wird ein Label angezeigt, das besagt, dass keine Beiträge mit der Suchanfrage übereinstimmen. Die Titel und Beitragsbilder der Posts werden durch die bedingte Anweisung has_post_thumbnail() dargestellt (wenn es sich um Beitragsbilder handelt). Wenn Sie eine benutzerdefinierte Seitenvorlage verwenden, müssen Sie eine separate Datei erstellen und diese per FTP auf Ihren Server hochladen. Diese Datei kann entweder die Verzeichnisse Ihres übergeordneten oder untergeordneten Designs oder ein Unterverzeichnis enthalten. Nachdem Sie eine neue Seite auf Ihrer Website erstellt haben, können Sie eine Vorlage dafür auswählen.
Wir werden auch die richtigen Programmierpraktiken zum Speichern dieses CSS durchgehen. Um Enqueueing richtig zu verwenden, müssen Sie zuerst die CSS-Datei auf Ihrem Server erstellen. Wenn Sie weitere Seitenvorlagen und nachfolgende.css-Dateien für deren Gestaltung erstellen möchten, möchten Sie diese möglicherweise in einem separaten Ordner von Ihrem aktuellen Themenordner aufbewahren. Indem Sie eine benutzerdefinierte Archivseite erstellen, können Sie neue Leser für Ihre Beiträge gewinnen, insbesondere für ältere. Sie können dies verwenden, um Ihren Besuchern zu helfen, sich in den verschiedenen Abschnitten Ihres Blogs zurechtzufinden, und ihnen gleichzeitig mehr Informationen zur Verfügung stellen. Wir haben eine Reihe von Codierungen zusammengestellt, die es Ihnen leicht machen, Ihre Archivseite zu erstellen.
Hinzufügen von Beiträgen zu Ihrer Archivseite
Nachdem Sie Ihre Archivseite erstellt haben, müssen Sie ihr eine Liste mit Posts hinzufügen. Klicken Sie dazu in Ihrem Blog unter Posts auf das Plus-Symbol neben dem Post, den Sie archivieren möchten. Sie können Seite archivieren im Menü Beiträge auswählen. Sie können Archivinformationen in Ihrem Blog eingeben, indem Sie auf diesen Link klicken.
Kategoriearchivseite WordPress bearbeiten
Mit dem WordPress-Plugin „Kategoriearchivseite bearbeiten “ können Sie die Art und Weise ändern, wie Ihre Kategoriearchivseiten angezeigt werden. Sie können die Beiträge in einer anderen Reihenfolge anzeigen oder sogar eine andere Anzahl von Beiträgen auf jeder Seite anzeigen. Sie können auch die Art und Weise ändern, wie die Beiträge angezeigt werden, sodass sie in einem Raster oder in einer Liste angezeigt werden.
Eine WordPress-Kategorieseite ist fast nicht vorhanden, langweilig, anämisch und ohne jede Tiefe. Der Gutenberg-Editor wird eines Tages in Kategorien und Tags für WordPress verfügbar sein. Ich möchte meine Inhalte von meinem Blog oder meiner Website in einen Seiteneditor kopieren/einfügen und mit meinem täglichen Leben weitermachen. Hier ist, wie Sie es tun. Der erste Schritt besteht darin, einen neuen Code zu erstellen, damit die Seite Vorrang vor der Kategorie erhält. Fügen Sie in Schritt 2 eine Zeile in der folgenden Reihenfolge hinzu, wenn Sie eine andere Kategorie ändern möchten. Nachdem Sie die Änderungen vorgenommen haben, werden Ihre Kategorie-Links auf die von Ihnen ausgewählte Seite weitergeleitet.
So ersetzen Sie Get_the_category()
Suchen Sie die Datei, indem Sie *br> in den Datei-Explorer eingeben. String „GET_THE_category“ = „GET_THE_category“ im Folgenden: *br Indem Sie get_the_category() durch den Code der Kategorie ersetzen, können Sie leichter darauf zugreifen.
So gestalten Sie Kategorieseiten in WordPress
Wenn Sie eine Kategorieseite in WordPress gestalten, sollten Sie sicherstellen, dass Sie die WordPress-Vorlagenhierarchie gut verstehen. Auf diese Weise können Sie bestimmen, welche Vorlagendatei zum Anzeigen der Kategorieseite verwendet wird. In den meisten Fällen wird die Datei category.php verwendet. Wenn Sie jedoch ein benutzerdefiniertes Design verwenden, müssen Sie möglicherweise eine andere Vorlagendatei verwenden. Sobald Sie bestimmt haben, welche Vorlagendatei verwendet werden soll, können Sie mit der Bearbeitung beginnen, um das Aussehen der Kategorieseite zu ändern. Sie können dies tun, indem Sie den HTML- und CSS-Code in der Vorlagendatei bearbeiten. Wenn Sie sich dabei nicht wohlfühlen, können Sie auch ein Plugin verwenden, mit dem Sie das Erscheinungsbild der Kategorieseite anpassen können.
Wenn Sie ein Thema installieren, zeigt es automatisch seine Standardeinstellungen an, und jede andere Website sieht gleich aus, unabhängig davon, ob Sie es ändern. Das Erstellen von Kategorien in WordPress ist eine der effektivsten Möglichkeiten, Ihr Theme zu verbessern. Als Kategorie informiert es die Besucher, wonach sie suchen oder was sie erwarten können. Die beste Option eines intelligenten Webentwicklers ist die Verwendung von Kategorien. Wenn Sie eine benutzerdefinierte Vorlage für eine andere Kategorie erstellen möchten, müssen Sie zuerst eine Datei category-mycategory.php erstellen. Wenn WordPress die Kategorie mycategory verwendet, wird die Vorlage verwendet, um die Kategorie anzuzeigen. Dies ist ein sehr einfacher Prozess, den ich Ihnen erklären kann.
Mit dem Dateimanager können Sie nicht nur auf die Dateien Ihrer Website zugreifen, sondern auch alle Dateien anzeigen. WordPress-Kategorien werden verwendet, um Besuchern bei der Suche nach Inhalten zu helfen, aber sie können viel mehr als das sein. Sie können eine Kategorieseite in eine völlig andere Website verwandeln, indem Sie ihr Aussehen ändern. Eine Gothic-Kategorie kann beispielsweise ein viel dunkleres Gefühl haben als der Rest der Website.
Können Seiten in WordPress Kategorien haben?
Seiten können jetzt mit Kategorien hinzugefügt werden, genau wie mit Beiträgen. Wenn Sie eine neue Seite erstellen, können Sie die Abfrage post/WP_Query verwenden, um die Seiten mit einer bestimmten Kategorie zu finden.
So zeigen Sie Kategorien auf Ihren Seiten an
So verwenden Sie Kategorien auf Ihren Seiten Sie können eine bestimmte Kategorie auf Ihren Seiten anzeigen, indem Sie zu Darstellungs-Widgets gehen und die Kategorie auswählen, die Sie in der Seitenleiste anzeigen möchten. Darüber hinaus können Sie Unterkategorien per Drag & Drop in die Seitenleiste in der Seitenleiste ziehen. Nachdem Sie auf Speichern geklickt haben, sehen Sie das Feld Hierarchie anzeigen neben der Kategorieeinstellung des Widgets.
