WordPress에서 카테고리 방문 페이지를 만드는 방법
게시 됨: 2022-09-27단계별 가이드가 필요하다고 가정하면: 1. 관리자 패널에서 모양 > 메뉴로 이동합니다. 2. '카테고리'에서 랜딩 페이지 를 생성하려는 카테고리 옆의 확인란을 선택합니다. 3. "메뉴에 추가"를 클릭합니다. 4. 카테고리를 메뉴에서 원하는 위치로 끌어다 놓습니다. 5. "메뉴 설정" 상자에서 "표시 위치"를 "기본 탐색"으로 변경합니다. 6. "메뉴 저장"을 클릭합니다. 카테고리 방문 페이지에 대한 메뉴를 만들었으므로 이제 콘텐츠를 추가할 차례입니다! 7. 관리자 패널에서 페이지 > 새로 추가로 이동합니다. 8. 페이지 제목을 입력한 다음 편집기에서 일부 콘텐츠를 추가합니다. 9. "페이지 속성" 상자에서 이 페이지에 사용할 템플릿을 선택합니다. 전체 너비 레이아웃을 원하면 "전체 너비" 템플릿을 선택합니다. 10. "게시"를 클릭합니다. 만들려는 각 카테고리 방문 페이지에 대해 이 단계를 반복합니다.
예를 들어, 귀하의 방문 페이지는 귀하의 웹사이트를 새로 방문하는 방문자의 관심을 끌기 위한 것입니다. WordPress의 카테고리 페이지는 디자인을 기반으로 이러한 목적에 이상적입니다. 몇 마디만 주의를 기울여야 하는 경우 콘텐츠 페이지에서 해당 페이지에 초점을 맞추는 것이 더 쉬울 수 있습니다. LinkedIn과 유사한 방문 페이지를 만들기 위해 HTML/CSS를 사용하지 않는 이유는 무엇입니까? 웹사이트의 카테고리 페이지만 특정 검색어 전용이어야 합니다. 분류는 계층적일 수 있으며 각 계층에는 고유한 계층이 있습니다. 각 범주에 대한 그래픽을 만들고 상단에 하나 이상을 만듭니다.
이 활동의 결과로 Pinterest 핀 및 기타 소셜 공유 활동으로 연결됩니다. 게시물을 업데이트했는지 나중에 다시 확인하세요. 발췌문을 수정하고 첫 번째 또는 두 번째 문장을 클릭하도록 초대하여 각 게시물을 방문하는 사람들의 수를 늘립니다. 탐색경로 및/또는 '아래에 보관' 게시물의 링크는 모두 동일한 링크 텍스트를 포함하므로 게시물에 앵커 텍스트와 텍스트를 혼합하여 포함해야 합니다. WordPress 카테고리 페이지 를 사용하여 SEO를 높이고 방문자가 사이트에 더 오래 머물도록 할 수 있습니다. 나는 일반적으로 내 사이트에서 /category/slug를 제거하고 해당 페이지에 중복을 남기는 것을 좋아하지 않기 때문에 카테고리 페이지에 중복을 남기고 싶지 않습니다. 저는 항상 온라인 작업에서 Google을 우선시하지만 앞으로는 사용자 경험과 유연성도 더 중요하게 생각합니다.
카테고리 방문 페이지란 무엇입니까?
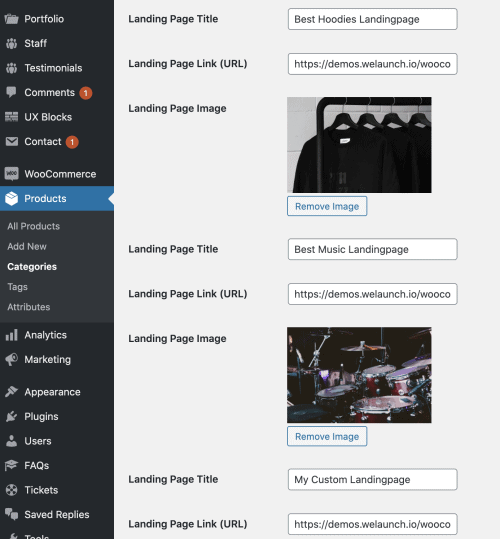
 크레딧: www.welaunch.io
크레딧: www.welaunch.io카테고리 방문 페이지는 특정 카테고리의 제품이나 서비스를 소개하기 위해 설계된 웹사이트의 페이지입니다. 일반적으로 방문자가 웹사이트에 도착했을 때 가장 먼저 보게 되는 페이지이며, 사용자가 찾고 있는 제품이나 서비스를 탐색하는 데 도움이 되는 경우가 많습니다.
카테고리 페이지는 모든 WordPress 사이트의 중요한 구성 요소입니다. 그들은 사용자가 귀하의 사이트를 탐색하고 적절한 제품을 선택하는 데 도움을 줄 뿐만 아니라 찾고 있는 제품을 찾는 데도 도움을 줍니다. 카테고리 페이지를 사용하면 독자가 동일한 주제 또는 카테고리의 모든 게시물을 동시에 읽을 수 있습니다. 사람들이 찾고 있는 정보를 쉽게 찾을 수 있도록 하여 사람들이 사이트에서 원하는 제품을 찾도록 도울 수 있습니다.
전자상거래 브랜드 카테고리 페이지의 중요성
탐색 계층 구조에서 카테고리를 선택하면 카테고리 랜딩 페이지로 이동합니다. 카테고리 페이지는 찾고자 하는 사이트의 특정 섹션으로 사용자를 안내하는 사이트 계층 구조의 영역이며 제품 페이지 위에 있습니다. 카테고리 목록 페이지란 무엇입니까? 일반적으로 제품 목록 페이지는 동일한 범주의 여러 제품을 표시하는 페이지로, 사진, 가격 및 이름으로 제품이 강조 표시됩니다. 이 범주의 페이지는 일반적으로 범주 탐색 모음에서 연결되며 필터 옵션을 포함합니다. 카테고리 페이지 전자상거래란 무엇입니까? 모든 전자 상거래 브랜드에는 키워드 순위 지정에 도움이 되고 소비자가 제품을 더 쉽게 찾을 수 있도록 카테고리 페이지가 있어야 합니다. 각 전자 상거래 브랜드에는 특정 키워드에 대한 순위를 높이고 소비자 제품 검색을 용이하게 하기 위해 잘 구성된 카테고리 페이지가 있어야 합니다.
WordPress의 페이지에 카테고리를 사용할 수 있습니까?
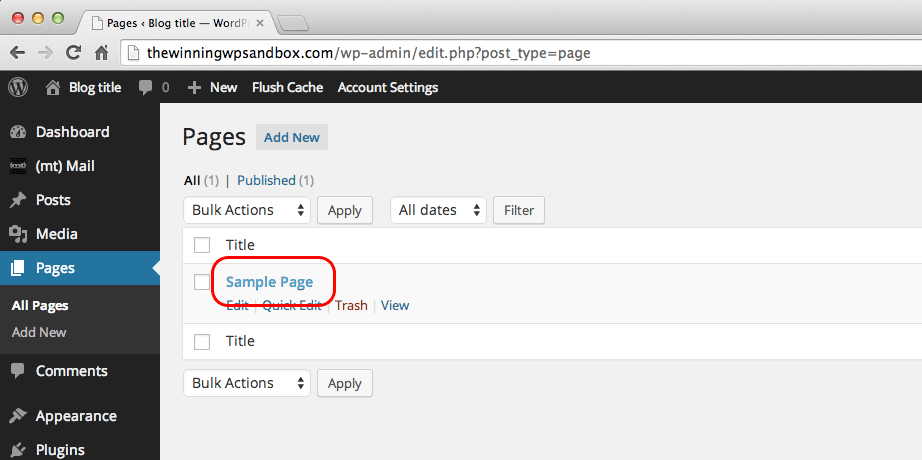
 크레딧: winwp.com
크레딧: winwp.com클릭하면 페이지를 추가할 수 있습니다. WordPress 대시보드에서 카테고리의 이름과 속어를 입력할 수 있습니다. 그런 다음 아래로 스크롤 메뉴에서 카테고리에 대한 '상위 카테고리'를 선택할 수 있습니다. 필요한 세부 정보를 입력한 후 " 새 카테고리 추가 " 버튼을 클릭합니다.
카드와 태그는 WordPress에서 가장 인기 있는 분류법입니다. 그들은 방문자와 웹 개발자 모두의 콘텐츠를 구성하기 위해 귀하와 협력합니다. 페이지에 카테고리 옵션을 추가하면 필터링하려는 카테고리에서 콘텐츠를 더 쉽게 찾을 수 있습니다. 이 플러그인의 설정은 활성화되면 변경되지 않으며 의도한 대로 작동합니다. WordPress의 클래식 또는 Gutenberg 버전을 사용하는 경우 분류를 추가해야 합니다. 분류는 포함하는 내용의 관점에서 게시물과 동일합니다. 페이지를 구성하거나 완전히 새 페이지를 만드는 데 사용할 수 있습니다.
정렬할 페이지가 많은 경우 몇 분 안에 완료됩니다. 필터링할 카테고리를 선택하고 필터 버튼을 클릭하면 필터링할 수 있습니다. 이 단계를 반복하면 각 페이지를 복사하는 프로세스를 시작할 수 있습니다. 페이지 제목은 방문자가 특정 정보를 제공하거나 콘텐츠를 검색할 수 있도록 지원하기 위한 것입니다. 회사에서 사용할 수 있는 다양한 제품 및 서비스 전용 페이지가 여러 개 있을 것입니다. 콘텐츠가 구성되어 있으면 웹 개발자와 방문자 모두에게 유익합니다. 이 기능을 사용하면 원하는 콘텐츠를 찾는 데 시간이 덜 걸립니다. 이 범주에는 고급 컴퓨터 사용자와 웹 사이트를 처음 사용하는 사용자가 포함됩니다. 방문자가 귀하의 콘텐츠를 찾을 수 있다는 사실이 방문자가 그것을 즐긴다는 의미는 아닙니다.
페이지에 카테고리와 태그를 사용할 수 있습니까?
새 페이지를 만드는 데 사용하거나 기존 페이지를 업데이트하는 데 사용할 수 있습니다. 나는 후자를 추천하지 않지만 전자를 추천합니다. 몇 분 만에 필요한 카테고리와 태그를 만드세요. 또한 새 카테고리를 추가하려면 페이지 편집 프로세스의 일부로 만드십시오.
웹사이트에서 카테고리 및 태그 사용의 이점
태그 사용 여부를 결정할 때는 웹사이트의 목적을 고려하십시오. 태그는 관련 콘텐츠를 연결하는 데 사용할 수 있지만 카테고리는 주제별로 콘텐츠를 구성하는 데 사용할 수 있습니다. 페이지는 정적인 콘텐츠를 위한 반면 게시물은 정기적으로 업데이트되는 최신 콘텐츠를 위한 것입니다. 디자인에 따라 웹사이트의 페이지와 게시물 조합을 선택할 수 있습니다.
WordPress의 카테고리와 페이지의 차이점은 무엇입니까?
게시물은 소셜 미디어에서 공유되어야 하지만 페이지는 공유되지 않습니다. 카테고리 및 태그는 게시물을 구성하는 데 사용되는 반면 하위 및 상위 페이지는 계층적이고 구성됩니다.
블로거를 위한 SEO 팁: 순위를 매기는 콘텐츠를 만드는 방법
블로그 게시물을 작성할 때 순위가 매겨질 키워드에 대해 생각하는 것이 중요합니다. 이 경우 너무 틈새 시장을 피하면서 청중과 관련된 주제를 선택해야 합니다. 예를 들어, 당신이 의사라면 다이어트와 피트니스와 같은 주제를 피해야 하지만 건강과 관련된 주제도 피해야 합니다.
타겟팅할 키워드 목록을 결정했으면 게시물의 구조에 대해 생각해야 합니다. 콘텐츠를 돋보이게 하는 예제, 이미지 및 기타 형식을 포함하고 키워드가 풍부한 콘텐츠를 사용하여 키워드를 강조 표시합니다.
마지막으로 웹사이트의 디자인과 레이아웃이 어떻게 보이는지 생각해야 합니다. 페이지가 탐색하기 쉽고 키워드 및 콘텐츠에 연결되어 쉽게 찾고 탐색할 수 있는지 확인하십시오.
SEO의 가장 중요한 측면 중 하나는 키워드가 풍부한 콘텐츠 페이지의 개발입니다. 이 팁을 따르면 타겟 청중과 더 관련성이 높고 검색 엔진에서 더 높은 순위를 차지할 콘텐츠를 만들 수 있습니다.
WordPress에서 카테고리 페이지 만들기
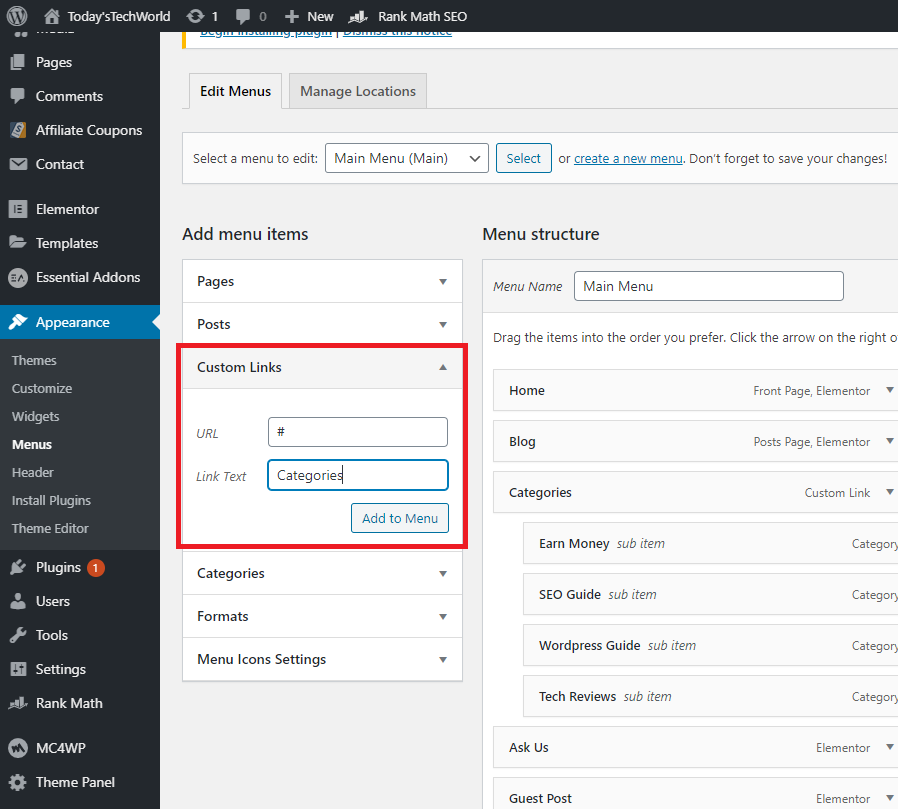
 크레딧: todaystechworld.com
크레딧: todaystechworld.com워드프레스는 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 콘텐츠 관리 시스템(CMS)입니다. 워드프레스에서 카테고리 페이지를 생성하려면 먼저 카테고리를 생성해야 합니다. 이렇게 하려면 WordPress 대시보드로 이동하여 게시물 > 카테고리를 클릭합니다. 여기에서 이름과 설명을 입력하여 새 범주를 추가할 수 있습니다. 카테고리를 만든 후에는 드롭다운 메뉴에서 선택하여 게시물이나 페이지에 추가할 수 있습니다.
블로그를 시작하기 전에 먼저 게시물을 정리해야 합니다. 기본 WordPress 카테고리 페이지 는 매력적이지 않거나 전체 디자인과 충돌할 수 있습니다. WordPress Site Editor와 같은 가장 인기 있는 페이지 빌더를 사용하면 템플릿을 만들 수 있습니다. 모든 카테고리에서 동시에 디자인을 사용해야 합니다. 아카이브 페이지에서 모든 게시물 목록과 태그 및 아카이브를 찾을 수 있습니다. 편집기 옵션을 선택하여 이 페이지의 모양을 변경할 수 있습니다. 카테고리 제목을 개인화하려면 사용자 정의 CSS 클래스를 추가할 수도 있습니다.
사용 가능한 페이지 빌더 중 하나를 사용하여 자신만의 WordPress 카테고리 페이지를 만들 수 있습니다. 이 튜토리얼에서는 Beaver Builder와 Beaver Themer 애드온을 사용할 것입니다. Beaver Builder를 사용하면 간단한 끌어서 놓기 인터페이스로 웹 사이트에 콘텐츠를 쉽게 추가할 수 있습니다. 모듈, 행 및 템플릿은 모두 페이지 생성에 사용할 수 있습니다. 이러한 기능에 액세스하려면 오른쪽 상단 모서리에 있는 + 기호를 클릭합니다. 블로그 카테고리를 만드는 경우 기본 템플릿을 사용자 정의하는 것이 좋습니다. 방문자는 카테고리 페이지를 클릭하여 특정 주제에 대한 게시물을 볼 수 있습니다. 레이아웃을 벽돌로 변경하여 게시물 제목의 색상과 타이포그래피, 발췌문 및 게시물의 기타 요소를 변경할 수 있습니다.

WordPress 페이지를 카테고리에 넣을 수 있습니까?
이제 페이지 기능을 사용하여 게시물과 동일한 방식으로 카테고리를 추가할 수 있습니다. post/WP_query 기능을 사용하여 이제 특정 카테고리를 기반으로 페이지를 찾을 수 있습니다.
WordPress에서 페이지를 방문 페이지로 설정하는 방법
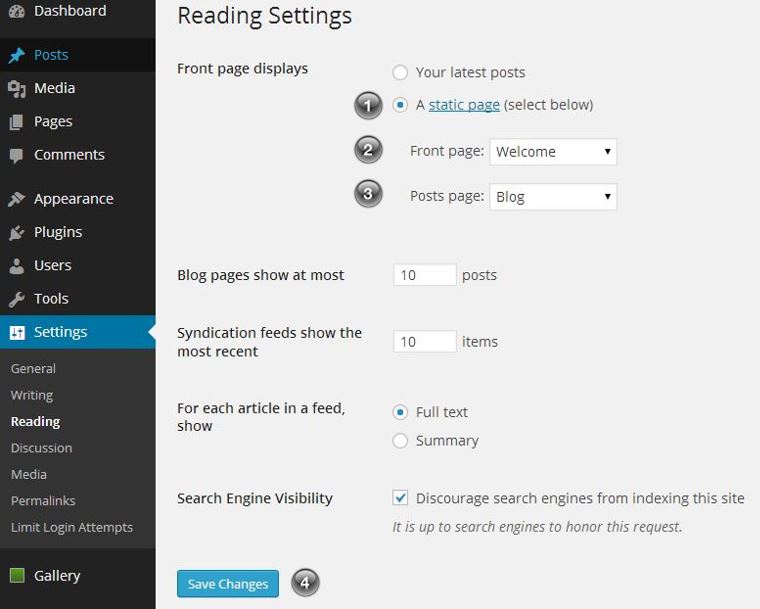
 크레딧: artbiz.ca
크레딧: artbiz.caWordPress에서 페이지를 방문 페이지로 설정하려면 따라야 할 몇 가지 단계가 있습니다. 먼저 새 페이지를 만들거나 기존 페이지를 편집해야 합니다. 다음으로 WordPress 관리 영역의 설정 » 읽기 페이지로 이동해야 합니다. 이 페이지에서 정적 페이지 옵션을 선택한 다음 이전에 생성한 페이지를 방문 페이지로 선택해야 합니다. 마지막으로 변경 사항 저장 버튼을 클릭하여 설정을 저장합니다.
WordPress에서 방문 페이지를 만드는 방법
WordPress에서 쉽게 랜딩 페이지를 만드십시오. WordPress의 새 페이지 추가 탭에서 드롭다운 템플릿 메뉴로 이동하여 방문 페이지를 선택합니다. 게시 창에서 게시를 클릭합니다.
방문 페이지를 게시한 후에는 클릭 유도문안을 만들어야 합니다. 방문자를 사이트의 주요 콘텐츠로 안내하는 링크인 경우가 많습니다. 클릭 유도문안은 명확하고 간결해야 하며 방문 페이지에 눈에 띄게 표시되어야 합니다.
방문 페이지 방문자는 잠재 고객에게 연락처 정보를 제공할 수 있습니다. 간단하고 간결한 클릭 유도문안을 사용하면 방문자가 문의 양식을 작성하거나 구매할 가능성이 높아집니다.
방문 페이지 WordPress 란 무엇입니까?
WordPress의 방문 페이지는 방문자가 웹 사이트, 외부 사이트 또는 검색 엔진의 다른 페이지에서 링크를 클릭할 때 표시되는 단일 페이지입니다. 방문 페이지의 목적은 방문자가 뉴스레터 구독, 무료 전자책 다운로드 또는 구매와 같은 특정 행동을 취하도록 설득하는 것입니다.
방문 페이지는 회사의 판매 또는 리드를 늘리기 위해 설계된 웹 페이지로 정의됩니다. 이메일 캠페인 및 소셜 미디어 캠페인뿐만 아니라 유료 마케팅 캠페인에 자주 사용됩니다. 이 가이드에서는 WordPress에서 간단한 랜딩 페이지를 만드는 방법을 보여줍니다. SeedProd 플랫폼에는 다양한 캠페인 유형에 맞게 쉽게 사용자 정의할 수 있는 다양한 아름다운 랜딩 페이지 템플릿이 포함되어 있습니다. 페이지를 끌어다 놓으면 오른쪽 사이드바에 페이지의 실시간 미리보기가 표시되고 왼쪽에는 도구 모음이 표시됩니다. 가볍고 빠르며 SEO 친화적이며 가볍고 빠릅니다. 또한 WooCommerce와 호환되므로 제품 랜딩 페이지 및 전자 상거래 랜딩 페이지를 만들 수 있습니다.
SeedProd를 사용하면 방문 페이지를 Constant Contact 또는 Mailchimp와 같은 인기 있는 이메일 마케팅 플랫폼에 쉽게 연결할 수 있습니다. WordPress에서는 Beaver Builder를 끌어서 놓기 페이지 빌더로 사용할 수도 있습니다. 자신의 도메인 이름으로 방문 페이지, 출시 예정 제품, 제품 페이지, 지역 타겟팅 광고 캠페인 등을 만들 수도 있습니다. Theme Builder를 사용하면 최고의 WordPress 테마를 사용할 수 있습니다. 이러한 테마 중 다수는 페이지 빌더 플러그인과 통합할 수 있는 랜딩 페이지 템플릿 을 제공합니다. 테마에서 이러한 템플릿을 제공하지 않는 경우 직접 만들 수 있습니다. 빌더 인터페이스에 액세스하려면 게시물 편집기에서 'Beaver Builder 시작' 버튼을 클릭하십시오.
Divi는 Elegant Themes 팀에서 만든 인기 있는 WordPress 페이지 빌더 플러그인입니다. 페이지 빌더 지원과 함께 제공되며 독립 실행형 페이지 빌더 및 테마로 사용할 수 있습니다. 대부분의 레이아웃 팩에는 사용할 수 있는 랜딩 페이지 템플릿이 포함되어 있습니다. Divi는 섹션, 행 및 모듈을 사용하여 레이아웃을 만듭니다. 편집이 끝나면 화면 오른쪽 하단에 있는 게시 버튼을 클릭하기만 하면 됩니다. 이제 빌더가 브라우저의 라이브 랜딩 페이지 로 다시 리디렉션합니다. 편집을 재개하려면 먼저 상단의 도구 모음에서 '비주얼 편집기 활성화' 버튼을 클릭하여 비주얼 편집기를 활성화해야 합니다.
최고의 WordPress 방문 페이지 플러그인: Beaver Builder
워드프레스는 웹사이트 제작에 널리 사용되는 플랫폼입니다. 방문 페이지는 방문자의 연락처 정보를 얻고 특정 제품이나 서비스를 홍보하는 효과적인 도구입니다. Beaver Builder는 WordPress용으로 다운로드할 수 있는 사용하기 쉬운 랜딩 페이지 플러그인 입니다. 수십 개의 템플릿과 1년 지원이 포함된 무제한 웹사이트에 대해 월 $99에 사용할 수 있습니다.
Elementor를 사용하여 WordPress에서 방문 페이지를 만드는 방법
템플릿 > 방문 페이지로 이동하여 첫 번째 방문 페이지 를 만들 수 있습니다. 편집기를 시작한 후 이를 사용하여 요소를 만들 수 있습니다. 미리 만들어진 랜딩 페이지 템플릿 중 하나를 선택하거나 템플릿 라이브러리를 닫은 후 처음부터 랜딩 페이지를 만들 수 있습니다.
랜딩 페이지는 마케팅 캠페인의 목표에 따라 마케팅 캠페인을 위해 특별히 제작된 페이지입니다. 랜딩 페이지를 만들 때 행동의 필요성(CTA) 목표가 강조됩니다. 일반 블로그 게시물이나 사이트 페이지보다 방문자 전환에 더 효과적인 경우가 많습니다. 또한 리드를 생성하고 이메일 목록을 만드는 데 사용할 수도 있습니다. Elementor의 시각적 끌어서 놓기 디자인 인터페이스를 사용하면 WordPress 웹 사이트의 방문 페이지를 만들 수 있습니다. 방문 페이지의 목표는 방문자가 수행해야 하는 작업을 수행하지 못하도록 방해하는 것입니다. Elementor를 설치하려면 WordPress.org로 이동하여 Elementor를 검색합니다.
첫 번째 단계는 방문 페이지의 색상, 글꼴 및 색상 선택기를 만드는 것입니다. 두 번째 단계는 배경 이미지 혼합 모드와 겹치는 제목을 설정하는 것입니다. 상단 연한 파란색 섹션에는 제목, 텍스트 편집기 및 버튼 위젯이 있습니다. 탐색 영역에는 탐색 메뉴 위젯, 이미지 위젯, 버튼이 모두 포함되어 있습니다. 정보 영역에는 텍스트 편집기용 위젯과 아이콘, 제목 및 스마일리가 포함됩니다. 여섯 번째 단계는 왼쪽에 큰 스쿠터 이미지가 있고 오른쪽에 세 가지 서비스 목록이 포함된 기능 섹션에 자세히 설명되어 있습니다. 일곱 번째 단계는 갤러리 영역을 정의하는 것입니다.
다음 섹션에서 갤러리로 이동합니다. 클릭 유도문안 및 기타 위젯 구성요소로 구성된 그리드인 제목을 살펴보겠습니다. 문의하기 8. 문의처. 이 웹사이트의 연락처 페이지를 통해 사용자는 사이트 소유자와 통신할 수 있습니다. 웹 사이트에서 탐색 영역을 숨기려면 어떻게 하시겠습니까? 이것이 특별한 이유입니다.
사용자가 페이지의 특정 지점을 스크롤할 때 탐색을 숨깁니다. Elementor의 랜딩 페이지 템플릿을 사용하고 필요에 맞게 사용자 지정할 수도 있습니다. 생성 과정은 랜딩 페이지의 모든 단계를 다루는 이 게시물에 자세히 설명되어 있습니다. 랜딩 페이지를 디자인할 때 빠른 시작과 실행에 도움이 되는 간단한 테마를 선택하세요. Elementor는 100개 이상의 전체 페이지 템플릿이 포함된 무료 및 Pro 템플릿 라이브러리를 제공합니다. Elementor Block을 사용하여 랜딩 페이지의 다양한 요소를 빠르게 구성할 수도 있습니다.
WordPress에서 카테고리 페이지를 편집하는 방법
대시보드에서 게시물로 이동합니다. 할당하려는 게시물에서 카테고리를 선택할 수 있습니다. 게시물 설정에서 카테고리를 마우스 오른쪽 버튼으로 클릭하고 게시물 설정을 선택하여 변경할 수 있습니다. 게시물에서 업데이트 또는 게시를 클릭하여 변경 사항을 적용할 수 있습니다.
워드프레스닷컴은 워드프레스닷컴 플러그인에서 카테고리를 추가하고 편집할 수 있는 곳입니다. 다양한 지원 카테고리를 사용하여 관련 블로그 게시물을 구성할 수 있습니다. 블로그에서 다루는 주제에 대해 다양한 범주를 만들 수 있습니다. 또한 카테고리를 사용하면 방문자가 게시물을 구성하여 원하는 항목을 더 쉽게 찾을 수 있습니다. 위에서 언급한 카테고리 중 하나에 게시물을 게시하면 기본 아카이브 페이지와 위에서 언급한 블록을 사용하는 다른 페이지가 자동으로 업데이트됩니다. 필터가 있는 카테고리 페이지를 만들려면 그렇게 할 수 있는 WordPress 블록을 사용할 수 있습니다. 웹사이트의 텍스트, 이미지 또는 버튼을 사용하여 카테고리 페이지(아카이브 및 사용자 정의)에 연결할 수 있습니다.
특정 플러그인에 대한 액세스를 제한하거나 특정 카테고리 페이지 에서 사용자 정의 CSS를 구현하려면 카테고리 ID를 제공해야 할 수 있습니다. 게시물 섹션으로 이동하여 카테고리의 카테고리 ID를 찾으십시오. 현재 내가 속한 카테고리에 등록된 것이 없습니다. 카테고리 페이지를 볼 때 할당된 게시물이 없습니다. 메뉴에 추가했는데 찾을 수 없거나 볼 때 비어 있으면 게시물이 표시되지 않습니다.
WordPress에서 사용자 정의 카테고리 페이지를 만드는 방법
대시보드의 CMS 섹션에서 카테고리를 편집하여 호스팅 계정 웹사이트의 테마 파일을 수정할 수 있습니다. 사용자 정의 CSS는 추가 CSS 모듈로 이동하여 "스타일" 링크를 클릭하여 WordPress 사이트에 추가할 수 있습니다.
카테고리 페이지의 경우 *br을 사용하십시오. 패딩의 경우 10px를 사용합니다.
여백이 0px이면 자동 회전이 사용됩니다.
테두리에서 1px solid #ddd; (*br)은 솔리드 #ddd입니다.
