كيفية إنشاء صفحات مقصودة للفئة في WordPress
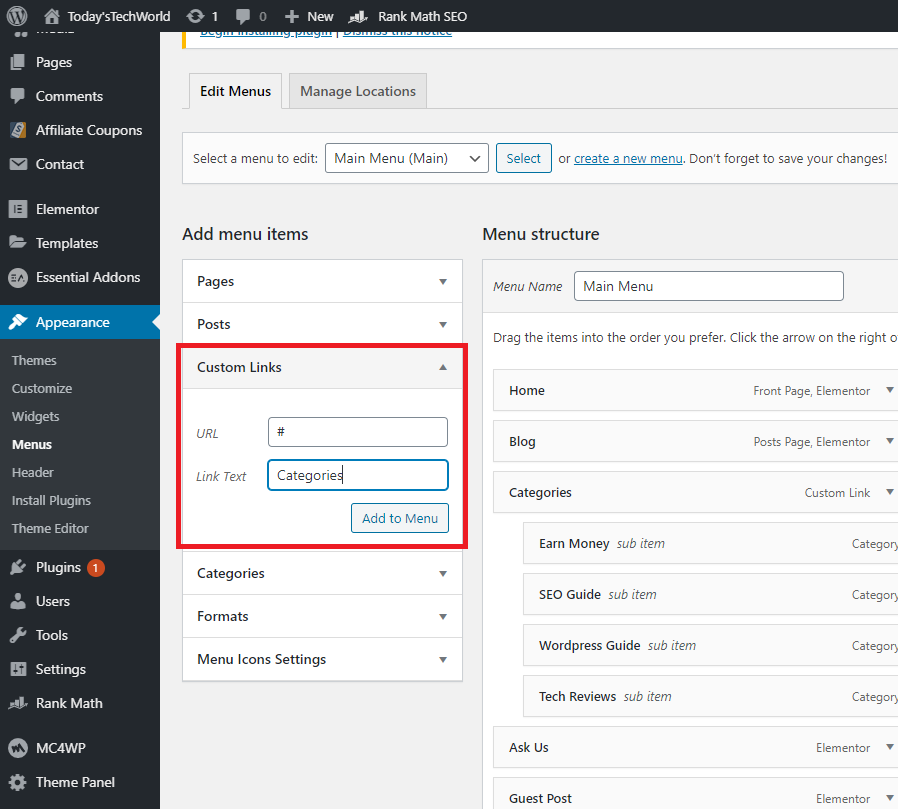
نشرت: 2022-09-27بافتراض أنك تريد دليلًا تفصيليًا: 1. في لوحة المسؤول ، انتقل إلى المظهر> القوائم. 2. ضمن "الفئات" ، حدد المربع بجوار الفئة التي تريد إنشاء صفحة مقصودة لها. 3. انقر فوق "إضافة إلى القائمة". 4. قم بسحب وإسقاط الفئة إلى الموقع المطلوب في القائمة. 5. في مربع "إعدادات القائمة" ، قم بتغيير "موقع العرض" إلى "التنقل الأساسي". 6. انقر على "حفظ القائمة". الآن بعد أن أنشأت قائمة لصفحاتك المقصودة ، حان الوقت لإضافة بعض المحتوى! 7. في لوحة المسؤول ، انتقل إلى الصفحات> إضافة جديد. 8. أدخل عنوانًا لصفحتك ، ثم أضف بعض المحتوى في المحرر. 9. في مربع "سمات الصفحة" ، حدد النموذج الذي تريد استخدامه لهذه الصفحة. إذا كنت تريد تنسيقًا كامل العرض ، فحدد نموذج "العرض الكامل". 10. انقر فوق "نشر". كرر هذه الخطوات لكل فئة صفحة مقصودة تريد إنشاءها.
تهدف صفحتك المقصودة ، على سبيل المثال ، إلى إثارة اهتمام الزوار الجدد بموقعك على الويب. تعتبر صفحات الفئات على WordPress مثالية لهذا الغرض ، بناءً على التصميم. قد يكون من الأسهل تركيز تلك الصفحات على صفحات المحتوى إذا كانت تتطلب فقط بضع كلمات من الاهتمام. لماذا لا تستخدم HTML / CSS لإنشاء صفحات مقصودة مشابهة لـ LinkedIn؟ يجب تخصيص صفحة فئة على موقع الويب الخاص بك فقط لمصطلح بحث معين. يمكن أن يكون التصنيف هرميًا ، حيث يكون لكل طبقة تسلسل هرمي مميز. قم بعمل رسم لكل فئة وواحد على الأقل في الأعلى.
اربط بدبابيس Pinterest وأنشطة المشاركة الاجتماعية الأخرى كنتيجة لهذا النشاط. تحقق مرة أخرى لاحقًا لمعرفة ما إذا كنت قد قمت بتحديث مشاركاتك. قم بزيادة عدد الأشخاص الذين يزورون كل منشور عن طريق تعديل المقتطف ودعوتهم للنقر على الجملة الأولى أو الثانية. نظرًا لأن الروابط الموجودة في مسارات التنقل و / أو منشورات "المحفوظة ضمن" ستحتوي جميعها على نص الرابط نفسه ، فيجب عليك تضمين مزيج من نص الرابط والنص في مشاركاتك. يمكنك استخدام صفحات فئة WordPress لزيادة مُحسنات محركات البحث وتشجيع زوارك على البقاء على موقعك لفترة أطول. عادةً ما أزيل / category / slug من مواقعي ولا أرغب في ترك نسخة مكررة على صفحات الفئات لأنني لا أحب ترك النسخة المكررة على تلك الصفحات. بينما أعطي الأولوية دائمًا لـ Google من خلال جهودي عبر الإنترنت ، سأعطي الأولوية أيضًا لتجربة المستخدم والمرونة بشكل أكبر في المستقبل.
ما هي الصفحة المقصودة للفئة؟
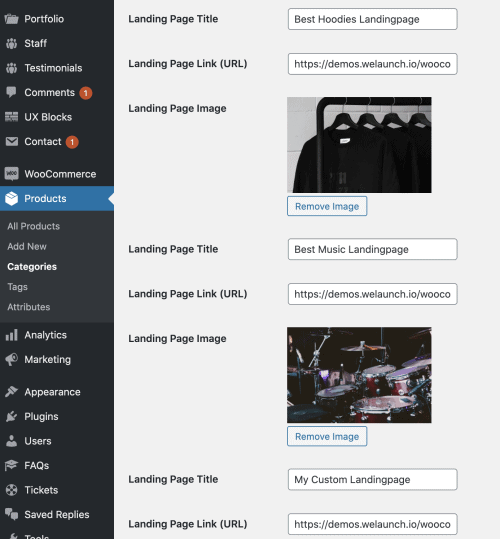
 الائتمان: www.welaunch.io
الائتمان: www.welaunch.ioالصفحة المقصودة للفئة هي صفحة على موقع ويب مصممة لعرض المنتجات أو الخدمات في فئة معينة. عادةً ما تكون هذه هي الصفحة الأولى التي يراها الزائر عند وصوله إلى موقع ويب ، وغالبًا ما تُستخدم لمساعدته في الانتقال إلى المنتجات أو الخدمات التي يبحث عنها.
تعد صفحة الفئة مكونًا مهمًا في أي موقع WordPress. إنهم لا يساعدون المستخدمين في تصفح موقعك واختيار المنتج المناسب فحسب ، بل يساعدونك أيضًا في تحديد موقع المنتجات التي يبحثون عنها. تتيح صفحة الفئة لقرائك قراءة جميع المشاركات من نفس الموضوع أو الفئة في نفس الوقت. يمكنك مساعدة الأشخاص في العثور على المنتجات التي يبحثون عنها على موقعك عن طريق تسهيل عثورهم على المعلومات التي يبحثون عنها.
أهمية صفحات التصنيف لماركات التجارة الإلكترونية
عندما تختار فئة في التسلسل الهرمي للتنقل ، سيتم توجيهك إلى صفحة مقصودة للفئة. صفحة الفئة هي منطقة في التسلسل الهرمي لموقعك تأخذ المستخدمين إلى قسم معين من الموقع الذي يريدون البحث عنه ، وتقع أعلى صفحات المنتج الخاصة بك. ما هي صفحة قائمة الفئات؟ صفحة قائمة المنتجات ، بشكل عام ، هي صفحة تعرض منتجات متعددة في نفس الفئة ، مع إبراز المنتجات بالصورة وأسعارها وأسمائها. عادةً ما يتم ربط الصفحات في هذه الفئة من شريط تنقل الفئات وتتضمن خيارات التصفية. ما هي التجارة الإلكترونية لصفحة الفئة؟ يجب أن تحتوي كل علامة تجارية للتجارة الإلكترونية على صفحة فئة لأنها تساعد في ترتيب الكلمات الرئيسية وتجعل اكتشاف المنتج أسهل للمستهلكين. تحتاج كل علامة تجارية للتجارة الإلكترونية إلى صفحة فئة جيدة التنظيم لتحسين تصنيفات الكلمات الرئيسية المحددة وتسهيل اكتشاف المنتجات الاستهلاكية.
هل يمكنني استخدام الفئات للصفحات في WordPress؟
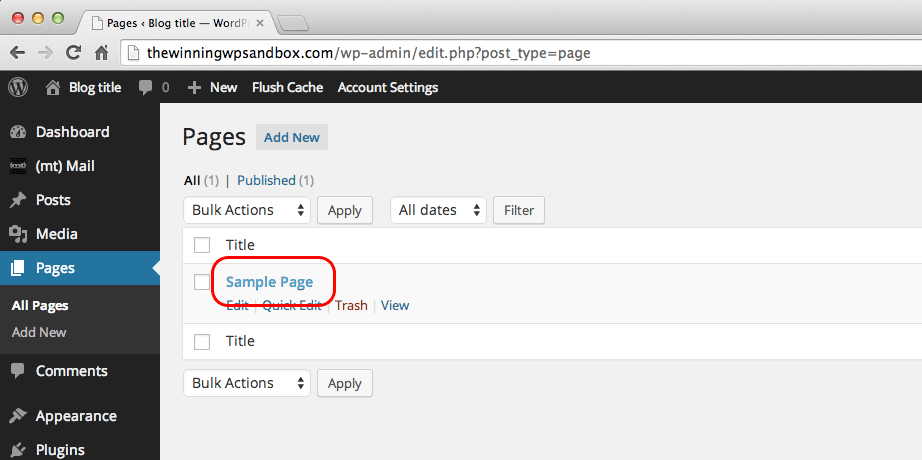
 الائتمان: winwp.com
الائتمان: winwp.comيمكن إضافة الصفحات بالنقر فوق. من لوحة معلومات WordPress الخاصة بك ، يمكنك كتابة اسم وكلمة عامية لفئتك. بعد ذلك ، يمكنك اختيار "فئة الأصل" لفئتك من قائمة التمرير لأسفل. بعد إدخال التفاصيل المطلوبة ، انقر فوق الزر " إضافة فئة جديدة ".
تعد البطاقات والعلامات أكثر التصنيفات شيوعًا في WordPress. إنهم يعملون معك لتنظيم المحتوى الخاص بك ، من الزوار ومطوري الويب. ستؤدي إضافة خيار الفئة إلى صفحاتك إلى تسهيل العثور على المحتوى في الفئة التي ترغب في تصفيتها. لا يتم تغيير الإعدادات الموجودة في هذا المكون الإضافي بمجرد تنشيطها ، وتعمل على النحو المنشود. إذا كنت تستخدم إصدارات WordPress الكلاسيكية أو إصدارات Gutenberg ، فستحتاج إلى إضافة تصنيفات. التصنيفات هي نفسها المنشورات من حيث محتواها. يمكن استخدامها لتنظيم صفحاتك أو لإنشاء صفحات جديدة لها بالكامل.
ستنتهي في غضون دقائق إذا كان لديك عدد كبير من الصفحات لفرزها. من خلال تحديد الفئة التي تريد التصفية لها والنقر فوق الزر تصفية ، يمكنك تصفيتها. بتكرار هذه الخطوة ، يمكنك بدء عملية نسخ كل صفحة. تهدف عناوين الصفحات إلى مساعدة الزوار من خلال توفير معلومات محددة أو السماح لهم بالبحث عن المحتوى. من شبه المؤكد أنه سيكون لديك صفحات متعددة مخصصة لمختلف المنتجات والخدمات المتاحة من شركتك. من المفيد لمطوري الويب والزوار على حد سواء إذا كان المحتوى الخاص بك منظمًا. يستغرق العثور على المحتوى الذي تبحث عنه وقتًا أقل عند استخدام هذه الميزة. تشمل هذه الفئة مستخدمي الكمبيوتر المتقدمين بالإضافة إلى مستخدمي مواقع الويب لأول مرة. لا تعني حقيقة أن الزائر قادرًا على تحديد موقع المحتوى الخاص بك أنه يستمتع به.
هل الفئات والعلامات متوفرة للصفحات؟
يمكن استخدامها لإنشاء صفحات جديدة أو استخدامها لتحديث الموجودة. على الرغم من أنني لا أوصي بهذا الأخير ، إلا أنني أوصي بالأول. قم بإنشاء الفئات والعلامات التي تريدها في غضون دقائق. أيضًا ، إذا كنت تريد إضافة فئة جديدة ، فاجعلها جزءًا من عملية تحرير الصفحة.
فوائد استخدام الفئات والعلامات على موقع الويب الخاص بك
عند اتخاذ قرار بشأن استخدام العلامات أم لا ، ضع في اعتبارك الغرض من موقع الويب الخاص بك. يمكن استخدام العلامات لربط المحتوى ذي الصلة ، بينما يمكن استخدام الفئات لتنظيم المحتوى حسب الموضوع. الصفحات مخصصة للمحتوى الثابت ، في حين أن المنشورات مخصصة لمزيد من المحتوى المحدث الذي يتم تحديثه بانتظام. يمكنك اختيار أي مجموعة من الصفحات والمنشورات على موقع الويب الخاص بك ، اعتمادًا على تصميمه.
ما هو الفرق بين الفئات والصفحات في WordPress؟
المنشورات من المفترض أن يتم مشاركتها على وسائل التواصل الاجتماعي ، بينما الصفحات ليست كذلك. تُستخدم الفئات والعلامات لتنظيم المنشورات ، في حين أن الصفحات الفرعية والأصلية هرمية ومنظمة.
نصائح تحسين محركات البحث للمدونين: كيفية إنشاء محتوى ذي ترتيب
عند إنشاء منشورات مدونة ، من الأهمية بمكان التفكير في الكلمات الرئيسية التي سيتم تصنيفها. في هذه الحالة ، تحتاج إلى اختيار موضوعات ذات صلة بجمهورك ، مع تجنب الموضوعات المتخصصة للغاية. إذا كنت طبيبًا ، على سبيل المثال ، يجب أن تتجنب موضوعات مثل النظام الغذائي واللياقة البدنية ، ولكن يجب أيضًا تجنب الموضوعات المتعلقة بالصحة.
عندما تقرر قائمة الكلمات الرئيسية التي تريد استهدافها ، يجب أن تفكر في هيكل المنشور الخاص بك. قم بتضمين أمثلة وصور وتنسيقات أخرى للمساعدة في إبراز المحتوى الخاص بك ، واستخدام محتوى غني بالكلمات الرئيسية لإبراز كلماتك الرئيسية.
أخيرًا ، يجب أن تفكر في شكل تصميم وتصميم موقع الويب الخاص بك. تأكد من سهولة التنقل في صفحاتك وأنها مرتبطة بكلماتك الرئيسية ومحتوياتك بحيث يمكنك العثور عليها والتنقل فيها بسهولة.
أحد أهم جوانب تحسين محركات البحث هو تطوير صفحات محتوى غنية بالكلمات الرئيسية. باتباع هذه النصائح ، يمكنك إنشاء محتوى أكثر ملاءمة لجمهورك المستهدف وسيحتل مرتبة أعلى في محركات البحث.
قم بإنشاء صفحة فئة في WordPress
 الائتمان: todaystechworld.com
الائتمان: todaystechworld.comWordPress هو نظام إدارة محتوى (CMS) يمكّنك من إنشاء موقع ويب أو مدونة من البداية ، أو تحسين موقع ويب موجود. لإنشاء صفحة فئة في WordPress ، تحتاج أولاً إلى إنشاء فئة. للقيام بذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق المنشورات> الفئات. من هنا ، يمكنك إضافة فئة جديدة عن طريق إدخال اسم ووصف. بمجرد إنشاء الفئة الخاصة بك ، يمكنك بعد ذلك إضافتها إلى منشور أو صفحة عن طريق تحديدها من القائمة المنسدلة.
قبل أن تبدأ مدونة ، يجب عليك أولاً تنظيم مشاركاتك. قد تظهر صفحة فئة WordPress الافتراضية غير جذابة أو تتعارض مع التصميم العام الخاص بك. تسمح لك أدوات إنشاء الصفحات الأكثر شيوعًا ، مثل محرر موقع WordPress ، بإنشاء قالب. يجب عليك استخدام التصميم الخاص بك في جميع الفئات الخاصة بك في نفس الوقت. في صفحة الأرشيف ، ستجد قائمة بجميع منشوراتك ، بالإضافة إلى العلامات والمحفوظات. يمكنك تغيير مظهر هذه الصفحة بتحديد خيار المحرر. إذا كنت ترغب في تخصيص عنوان فئتك ، يمكنك أيضًا إضافة فئة CSS مخصصة.
يمكنك إنشاء صفحات فئة WordPress الخاصة بك باستخدام أحد أدوات إنشاء الصفحات المتاحة. سنستخدم Beaver Builder ووظيفة Beaver Themer الإضافية في هذا البرنامج التعليمي. باستخدام Beaver Builder ، يمكنك بسهولة إضافة محتوى إلى موقع ويب باستخدام واجهة سحب وإفلات بسيطة. تتوفر الوحدات النمطية والصفوف والقوالب لإنشاء صفحتك. للوصول إلى هذه الميزات ، انقر فوق علامة + في الزاوية اليمنى العليا. إذا كنت تقوم بإنشاء فئة مدونة ، فقد تحتاج إلى التفكير في تخصيص القالب الافتراضي. يمكن للزوار الاطلاع على مشاركات حول مواضيع محددة من خلال النقر على صفحات الفئات. يمكنك تغيير ألوان وطباعة عنوان المنشور ، بالإضافة إلى مقتطفات وعناصر أخرى في المنشور ، عن طريق تغيير التنسيق إلى البناء.

هل يمكنك وضع صفحات WordPress في فئات؟
تتيح لك ميزة الصفحات الآن إضافة فئات بنفس الطريقة التي تستخدمها مع منشوراتك. باستخدام وظيفة post / WP_query ، يمكنك الآن العثور على صفحات تستند إلى فئة معينة.
كيفية تعيين صفحة كصفحة مقصودة في WordPress
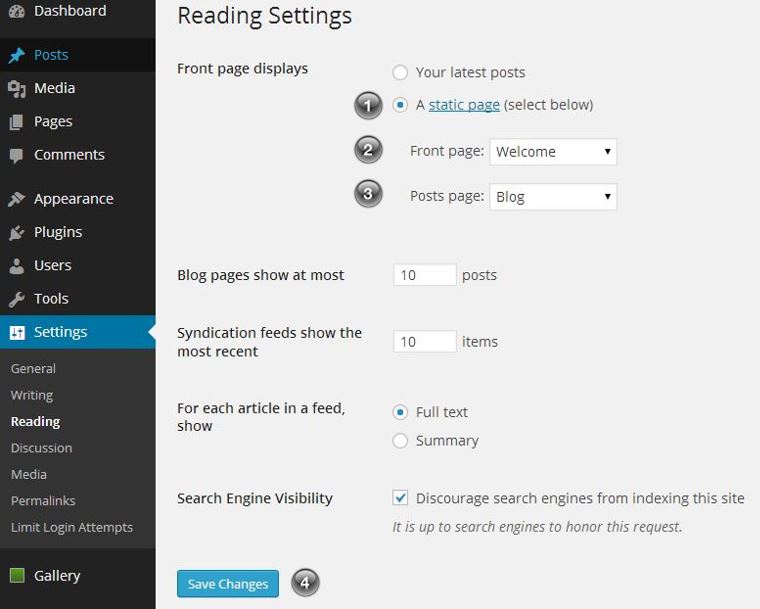
 الائتمان: artbiz.ca
الائتمان: artbiz.caهناك بعض الخطوات التي يجب عليك اتباعها لتعيين صفحة كصفحتك المقصودة في WordPress. أولاً ، تحتاج إلى إنشاء صفحة جديدة أو تعديل صفحة موجودة. بعد ذلك ، تحتاج إلى الانتقال إلى الإعدادات »قراءة الصفحة في منطقة إدارة WordPress الخاصة بك. في هذه الصفحة ، تحتاج إلى تحديد خيار الصفحة الثابتة ثم اختيار الصفحة التي قمت بإنشائها مسبقًا كصفحتك المقصودة. أخيرًا ، انقر فوق الزر حفظ التغييرات لتخزين إعداداتك.
كيفية إنشاء صفحة هبوط في WordPress
قم بإنشاء صفحة مقصودة في WordPress بسهولة. في علامة التبويب إضافة صفحة جديدة في WordPress ، انتقل إلى القائمة المنسدلة للقالب وحدد الصفحة المقصودة. في نافذة النشر ، انقر فوق نشر.
بعد أن تنشر صفحتك المقصودة ، ستحتاج إلى إنشاء عبارة تحث المستخدم على اتخاذ إجراء. غالبًا ما يكون رابطًا يأخذ الزوار إلى المحتوى الرئيسي لموقعك. تأكد من أن عبارة الحث على اتخاذ إجراء واضحة وموجزة ، وكذلك معروضة بشكل بارز على صفحتك المقصودة.
يمكن لزوار الصفحة المقصودة تقديم معلومات الاتصال للعملاء المحتملين. إذا كنت تستخدم عبارة بسيطة وموجزة للحث على اتخاذ إجراء ، فمن المرجح أن يقوم الزوار بملء نموذج الاتصال الخاص بك أو إجراء عملية شراء.
ما هي الصفحة المقصودة وورد
الصفحة المقصودة في WordPress هي صفحة واحدة تظهر عندما ينقر الزائر على رابط من صفحة أخرى على موقع الويب الخاص بك أو موقع خارجي أو محرك بحث. الغرض من الصفحة المقصودة هو إقناع الزائر باتخاذ إجراء معين ، مثل الاشتراك في رسالة إخبارية أو تنزيل كتاب إلكتروني مجاني أو إجراء عملية شراء.
يتم تعريف الصفحة المقصودة على أنها صفحة ويب مصممة لزيادة المبيعات أو العملاء المتوقعين للشركة. يتم استخدامها بشكل متكرر في حملات التسويق المدفوعة ، بالإضافة إلى حملات البريد الإلكتروني وحملات الوسائط الاجتماعية. في هذا الدليل ، سنوضح لك كيفية إنشاء صفحة مقصودة بسيطة في WordPress. تتضمن منصة SeedProd مجموعة كبيرة من قوالب الصفحات المقصودة الجميلة التي يمكن تخصيصها بسهولة لأنواع الحملات المختلفة. إذا قمت بسحب صفحة وإسقاطها ، فسترى معاينة مباشرة لها في الشريط الجانبي الأيمن ، وشريط أدوات على اليسار. إنه خفيف الوزن وسريع وصديق لكبار المسئولين الاقتصاديين ، وكذلك خفيف الوزن وسريع. علاوة على ذلك ، فهو متوافق مع WooCommerce ، مما يسمح لك بإنشاء صفحات مقصودة للمنتج وصفحات مقصودة للتجارة الإلكترونية.
باستخدام SeedProd ، يمكنك بسهولة توصيل صفحاتك المقصودة بمنصات تسويق البريد الإلكتروني الشائعة مثل Constant Contact أو Mailchimp. في WordPress ، يمكنك أيضًا استخدام Beaver Builder كمنشئ صفحات السحب والإفلات. يمكنك إنشاء الصفحات المقصودة والمنتجات القادمة وصفحات المنتجات والحملات الإعلانية المستهدفة جغرافيًا والمزيد باستخدام أسماء النطاقات الخاصة بك أيضًا. يتيح لك Theme Builder استخدام أي سمة WordPress عليا. توفر العديد من هذه السمات نموذجًا للصفحة المقصودة ، والذي يمكن دمجه مع المكونات الإضافية لمنشئ الصفحة. يمكنك إنشاء واحد بنفسك إذا كان قالبك لا يوفر مثل هذا القالب. للوصول إلى واجهة Builder ، انقر فوق الزر "Launch Beaver Builder" في محرر النشر.
Divi هو مكون إضافي منشئ صفحات WordPress مشهور تم إنشاؤه بواسطة الفريق وراء Elegant Themes. يأتي مع دعم منشئ الصفحات ويمكن استخدامه كمنشئ صفحات مستقل بالإضافة إلى سمة معه. تتضمن معظم حزم التخطيط قالب صفحة مقصودة يمكنك استخدامه. يستخدم Divi الأقسام والصفوف والوحدات النمطية لبناء المخططات. بعد الانتهاء من التحرير ، ما عليك سوى النقر فوق الزر "نشر" في الركن الأيمن السفلي من الشاشة. يقوم المنشئ الآن بإعادة توجيهك إلى الصفحة المقصودة المباشرة في متصفحك. لاستئناف التحرير ، يجب أولاً تمكين المحرر المرئي بالنقر فوق الزر "تمكين المحرر المرئي" في شريط الأدوات في الأعلى.
أفضل مكون إضافي للصفحة المقصودة لـ WordPress: Beaver Builder
يعد WordPress نظامًا أساسيًا شائعًا لإنشاء مواقع الويب. تعد الصفحات المقصودة أدوات فعالة للحصول على معلومات الاتصال الخاصة بالزوار ، وكذلك للترويج لمنتج أو خدمة معينة. Beaver Builder هو مكون إضافي سهل الاستخدام للصفحة المقصودة يمكن تنزيله لبرنامج WordPress. يمكنك الحصول عليها مقابل 99 دولارًا شهريًا لمواقع الويب غير المحدودة مع عشرات القوالب وسنة واحدة من الدعم.
كيفية إنشاء صفحة مقصودة على WordPress باستخدام Elementor
بالانتقال إلى القوالب> الصفحات المقصودة ، يمكنك إنشاء صفحتك المقصودة الأولى . بعد تشغيل المحرر ، يمكنك استخدامه لإنشاء العنصر الخاص بك. بعد تحديد أحد قوالب الصفحة المقصودة المعدة مسبقًا أو إغلاق مكتبة القوالب ، يمكنك إنشاء صفحتك المقصودة من البداية.
الصفحة المقصودة هي صفحة تم إنشاؤها خصيصًا لحملة تسويقية ، وفقًا لأهداف الحملة التسويقية. هناك تأكيد على الحاجة إلى أهداف العمل (CTA) عند إنشاء الصفحات المقصودة. غالبًا ما تكون أكثر فاعلية في تحويل الزائرين من منشورات المدونة العادية أو صفحات الموقع. يمكن استخدامها أيضًا لإنشاء عملاء متوقعين وإنشاء قائمة بريد إلكتروني. تتيح لك واجهة التصميم المرئية بالسحب والإفلات من Elementor إنشاء صفحات مقصودة لمواقع WordPress. الهدف من الصفحات المقصودة هو الاستمرار في تشتيت انتباه الزائرين عن تنفيذ الإجراءات التي تطلب منهم القيام بها. إذا كنت تريد تثبيت Elementor ، فانتقل إلى WordPress.org وابحث عن Elementor.
تتمثل الخطوة الأولى في إنشاء الألوان والخطوط ومنتقي الألوان لصفحتك المقصودة. الخطوة الثانية هي إعداد وضع مزج صورة الخلفية والعناوين المتداخلة. في الجزء العلوي باللون الأزرق الفاتح ، يوجد عنوان ومحرر نص وعناصر واجهة مستخدم للأزرار. يتم تضمين عنصر واجهة مستخدم لقائمة التنقل وأداة صورة وزر في منطقة التنقل. ستتضمن منطقة حول أداة لمحرري النصوص ، بالإضافة إلى الرموز والعناوين والوجوه الضاحكة. يتم وصف الخطوة السادسة بتفصيل كبير في قسم الميزات ، والذي يتضمن صورة كبيرة لسكوتر على اليسار وقائمة بثلاث خدمات على اليمين. الخطوة السابعة هي تحديد منطقة المعرض.
سننتقل إلى المعرض في الأقسام التالية. سننظر في العنوان ، وهو عبارة عن شبكة مكونة من عبارة تحث المستخدم على اتخاذ إجراء ومكونات عنصر واجهة مستخدم أخرى. اتصل بنا 8. منطقة الاتصال. تتيح صفحة الاتصال الخاصة بهذا الموقع للمستخدمين التواصل مع أصحاب الموقع. ماذا ستفعل إذا كنت تريد إخفاء منطقة التنقل على موقع ويب؟ إليك ما يجعل هذا مميزًا للغاية.
تقوم بإخفاء التنقل عندما يقوم المستخدم بالتمرير متجاوزًا نقطة معينة على الصفحة. يمكنك أيضًا استخدام قوالب الصفحة المقصودة لـ Elementor وتخصيصها وفقًا لاحتياجاتك. تم وصف عملية الإنشاء بالتفصيل في هذا المنشور ، والتي تغطي كل خطوة في الصفحة المقصودة. عند تصميم صفحتك المقصودة ، اختر موضوعًا بسيطًا يساعدك على إعداده وتشغيله بسرعة. يوفر Elementor مكتبة قوالب احترافية مجانية تحتوي على أكثر من مائة قالب صفحة كاملة. يمكنك أيضًا استخدام Elementor Blocks لإنشاء العناصر المختلفة لصفحتك المقصودة بسرعة.
كيفية تحرير صفحة الفئة في WordPress
في لوحة القيادة ، انتقل إلى المنشورات. يمكنك تحديد فئة من المنشور الذي تريد تعيينه. يمكنك تغيير الفئة في "إعدادات النشر" بالنقر بزر الماوس الأيمن عليها واختيار "إعدادات النشر". يمكن تطبيق التغييرات بالنقر فوق تحديث أو نشر في المنشور.
WordPress.com هو المكان الذي يمكنك فيه إضافة الفئات وتحريرها في مكون WordPress.com الإضافي. يمكن استخدام مجموعة متنوعة من فئات الدعم لتنظيم منشورات المدونة ذات الصلة. قد تتمكن من إنشاء مجموعة متنوعة من الفئات للموضوعات التي تغطيها في مدونتك. علاوة على ذلك ، تسهل الفئات على الزائرين العثور على ما يبحثون عنه بسرعة من خلال تنظيم المنشورات. عندما تنشر منشورًا ضمن إحدى الفئات المذكورة أعلاه ، فسيتم تلقائيًا تحديث صفحة المحفوظات الافتراضية وأي صفحة أخرى تستخدم الكتل المذكورة أعلاه. إذا كنت ترغب في إنشاء صفحة فئة باستخدام عامل تصفية ، فيمكنك استخدام أي كتلة WordPress تتيح لك القيام بذلك. يمكنك الارتباط بصفحات الفئات الخاصة بك (الأرشيفية والمخصصة) باستخدام النصوص أو الصور أو الأزرار الموجودة على موقع الويب الخاص بك.
لتقييد الوصول إلى مكونات إضافية معينة أو لتنفيذ CSS مخصص على صفحة فئة معينة ، قد تحتاج إلى توفير معرف فئة. انتقل إلى قسم المنشورات لمعرفة معرف فئة الفئة. لا يوجد شيء مدرج حاليًا في الفئة التي أنتمي إليها. لا تحتوي صفحة الفئة على أي مشاركات مخصصة لها عند عرضها ؛ إذا قمت بإضافته إلى قائمتك ولم يتم العثور عليه ، أو كان فارغًا عند النظر إليه ، فلن تظهر أية مشاركات.
كيفية إنشاء صفحات فئة مخصصة في WordPress
يمكنك تعديل ملفات السمات لموقع ويب حساب الاستضافة الخاص بك عن طريق تحرير الفئات الخاصة بك في قسم CMS بلوحة التحكم الخاصة بك. يمكن إضافة CSS مخصص إلى موقع WordPress الخاص بك بالانتقال إلى وحدة CSS الإضافية والنقر على رابط "الأنماط".
لصفحة فئة ، استخدم * br. للحشو ، استخدم 10 بكسل.
إذا كان الهامش 0 بكسل ، فسيتم استخدام التدوير التلقائي.
في الحدود، 1px solid #ddd؛ (* br) هو صلب #ddd.
