WordPressでカテゴリーランディングページを作成する方法
公開: 2022-09-27段階的なガイドが必要な場合: 1. 管理パネルで、[外観] > [メニュー] に移動します。 2. [カテゴリ] で、ランディング ページを作成するカテゴリの横にあるチェックボックスをオンにします。 3. 「メニューに追加」をクリックします。 4. カテゴリをメニュー内の目的の場所にドラッグ アンド ドロップします。 5. [メニュー設定] ボックスで、[表示場所] を [プライマリ ナビゲーション] に変更します。 6. 「メニューを保存」をクリックします。 カテゴリのランディング ページのメニューを作成したので、次はコンテンツを追加します。 7. 管理パネルで、[ページ] > [新規追加] に移動します。 8. ページのタイトルを入力し、エディタでコンテンツを追加します。 9. [ページ属性] ボックスで、このページに使用するテンプレートを選択します。 全幅のレイアウトが必要な場合は、「全幅」テンプレートを選択します。 10.「発行」をクリックします。 作成するカテゴリ ランディング ページごとに、これらの手順を繰り返します。
たとえば、ランディング ページは、Web サイトへの新規訪問者の関心を引くことを目的としています。 WordPress のカテゴリ ページは、デザインに基づいて、この目的に最適です。 注意を必要とする単語が少ない場合は、これらのページをコンテンツ ページに集中させる方が簡単な場合があります。 HTML/CSSを使ってLinkedInのようなランディングページを作ってみませんか? Web サイトのカテゴリ ページのみを、特定の検索用語専用にする必要があります。 分類法は階層化することができ、各層は個別の階層を持ちます。 カテゴリごとにグラフィックを作成し、少なくとも 1 つを上部に配置します。
この活動の結果として、Pinterest のピンやその他のソーシャル共有活動へのリンク。 後でもう一度チェックして、投稿を更新したかどうかを確認してください。 抜粋を修正し、最初または 2 番目の文をクリックするように促すことで、各投稿にアクセスする人の数を増やします。 パンくずリストおよび/または「下に置かれた」投稿のリンクにはすべて同じリンク テキストが含まれるため、投稿にはアンカー テキストとテキストを組み合わせて含める必要があります。 WordPress のカテゴリ ページを使用して SEO を高め、訪問者がサイトに長く滞在するように促すことができます。 私は通常、自分のサイトから /category/slug を削除しますが、カテゴリ ページに重複を残したくありません。 オンラインでの取り組みでは常に Google を優先していますが、今後はユーザー エクスペリエンスと柔軟性をさらに重視します。
カテゴリーランディングページとは?
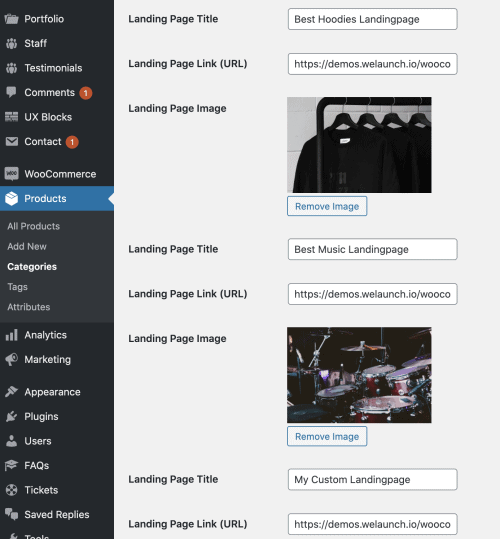
 クレジット: www.welaunch.io
クレジット: www.welaunch.ioカテゴリ ランディング ページは、特定のカテゴリの製品またはサービスを紹介するように設計された Web サイト上のページです。 これは通常、訪問者が Web サイトに到着したときに最初に表示されるページであり、探している製品やサービスに移動するのに役立つことがよくあります。
カテゴリページは、WordPress サイトの重要なコンポーネントです。 ユーザーがサイトを閲覧して適切な製品を選択するのを支援するだけでなく、探している製品を見つけるのにも役立ちます. カテゴリ ページを使用すると、読者は同じトピックまたはカテゴリのすべての投稿を同時に読むことができます。 ユーザーが探している情報を簡単に見つけられるようにすることで、ユーザーがサイトで探している商品を見つけやすくすることができます。
eコマースブランドにとってのカテゴリーページの重要性
ナビゲーション階層でカテゴリを選択すると、カテゴリのランディング ページに移動します。 カテゴリ ページは、ユーザーが検索したいサイトの特定のセクションに移動するサイト階層内の領域であり、製品ページの上にあります。 カテゴリー一覧ページとは? 一般に、製品リスト ページは、同じカテゴリの複数の製品を表示するページであり、製品は写真、価格、および名前で強調表示されます。 このカテゴリのページは通常、カテゴリ ナビゲーション バーからリンクされており、フィルタ オプションが含まれています。 カテゴリーページのeコマースとは? すべての e コマース ブランドには、キーワードのランキングに役立ち、消費者が製品を見つけやすくなるため、カテゴリ ページが必要です。 各 e コマース ブランドは、特定のキーワードのランキングを向上させ、消費者向け製品の発見を促進するために、適切に構成されたカテゴリ ページを用意する必要があります。
WordPress のページにカテゴリを使用できますか?
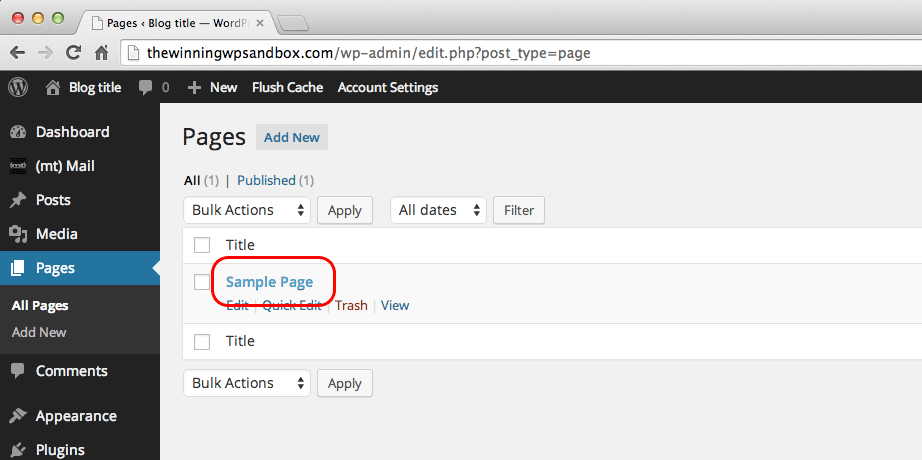
 クレジット: winwp.com
クレジット: winwp.comクリックでページを追加できます。 WordPress ダッシュボードから、カテゴリの名前とスラングを入力できます。 その後、スクロール ダウン メニューからカテゴリの「親カテゴリ」を選択できます。 必要な情報を入力したら、[新しいカテゴリを追加] ボタンをクリックします。
カードとタグは、WordPress で最も人気のある分類法です。 彼らはあなたと協力して、訪問者と Web 開発者の両方からコンテンツを整理します。 ページにカテゴリ オプションを追加すると、フィルタリングしたいカテゴリのコンテンツを見つけやすくなります。 このプラグインの設定は、有効化すると変更されず、意図したとおりに機能します。 WordPress のクラシック エディションまたは Gutenberg エディションを使用している場合は、分類法を追加する必要があります。 タクソノミーは、内容に関しては投稿と同じです。 それらを使用して、ページを整理したり、完全に新しいページを作成したりできます.
並べ替えるページ数が多い場合は、数分で完了します。 フィルタリングしたいカテゴリを選択し、[フィルタ] ボタンをクリックすると、フィルタリングできます。 この手順を繰り返すことで、各ページのコピー プロセスを開始できます。 ページ タイトルは、特定の情報を提供したり、コンテンツを検索できるようにすることで、訪問者を支援することを目的としています。 ほぼ確実に、会社から入手できるさまざまな製品やサービス専用の複数のページが作成されます。 コンテンツが整理されていれば、Web 開発者と訪問者の両方にとって有益です。 この機能を使用すると、探しているコンテンツを見つけるのにかかる時間が短縮されます。 このカテゴリには、高度なコンピューター ユーザーと、初めて Web サイトを使用するユーザーが含まれます。 訪問者があなたのコンテンツを見つけたからといって、その訪問者がそれを楽しんでいるとは限りません。
ページでカテゴリとタグを使用できますか?
新しいページの作成や既存のページの更新に使用できます。 後者はお勧めしませんが、前者はお勧めします。 必要なカテゴリとタグを数分で作成します。 また、新しいカテゴリを追加する場合は、ページ編集プロセスの一部にします。
Web サイトでカテゴリとタグを使用する利点
タグを使用するかどうかを決定するときは、Web サイトの目的を考慮してください。 タグを使用して関連するコンテンツを関連付けることができますが、カテゴリを使用してトピックごとにコンテンツを整理することができます。 ページは静的なコンテンツを対象としていますが、投稿は定期的に更新される最新のコンテンツを対象としています。 デザインに応じて、Web サイトのページと投稿を自由に組み合わせることができます。
WordPressのカテゴリとページの違いは何ですか?
投稿はソーシャル メディアで共有するためのものですが、ページはそうではありません。 カテゴリとタグは投稿を整理するために使用されますが、子ページと親ページは階層化されて整理されています。
ブロガーのための SEO のヒント: ランク付けされるコンテンツを作成する方法
ブログ投稿を作成するときは、ランキングに表示されるキーワードについて考えることが重要です。 この場合、ニッチすぎるトピックを避けながら、視聴者に関連するトピックを選択する必要があります。 たとえば、医師の場合、ダイエットやフィットネスなどの話題は避けるべきですが、健康関連の話題も避けるべきです。
ターゲットとするキーワードのリストを決めたら、投稿の構造について考える必要があります。 例、画像、その他のフォーマットを含めてコンテンツを目立たせ、キーワード リッチ コンテンツを使用してキーワードを目立たせます。
最後に、Web サイトのデザインとレイアウトがどのように見えるかを検討する必要があります。 ページがナビゲートしやすく、キーワードやコンテンツにリンクされていることを確認して、簡単に見つけてナビゲートできるようにします。
SEO の最も重要な側面の 1 つは、キーワードが豊富なコンテンツ ページの開発です。 これらのヒントに従うことで、ターゲット ユーザーにとってより関連性の高いコンテンツを作成し、検索エンジンで上位にランクされるようにすることができます。
WordPressでカテゴリーページを作成する
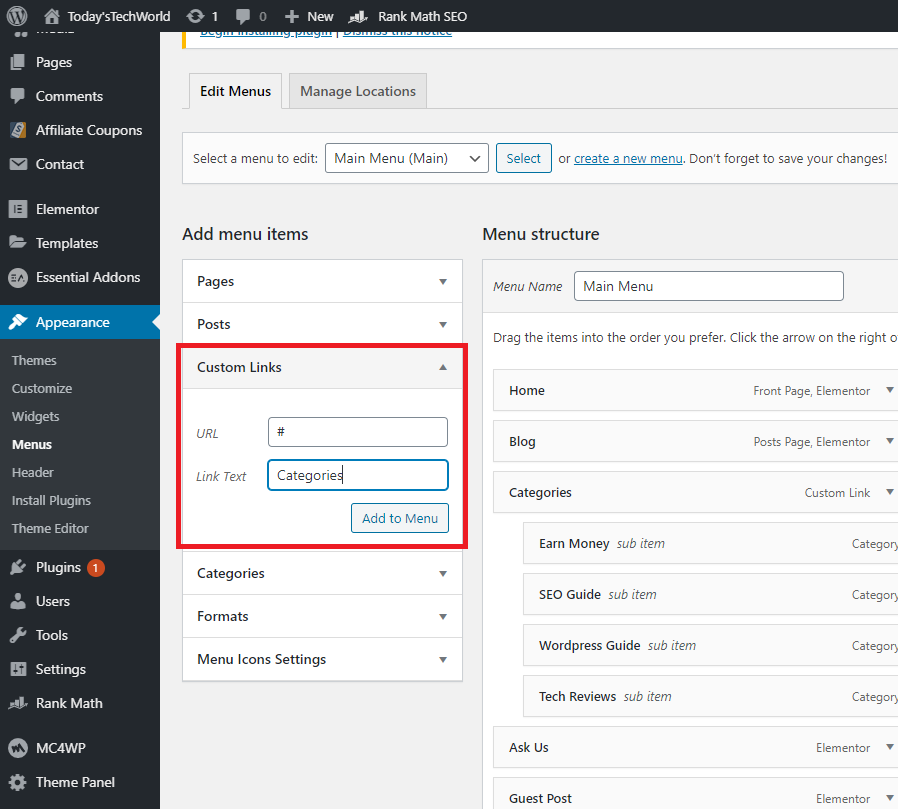
 クレジット:todaystechworld.com
クレジット:todaystechworld.comWordPress は、Web サイトやブログをゼロから作成したり、既存の Web サイトを改善したりできるコンテンツ管理システム (CMS) です。 WordPressでカテゴリーページを作成するには、まずカテゴリーを作成する必要があります。 これを行うには、WordPress ダッシュボードに移動し、[投稿] > [カテゴリ] をクリックします。 ここから、名前と説明を入力して新しいカテゴリを追加できます。 カテゴリを作成したら、ドロップダウン メニューからカテゴリを選択して、投稿またはページに追加できます。
ブログを始める前に、まず投稿を整理する必要があります。 デフォルトの WordPress カテゴリ ページは、魅力的でないように見えたり、全体的なデザインと競合したりする場合があります。 WordPress Site Editor などの最も一般的なページ ビルダーでは、テンプレートを作成できます。 同時にすべてのカテゴリでデザインを使用する必要があります。 アーカイブ ページには、すべての投稿のリスト、タグ、アーカイブが表示されます。 [エディタ] オプションを選択すると、このページの外観を変更できます。 カテゴリのタイトルをパーソナライズしたい場合は、カスタム CSS クラスを追加することもできます。
利用可能なページ ビルダーのいずれかを使用して、独自の WordPress カテゴリ ページを作成できます。 このチュートリアルでは、Beaver Builder と Beaver Themer アドオンを使用します。 Beaver Builder を使用すると、シンプルなドラッグ アンド ドロップ インターフェイスで簡単にコンテンツを Web サイトに追加できます。 モジュール、行、およびテンプレートはすべて、ページの作成に使用できます。 これらの機能にアクセスするには、右上隅の + 記号をクリックします。 ブログ カテゴリを作成している場合は、既定のテンプレートをカスタマイズすることを検討してください。 訪問者は、カテゴリ ページをクリックして、特定のトピックに関する投稿を見ることができます。 レイアウトを石積みに変更することで、投稿タイトルの色とタイポグラフィ、および投稿の抜粋とその他の要素を変更できます。

WordPress ページをカテゴリに入れることはできますか?
ページ機能では、投稿と同じ方法でカテゴリを追加できるようになりました。 post/WP_query 関数を使用して、特定のカテゴリに基づいてページを検索できるようになりました。
WordPressでページをランディングページとして設定する方法
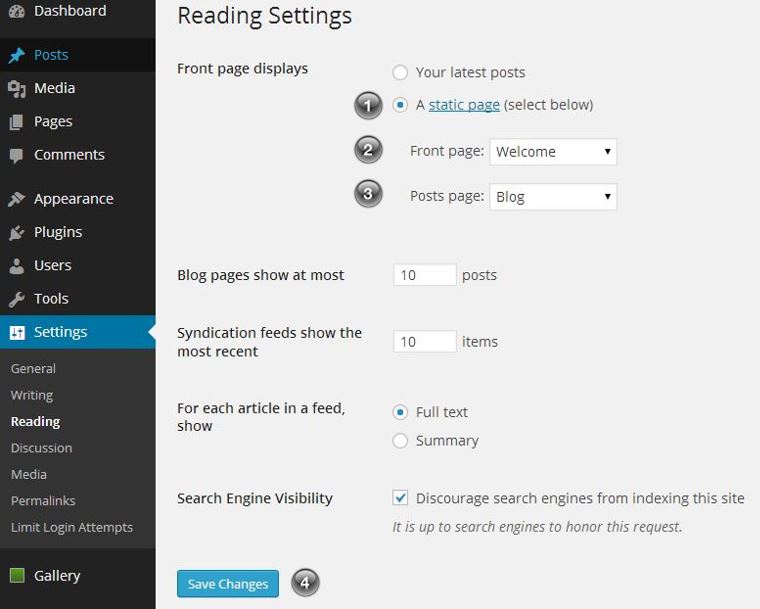
 クレジット: artbiz.ca
クレジット: artbiz.caWordPress でページをランディング ページとして設定するには、いくつかの手順に従う必要があります。 まず、新しいページを作成するか、既存のページを編集する必要があります。 次に、WordPress 管理エリアの [設定] » [閲覧] ページに移動する必要があります。 このページでは、静的ページ オプションを選択し、ランディング ページとして以前に作成したページを選択する必要があります。 最後に、[変更を保存] ボタンをクリックして設定を保存します。
WordPressでランディングページを作成する方法
WordPress で簡単にランディング ページを作成します。 WordPress の [新しいページの追加] タブで、ドロップダウンの [テンプレート] メニューに移動し、[ランディング ページ] を選択します。 [発行] ウィンドウで、[発行] をクリックします。
ランディング ページを公開したら、行動を促すフレーズを作成する必要があります。 多くの場合、訪問者をサイトのメイン コンテンツに誘導するリンクです。 行動を促すフレーズは明確かつ簡潔にし、ランディング ページに目立つように表示してください。
ランディング ページへの訪問者は、見込み顧客に連絡先情報を提供できます。 シンプルで簡潔な行動を促すフレーズを使用すると、訪問者が問い合わせフォームに記入したり、購入したりする可能性が高くなります.
ランディングページWordPressとは
WordPress のランディング ページは、訪問者が Web サイト、外部サイト、または検索エンジンの別のページからのリンクをクリックしたときに表示される単一のページです。 ランディング ページの目的は、訪問者にニュースレターの購読、無料の電子書籍のダウンロード、購入などの特定のアクションを実行させることです。
ランディング ページは、会社の売り上げやリードを増やすために設計された Web ページとして定義されます。 これらは、有料のマーケティング キャンペーンだけでなく、電子メール キャンペーンやソーシャル メディア キャンペーンでも頻繁に使用されます。 このガイドでは、WordPress で簡単なランディング ページを作成する方法を紹介します。 SeedProd プラットフォームには、さまざまなキャンペーン タイプに合わせて簡単にカスタマイズできる、幅広い美しいランディング ページ テンプレートが含まれています。 ページをドラッグ アンド ドロップすると、右側のサイドバーにライブ プレビューが表示され、左側にツールバーが表示されます。 軽量で高速で、SEO フレンドリーであるだけでなく、軽量で高速です。 さらにWooCommerceにも対応しており、商品のランディングページやECのランディングページを作成することができます。
SeedProd を使用すると、ランディング ページを Constant Contact や Mailchimp などの一般的なメール マーケティング プラットフォームに簡単に接続できます。 WordPress では、Beaver Builder をドラッグ アンド ドロップ ページ ビルダーとして使用することもできます。 独自のドメイン名を使用して、ランディング ページ、今後の製品、製品ページ、ジオターゲティング広告キャンペーンなどを作成することもできます。 Theme Builder を使用すると、上位の WordPress テーマを使用できます。 これらのテーマの多くは、ページ ビルダー プラグインと統合できるランディング ページ テンプレートを提供します。 テーマでそのようなテンプレートが提供されていない場合は、自分で作成できます。 ビルダー インターフェイスにアクセスするには、投稿エディターの [Beaver Builder を起動] ボタンをクリックします。
Divi は、Elegant Themes の背後にあるチームによって作成された、人気のある WordPress ページ ビルダー プラグインです。 ページビルダーのサポートが付属しており、スタンドアロンのページビルダーとしてもテーマとしても使用できます. ほとんどのレイアウト パックには、使用できるランディング ページ テンプレートが含まれています。 ディビは、セクション、行、およびモジュールを利用してレイアウトを構築します。 編集が完了したら、画面の右下隅にある [公開] ボタンをクリックするだけです。 ビルダーによって、ブラウザーのライブ ランディング ページにリダイレクトされるようになりました。 編集を再開するには、上部のツールバーにある [ビジュアル エディターを有効にする] ボタンをクリックして、まずビジュアル エディターを有効にする必要があります。
最高の WordPress ランディング ページ プラグイン: Beaver Builder
WordPress は、Web サイトを作成するための一般的なプラットフォームです。 ランディング ページは、訪問者の連絡先情報を取得したり、特定の製品やサービスを宣伝したりするための効果的なツールです。 Beaver Builder は、WordPress 用にダウンロードできる使いやすいランディング ページ プラグインです。 数十のテンプレートと 1 年間のサポートを備えた無制限の Web サイトを月額 99 ドルで入手できます。
Elementorを使用してWordPressでランディングページを作成する方法
[テンプレート] > [ランディング ページ] に移動すると、最初のランディング ページを作成できます。 エディターを起動したら、それを使用して要素を作成できます。 既製のランディング ページ テンプレートのいずれかを選択するか、テンプレート ライブラリを閉じた後、ランディング ページを最初から作成できます。
ランディング ページは、マーケティング キャンペーンの目的に従って、マーケティング キャンペーン用に特別に作成されたページです。 ランディングページを作成する際には、アクションの必要性 (CTA) の目標が重視されます。 多くの場合、通常のブログ投稿やサイト ページよりも効果的に訪問者を変換できます。 また、見込み客の生成やメーリング リストの作成にも使用できます。 Elementor の視覚的なドラッグ アンド ドロップ デザイン インターフェイスを使用すると、WordPress Web サイトのランディング ページを作成できます。 ランディング ページの目的は、訪問者が必要なアクションを実行するのを妨げないようにすることです。 Elementor をインストールする場合は、WordPress.org にアクセスして Elementor を検索してください。
最初のステップは、ランディング ページの色、フォント、およびカラー ピッカーを作成することです。 2 番目のステップは、背景画像のブレンド モードと重なり合う見出しを設定することです。 上部の水色のセクションには、見出し、テキスト エディター、およびボタン ウィジェットがあります。 ナビゲーション エリアには、ナビゲーション メニュー ウィジェット、画像ウィジェット、およびボタンがすべて含まれています。 About エリアには、テキスト エディター用のウィジェット、アイコン、見出し、スマイリーが含まれます。 6 番目のステップは、左側にスクーターの大きな画像、右側に 3 つのサービスのリストを含む機能セクションで詳しく説明されています。 7 番目のステップは、ギャラリー エリアを定義することです。
次のセクションでギャラリーに進みます。 タイトルは、行動を促すフレーズやその他のウィジェット コンポーネントで構成されるグリッドです。 お問い合わせ 8. お問い合わせ先。 この Web サイトの連絡先ページでは、ユーザーがサイトの所有者と通信できます。 Web サイトのナビゲーション領域を非表示にしたい場合はどうしますか? これが特別な理由です。
ユーザーがページ上の特定のポイントを過ぎてスクロールすると、ナビゲーションが非表示になります。 Elementor のランディング ページ テンプレートを使用して、ニーズに合わせてカスタマイズすることもできます。 この投稿では、ランディング ページのすべてのステップをカバーする作成プロセスについて詳しく説明しました。 ランディング ページをデザインするときは、すぐに立ち上げて実行できるように、シンプルなテーマを選択してください。 Elementor は、100 を超えるフルページ テンプレートを含む無料の Pro テンプレート ライブラリを提供します。 Elementor ブロックを使用して、ランディング ページのさまざまな要素をすばやく構築することもできます。
WordPressでカテゴリーページを編集する方法
ダッシュボードで、[投稿] に移動します。 割り当てたい投稿からカテゴリを選択できます。 投稿設定でカテゴリを変更するには、カテゴリを右クリックして [投稿設定] を選択します。 変更は、投稿の [更新] または [公開] をクリックして適用できます。
WordPress.com は、WordPress.com プラグインでカテゴリを追加および編集できる場所です。 さまざまなサポート カテゴリを使用して、関連するブログ投稿を整理できます。 ブログで取り上げるトピックのさまざまなカテゴリを作成できる場合があります。 さらに、カテゴリを使用すると、投稿を整理することで、訪問者が探しているものをすばやく見つけやすくなります。 上記のカテゴリのいずれかで投稿を公開すると、デフォルトのアーカイブ ページと上記のブロックを使用するその他のページが自動的に更新されます。 フィルター付きのカテゴリー ページを作成する場合は、それを可能にする任意の WordPress ブロックを使用できます。 Web サイトのテキスト、画像、またはボタンを使用して、カテゴリ ページ (アーカイブとカスタムの両方) にリンクできます。
特定のプラグインへのアクセスを制限したり、特定のカテゴリ ページにカスタム CSS を実装したりするには、カテゴリ ID の提供が必要になる場合があります。 投稿セクションに移動して、カテゴリのカテゴリ ID を確認します。 私が属するカテゴリには現在何も掲載されていません。 カテゴリ ページを表示したときに、投稿が割り当てられていません。 メニューに追加しても見つからない場合、または見たときに空である場合、投稿は表示されません。
WordPressでカスタムカテゴリページを作成する方法
ダッシュボードの CMS セクションでカテゴリを編集することにより、ホスティング アカウントの Web サイトのテーマ ファイルを変更できます。 カスタム CSS を WordPress サイトに追加するには、Additional CSS モジュールに移動して [Styles] リンクをクリックします。
カテゴリ ページの場合は、*br を使用します。 パディングには 10px を使用します。
余白が 0px の場合、自動回転が使用されます。
ボーダーでは、1px ベタ #ddd; (*br) はソリッド #ddd です。
