WordPress'te Kategori Açılış Sayfaları Nasıl Oluşturulur
Yayınlanan: 2022-09-27Adım adım bir kılavuz istediğinizi varsayarsak: 1. Yönetici panelinde Görünüm > Menüler'e gidin. 2. "Kategoriler" altında, açılış sayfası oluşturmak istediğiniz kategorinin yanındaki kutuyu işaretleyin. 3. “Menüye Ekle”ye tıklayın. 4. Kategoriyi menüde istediğiniz konuma sürükleyip bırakın. 5. "Menü Ayarları" kutusunda, "Görüntüleme konumu"nu "Birincil Navigasyon" olarak değiştirin. 6. “Menüyü Kaydet”e tıklayın. Artık kategori açılış sayfalarınız için bir menü oluşturduğunuza göre, biraz içerik eklemenin zamanı geldi! 7. Yönetici panelinde Sayfalar > Yeni Ekle'ye gidin. 8. Sayfanız için bir başlık girin ve ardından düzenleyiciye biraz içerik ekleyin. 9. “Sayfa Nitelikleri” kutusunda, bu sayfa için kullanmak istediğiniz şablonu seçin. Tam genişlikte bir düzen istiyorsanız, “Tam Genişlik” şablonunu seçin. 10. "Yayınla"yı tıklayın. Oluşturmak istediğiniz her kategori açılış sayfası için bu adımları tekrarlayın.
Örneğin, açılış sayfanız, web sitenize yeni gelen ziyaretçilerin ilgisini çekmeyi amaçlar. WordPress'teki kategori sayfaları, tasarıma dayalı olarak bu amaç için idealdir. Yalnızca birkaç kelime dikkat gerektiriyorsa, bu sayfalara içerik sayfalarına odaklanmak daha kolay olabilir. LinkedIn'e benzer açılış sayfaları oluşturmak için neden HTML/CSS kullanmıyorsunuz? Web sitenizdeki yalnızca bir kategori sayfası yalnızca belirli bir arama terimine ayrılmalıdır. Taksonomi hiyerarşik olabilir ve her katman farklı bir hiyerarşiye sahiptir. Her kategori için en az bir tane en üstte bir grafik yapın.
Bu etkinliğin bir sonucu olarak Pinterest pinlerine ve diğer sosyal paylaşım etkinliklerine bağlantı. Yayınlarınızı güncelleyip güncellemediğinizi görmek için daha sonra tekrar kontrol edin. Alıntıyı değiştirerek ve onları birinci veya ikinci cümleyi tıklamaya davet ederek her gönderiyi ziyaret eden kişi sayısını artırın. Ekmek kırıntılarınızdaki ve/veya 'altında dosyalanan' gönderilerinizdeki bağlantıların tümü aynı bağlantı metnini içereceğinden, gönderilerinize bağlantı metni ve metin karışımı eklemelisiniz. SEO'yu artırmak ve ziyaretçilerinizi sitenizde daha uzun süre kalmaya teşvik etmek için WordPress kategori sayfalarını kullanabilirsiniz. Genelde /category/slug'u sitelerimden kaldırırım ve kategori sayfalarında bir kopya bırakmak istemiyorum çünkü bu sayfalarda kopya bırakmayı sevmiyorum. Çevrimiçi çalışmalarımda her zaman Google'a öncelik verirken, gelecekte de kullanıcı deneyimine ve esnekliğe daha fazla öncelik vereceğim.
Kategori Açılış Sayfası Nedir?
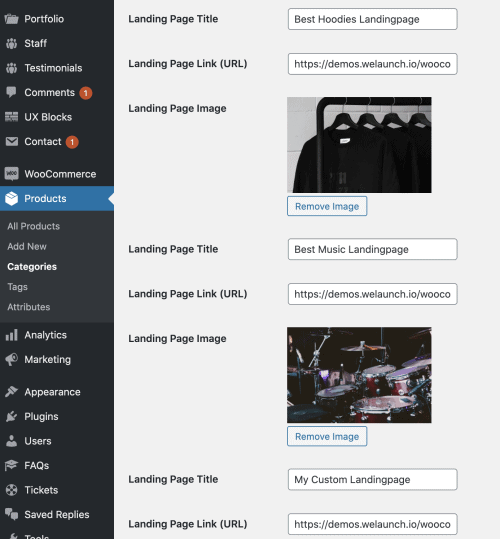
 Kredi: www.welaunch.io
Kredi: www.welaunch.ioKategori açılış sayfası, belirli bir kategorideki ürünleri veya hizmetleri sergilemek için tasarlanmış bir web sitesindeki bir sayfadır. Genellikle bir ziyaretçinin bir web sitesine geldiğinde göreceği ilk sayfadır ve genellikle aradıkları ürün veya hizmetlere gitmelerine yardımcı olmak için kullanılır.
Kategori sayfası, herhangi bir WordPress sitesinin kritik bir bileşenidir. Kullanıcılara yalnızca sitenize göz atmalarında ve uygun ürünü seçmelerinde yardımcı olmakla kalmaz, aynı zamanda aradıkları ürünleri bulma konusunda da size yardımcı olurlar. Kategori sayfası, okuyucularınızın aynı konu veya kategorideki tüm gönderileri aynı anda okumasını sağlar. İnsanların aradıkları bilgileri bulmalarını kolaylaştırarak, sitenizde aradıkları ürünleri bulmalarına yardımcı olabilirsiniz.
E-Ticaret Markaları İçin Kategori Sayfalarının Önemi
Gezinme hiyerarşisinde bir kategori seçtiğinizde, bir kategori açılış sayfasına yönlendirileceksiniz. Kategori sayfası, site hiyerarşinizde, kullanıcıları sitenin aramak istedikleri belirli bir bölümüne götüren bir alandır ve ürün sayfalarınızın üzerinde bulunur. Kategori listeleme sayfası nedir? Ürün listeleme sayfası, genel olarak, aynı kategoride birden fazla ürünü gösteren, ürünlerin bir fotoğrafla, fiyatlarıyla ve adlarıyla vurgulandığı bir sayfadır. Bu kategorideki sayfalara genellikle kategori gezinme çubuğundan bağlantı verilir ve filtre seçenekleri bulunur. Kategori sayfası e-ticareti nedir? Anahtar kelime sıralamasına yardımcı olduğu ve tüketiciler için ürün keşfini kolaylaştırdığı için her e-ticaret markasının bir kategori sayfası olmalıdır. Her e-ticaret markasının, belirli anahtar kelimeler için sıralamaları iyileştirmek ve tüketici ürünü keşfini kolaylaştırmak için iyi yapılandırılmış bir kategori sayfasına sahip olması gerekir.
WordPress'te Sayfalar İçin Kategoriler Kullanabilir miyim?
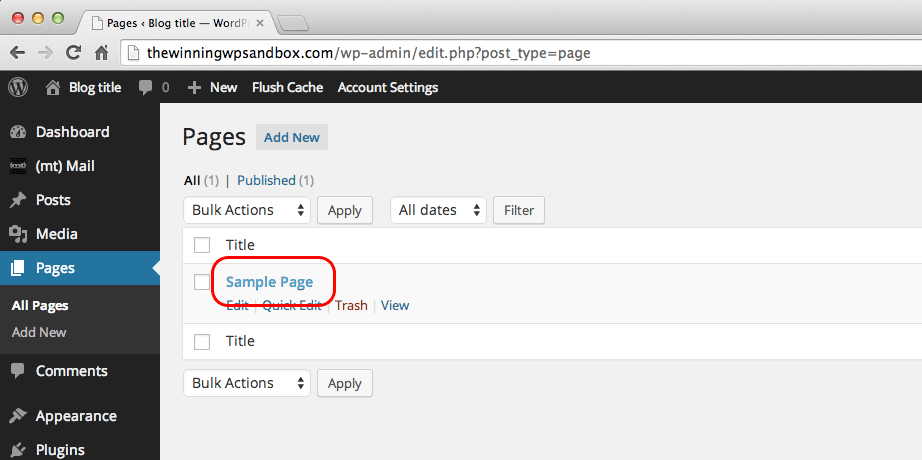
 Kredi bilgileri: winwp.com
Kredi bilgileri: winwp.comSayfalar tıklanarak eklenebilir. WordPress kontrol panelinizden kategoriniz için bir ad ve argo yazabilirsiniz. Bundan sonra, aşağı kaydırma menüsünden kategoriniz için bir 'Üst Kategori' seçebilirsiniz. Gerekli bilgileri girdikten sonra “ Yeni Kategori Ekle ” butonuna tıklayın.
Kartlar ve etiketler, WordPress'teki en popüler sınıflandırmalardır. Hem ziyaretçilerden hem de web geliştiricilerinden gelen içeriğinizi düzenlemek için sizinle birlikte çalışırlar. Sayfalarınıza kategori seçeneği eklemek, filtrelemek istediğiniz kategorideki içeriği bulmanızı kolaylaştıracaktır. Bu eklentideki ayarlar etkinleştirildikten sonra değiştirilmez ve istendiği gibi çalışır. WordPress'in klasik veya Gutenberg sürümlerini kullanıyorsanız, sınıflandırmalar eklemeniz gerekir. Taksonomiler, içerdikleri şey açısından gönderilerle aynıdır. Sayfalarınızı düzenlemek veya tamamen onlar için yenilerini oluşturmak için kullanılabilirler.
Sıralamanız gereken çok sayıda sayfanız varsa, birkaç dakika içinde bitireceksiniz. Filtrelemek istediğiniz kategoriyi seçip Filtre düğmesine tıklayarak filtreleyebilirsiniz. Bu adımı tekrarlayarak her sayfayı kopyalama işlemine başlayabilirsiniz. Sayfa başlıkları, belirli bilgiler sağlayarak veya içerik aramalarına izin vererek ziyaretçilere yardımcı olmayı amaçlar. Neredeyse kesinlikle, şirketinizin sunduğu çeşitli ürün ve hizmetlere ayrılmış birden fazla sayfanız olacak. İçeriğinizin düzenli olması hem web geliştiricileri hem de ziyaretçiler için faydalıdır. Bu özelliği kullandığınızda aradığınız içeriği bulmak daha az zaman alır. Bu kategori, ileri düzey bilgisayar kullanıcıları ile web sitelerini ilk kez kullananları içerir. Bir ziyaretçinin içeriğinizi bulabilmesi, içerikten hoşlandığı anlamına gelmez.
Sayfalar için Kategoriler ve Etiketler Kullanılabilir mi?
Yeni sayfalar oluşturmak veya mevcut sayfaları güncellemek için kullanılabilirler. İkincisini tavsiye etmesem de birincisini tavsiye ederim. İhtiyacınız olan kategorileri ve etiketleri birkaç dakika içinde oluşturun. Ayrıca, yeni bir kategori eklemek istiyorsanız, onu sayfa düzenleme sürecinin bir parçası yapın.
Web Sitenizde Kategori ve Etiketler Kullanmanın Yararları
Etiketleri kullanıp kullanmamaya karar verirken web sitenizin amacını göz önünde bulundurun. Etiketler ilgili içeriği ilişkilendirmek için kullanılabilirken, kategoriler içeriği konuya göre düzenlemek için kullanılabilir. Sayfalar statik içeriğe yöneliktir, gönderiler ise düzenli olarak güncellenen daha güncel içeriğe yöneliktir. Tasarımına bağlı olarak, web sitenizdeki herhangi bir sayfa ve yazı kombinasyonunu seçebilirsiniz.
WordPress'te Kategoriler ve Sayfalar Arasındaki Fark Nedir?
Sayfalar değil, gönderiler sosyal medyada paylaşılmak içindir. Kategoriler ve etiketler gönderileri düzenlemek için kullanılırken alt ve üst sayfalar hiyerarşik ve düzenlidir.
Blogcular İçin Seo İpuçları: Sıralanan İçerik Nasıl Oluşturulur
Blog gönderileri oluştururken, sıralanacak anahtar kelimeleri düşünmek çok önemlidir. Bu durumda, çok niş olan konulardan kaçınırken, hedef kitlenizle alakalı konuları seçmeniz gerekir. Örneğin doktorsanız diyet ve fitness gibi konulardan uzak durmalısınız, ancak sağlıkla ilgili konulardan da kaçınmalısınız.
Hedeflenecek bir anahtar kelime listesine karar verdiğinizde, gönderinizin yapısını düşünmelisiniz. İçeriğinizin öne çıkmasına yardımcı olmak için örnekler, resimler ve diğer biçimlendirmeleri ekleyin ve anahtar kelimelerinizi vurgulamak için anahtar kelime açısından zengin içerik kullanın.
Son olarak, web sitenizin tasarımının ve düzeninin nasıl göründüğünü düşünmelisiniz. Sayfalarınızda gezinmenin kolay olduğundan ve bunları kolayca bulup gezinebilmeniz için anahtar kelimelerinize ve içeriğinize bağlı olduklarından emin olun.
SEO'nun en önemli yönlerinden biri, anahtar kelime açısından zengin içerik sayfalarının geliştirilmesidir. Bu ipuçlarını takip ederek, hedef kitlenizle daha alakalı ve arama motorlarında daha üst sıralarda yer alacak içerikler oluşturabilirsiniz.
WordPress'te Kategori Sayfası Oluşturun
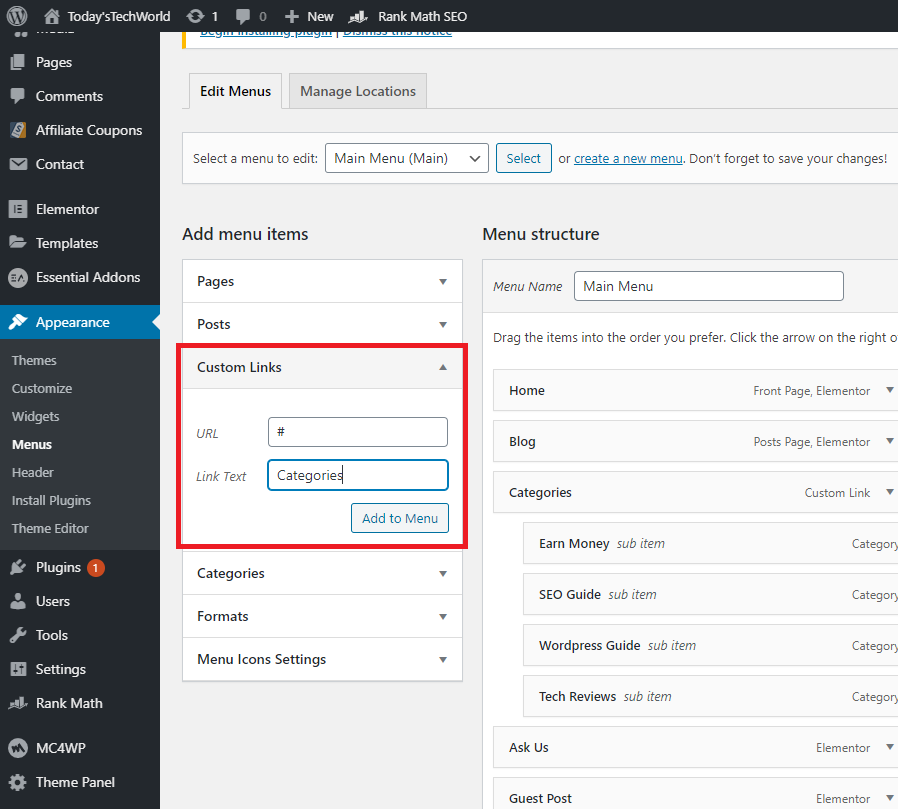
 Kredi bilgileri: Todaystechworld.com
Kredi bilgileri: Todaystechworld.comWordPress, sıfırdan bir web sitesi veya blog oluşturmanıza veya mevcut bir web sitesini iyileştirmenize olanak tanıyan bir içerik yönetim sistemidir (CMS). WordPress'te bir kategori sayfası oluşturmak için önce bir kategori oluşturmanız gerekir. Bunu yapmak için WordPress Panonuza gidin ve Yazılar > Kategoriler'e tıklayın. Buradan isim ve açıklama girerek yeni bir kategori ekleyebilirsiniz. Kategorinizi oluşturduktan sonra açılır menüden seçerek onu bir gönderiye veya sayfaya ekleyebilirsiniz.
Bir bloga başlamadan önce, yazılarınızı düzenlemeniz gerekir. Varsayılan bir WordPress kategori sayfası çekici görünmeyebilir veya genel tasarımınızla çelişebilir. WordPress Site Editor gibi en popüler sayfa oluşturucular, bir şablon oluşturmanıza olanak tanır. Tasarımınızı tüm kategorilerinizde aynı anda kullanmalısınız. Arşiv sayfasında, tüm gönderilerinizin, etiketlerin ve arşivlerin bir listesini bulacaksınız. Editör seçeneğini seçerek bu sayfanın görünümünü değiştirebilirsiniz. Kategori başlığınızı kişiselleştirmek istiyorsanız, özel bir CSS sınıfı da ekleyebilirsiniz.
Mevcut sayfa oluşturuculardan birini kullanarak kendi WordPress kategori sayfalarınızı oluşturabilirsiniz. Bu eğitimde Beaver Builder ve Beaver Themer eklentisini kullanacağız. Beaver Builder'ı kullanarak, basit bir sürükle ve bırak arayüzü ile bir web sitesine kolayca içerik ekleyebilirsiniz. Sayfanızın oluşturulması için modüller, satırlar ve şablonlar mevcuttur. Bu özelliklere erişmek için sağ üst köşedeki + işaretini tıklayın. Bir blog kategorisi oluşturuyorsanız, varsayılan şablonu özelleştirmeyi düşünebilirsiniz. Ziyaretçiler, kategori sayfalarına tıklayarak belirli konulardaki gönderilere bakabilir. Düzeni duvar olarak değiştirerek gönderi başlığının renklerini ve tipografisini, gönderideki Alıntıları ve diğer öğeleri değiştirebilirsiniz.

WordPress Sayfalarını Kategorilere Ayırabilir misiniz?
Sayfalar özelliği, artık Gönderilerinizde yaptığınız gibi Kategoriler eklemenize olanak tanır. post/WP_query işlevini kullanarak artık belirli bir kategoriye göre sayfaları bulabilirsiniz.
WordPress'te Bir Sayfayı Açılış Sayfası Olarak Ayarlama
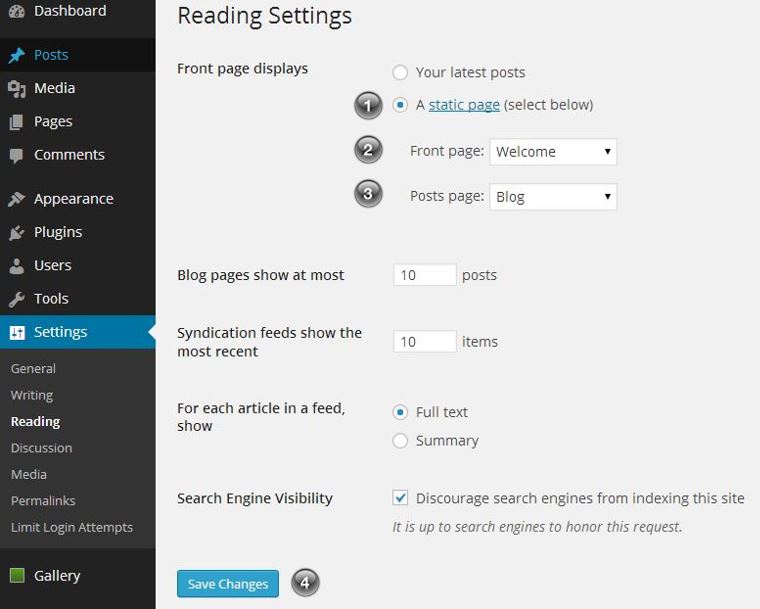
 Kredi bilgileri: artbiz.ca
Kredi bilgileri: artbiz.caWordPress'te bir sayfayı açılış sayfanız olarak ayarlamak için izlemeniz gereken birkaç adım vardır. İlk olarak, yeni bir sayfa oluşturmanız veya mevcut bir sayfayı düzenlemeniz gerekir. Ardından, WordPress yönetici alanınızdaki Ayarlar » Okuma sayfasına gitmeniz gerekir. Bu sayfada, statik sayfa seçeneğini seçmeniz ve ardından daha önce oluşturduğunuz sayfayı açılış sayfanız olarak seçmeniz gerekir. Son olarak, ayarlarınızı kaydetmek için Değişiklikleri Kaydet düğmesine tıklayın.
WordPress'te Açılış Sayfası Nasıl Oluşturulur
WordPress'te kolaylıkla bir açılış sayfası oluşturun. WordPress'teki Yeni Sayfa Ekle sekmesinde, açılır Şablon menüsüne gidin ve Açılış Sayfası'nı seçin. Yayınla penceresinde Yayınla'ya tıklayın.
Açılış sayfanızı yayınladıktan sonra bir harekete geçirici mesaj oluşturmanız gerekir. Sıklıkla ziyaretçileri sitenizin ana içeriğine götürecek bir bağlantıdır. Harekete geçirici mesajınızın açık ve özlü olduğundan ve açılış sayfanızda belirgin bir şekilde görüntülendiğinden emin olun.
Bir açılış sayfasının ziyaretçileri, potansiyel müşterilere iletişim bilgileri sağlayabilir. Basit ve özlü bir harekete geçirici mesaj kullanırsanız, ziyaretçilerinizin iletişim formunuzu doldurması veya satın alması daha olasıdır.
Açılış Sayfası WordPress Nedir?
WordPress'te bir açılış sayfası, bir ziyaretçi web sitenizdeki, harici bir sitedeki veya bir arama motorundaki başka bir sayfadan bir bağlantıya tıkladığında görünen tek bir sayfadır. Bir açılış sayfasının amacı, ziyaretçiyi bir bültene abone olmak, ücretsiz bir e-kitap indirmek veya bir satın alma yapmak gibi belirli bir eylemi gerçekleştirmeye ikna etmektir.
Açılış sayfası, bir şirketin satışlarını veya olası satışlarını artırmak için tasarlanmış bir web sayfası olarak tanımlanır. Ücretli pazarlama kampanyalarında, e-posta kampanyalarında ve sosyal medya kampanyalarında sıklıkla kullanılırlar. Bu kılavuzda, WordPress'te basit bir açılış sayfasının nasıl oluşturulacağını göstereceğiz. SeedProd platformu, farklı kampanya türleri için kolayca özelleştirilebilen çok çeşitli güzel açılış sayfası şablonları içerir. Bir sayfayı sürükleyip bırakırsanız, sağ kenar çubuğunda sayfanın canlı bir önizlemesini ve solda bir araç çubuğu görürsünüz. Hafif, hızlı ve SEO dostu olmasının yanı sıra hafif ve hızlıdır. Ayrıca, WooCommerce ile uyumludur ve ürün açılış sayfaları ve e-Ticaret açılış sayfaları oluşturmanıza olanak tanır.
SeedProd ile açılış sayfalarınızı Constant Contact veya Mailchimp gibi popüler e-posta pazarlama platformlarına kolayca bağlayabilirsiniz. WordPress'te Beaver Builder'ı sürükle ve bırak sayfa oluşturucu olarak da kullanabilirsiniz. Kendi alan adlarınızla da açılış sayfaları, gelecek ürünler, ürün sayfaları, coğrafi hedefli reklam kampanyaları ve daha fazlasını oluşturabilirsiniz. Tema Oluşturucu, herhangi bir üst WordPress temasını kullanmanızı sağlar. Bu temaların çoğu, sayfa oluşturucu eklentileriyle entegre edilebilen bir açılış sayfası şablonu sağlar. Temanız böyle bir şablon sağlamıyorsa, kendi başınıza bir tane oluşturabilirsiniz. Oluşturucu arayüzüne erişmek için gönderi düzenleyicide 'Beaver Builder'ı Başlat' düğmesini tıklayın.
Divi, Elegant Themes'in arkasındaki ekip tarafından oluşturulan popüler bir WordPress sayfa oluşturucu eklentisidir. Sayfa oluşturucu desteğiyle birlikte gelir ve onunla birlikte bir temanın yanı sıra bağımsız bir sayfa oluşturucu olarak da kullanılabilir. Çoğu düzen paketi, kullanabileceğiniz bir açılış sayfası şablonu içerir. Divi, düzenler oluşturmak için bölümleri, satırları ve modülleri kullanır. Düzenlemeyi bitirdikten sonra, ekranın sağ alt köşesindeki Yayınla düğmesini tıklamanız yeterlidir. Oluşturucu şimdi sizi tarayıcınızdaki canlı açılış sayfasına yeniden yönlendirir. Düzenlemeye devam etmek için, önce üstteki araç çubuğunda 'Görsel Düzenleyiciyi Etkinleştir' düğmesine tıklayarak görsel düzenleyiciyi etkinleştirmelisiniz.
En İyi WordPress Açılış Sayfası Eklentisi: Beaver Builder
WordPress, web siteleri oluşturmak için popüler bir platformdur. Açılış sayfaları, ziyaretçilerin iletişim bilgilerini almanın yanı sıra belirli bir ürün veya hizmeti tanıtmak için etkili araçlardır. Beaver Builder, WordPress için indirilebilen, kullanımı kolay bir açılış sayfası eklentisidir . Düzinelerce şablon ve bir yıllık desteğe sahip sınırsız web siteleri için ayda 99 ABD doları karşılığında alabilirsiniz.
Elementor ile WordPress'te Açılış Sayfası Nasıl Oluşturulur
Şablonlar > Açılış Sayfaları'na giderek ilk açılış sayfanızı oluşturabilirsiniz. Düzenleyiciyi başlattıktan sonra elementorunuzu oluşturmak için kullanabilirsiniz. Hazır açılış sayfası şablonlarından birini seçtikten veya şablon kitaplığını kapattıktan sonra açılış sayfanızı sıfırdan oluşturabilirsiniz.
Açılış sayfası, pazarlama kampanyasının amaçlarına göre bir pazarlama kampanyası için özel olarak oluşturulmuş bir sayfadır. Açılış sayfaları oluştururken eylem (CTA) hedeflerine duyulan ihtiyaç vurgulanır. Ziyaretçileri dönüştürmede genellikle normal blog gönderilerinden veya site sayfalarından daha etkilidirler. Ayrıca müşteri adayları oluşturmak ve bir e-posta listesi oluşturmak için de kullanılabilirler. Elementor'un görsel sürükle ve bırak tasarım arayüzü, WordPress web siteleri için açılış sayfaları oluşturmanıza olanak tanır. Açılış sayfalarının amacı, ziyaretçilerin gerçekleştirmelerini istediğiniz eylemleri gerçekleştirmelerini engellemektir. Elementor'u yüklemek istiyorsanız, WordPress.org'a gidin ve Elementor'u arayın.
İlk adım, açılış sayfanız için renkleri, yazı tiplerini ve renk seçiciyi oluşturmaktır. İkinci adım, arka plan görüntüsü karıştırma modunu ve örtüşen başlıkları ayarlamaktır. Üstteki açık mavi bölümde bir başlık, metin düzenleyici ve düğme widget'ları bulunur. Bir gezinme menüsü pencere aracı, bir görüntü pencere aracı ve bir düğme, gezinme alanına dahil edilmiştir. Hakkında alanı, metin düzenleyiciler için bir widget'ın yanı sıra simgeler, başlıklar ve suratlar içerecektir. Altıncı adım, solda bir scooter'ın büyük bir görüntüsünü ve sağda üç hizmetin bir listesini içeren özellikler bölümünde ayrıntılı olarak açıklanmaktadır. Yedinci adım galeri alanını tanımlamaktır.
Sonraki bölümlerde galeriye geçeceğiz. Harekete geçirici mesaj ve diğer widget bileşenlerinden oluşan bir ızgara olan başlığa bakacağız. Bize Ulaşın 8. İletişim Alanı. Bu web sitesinin iletişim sayfası, kullanıcıların sitenin sahipleriyle iletişim kurmasını sağlar. Bir web sitesinde gezinme alanını gizlemek isterseniz ne yapardınız? İşte bunu bu kadar özel yapan şey.
Kullanıcı sayfada belirli bir noktayı geçtiğinde gezinmeyi gizlersiniz. Ayrıca Elementor'un açılış sayfası şablonlarını kullanabilir ve bunları ihtiyaçlarınıza göre özelleştirebilirsiniz. Oluşturma süreci, açılış sayfasının her adımını kapsayan bu gönderide ayrıntılı olarak açıklanmıştır. Açılış sayfanızı tasarlarken, onu hızlı bir şekilde hazırlamanıza ve çalıştırmanıza yardımcı olacak basit bir tema seçin. Elementor, yüzün üzerinde tam sayfa şablon içeren ücretsiz ve Pro şablon kitaplığı sağlar. Açılış sayfanızın çeşitli öğelerini hızlı bir şekilde oluşturmak için Elementor Bloklarını da kullanabilirsiniz.
WordPress'te Kategori Sayfası Nasıl Düzenlenir
Kontrol panelinizde Gönderiler'e gidin. Atamak istediğiniz gönderiden bir kategori seçebilirsiniz. Kategoriyi, Gönderi Ayarları'nda sağ tıklayıp Gönderi Ayarları'nı seçerek değiştirebilirsiniz. Değişiklikler, gönderide Güncelle veya Yayınla'ya tıklayarak uygulanabilir.
WordPress.com, WordPress.com eklentisine kategori ekleyebileceğiniz ve düzenleyebileceğiniz yerdir. İlgili blog gönderilerini düzenlemek için çeşitli destek kategorileri kullanılabilir. Blogunuzda ele aldığınız konular için çeşitli kategoriler oluşturabilirsiniz. Ayrıca kategoriler, gönderileri düzenleyerek ziyaretçilerin aradıklarını hızlı bir şekilde bulmasını kolaylaştırır. Yukarıda bahsedilen kategorilerden birinde bir gönderi yayınladığınızda, varsayılan Arşivler sayfası ve yukarıda bahsedilen blokları kullanan diğer sayfalar otomatik olarak güncellenecektir. Filtreli bir kategori sayfası oluşturmak istiyorsanız, bunu yapmanıza izin veren herhangi bir WordPress bloğunu kullanabilirsiniz. Web sitenizdeki metin, resim veya düğmeleri kullanarak kategori sayfalarınıza (hem arşiv hem de özel) bağlantı verebilirsiniz.
Belirli eklentilere erişimi kısıtlamak veya belirli bir kategori sayfasında özel CSS uygulamak için bir Kategori Kimliği sağlamanız gerekebilir. Kategorinin kategori kimliğini öğrenmek için Gönderiler bölümüne gidin. Şu anda ait olduğum kategoride hiçbir şey listelenmiyor. Bir Kategori Sayfası, görüntülediğinizde kendisine atanmış hiçbir gönderiye sahip değildir; menünüze eklerseniz ve bulunmazsa veya baktığınızda boşsa hiçbir yazı görünmez.
WordPress'te Özel Kategori Sayfaları Nasıl Oluşturulur
Kontrol panelinizin CMS bölümünde kategorilerinizi düzenleyerek barındırma hesabınızın web sitesi için tema dosyalarını değiştirebilirsiniz. Ek CSS modülüne gidip “Stiller” bağlantısını tıklayarak WordPress sitenize özel CSS eklenebilir.
Bir kategori sayfası için *br kullanın. Dolgu için 10px kullanın.
Kenar boşluğu 0px ise, otomatik döndürme kullanılır.
Kenarda, 1px katı #ddd; (*br) katı #ddd'dir.
