Comment créer des pages de destination de catégorie dans WordPress
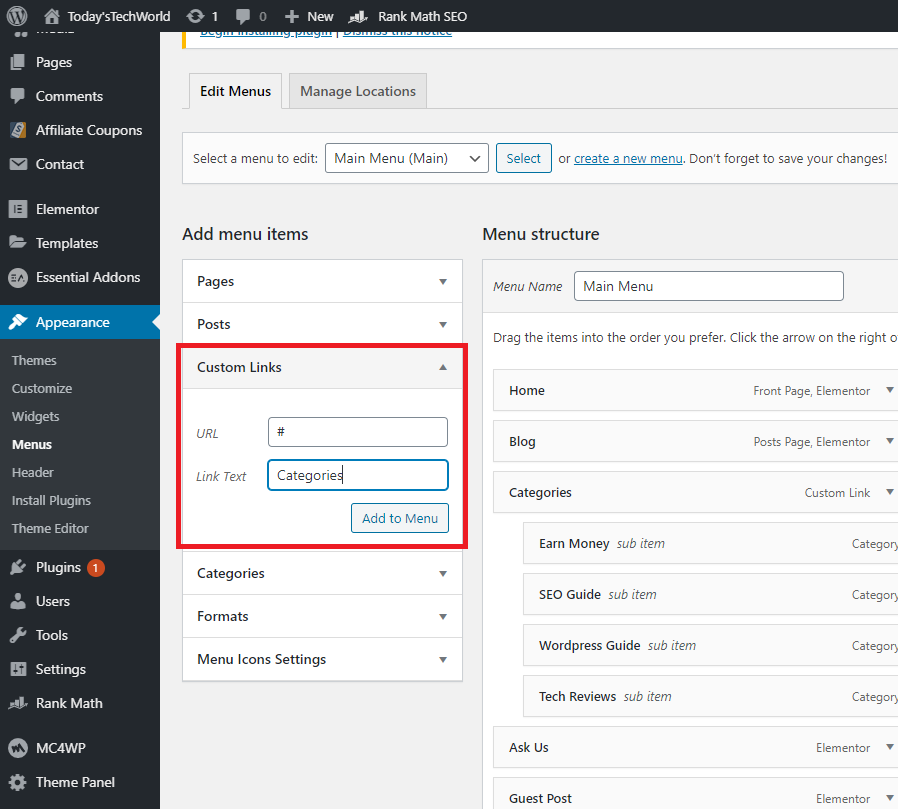
Publié: 2022-09-27En supposant que vous souhaitiez un guide étape par étape : 1. Dans le panneau d'administration, accédez à Apparence > Menus. 2. Sous "Catégories", cochez la case à côté de la catégorie pour laquelle vous souhaitez créer une page de destination. 3. Cliquez sur "Ajouter au menu". 4. Faites glisser et déposez la catégorie à l'emplacement souhaité dans le menu. 5. Dans la case "Paramètres du menu", changez "Emplacement d'affichage" en "Navigation principale". 6. Cliquez sur "Enregistrer le menu". Maintenant que vous avez créé un menu pour les pages de destination de vos catégories, il est temps d'ajouter du contenu ! 7. Dans le panneau d'administration, accédez à Pages > Ajouter nouveau. 8. Entrez un titre pour votre page, puis ajoutez du contenu dans l'éditeur. 9. Dans la case "Attributs de la page", sélectionnez le modèle que vous souhaitez utiliser pour cette page. Si vous souhaitez une mise en page pleine largeur, sélectionnez le modèle « Pleine largeur ». 10. Cliquez sur "Publier". Répétez ces étapes pour chaque page de destination de catégorie que vous souhaitez créer.
Votre page de destination, par exemple, est destinée à susciter l'intérêt des nouveaux visiteurs de votre site Web. Les pages de catégories sur WordPress sont idéales à cet effet, basées sur le design. Il peut être plus facile de concentrer ces pages sur des pages de contenu si elles ne nécessitent que quelques mots d'attention. Pourquoi n'utilisez-vous pas HTML/CSS pour créer des pages de destination similaires à LinkedIn ? Seule une page de catégorie sur votre site Web doit être dédiée uniquement à un terme de recherche spécifique. La taxonomie peut être hiérarchique, chaque niveau ayant une hiérarchie distincte. Faites un graphique pour chaque catégorie et au moins un en haut.
Lien vers des épingles Pinterest et d'autres activités de partage social à la suite de cette activité. Revenez plus tard pour voir si vous avez mis à jour vos messages. Augmentez le nombre de personnes qui visitent chaque publication en modifiant l'extrait et en les invitant à cliquer sur la première ou la deuxième phrase. Étant donné que les liens dans votre fil d'Ariane et/ou vos messages "classés sous" contiendront tous le même texte de lien, vous devez inclure un mélange de texte d'ancrage et de texte dans vos messages. Vous pouvez utiliser les pages de catégories WordPress pour augmenter le référencement et encourager vos visiteurs à rester plus longtemps sur votre site. Je supprime généralement le /category/slug de mes sites et je ne veux pas laisser de doublon sur les pages de catégorie car je n'aime pas laisser le doublon sur ces pages. Bien que je donne toujours la priorité à Google dans mes efforts en ligne, je privilégierai également davantage l'expérience utilisateur et la flexibilité à l'avenir.
Qu'est-ce qu'une page de destination de catégorie ?
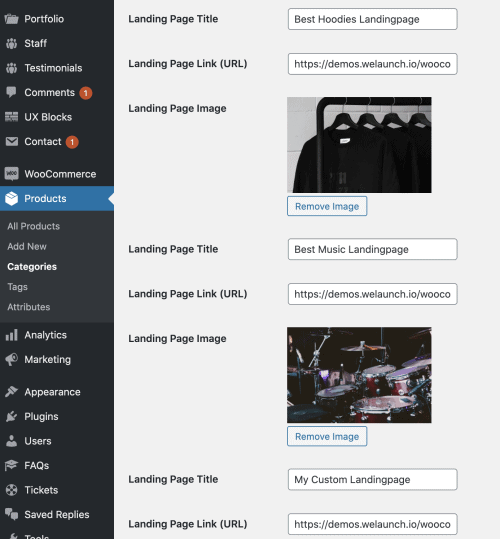
 Crédit : www.welaunch.io
Crédit : www.welaunch.ioUne page de destination de catégorie est une page d'un site Web conçue pour présenter les produits ou services d'une catégorie particulière. Il s'agit généralement de la première page qu'un visiteur verra lorsqu'il arrivera sur un site Web, et elle est souvent utilisée pour l'aider à naviguer vers les produits ou services qu'il recherche.
Une page de catégorie est un élément essentiel de tout site WordPress. Ils aident non seulement les utilisateurs à parcourir votre site et à sélectionner le produit approprié, mais ils vous aident également à localiser les produits qu'ils recherchent. Une page de catégorie permet à vos lecteurs de lire tous les articles du même sujet ou de la même catégorie en même temps. Vous pouvez aider les internautes à trouver les produits qu'ils recherchent sur votre site en leur permettant de trouver facilement les informations qu'ils recherchent.
L'importance des pages de catégorie pour les marques de commerce électronique
Lorsque vous choisissez une catégorie dans la hiérarchie de navigation, vous serez dirigé vers une page d'accueil de catégorie. Une page de catégorie est une zone de la hiérarchie de votre site qui dirige les utilisateurs vers une section spécifique du site qu'ils souhaitent rechercher, et elle est située au-dessus de vos pages de produits. Qu'est-ce qu'une page de liste de catégories ? Une page de liste de produits, en général, est une page qui affiche plusieurs produits dans la même catégorie, les produits étant mis en évidence par une photo, leurs prix et leurs noms. Les pages de cette catégorie sont généralement liées à partir de la barre de navigation de la catégorie et incluent des options de filtrage. Qu'est-ce qu'un e-commerce de page de catégorie ? Chaque marque de commerce électronique devrait avoir une page de catégorie, car elle facilite le classement des mots clés et facilite la découverte des produits pour les consommateurs. Chaque marque de commerce électronique doit avoir une page de catégorie bien structurée pour améliorer le classement de mots-clés spécifiques et faciliter la découverte de produits de consommation.
Puis-je utiliser des catégories pour les pages dans WordPress ?
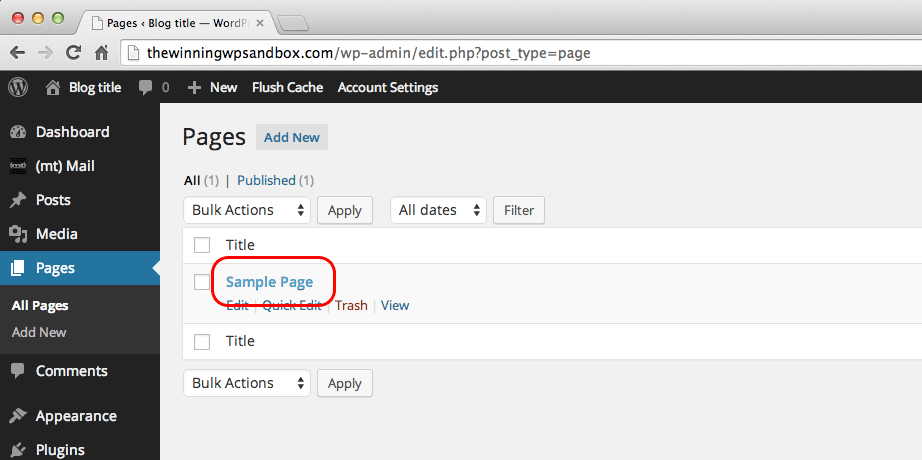
 Crédit : winwp.com
Crédit : winwp.comDes pages peuvent être ajoutées en cliquant sur. Depuis votre tableau de bord WordPress, vous pouvez taper un nom et un argot pour votre catégorie. Après cela, vous pouvez choisir une "catégorie parente" pour votre catégorie dans le menu déroulant. Après avoir saisi les détails requis, cliquez sur le bouton « Ajouter une nouvelle catégorie ».
Les cartes et les balises sont les taxonomies les plus populaires dans WordPress. Ils travaillent avec vous pour organiser votre contenu, à la fois des visiteurs et des développeurs Web. L'ajout de l'option de catégorie à vos pages facilitera la recherche de contenu dans la catégorie que vous souhaitez filtrer. Les paramètres de ce plugin ne sont pas modifiés une fois activés et fonctionnent comme prévu. Si vous utilisez les éditions classiques ou Gutenberg de WordPress, vous devrez ajouter des taxonomies. Les taxonomies sont les mêmes que les publications en termes de contenu. Ils peuvent être utilisés pour organiser vos pages ou pour en créer de nouvelles entièrement pour elles.
Vous aurez terminé en quelques minutes si vous avez un grand nombre de pages à trier. En sélectionnant la catégorie que vous souhaitez filtrer et en cliquant sur le bouton Filtrer, vous pouvez la filtrer. En répétant cette étape, vous pouvez commencer le processus de copie de chaque page. Les titres de page sont destinés à aider les visiteurs en fournissant des informations spécifiques ou en leur permettant de rechercher du contenu. Vous aurez presque certainement plusieurs pages dédiées aux différents produits et services disponibles auprès de votre entreprise. Il est avantageux pour les développeurs Web et les visiteurs que votre contenu soit organisé. Trouver le contenu que vous recherchez prend moins de temps lorsque vous utilisez cette fonctionnalité. Cette catégorie comprend les utilisateurs d'ordinateurs avancés ainsi que les nouveaux utilisateurs de sites Web. Le fait qu'un visiteur puisse localiser votre contenu ne signifie pas qu'il l'apprécie.
Les catégories et les balises sont-elles disponibles pour les pages ?
Ils peuvent être utilisés pour créer de nouvelles pages ou pour mettre à jour des pages existantes. Bien que je ne recommande pas ce dernier, je recommande le premier. Créez les catégories et les balises dont vous avez besoin en quelques minutes. De plus, si vous souhaitez ajouter une nouvelle catégorie, intégrez-la au processus d'édition de la page.
Les avantages de l'utilisation de catégories et de balises sur votre site Web
Lorsque vous décidez d'utiliser ou non des balises, tenez compte de l'objectif de votre site Web. Les balises peuvent être utilisées pour associer un contenu connexe, tandis que les catégories peuvent être utilisées pour organiser le contenu par sujet. Les pages sont destinées à un contenu statique, tandis que les publications sont destinées à un contenu plus à jour régulièrement mis à jour. Vous pouvez choisir n'importe quelle combinaison de pages et de publications sur votre site Web, en fonction de sa conception.
Quelle est la différence entre les catégories et les pages dans WordPress ?
Les messages sont destinés à être partagés sur les réseaux sociaux, contrairement aux pages. Les catégories et les balises sont utilisées pour organiser les publications, tandis que les pages enfant et parent sont hiérarchiques et organisées.
Conseils de référencement pour les blogueurs : comment créer du contenu qui se classe
Lors de la création d'articles de blog, il est essentiel de penser aux mots-clés qui seront classés. Dans ce cas, vous devez choisir des sujets pertinents pour votre public, tout en évitant les sujets trop spécialisés. Si vous êtes médecin, par exemple, vous devez éviter les sujets tels que l'alimentation et la forme physique, mais vous devez également éviter les sujets liés à la santé.
Lorsque vous avez décidé d'une liste de mots-clés à cibler, vous devez penser à la structure de votre message. Incluez des exemples, des images et d'autres mises en forme pour aider votre contenu à se démarquer, et utilisez un contenu riche en mots clés pour mettre en évidence vos mots clés.
Enfin, vous devez réfléchir à l'apparence de la conception et de la mise en page de votre site Web. Assurez-vous que vos pages sont faciles à naviguer et qu'elles sont liées à vos mots clés et à votre contenu afin que vous puissiez les trouver et les parcourir facilement.
L'un des aspects les plus importants du référencement est le développement de pages de contenu riches en mots clés. En suivant ces conseils, vous pouvez créer un contenu plus pertinent pour votre public cible et qui sera mieux classé dans les moteurs de recherche.
Créer une page de catégorie dans WordPress
 Crédit: todaystechworld.com
Crédit: todaystechworld.comWordPress est un système de gestion de contenu (CMS) qui vous permet de créer un site Web ou un blog à partir de zéro, ou d'améliorer un site Web existant. Pour créer une page de catégorie dans WordPress, vous devez d'abord créer une catégorie. Pour ce faire, rendez-vous sur votre tableau de bord WordPress et cliquez sur Articles > Catégories. À partir de là, vous pouvez ajouter une nouvelle catégorie en saisissant un nom et une description. Une fois que vous avez créé votre catégorie, vous pouvez ensuite l'ajouter à un article ou à une page en la sélectionnant dans le menu déroulant.
Avant de commencer un blog, vous devez d'abord organiser vos messages. Une page de catégorie WordPress par défaut peut sembler peu attrayante ou entrer en conflit avec votre conception globale. Les constructeurs de pages les plus populaires, tels que WordPress Site Editor, vous permettent de créer un modèle. Vous devez utiliser votre design dans toutes vos catégories en même temps. Sur la page Archive, vous trouverez une liste de tous vos messages, ainsi que des tags et des archives. Vous pouvez modifier l'apparence de cette page en sélectionnant l'option Éditeur. Si vous souhaitez personnaliser le titre de votre catégorie, vous pouvez également ajouter une classe CSS personnalisée.
Vous pouvez créer vos propres pages de catégories WordPress en utilisant l'un des constructeurs de pages disponibles. Nous utiliserons le Beaver Builder et le module complémentaire Beaver Themer dans ce didacticiel. En utilisant Beaver Builder, vous pouvez facilement ajouter du contenu à un site Web avec une simple interface glisser-déposer. Les modules, les lignes et les modèles sont tous disponibles pour la création de votre page. Pour accéder à ces fonctionnalités, cliquez sur le signe + dans le coin supérieur droit. Si vous créez une catégorie de blog, vous pouvez envisager de personnaliser le modèle par défaut. Les visiteurs peuvent consulter des publications sur des sujets spécifiques en cliquant sur les pages de catégories. Vous pouvez modifier les couleurs et la typographie du titre du message, ainsi que les extraits et autres éléments du message, en modifiant la mise en page en maçonnerie.

Pouvez-vous mettre des pages WordPress dans des catégories ?
La fonctionnalité Pages vous permet désormais d'ajouter des catégories de la même manière que vous le faites avec vos publications. À l'aide de la fonction post/WP_query, vous pouvez désormais trouver des pages basées sur une catégorie spécifique.
Comment définir une page comme page de destination dans WordPress
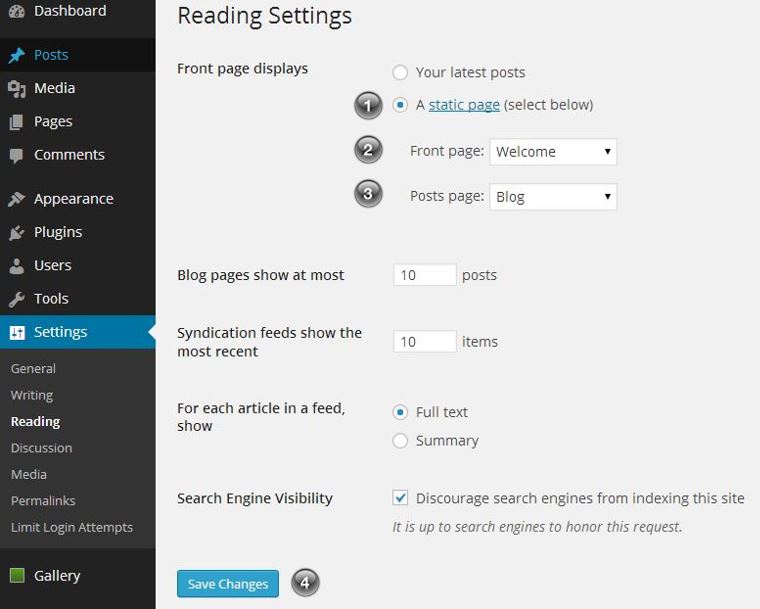
 Crédit : artbiz.ca
Crédit : artbiz.caVous devez suivre quelques étapes pour définir une page comme page de destination dans WordPress. Tout d'abord, vous devez créer une nouvelle page ou en modifier une existante. Ensuite, vous devez vous rendre sur la page Paramètres » Lecture de votre espace d'administration WordPress. Sur cette page, vous devez sélectionner l'option de page statique, puis choisir la page que vous avez créée précédemment comme page de destination. Enfin, cliquez sur le bouton Enregistrer les modifications pour enregistrer vos paramètres.
Comment créer une page de destination dans WordPress
Créez facilement une page de destination dans WordPress. Dans l'onglet Ajouter une nouvelle page dans WordPress, accédez au menu déroulant Modèle et sélectionnez Page de destination. Dans la fenêtre Publier, cliquez sur Publier.
Après avoir publié votre page de destination, vous devrez créer un appel à l'action. Il s'agit souvent d'un lien qui redirigera les visiteurs vers le contenu principal de votre site. Assurez-vous que votre appel à l'action est clair et concis, ainsi que bien en évidence sur votre page de destination.
Les visiteurs d'une page de destination peuvent fournir des informations de contact à des clients potentiels. Si vous utilisez un appel à l'action simple et concis, vos visiteurs seront plus enclins à remplir votre formulaire de contact ou à effectuer un achat.
Qu'est-ce qu'une page de destination WordPress
Une page de destination dans WordPress est une page unique qui apparaît lorsqu'un visiteur clique sur un lien d'une autre page de votre site Web, d'un site externe ou d'un moteur de recherche. Le but d'une page de destination est de persuader le visiteur d'effectuer une action spécifique, telle que s'abonner à une newsletter, télécharger un ebook gratuit ou effectuer un achat.
Une page de destination est définie comme une page Web conçue pour augmenter les ventes ou les prospects d'une entreprise. Ils sont fréquemment utilisés dans les campagnes de marketing payantes, ainsi que dans les campagnes par e-mail et les campagnes sur les réseaux sociaux. Dans ce guide, nous allons vous montrer comment créer une page de destination simple dans WordPress. La plate-forme SeedProd comprend une large gamme de magnifiques modèles de pages de destination facilement personnalisables pour différents types de campagnes. Si vous faites glisser et déposez une page, vous en verrez un aperçu en direct dans la barre latérale droite et une barre d'outils à gauche. Il est léger, rapide et convivial pour le référencement, ainsi que léger et rapide. De plus, il est compatible avec WooCommerce, vous permettant de créer des pages de destination de produits et des pages de destination de commerce électronique.
Avec SeedProd, vous pouvez facilement connecter vos pages de destination aux plates-formes de marketing par e-mail populaires telles que Constant Contact ou Mailchimp. Sur WordPress, vous pouvez également utiliser Beaver Builder comme constructeur de pages par glisser-déposer. Vous pouvez également créer des pages de destination, des produits à venir, des pages de produits, des campagnes publicitaires ciblées géographiquement et bien plus encore avec vos propres noms de domaine. Theme Builder vous permet d'utiliser n'importe quel thème WordPress de premier plan. Beaucoup de ces thèmes fournissent un modèle de page de destination , qui peut être intégré à des plugins de création de pages. Vous pouvez en créer un vous-même si votre thème ne fournit pas un tel modèle. Pour accéder à l'interface du constructeur, cliquez sur le bouton "Lancer Beaver Builder" dans l'éditeur de publication.
Divi est un plugin de création de page WordPress populaire créé par l'équipe derrière Elegant Themes. Il est livré avec la prise en charge du constructeur de pages et peut être utilisé comme constructeur de pages autonome ainsi que comme thème avec celui-ci. La plupart des packs de mise en page incluent un modèle de page de destination que vous pouvez utiliser. Divi utilise des sections, des lignes et des modules pour créer des mises en page. Une fois la modification terminée, cliquez simplement sur le bouton Publier dans le coin inférieur droit de l'écran. Le constructeur vous redirige maintenant vers la page d'accueil en direct de votre navigateur. Pour reprendre l'édition, vous devez d'abord activer l'éditeur visuel en cliquant sur le bouton "Activer l'éditeur visuel" dans la barre d'outils en haut.
Meilleur plugin de page de destination WordPress : Beaver Builder
WordPress est une plate-forme populaire pour la création de sites Web. Les pages de destination sont des outils efficaces pour obtenir les coordonnées des visiteurs, ainsi que pour promouvoir un produit ou un service spécifique. Beaver Builder est un plugin de page de destination facile à utiliser qui peut être téléchargé pour WordPress. Vous pouvez l'obtenir pour 99 $ par mois pour des sites Web illimités avec des dizaines de modèles et un an de support.
Comment créer une page de destination sur WordPress avec Elementor
En allant dans Templates > Landing Pages, vous pouvez créer votre première landing page . Après avoir lancé l'éditeur, vous pouvez l'utiliser pour créer votre elementor. Après avoir sélectionné l'un des modèles de page de destination prédéfinis ou fermé la bibliothèque de modèles, vous pouvez créer votre page de destination à partir de zéro.
Une landing page est une page qui a été spécifiquement créée pour une campagne marketing, selon les objectifs de la campagne marketing. L'accent est mis sur les objectifs du besoin d'action (CTA) lors de la création de pages de destination. Ils sont souvent plus efficaces pour convertir les visiteurs que les articles de blog ou les pages de site ordinaires. Ils peuvent également être utilisés pour générer des prospects et créer une liste de diffusion. L'interface de conception visuelle par glisser-déposer d'Elementor vous permet de créer des pages de destination pour les sites Web WordPress. L'objectif des pages de destination est d'empêcher les visiteurs d'effectuer les actions que vous leur demandez d'effectuer. Si vous souhaitez installer Elementor, rendez-vous sur WordPress.org et recherchez Elementor.
La première étape consiste à créer les couleurs, les polices et le sélecteur de couleurs pour votre page de destination. La deuxième étape consiste à configurer le mode de fusion de l'image d'arrière-plan et les en-têtes qui se chevauchent. Dans la section supérieure bleu clair, il y a un en-tête, un éditeur de texte et des widgets de bouton. Un widget de menu de navigation, un widget d'image et un bouton sont tous inclus dans la zone de navigation. La zone À propos comprendra un widget pour les éditeurs de texte, ainsi que des icônes, des titres et des smileys. La sixième étape est décrite en détail dans la section des fonctionnalités, qui comprend une grande image d'un scooter à gauche et une liste de trois services à droite. La septième étape consiste à définir la zone de la galerie.
Nous passerons à la galerie dans les sections suivantes. Nous examinerons le titre, qui est une grille composée d'appels à l'action et d'autres composants de widget. Contactez-nous 8. Zone de contact. La page de contact de ce site Web permet aux utilisateurs de communiquer avec les propriétaires du site. Que feriez-vous si vous vouliez masquer la zone de navigation sur un site Web ? Voici ce qui rend cela si spécial.
Vous masquez la navigation lorsque l'utilisateur défile au-delà d'un certain point sur la page. Vous pouvez également utiliser les modèles de page de destination d'Elementor et les personnaliser selon vos besoins. Le processus de création a été décrit en détail dans cet article, couvrant chaque étape de la page de destination. Lors de la conception de votre page de destination, choisissez un thème simple qui vous aidera à la mettre en place et à la faire fonctionner rapidement. Elementor fournit une bibliothèque de modèles gratuite et Pro qui contient plus d'une centaine de modèles pleine page. Vous pouvez également utiliser Elementor Blocks pour construire rapidement les différents éléments de votre landing page.
Comment modifier la page de catégorie dans WordPress
Dans votre tableau de bord, accédez à Publications. Vous pouvez sélectionner une catégorie à partir du message que vous souhaitez attribuer. Vous pouvez modifier la catégorie dans Paramètres de publication en cliquant dessus avec le bouton droit de la souris et en sélectionnant Paramètres de publication. Les modifications peuvent être appliquées en cliquant sur Mettre à jour ou Publier sur la publication.
WordPress.com est l'endroit où vous pouvez ajouter et modifier des catégories dans le plugin WordPress.com. Une variété de catégories de support peut être utilisée pour organiser les articles de blog qui sont liés. Vous pourrez peut-être créer une variété de catégories pour les sujets que vous couvrez sur votre blog. De plus, les catégories permettent aux visiteurs de trouver plus facilement ce qu'ils recherchent rapidement en organisant les publications. Lorsque vous publiez un article dans l'une des catégories mentionnées ci-dessus, la page Archives par défaut et toute autre page utilisant les blocs mentionnés ci-dessus seront automatiquement mises à jour. Si vous souhaitez créer une page de catégorie avec un filtre, vous pouvez utiliser n'importe quel bloc WordPress qui vous permet de le faire. Vous pouvez créer un lien vers vos pages de catégorie (archives et personnalisées) à l'aide de texte, d'images ou de boutons sur votre site Web.
Pour restreindre l'accès à des plugins spécifiques ou pour implémenter un CSS personnalisé sur une page de catégorie spécifique , vous devrez peut-être fournir un ID de catégorie. Accédez à la section Messages pour connaître l'ID de catégorie de la catégorie. Rien n'est actuellement répertorié dans la catégorie à laquelle j'appartiens. Une page de catégorie n'a pas de publications qui lui sont assignées lorsque vous la visualisez ; si vous l'ajoutez à votre menu et qu'il n'est pas trouvé, ou qu'il est vide lorsque vous le regardez, aucun message n'apparaîtra.
Comment créer des pages de catégories personnalisées dans WordPress
Vous pouvez modifier les fichiers de thème du site Web de votre compte d'hébergement en modifiant vos catégories dans la section CMS de votre tableau de bord. Un CSS personnalisé peut être ajouté à votre site WordPress en accédant au module CSS supplémentaire et en cliquant sur le lien « Styles ».
Pour une page de catégorie, utilisez *br. Pour le rembourrage, utilisez 10px.
Si la marge est de 0px, la rotation automatique est utilisée.
Dans la bordure, 1px solid #ddd; (*br) est le #ddd solide.
