Como criar páginas de destino de categoria no WordPress
Publicados: 2022-09-27Supondo que você queira um guia passo a passo: 1. No painel Admin, vá para Aparência > Menus. 2. Em "Categorias", marque a caixa ao lado da categoria para a qual deseja criar uma página de destino . 3. Clique em “Adicionar ao Menu”. 4. Arraste e solte a categoria no local desejado no menu. 5. Na caixa "Configurações do menu", altere o "Local de exibição" para "Navegação primária". 6. Clique em “Salvar menu”. Agora que você criou um menu para suas páginas de destino de categoria, é hora de adicionar algum conteúdo! 7. No painel Admin, vá para Páginas > Adicionar novo. 8. Insira um título para sua página e adicione algum conteúdo no editor. 9. Na caixa “Page Attributes”, selecione o modelo que deseja usar para esta página. Se você quiser um layout de largura total, selecione o modelo "Largura total". 10. Clique em “Publicar”. Repita essas etapas para cada página de destino de categoria que você deseja criar.
Sua página de destino, por exemplo, tem como objetivo despertar o interesse de novos visitantes em seu site. As páginas de categoria no WordPress são ideais para esse fim, com base no design. Pode ser mais fácil focar essas páginas em páginas de conteúdo se elas exigirem apenas algumas palavras de atenção. Por que você não usa HTML/CSS para criar páginas de destino semelhantes ao LinkedIn? Apenas uma página de categoria em seu site deve ser dedicada exclusivamente a um termo de pesquisa específico. A taxonomia pode ser hierárquica, com cada camada tendo uma hierarquia distinta. Faça um gráfico para cada categoria e pelo menos um no topo.
Link para pins do Pinterest e outras atividades de compartilhamento social como resultado dessa atividade. Volte mais tarde para ver se você atualizou suas postagens. Aumente o número de pessoas que visitam cada postagem modificando o trecho e convidando-as a clicar na primeira ou na segunda frase. Como os links em suas migalhas de pão e/ou postagens 'arquivadas em' conterão o mesmo texto de link, você deve incluir uma mistura de texto âncora e texto em suas postagens. Você pode usar as páginas de categoria do WordPress para aumentar o SEO e incentivar seus visitantes a permanecerem em seu site por mais tempo. Eu geralmente removo o /category/slug dos meus sites e não quero deixar uma duplicata nas páginas de categoria porque não gosto de deixar a duplicata nessas páginas. Embora eu sempre priorize o Google com meus esforços on-line, também priorizarei a experiência e a flexibilidade do usuário mais fortemente no futuro.
O que é uma página de destino de categoria?
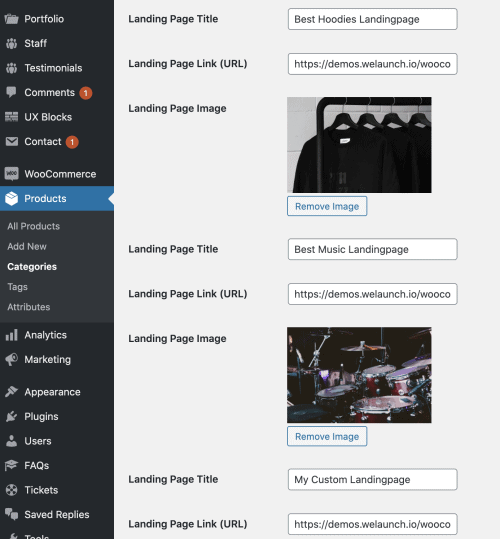
 Crédito: www.welaunch.io
Crédito: www.welaunch.ioUma página de destino de categoria é uma página em um site projetada para mostrar os produtos ou serviços em uma determinada categoria. Geralmente é a primeira página que um visitante verá quando chegar a um site e geralmente é usada para ajudá-los a navegar até os produtos ou serviços que estão procurando.
Uma página de categoria é um componente crítico de qualquer site WordPress. Eles não apenas ajudam os usuários a navegar em seu site e selecionar o produto apropriado, mas também a localizar os produtos que estão procurando. Uma página de categoria permite que seus leitores leiam todas as postagens do mesmo tópico ou categoria ao mesmo tempo. Você pode ajudar as pessoas a encontrar os produtos que procuram em seu site, facilitando a localização das informações que procuram.
A importância das páginas de categoria para marcas de comércio eletrônico
Ao escolher uma categoria na hierarquia de navegação, você será direcionado para uma página de destino da categoria. Uma página de categoria é uma área na hierarquia do seu site que leva os usuários a uma seção específica do site que eles desejam procurar e está localizada acima das páginas do produto. O que é uma página de listagem de categorias? Uma página de listagem de produtos, em geral, é uma página que exibe vários produtos na mesma categoria, com os produtos destacados por uma foto, seus preços e seus nomes. As páginas nesta categoria geralmente são vinculadas na barra de navegação da categoria e incluem opções de filtro. O que é um comércio eletrônico de página de categoria? Toda marca de comércio eletrônico deve ter uma página de categoria porque ajuda na classificação de palavras-chave e facilita a descoberta de produtos para os consumidores. Cada marca de comércio eletrônico precisa ter uma página de categoria bem estruturada para melhorar as classificações de palavras-chave específicas e facilitar a descoberta de produtos de consumo.
Posso usar categorias para páginas no WordPress?
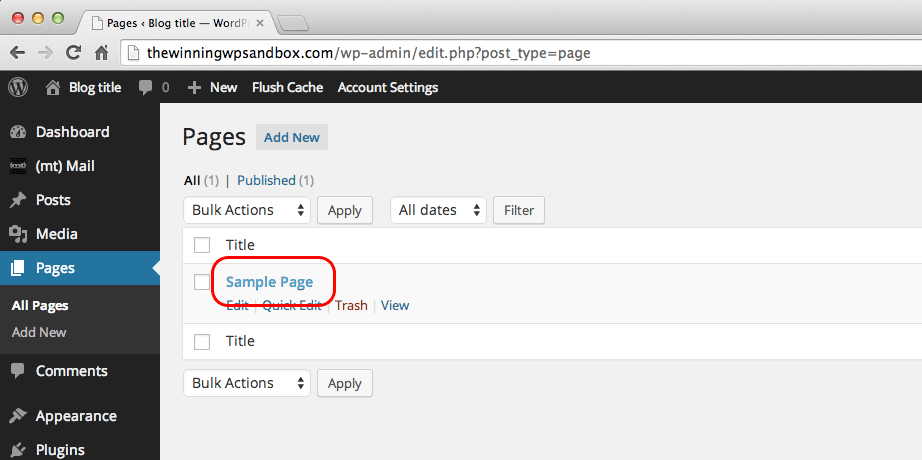
 Crédito: winwp.com
Crédito: winwp.comAs páginas podem ser adicionadas clicando em. No painel do WordPress, você pode digitar um nome e uma gíria para sua categoria. Depois disso, você pode escolher uma 'Categoria pai' para sua categoria no menu de rolagem. Depois de inserir os dados necessários, clique no botão “ Adicionar nova categoria ”.
Cartões e tags são as taxonomias mais populares no WordPress. Eles trabalham com você para organizar seu conteúdo, tanto de visitantes quanto de desenvolvedores da web. Adicionar a opção de categoria às suas páginas tornará mais fácil encontrar conteúdo na categoria que você deseja filtrar. As configurações deste plug-in não são alteradas uma vez ativadas e funcionam conforme o esperado. Se você estiver usando as edições clássicas ou Gutenberg do WordPress, precisará adicionar taxonomias. Taxonomias são as mesmas que postagens em termos do que elas contêm. Eles podem ser usados para organizar suas páginas ou para criar novas inteiramente para elas.
Você terminará em questão de minutos se tiver um grande número de páginas para classificar. Ao selecionar a categoria que deseja filtrar e clicar no botão Filtrar, você pode filtrá-la. Repetindo esta etapa, você pode iniciar o processo de copiar cada página. Os títulos das páginas destinam-se a ajudar os visitantes, fornecendo informações específicas ou permitindo que pesquisem conteúdo. Você quase certamente terá várias páginas dedicadas aos vários produtos e serviços disponíveis em sua empresa. É benéfico tanto para os desenvolvedores da web quanto para os visitantes se o seu conteúdo for organizado. Encontrar o conteúdo que você está procurando leva menos tempo quando você usa esse recurso. Esta categoria inclui usuários avançados de computador, bem como os usuários iniciantes de sites. O fato de um visitante conseguir localizar seu conteúdo não significa que ele goste dele.
As categorias e tags estão disponíveis para páginas?
Eles podem ser usados para criar novas páginas ou usados para atualizar as existentes. Embora eu não recomende o último, recomendo o primeiro. Crie as categorias e tags que você precisa em questão de minutos. Além disso, se você quiser adicionar uma nova categoria, faça-a parte do processo de edição da página.
Os benefícios de usar categorias e tags em seu site
Ao decidir se deve ou não usar tags, considere a finalidade do seu site. As tags podem ser usadas para associar conteúdo relacionado, enquanto as categorias podem ser usadas para organizar o conteúdo por tópico. As páginas são destinadas a conteúdo estático, enquanto as postagens são destinadas a conteúdo mais atualizado que é atualizado regularmente. Você pode escolher qualquer combinação de páginas e postagens em seu site, dependendo do design.
Qual é a diferença entre categorias e páginas no WordPress?
As postagens devem ser compartilhadas nas mídias sociais, enquanto as páginas não são. Categorias e tags são usadas para organizar as postagens, enquanto as páginas filha e pai são hierárquicas e organizadas.
Dicas de SEO para blogueiros: como criar conteúdo que classifica
Ao criar postagens de blog, é fundamental pensar nas palavras-chave que serão classificadas. Nesse caso, você precisa escolher tópicos relevantes para seu público, evitando tópicos muito específicos. Se você é médico, por exemplo, deve evitar tópicos como dieta e condicionamento físico, mas também deve evitar tópicos relacionados à saúde.
Quando você decidir sobre uma lista de palavras-chave para segmentar, pense na estrutura do seu post. Inclua exemplos, imagens e outras formatações para ajudar seu conteúdo a se destacar e use conteúdo rico em palavras-chave para destacar suas palavras-chave.
Por fim, você deve pensar na aparência do design e do layout do seu site. Certifique-se de que suas páginas sejam fáceis de navegar e que estejam vinculadas às suas palavras-chave e conteúdo para que você possa encontrá-las e navegar facilmente.
Um dos aspectos mais importantes do SEO é o desenvolvimento de páginas de conteúdo ricas em palavras-chave. Seguindo essas dicas, você pode criar conteúdo mais relevante para seu público-alvo e ter uma classificação mais alta nos mecanismos de pesquisa.
Criar página de categoria no WordPress
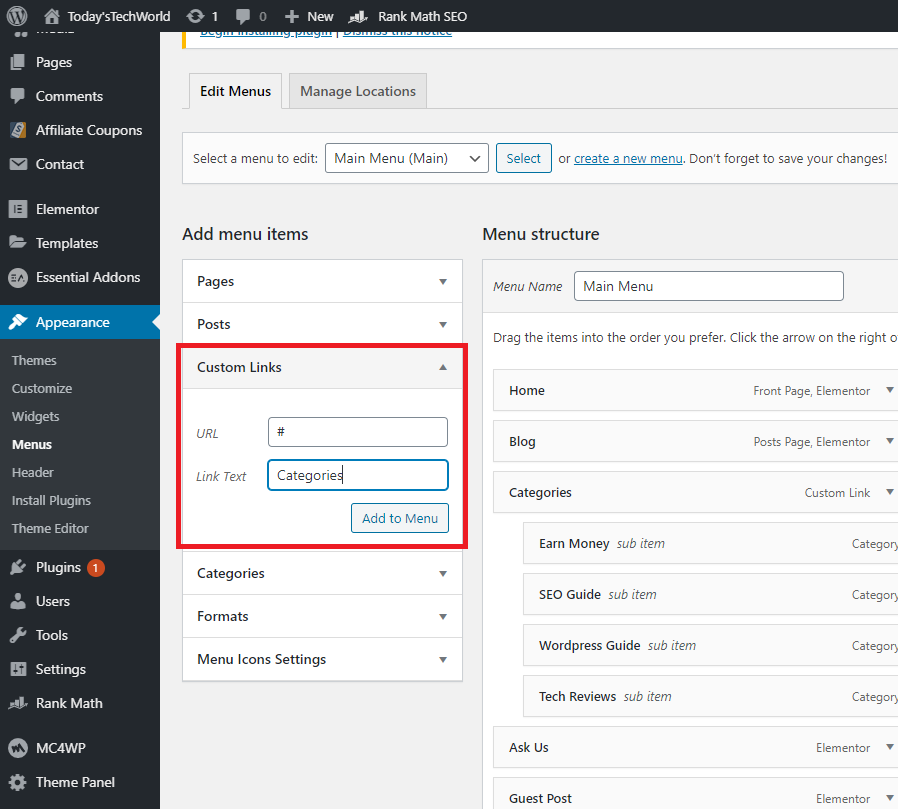
 Crédito: todaystechworld.com
Crédito: todaystechworld.comO WordPress é um sistema de gerenciamento de conteúdo (CMS) que permite criar um site ou blog do zero ou melhorar um site existente. Para criar uma página de categoria no WordPress, você precisa primeiro criar uma categoria. Para fazer isso, vá ao seu painel do WordPress e clique em Posts > Categorias. A partir daqui, você pode adicionar uma nova categoria digitando um nome e uma descrição. Depois de criar sua categoria, você pode adicioná-la a uma postagem ou página selecionando-a no menu suspenso.
Antes de começar um blog, você deve primeiro organizar suas postagens. Uma página de categoria padrão do WordPress pode parecer pouco atraente ou ter um conflito com seu design geral. Os construtores de páginas mais populares, como o WordPress Site Editor, permitem que você crie um modelo. Você deve usar seu design em todas as suas categorias ao mesmo tempo. Na página Arquivo, você encontrará uma lista de todas as suas postagens, bem como tags e arquivos. Você pode alterar a aparência desta página selecionando a opção Editor. Se você deseja personalizar o título da sua categoria, também pode adicionar uma classe CSS personalizada.
Você pode criar suas próprias páginas de categoria do WordPress usando um dos construtores de páginas disponíveis. Usaremos o Beaver Builder e o complemento Beaver Themer neste tutorial. Usando o Beaver Builder, você pode facilmente adicionar conteúdo a um site com uma interface simples de arrastar e soltar. Módulos, linhas e modelos estão todos disponíveis para a criação de sua página. Para obter acesso a esses recursos, clique no sinal + no canto superior direito. Se você estiver criando uma categoria de blog, considere personalizar o modelo padrão. Os visitantes podem ver postagens sobre tópicos específicos clicando nas páginas de categorias. Você pode alterar as cores e a tipografia do título do post, assim como os Trechos e outros elementos do post, alterando o layout para alvenaria.

Você pode colocar páginas do WordPress em categorias?
O recurso Páginas agora permite que você adicione categorias da mesma forma que você faz com suas publicações. Usando a função post/WP_query, agora você pode encontrar páginas com base em uma categoria específica.
Como definir uma página como página de destino no WordPress
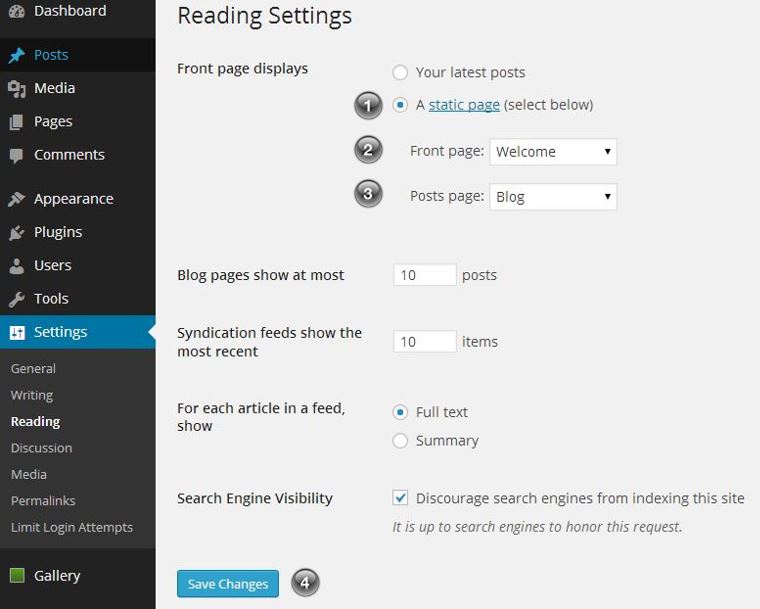
 Crédito: artbiz.ca
Crédito: artbiz.caExistem algumas etapas que você precisa seguir para definir uma página como sua página de destino no WordPress. Primeiro, você precisa criar uma nova página ou editar uma existente. Em seguida, você precisa ir para a página Configurações »Leitura na sua área de administração do WordPress. Nesta página, você precisa selecionar a opção de página estática e, em seguida, escolher a página que você criou anteriormente como sua página de destino. Por fim, clique no botão Salvar alterações para armazenar suas configurações.
Como criar uma página de destino no WordPress
Crie uma página de destino no WordPress com facilidade. Na guia Adicionar nova página no WordPress, navegue até o menu suspenso Modelo e selecione Página de destino. Na janela Publicar, clique em Publicar.
Depois de publicar sua página de destino, você precisará criar uma chamada para ação. É frequentemente um link que levará os visitantes ao conteúdo principal do seu site. Certifique-se de que sua chamada para ação seja clara e concisa, bem como exibida com destaque em sua página de destino.
Os visitantes de uma página de destino podem fornecer informações de contato para clientes em potencial. Se você usar uma frase de chamariz simples e concisa, seus visitantes estarão mais propensos a preencher seu formulário de contato ou fazer uma compra.
O que é uma página de destino WordPress
Uma página de destino no WordPress é uma página única que aparece quando um visitante clica em um link de outra página do seu site, um site externo ou um mecanismo de pesquisa. O objetivo de uma página de destino é persuadir o visitante a realizar uma ação específica, como assinar um boletim informativo, baixar um e-book gratuito ou fazer uma compra.
Uma página de destino é definida como uma página da web projetada para aumentar as vendas ou leads de uma empresa. Eles são frequentemente usados em campanhas de marketing pagas, bem como campanhas de e-mail e campanhas de mídia social. Neste guia, mostraremos como criar uma página de destino simples no WordPress. A plataforma SeedProd inclui uma ampla variedade de belos modelos de página de destino que são facilmente personalizados para diferentes tipos de campanha. Se você arrastar e soltar uma página, verá uma visualização ao vivo na barra lateral direita e uma barra de ferramentas à esquerda. É leve, rápido e amigável para SEO, além de leve e rápido. Além disso, é compatível com WooCommerce, permitindo que você crie páginas de destino de produtos e páginas de destino de comércio eletrônico.
Com o SeedProd, você pode conectar facilmente suas páginas de destino a plataformas populares de marketing por e-mail, como Constant Contact ou Mailchimp. No WordPress, você também pode usar o Beaver Builder como um construtor de páginas de arrastar e soltar. Você também pode criar páginas de destino, produtos futuros, páginas de produtos, campanhas publicitárias segmentadas geograficamente e muito mais com seus próprios nomes de domínio. O Theme Builder permite que você use qualquer tema superior do WordPress. Muitos desses temas fornecem um modelo de página de destino , que pode ser integrado aos plug-ins do construtor de páginas. Você pode criar um por conta própria se o seu tema não fornecer esse modelo. Para acessar a interface do construtor, clique no botão 'Iniciar o Beaver Builder' no editor de postagem.
Divi é um popular plugin construtor de páginas WordPress criado pela equipe por trás do Elegant Themes. Ele vem com suporte ao construtor de páginas e pode ser usado como um construtor de páginas autônomo, bem como um tema com ele. A maioria dos pacotes de layout inclui um modelo de página de destino que você pode usar. Divi faz uso de seções, linhas e módulos para construir layouts. Depois de terminar a edição, basta clicar no botão Publicar no canto inferior direito da tela. O construtor agora redireciona você de volta para a página de destino ao vivo em seu navegador. Para retomar a edição, você deve primeiro habilitar o editor visual clicando no botão 'Habilitar Editor Visual' na barra de ferramentas na parte superior.
Melhor plug-in de página de destino do WordPress: Beaver Builder
WordPress é uma plataforma popular para criar sites. As páginas de destino são ferramentas eficazes para obter informações de contato dos visitantes, bem como para promover um produto ou serviço específico. O Beaver Builder é um plug-in de página de destino fácil de usar que pode ser baixado para WordPress. Você pode obtê-lo por US $ 99 por mês para sites ilimitados com dezenas de modelos e um ano de suporte.
Como criar uma página de destino no WordPress com Elementor
Ao acessar Modelos > Páginas de destino, você pode criar sua primeira página de destino . Depois de iniciar o editor, você pode usá-lo para criar seu elementor. Depois de selecionar um dos modelos de página de destino pré-criados ou fechar a biblioteca de modelos, você pode criar sua página de destino do zero.
Uma landing page é uma página que foi criada especificamente para uma campanha de marketing, de acordo com os objetivos da campanha de marketing. Há uma ênfase na necessidade de metas de ação (CTA) ao criar páginas de destino. Eles são frequentemente mais eficazes na conversão de visitantes do que postagens regulares de blogs ou páginas de sites. Eles também podem ser usados para gerar leads e criar uma lista de e-mail. A interface de design visual de arrastar e soltar do Elementor permite criar páginas de destino para sites WordPress. O objetivo das páginas de destino é manter a distração dos visitantes de realizar as ações que você precisa que eles executem. Se você deseja instalar o Elementor, acesse WordPress.org e procure por Elementor.
O primeiro passo é criar as cores, fontes e seletor de cores para sua landing page. A segunda etapa é configurar o modo de mesclagem da imagem de fundo e os títulos sobrepostos. Na seção azul claro superior, há um cabeçalho, editor de texto e widgets de botão. Um widget de menu de navegação, um widget de imagem e um botão estão incluídos na área de navegação. A área Sobre incluirá um widget para editores de texto, bem como ícones, títulos e smileys. A sexta etapa é descrita detalhadamente na seção de recursos, que inclui uma imagem grande de uma scooter à esquerda e uma lista de três serviços à direita. O sétimo passo é definir a área da galeria.
Vamos passar para a galeria nas seções a seguir. Veremos o título, que é uma grade composta de call-to-action e outros componentes de widget. Fale Conosco 8. Área de Contato. A página de contato deste site permite que os usuários se comuniquem com os proprietários do site. O que você faria se quisesse ocultar a área de navegação em um site? Aqui está o que torna isso tão especial.
Você oculta a navegação quando o usuário passa de um determinado ponto na página. Você também pode usar os modelos de página de destino do Elementor e personalizá-los para suas necessidades. O processo de criação foi descrito em detalhes neste post, abrangendo todas as etapas da landing page. Ao projetar sua página de destino, escolha um tema simples que o ajudará a colocá-la em funcionamento rapidamente. O Elementor fornece uma biblioteca de modelos gratuita e Pro que contém mais de cem modelos de página inteira. Você também pode usar Elementor Blocks para construir rapidamente os vários elementos da sua página de destino.
Como editar a página de categoria no WordPress
No seu painel, vá para Postagens. Você pode selecionar uma categoria da postagem que deseja atribuir. Você pode alterar a categoria em Configurações de postagem clicando com o botão direito do mouse e selecionando Configurações de postagem. As alterações podem ser aplicadas clicando em Atualizar ou Publicar na postagem.
WordPress.com é onde você pode adicionar e editar categorias no plugin WordPress.com. Uma variedade de categorias de suporte pode ser usada para organizar postagens de blog relacionadas. Você pode criar uma variedade de categorias para os tópicos abordados em seu blog. Além disso, as categorias tornam mais fácil para os visitantes encontrarem o que estão procurando rapidamente, organizando as postagens. Quando você publica um post dentro de uma das categorias mencionadas acima, a página padrão de Arquivos e qualquer outra página que empregue os blocos mencionados acima serão atualizadas automaticamente. Se você deseja criar uma página de categoria com um filtro, pode usar qualquer bloco do WordPress que permita isso. Você pode vincular suas páginas de categoria (tanto arquivadas quanto personalizadas) usando texto, imagens ou botões em seu site.
Para restringir o acesso a plug-ins específicos ou implementar CSS personalizado em uma página de categoria específica , talvez seja necessário fornecer um ID de categoria. Vá para a seção Posts para descobrir o ID da categoria. Nada está listado atualmente na categoria a que pertenço. Uma página de categoria não tem publicações atribuídas a ela quando você a visualiza; se você adicioná-lo ao seu menu e ele não for encontrado, ou estiver vazio quando você olhar para ele, nenhuma postagem aparecerá.
Como criar páginas de categorias personalizadas no WordPress
Você pode modificar os arquivos de tema do site da sua conta de hospedagem editando suas categorias na seção CMS do seu painel. CSS personalizado pode ser adicionado ao seu site WordPress acessando o módulo CSS Adicional e clicando no link “Estilos”.
Para uma página de categoria, use *br. Para o preenchimento, use 10px.
Se a margem for 0px, a rotação automática é usada.
Na borda, 1px sólido #ddd; (*br) é o sólido #ddd.
