如何在 WordPress 中创建类别登录页面
已发表: 2022-09-27假设您需要分步指南: 1. 在管理面板中,转到外观 > 菜单。 2. 在“类别”下,选中您要为其创建登录页面的类别旁边的框。 3. 单击“添加到菜单”。 4. 将类别拖放到菜单中的所需位置。 5. 在“菜单设置”框中,将“显示位置”更改为“主导航”。 6. 点击“保存菜单”。 现在您已经为类别登录页面创建了一个菜单,是时候添加一些内容了! 7. 在管理面板中,转到页面 > 添加新的。 8. 输入页面标题,然后在编辑器中添加一些内容。 9. 在“页面属性”框中,选择要用于此页面的模板。 如果您想要全角布局,请选择“全角”模板。 10. 点击“发布”。 对您要创建的每个类别登录页面重复这些步骤。
例如,您的目标网页旨在激起您网站新访问者的兴趣。 根据设计,WordPress 上的类别页面非常适合此目的。 如果它们只需要几句注意的话,将这些页面集中在内容页面上可能会更容易。 为什么不使用 HTML/CSS 来创建类似于 LinkedIn 的登录页面? 只有您网站上的类别页面应该专门用于特定的搜索词。 分类法可以是分层的,每一层都有不同的层次结构。 为每个类别制作一个图形,并至少在顶部制作一个图形。
由于此活动,链接到 Pinterest pin 和其他社交分享活动。 稍后再回来查看您是否更新了帖子。 通过修改摘录并邀请他们点击第一句或第二句来增加访问每个帖子的人数。 因为您的面包屑和/或“归档于”帖子中的链接都将包含相同的链接文本,所以您应该在帖子中包含锚文本和文本的混合。 您可以使用WordPress 类别页面来增加 SEO 并鼓励访问者在您的网站上停留更长时间。 我通常从我的网站中删除 /category/slug 并且不想在类别页面上留下重复项,因为我不喜欢在这些页面上留下重复项。 虽然我的在线工作总是优先考虑 Google,但我也会在未来更加重视用户体验和灵活性。
什么是类别登陆页面?
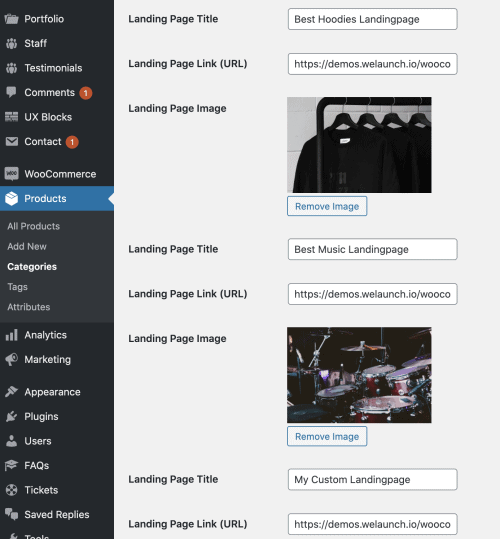
 信用:www.welaunch.io
信用:www.welaunch.io类别登录页面是网站上的一个页面,旨在展示特定类别中的产品或服务。 它通常是访问者到达网站时看到的第一页,通常用于帮助他们导航到他们正在寻找的产品或服务。
类别页面是任何 WordPress 网站的重要组成部分。 它们不仅可以帮助用户浏览您的网站并选择合适的产品,还可以帮助您找到他们正在寻找的产品。 类别页面允许您的读者同时阅读来自同一主题或类别的所有帖子。 您可以帮助人们轻松找到他们正在寻找的信息,从而帮助他们在您的网站上找到他们正在寻找的产品。
类别页面对电子商务品牌的重要性
当您在导航层次结构中选择一个类别时,您将被定向到一个类别登录页面。 类别页面是您网站层次结构中的一个区域,可将用户带到他们想要查找的网站的特定部分,它位于您的产品页面上方。 什么是类别列表页面? 通常,产品列表页面是显示同一类别中的多个产品的页面,产品通过照片、价格和名称突出显示。 此类别中的页面通常从类别导航栏链接到并包含过滤器选项。 什么是类别页面电子商务? 每个电子商务品牌都应该有一个类别页面,因为它有助于关键字排名并使消费者更容易发现产品。 每个电子商务品牌都需要有一个结构良好的类别页面,以提高特定关键字的排名并促进消费者产品的发现。
我可以在 WordPress 中为页面使用类别吗?
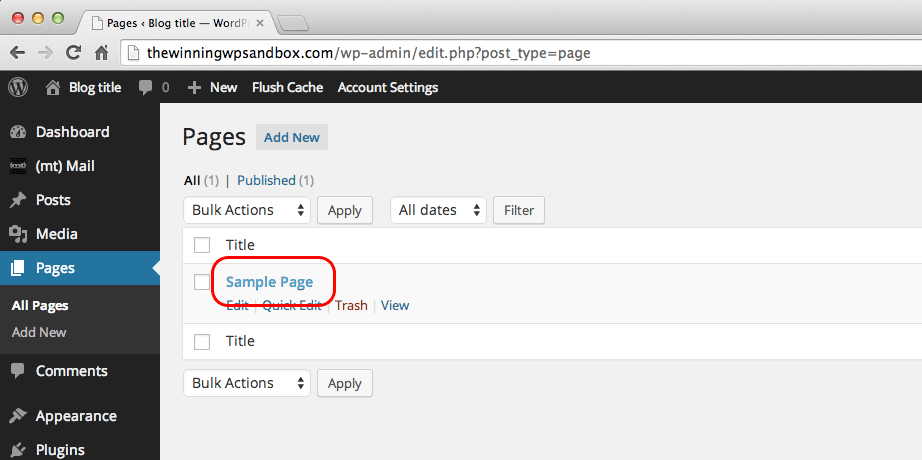
 信用:winwp.com
信用:winwp.com可以通过点击添加页面。 在您的 WordPress 仪表板中,您可以为您的类别输入名称和俚语。 之后,您可以从下拉菜单中为您的类别选择“父类别”。 输入所需的详细信息后,单击“添加新类别”按钮。
卡片和标签是 WordPress 中最流行的分类法。 他们与您一起组织来自访问者和 Web 开发人员的内容。 将类别选项添加到您的页面将更容易在您希望过滤的类别中找到内容。 此插件中的设置一旦激活就不会更改,并且可以按预期工作。 如果您使用 WordPress 的经典版或古腾堡版,则需要添加分类法。 就其包含的内容而言,分类法与帖子相同。 它们可用于组织您的页面或完全为它们创建新页面。
如果您有大量页面需要整理,您将在几分钟内完成。 通过选择要过滤的类别并单击“过滤器”按钮,您可以对其进行过滤。 通过重复此步骤,您可以开始复印每一页的过程。 页面标题旨在通过提供特定信息或允许访问者搜索内容来帮助访问者。 您几乎肯定会有多个页面专门介绍您公司提供的各种产品和服务。 如果您的内容井井有条,这对 Web 开发人员和访问者都有好处。 使用此功能时,查找您要查找的内容需要更少的时间。 此类别包括高级计算机用户以及网站的首次用户。 访问者能够找到您的内容这一事实并不意味着他或她喜欢它。
类别和标签可用于页面吗?
它们可用于创建新页面或用于更新现有页面。 虽然我不推荐后者,但我推荐前者。 在几分钟内创建您需要的类别和标签。 此外,如果您想添加新类别,请将其作为页面编辑过程的一部分。
在您的网站上使用类别和标签的好处
在决定是否使用标签时,请考虑您网站的目的。 标签可用于关联相关内容,而类别可用于按主题组织内容。 页面适用于静态内容,而帖子适用于定期更新的更新内容。 您可以根据其设计在您的网站上选择任何页面和帖子的组合。
WordPress中的类别和页面有什么区别?
帖子旨在在社交媒体上共享,而页面则不是。 类别和标签用于组织帖子,而子页面和父页面是分层和组织的。
博客的SEO技巧:如何创建排名的内容
创建博客文章时,考虑将为其排名的关键字至关重要。 在这种情况下,您需要选择与您的受众相关的主题,同时避免过于小众的主题。 例如,如果您是一名医生,则应避免饮食和健身等话题,但也应避免与健康相关的话题。
当您决定要定位的关键字列表时,您应该考虑帖子的结构。 包括示例、图像和其他格式以帮助您的内容脱颖而出,并使用关键字丰富的内容来突出您的关键字。
最后,您应该考虑一下您网站的设计和布局的外观。 确保您的页面易于浏览,并且它们链接到您的关键字和内容,以便您可以轻松找到和浏览它们。
搜索引擎优化最重要的方面之一是开发关键字丰富的内容页面。 通过遵循这些提示,您可以创建与目标受众更相关并在搜索引擎中排名更高的内容。
在 WordPress 中创建类别页面
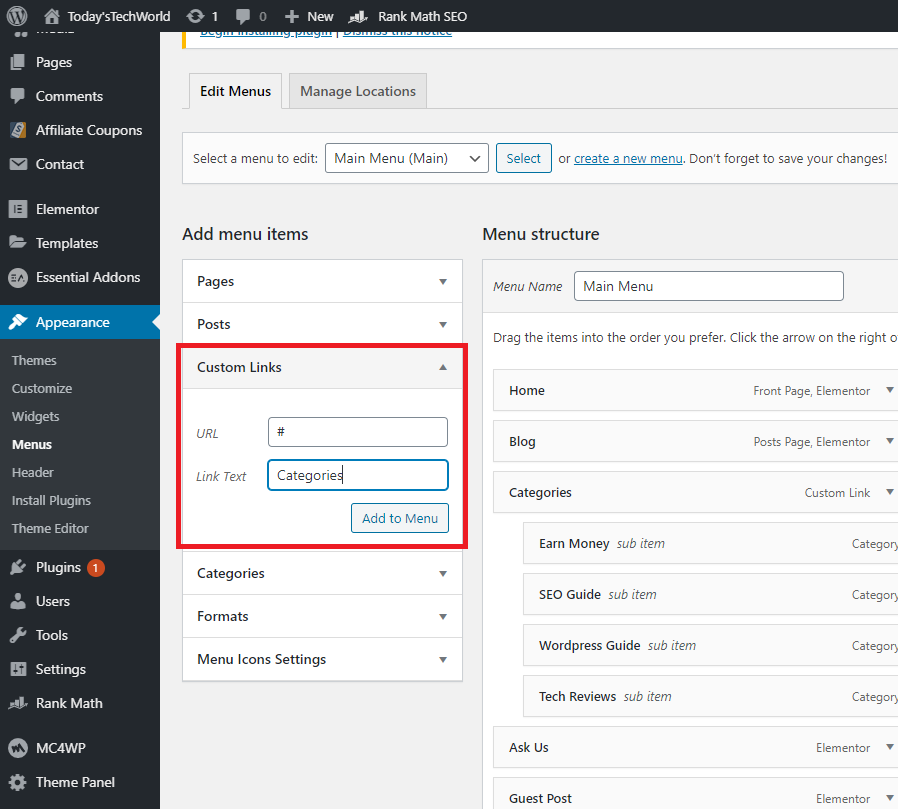
 信用:todaystechworld.com
信用:todaystechworld.comWordPress 是一个内容管理系统 (CMS),可让您从头开始创建网站或博客,或改进现有网站。 为了在 WordPress 中创建类别页面,您需要首先创建一个类别。 为此,请转到您的 WordPress 仪表板并单击帖子 > 类别。 在此处,您可以通过输入名称和描述来添加新类别。 创建类别后,您可以通过从下拉菜单中选择它来将其添加到帖子或页面中。
在开始写博客之前,您必须首先组织您的帖子。 默认的 WordPress 类别页面可能看起来没有吸引力或与您的整体设计有冲突。 最受欢迎的页面构建器,例如 WordPress 站点编辑器,允许您创建模板。 您应该同时在所有类别中使用您的设计。 在存档页面上,您会找到所有帖子以及标签和存档的列表。 您可以通过选择编辑器选项来更改此页面的外观。 如果您想个性化您的类别标题,您还可以添加自定义 CSS 类。
您可以使用可用的页面构建器之一创建自己的 WordPress 类别页面。 我们将在本教程中使用 Beaver Builder 和 Beaver Themer 插件。 使用 Beaver Builder,您可以通过简单的拖放界面轻松地将内容添加到网站。 模块、行和模板都可用于创建您的页面。 要访问这些功能,请单击右上角的 + 号。 如果您正在创建博客类别,您可能需要考虑自定义默认模板。 访问者可以通过单击类别页面查看有关特定主题的帖子。 您可以通过将布局更改为砖石来更改帖子标题的颜色和排版,以及帖子上的摘录和其他元素。

您可以将 WordPress 页面分类吗?
页面功能现在允许您以与您的帖子相同的方式添加类别。 使用 post/WP_query 功能,您现在可以根据特定类别查找页面。
如何在 WordPress 中将页面设置为登录页面
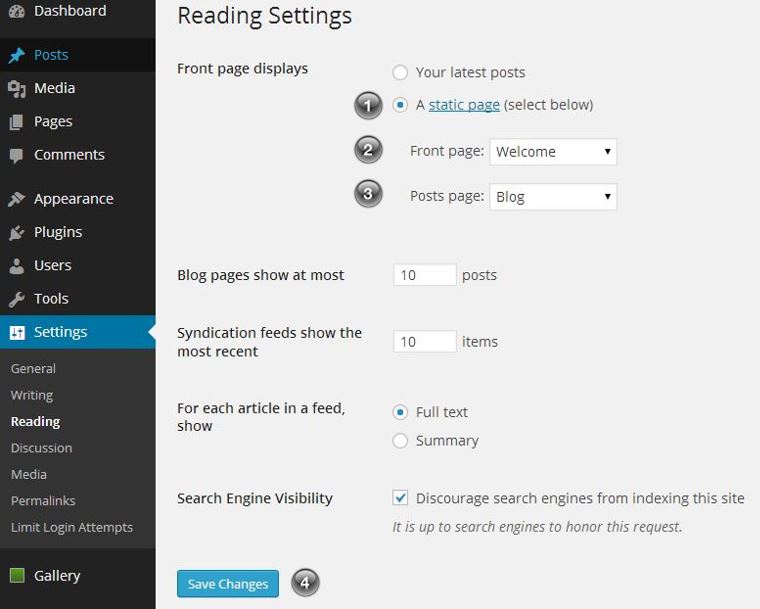
 图片来源:artbiz.ca
图片来源:artbiz.ca为了将页面设置为 WordPress 中的登录页面,您需要执行几个步骤。 首先,您需要创建一个新页面或编辑现有页面。 接下来,您需要转到 WordPress 管理区域中的设置»阅读页面。 在此页面上,您需要选择静态页面选项,然后选择您之前创建的页面作为登录页面。 最后,单击“保存更改”按钮以存储您的设置。
如何在 WordPress 中创建登录页面
轻松在 WordPress 中创建登录页面。 在 WordPress 的添加新页面选项卡上,导航到下拉模板菜单并选择登录页面。 在发布窗口中,单击发布。
发布着陆页后,您需要创建号召性用语。 它通常是一个链接,可以将访问者带到您网站的主要内容。 确保您的号召性用语清晰简洁,并在着陆页上突出显示。
登陆页面的访问者可以向潜在客户提供联系信息。 如果您使用简单明了的号召性用语,您的访问者将更有可能填写您的联系表或进行购买。
什么是登陆页面 WordPress
WordPress 中的登录页面是当访问者单击您网站、外部站点或搜索引擎上另一个页面的链接时出现的单个页面。 登陆页面的目的是说服访问者采取特定行动,例如订阅新闻通讯、下载免费电子书或进行购买。
登陆页面被定义为旨在增加公司销售额或潜在客户的网页。 它们经常用于付费营销活动以及电子邮件活动和社交媒体活动。 在本指南中,我们将向您展示如何在 WordPress 中创建一个简单的登录页面。 SeedProd 平台包括各种精美的登录页面模板,可轻松针对不同的活动类型进行定制。 如果您拖放页面,您将在右侧边栏中看到它的实时预览,在左侧看到工具栏。 它是轻量级、快速和 SEO 友好的,并且轻量级和快速。 此外,它与 WooCommerce 兼容,允许您创建产品登录页面和电子商务登录页面。
使用 SeedProd,您可以轻松地将登录页面连接到流行的电子邮件营销平台,例如 Constant Contact 或 Mailchimp。 在 WordPress 上,您还可以将 Beaver Builder 用作拖放页面构建器。 您也可以使用自己的域名创建登录页面、即将推出的产品、产品页面、地理定位广告活动等。 主题生成器使您能够使用任何顶级 WordPress 主题。 其中许多主题提供了登录页面模板,可以与页面构建器插件集成。 如果您的主题不提供这样的模板,您可以自己创建一个。 要访问构建器界面,请单击帖子编辑器中的“启动 Beaver Builder”按钮。
Divi 是一个流行的 WordPress 页面构建器插件,由优雅主题背后的团队创建。 它带有页面构建器支持,可以用作独立的页面构建器以及带有它的主题。 大多数布局包都包含您可以使用的登录页面模板。 Divi 利用部分、行和模块来构建布局。 完成编辑后,只需单击屏幕右下角的发布按钮。 构建器现在将您重定向回浏览器中的实时登录页面。 要恢复编辑,您必须首先通过单击顶部工具栏中的“启用可视化编辑器”按钮来启用可视化编辑器。
最佳 WordPress 登陆页面插件:Beaver Builder
WordPress是创建网站的流行平台。 登陆页面是获取访问者联系信息以及推广特定产品或服务的有效工具。 Beaver Builder 是一个易于使用的登录页面插件,可以为 WordPress 下载。 您可以以每月 99 美元的价格购买拥有数十个模板和一年支持的无限网站。
如何使用 Elementor 在 WordPress 上创建登录页面
通过转到模板 > 登陆页面,您可以创建您的第一个登陆页面。 启动编辑器后,您可以使用它来创建您的 elementor。 选择一个预制的登陆页面模板或关闭模板库后,您可以从头开始创建登陆页面。
登陆页面是根据营销活动的目标专门为营销活动创建的页面。 在创建登录页面时,需要强调行动 (CTA) 目标。 与普通的博客文章或网站页面相比,它们在转化访问者方面通常更有效。 它们还可用于生成潜在客户并创建电子邮件列表。 Elementor 的可视化拖放设计界面允许您为 WordPress 网站创建登录页面。 登陆页面的目标是分散访问者执行您要求他们执行的操作的注意力。 如果要安装 Elementor,请转到 WordPress.org 并搜索 Elementor。
第一步是为您的登录页面创建颜色、字体和颜色选择器。 第二步是设置背景图像混合模式和重叠标题。 在顶部的浅蓝色部分,有一个标题、文本编辑器和按钮小部件。 导航菜单小部件、图像小部件和按钮都包含在导航区域中。 About 区域将包括一个用于文本编辑器的小部件,以及图标、标题和笑脸。 第六步在功能部分中进行了非常详细的描述,其中包括左侧的踏板车大图像和右侧的三个服务列表。 第七步,定义画廊区域。
我们将在以下部分继续讨论画廊。 我们将查看标题,它是一个由号召性用语和其他小部件组件组成的网格。 联系我们 8. 联系区域。 本网站的联系页面允许用户与网站所有者进行交流。 如果您想隐藏网站上的导航区域,您会怎么做? 这就是它如此特别的原因。
当用户滚动到页面上的某个点时,您隐藏导航。 您还可以使用 Elementor 的登录页面模板并根据需要对其进行自定义。 这篇文章详细描述了创建过程,涵盖了登录页面的每个步骤。 在设计着陆页时,请选择一个简单的主题,以帮助您快速启动并运行它。 Elementor 提供了一个免费的 Pro 模板库,其中包含一百多个整页模板。 您还可以使用 Elementor Blocks 快速构建登录页面的各种元素。
如何在 WordPress 中编辑类别页面
在您的仪表板中,转到帖子。 您可以从要分配的帖子中选择一个类别。 您可以通过右键单击它并选择帖子设置来更改帖子设置中的类别。 可以通过单击帖子上的更新或发布来应用更改。
WordPress.com 是您可以在 WordPress.com 插件中添加和编辑类别的地方。 可以使用各种支持类别来组织相关的博客文章。 您也许可以为您在博客上涵盖的主题创建各种类别。 此外,类别使访问者更容易通过组织帖子来快速找到他们正在寻找的内容。 当您在上述类别之一中发布帖子时,默认存档页面和使用上述块的任何其他页面将自动更新。 如果您想创建一个带有过滤器的类别页面,您可以使用任何允许您这样做的 WordPress 块。 您可以使用网站上的文本、图像或按钮链接到您的类别页面(存档和自定义)。
要限制对特定插件的访问或在特定类别页面上实现自定义 CSS,您可能需要提供类别 ID。 转到帖子部分以查找类别的类别 ID。 目前我所属的类别中没有列出任何内容。 类别页面在您查看时没有分配给它的帖子; 如果你把它添加到你的菜单中但没有找到,或者当你查看它时它是空的,则不会出现任何帖子。
如何在 WordPress 中创建自定义类别页面
您可以通过在仪表板的 CMS 部分中编辑类别来修改托管帐户网站的主题文件。 通过转到附加 CSS 模块并单击“样式”链接,可以将自定义 CSS 添加到您的 WordPress 站点。
对于类别页面,请使用 *br。 对于填充,使用 10px。
如果边距为 0px,则使用自动旋转。
在边框中,1px 实心#ddd; (*br) 是实心的#ddd。
