So erstellen Sie Kategorie-Landingpages in WordPress
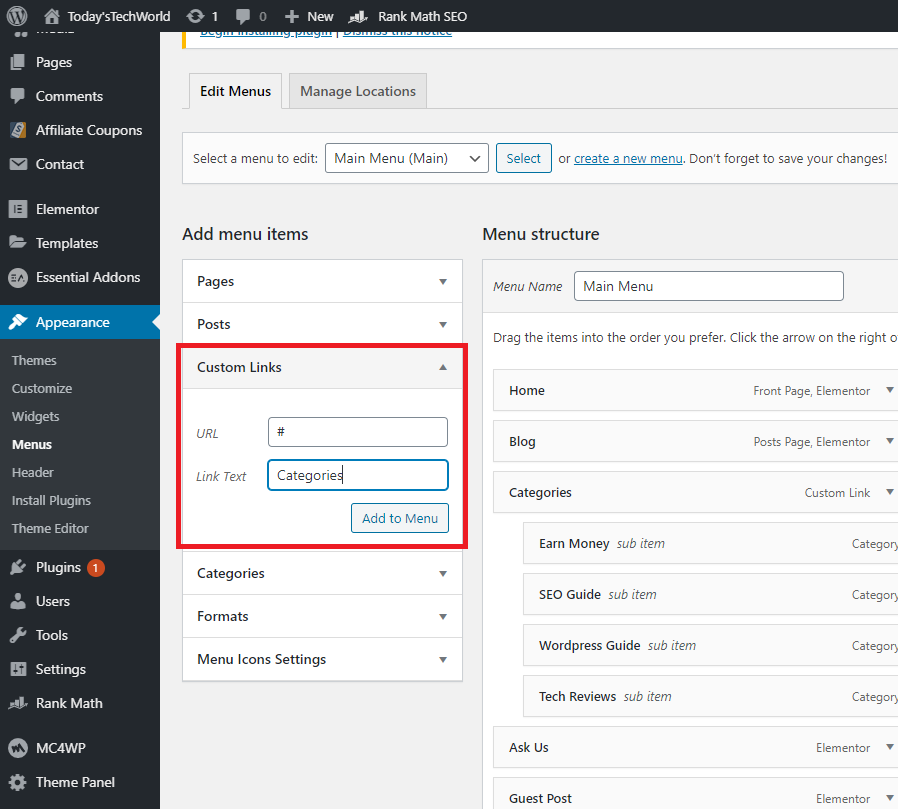
Veröffentlicht: 2022-09-27Angenommen, Sie möchten eine Schritt-für-Schritt-Anleitung: 1. Gehen Sie im Admin-Bereich zu Darstellung > Menüs. 2. Aktivieren Sie unter „Kategorien“ das Kontrollkästchen neben der Kategorie, für die Sie eine Zielseite erstellen möchten. 3. Klicken Sie auf „Zum Menü hinzufügen“. 4. Ziehen Sie die Kategorie per Drag & Drop an die gewünschte Stelle im Menü. 5. Ändern Sie im Feld „Menüeinstellungen“ den „Anzeigeort“ in „Primäre Navigation“. 6. Klicken Sie auf „Menü speichern“. Nachdem Sie nun ein Menü für Ihre Kategorie-Landingpages erstellt haben, ist es an der Zeit, Inhalte hinzuzufügen! 7. Gehen Sie im Admin-Bereich zu Seiten > Neu hinzufügen. 8. Geben Sie einen Titel für Ihre Seite ein und fügen Sie dann Inhalte im Editor hinzu. 9. Wählen Sie im Feld „Seitenattribute“ die Vorlage aus, die Sie für diese Seite verwenden möchten. Wenn Sie ein Layout in voller Breite wünschen, wählen Sie die Vorlage „Volle Breite“. 10. Klicken Sie auf „Veröffentlichen“. Wiederholen Sie diese Schritte für jede Kategorie-Zielseite, die Sie erstellen möchten.
Ihre Zielseite soll beispielsweise das Interesse neuer Besucher Ihrer Website wecken. Kategorieseiten auf WordPress sind dafür vom Design her ideal. Es kann einfacher sein, diese Seiten auf Inhaltsseiten zu konzentrieren, wenn sie nur ein paar Worte der Aufmerksamkeit erfordern. Warum verwenden Sie nicht HTML/CSS, um Zielseiten ähnlich wie LinkedIn zu erstellen? Nur eine Kategorieseite auf Ihrer Website sollte ausschließlich einem bestimmten Suchbegriff gewidmet sein. Die Taxonomie kann hierarchisch sein, wobei jede Ebene eine eigene Hierarchie hat. Erstellen Sie eine Grafik für jede Kategorie und mindestens eine ganz oben.
Als Ergebnis dieser Aktivität auf Pinterest-Pins und andere Social-Sharing-Aktivitäten verlinken. Schauen Sie später noch einmal vorbei, um zu sehen, ob Sie Ihre Beiträge aktualisiert haben. Erhöhen Sie die Anzahl der Personen, die jeden Beitrag besuchen, indem Sie den Auszug ändern und sie einladen, auf den ersten oder zweiten Satz zu klicken. Da die Links in Ihren Breadcrumbs und/oder „Abgelegt unter“-Posts alle den gleichen Linktext enthalten, sollten Sie Ihren Posts eine Mischung aus Ankertext und Text hinzufügen. Sie können WordPress-Kategorieseiten verwenden , um die SEO zu verbessern und Ihre Besucher zu ermutigen, länger auf Ihrer Website zu bleiben. Normalerweise entferne ich den /category/slug von meinen Seiten und möchte kein Duplikat auf den Kategorieseiten hinterlassen, da ich es nicht mag, das Duplikat auf diesen Seiten zu belassen. Während ich Google bei meinen Online-Bemühungen immer priorisiere, werde ich in Zukunft auch stärker auf Benutzererfahrung und Flexibilität setzen.
Was ist eine Kategorie-Landingpage?
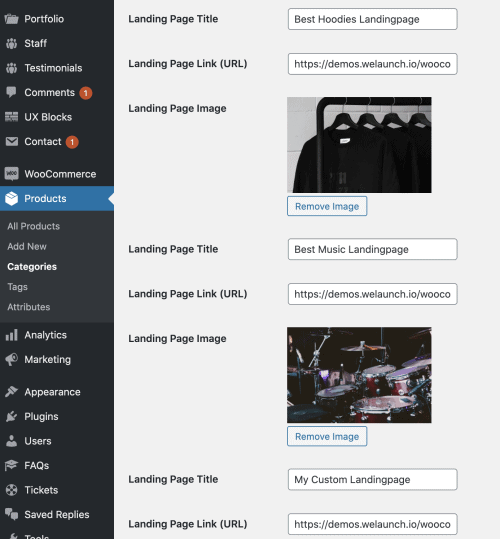
 Bildnachweis: www.welaunch.io
Bildnachweis: www.welaunch.ioEine Kategorie-Landingpage ist eine Seite auf einer Website, die darauf ausgelegt ist, die Produkte oder Dienstleistungen in einer bestimmten Kategorie zu präsentieren. Es ist normalerweise die erste Seite, die ein Besucher sieht, wenn er auf einer Website ankommt, und es wird oft verwendet, um ihm zu helfen, zu den Produkten oder Dienstleistungen zu navigieren, nach denen er sucht.
Eine Kategorieseite ist eine entscheidende Komponente jeder WordPress-Site. Sie helfen Benutzern nicht nur dabei, Ihre Website zu durchsuchen und das geeignete Produkt auszuwählen, sondern sie helfen Ihnen auch dabei, die gesuchten Produkte zu finden. Eine Kategorieseite ermöglicht es Ihren Lesern, alle Beiträge aus demselben Thema oder derselben Kategorie gleichzeitig zu lesen. Sie können Nutzern helfen, die gesuchten Produkte auf Ihrer Website zu finden, indem Sie ihnen das Auffinden der gesuchten Informationen erleichtern.
Die Bedeutung von Kategorieseiten für E-Commerce-Marken
Wenn Sie eine Kategorie in der Navigationshierarchie auswählen, werden Sie zu einer Kategorie-Zielseite weitergeleitet. Eine Kategorieseite ist ein Bereich in Ihrer Websitehierarchie, der Benutzer zu einem bestimmten Abschnitt der Website führt, nach dem sie suchen möchten, und sie befindet sich über Ihren Produktseiten. Was ist eine Kategorielistenseite? Eine Produktlistenseite ist im Allgemeinen eine Seite, die mehrere Produkte in derselben Kategorie anzeigt, wobei die Produkte durch ein Foto, ihre Preise und ihre Namen hervorgehoben werden. Seiten in dieser Kategorie werden normalerweise über die Kategorie-Navigationsleiste verlinkt und enthalten Filteroptionen. Was ist eine E-Commerce-Kategorieseite? Jede E-Commerce-Marke sollte eine Kategorieseite haben, da sie das Keyword-Ranking unterstützt und die Produktfindung für Verbraucher erleichtert. Jede E-Commerce-Marke muss über eine gut strukturierte Kategorieseite verfügen, um die Platzierungen für bestimmte Schlüsselwörter zu verbessern und das Auffinden von Verbraucherprodukten zu erleichtern.
Kann ich Kategorien für Seiten in WordPress verwenden?
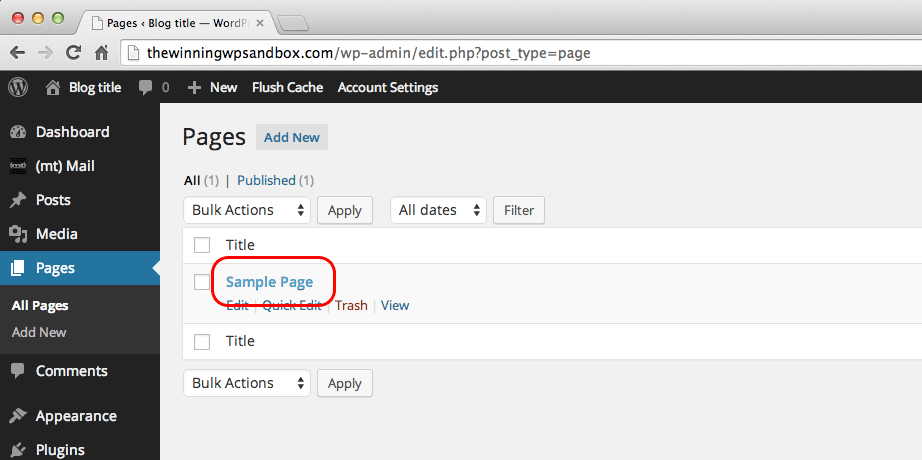
 Kredit: winwp.com
Kredit: winwp.comSeiten können durch Klicken auf hinzugefügt werden. In Ihrem WordPress-Dashboard können Sie einen Namen und einen Slang für Ihre Kategorie eingeben. Danach können Sie aus dem Scroll-Down-Menü eine „Übergeordnete Kategorie“ für Ihre Kategorie auswählen. Nachdem Sie Ihre erforderlichen Daten eingegeben haben, klicken Sie auf die Schaltfläche „ Neue Kategorie hinzufügen “.
Karten und Tags sind die beliebtesten Taxonomien in WordPress. Sie arbeiten mit Ihnen zusammen, um Ihre Inhalte zu organisieren, sowohl von Besuchern als auch von Webentwicklern. Das Hinzufügen der Kategorieoption zu Ihren Seiten erleichtert das Auffinden von Inhalten in der Kategorie, die Sie filtern möchten. Die Einstellungen in diesem Plugin werden nach der Aktivierung nicht geändert und es funktioniert wie vorgesehen. Wenn Sie die Classic- oder Gutenberg-Editionen von WordPress verwenden, müssen Sie Taxonomien hinzufügen. Taxonomien sind in Bezug auf ihren Inhalt mit Beiträgen identisch. Sie können verwendet werden, um Ihre Seiten zu organisieren oder ganz neue Seiten für sie zu erstellen.
Wenn Sie eine große Anzahl von Seiten zu sortieren haben, sind Sie in wenigen Minuten fertig. Indem Sie die Kategorie auswählen, nach der Sie filtern möchten, und auf die Schaltfläche Filter klicken, können Sie sie filtern. Indem Sie diesen Schritt wiederholen, können Sie mit dem Kopieren jeder Seite beginnen. Seitentitel sollen Besuchern helfen, indem sie spezifische Informationen bereitstellen oder ihnen die Suche nach Inhalten ermöglichen. Sie werden mit ziemlicher Sicherheit mehrere Seiten haben, die den verschiedenen Produkten und Dienstleistungen Ihres Unternehmens gewidmet sind. Es ist sowohl für Webentwickler als auch für Besucher von Vorteil, wenn Ihre Inhalte organisiert sind. Das Auffinden von Inhalten, nach denen Sie suchen, nimmt weniger Zeit in Anspruch, wenn Sie diese Funktion verwenden. Diese Kategorie umfasst fortgeschrittene Computerbenutzer sowie die erstmaligen Benutzer von Websites. Die Tatsache, dass ein Besucher Ihre Inhalte finden kann, bedeutet nicht, dass sie ihm gefallen.
Sind Kategorien und Tags für Seiten verfügbar?
Sie können verwendet werden, um neue Seiten zu erstellen oder vorhandene zu aktualisieren. Obwohl ich letzteres nicht empfehle, empfehle ich ersteres. Erstellen Sie die gewünschten Kategorien und Tags in wenigen Minuten. Wenn Sie eine neue Kategorie hinzufügen möchten, machen Sie sie außerdem zu einem Teil des Seitenbearbeitungsprozesses.
Die Vorteile der Verwendung von Kategorien und Tags auf Ihrer Website
Berücksichtigen Sie bei der Entscheidung, ob Sie Tags verwenden oder nicht, den Zweck Ihrer Website. Tags können verwendet werden, um verwandte Inhalte zuzuordnen, während Kategorien verwendet werden können, um Inhalte nach Themen zu organisieren. Seiten sind für statische Inhalte gedacht, während Beiträge für aktuellere Inhalte gedacht sind, die regelmäßig aktualisiert werden. Sie können je nach Design eine beliebige Kombination von Seiten und Beiträgen auf Ihrer Website auswählen.
Was ist der Unterschied zwischen Kategorien und Seiten in WordPress?
Beiträge sollen in sozialen Medien geteilt werden, Seiten jedoch nicht. Kategorien und Tags werden verwendet, um Beiträge zu organisieren, während untergeordnete und übergeordnete Seiten hierarchisch und organisiert sind.
SEO-Tipps für Blogger: So erstellen Sie Inhalte, die ranken
Beim Erstellen von Blog-Beiträgen ist es wichtig, über die Keywords nachzudenken, für die gerankt wird. In diesem Fall müssen Sie Themen auswählen, die für Ihr Publikum relevant sind, und gleichzeitig Themen vermeiden, die zu nischenhaft sind. Wenn Sie beispielsweise Arzt sind, sollten Sie Themen wie Ernährung und Fitness vermeiden, aber auch gesundheitsbezogene Themen sollten Sie meiden.
Wenn Sie sich für eine Liste mit Keywords entschieden haben, sollten Sie über die Struktur Ihres Beitrags nachdenken. Fügen Sie Beispiele, Bilder und andere Formatierungen hinzu, um Ihre Inhalte hervorzuheben, und verwenden Sie schlüsselwortreiche Inhalte, um Ihre Schlüsselwörter hervorzuheben.
Schließlich sollten Sie darüber nachdenken, wie das Design und Layout Ihrer Website aussehen. Stellen Sie sicher, dass Ihre Seiten einfach zu navigieren sind und dass sie mit Ihren Schlüsselwörtern und Inhalten verknüpft sind, damit Sie sie leicht finden und darin navigieren können.
Einer der wichtigsten Aspekte von SEO ist die Entwicklung von Keyword-reichen Inhaltsseiten. Wenn Sie diese Tipps befolgen, können Sie Inhalte erstellen, die für Ihre Zielgruppe relevanter sind und in Suchmaschinen einen höheren Rang einnehmen.
Kategorieseite in WordPress erstellen
 Bildnachweis: todaystechworld.com
Bildnachweis: todaystechworld.comWordPress ist ein Content-Management-System (CMS), mit dem Sie eine Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website verbessern können. Um eine Kategorieseite in WordPress zu erstellen, müssen Sie zuerst eine Kategorie erstellen. Gehen Sie dazu zu Ihrem WordPress-Dashboard und klicken Sie auf Beiträge > Kategorien. Von hier aus können Sie eine neue Kategorie hinzufügen, indem Sie einen Namen und eine Beschreibung eingeben. Sobald Sie Ihre Kategorie erstellt haben, können Sie sie einem Beitrag oder einer Seite hinzufügen, indem Sie sie aus dem Dropdown-Menü auswählen.
Bevor Sie mit einem Blog beginnen, müssen Sie zunächst Ihre Posts organisieren. Eine standardmäßige WordPress-Kategorieseite kann unattraktiv erscheinen oder einen Konflikt mit Ihrem Gesamtdesign haben. Mit den beliebtesten Seitenerstellern wie dem WordPress Site Editor können Sie eine Vorlage erstellen. Sie sollten Ihr Design in allen Ihren Kategorien gleichzeitig verwenden. Auf der Archivseite finden Sie eine Liste aller Ihrer Beiträge sowie Tags und Archive. Sie können das Erscheinungsbild dieser Seite ändern, indem Sie die Option Editor auswählen. Wenn Sie Ihren Kategorietitel personalisieren möchten, können Sie auch eine benutzerdefinierte CSS-Klasse hinzufügen.
Sie können Ihre eigenen WordPress-Kategorieseiten erstellen, indem Sie einen der verfügbaren Seitenersteller verwenden. Wir werden in diesem Tutorial den Beaver Builder und das Add-on Beaver Themer verwenden. Mit Beaver Builder können Sie mit einer einfachen Drag-and-Drop-Oberfläche ganz einfach Inhalte zu einer Website hinzufügen. Module, Zeilen und Vorlagen sind alle für die Erstellung Ihrer Seite verfügbar. Um Zugriff auf diese Funktionen zu erhalten, klicken Sie auf das +-Zeichen in der oberen rechten Ecke. Wenn Sie eine Blog-Kategorie erstellen, sollten Sie die Standardvorlage anpassen. Besucher können sich Beiträge zu bestimmten Themen ansehen, indem sie auf Kategorieseiten klicken. Sie können die Farben und die Typografie des Beitragstitels sowie die Auszüge und andere Elemente des Beitrags ändern, indem Sie das Layout auf Mauerwerk ändern.

Können Sie WordPress-Seiten in Kategorien einordnen?
Mit der Seitenfunktion können Sie jetzt Kategorien hinzufügen, genauso wie Sie es mit Ihren Beiträgen tun. Mit der Funktion post/WP_query können Sie jetzt Seiten basierend auf einer bestimmten Kategorie finden.
So legen Sie eine Seite als Zielseite in WordPress fest
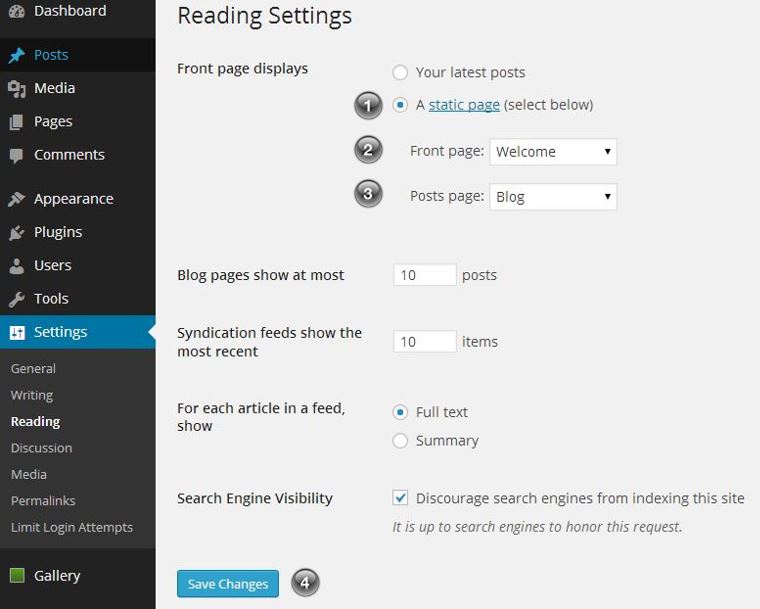
 Quelle: artbiz.ca
Quelle: artbiz.caEs gibt ein paar Schritte, die Sie befolgen müssen, um eine Seite als Zielseite in WordPress festzulegen. Zuerst müssen Sie eine neue Seite erstellen oder eine vorhandene bearbeiten. Als nächstes müssen Sie in Ihrem WordPress-Adminbereich zur Seite Einstellungen »Lesen gehen. Auf dieser Seite müssen Sie die Option „Statische Seite“ auswählen und dann die zuvor erstellte Seite als Zielseite auswählen. Klicken Sie abschließend auf die Schaltfläche Änderungen speichern, um Ihre Einstellungen zu speichern.
So erstellen Sie eine Landing Page in WordPress
Erstellen Sie ganz einfach eine Landing Page in WordPress. Navigieren Sie auf der Registerkarte „Neue Seite hinzufügen“ in WordPress zum Dropdown-Menü „Vorlage“ und wählen Sie „Zielseite“ aus. Klicken Sie im Fenster Veröffentlichen auf Veröffentlichen.
Nachdem Sie Ihre Zielseite veröffentlicht haben, müssen Sie einen Call-to-Action erstellen. Häufig handelt es sich um einen Link, der Besucher zum Hauptinhalt Ihrer Website führt. Stellen Sie sicher, dass Ihr Call-to-Action klar und prägnant ist und gut sichtbar auf Ihrer Zielseite angezeigt wird.
Besucher einer Zielseite können Kontaktinformationen für potenzielle Kunden bereitstellen. Wenn Sie einen einfachen und prägnanten Call-to-Action verwenden, werden Ihre Besucher eher Ihr Kontaktformular ausfüllen oder einen Kauf tätigen.
Was ist eine Landingpage WordPress
Eine Zielseite in WordPress ist eine einzelne Seite, die angezeigt wird, wenn ein Besucher auf einen Link von einer anderen Seite Ihrer Website, einer externen Website oder einer Suchmaschine klickt. Der Zweck einer Zielseite besteht darin, den Besucher zu einer bestimmten Aktion zu bewegen, z. B. zum Abonnieren eines Newsletters, zum Herunterladen eines kostenlosen E-Books oder zum Tätigen eines Kaufs.
Eine Landing Page ist definiert als eine Webseite, die darauf ausgelegt ist, den Umsatz oder die Leads eines Unternehmens zu steigern. Sie werden häufig in bezahlten Marketingkampagnen sowie E-Mail-Kampagnen und Social-Media-Kampagnen verwendet. In dieser Anleitung zeigen wir Ihnen, wie Sie eine einfache Zielseite in WordPress erstellen. Die SeedProd-Plattform enthält eine große Auswahl an schönen Landingpage-Vorlagen, die leicht für verschiedene Kampagnentypen angepasst werden können. Wenn Sie eine Seite ziehen und ablegen, sehen Sie in der rechten Seitenleiste eine Live-Vorschau und links eine Symbolleiste. Es ist leicht, schnell und SEO-freundlich sowie leicht und schnell. Darüber hinaus ist es mit WooCommerce kompatibel, sodass Sie Produkt-Landingpages und E-Commerce-Landingpages erstellen können.
Mit SeedProd können Sie Ihre Zielseiten ganz einfach mit beliebten E-Mail-Marketing-Plattformen wie Constant Contact oder Mailchimp verbinden. Auf WordPress können Sie Beaver Builder auch als Drag-and-Drop-Seitenersteller verwenden. Sie können Zielseiten, kommende Produkte, Produktseiten, geografisch ausgerichtete Werbekampagnen und mehr auch mit Ihren eigenen Domainnamen erstellen. Mit Theme Builder können Sie jedes Top-WordPress-Theme verwenden. Viele dieser Themen bieten eine Zielseitenvorlage , die in Seitenerstellungs-Plugins integriert werden kann. Sie können selbst eine erstellen, wenn Ihr Thema keine solche Vorlage bereitstellt. Um auf die Builder-Oberfläche zuzugreifen, klicken Sie im Post-Editor auf die Schaltfläche „Launch Beaver Builder“.
Divi ist ein beliebtes WordPress-Seitenerstellungs-Plugin, das vom Team hinter Elegant Themes entwickelt wurde. Es wird mit Seitenersteller-Unterstützung geliefert und kann sowohl als eigenständiger Seitenersteller als auch als Thema damit verwendet werden. Die meisten Layoutpakete enthalten eine Zielseitenvorlage, die Sie verwenden können. Divi verwendet Abschnitte, Zeilen und Module, um Layouts zu erstellen. Nachdem Sie mit der Bearbeitung fertig sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ in der unteren rechten Ecke des Bildschirms. Der Builder leitet Sie jetzt zurück zur Live-Zielseite in Ihrem Browser. Um die Bearbeitung fortzusetzen, müssen Sie zuerst den visuellen Editor aktivieren, indem Sie oben in der Symbolleiste auf die Schaltfläche „Visuellen Editor aktivieren“ klicken.
Bestes WordPress Landing Page Plugin: Beaver Builder
WordPress ist eine beliebte Plattform zum Erstellen von Websites. Landing Pages sind effektive Tools, um Kontaktinformationen von Besuchern zu erhalten und um für ein bestimmtes Produkt oder eine bestimmte Dienstleistung zu werben. Beaver Builder ist ein benutzerfreundliches Zielseiten-Plugin , das für WordPress heruntergeladen werden kann. Sie können es für 99 US-Dollar pro Monat für unbegrenzte Websites mit Dutzenden von Vorlagen und einem Jahr Support erhalten.
So erstellen Sie mit Elementor eine Landing Page auf WordPress
Unter Vorlagen > Zielseiten können Sie Ihre erste Zielseite erstellen . Nachdem Sie den Editor gestartet haben, können Sie damit Ihr Elementor erstellen. Nachdem Sie eine der vorgefertigten Landingpage-Vorlagen ausgewählt oder die Vorlagenbibliothek geschlossen haben, können Sie Ihre Landingpage von Grund auf neu erstellen.
Eine Zielseite ist eine Seite, die gemäß den Zielen der Marketingkampagne speziell für eine Marketingkampagne erstellt wurde. Bei der Erstellung von Landingpages liegt der Schwerpunkt auf den Zielen des Handlungsbedarfs (CTA). Sie sind häufig effektiver bei der Konvertierung von Besuchern als normale Blog-Posts oder Website-Seiten. Sie können auch verwendet werden, um Leads zu generieren und eine E-Mail-Liste zu erstellen. Mit der visuellen Drag-and-Drop-Designoberfläche von Elementor können Sie Zielseiten für WordPress-Websites erstellen. Das Ziel von Landing Pages ist es, Besucher davon abzuhalten, die Aktionen auszuführen, die Sie von ihnen verlangen. Wenn Sie Elementor installieren möchten, gehen Sie zu WordPress.org und suchen Sie nach Elementor.
Der erste Schritt besteht darin, die Farben, Schriftarten und die Farbauswahl für Ihre Zielseite zu erstellen. Der zweite Schritt besteht darin, den Mischmodus für Hintergrundbilder und überlappende Überschriften einzurichten. Im oberen hellblauen Bereich befinden sich eine Überschrift, ein Texteditor und Schaltflächen-Widgets. Ein Navigationsmenü-Widget, ein Bild-Widget und eine Schaltfläche sind alle im Navigationsbereich enthalten. Der About-Bereich enthält ein Widget für Texteditoren sowie Symbole, Überschriften und Smileys. Der sechste Schritt wird ausführlich im Funktionsbereich beschrieben, der links ein großes Bild eines Rollers und rechts eine Liste mit drei Diensten enthält. Der siebte Schritt besteht darin, den Galeriebereich zu definieren.
Wir werden in den folgenden Abschnitten zur Galerie übergehen. Wir werden uns den Titel ansehen, der ein Raster ist, das aus Call-to-Action und anderen Widget-Komponenten besteht. Kontaktieren Sie uns 8. Kontaktbereich. Die Kontaktseite dieser Website ermöglicht es Benutzern, mit den Eigentümern der Website zu kommunizieren. Was würden Sie tun, wenn Sie den Navigationsbereich auf einer Website ausblenden möchten? Hier ist, was das so besonders macht.
Sie blenden die Navigation aus, wenn der Benutzer über einen bestimmten Punkt auf der Seite hinausscrollt. Sie können auch die Zielseitenvorlagen von Elementor verwenden und sie an Ihre Bedürfnisse anpassen. Der Erstellungsprozess wurde in diesem Beitrag ausführlich beschrieben und deckt jeden Schritt der Zielseite ab. Wählen Sie beim Entwerfen Ihrer Zielseite ein einfaches Thema, mit dem Sie sie schnell zum Laufen bringen können. Elementor bietet eine kostenlose und Pro-Vorlagenbibliothek, die über hundert ganzseitige Vorlagen enthält. Sie können auch Elementor-Blöcke verwenden, um die verschiedenen Elemente Ihrer Zielseite schnell zu erstellen.
So bearbeiten Sie die Kategorieseite in WordPress
Gehen Sie in Ihrem Dashboard zu Beiträge. Sie können eine Kategorie aus dem Beitrag auswählen, den Sie zuweisen möchten. Sie können die Kategorie in den Beitragseinstellungen ändern, indem Sie mit der rechten Maustaste darauf klicken und Beitragseinstellungen auswählen. Änderungen können angewendet werden, indem Sie im Beitrag auf Aktualisieren oder Veröffentlichen klicken.
Auf WordPress.com kannst du Kategorien im WordPress.com-Plugin hinzufügen und bearbeiten. Eine Vielzahl von Support-Kategorien kann verwendet werden, um verwandte Blog-Beiträge zu organisieren. Möglicherweise können Sie eine Vielzahl von Kategorien für Themen erstellen, die Sie in Ihrem Blog behandeln. Darüber hinaus erleichtern Kategorien es Besuchern, schnell zu finden, wonach sie suchen, indem sie Beiträge organisieren. Wenn Sie einen Beitrag innerhalb einer der oben genannten Kategorien veröffentlichen, werden die Standard-Archivseite und alle anderen Seiten, die die oben genannten Blöcke verwenden, automatisch aktualisiert. Wenn Sie eine Kategorieseite mit einem Filter erstellen möchten, können Sie jeden WordPress-Block verwenden, der dies zulässt. Sie können mit Text, Bildern oder Schaltflächen auf Ihrer Website auf Ihre Kategorieseiten (sowohl archivierte als auch benutzerdefinierte) verlinken.
Um den Zugriff auf bestimmte Plugins einzuschränken oder benutzerdefiniertes CSS auf einer bestimmten Kategorieseite zu implementieren , müssen Sie möglicherweise eine Kategorie-ID angeben. Gehen Sie zum Abschnitt Beiträge, um die Kategorie-ID der Kategorie herauszufinden. In der Kategorie, zu der ich gehöre, ist derzeit nichts aufgeführt. Einer Kategorieseite sind keine Posts zugewiesen, wenn Sie sie anzeigen; Wenn Sie es zu Ihrem Menü hinzufügen und es nicht gefunden wird oder beim Ansehen leer ist, werden keine Beiträge angezeigt.
So erstellen Sie benutzerdefinierte Kategorieseiten in WordPress
Sie können die Themendateien für die Website Ihres Hosting-Kontos ändern, indem Sie Ihre Kategorien im CMS-Bereich Ihres Dashboards bearbeiten. Benutzerdefiniertes CSS kann zu Ihrer WordPress-Site hinzugefügt werden, indem Sie zum Modul „Zusätzliches CSS“ gehen und auf den Link „Stile“ klicken.
Verwenden Sie für eine Kategorieseite *br. Verwenden Sie für die Polsterung 10 Pixel.
Wenn der Rand 0 Pixel beträgt, wird die automatische Drehung verwendet.
In der Umrandung 1 Pixel durchgehendes #ddd; (*br) ist das solide #ddd.
